ミャクミャク様は2025年大阪・関西万博キャラクタです。二次創作が許可されたので早速作ってみました。みんなで二次創作したイベントはこちら

作り方を解説します。ほかの解説動画はこちら。
- ミャクミャク様とは
- 9VAeきゅうべえのダウンロード
- ミャクミャク様キャラクタの顔をつくる
- ぐるぐるまわる目をつくる
- 胴体をサンプルからつくる
- リミックスのキャラクタをミャクミャクにする
- 二次創作を公開するとよい場所とタグ
- ひとコマアニメで作った例
- 解説動画の作り方
ミャクミャク様とは

- ミャクミャクはいろんな形に変化するらしいです。上は一例で全く同じものは認められません。自由に変形できるベクトルアニメーションむきのキャラクタと言えます。
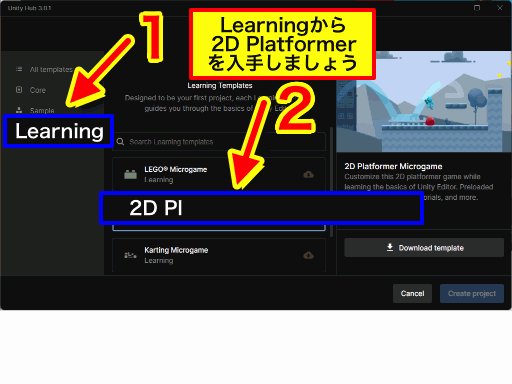
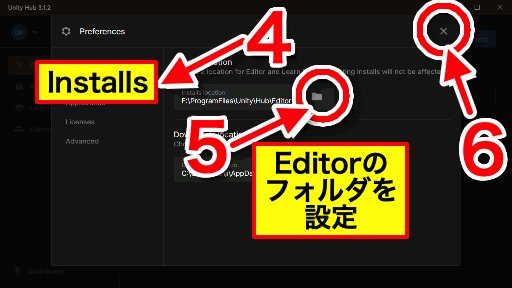
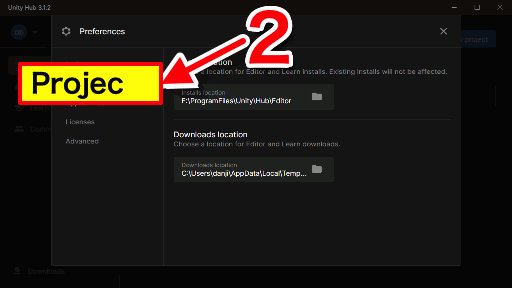
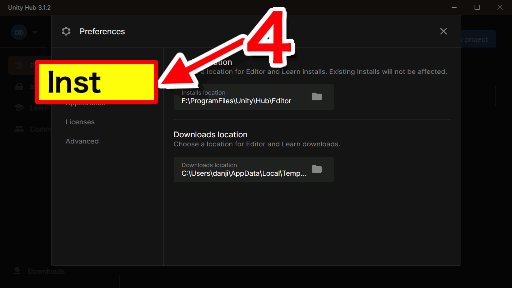
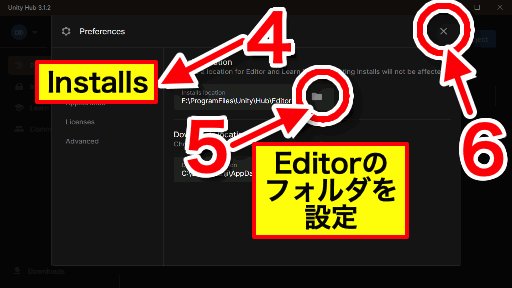
9VAeきゅうべえのダウンロード
ミャクミャク様の二次創作には 9VAeきゅうべえを使いました。
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
ミャクミャク様キャラクタの顔をつくる
公式キャラクタの絵を画面キャプチャして下書きにします。

- ミャクミャクを画面キャプチャして保存します。
- 9VAeの先頭ぺーじに背景ページを作ります。
- ミャクミャクの画像を背景ページにいれまず。
- ページをタッチして、2ページに移動します。
- +ボタンで拡大できます。
- 塗り色のカラーパレットを開きます。
- 「画面から色を選ぶ」
- 顔をタッチして、顔の色を選びます。
- まるを描くボタンを選びます。
- 中心から顔のまるを描きます。
- 選択ボタンを押すと周りに選択枠が表示されます。
- 中心をドラッグすると移動できます。
- 選択枠中心の「+」のメニューから「複製する」
- 中心をドラッグすると移動できます。
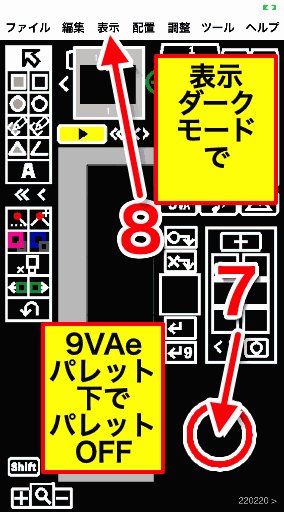
- パレットの下をタッチすると画面が広がります。
- 複製と移動をつかって顔をつくります。
- 選択枠の辺の■をドラッグすると、楕円が作れます。
- 外側からドラッグして顔全体を選びます。
- 右下の「もどす」でパレットが表示されます。
- 線種のパレットで線を「なし」にします。
- パレットの「+」をタッチし登録します。
- 登録したパレットをタッチし「下と重ねる」で顔が透けて見えます。
ぐるぐるまわる目をつくる
目を描いてアニメキャストにする

- 赤い顔は登録して「下と重なる」を設定すれば、背景が透けて見えます。これをもとに目を描きましょう。
- 虫眼鏡の左の「+」で拡大できます。
- 登録パレットのメニューから「固定」を設定。これで赤い顔が選択できなくなります。
- まるをかくボタンをタッチ
- 塗り色を「白」にします。
- 下の「Shift」をおしてから描くと、円が描けます。(中心からドラッグ)
- 塗り色を「黒」にします。
- 黒目を描きます。
- 選択ボタンを押して選択モードにします。
- 外からドラッグして目を選びます。
- 「カット」ボタンで、目をきおくツールに切り取ります。
- 「←q」ボタンでアニメキャストを作ります。名前は「eye」にしましょう。アニメキャストにするときれいに回転させられます。
- 虫眼鏡ボタンで全体が表示されます。
- 選択枠中心の「+」から「複製する」で目を複製します。
- 中心をドラッグして移動します。
- 選択枠の角の■をドラッグして回転します。
- 同様に複製、移動、回転してほかの目をつくります。
続きのページをつくって回転

- ページ右側の「+」から「続きのページを作ります」
- 目を選び、選択枠中心の「+」メニューから「枠の角度」を実行します。アニメキャストは角度を指定して回転できます。いくつかの目は360度を加えた値にしましょう。1回転します。
- 他の目を選んで+」メニューから「枠の角度」を実行します。いくつかの目は720度を加えた値にしましょう。2回転します。
- ページをタッチして2ページに移動します。
- ツールメニューから「繰り返し」命令を2ページに入れます。これで目がぐるぐる回転します。
- プレイボタンで見てみましょう。
胴体をサンプルからつくる

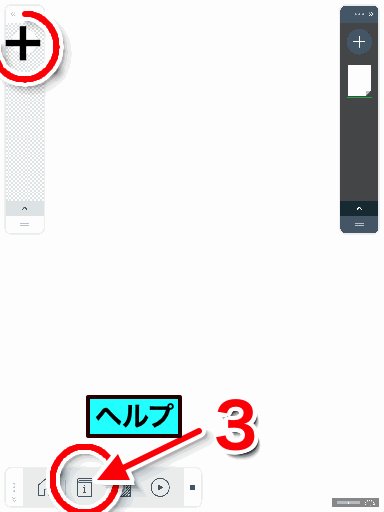
- ヘルプメニュー(パソコン版はヘルプ>サンプル)から「リミックス」を選びます。
- 画面の太字(new-sample)をタッチすると中にふくまれるアニメキャストのリストが表示されます。「who」を選ぶとアニメキャスト「who」が開きます。
- 1ページの番号1をタッチし、メニューから「ページの指定ここから」
- 2ページの番号2をタッチし、メニューから「ページの指定ここまで」。これで1ページから2ページまでが選ばれた状態になります。
- 「コピー」ボタンをタッチ。これで胴体がきおくツールにコピーされます。
- 「9VA」ボタンをタッチ。メニューの下に読み込んでいるファイルのリストが表示されます。ミャクミャク作成中のファイルを選んで切り替えます。
- 「←q」ボタンで胴体をアニメキャストにします。名前は「body」にしましょう。
- 「重なりを下にする」ボタンを何回かタッチし胴体が顔の下になるようにします。
- 選択枠「+」をドラッグして移動します。
- 選択枠の角の■をドラッグすると拡大できます。
- 辺の■をドラッグすると引き伸ばしできます。ミャクミャクの胴体にあわせて位置、サイズを調整します。
- 塗り色パレットから色を青にします。アニメキャストの色が青色になります。
- パレットの「+」で登録します。
- パレットをタッチし、メニューから「下と重ねる」で下が透けて見えます。
- 自由曲線を描くボタンをタッチ
- パレットで白色を選びます。
- 口を描きます。
- 「<<」ボタンで先頭ページに移動します。
- 1ページのページ番号1のメニューから「ページを切り取る」。これで背景ページがなくなります。
- 胴体を選び、中心の「+」から「アニメ(body)を修正」。これでアニメキャストの中が開きます。
- 胴体を選びます。
- 虫眼鏡の左側「+」で拡大
- 点追加削除ボタンをタッチ。
- 外からドラッグして頭の点を選びます。これを削除します。
- 消しゴムボタンで点が削除されます。
- 太字のファイル名をタッチ。メニューから「このアニメにもどる」でミャクミャクに戻ります。
- プレイボタンで、ミャクミャクが歩くところを見てみましょう。
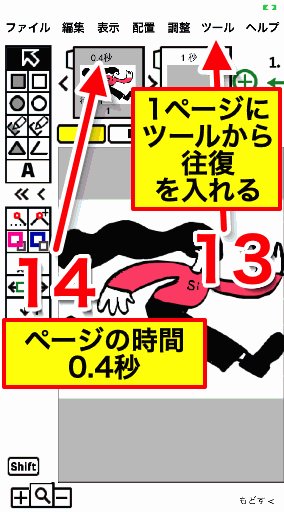
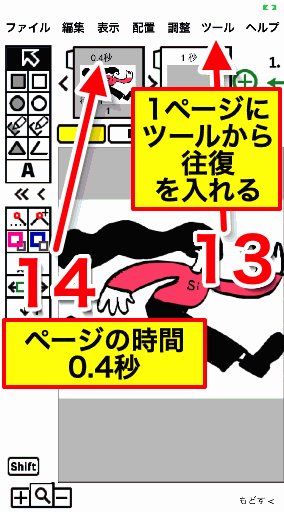
リミックスのキャラクタをミャクミャクにする

- 1ページの番号1をタッチし、メニューから「ページの指定ここから」
- 2ページの番号2をタッチし、メニューから「ページの指定ここまで」。これで1ページから2ページまでが選ばれた状態になります。
- 「コピー」ボタンをタッチ。これでミャクミャクがきおくツールにコピーされます。
- ヘルプメニュー(パソコン版はヘルプ>サンプル)から「リミックス」を選びます。
- 6ページに移動します。
- 「←q」ボタンできおくツールのミャクミャクをアニメキャストにします。名前は「みゃくみゃく」にしましょう。
- リミックスのアニメキャストを選びます。
- 「9VA」ボタンでメニューを開きます。
- メニューの「みゃくみゃく」を選びます。「アニメキャストを入れ替えますか?」に「はい」。「他のページも修正しますか?」に「はい」を選ぶと、アニメキャストがミャクミャクに入れ替わります。
- アニメキャスト作成につかったミャクミャクを選びます。
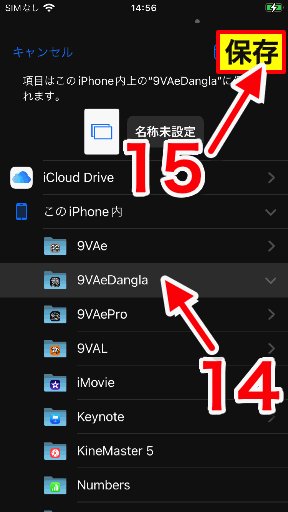
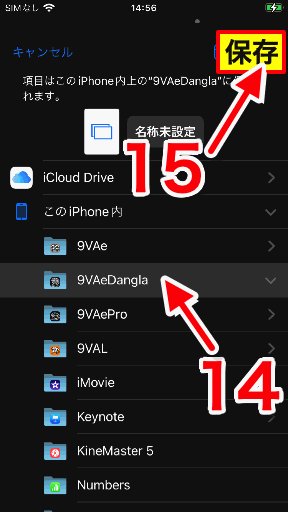
- 「消しゴム」ボタンで削除します。
- 7ページに移動します。
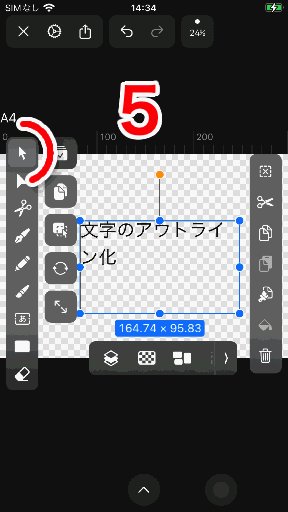
- 文字を選んで、中心の「+」メニューから「文字の内容変更」。文字を「2025年大阪・関西万博に行こう」にしました。
- 9VAeキャラクタを選び、中心の「+」メニューから「つながった図形を選ぶ」。これで前の9VAeキャラクタがいっしょに選ばれます。
- 「消しゴム」ボタンで削除します。プレイボタンで再生してみましょう。
二次創作を公開するとよい場所とタグ
- Twitter:ミャクミャクを楽しむルール(公式Twitter)
#ミャクミャク #EXPO2025 #大阪万博 #みんなのミャクミャク投稿 - Pixiv :ミャクミャク 二次創作 漫画 いのちの輝き
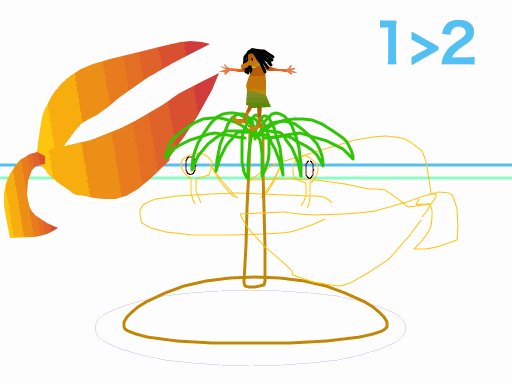
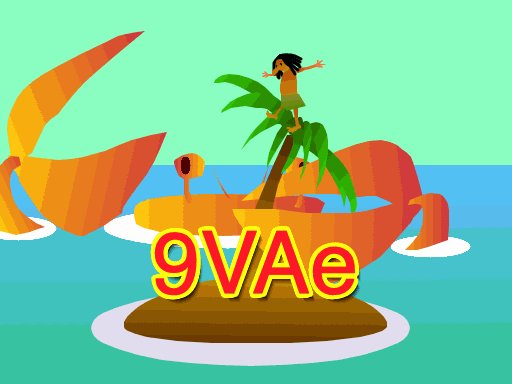
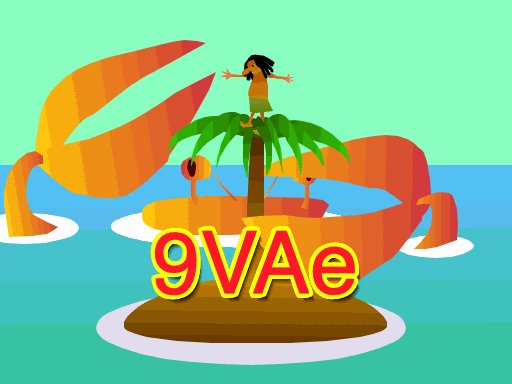
ひとコマアニメで作った例
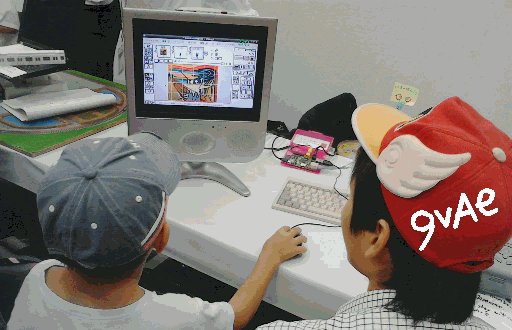
- こちらのほうが作り方は簡単。子供でもできる

内容:
- ミャクミャク様とは
- 9VAeきゅうべえのダウンロード
- ミャクミャク様キャラクタの顔をつくる
- ぐるぐるまわる目をつくる
- 胴体をサンプルからつくる
- リミックスのキャラクタをミャクミャクにする
- 二次創作を公開するとよい場所とタグ
- ひとコマアニメで作った例
- 解説動画の作り方
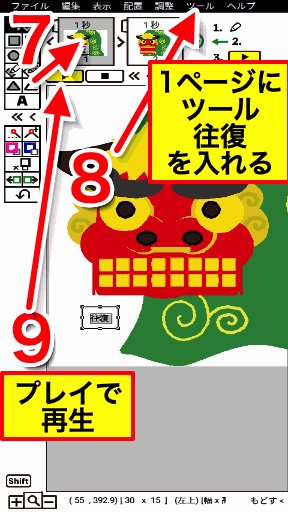
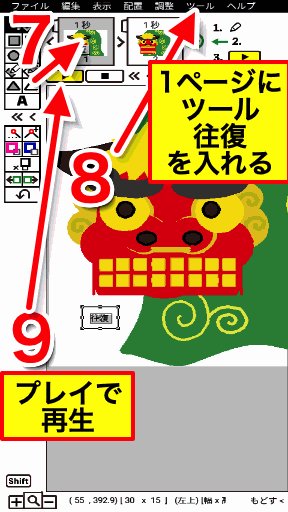
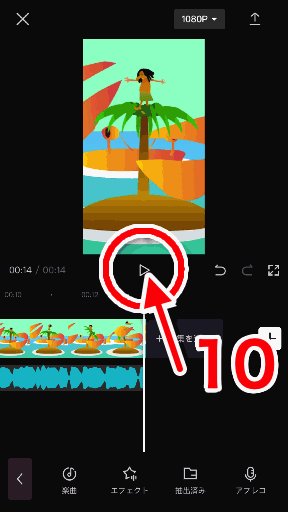
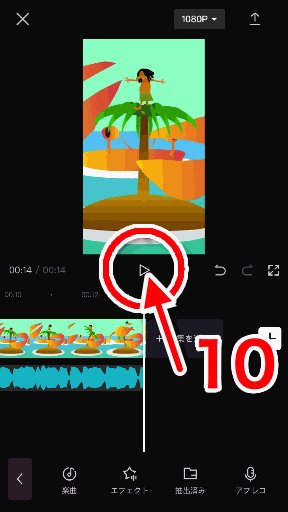
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
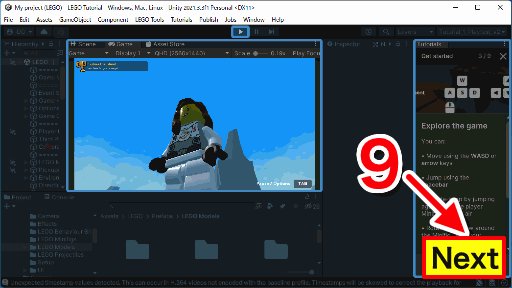
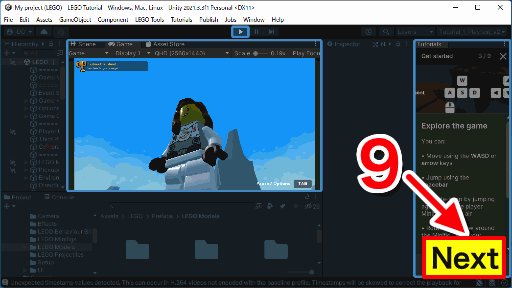
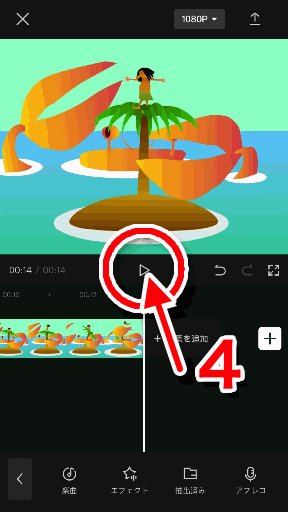
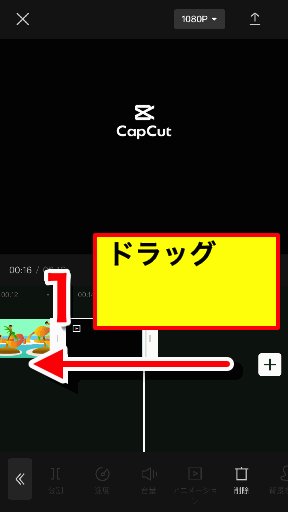
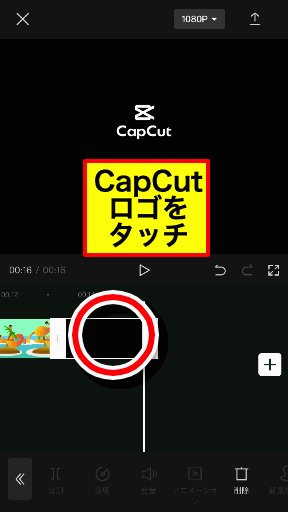
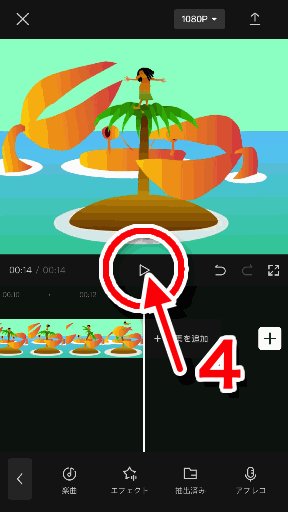
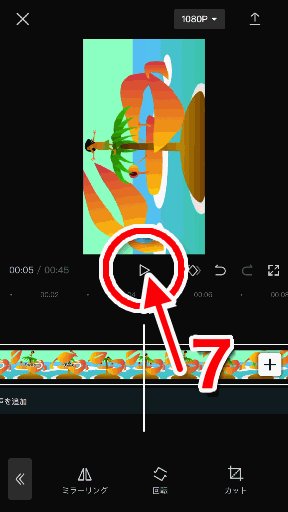
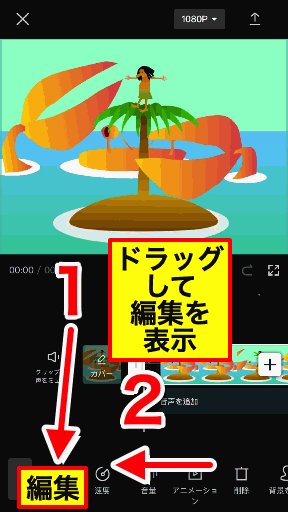
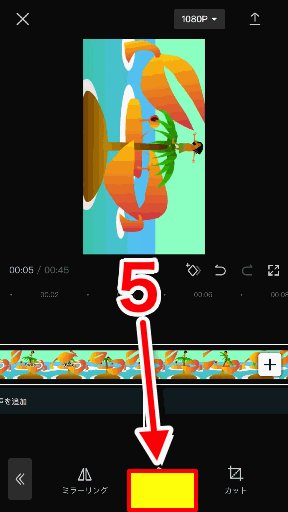
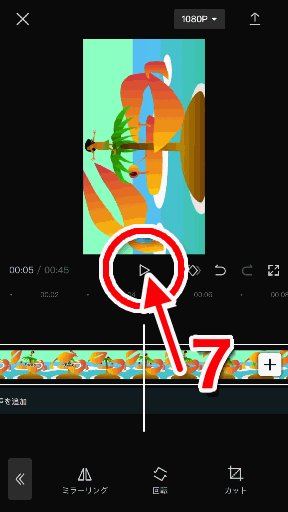
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
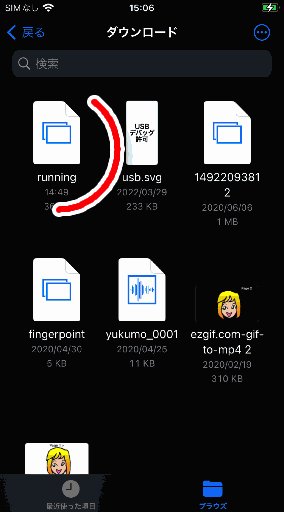
ダウンロード |
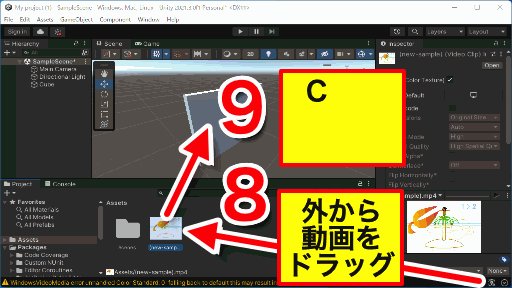
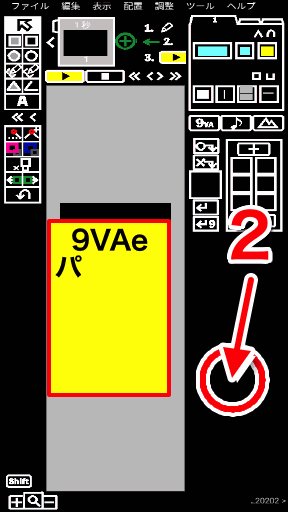
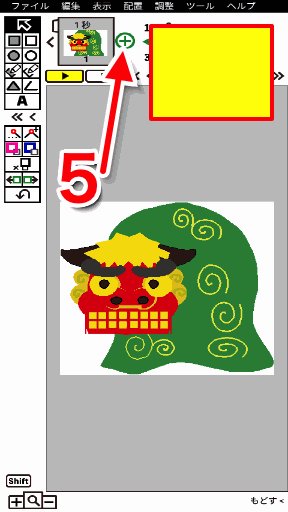
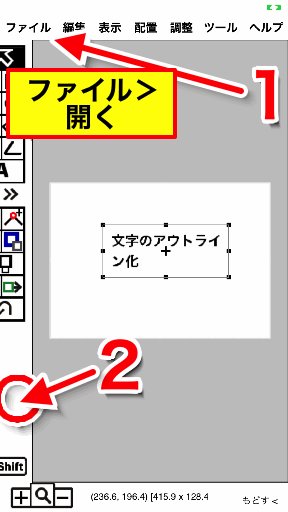
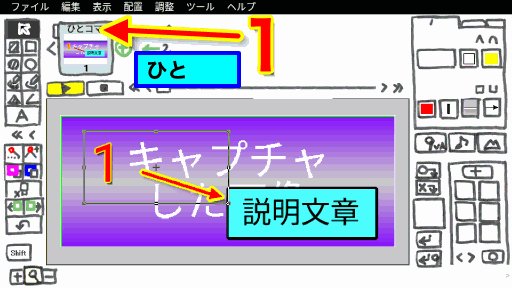
キャプチャ画像を9VAeに読みこむ

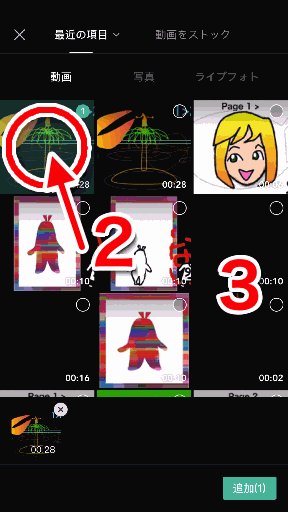
- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
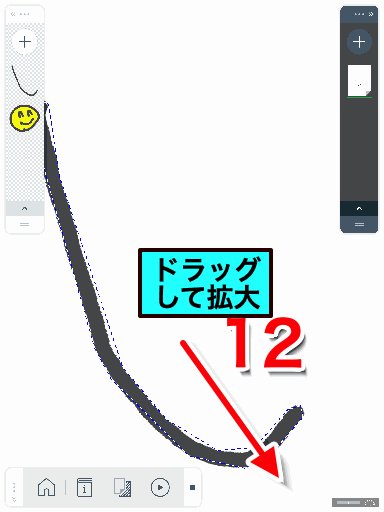
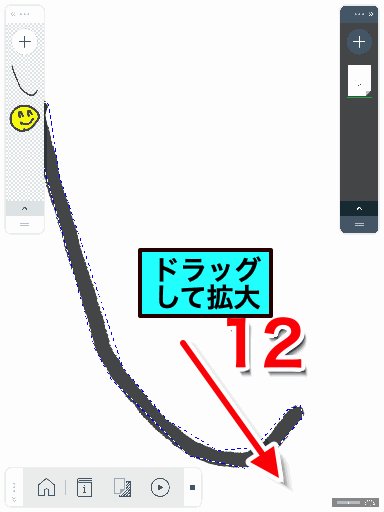
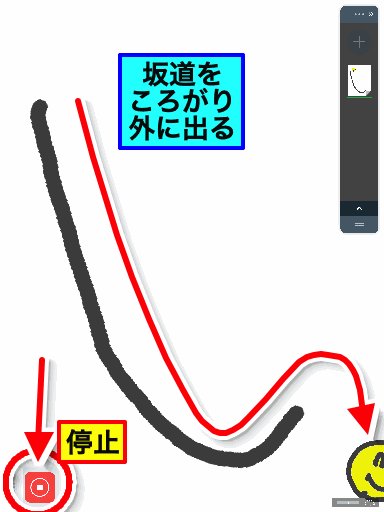
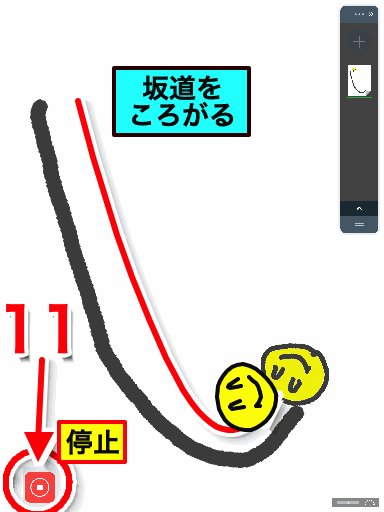
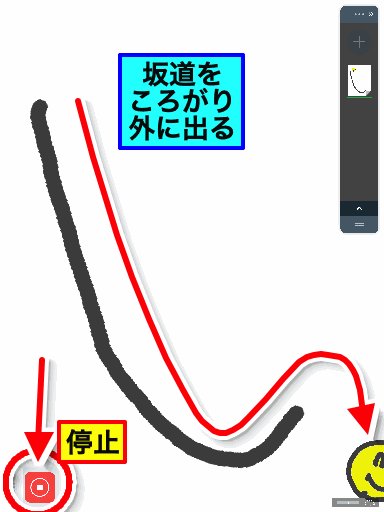
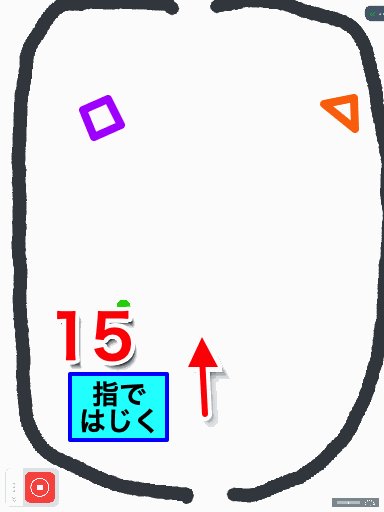
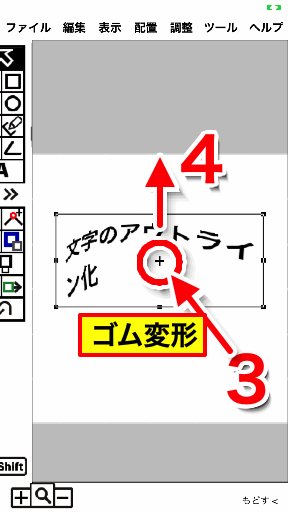
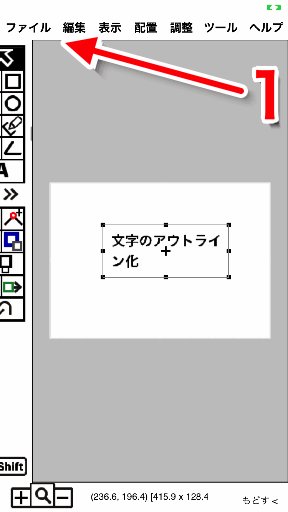
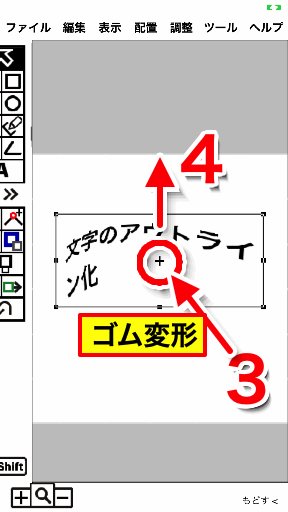
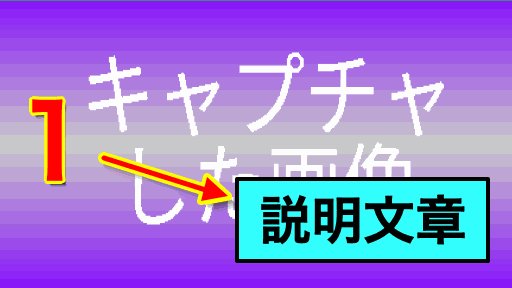
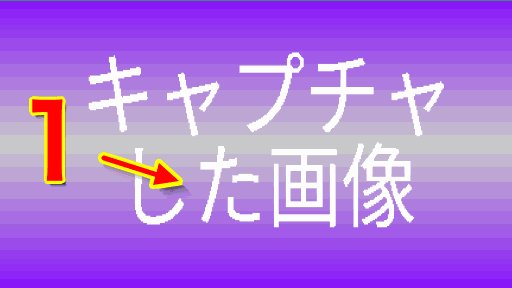
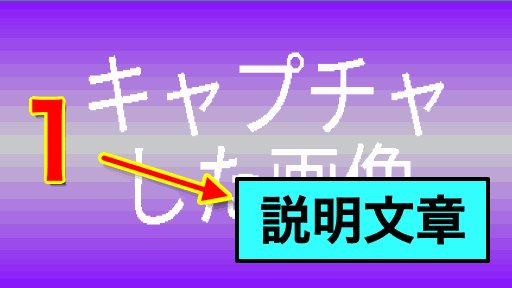
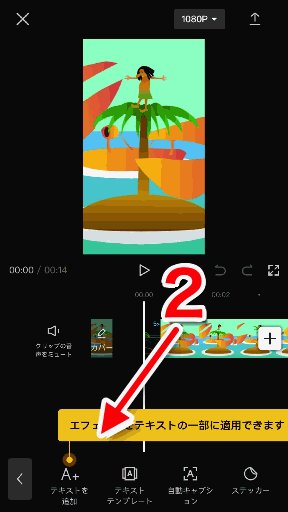
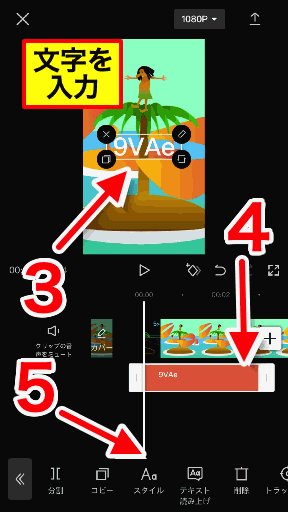
文字、矢印を入れる

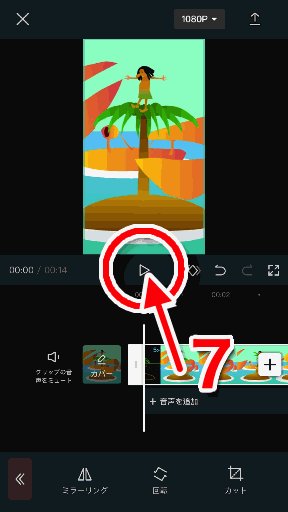
- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
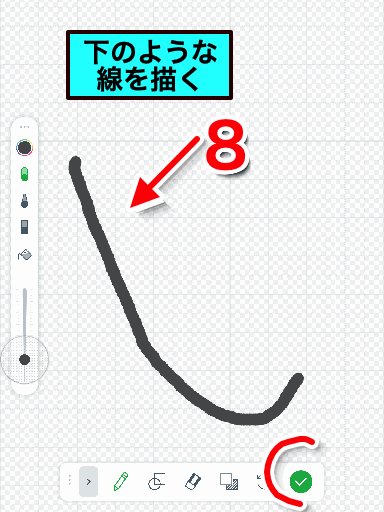
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
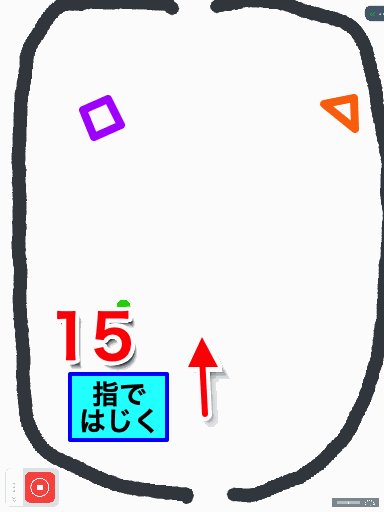
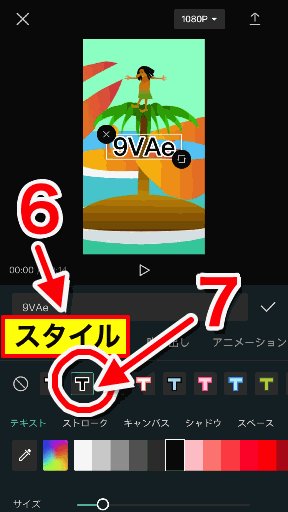
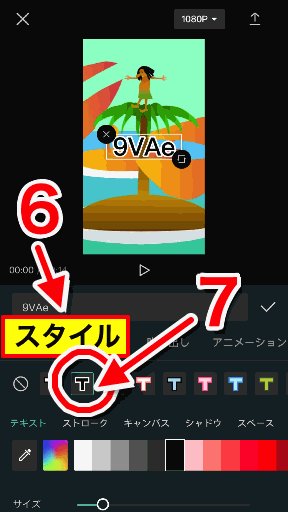
文字の色、縁、影をつける

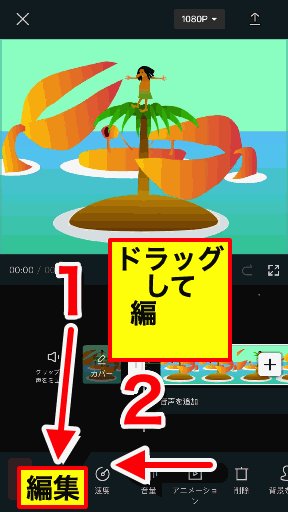
- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
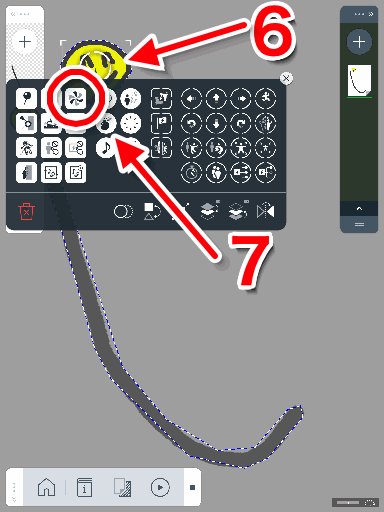
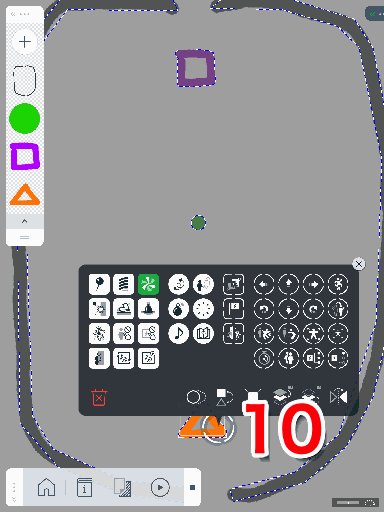
ひとコマアニメーションにする

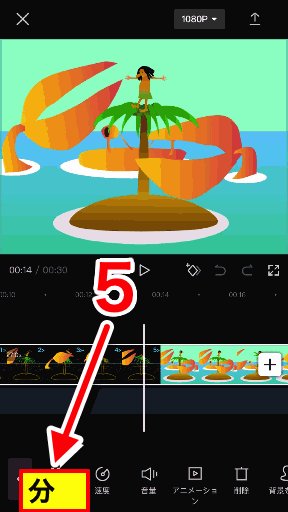
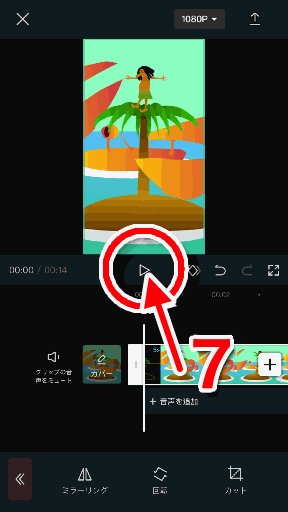
- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
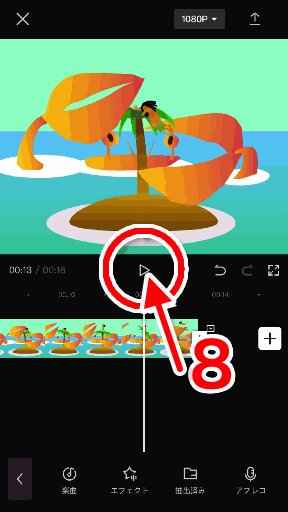
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
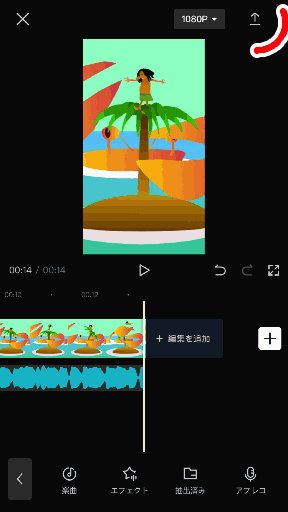
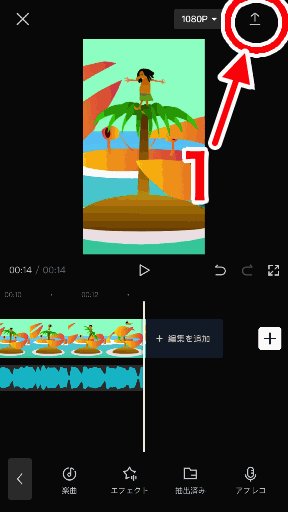
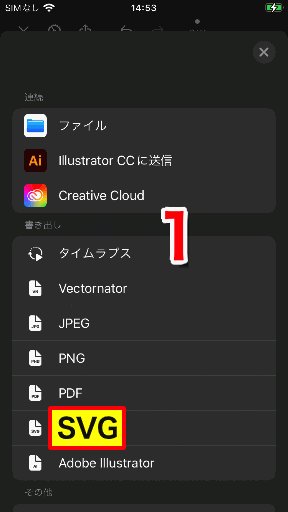
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
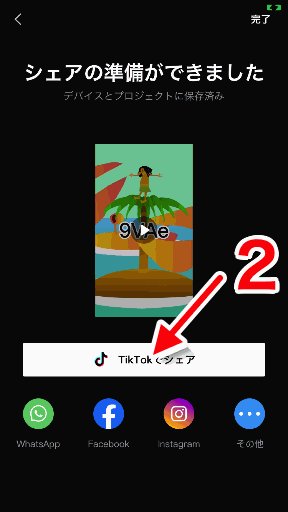
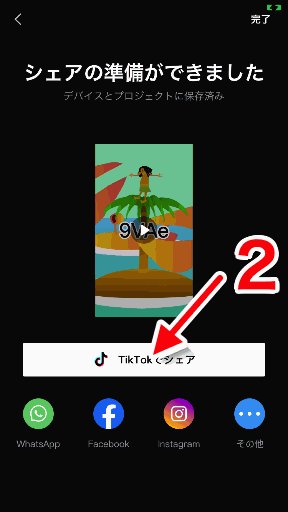
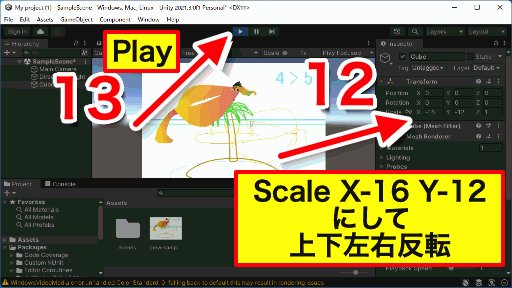
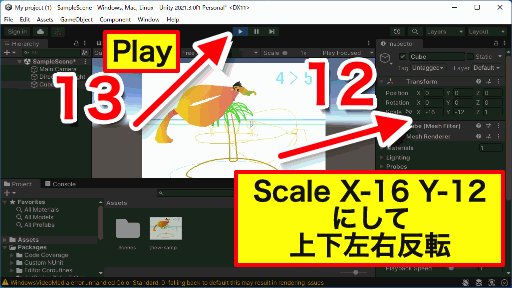
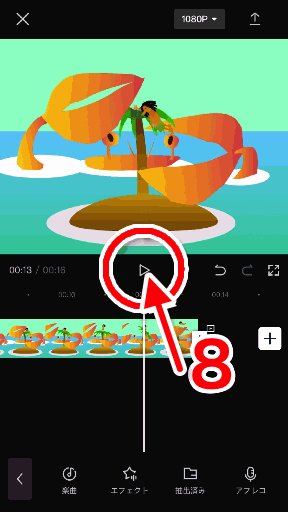
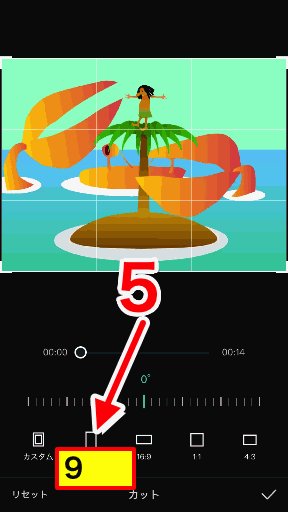
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAe は素材動画が作れる無料アプリ
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
GIF または MP4 MP4 |
作り方
- 9VAeは下のような特長をもった商用利用可能なアプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。











































 作り方
作り方 作り方
作り方 作り方
作り方