パソコンやスマホで、音楽にあわせて絵や写真がおどる動画の作り方を解説します。いらすとやを動かす方法はこちら。ダンス動画の作り方はこちら。音声合成はこちら。

ほかの解説動画はこちら。
内容:
- 1.9VAeきゅうべえのダウンロード
- 2.サンプルリミックスを保存
- 3.キャラクタを新しいファイルに保存
- 4.音楽ファイルを入れる
- 5.アニメキャストを開く
- 6.キャラクタを画像に変更
- 7.アニメキャストをサイズ変更
- 8.アニメキャストのローマ字を変更
- 9.速く切り替える
- 10.アニメキャストにラベルをつける
- 11.ローマ字ラベルを「X」に変更
- 12.長い音楽にあわせる方法
- 13.動画出力
- 歌詞動画の例
- 解説動画の作り方
1.9VAeきゅうべえのダウンロード
アプリはフリーソフト9VAeきゅうべえを使います。下からダウンロードできます
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

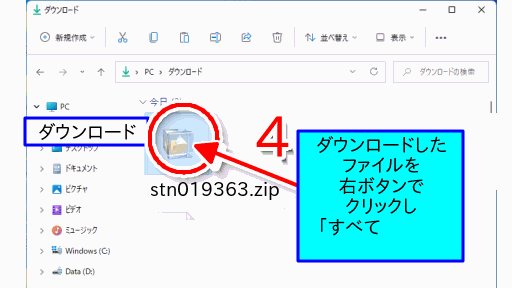
操作方法
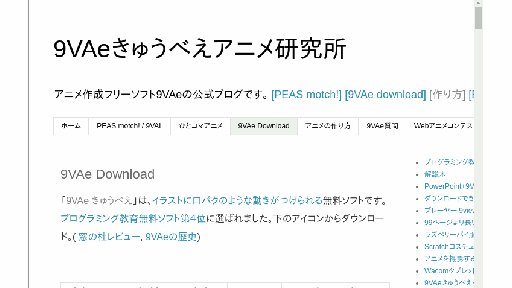
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
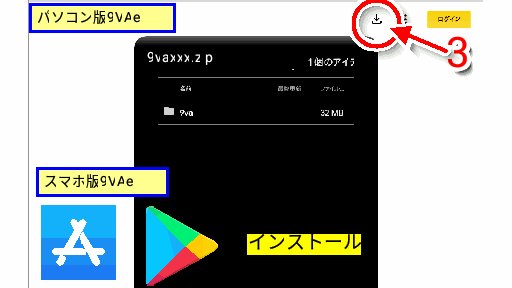
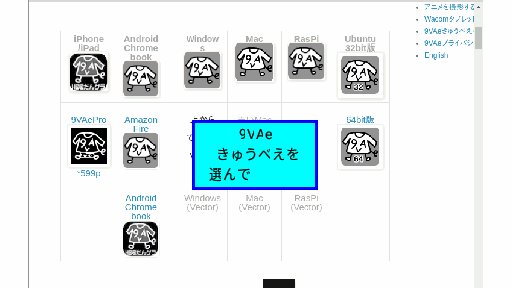
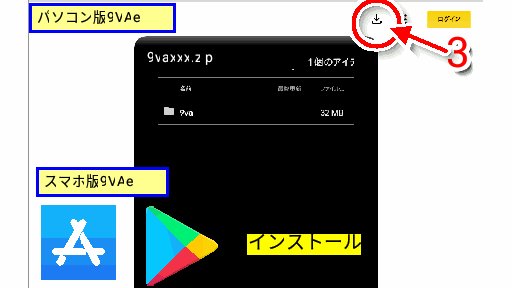
- ダウンロードする9VAeのアイコンをタッチ
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
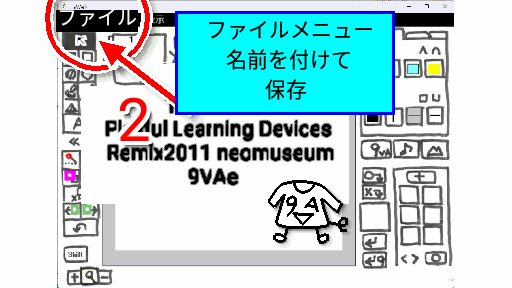
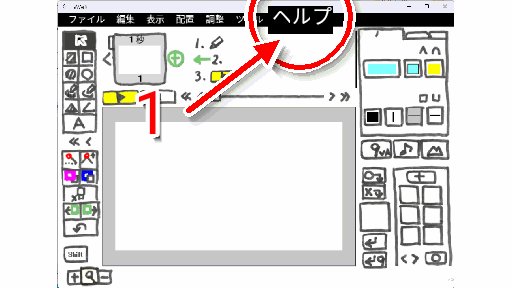
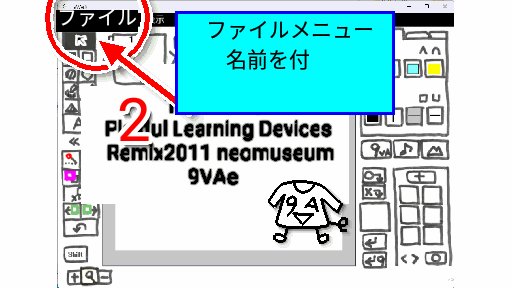
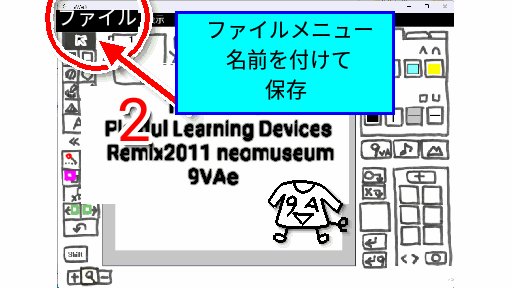
2.サンプルリミックスを保存

操作方法
- 9VAeを起動し、ヘルプメニュー(サンプル)から「リミックス」
- ファイルメニュー「名前をつけて保存」で適当な名前で保存します。そのフォルダに「guiter-f」という音ファイルが保存されます。
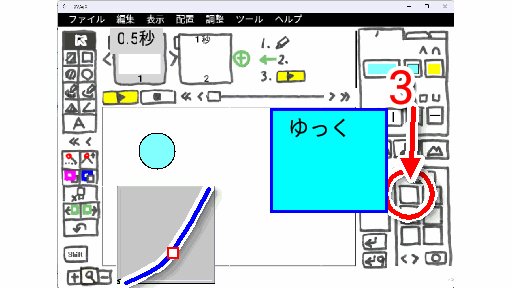
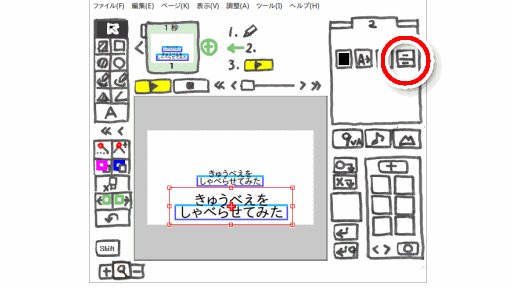
3.キャラクタを新しいファイルに保存

操作方法
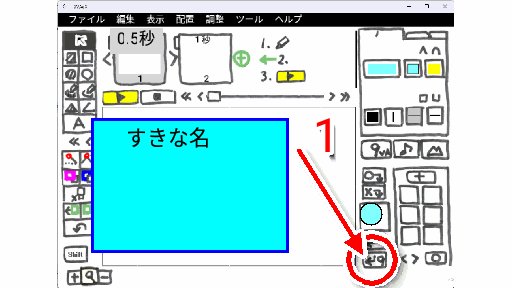
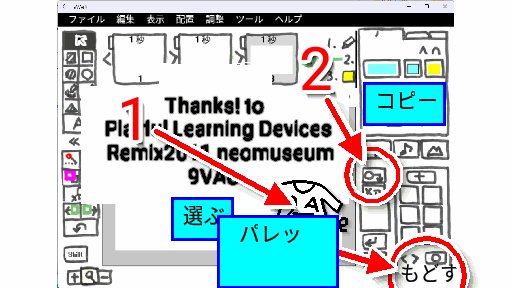
- キャラクタをタッチして選択。
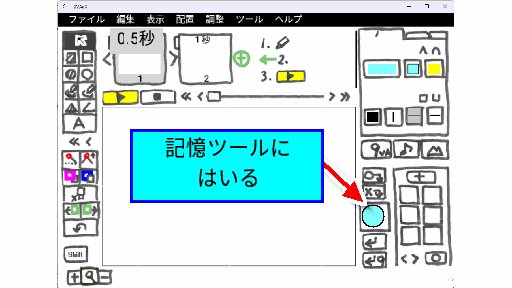
- 右側の記憶ツールのコピーボタン「○」。キャラクタが記憶ツールに入ります。もしスマホ版で記憶ツールがみえなかったら、右下の「もどす」をタッチ
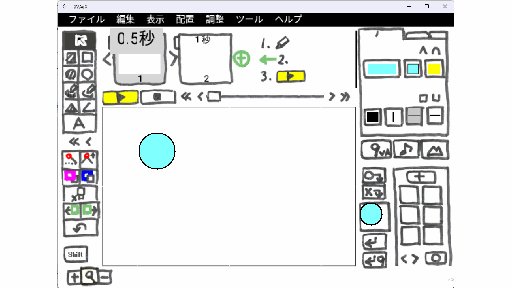
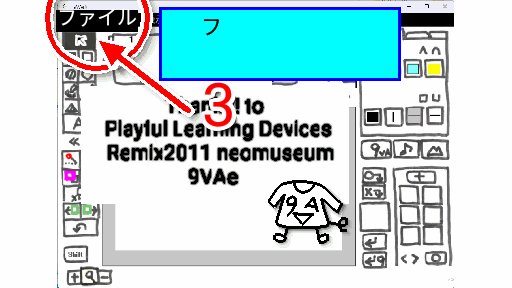
- ファイルメニュー「新規作成」
- 記憶ツールの下の貼り付けボタン「←」。メニューから「複製する」。これでキャラクタが新しいファイルにコピーされます
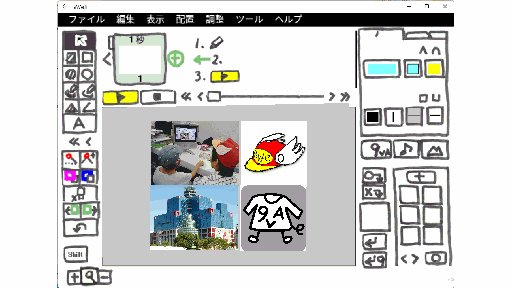
4.音楽ファイルを入れる

操作方法
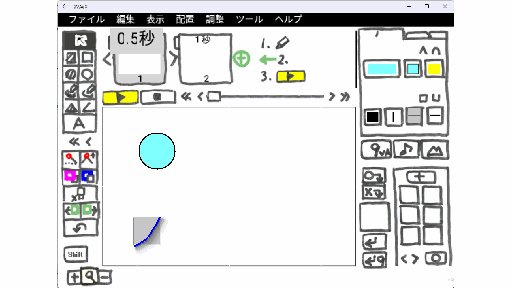
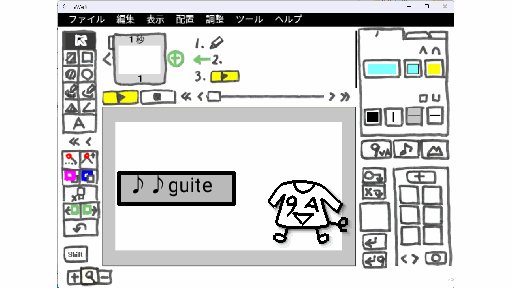
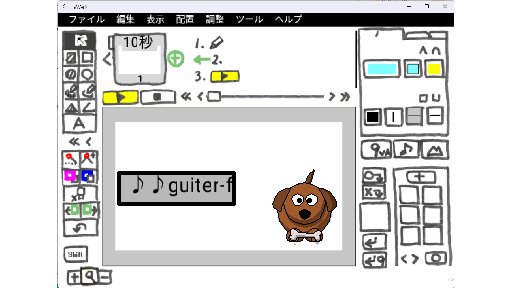
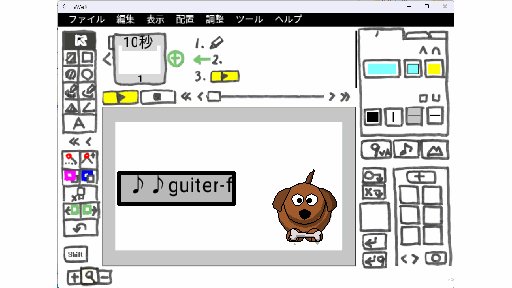
- 右側の「♪」ボタンをタッチ。音「guiter-f」をいれます。
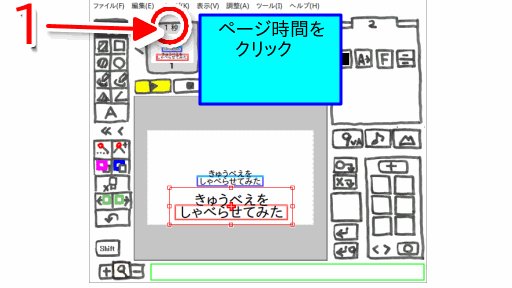
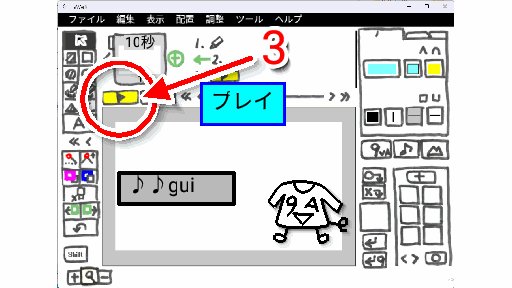
- ページの時間をタッチ。「1秒長くする」を何回かタッチし「10秒」にします。
- プレイボタンで再生。キャラクタが動きます。この動くキャラクタを9VAeでは「アニメキャスト」と呼びます。
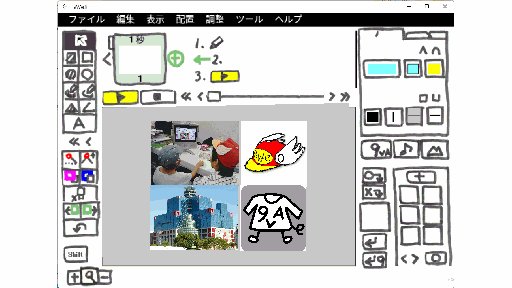
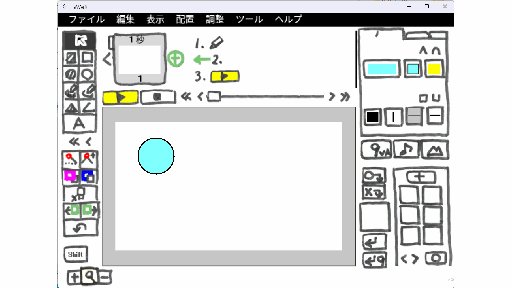
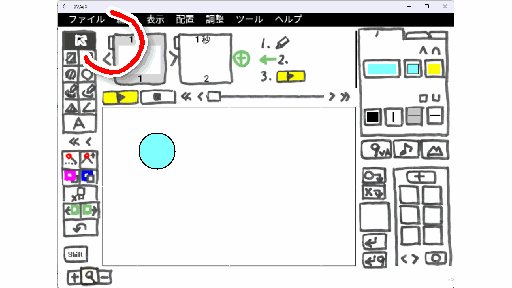
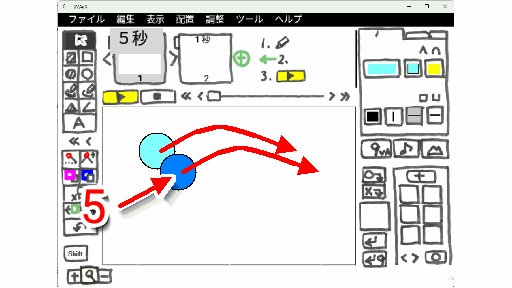
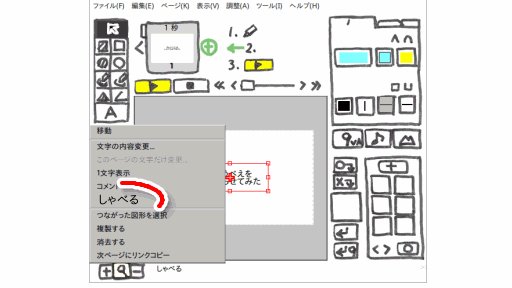
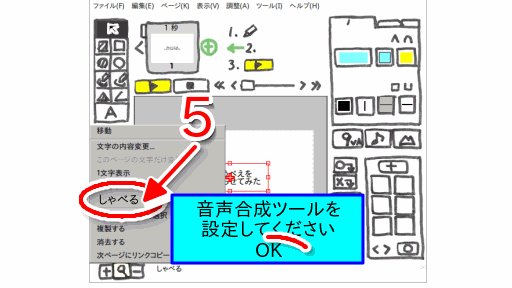
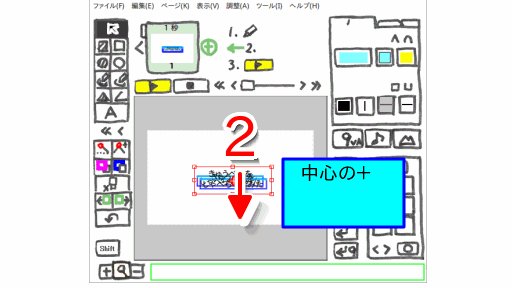
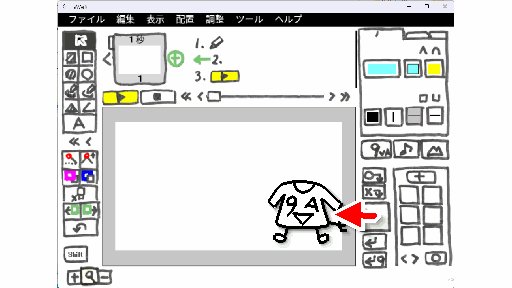
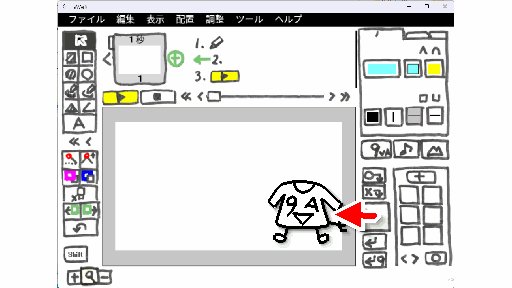
5.アニメキャストを開く

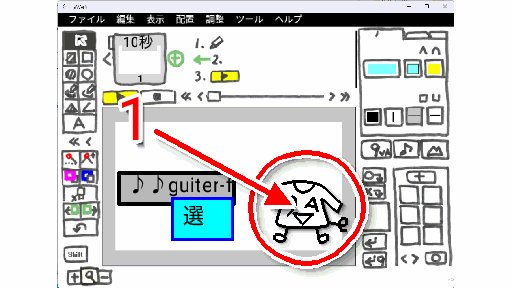
操作方法
- アニメキャストを選びます。
- 選択枠の中心の「+」をタッチ。メニューから「アニメを修正」。アニメキャストの中が開きます。これをテンプレートにして絵や写真を動かしてみましょう。
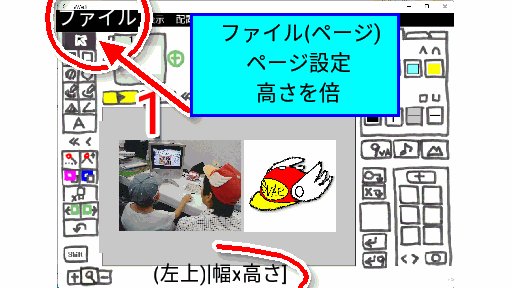
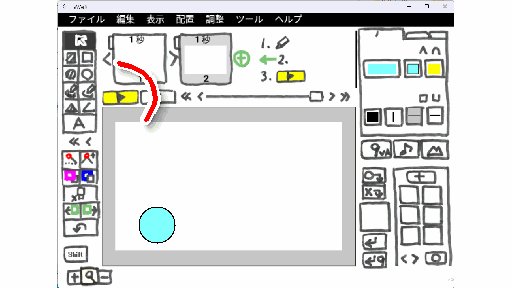
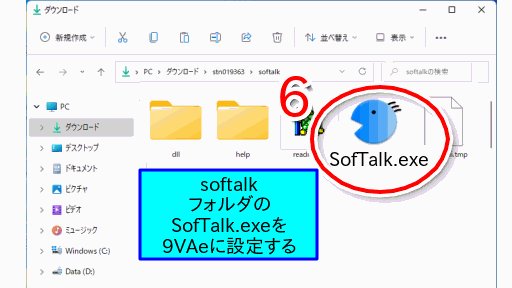
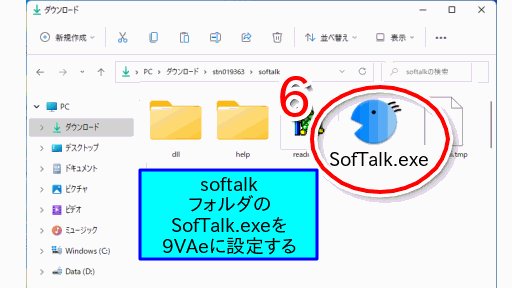
6.キャラクタを画像に変更

操作方法
- 外側からドラッグして、9VAeキャラクタを全部選択
- 左側の削除ボタン。これで、図形が消えます。
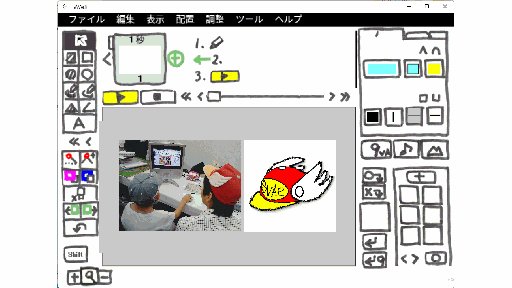
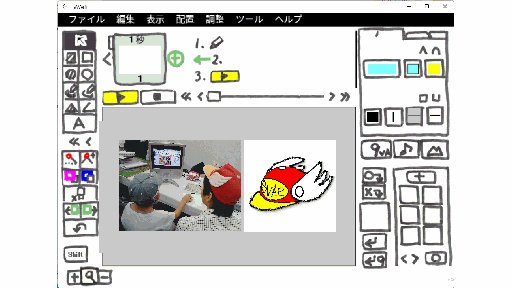
- 右側の画像入力ボタンから、絵や写真を選んでいれましょう。どんな画像でもかまいません。写真がなければ絵をかいてもかまいません。
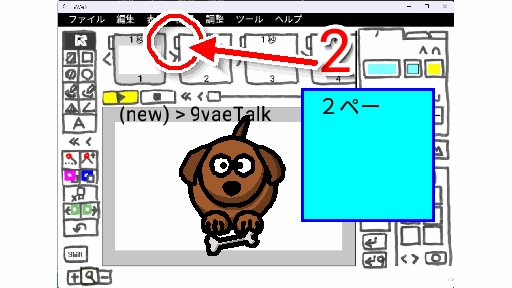
- 2ページをタッチして2ページに移動
- 全部選択
- 削除(
- 画像入力ボタン
- これを繰り返して、9VAeキャラクタを動かしたい絵・写真に変更してください。
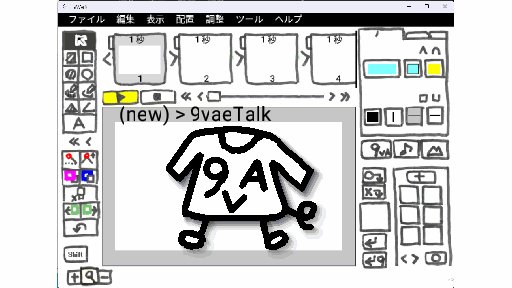
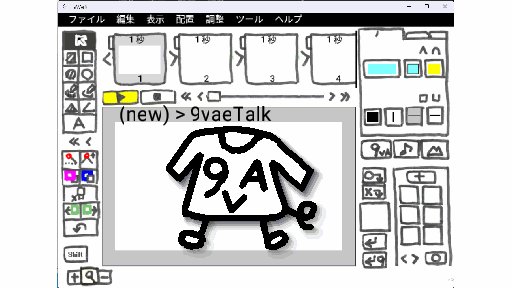
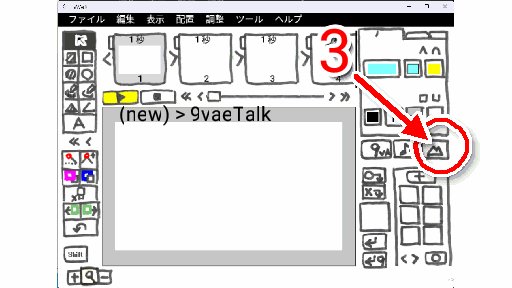
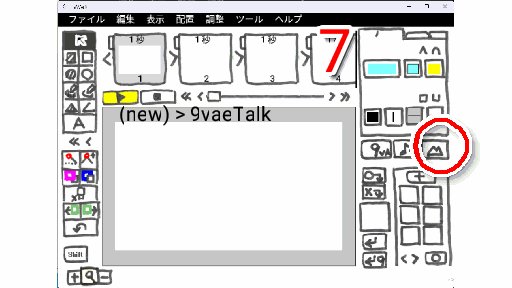
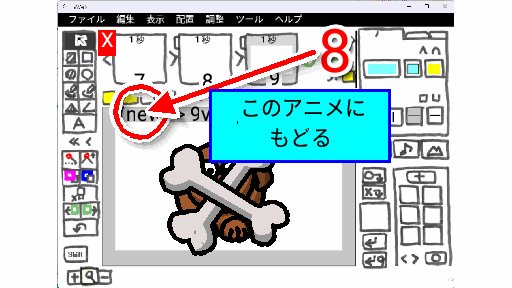
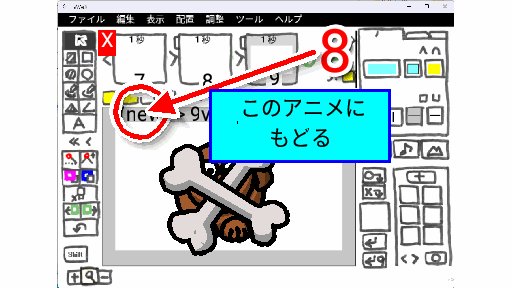
- 「(new) >9vaeTalk」のような太字の左側をタッチ。メニューから「このアニメにもどる」で、元のアニメにもどります。「(new)」が元のファイル名「9vaeTalk」がアニメキャストのファイル名です
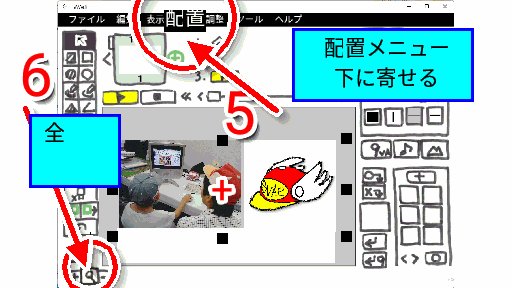
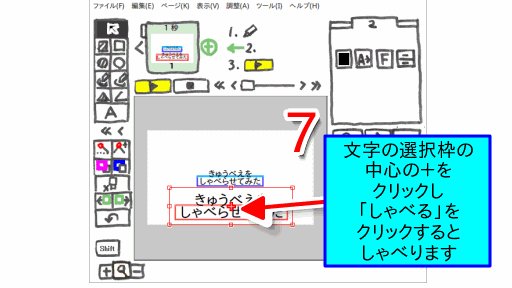
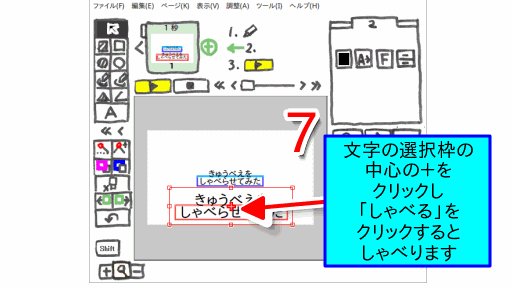
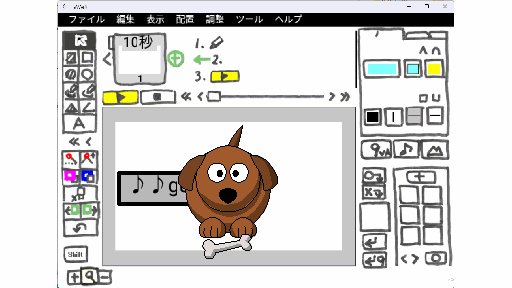
7.アニメキャストをサイズ変更

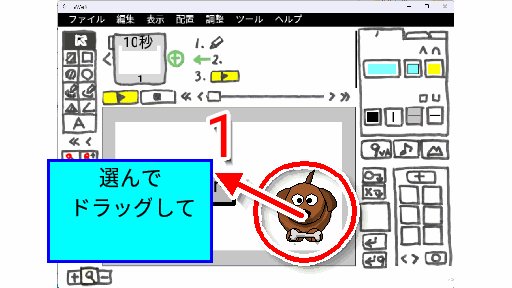
操作方法
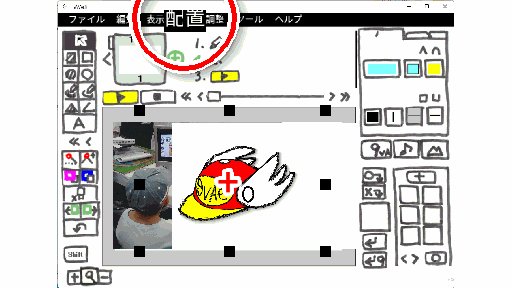
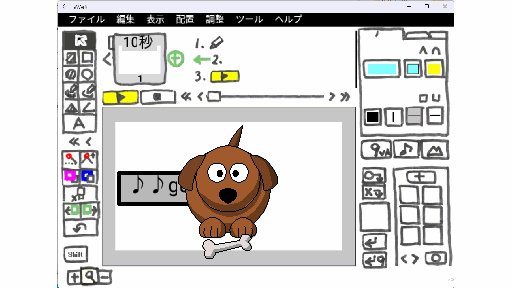
- アニメキャストを選んで、ドラッグして中央に移動
- 選択枠の角の■をドラッグして拡大
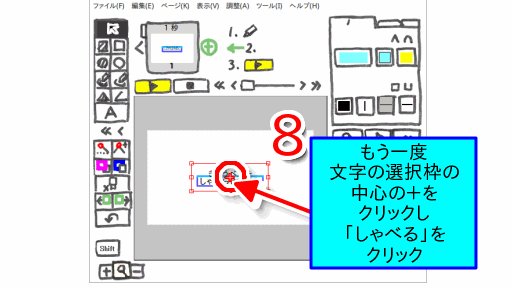
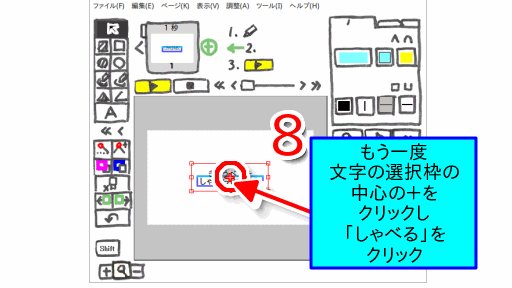
8.アニメキャストのローマ字を変更

操作方法
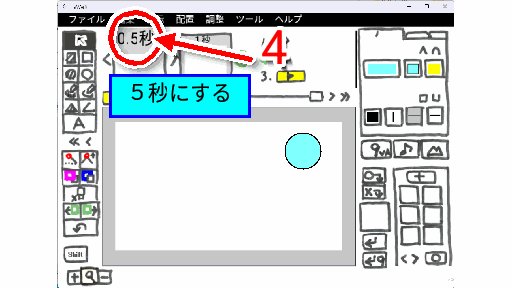
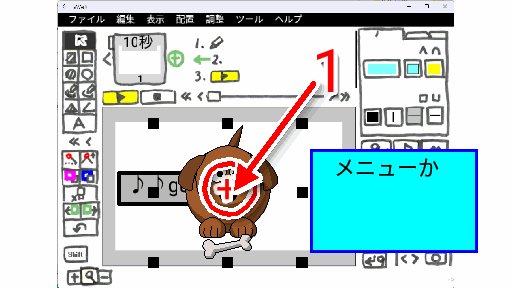
- アニメキャストの選択枠の中心の「+」をタッチ。メニューから「sec...」とローマ字で書かれた部分をタッチして変更します
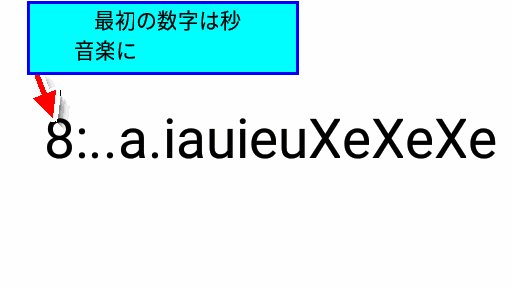
- 最初の数字は秒です。小数点がつかえます。8秒にしましょう。
- :の右側がアニメキャストのページです。「.」が最初のページ、「aiueo」が2から6ページを表します。ローマ字の子音でも画像が切り替わりますが、絵を切り替える場合は母音だけつかうとよいでしょう。「8.0:.aiueooo」と入力してください。8秒で8文字です。
- プレイボタンで再生。1秒で1枚ずつ絵が表示されます
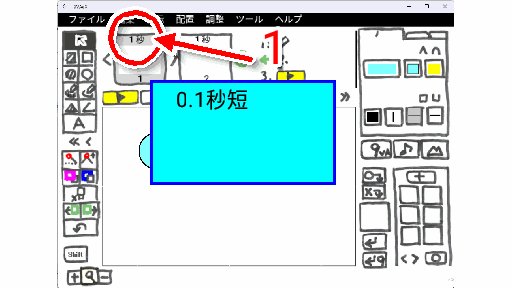
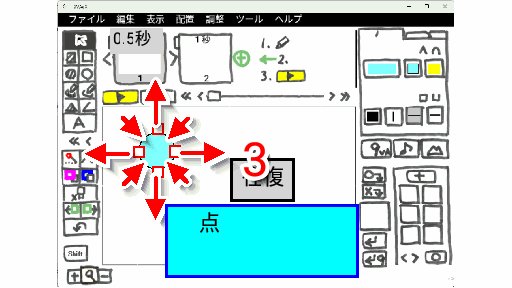
9.速く切り替える

操作方法
- アニメキャストの選択枠の中心の「+」をタッチ。メニューからローマ字をタッチ
- 「8:..a.iauieuoeoeoe」と入力してください。8秒で16文字です。これで0.5秒ごとに絵が切り替わることになります。プレイボタンで再生してみてください。
10.アニメキャストにラベルをつける

操作方法
ローマ字では「.aiueo」の6枚で絵を切り替えますが、もっと絵の数を増やしたい場合は、ラベルを使います。
- アニメキャストの選択枠の中心の「+」をタッチ。メニューから「アニメを修正」
- 2ページの左上のすきまをタッチ。メニューから「ラベル入力/変更」で「a」を入力します。
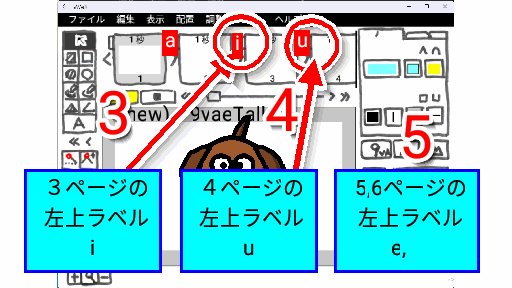
- 同様に3ページのラベルを「i」
- 4ページのラベルを「u」
- 5,6ページのラベルを「e」「o」にします。ここで「aiueo」に設定しましたが、別の半角英数1文字でもかまいません。1ページは何をいれても「.」になります。
- 7ページのラベルを「X」にしましょう。
- 画像入力ボタンで7枚目の絵をいれます。
- 画面の上の太文字の左側をタッチ。メニューから「このアニメにもどる」で、元のアニメにもどります。
11.ローマ字ラベルを「X」に変更

操作方法
- アニメキャストの選択枠の中心の「+」をタッチ。メニューからローマ字をタッチ
- 「8:..a.iauieuXeXeXe」に変更してみましょう。プレイボタンで再生してみてください。「X」の文字のときに新しくいれた絵が表示されます。
12.長い音楽にあわせる方法

操作方法
- 先頭ページに「♪」ボタンで音楽のファイルをいれます。MP3、WAVの音ファイルが使えます。
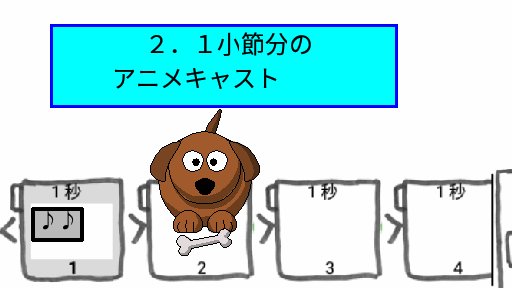
- 上の方法をつかって、1小節分のアニメキャストを作ります。ローマ字の前の時間(秒)を1小節の長さに調整してください。0.01秒単位で長さを指定できます。コロン「:」の右側にローマ字またはラベル1文字いれると、全音符、2文字で2分音符、4文字で四分音符のようになります。同じ絵を続ける場合は、同じ文字を並べます
- ページにアニメキャストをいれたら、選択した状態で、ページの時間をタッチすれば、一番下の項目がアニメキャストの指定した時間になります。
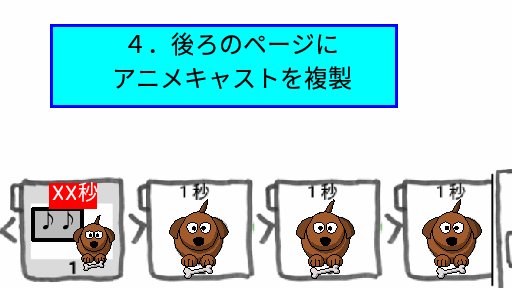
- 2ページ以降、同じ時間のページを作成し、アニメキャストを複製してください。
- 各ページが音楽の1小節に対応するので、音楽の音符にあわせて、ローマ字の文字を修正します。文字の修正だけなので、タイムライン方式の他のアプリをつかうより、はるかに簡単に音楽にあわせた動きがつくれます
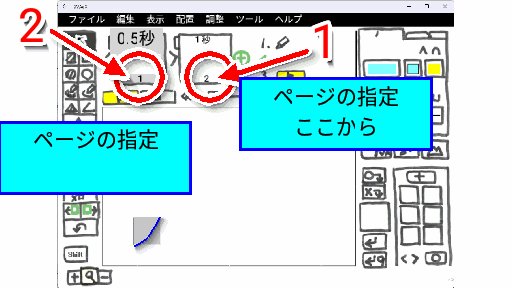
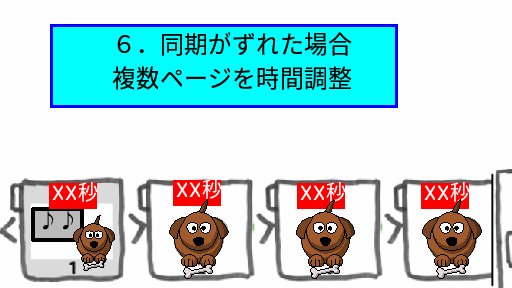
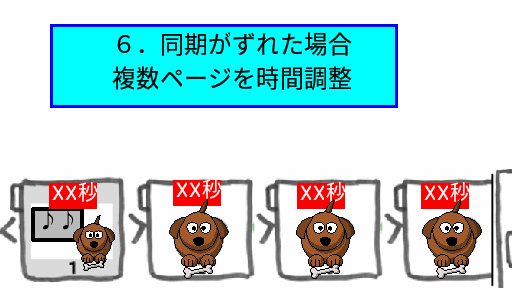
- プレイボタンで再生してみましょう。場合によっては、同期がすこしずつずれてくることもあるでしょう。その場合は、先頭のページ番号をタッチ「ページの指定ここから」。最後のページをタッチ「ページの指定ここまで」で全体を選択してから、ページの時間をタッチすれば「まとめて調整する」で、全体の時間を調整できます。音楽と同期して動くように全体の長さを調整してください。
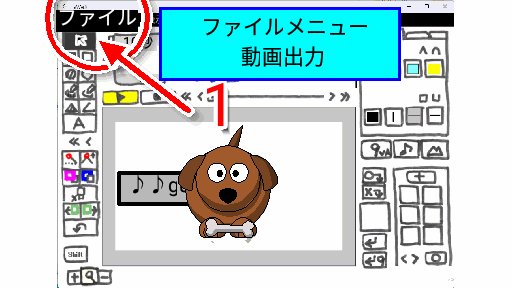
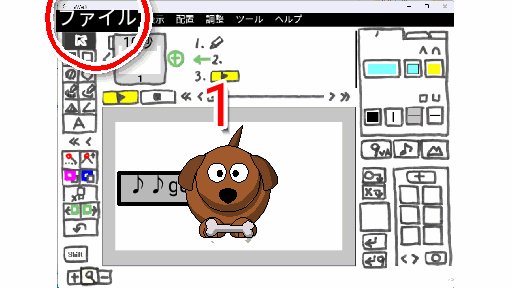
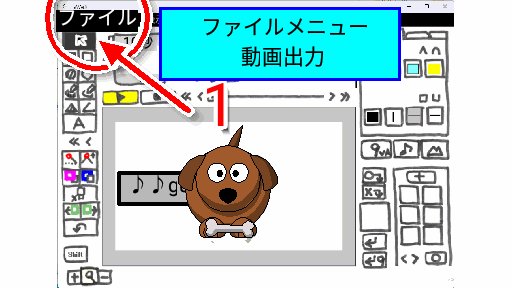
13.動画出力

操作方法
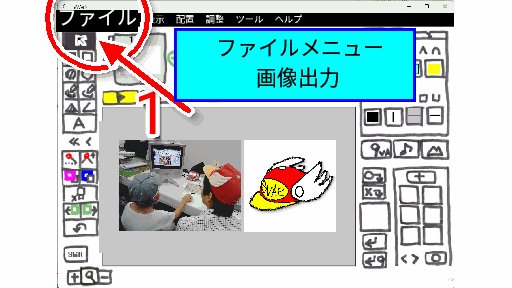
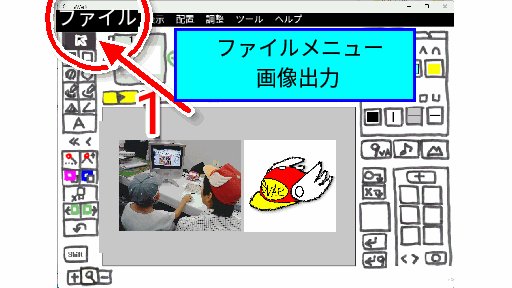
- 完成したら、ファイルメニュー「動画出力」ですきなサイズ、すきなフレームレートのMP4動画が作成できます。パソコン版では最初に保存場所を指定します。スマホ版では、端末内部の「ダウンロード」フォルダのなかの「9VAe」フォルダにファイルができます。写真アプリでも再生できるはずです。
歌詞動画の例
dreamin' bird
アニメ(アマビエ)は以下のようにして作っています。
- 胴体固定(背景)
- 髪のゆらぎはキャスト
- 歌詞はフレーズごとに調整してキャスト
- 口パクは母音のみ5つのパーツを作り、歌詞と同様にキャスト
- ギターのコードごとに左手の形のパーツを作成、位置合わせしてキャスト
- 右手の腕、指のストローク・タッピングは数種類作成してキャスト
- (1)歌詞(2)口の動きを曲に連動
- ギターは実際に弾いているコードではない
- 弦と手の動きを何種類かのキャストにして割当て
- 口パクは「あ」「い」「う」「え」「お」の5種類の母音をキャストに 子音は考慮せず母音で統一
- 口パクをリアルに近づけるときもちわるい絵になりますw
EllE
- (1)歌詞(2)ギターコードと弦の動きを曲に連動
- 曲で使われているコード数種類をキャストして割当て
- 特殊なストロークとタッピングは別のキャストで割当て
- 口パクは発声している箇所だけ「あ」「い」「お」の3種類をてきとうに繰り返し
- グリーンバックのアニメにしてFilmoraという有料アプリで実写と合成。 実写はフリー素材
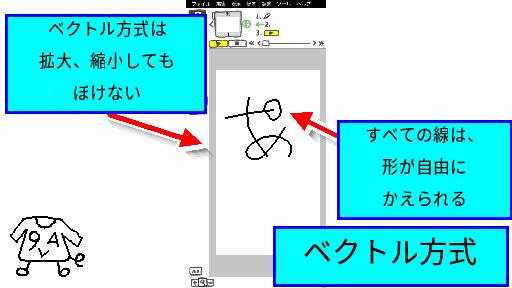
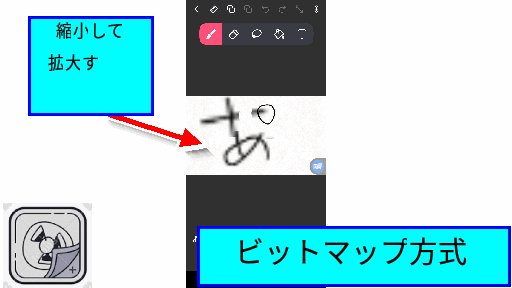
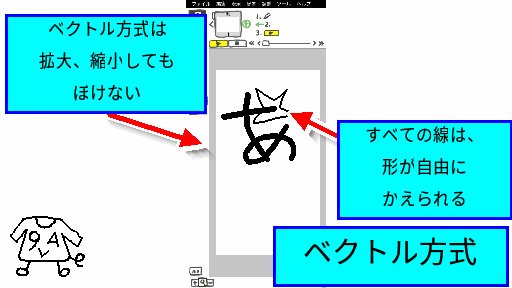
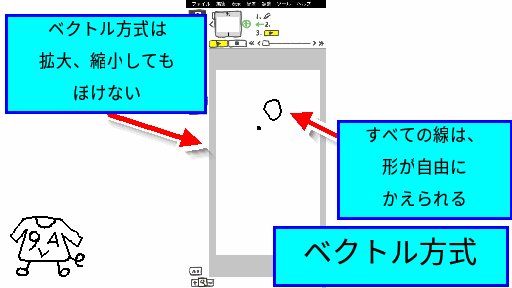
アニメキャストについて、こちらも参考になります。>ベクトルとビットマップの違い
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
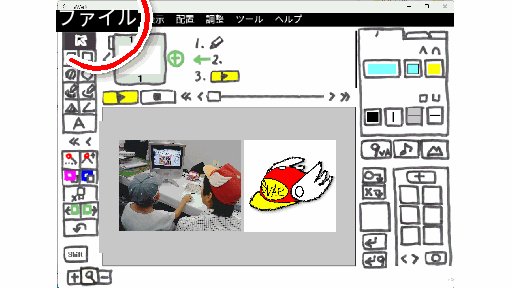
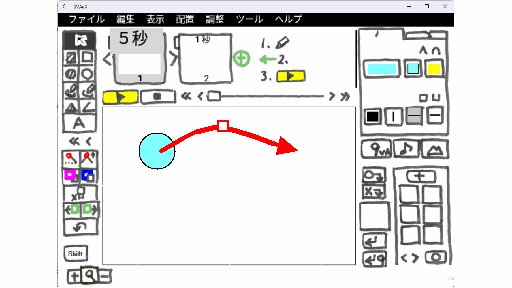
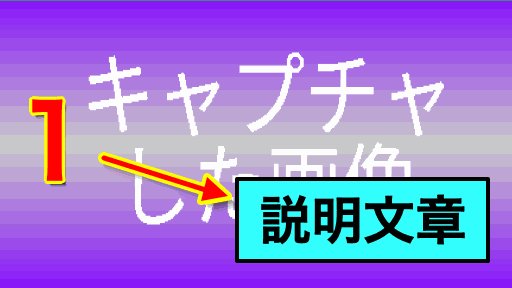
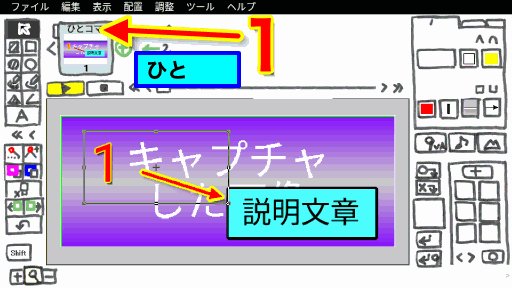
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
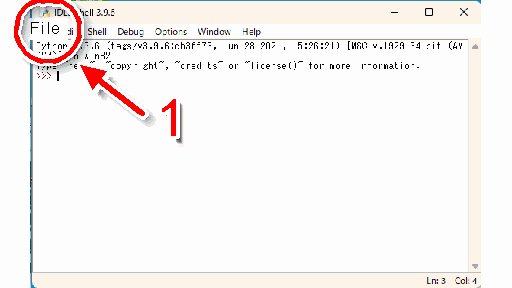
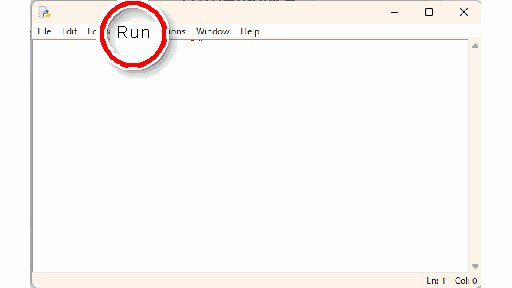
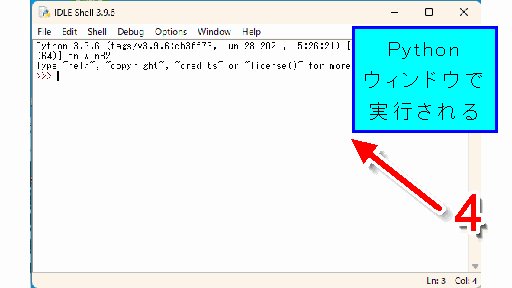
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
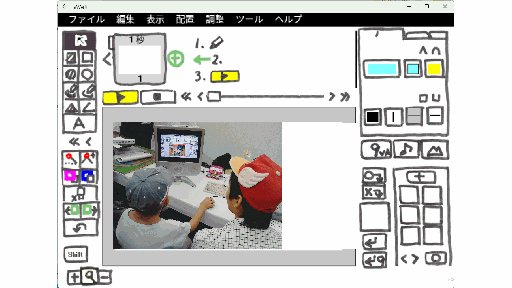
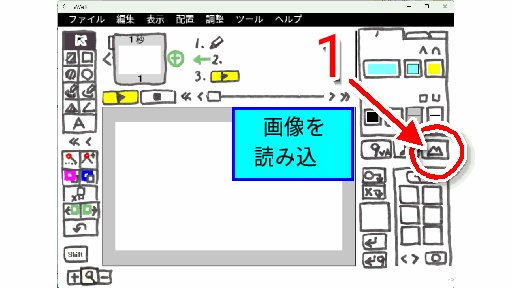
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
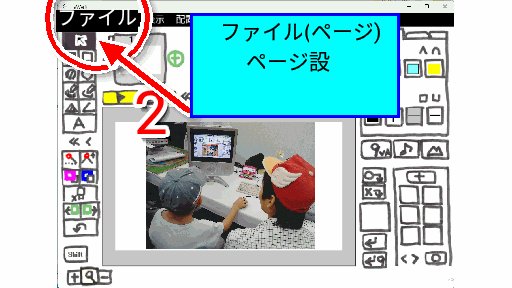
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
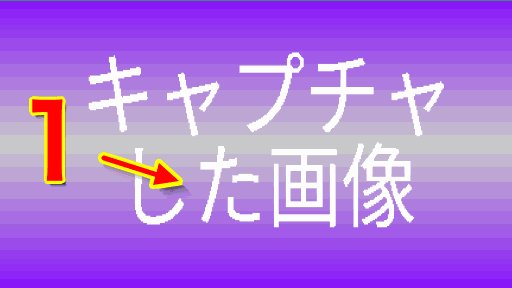
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
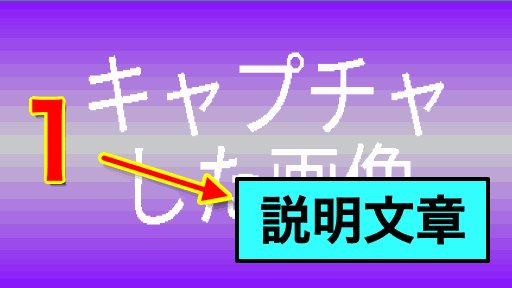
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。