フリーソフト9VAeきゅうべえを使ってイラストレータ形式のイラストから動画を作る方法を説明します。作業時間は15分くらい。いらすとやから作る方法はこちら。SVGイラストはこちら。音声合成はこちら


内容:15分程度
- 「イラストAC」からイラストをダウンロード(1)
- inkscape / Vectornator でイラストをSVGに変換(2)
- 9VAeでイラストを読み込む(3)
- グループ解除して踏切をコピー(4)
- 新しいファイルに踏み切りを入れる(5、6、7)
- ライトをアニメキャストにして点滅させる(8、9、10、11)
- 角度を指定して遮断機を上にあげる(12、13)
- 通過する列車をコピーする(14、15、16)
- 動画にする(17)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
1.「イラストAC」からイラストをダウンロード
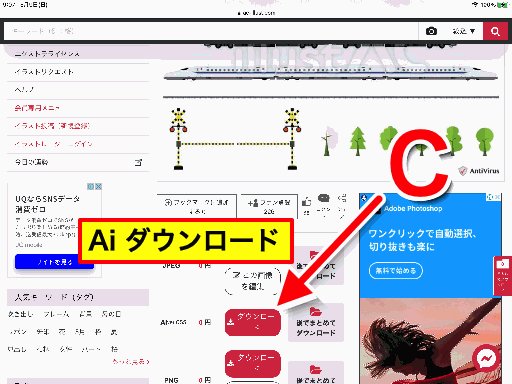
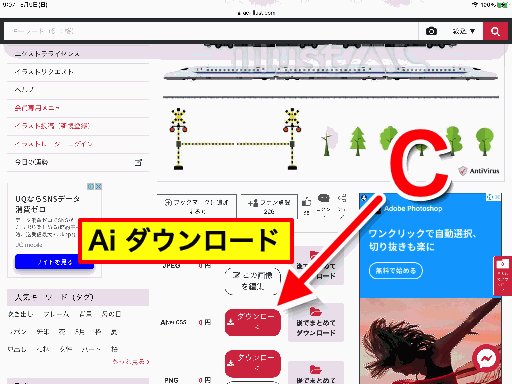
- 「イラストAC」を開きましょう。フリーイラスト素材が多数掲載されています。下の画面は「踏切」で検索した結果です。
以下、説明画面では、ABCDの順番に操作していきます。

- ダウンロードユーザーでログイン

-
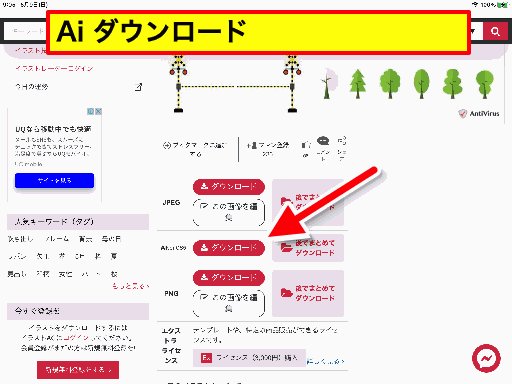
ダウンロードボタン(上図B)をクリック。イラストを評価するとダウンロードできるようになります。
- AI形式(上図C])をクリックしてダウンロード。(イラストによっては、AI形式のダウンロードボタンがないものもあります。)
2.inkscape や Vectornator でイラストをSVGに変換
■ inkscape / Vectornator のダウンロード
Vectornator ( Mac / iPad / iPhone )
- Vectornator でダウンロードしたイラストを開く。
- iPadの場合は、ファイルアプリを起動し、ダウンロード(下図D)をタッチ。

- ダウンロードしたファイルを長押し(上図E)メニューから「共有」(上図F)をタッチ。
- 共有アプリから「Vectornator」(上図G)をタッチ
Vectornator から SVG 保存
- 左上のボタン「X>」(下図H)をタッチ。ツールボタンが現れます。

- 「↑」ボタン(上図I)をタッチ。
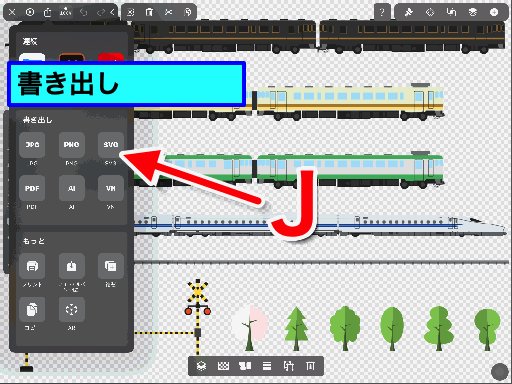
- 書き出しメニューから「SVG」(上図J)を選んで、「書き出し」(上図K)をタッチ。
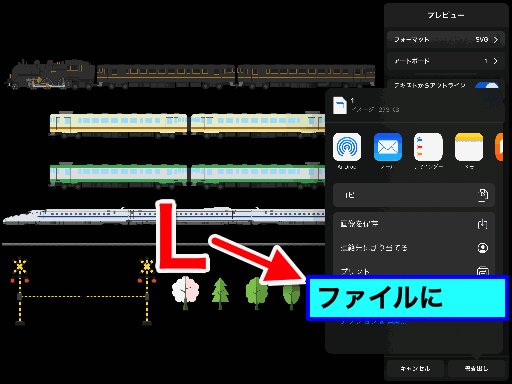
- 書き出し先は「ファイルに保存」(上図L)
- 「このiPad内」(上図M)をタッチ
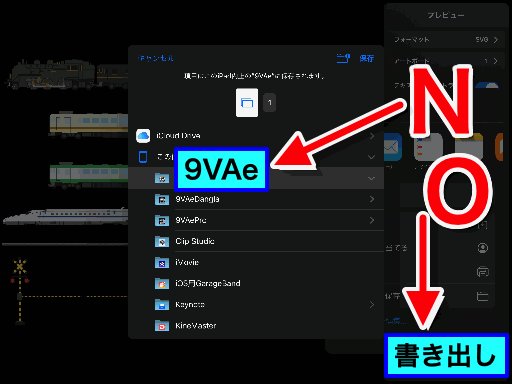
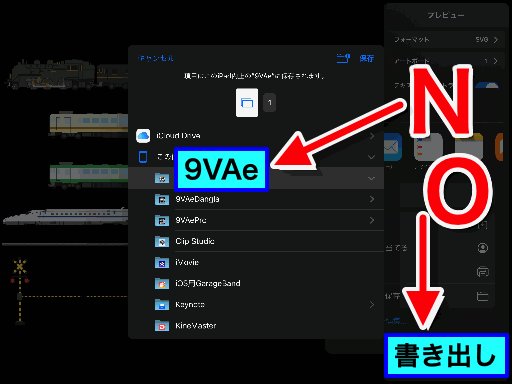
- 「9VAe」(上図N)フォルダを選んで「書き出し」(上図O)。これで、9VAeフォルダにSVGファイルが保存され、9VAeで読み出せます。
3.9VAeを起動し、SVGイラストを読み込む
- 9VAeを起動。
- 「ファイルメニュー」>「開く」(下図P)で保存したSVGイラストを開きます。

-
列車が見えない場合、タッチして選択し(上図Q)、点選択ボタン(上図R)をタッチ。
- 右上の角の点(上図S)をタッチ。点選択ボタン(上図T)を2回タッチします。1回タッチすると、選んだ点を含む図形の点だけになり、もう一度タッチするとその図形だけ選択された状態になります。
- そして削除ボタン(上図U)をタッチすれば、列車が見えるようになります。
 メモ:9VAeはSVG形式のイラストが読み込めます。
メモ:9VAeはSVG形式のイラストが読み込めます。
4. グループ解除して踏切をコピー
- 読み込んだイラストはグループ化されています。読み込んだイラストを選択し(上図V)選択枠中心の「+」(上図W)をクリック。メニューから「グループ解除」をクリック。
- もう一度踏切を選択(上図X)し、中心「+」(上図Y)をクリック。メニューから「グループ解除」をクリック。
- 踏切を選択し(上図Z)、コピーするボタン(上図a)をクリック。これで踏切が記憶ツール(上図aの下の箱)に入ります。
 メモ:記憶ツールをつかって図形をコピーできます。グループ解除のあと、踏切が選択できない場合は9VAeを最新版(Ver.0.7.9-210123以上)にしてください。
メモ:記憶ツールをつかって図形をコピーできます。グループ解除のあと、踏切が選択できない場合は9VAeを最新版(Ver.0.7.9-210123以上)にしてください。
5. 新しいファイルに踏み切りを入れる
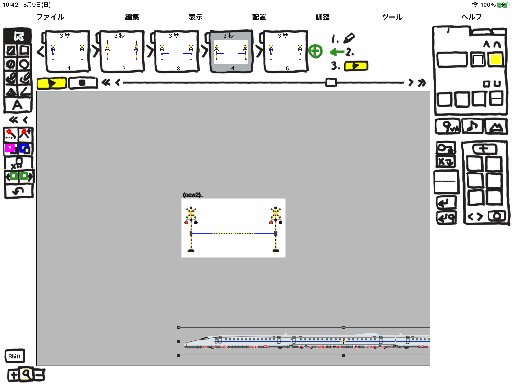
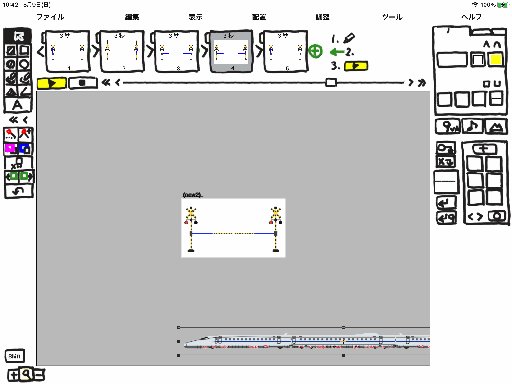
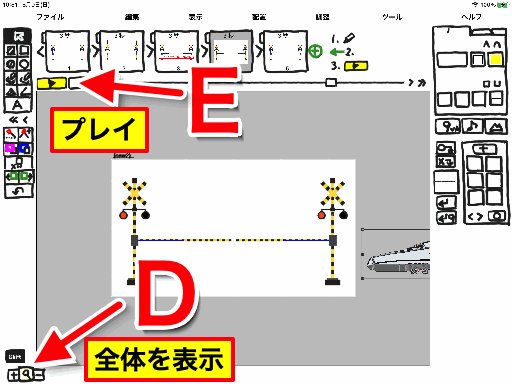
- 「ファイルメニュー」>「新規作成」(下図b)で新しいファイルを開きます。

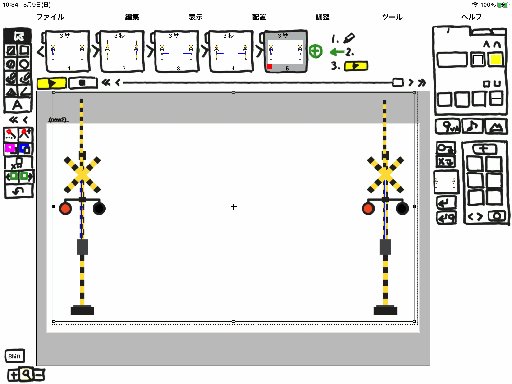
- 記憶ツールから取り出すボタン(上図c)をクリック。メニューから「ステージにもどす」をクリック。踏切が入ります。ただし画面外に配置されるので見えません。
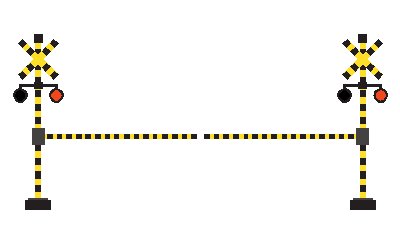
- 表示縮小ボタン(上図d)を何回かクリックすれば見えるようになります(上図)
- 選択枠中心「+」(上図e)を上にドラッグし、ステージ(上の白い領域)に移動します。
- 選択枠の角(上図f)のドラッグでサイズを調整しましょう。
- 虫眼鏡ボタン(上図g)でステージ全体が表示されます。
 メモ:SVGから読み込んだファイルの画面サイズが大きい場合、新しいファイルに取り出したときに画面外に入力されることがあります。選択枠のドラッグで位置、サイズを変更します。
メモ:SVGから読み込んだファイルの画面サイズが大きい場合、新しいファイルに取り出したときに画面外に入力されることがあります。選択枠のドラッグで位置、サイズを変更します。
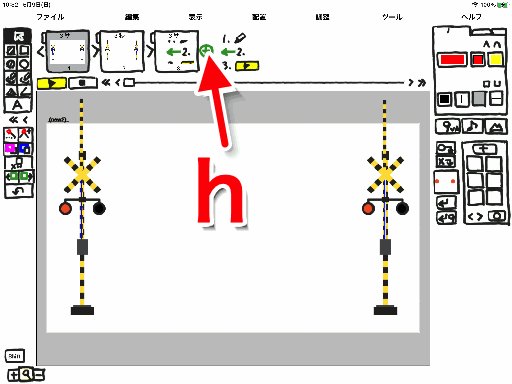
6. 踏切のバーをアニメキャストに変更
- 踏切のバー(上図h)をドラッグして選択。
- 切り取りボタン(上図i)をクリック。記憶ツールにバーをいれます。
- アニメキャストにするボタン(上図j)をクリック。「barR」といった名前をつけてアニメキャストにします。
- 重なりを下にするボタン(上図k)をクリック。
- 点選択ボタン(上図l)をクリック。制御点が表示されます。
- 中心の◇(支点上図n)を右側にドラッグ。支点を右端に移動します。
- シフトボタン(上図m)を押せば、水平に移動できます。
 メモ:記憶ツールにいれた図形はアニメキャストにできます。アニメキャストは支点を中心に正確に回転できます。
メモ:記憶ツールにいれた図形はアニメキャストにできます。アニメキャストは支点を中心に正確に回転できます。
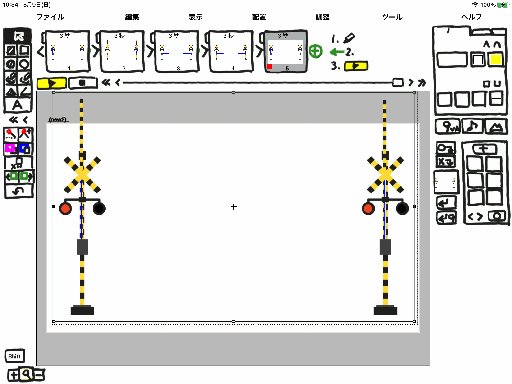
7. 左側のバーをアニメキャストに変更
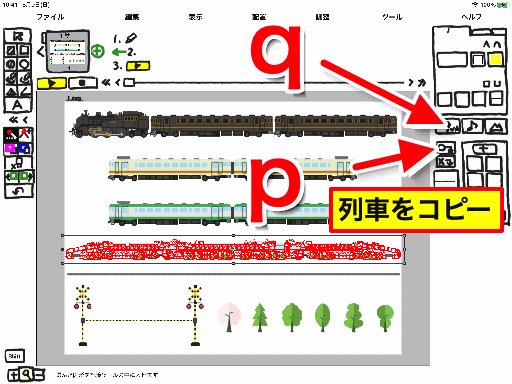
- 左側のバー(下図o)もアニメキャストにしましょう。図形を選んで、表示倍率変更ボタン「+」で選んだ図形を中心に拡大できます。

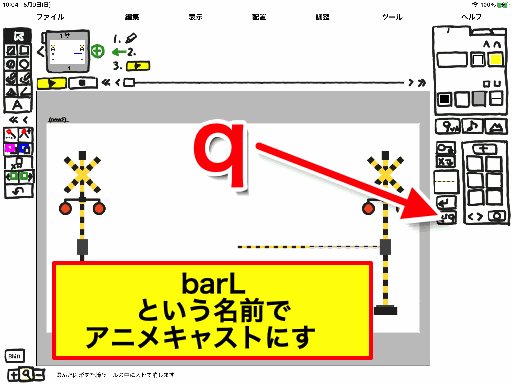
- 左側のバーを選んで切り取りボタン(上図p)をクリック。記憶ツールにバーをいれます。
- アニメキャストにするボタン(上図q)をクリック。「barL」といった名前をつけてアニメキャストにします(上図)。
- 重ね順を下にするボタン(上図r)をクリック。
- 点選択ボタン(上図s)をクリック。制御点が表示されます。
- 中心の支点◇(下図u)を左側にドラッグ。支点を左端に設定します。Shifitボタン(上図t)を押せば水平に移動できます。
8. ライトをアニメキャストにして点滅させる
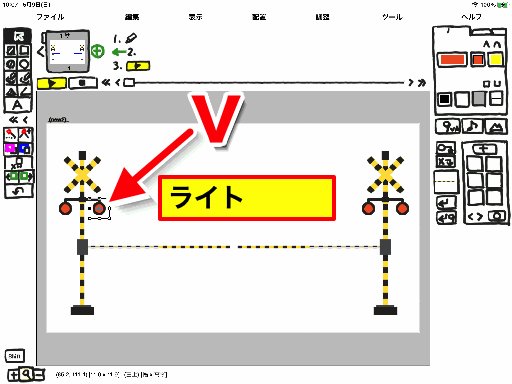
- 赤いライト2つを選択。ライト近くの図形を選んで表示拡大「+」ボタンで拡大できます。
- ライトひとつをクリック(上図v)して選択し、Shiftボタン(上図w またはシフトキー)をおして、もうひとつクリック(上図x)。これでライトが2つ選択できます。
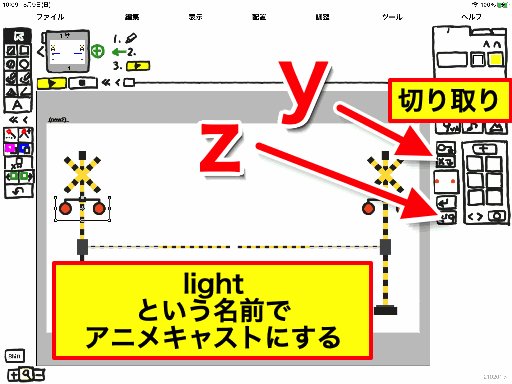
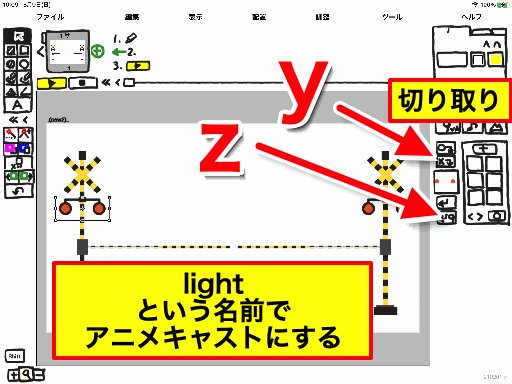
- 切り取りボタン(上図y)をクリック。記憶ツールにライト2ついれます。
- アニメキャストにするボタン(上図z)をクリック。「light」といった名前をつけてアニメキャストにします(上図)。
 メモ:Shiftボタンを押せば、離れた図形を複数選択できます。
メモ:Shiftボタンを押せば、離れた図形を複数選択できます。
9.右側のライトを黒、ページの時間を0.5秒にする
- アニメキャスト選択枠中心の「+」(下図A)をクリック。メニューから「アニメ(:light)を修正する」をクリック。アニメキャストの中が開きます。

- 表示拡大ボタン(上図B)をクリックしてライトを拡大します。
- 何もないところをクリックして選択解除してから、右側のライト(上図C)をクリックして選択。
- 塗り色ボタン(上図D)をクリックし、色を黒に変更。
- ページの上の時間(上図E)をクリック。メニューから「0.1秒短くする」を5回クリックし、時間を0.5秒にしましょう。
 メモ:ページの時間を0.5秒にすれば0.5秒間隔で点滅します。
メモ:ページの時間を0.5秒にすれば0.5秒間隔で点滅します。
10.2ページの左側のライトを黒にする
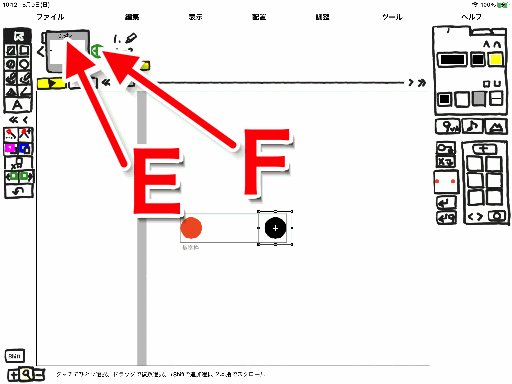
- ページ右側の「+」(上図F)をクリック。メニューから「続きのページを作る」。これで2ページ目ができます。
- 左側のライト(上図G)をクリックして選択。塗り色ボタン(上図H)をクリックし、色を黒に変更。
- 右側のライト(上図I)をクリックして選択。塗り色ボタン(上図J)をクリックし、色を赤に変更。
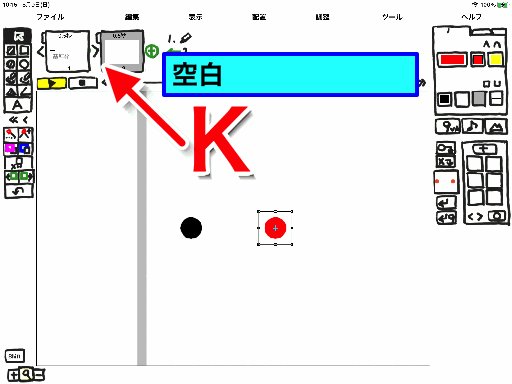
- 1ページと2ページの間(上図K)をクリックし、メニューから「空白ページを入れる」をクリック。
- 入れたページの時間(上図L)をクリック。時間を0秒にします。
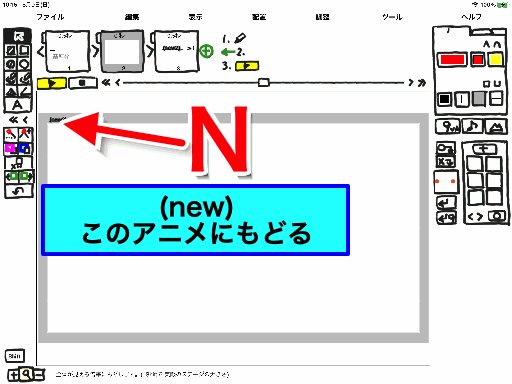
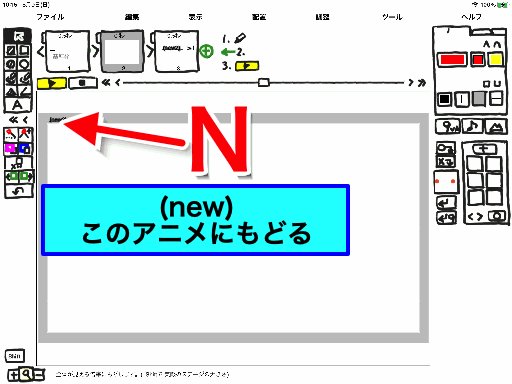
- 左下の虫眼鏡(上図M)をクリック。これで画面全体が見えるようになります。
- ステージの上にある太字(new)をクリック(上図N)。メニューから「このアニメにもどる」をクリック。これで元のアニメに戻ります。
 メモ:1ページと2ページの間に0秒のページを入れると、ライトの赤と黒が瞬時に切り替わります。もし0秒のページを入れなければ色が徐々に変化します。
メモ:1ページと2ページの間に0秒のページを入れると、ライトの赤と黒が瞬時に切り替わります。もし0秒のページを入れなければ色が徐々に変化します。
11.ライトを複製し、右側のライトに重ねる
- ライトの中心「+」(下図P)をクリック。メニューから「複製する」をクリック。もし、Shiftキー(下図O)を押してから複製すれば、アニメキャストが同じ位置に複製されます。

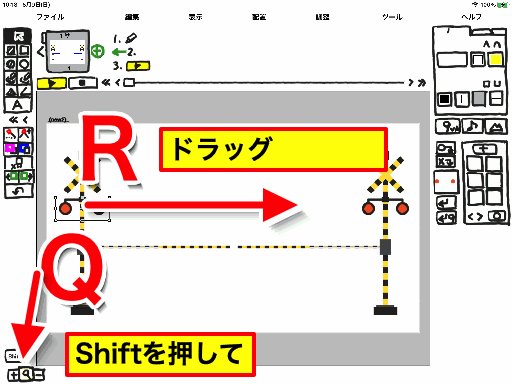
- シフトボタン(上図Q)をクリックし、複製したライトの中心「+」(上図R)をドラッグして右側に移動
- 表示倍率ボタンの「-」「+」で見える範囲を調節して右側の遮断機まで移動させましょう。
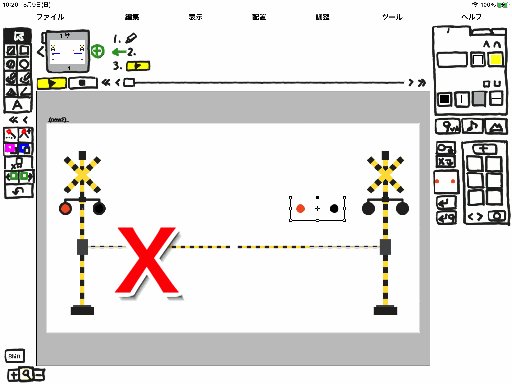
- 右側の元のライト(上図S)をクリックして選択。削除ボタン(上図T)で削除。同様に右のライト(上図U)をクリックして選択。削除ボタン(上図V)で削除します。この上に点滅するライトを重ねます。
- 複製したライトをクリックして選択(上図W)し、中心「+」(上図Y)をドラッグしてライトの位置に移動
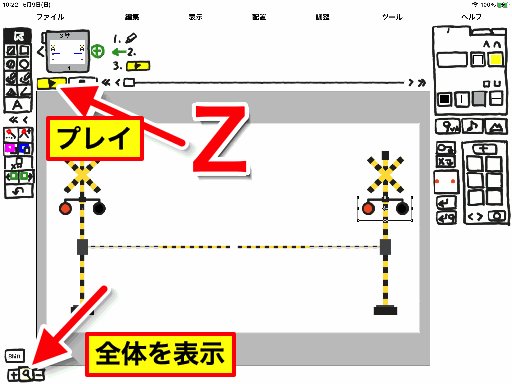
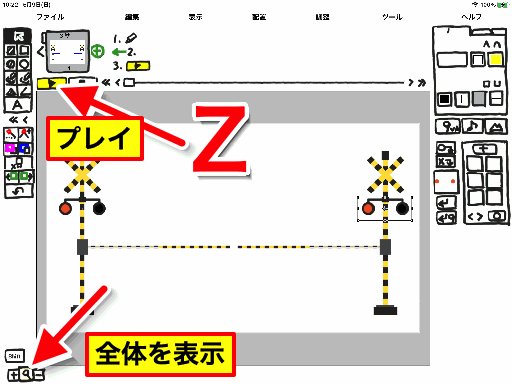
- 虫眼鏡ボタンをクリックしてから、プレイボタン(上図Z)で動きをみてみましょう。
 メモ:左右のライトが0.5秒間隔で点滅します。
メモ:左右のライトが0.5秒間隔で点滅します。

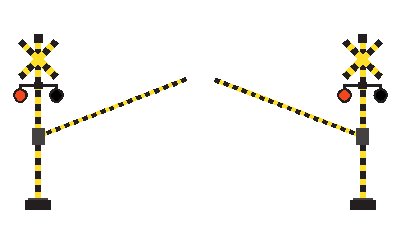
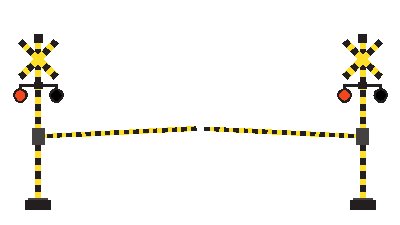
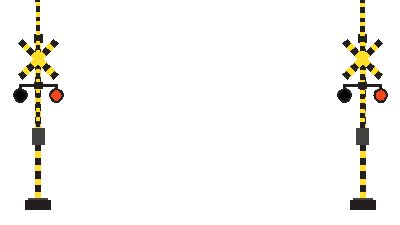
12.角度を指定して遮断機を上にあげる
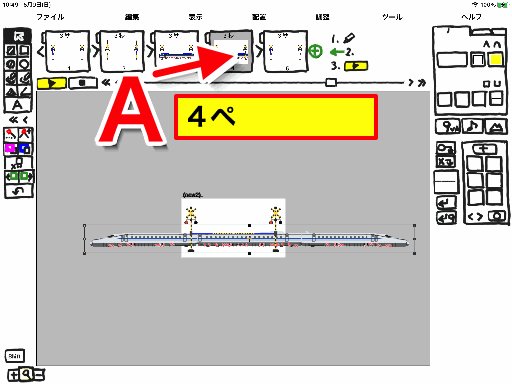
- ページの時間(下図a)をクリック。メニューの「1秒長くする」を2回クリックし3秒にします。

- 先頭ページの左側の「<」(上図b)をクリック。「前に続いたページを作る」」をクリック。先頭ページを複製します。
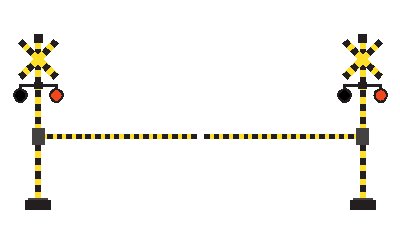
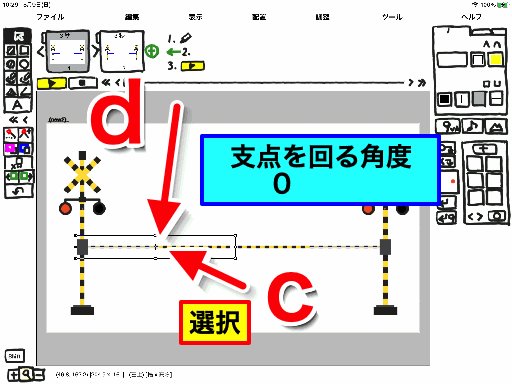
- 左側のバー(上図c)を選択。中心「+」(上図d)をクリック。メニューから「支点を回る角度」をクリック。数字を0に設定します。バーが上に上がります。
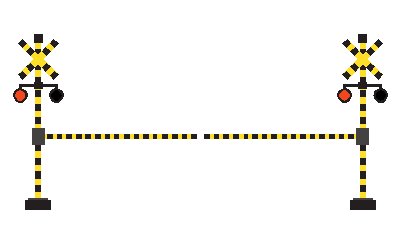
- 右側のバー(上図e)を選択。中心「+」(上図f)をクリック。メニューから「支点を回る角度」をクリック。数字を360に設定します。バーが上に上がります。
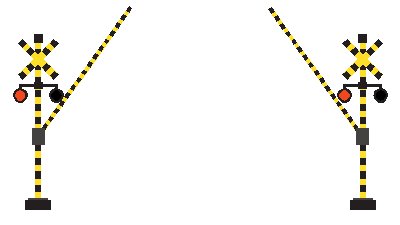
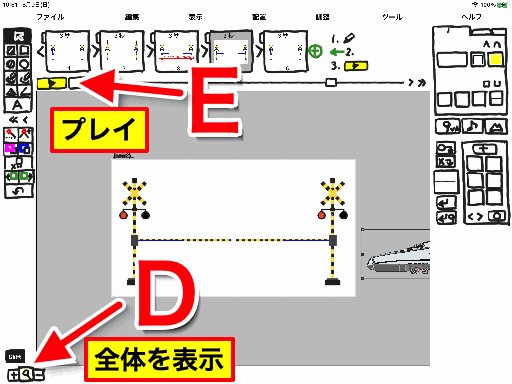
- プレイボタンで動きを見てみましょう(下図)。
- 先頭ページ左側「+」(上図g)をクリック。「前に続いたページを作る」」をクリック。先頭ページを複製します。もう一度プレイボタンを押してみてください。
 メモ:アニメキャストの支点を左右に移動させたため、その回りの角度を指定することでバーが回転するアニメができました。
メモ:アニメキャストの支点を左右に移動させたため、その回りの角度を指定することでバーが回転するアニメができました。

13.最後のページに先頭ページをコピーする
- 最後のページの右側「+」(上図h)をクリック。「続きのページを作る」」をクリック。最後のページを複製します。遮断機がおりたページを2ページ作成します。
- 先頭ページのページ番号1(上図i)をクリック。メニューから「ページを記憶する」をクリック。
- 最後のページの右側「+」(下図j)をクリック。「記憶したページを入れる」」これで先頭ページが最後のページにコピーされます。
 メモ:「記憶したページを入れる」でページをコピーした場合、前後に同じ図形があれば、自動的にリンクされ、なめらかに動くようになります。
メモ:「記憶したページを入れる」でページをコピーした場合、前後に同じ図形があれば、自動的にリンクされ、なめらかに動くようになります。
14.通過する列車をコピーする
 メモ:9VAeは複数のファイルを同時に編集ででき、「9VA」ボタンで切り替えできます。
メモ:9VAeは複数のファイルを同時に編集ででき、「9VA」ボタンで切り替えできます。
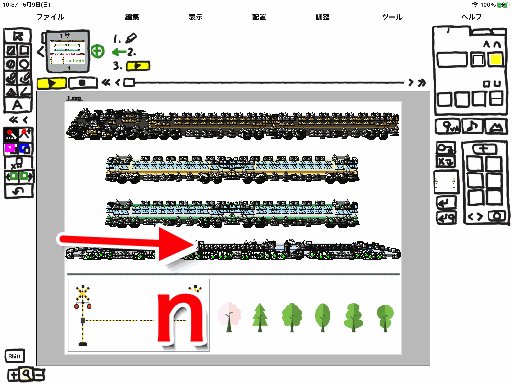
- 列車をクリックして選択(上図l)。グループ化されているため、4つの列車が同時に選択されます。
- 点選択ボタン(上図m)をクリック。
- 一番下の列車の点を囲んで選びます(下図n)。
- 点選択ボタン(上図o)をもう一度クリック。この操作で選択された点を含む図形だけが選択されます。
-
コピーボタン(下図p)をクリック。これで一番下の列車だけが記憶されます。
 メモ:図形の点を一部選んでからもう一度点選択ボタンを押す方法は、図形のグループ化の構造を無視して必要な図形だけ選択できるので便利です。
メモ:図形の点を一部選んでからもう一度点選択ボタンを押す方法は、図形のグループ化の構造を無視して必要な図形だけ選択できるので便利です。
15.踏切が降りている4ページに列車を入れる。
- 「9VA」ボタン(上図q)をクリック。メニューの下の「(new 」から始まるファイルをクリック。踏切のファイル(下図)を読み出します。
- 踏切がおりている4ページ(上図r)をクリックして4ページに移動。
- 貼り付けボタン(上図s)をクリック。メニューから「ステージにもどす」をクリック。4ページに列車がはいります。
- 表示縮小ボタン「ー」(上図t)を何回かクリックすれば列車が見えます。
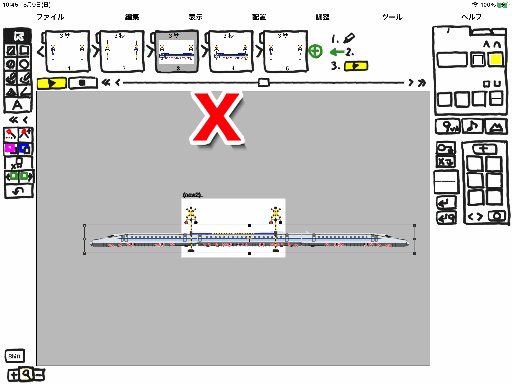
- 選択枠の枠線(下図u)をドラッグし、踏切の位置に列車を移動(下図)
- シフトボタン(下図v)をクリックし、重なりを下げるボタン(下図w)をクリック。これで列車の重なりが一番下に下がります。

 メモ:Shiftボタンを押して重なり順位を変更すれば一番上、もしくは、一番下にできます。Shiftキーを押してもかまいません。
メモ:Shiftボタンを押して重なり順位を変更すれば一番上、もしくは、一番下にできます。Shiftキーを押してもかまいません。
16.列車をコピーし前後に移動する
- 列車が選択された状態で、前のページにリンクコピーするボタン(上図x)をクリック。3ページに列車がコピーされます。
- シフトボタン(上図y)をクリック。列車の選択枠の枠線(上図z)を左に移動させましょう。シフトボタンを押していれば、正確に水平に移動できます。
- 4ページ(上図A)をクリックして4ページに移動
- シフトボタン(上図B)をクリックして、列車の選択枠の枠線(上図C)を右に移動。
- 虫眼鏡ボタン(上図D)をクリックしてから、プレイボタン(上図E)を押して動きを見てみましょう。

17. アニメーションを動画にする
- 出力する前に「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」でアニメGIFが出力できます。スマホ版では、「9VAeフォルダ」と「カメラロール」に保存されます。パソコン版では最初に保存場所を選びます。
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFが出力されます。
動画(MP4)の作成
-
Windows/Linux/Android/Amazon Fire の場合、変換サイト:Online GIF to MP4 Video converter - Ezgif.comでアニメGIF を MP4 動画に変換できます。
-
Windows/Linux の場合、 APNG to MP4 Video converter - Ezgif.com を使えば、APNG をMP4 動画に変換できます。時間がかかりますがGIFよりきれいです。
ezgif.comでMP4動画を作成する方法
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:Mac版、 iPhone版は、MP4動画が出力できます。iPhoneを使った音入りアニメの変換方法はこちら
メモ:Mac版、 iPhone版は、MP4動画が出力できます。iPhoneを使った音入りアニメの変換方法はこちら
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材も作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。