鬼滅の刃と2020年流行語大賞を組み合わせたパロディ動画を Android版 9VAeきゅうべえで作ってみましょう。作業時間は20分くらいです。パソコン版9VAe、iPhone/iPad版9VAeでもできます。動画素材、サムネイルも作れます。

他のアニメの作り方はこちらをご覧ください。年賀アニメ:2024龍、うさぎ、 とら、うし、ねずみ、いのしし。

内容:20分程度
- イラストアニメの作り方(1)
- 画像を背景ページに入れる(2)
- 拡大して絵を描く(3)
- 登録して固定、下と重ねる。塗り色をつける(4)
- 文字を入れる。背景を削除(5)
- 牛のイラストを読み込んで草を削除(6、7)
- 竹のイラストを修正(8、9)
- 口に竹をつける(10)
- 牛を複製(11)
- 動きをつける(12、13)
- 動画にする(14)
- サムネイル作成(15)
- 印刷する(16)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
1.イラストアニメの作り方
- まず、画像を参考に絵を描く方法を説明します。9VAeで描くと、あとは自由自在に編集できます。イラストレータが使える人は、SVG形式で保存して9VAeで読み込んでもよいでしょう。
- 次にOpenclipartからSVGイラストを読み込んで修正する方法を説明します。自分で描かなくてよいので簡単です。
- 最後に動きをつけて動画素材にします。
- 印刷する方法も説明しました。
以下、説明画面では、ABCDの順番に操作していきます。
2.画像をダウンロードし、9VAeの背景に入れる
- 参考にしたい画像をブラウザで表示し、長押し、もしくは右ボタンメニューからダウンロードします。
- 9VAeを起動。以下の画面ではスキン画像を mieki256のデザインに変更しています。やり方はこちら。

- ページの左側の「<」(上図A)をタッチ。メニューから「背景ページを入れる」を実行。背景ページを作ります。
- 画像入力ボタン(上図B)をタッチ。ダウンロードした画像を背景ページにいれます。
 メモ:Android版では、ダウンロードフォルダから画像を読み込めます。iPhone/iPad版 ではカメラロールから読み込めます。
メモ:Android版では、ダウンロードフォルダから画像を読み込めます。iPhone/iPad版 ではカメラロールから読み込めます。
3.2ページに移動、画面を拡大して絵を描く
- 2ページ(下図C)をタッチして2ページに移動。
- 拡大ボタン(下図D)をタッチして画面を拡大。(iPhone版横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。画面右下すみをタッチすればパレットのON/OFFができます。Android版は画面タッチで回転します)
- スマホ版なら2本指ドラッグ(パソコン版では、スクロールバーを押しながら画面ドラッグ)で拡大場所を移動できます。

- 多角形入力ボタン(上図E)をタッチし、重なりを考えて下の図形から順番に描いていきます。点の位置はあとから拡大して修正できるので、適当に点を打っていきましょう。スマホ版では、Bluetoothマウスをつかうと画面が指で隠れないのでやりやすいです。
- 線の色はカラーパレット(上図F)で変更できます。
- 曲線にしたい点は、点選択ボタンをタッチし、点を選んで、曲線の形ボタン(上図G)で曲線にしたり角にしたり変更できます。
-
失敗したときは、元に戻すボタン(上図H)で元に戻せます。
 メモ:この作業は手間がかかりますが、時間をかけるほどきれいにできます。9VAeは気になった部分を後からいつでも拡大して修正できます。
メモ:この作業は手間がかかりますが、時間をかけるほどきれいにできます。9VAeは気になった部分を後からいつでも拡大して修正できます。
4. 入力した図形は登録して、固定、下と重ねる。塗り色をつける
- 入力した図形は、適宜、登録パレットの「+」ボタン(下図I)をタッチして登録すると便利です。
- 登録されたボタン(下図J)をタッチして、メニューから「固定」「隠す」「下と重ねる」「選択する」などが実行できます。
- 「固定」を設定すれば、その図形が選ばれなくなり、選択の邪魔になりません。
- 「下と重ねる」を実行すれば、半透明になり、下の絵が透けてみえます。
- 固定や下と重ねるなどの設定は「〇」ボタン(下図K)で全部解除できます。

- 線の入力が終わったら、塗り色ボタン(上図L)で色をつけましょう。線の色、太さ、線の種類は、線の属性ボタン(上図M)で変更できます。
- 塗り色をつけたとき、図形の重なり順位が違っていた場合、重なり変更ボタン(上図N)で変更します。
 メモ:登録パレットの使い方を覚えましょう。他のソフトのレイヤーに似た機能ですが、重ね順がばらばらの図形を同じ場所に登録でき、重ね順序に影響しません。選択の邪魔になる図形は気軽に登録し「固定」「隠す」など切り替えましょう。
メモ:登録パレットの使い方を覚えましょう。他のソフトのレイヤーに似た機能ですが、重ね順がばらばらの図形を同じ場所に登録でき、重ね順序に影響しません。選択の邪魔になる図形は気軽に登録し「固定」「隠す」など切り替えましょう。
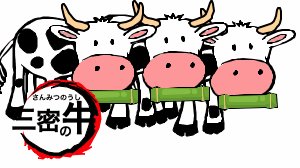
5. 文字を入れる。背景を削除する
- 文字は文字入力ボタン(上図O)をタッチして1文字ずつ入力します。入力後、文字のまわりに表示される選択枠の角のハンドル(■)をドラッグすれば、サイズが変わります。中心の「+」をドラッグすれば位置がかわります。
- タイトルが完成したら、登録パレットのリセットボタン(上図K)をタッチして表示を元に戻します。
- 背景ページのページ番号(上図P)をタッチ。メニューから「ページを切り取る」を実行。背景ページが削除されます。
- タイトル全体を選び、最終的な位置に移動しましょう。
- 登録ボタン「+」(下図Q)で登録し、登録したパレット(下図R)をタッチしメニューから「固定」を設定しておきます。
-

 メモ:文字の色は、右側のパレットの2番目のタブで変更できます。タブ1で塗り色を設定すると文字の背後に色がつきます。タブ1の線の属性を変更して、文字をぼかしたり、縁取りをつけたりできます。
メモ:文字の色は、右側のパレットの2番目のタブで変更できます。タブ1で塗り色を設定すると文字の背後に色がつきます。タブ1の線の属性を変更して、文字をぼかしたり、縁取りをつけたりできます。
6. Openclipartから牛のイラストを読み込む
- OpenclipartにあるフリーのSVG(Grass-eating cow)を読み込みましょう。
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押しし、メニューから「コピー」(「リンクアドレスをコピー」)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ。
OKをタッチすれば、キャラクタが入力されます(下図)。 - パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。

- 左下の「ー」(上図S)を何回かタッチすれば全体が見えます。
- キャラクタを囲んでいる選択枠の角のハンドル(上図T)のドラッグでサイズ変更。中心の「+」(上図U)のドラッグで移動ができます。
 メモ:このように読み込んだイラストを、アニメキャストと呼んでいます。
メモ:このように読み込んだイラストを、アニメキャストと呼んでいます。
7. 草を竹に変更するために削除
- アニメキャストの選択枠の中心の「+」(上図U)をタッチ。メニューから「アニメの中を修正する」を実行。これで牛の中身のデータが開きます。

- 牛をタッチして選択。
- 点選択ボタン(上図V)をタッチ。牛の点が全部表示されます。
- 削除したい草の点の一部(上図W)を選択。
- 点選択ボタン(上図V)をもう一度タッチ。これで、選択された点を含んでいない図形の選択がはずれ、草の点だけ表示されます(上図)。
- もう一度、点選択ボタン(上図V)をタッチ。これで通常選択になり、草だけが選ばれた状態になります。
- 削除ボタン(上図X)をタッチ。これで、草が削除されます。草の点を全部選択して削除ボタン(上図X)を押しても、草を削除できます。
 メモ:点選択ボタンの使い方を覚えましょう。図形を選択して点選択ボタンを押せば、点が表示されるのですが、その一部を選んで、もう一度点選択ボタンを押せば、選んだ点を含まない図形が選択からはずれます。この操作をつかってグループ化を解除せずに、特定の図形を編集できます。
メモ:点選択ボタンの使い方を覚えましょう。図形を選択して点選択ボタンを押せば、点が表示されるのですが、その一部を選んで、もう一度点選択ボタンを押せば、選んだ点を含まない図形が選択からはずれます。この操作をつかってグループ化を解除せずに、特定の図形を編集できます。
8. Openclipartから竹のイラストを読み込む
- OpenclipartにあるフリーのSVG(Bamboo)を読み込みましょう。
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押しし、メニューから「コピー」(「リンクアドレスをコピー」)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ。
OKをタッチすれば、キャラクタが入力されます(下図)。 - パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。

- 左下の「ー」(上図Y)を何回かタッチすれば全体が見えます。
- キャラクタを囲んでいる選択枠の角のハンドル(上図Z)のドラッグでサイズ変更。中心の「+」(上図a)のドラッグで移動ができます。
- 選択枠の中心の「+」(上図a)をタッチ。メニューから「アニメの中を修正する」を実行。これで竹の中身のデータが開きます。
 メモ:Openclipartの「Safe for work ?」が「Yes」のイラストは修正して商業利用してもかまいません。
メモ:Openclipartの「Safe for work ?」が「Yes」のイラストは修正して商業利用してもかまいません。
9. 口にくわえる竹を作成
(1)不要な部分を点選択して削除
- 竹をタッチして選択。

- 点選択ボタン(上図b)をタッチ。竹の点が全部表示されます。
- 削除したい点の一部(上図c)を選択。細かい選択は拡大ボタン(上図d)で画面を拡大して選択しましょう。となりの虫眼鏡で元の倍率にもどります。
- 点選択ボタン(上図b)をもう一度タッチ。これで、選択された点を含んでいない図形の選択がはずれます。
- もう一度、点選択ボタン(上図b)をタッチ。これで通常選択になり、削除したい図形だけが選ばれた状態になります。
- 削除ボタン(上図e)をタッチ。これで削除されます。図形の点を全部選択して削除ボタン(上図e)を押しても削除できます。
 メモ:9VAeを使えば、Openclipartのイラストを9VAeで読み込んで、パーツを切り分けたり色や線の太さを変更したりできます。もしイラストレータや inkscape の方が使い慣れている場合、そちらで修正し、SVGで保存し、動きをつける部分だけ9VAeで行うとよいでしょう。
メモ:9VAeを使えば、Openclipartのイラストを9VAeで読み込んで、パーツを切り分けたり色や線の太さを変更したりできます。もしイラストレータや inkscape の方が使い慣れている場合、そちらで修正し、SVGで保存し、動きをつける部分だけ9VAeで行うとよいでしょう。
(2)基準枠の再設定
基準枠はアニメキャストの元の画像の基準位置を決めるもので、作成時に自動設定されます。基準枠と実際の図形の位置がずれていると編集しにくいので再設定してみます。

- 画面上にあるアニメキャストの名前の右端(上図f)をタッチ。メニューから「基準枠の選択」を実行。これで基準枠が選択されます。
- 選択枠中心の「+」(上図g)をタッチ。メニューから「図形を囲むように設定」を実行。これで、残した竹のまわりに基準枠ができます。
- 画面上にある牛のアニメキャストの名前(上図h)をタッチ。メニューから「このアニメにもどる」を実行。これで牛の画面に戻ります。

 メモ:基準枠を変更すると、上図、右側の竹のようにアニメキャストの形が全部変わります。普通は修正しないほうがよいです
メモ:基準枠を変更すると、上図、右側の竹のようにアニメキャストの形が全部変わります。普通は修正しないほうがよいです
10. 口に竹をつける
(1)位置、サイズ調整
- 基準枠を変更したので、竹の形が変形しています。竹のアニメキャストの中心の「+」(上図i)をタッチ。メニューから「初めの形にもどす」を実行。これで正しい形に戻ります。
- 竹の選択枠の角のハンドル(上図j)をタッチ。メニューが表示されます。(ハンドルをドラッグして拡大縮小できますが、タッチでメニューが表示されます。)
- メニューから「拡大縮小+回転」をタッチ。画面をドラッグして角度とサイズが同時に変更できます。竹の向きを90度回転させ、サイズを牛の口にあわせて小さくしましょう。
- 選択枠中心の「+」(上図i)をドラッグして、牛の口の上に移動させましょう(上図k)
 メモ:選択枠のハンドルをドラッグせずにタッチすれば、メニューが表示され、いろんな変形ができます。スマホ版の場合、メニューから選んだあと、画面をドラッグすれば変形するので、位置決めしてから指を離します。マウスの場合、マウスの移動に従って変形します。
メモ:選択枠のハンドルをドラッグせずにタッチすれば、メニューが表示され、いろんな変形ができます。スマホ版の場合、メニューから選んだあと、画面をドラッグすれば変形するので、位置決めしてから指を離します。マウスの場合、マウスの移動に従って変形します。
(2)まわりを黒くする
イラストのタッチが違うので、竹のまわりに黒い線をいれましょう。
- 拡大ボタン「+」(上図l)をタッチして竹を拡大
- 多角形ボタン(上図m)で、竹の周りを囲むように図形をかきましょう
- 点選択ボタン(下図n)で位置を調整。点の形ボタン(下図o)で曲線や角を切り替えて形を整えます。

- 形が整ったら、塗り色ボタン(上図p)で黒色にします。
- 重ね順序を下げるボタン(上図q)で竹の背後を黒くします。

- 虫眼鏡ボタン(上図r)で全体を表示します。
- 画面上のアニメキャストの名前の左側(上図s)をタッチ。メニューから「このアニメにもどる」で、元のアニメに戻ります。
 メモ:アニメキャストの階層構造を理解しましょう。フォルダの中にフォルダがはいっているイメージです。
メモ:アニメキャストの階層構造を理解しましょう。フォルダの中にフォルダがはいっているイメージです。
11. 牛を複製、前につづいたページをつくる
- 牛のアニメキャストの中心「+」(下図t)をタッチ。メニューから「複製する」を実行。牛が複製されます。

- 中心「+」(上図t)をドラッグして左に移動させます。
- 中心「+」(上図t)をタッチ。メニューから「複製する」を実行。牛が複製されます。
- 3匹の牛が左下のタイトルの上に配置されるので、外側からドラッグして3匹の牛を選択。
- シフトボタン(上図u)をタッチ。
- 重なり順序を下げるボタン(上図v)をタッチ。シフトボタンが押されていると重ね順位が一番下になります(上図)
- ページの左側の「<」ボタン(上図w)をタッチ。メニューから「前につづいたページを作る」を実行。
 メモ:シフトボタンをタッチすれば、重なり順序を最上位、最下位にできます。そのほか、選択するときに追加選択するとか、移動するときに水平、垂直に移動するなどの機能もあります。パソコン版でシフトキーを押すのと同じ機能です。
メモ:シフトボタンをタッチすれば、重なり順序を最上位、最下位にできます。そのほか、選択するときに追加選択するとか、移動するときに水平、垂直に移動するなどの機能もあります。パソコン版でシフトキーを押すのと同じ機能です。
12. 前のページを作成してタイトルに動きをつける
- 1ページの時間(下図x)をタッチ。メニューから「0.1秒短くする」を何回かタッチ。0.5秒にします。

- 登録したパレット(上図y)をタッチ。メニューから「選択する」を実行して、文字タイトルを選択。
- 選択枠の角のハンドル(上図z)をドラッグして文字タイトルを拡大。
- 塗り色ボタン(上図a)をタッチ。カラーパレットから、左端の透明度0(上図b)をタッチ。塗り色が透明になります。
- 線の色ボタン(上図c)をタッチ。カラーパレットから、左端の透明度0(上図b)をタッチ。線の色が透明になります。
- 文字タブ(上図d)をタッチ。文字の色ボタンをタッチ。カラーパレットから、左端の透明度0(上図b)をタッチ。文字の色が透明になります。
- これで、タイトル文字が、0.5秒ででてくる動きがつけられます。
- ページの左側の「<」ボタン(上図e)をタッチ。メニューから「前につづいたページを作る」を実行。

 メモ:前のページを作って色を透明にすれば、透明からタイトルが現れるアニメになります。時間はページの時間で設定します。
メモ:前のページを作って色を透明にすれば、透明からタイトルが現れるアニメになります。時間はページの時間で設定します。
13. 前のページを作成して牛に動きをつける
- 1ページの時間(下図f)をタッチ。メニューから「0.1秒短くする」を何回かタッチ。0.3秒にします。

- 登録したパレット(上図g)をタッチ。メニューから「固定」をタッチ。これで、タイトルが選択できなくなり、牛が選択しやすくなります。
- 左端の牛(上図h)をタッチして選択。
- シフトボタン(上図i)をタッチ。
- 選択枠の中心「+」(上図h)をドラッグして牛を左に移動。
- ページの左側の「<」ボタン(上図j)をタッチ。メニューから「前につづいたページを作る」を実行。

 メモ:シフトキーを押した状態で図形お移動させると、水平、垂直に移動させることができます。
メモ:シフトキーを押した状態で図形お移動させると、水平、垂直に移動させることができます。
- 上と同じ作業を繰り返し、牛が1匹ずつ左から出てくるようにします(下図klm)。

- プレイボタン(上図n)で再生してみましょう。

 メモ:再生時にコマ落ちしても、出力すれば、指定した秒コマ数でなめらかに動きます。性能が低いスマホでもなめらかに動くアニメが作れます。
メモ:再生時にコマ落ちしても、出力すれば、指定した秒コマ数でなめらかに動きます。性能が低いスマホでもなめらかに動くアニメが作れます。
14. アニメGIF / 動画(MP4)出力
- 出力する前に「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFが出力されます。
-

ezgif.comでアニメGIFをMP4動画に変換する方法
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:Mac版、 iPhone版は、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。iPhoneを使った音入りアニメの変換方法はこちら
メモ:Mac版、 iPhone版は、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。iPhoneを使った音入りアニメの変換方法はこちら
15.サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
16.印刷する
印刷したいときは、印刷機能をもったアプリを使います。
Windowsの場合
- LibreOffice Impress を使うのが簡単です。ダウンロードはこちら
- 9VAeの最後のページに移動する。
- 全部選択して「編集メニュー>コピー」(コントロールC)
- LibreOffice Impressを起動。「編集メニュー>貼り付け」(コントロールV)。これで9VAeの図形が、Impressにコピーされます。
- 適当にレイアウトして印刷
Macの場合
- プレビューアプリを使うのが簡単です。
- 9VAeの最後のページに移動する。
- プレビューアプリを起動。「ファイルメニュー>スクリーンショットを撮る>選択部分」を実行。
- 9VAeの画面を選択すれば、選択範囲がプレビューにコピーされます。
- プレビュー「ファイルメニュー>プリント」
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材も作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。