9VAeきゅうべえアンドロイド版でもPC版、iPad版でもつくれます。作業時間は10分くらいです。動画編集用素材にもなります。

■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:9VAeきゅうべえダウンロード
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
SVGイラストのダウンロード
Openclipart (pink heart) からダウンロードします。
- スマホの場合は、「SVG(Vector)(ここでもよい)」を長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。これでダウンロードできなかった場合は、いったんダウンロードし、「ファイル>開く」からダウンロードしたファイルを開いてください(Androidの場合)
- パソコンの場合は「 SVG(Vector)(ここでもよい)」を右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ。SVGが読めない場合はバージョンが古いので最新版にしましょう。
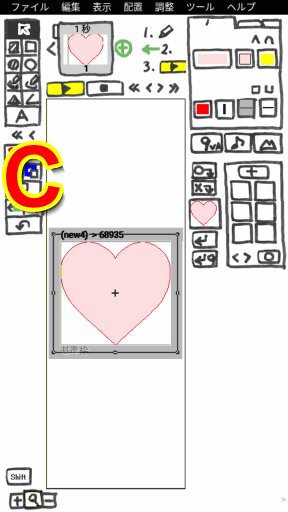
左下の「虫眼鏡」ボタン(下図A)をクリックすると全体が見えます。

アニメキャストの中身をコピー(ツールメニューから読み込んだ場合)
-
選択枠の中心の「+」(上図B)をクリック。メニューの上から2番目「アニメ(...)を修正」をクリック。アニメキャストの中が開きます。
- ハートを選択し(上図C)、記憶ツールにコピー(上図D)します。記憶ツールの中にハートが入ります。
-
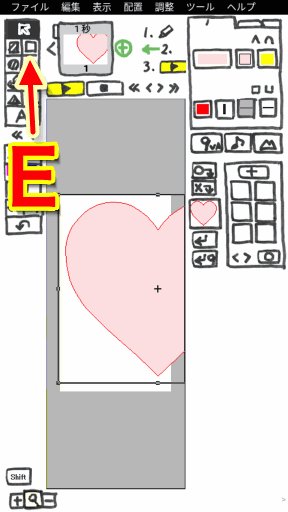
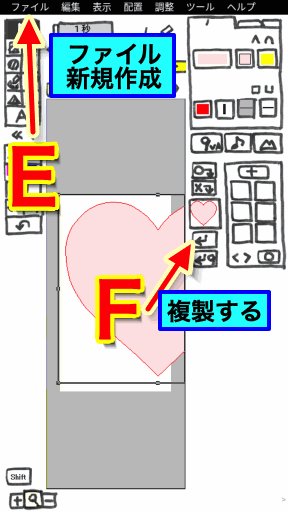
「ファイルメニュー>新規作成」(上図E)。貼り付けボタン(上図F)には「ステージにもどす」と「複製する」があります。「複製する」を選ぶとよいでしょう。
- これに動きをつけていきましょう。
ハートを中心に移動し、色変更
- パレットの下(下図G)をタッチするとパレットが消えます。スマホ版ではよく使う操作です。右下の「もどす」で元に戻ります。

- ハートを選択し、中心(上図H)をドラッグして、ハートを中心に移動させます。
- 画面右下の「もどす」(上図I)でパレットを表示。
- 塗り色ボタン(上図J)で紫色にしましょう。ハートを虹色にします。
- 線の種類(上図K)で線を(なし)にしましょう。縁の線がないハートになります。
ハートを同じ場所に複製し、赤、だいだい色にする
- 左下のShift(下図L)をタッチしてから、ハートの選択枠中心「+」(下図M)をタッチし「複製する」を実行すれば、同じ位置に複製されます。キーボードのShiftキーを押しながら複製、または、Ctl+C Ctrl+V でもかまいません。

- 塗り色ボタン(上図N)で赤にしましょう。
- 左下の縮小ボタン「ー」(上図O)で画面を縮小します。
- 選択枠の角の■(上図P)をドラッグして赤いハートを縮小します。
- 同様にしてだいだい色のハートを作りましょう(上図)
続きのページを作成し、黄、緑、青のハートを作成
- ページ右の「+」(下図U)をタッチ。「続きのページを作る」をタッチ。これで2ページができます。

- ハートを3つ選び(上図V)、コピーボタン(上図W)でコピーしておきます。
- 左下の縮小ボタン「ー」(上図X)を何回か押して縮小。
- 選択枠の角の■(上図Y)をドラッグしてハート3つを拡大。ページサイズより大きくしてください。
- 右側の登録ボタン「+」(上図Z)でハートを登録。
- 登録したハート(上図a)をタッチ。メニューから「固定」。これで拡大したハートが選択されなくなり、新しいハートの色変更のじゃまになりません。
- 貼り付けボタン(上図b)をタッチ。メニューから「複製する」。これで記憶したハート3つが画面に複製されます。(ステージにもどすだと複製できません)
- 左下の虫眼鏡ボタン(上図c)をタッチし、元の倍率に戻します。
- 複製したハートを順番に選び、塗り色ボタン(上図d)で、黄色、緑色、青色にしましょう。
ハートを4つ選んで前のページにコピー
2ページにハートを3つ追加しました。これを1ページにコピーしたいのですが、だいだい色もいっしょに選んでコピーすれば、だいだい色と同じ縮尺で縮小されます。次のようにします。

- 右側のリセットボタン「◯」(上図e)をタッチ。これで「固定」設定が解除され、だいだい色のハートが選択できるようになります。
- 2ページのだいだい、黄、緑、青の4うのハートをドラッグして選びます(上図f)。ドラッグして選択するときに、図形の縁が反転するので、選ぶときの判断に利用してください。
- 前のページにコピーするボタン(上図g)をタッチ。だいだい色は1ページに存在します。その場合1ページにない、黄、緑、青のハートが、だいだい色の縮尺にあわせて縮小されてコピーされます。もし、黄、緑、青のハートだけが選ばれていた場合は、同じ大きさでコピーされます。
- 続きのページをつくる「+」ボタンが見えるように、パレットの下(上図h)をタッチしてパレットを消しました。
続きのページを作成してハートを追加
上と同じことを繰り返して3ページを作成します。

- ページ右の「+」(上図i)をタッチ。「続きのページを作る」をタッチ。これで3ページができます。
- 左下の「ー」ボタン(上図j)で縮小。
- 外側のハートを2つ選んで削除(上図k、l)。
- 全部選択して大きく拡大(上図m)。
- 虫眼鏡ボタン(上図o)で元の倍率にして、貼り付けボタン(上図p)から「複製する」でハート3つを追加。
- ハート4つを選択し(上図q)、前のページにコピー(上図r)
- これで1ページと同じハートが3ページに作成され、繰り返すとつながるように動きます。
繰り返し命令を追加
- ツールメニュー(下図s)から「繰り返しボタン」を入力します。この命令をいれると2ページと3ページの間を繰り返します。

-
前のページにコピー(上図t)で、「繰り返し」命令を1ページにコピーします。これで1ページと3ページの間を繰り返します。
- プレイボタン
 で動きをみてみましょう。
で動きをみてみましょう。
アニメGIF出力
- ファイルメニュー>「アニメGIF出力」で、好きなサイズのアニメGIFが作成できます。画像サイズが大きい場合や、秒間のコマ数が多いと作成に時間がかかります。
- このアニメには繰り返しボタンがはいっており、無限ループなのでアニメGIFの「出力秒数」を設定する必要があります。
- 2秒で繰り返しているので、2でもかまいません。動画素材にする場合は必要な長さを指定するとよいでしょう。
- 完成したファイルは、スマホの場合、端末内の「9VAe」フォルダの中に出力されます。
- Androidの場合は、フォトアプリで、「端末内の写真>9VAe」で見ることができます。
ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。(Mac / iPhone / iPad版の場合は、「ファイルメニュー>動画出力」で直接MP4動画が作れます。)動画にする場合、アニメGIFの高さは「720」で作成するとよいでしょう。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
9VAeで動画素材を自作しよう
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
- 9VAeは下のような特長をもった商用利用可能な無料アプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。