Capcutの使い方を説明します。

ほかの解説動画はこちら。
内容:
- CapCut とは
- サンプル動画の作成
- 動画の不要なシーンをカット(分割と削除)
- CapCutのロゴを削除
- トリミング(上下左右を縮める)
- 縦横変換
- 文字テロップを入れる
- 音楽の入れ方
- 音の調節(音量、フェードイン、フェードアウト)
- 音を消す(音だけ取り出す)
- 回転
- 速度調整(早送り、スロー再生)
- 明るさ調整、色調整
- 逆再生
- タイムラインの拡大・縮小
- せりふ、口パクキャラクタの作り方
- ハートの背景素材の作り方
- はめ込み合成(グリーンバック合成)
- グリーンバック動画素材の作り方
- 動画出力
- 出力解像度、フレームレート
- パソコン版CapCutの使い方
- CapCut Web版(ブラウザ版)
- 解説動画の作り方
CapCut とは
CapCutと9VAeの関係
- 9VAeきゅうべえは、広告や課金のない完全無料のモーショングラフィックスアプリです。イラストや写真を読み込んでCapCut用の動画素材を自作できます。無料のCapCutで見つからない素材や効果を使いたい場合、9VAeでフリー素材を読み込んで動きをつければ、好きな素材がつくれます。プロは Adobe Premiere と After Effects を組み合わせて動画作成しますが、CapCut と 9VAe もそのような関係です。
サンプル動画の作成
CapCutの使い方を説明するため、サンプル動画を9VAeで作成しました。他の動画をつかってもかまいません。

- 9VAeを起動。ヘルプメニューから「カニとたたかう」
- 右下の空白をタッチするとパレットが消え、表示画面が広くなります。
- ファイルメニュー>動画出力
- サイズの横幅を空白にします。空白にすると横幅の値が自動設定されます。
- サイズの縦を1080にします。
- 秒コマを30にします。
- OKでMP4動画が作成されます。
動画の不要なシーンをカット(分割と削除)
CapCut の使い方を説明します。

- Capcutを起動。「新しいプロジェクト」をタッチ
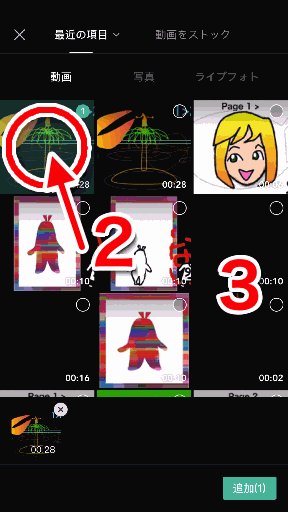
- 編集したい動画をタッチ。
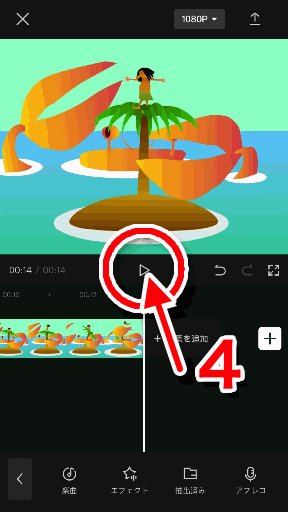
- 下の「追加」ボタンで編集スタート。
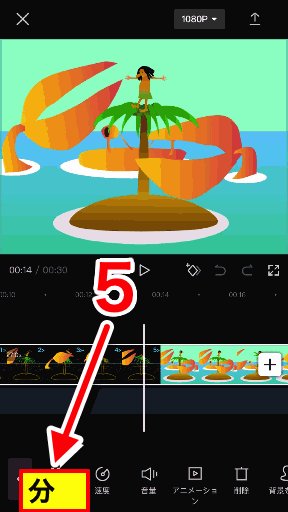
- 下の動画トラックを左にドラッグし、分割したいコマを表示します。
- 「分割」で2つに分割されます。
- 削除したいほうをタッチします。
- 「削除」で削除されます。
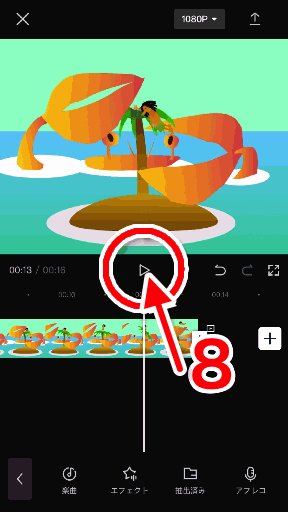
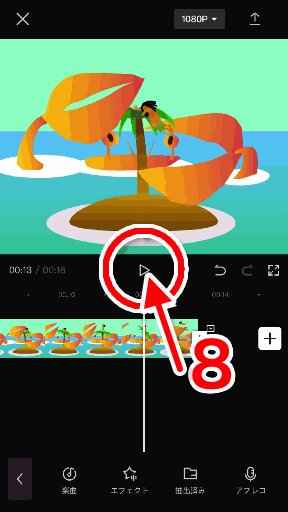
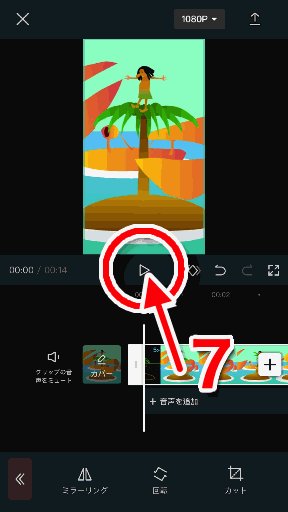
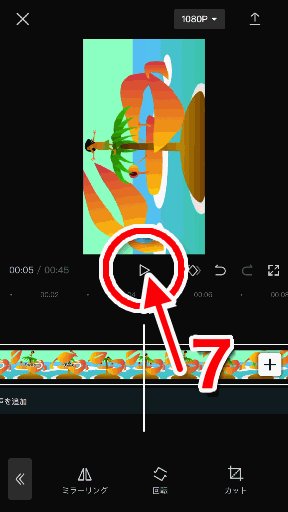
- プレイボタンで再生してみましょう。
CapCutのロゴを削除
CapCutのロゴは削除できます。

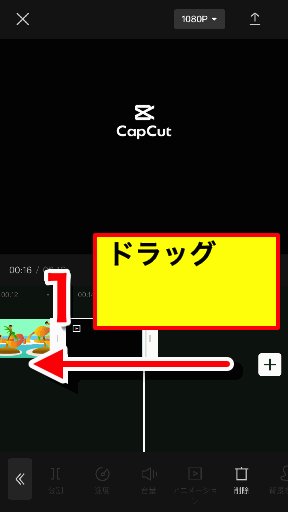
- 動画トラックを左にドラッグして一番最後を表示
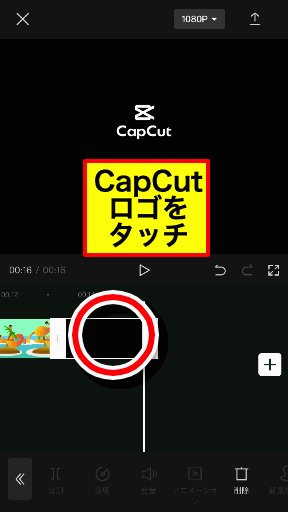
- CapCutロゴをタッチ
- 「削除」
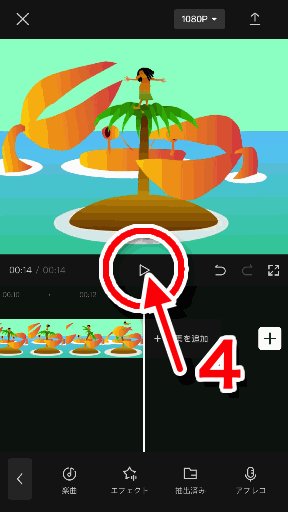
- プレイで再生してみましょう
トリミング(上下左右を縮める)
動画の端のいらない部分を削除するやり方

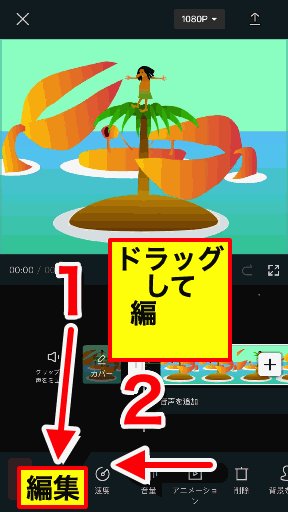
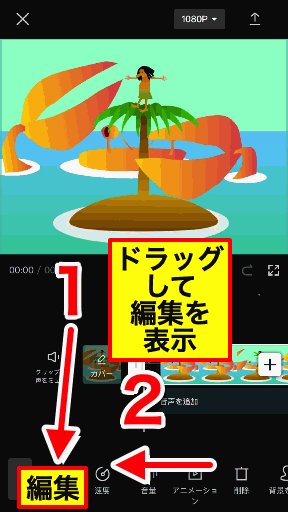
- 「編集」をタッチ
- 下のバーを左にドラッグして「編集」を表示します。
- 「編集」をタッチ
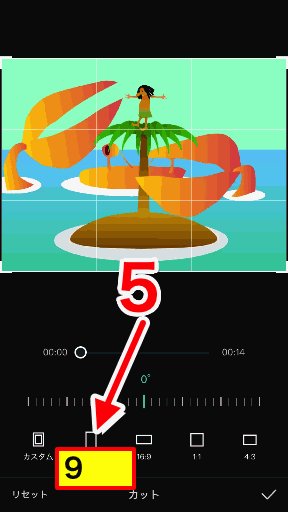
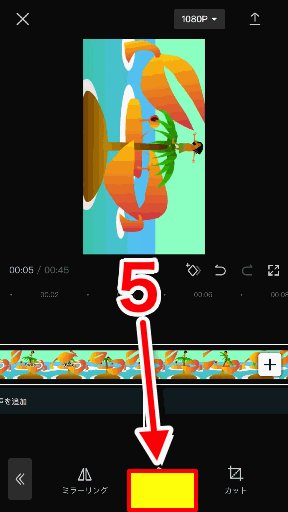
- 「カット」
- 「9:16」にしました。もし動画に合わせて不要な部分を削除したい場合は「カスタム」を選びます。
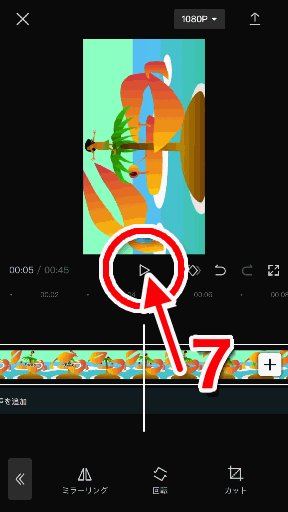
- 「V」で設定完了
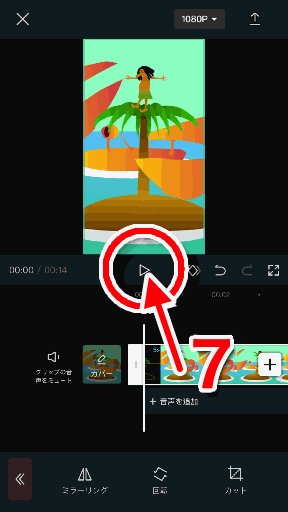
- プレイで再生してみましょう。
縦横変換
動画全体の縦横比率を変更したいとき
- フォーマット
- 縦横比率を選びます
- 上の編集画面上を2本指でさわって画面を拡大縮小したり、表示位置を修正したりできます。
文字テロップを入れる
テキストで文字が入れられます。文字を自由に動かしたい場合は9VAeをつかうとよいでしょう。

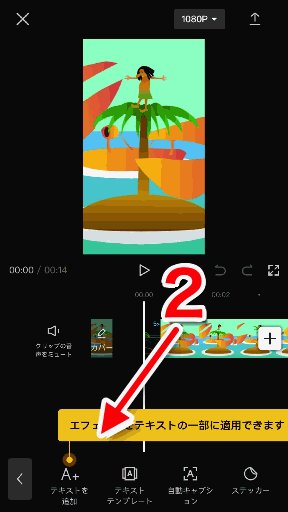
- テキスト
- テキストを追加
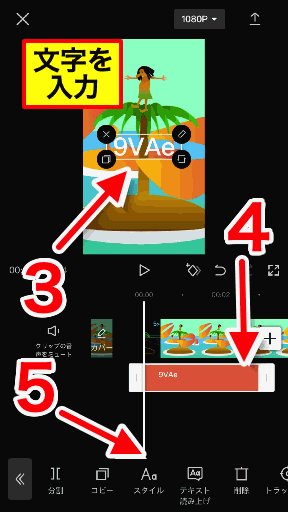
- 文字を入力すると上にはいります。ドラッグで位置の変更、右下のドラッグでサイズ変更できます。
- 下のバーの長さを調節すれば、文字が表示される時間を調整できます。
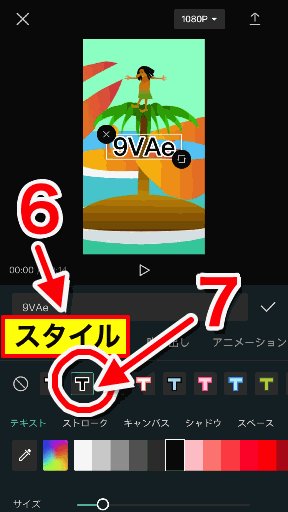
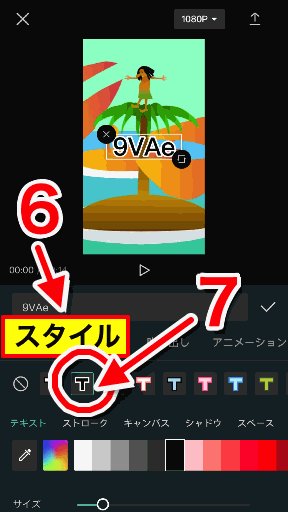
- スタイル
- スタイル
- 縁取り文字。下のカラーパレットで色を変更できます。
吹き出しの入れ方
- テキスト>テキストテンプレート>上の分類を左にドラッグして「泡」。これでいろんな吹き出しがいれられます
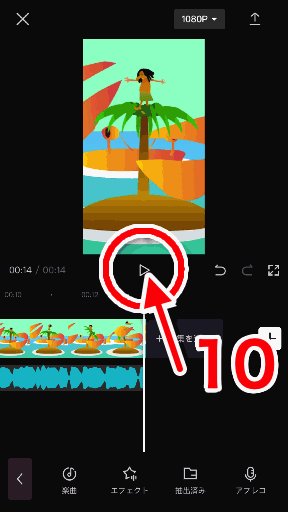
音楽の入れ方
CapCutを使うと簡単に音楽を入れられます。

- オーディオ
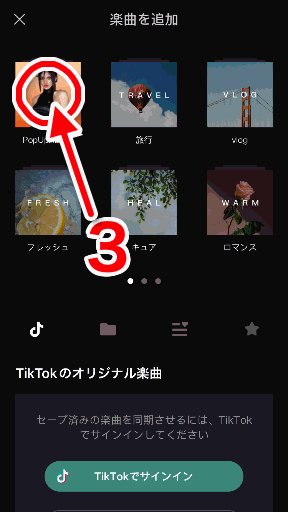
- 楽曲(動画から選ぶ場合は「抽出済み」)
- ジャンルを選ぶ
- 好きな音楽を選んで「+」をタッチ(もし、端末内部の音、音楽を選びたい場合は、フォルダアイコンで切り替えて、「デバイスから」ボタン)
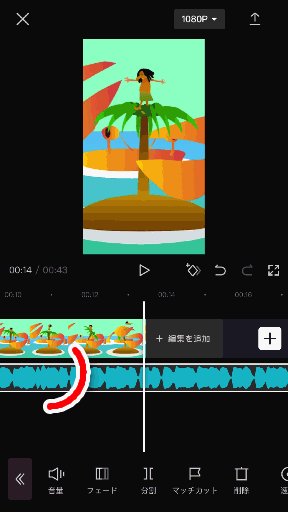
- 音楽のトラックが追加されます。動画と長さを合わせるために、左にドラッグします。
- 音楽トラックをタッチ
- 分割
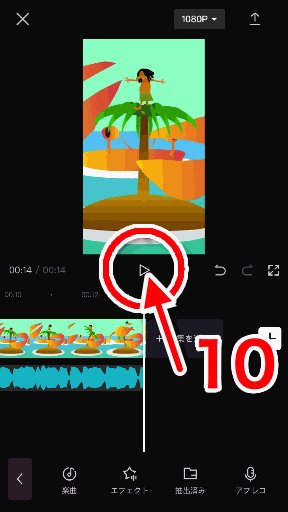
- 後ろの音楽をタッチ
- 削除
- プレイ
- 「楽曲」でなく「抽出済み」をタッチすれば、動画を選んで「音声のみをインポート」で動画のなかの音を入れることができます。
- フリー音楽素材の入手方法はこちら
- Capcutのバージョンによって、いったん動画出力するまで、音量調整やフェードができないものがあるようです。カメラロールに出力し、再読み込みして「オーディオ抽出」すると音量調整やフェードができるようになります。
音の調節(音量、フェードイン、フェードアウト)
- 音声トラックをタッチ。もし音声トラックがなければ、動画トラックをタッチして「オーディオを抽出」ボタン。音のトラックが下にできます。
- 「音量」ボタン。スライダを左右にドラッグして音量調節できます。
- 「フェード」ボタン。「フェードインの時間」で開始時の音量が0になります。「フェードアウトの時間」で終了時の音量が0になります。指定した時間で音量が変化します。
音を消す(音だけ取り出す)
- 音入りの動画をCapCutで開きます
- トラックをタッチして選びます。
- 「オーディオを抽出」ボタン。音のトラックが下にできます。
- 音のトラックをタッチして選びます。
- 「削除」
オーバーレイ>はめこみ合成で、音入り動画をいれたあと、上の方法でオーディオを抽出し、動画トラックを削除すると音だけ追加できます。
回転
90度ずつ回転

速度調整(早送り、スロー再生)
- トラックをタッチして選びます。
- 「速度」ボタンを押します。(速度ボタンがないバージョンもあるようです)
- 「通常」ボタンを押して速度を調整します。「曲線」ボタン「カスタム」ボタンを順番におすとグラフで速度を変化させることができます。
明るさ調整、色調整
- トラックをタッチして選びます。
- 「調整」ボタンを押します。
- 「明るさ」ボタンを押し、スライダを左右にドラッグして調整できます。
- 「飽和色」「色合い」ボタンで色調整できます。
逆再生
- トラックをタッチして選びます。
- 「逆再生」ボタンを押します。選んだ部分が逆再生になります。
タイムラインの拡大・縮小
- タイムラインを2本指でさわって、そのまま指の間を広げると拡大(ピンチアウト)
- 2本指を近づけると縮小(ピンチイン)。画像の拡大・縮小と同じ操作です
せりふ、口パクキャラクタの作り方
ハートの背景素材の作り方
はめ込み合成(グリーンバック合成)

- 入力した動画を右にドラッグ(上図a)して動画素材をいれたい場所に移動します。
- 「はめ込み合成」ボタン(上図b なければ「オーバーレイ」の中)をタッチ 。グリーンバック動画を追加します。

- グリーンバック動画が選ばれた状態で、下のメニューを左にドラッグ(上図h)し、「クロマキー」ボタン(上図i)をタッチ
- 「カラーピッカー」ボタン(下図j)をタッチ。
上のプレビュー画面の緑色の部分をタッチ(上図k)すれば、カラーピッカーの右側に「濃度」「シャドウ」ボタンが現れます。
- 「濃度ボタン」(上図l)をタッチし、上のスライダー(上図m)を右側に移動させると。緑色の部分が透明になります。(上図)
グリーンバック動画素材の作り方
動画出力
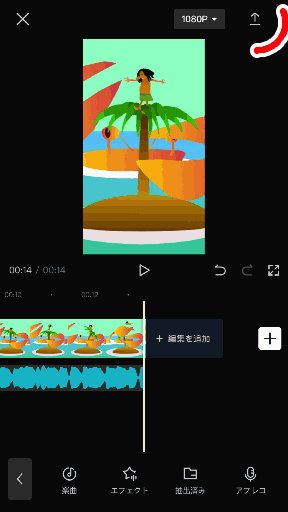
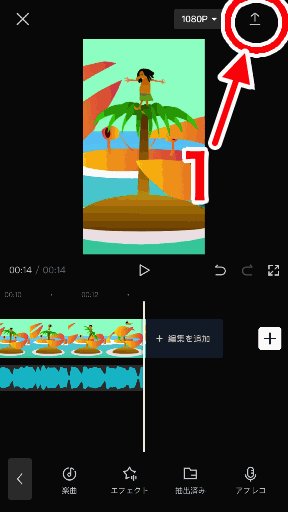
上向矢印で動画出力します。

- 上向矢印で動画出力します。
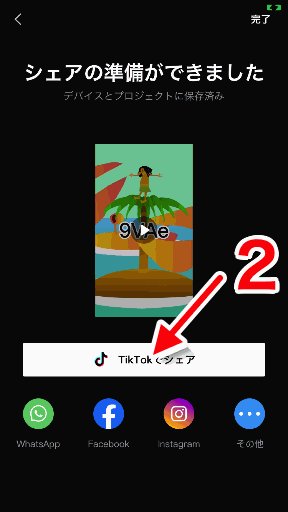
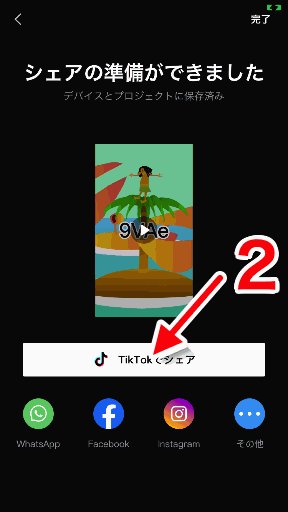
- そのあと、シェアする方法を選びます
- パソコンに転送したい場合は、iOSなら「その他」>「ファイル」>「iCloud」に保存(iPhoneとPCの転送はこちら)Androidなら「その他」>「ドライブ」でGoogleドライブに保存するとよいでしょう。
- Youtubeに投稿する場合は、Youtubeアプリから保存したMP4動画を選んで投稿します。OSのバージョンによっては、動画を選んでから「共有」Youtubeを選ぶ方法もあるようです
- パソコン版CapCutの場合、ムービーフォルダ>CapCutの中に動画が出力されます。写真にいれたい場合は、写真アプリ>ファイル>読み込む で出力した動画を読み込むとよいです
- ギガファイル便などでおくる場合は、ギガファイル便などを開く。「ファイルを選択」>「写真ライブラリ」で出力した動画を選びます。
出力解像度、フレームレート
- 上の説明の動画出力ボタンの左側の「1080p」のタッチで出力動画の解像度やフレームレートが変更できます。出力ファイルが大きすぎる場合、推定ファイルサイズをみて調整しましょう。
パソコン版CapCutの使い方
パソコン版CapCutは、スマホ版と同じ様な機能が使えますが、画面が広いため、最初から複数トラックが入力できるようになっており、メニュー構成が異なります。
CapCut Web版(ブラウザ版)
- Chromebookでは、CapCutWeb版がインストールされるようになりました。つかいたい動画素材をCapCutサイトにアップロードする必要がありますが、ストレージが少ない Chromebook でも動画編集できます。
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
音声合成でしゃべる解説動画の作り方
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
 作り方
作り方 作り方
作り方 作り方
作り方