動画編集アプリキネマスター・CapCut 用動画素材を無料アプリ9VAeきゅうべえで作る方法を説明します。作業時間は15分くらいです。サムネイルもつくれます。iMovieの人はこちら。AviUtl(Windows)はこちら。PowerDirectorはこちら。

内容:15分程度
- 9VAeでサンプル動画を作成(1)
- キネマスターに動画を読み込む(2)
- 9VAeにSVGキャラクタを読み込む(3、4)
- 文字に吹き出しをつける(5)
- 書き順効果をつける(6)
- 口パクをつける(7)
- グリーンバック背景をいれる(8)
- 動画出力(9)
- キネマスターに合成(10)
- キネマスター動画出力(11)
- CapCut の場合(12)
- サムネイル作成(13)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
■ キネマスター(KineMaster) のダウンロード
1.サンプル動画を作成(自分で撮影した動画でもOK)
作り方を説明するために、9VAeきゅうべえで、サンプル動画を作成します。自分で撮影した動画をつかってもかまいません。
- 9VAeを起動。iPhone版9VAeDanglaの場合、表示メニュー「ダークモード」で白バック画面になります。ここでは白バック画面で説明します。
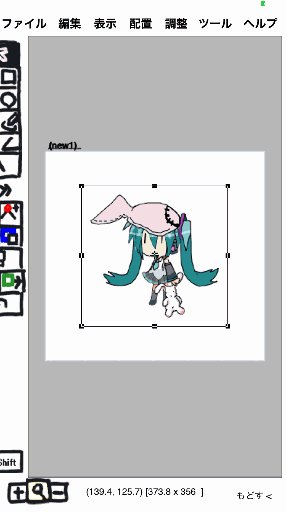
- 「ヘルプメニュー>(かおであそぼう(練習用))>変身」をタッチ。下画面のようになります。

- iPhone版の場合、「ファイルメニュー>動画出力」で、MP4動画ができます。動画の設定は、幅を空白(自動設定)、高さを720、コマ/秒を30で出力しましょう(下図)。9VAeインストール直後はカメラロールに保存できません。カメラロールへのアクセスを許可して、もう一度実行してください。

- Android版の場合、「ファイルメニュー>アニメGIF出力」でアニメGIFを作成し、ezgif.com で、MP4 に変換します。この記事の後ろで作り方を説明します。PowerDirectorなら、アニメGIFでも読み込めます。
2. キネマスターで新規プロジェクトを作成、MP4動画を入力
以下、iPhone版で説明します。 CapCut のやり方はこちら
- キネマスターを起動
- 「開始ボタン」(下図A)をタッチ

- 「16:9」をタッチ
- メディアボタン(下図B)をタッチ、
動画(下図C)「すべて」(下図D)をタッチ

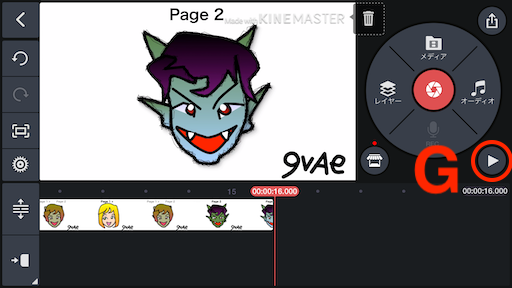
- 作成した動画をタッチ(下図E)。完了ボタン(下図F)をタッチ。

これでプロジェクトに動画が追加されます。
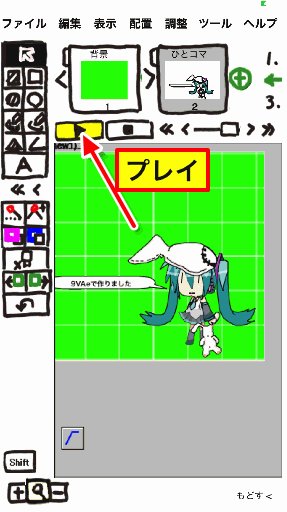
- プレイボタン(上図G)で動画を見てみましょう。
この動画にしゃべるキャラクタと吹き出し文字をいれてみましょう。Openclipartに商業利用可能な口パク素材が登録されています。
■ 無料口パク素材
3.9VAeきゅうべえに無料口パクキャラクタを読み込む
- OpenclipartにあるフリーのSVG(miku usagi hat Animation)を読み込みましょう。
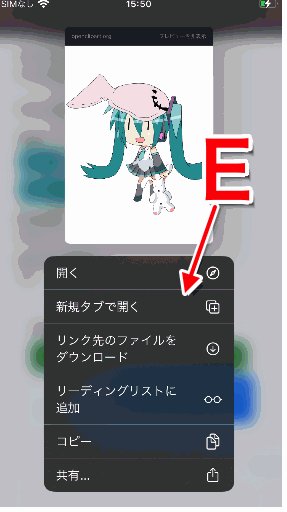
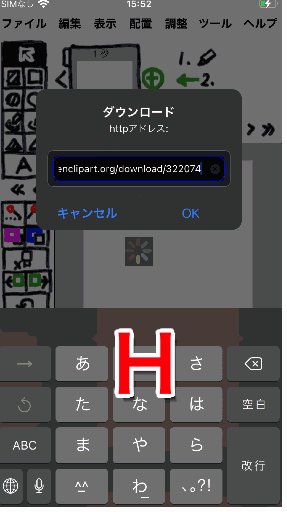
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)(下図D)を長押しし、メニューから「コピー」(「リンクアドレスをコピー」)(下図E)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」(下図G)を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ(下図H)。OK(下図I)をタッチすれば、キャラクタが入力されます。

- パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。
 メモ:9VAeは、Openclipart のSVGイラストを素材として読み込めます。スマホ版は「ネットからダウンロード」、パソコン版はどこかに保存して「9VA」ボタンから入力。
メモ:9VAeは、Openclipart のSVGイラストを素材として読み込めます。スマホ版は「ネットからダウンロード」、パソコン版はどこかに保存して「9VA」ボタンから入力。
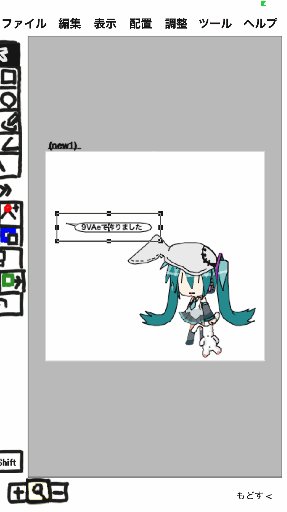
4.キャラクタの位置、サイズ調整
- 左下の虫眼鏡(上図J)をタッチすれば全体が見えます。(iPhone版横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。画面右下をタッチすればパレットのON/OFFができます。Android版は回転後、画面タッチで回転します)
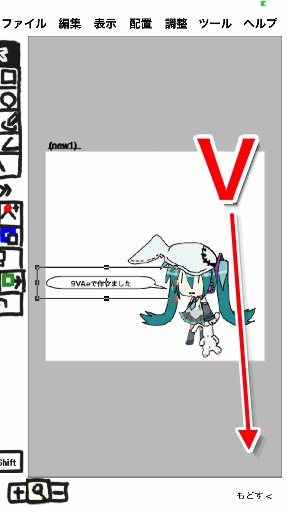
- キャラクタを囲んでいる選択枠の角のハンドル(上図K)のドラッグでサイズ変更。枠線または中心(下図L)のドラッグで移動ができます。キャラクタを右下に移動させましょう。
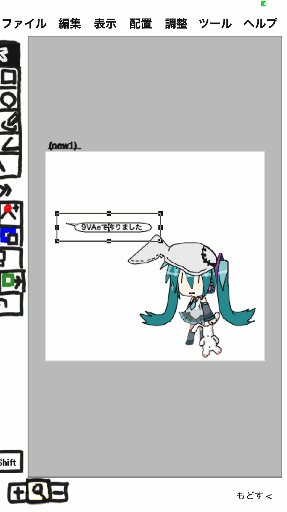
- 文字を入れましょう。 文字入力ボタン「A」(下図M)をタッチ。
- 「9VAeで作りました」と入力。「OK」ボタンで入力完了。左上に移動させましょう(下図N)。

 メモ:文字やイラストは選択枠の角のハンドルで拡大縮小、枠線または中心「+」のドラッグで移動できます。
メモ:文字やイラストは選択枠の角のハンドルで拡大縮小、枠線または中心「+」のドラッグで移動できます。
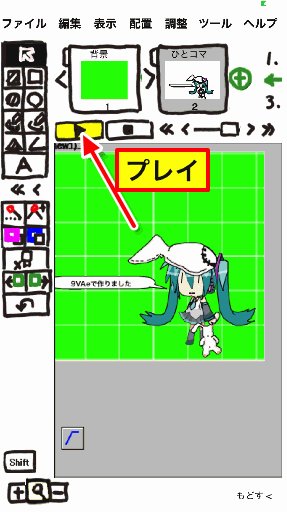
5.文字に吹き出しをつける
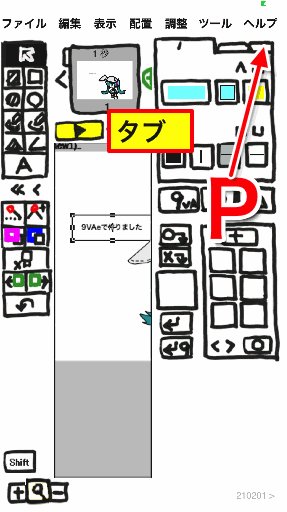
- 上の図形タブ3(上図P)をタッチすると、基本図形が入力できます。文字を選んだ状態で、吹き出し(上図Q)をタッチすれば、文字の背後に文字の大きさにあわせた吹き出しが入ります。iPhone版で図形タブが見えない場合、右下すみ(上図O)で見えるようになります。
- 吹き出しの選択枠の左辺のハンドル(下図S)をタッチ。メニューから「反転」。画面を1回タッチ。
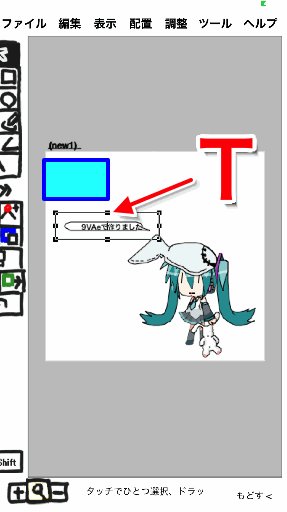
- 吹き出しの選択枠の上辺のハンドル(下図T)をタッチ。メニューから「反転」。画面を1回タッチ。

- ドラッグして位置を調整(上図U)。
- 点選択ボタンをタッチして、吹き出しの尖った部分をキャラクタの位置に移動させることもできます。
 メモ:選択枠の辺のハンドルをタッチするといろんな変形のメニューがでてきます。
メモ:選択枠の辺のハンドルをタッチするといろんな変形のメニューがでてきます。
6. 文字と吹き出しに、書き順エフェクトを追加
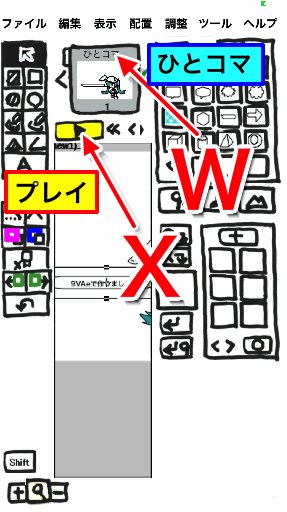
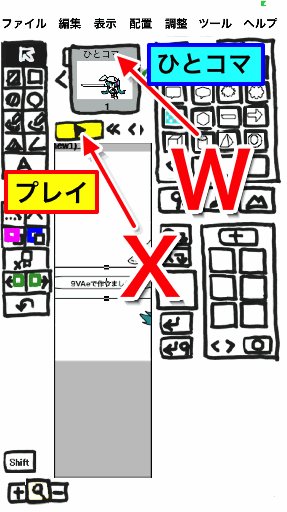
- ページの上の時間(上図W)をタッチしメニューから「ひとコマ」をタッチ。これで、プレイ(上図X)をタッチすれば吹き出し、文字が順番にでてくるアニメーションになります。「ひとコマ」機能がない場合、9VAeを最新版にしてください。(Ver.0.8.0(210201)で追加されました。)

 メモ:ページに「ひとコマ」を設定すれば順番に出てくるアニメーションができます。
メモ:ページに「ひとコマ」を設定すれば順番に出てくるアニメーションができます。
7. キャラクタに口パクをつける
最初、キャラクタは「んあいうえお」としゃべっています。これに口パクをつけましょう。
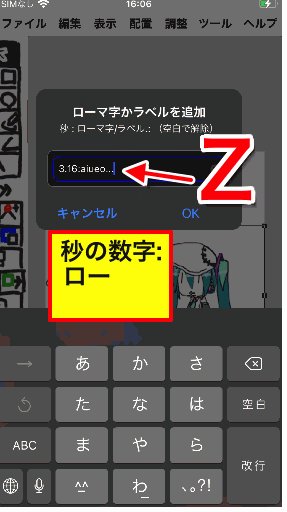
- キャラクタをタッチして選択。選択枠の中心メニュー「+」(下図Y)から「ローマ字で動かす」を実行。
- 「3.1:kyuubee de tukuri masitaa.... 」と入力してください(下図Z)。これの意味は
- 最初の「3.1:」は3.1秒でしゃべるという意味です。
- それにつづくローマ字がしゃべる言葉で、これにしたがって口パクします。「.」は口を閉じた状態を表します。
- 読み込んだ miku usagi がローマ字で口パクできるのは、SVGの中に「.aiueo」の順番に口の形が登録されているからです。アニメキャストの中身については、あとで説明します。口パクするキャラクタの作り方はこちらをご覧ください。

 メモ:「んあいうえお」の順番にならんだ口パク素材アニメキャストの中心メニューから「秒数:ローマ字」 を設定すると、口パクします。
メモ:「んあいうえお」の順番にならんだ口パク素材アニメキャストの中心メニューから「秒数:ローマ字」 を設定すると、口パクします。
8.グリーンバック背景ページをいれる、位置、サイズ調整
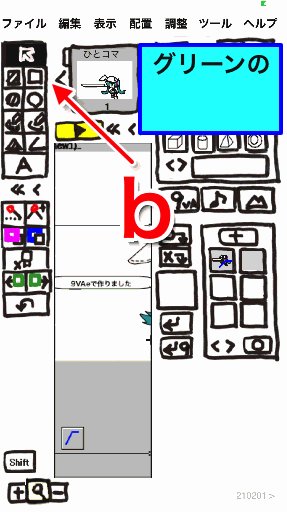
- ページの左側の「<」(上図b)をタッチ。メニューから「グリーンの背景をいれる」をタッチ。メニューにこの項目がない場合、9VAeを最新版にしてください。緑色の背景ページが入ります。
 メモ:9VAeの出力範囲は「ページ設定」で変更できます。
メモ:9VAeの出力範囲は「ページ設定」で変更できます。
9. 素材を動画出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では、「9VAe(Dangla/Pro)」フォルダに保存されます。
- 「ファイルメニュー>動画出力」で、好きなサイズの MP4動画 が作成できます。Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンで動画を作成します。

動画出力がない場合(Android5-6)
- いったんアニメGIF出力し、ezgif.comでMP4動画に変換するのが簡単です。PowerDirectorならアニメGIFを直接読み込めます。Windowsの場合、AviUtlと連番PNG出力をつかうと、より高度な動画編集ができます。
- 9VAe「ファイルメニュー>アニメGIF出力」
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFを作成します。
- 変換サイト:GIF to MP4 - Ezgif.com を開く
- 「ファイルの選択」ボタンで、出力したアニメGIFを選び、「Upoad!」ボタンで送信。
- 「Convert GIF to MP4!」ボタンでMP4動画に変換
- 「Save」ボタン(フロッピーディスクアイコン)でMP4動画をダウンロード
- ダウンロードフォルダにダウンロードされるので、これをキネマスターで読み込みます。
 メモ:ezgif.com でアニメGIFをMP4に変換できます。
メモ:ezgif.com でアニメGIFをMP4に変換できます。
10.キネマスター にグリーンバック動画を追加

- キネマスターのタイムライン(上図C)を右側にドラッグし、追加する場所を先頭フレーム(00:00:00.000)にします。
- メニューからレイヤ(上図d)ボタン、ファイル選択ボタン(上図e)をタッチ。「動画」アルバムの「すべて」(下図f)をタッチ。

- 9VAeで作成した動画(下図g)をタッチ。

- 動画編集画面にレイヤー(下図h)が追加されました。

-
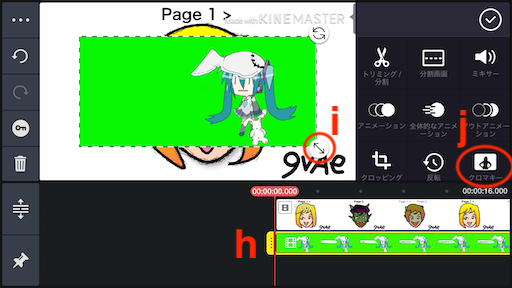
追加した素材の右下(上図i)でサイズを変更できます。サイズを大きくして、クロマキーボタン(上図j)をタッチし、バックを透明にしましょう。
-
有効スイッチ(上図k)を右にスライドすればバックが透明になります。合成パラメータ(上図l)を左にスライドさせると素材が不透明になります。 - 上の動画トラック(上図m)をタッチして選択。

-
動画の右端(上図n)をドラッグして長さを下の素材に合わせます。完了ボタン(上図o)でメニューに戻ります。 -
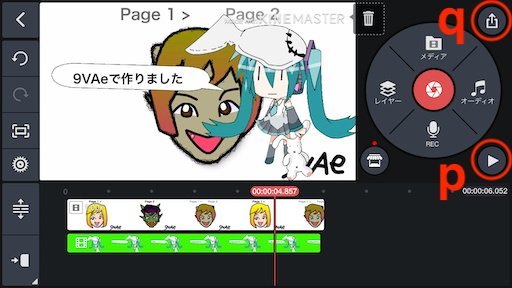
プレイボタン(下図p)で合成結果をみてみましょう。

11. キネマスター から 動画出力
- 「出力ボタン」(上図q)をタッチ。出力画面から「エクスポート」ボタン(下図r)で動画出力されます。

12. CapCut の場合
■ CapCut のダウンロード
■ CapCut で新規プロジェクトを作成、MP4動画を入れる
- CapCut を起動
- 「+」新しいプロジェクトをタッチ
- 「アルバム」「動画」の中からサンプルにする動画(下図A)をタッチ

- 右上(下図B)をタッチして選択。追加ボタン(下図C)をタッチ

- プレイボタン(下図D)で再生してみましょう。
■ CapCut でグリーンバック素材を入れる

- 入力した動画を右にドラッグ(上図a)して先頭に移動します。
- 「はめ込み合成」ボタン(上図b)をタッチ 。グリーンバック動画を追加します。

- グリーンバック動画が選ばれた状態で、下のメニューを左にドラッグ(上図h)し、「クロマキー」ボタン(上図i)をタッチ
- 「カラーピッカー」ボタン(下図j)をタッチ。
上のプレビュー画面の緑色の部分をタッチ(上図k)すれば、カラーピッカーの右側に「濃度」「シャドウ」ボタンが現れます。
- 「濃度ボタン」(上図l)をタッチし、上のスライダー(上図m)を右側に移動させると。緑色の部分が透明になります。(上図)
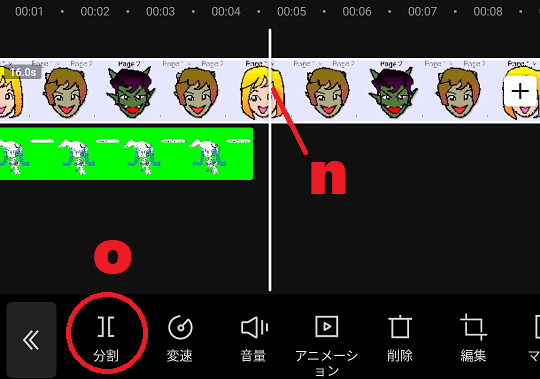
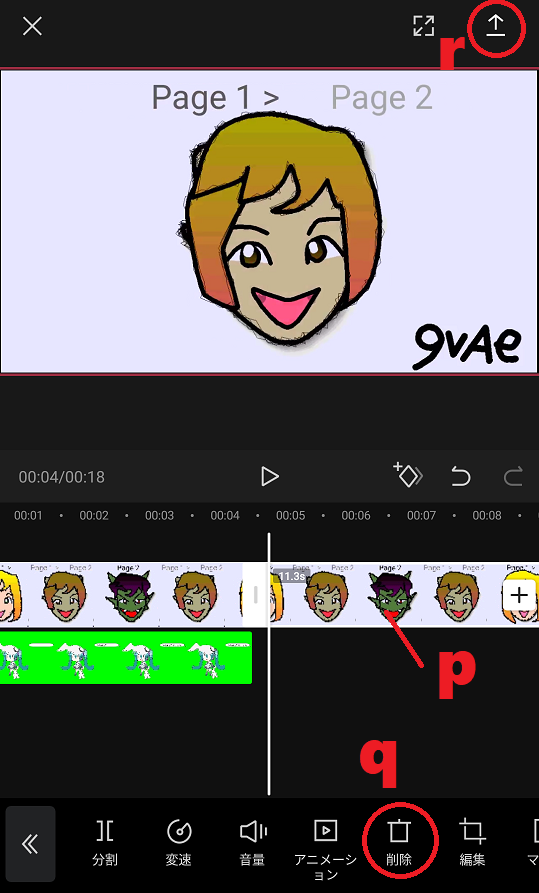
- 動画トラックを左側にドラッグし、後ろを削除したい部分(下図n)をタッチ
下の「分割ボタン」(上図o)をタッチ。これで上の動画分割されます。
- 後ろの部分(下図p)をタッチし「削除ボタン」(下図q)で後ろが削除されます。

■ CapCut で動画出力
- 画面上の出力ボタン(上図r)をタッチ
- 「エクスポートボタン」で動画が出力されます。
おまけ、アニメ素材の修正
- 9VAeきゅうべえを使えば、グリーンバック素材が自分で作れるのが利点です。キャラクタ(アニメキャスト)を修正する方法を説明しましょう。
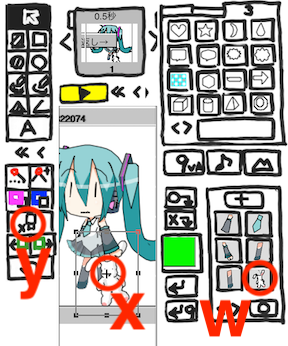
- まず2ページのキャラクタを選び、選択枠中心の「+」(下図s)をタッチ。メニューから「アニメ(...)を修正」を実行。これでアニメキャストの中が開き、修正できるようになります。

- 右側の登録パレットにある「帽子」(下図t)をタッチ。メニューから「選択する」。これで帽子が選択されます。
- 選択枠中心の「+」(上図u)をタッチ。メニューから「つながった図形を選択」。これで全部のページの帽子が選択されます。

- 削除ボタン(上図v)これで、帽子を取り除くことができます(下図)。

-
同様に、うさぎ(上図w)をタッチして「選択する」。選択枠中心「+」(上図x)「つながった図形を選択」。削除(上図y)で以下のようになります。
- ここに新しい図形を追加していくこともできます。こちらを参考にして試してみてください。
 メモ:9VAeで口パク動画素材をいくらでも作成できます
メモ:9VAeで口パク動画素材をいくらでも作成できます
9VAeをつかえばグリーンバック動画がすぐ作れる
- 9VAeきゅうべえを使えば、グリーンバック動画が簡単に作れます。
- や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材が作れます。動画作成にご利用ください。
- なお、このサイトの一番上にある動画はアニメGIFで、9VAeきゅうべえで作成したものです。アニメ素材の合成なら9VAeだけでできます。動画と合成するときにキネマスターを使うとよいでしょう。
- もっと長いアニメを作ることもできます。以下をご覧ください。
サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。





