Springin' Classroom の使い方を説明します。

ほかの解説動画はこちら。
Springin' Classroom とは
- Springin' (スプリンギン) は、しくみデザインが開発した、手描きイラストに物理演算を働かせて、動く絵本やゲームが作れるアプリです。言語をつかわないので子供でも簡単にできるプログラミング開発環境といってもよいです。Springin' Classroom は、Springin' を学校教育向けに修正したもので、コインのやりとりやコンテスト応募をなくし、授業で使える教材などが追加されています(要アクティベート)。
Springin' Classroom ダウンロード
契約して使う教育機関向けのソフトとのことですが、無料で試用できます。学習用はこちらがおすすめ
Classroom でない Springin' はこちら
絵を描いてレイアウト
絵を描くのは簡単です。描き終わるとパーツになります。ドラッグして画面にレイアウトします。

- Springin' Classroom を起動。「アクティベートせずに試用」でスタート
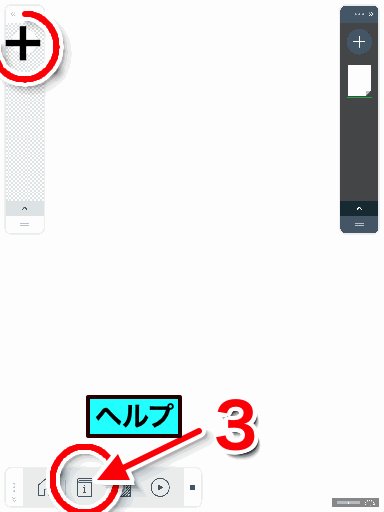
- 「+」で作成画面になります。
- 下の「i」ボタンが「ヘルプ」です。使い方説明が表示されます。画面説明やサンプルゲームの作り方まで動画でわかりやすいです。
- 「+」で絵を描く画面になります。
- まるい顔を描いてみましょう。
- 終了は、右下のチェックマーク。描いた図形が部品リストに入ります。
- もう一回「+」
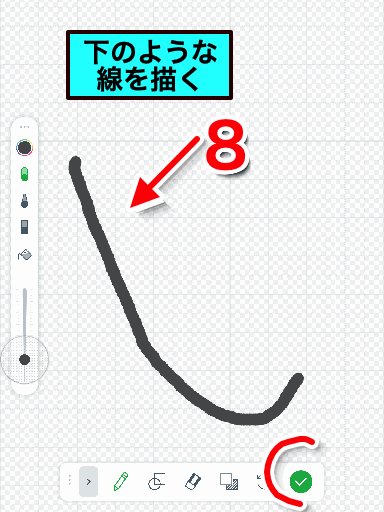
- 「し」の形の線を描きましょう。
- チェックマークで終了
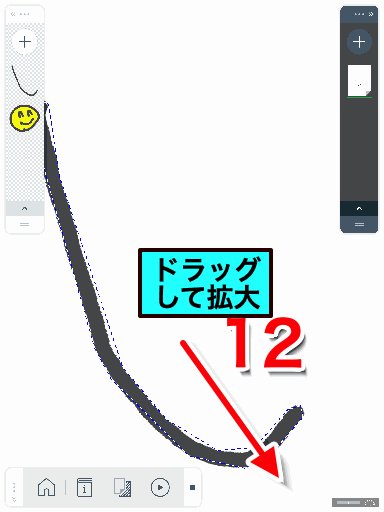
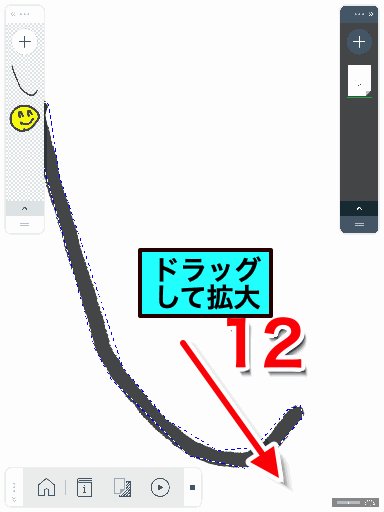
- 「し」をドラッグして、右側にいれます。タッチするとパレットが表示されます。
- 拡大ボタンをタッチ
- ドラッグして拡大します。2本指でさわって拡大、回転することもできます。
重力を設定して動かす
重力を設定すると、レイアウトした図形が下に落下します。ピン留めすると落下しなくなります。自由に回転する設定もあります。

- 顔をドラッグして入れます
- 何もないところをタッチすると重力設定ボタンが表示されます
- 重力設定ボタン
- 中央から下にドラッグすると下向きの重力が設定されます。
- チェックマークで完了
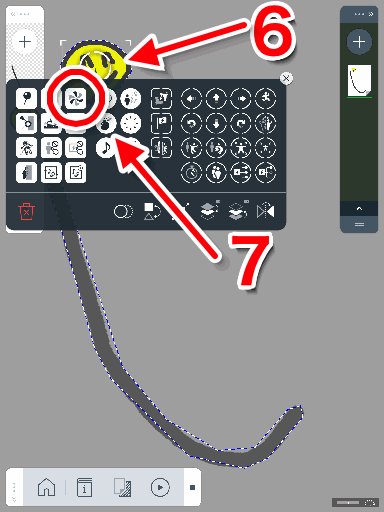
- 顔をタッチ。
- パレットから「自由回転」をタッチ。これで顔の向きが自由に動きます。
- 線をタッチ
- パレットから「ピン止め」をタッチ。「自由回転」が設定されていないので、線は動かなくなります。
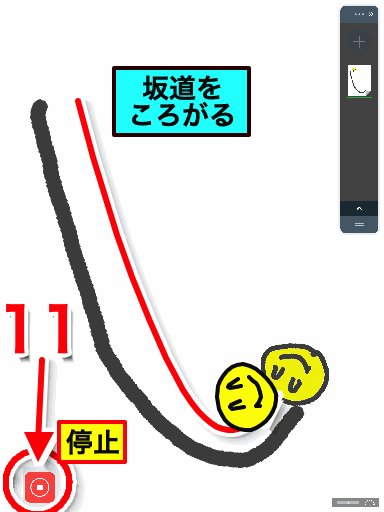
- 「スタート」をタッチ。顔が下に落ちて転がります。重力が小さいと止まります。
- 「停止」ボタンで終了
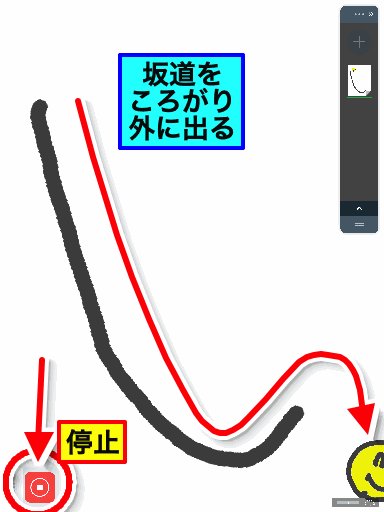
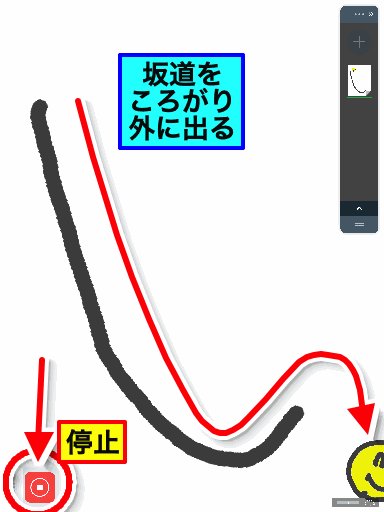
- 重力をもっと下にのばすと、重力が強くなります。重力を強くすると顔が外に飛び出します。
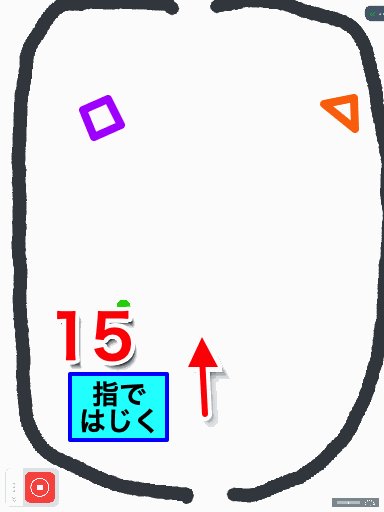
ホッケーゲーム
タブレットだと、描いた図形を指ではじいて動かすことができます。形を変えるといろんな方向にはねかえります。

- 「+」で新規作成
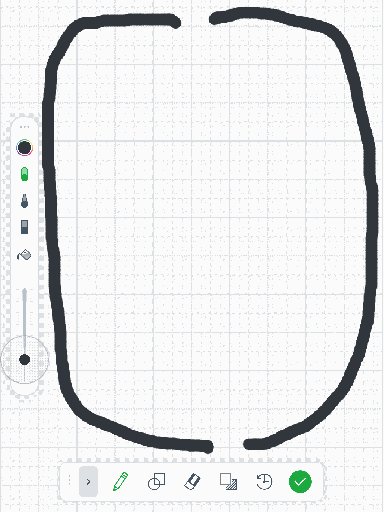
- 「+」で絵を描きます。
- 三角、四角、まる、ホッケーのリンクを描きます。ホッケーリンクは上下にすきまをあけておきます。角をまるくしておいたほうがよいでしょう。
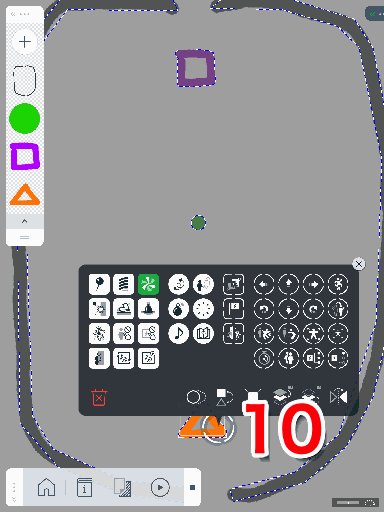
- 描いた図形をドラッグして画面に配置します。
- ホッケーリンクを選びます。
- 拡大ボタン
- ドラッグして拡大
- ホッケーリンクを選びます。
- ピン止めボタン
- 三角を選びます
- 自由回転
- 四角も選んで自由回転にします
- パレットは、端のボタンで消すことができます。
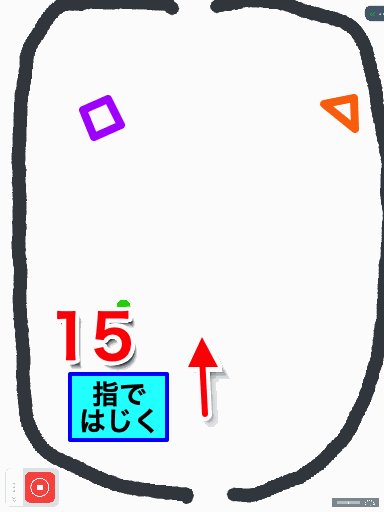
- スタートボタンで、ゲームスタート
- 指で、交互に、三角、四角を指ではじいて、ゴールにボールをいれたほうが勝ち
Springin' Classroom の魅力
- 自分の描いた絵に簡単に動きがつけられるのが魅力です。
- 物理演算があり、プログラム言語を使わずに、複雑な動きを作ることができます。9VAeは自分が描いた絵をキーフレーム補間で動きをつけますが、より複雑な動きが簡単に作れます。
- 形によって接触したときの動き方がかわるので、どのような形をつくれば、どんな動きをするか、想像しながら自由に作れます。
内容:
- Springin' Classroom とは
- Springin' Classroom ダウンロード
- 絵を描いてレイアウト
- 重力を設定して動かす
- ホッケーゲーム
- Springin' Classroom の魅力
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。