Chromebookより安い2万円程度で Windowsノートパソコン が入手できるようになってきました。低価格Windows にマイクロSDカードを入れて C ドライブの代わりにする方法を解説します。この方法で、mouse E10 に、Unity をいれることもできました。

ほかの解説動画はこちら
SDカードの中にハードディスクのかわり(仮想ディスク)を作成する
- マウスコンピュータ mouse E10 や、ドン・キホーテ U1C は、メモリ4GB、ストレージ64GB が2万円程度で入手できる激安 Windows パソコンです。キーボードをはずせばタブレットにもなり、mouse E10 には筆圧ペンまでついています(販売終了)。
- ただ64GB だと、 C ドライブに Visual Studio などのプログラミング開発環境をいれると、容量不足で OSのアップデートができなくなります。しかし、SDカードには、Visual Studioがいれられません。
- 1000円程度で入手できる 32GB のマイクロSDカードを、仮想ディスク(VHD)にすると、Cドライブのかわりに開発環境やプロジェクトをいれることができます。その方法を紹介します。
仮想ディスク(VHD)の作り方
32GB 以上のマイクロSDカードをセットして以下の操作をします。

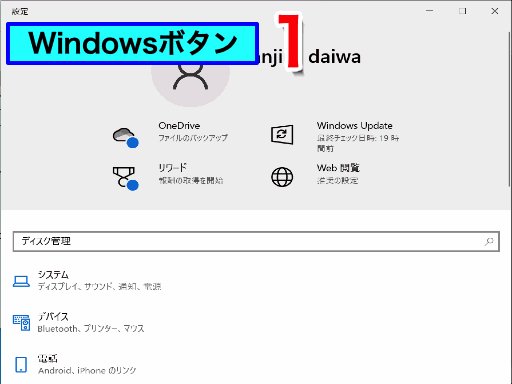
- Windowsボタンを右クリック(または長押し)から「ディスク管理(Disk Management)」を実行します。Windowsボタン>設定>「ディスク管理(Disk Management)」を検索してもよいです。
- 検索した場合、見つかった項目(ハードディスクパーティションの作成とフォーマットなど)をクリックすると「ディスクの管理(Disk Management)」が開きます。
- 下にあるSDカード(左側の表示がリムーバブル)のバーを右ボタンクリック。メニューから「フォーマット」を実行。
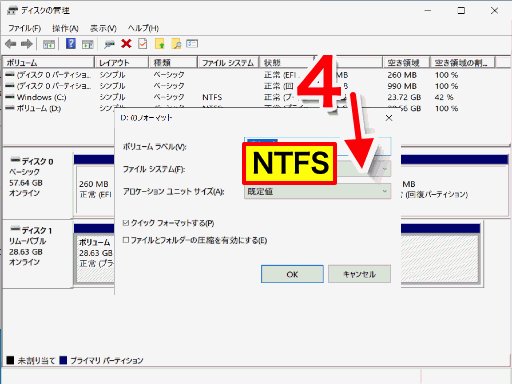
- ファイルシステムは「NTFS」にします。FAT32だと数GBのファイルしか保存できないので、NTFSにしなければいけません。フォーマットにより中身はすべて消去されます。★★かならずリムーバブル(Removable)を確認★★
- OKでフォーマットを実行
- 「操作メニュー(Action)>VHDの作成(Create VHD)」を実行。
- 「参照ボタン(Browse)」でSDカードの中の仮想ディスクのファイル名を設定。
- 左側でSDカードを選びます。
- 短い半角英数名がおすすめ。好きな名前を設定
- 「保存(Save)」
- 最大サイズを設定します。32GBのSDだと、28GBぐらいのファイルが作れます。
- 単位を「GB」に変更
- 「OK」ボタン
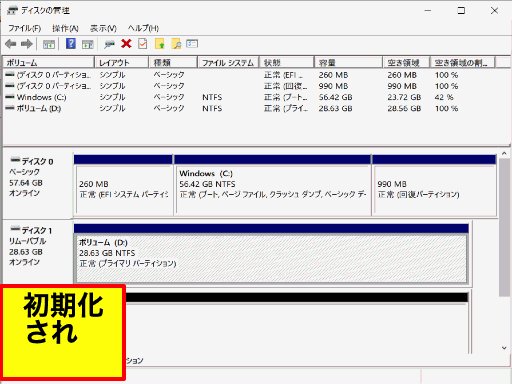
- ファイルの作成には時間がかかります。ファイルができると、SDカードの下に「ディスク2」のバーができます。見えなければウィンドウを縦にのばしてください。最初は「初期化されていない(Not Initialized)」「未割り当て(Unallocated)」となっています。左側の「初期化されていない」を、右ボタンクリックし「ディスクの初期化(Initialize Disk)」を実行。
- GPTパーティションでかまいません。「OK」で初期化を実行。
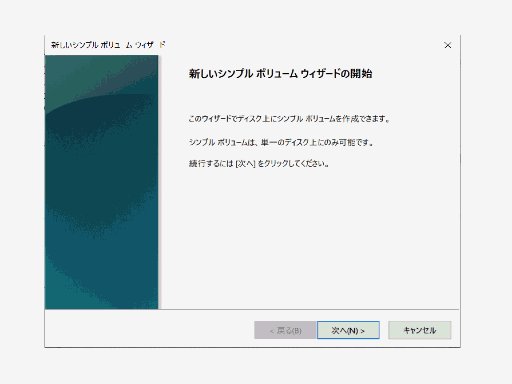
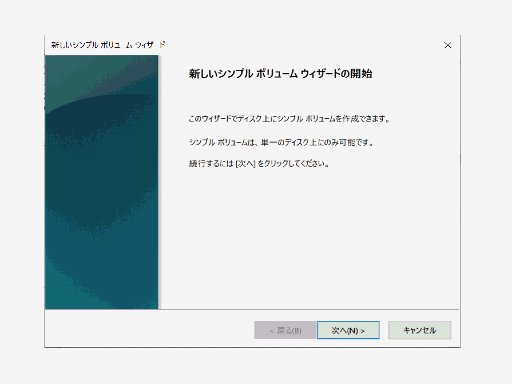
- 左側の表示が「オンライン(Online)」にかわります。右側の「未割り当て(Unallocated)」を、右ボタンクリック。「新しいシンプルボリューム(New Simple Volume)」を実行。
仮想ドライブを作成し、自動的にマウントするよう設定
上の操作につづいて、つぎの操作を実行します。

- 「次へ(Next)」を何回かクリックし「NTFS」フォーマットのボリュームを作成します。
- 作成が完了(Finish)すると、ドライブが割り当てられ、保存ができるようになります。この中に、Visual Studio をインストールすることができます。
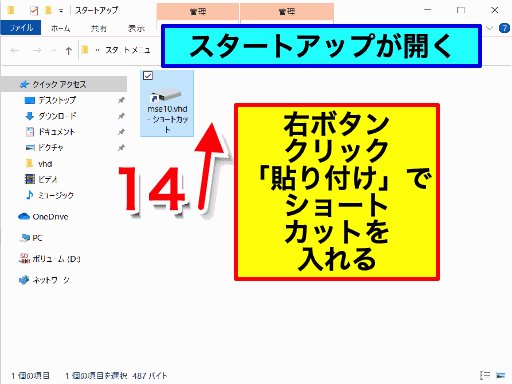
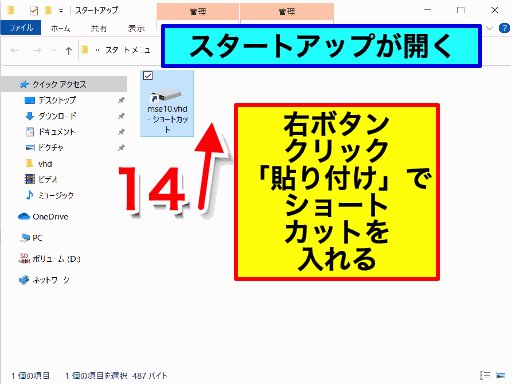
仮想ディスクVHDファイルのショートカットをスタートアップに入れて自動マウント
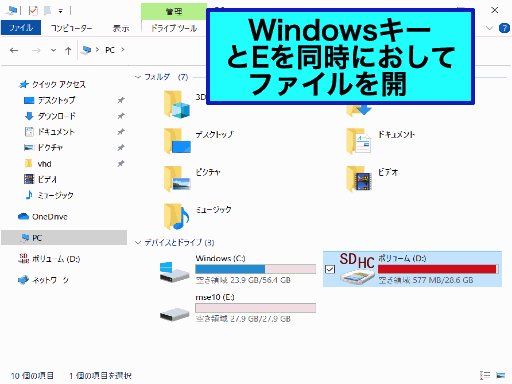
- PCを再起動すると、最初、仮想ディスクVHDは単なるファイルです。
- 仮想ディスクファイルVHDをダブルクリックすれば、マウントされ、仮想ディスクが使えるようになります。
- VHDファイルを右ボタンでクリックし「ショートカットの作成(Create shortcut)」でショートカットを作ります。これを、スタートアップフォルダにいれて、起動時に実行するようにします。
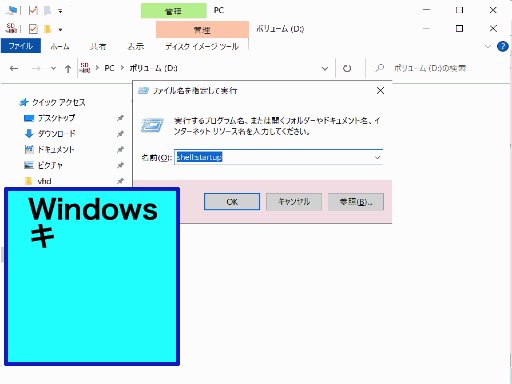
- スタートアップフォルダは、Windowsボタンと「R」を同時におし、「ファイル名を指定して実行(Run)」で「shell:startup」で開きます。この中に、VHDのショートカットを入れます。
- パソコンを再起動して、EドライブができればOKです。
ドライブ名変更の注意
- パソコン再起動時に、VHDにEドライブが割り当てられるのに少し時間がかかります。その前にUSBメモリなどを差すと、USBメモリがEドライブに割り当てられてしまい、VHDドライブが Fドライブになってしまうことがあります。こうなると、Eドライブにインストールしたプログラムが使えません。VHDにEドライブが割り当てられてからUSB機器をさすようにしましょう。
- Fドライブに割り当てられたVHDを、Eドライブに戻すには、次の様にします。

- Windowsボタン>「ディスク管理」を検索します。
- 見つかった項目(ハードディスクパーティションの作成とフォーマットなど)をクリック
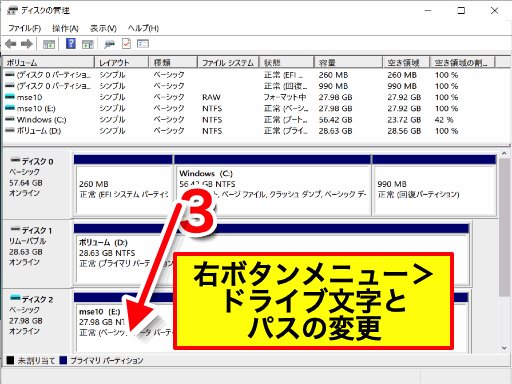
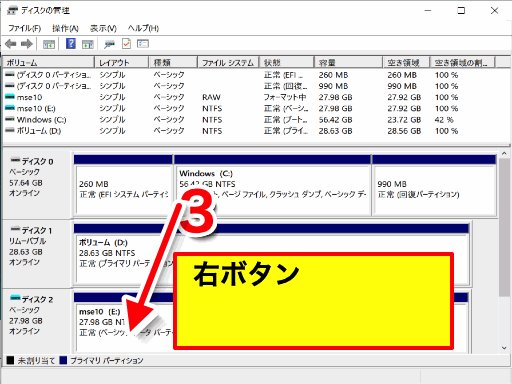
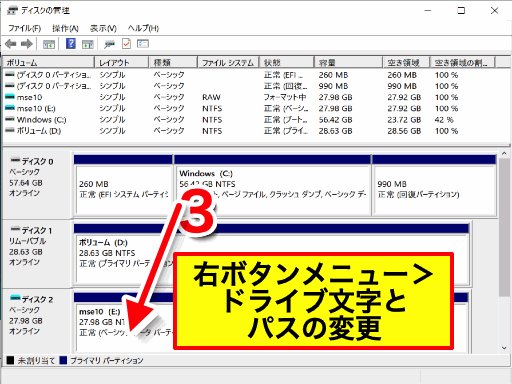
- ドライブ名を変更したいドライブを右ボタンでクリック。「ドライブ文字とパスの変更」
- 変更したいドライブ名を選んで「変更」
■Unity インストール
- Unityは、初心者でも3次元ゲームがつくれる開発環境です。mouse e10 にも入れることができます。入れ方はこちら
- 標準では、Cドライブにはいるため、ツールや プロジェクトの保存先を、仮想ディスクに変更しましょう。
■Visual Studio インストール
Unityをはじめ、いろんなアプリ開発につかわれるプログラミング開発環境です。
- ダウンロードはこちら
- 古い Visual Studio を使っていた場合は、先に削除しましょう。ツールメニュー>「ツールと機能を取得」>Visual Studio Installer が起動します。「閉じる」>「インストール済み」タブ 「その他>アンインストール」
- Visual Studio Installer から、Visual Studio Community をインストールします。
- 「インストールの場所」タブで、上の2つの場所はCドライブ以外に変更できます。ただし、SDカードのようなリムーバブルディスクは選べません。上のように仮想ドライブを準備しておく必要があります。
- インストール場所を設定後、「ワークロード」タブで、言語やツールを選びます。Windows用アプリを作りたい(C++/WinRT)の場合は、「C++によるデスクトップ開発」、「ユニバーサルWindowsプラットフォーム開発」を選びます。
- 不足していたモジュールは、あとから「個別のコンポーネント」タブで追加できます。
サンプルの動画編集プログラム(MediaEditing) をビルドして実行
- ここ GitHub を開く
- 「Code」ボタンの右側の▼をクリック。メニューから「Download ZIP」をクリック。Windows-universal-samples-main(.zip) がダウンロードフォルダに入手できます。
- ダウンロードフォルダを開く。Windows-universal-samples-main(.zip) を右ボタンでクリック。メニューから「すべて展開」を実行。「展開」ボタンをおすとダウンロードフォルダの中に「Windows-universal-samples-main」ができます。
- 「Windows-universal-samples-main」の中の「Samples」フォルダの中にたくさんのサンプルがはいっています。
- この中の「MediaEditing」を開きます。「cpp」の中にC++、「cs」の中にC#プログラムがはいっています。
- 「cpp」の中の「MediaEditing.sln」をダブルクリックします。
- Visual Studio が起動します。
- メニューバーの下の「Debug▼」「ARM▼」「リモートコンピュータ▼」がありますが、「ARM」の右側の▼をクリック。「x86」に変更します。「リモートコンピュータ」が「ローカルコンピュータ」に変わります。
- 「ローカルコンピュータ」をクリックすると、ビルド(プログラムから実行系を作る作業)が始まります。成功するとアプリがインストールされます。
- 初回、「開発者向け設定」画面が開きます。自作アプリをインストールするには「任意のソースからのアプリのインストール(開発者モード)」をオンにします。
- ドン・キホーテノートでも「MediaEditing」サンプルが起動しました。1) Trimming and Saving a clip をクリックすると、「1 Choose Video」「2 Trim Video」「3 Save Result」ボタンが表示されます。「1 Choose」ボタンで動画を選択。「2 Trim」で動画の前、後ろを削除。「3 Save Result」で、結果を保存できます。
- このサンプルを手掛かりに、WinRT アプリを作っていく過程はこちら
Visual Studioでよく使うキー
Visual Studio メモ
- 右側がソリューションエクスプローラで、プロジェクトに含まれるファイルなどが表示
- ソリューションエクスプローラの親を右ボタンでクリックし、「スタートアッププロジェクトに設定」すると、右向き▲ボタンでこのプロジェクトが実行される。
- ソリューションエクスプローラの親を右ボタンでクリックし、一番下の「プロパティ」を開くと、コンパイラー、リンカーなどの設定がみえる
- プロパティの $(ProjectDir); はプロジェクトがあるフォルダ(.vcxproj, .sln)ほかの意味はこちら
- ビルドすると下に結果が表示される。下の「出力」タブを押すとエラーが見える
- プロパティの $(GeneratedFilesDir); は、x86, x64, ARM などのCPUフォルダ
- SDカードの中にハードディスクのかわり(仮想ディスク)を作成する
- 仮想ディスク(VHD)の作り方
- 仮想ドライブを作成し、自動的にマウントするよう設定
- ドライブ名変更の注意
- ■Unity インストール
- ■Visual Studio インストール
- 解説動画の作り方
解説動画の作り方
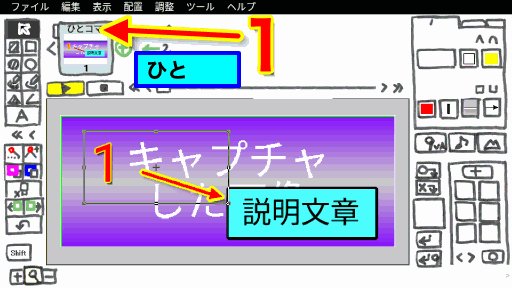
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より作成が簡単で、スクロールしなくても見えるのが特長です。
- Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。