プレゼンで使う動くイラストを無料ソフトで自作してみましょう。9VAeきゅうべえアンドロイド・Chromebook版でもPC版、iPad/iPhone版でもつくれます。「解説動画の作り方」はこちら。イラストを動かす方法はこちら。

作成時間は5分程度です。
LibreOffice以外(PowerPoint, Keynote, Kingsoft Office, WPS office)でもできます。3.から実行してください。
内容:
- 図形イラストを9VAeにいれる(1,2、3)
- 続きのページをつくる(4)
- 点を移動(5)
- 「往復」を入れる(6)
- 文字を入れる(8)
- アニメGIF出力(9)
- プレゼンソフトに画像としていれる(10)
■ 9VAeきゅうべえのダウンロード
- Win/Mac/Linux:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- アンドロイド / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
図のアルファベット文字の順番に操作していきます。
■ LibreOffice のダウンロード
今回は、オープンソースのオフィスのプレゼンテーションソフト「LibreOffice Impress Windows版」と、9VAeを使います。
1. LibreOffice Impress で図形を描いてカットする
Windows版 の Impress と 9VAeきゅうべえは相性がよく、Impressで描いた図形をコピーし、9VAeで貼り付けすれば、図形を9VAeに取り込むことができます。下は Impressの編集画面です。

- Impress 挿入メニュー(上図A)>シェイプ>矢印>スプリット矢印をクリック
- 画面をドラッグ(下図B)して矢印をかく
- Impress 編集メニュー(下図C)>「切り取り」をクリック(または、Ctrl+X)。これで上向き矢印が切り取りされます。

2. 9VAeきゅうべえで、貼り付け

- 9VAeきゅうべえで「編集メニュー(上図D)>貼り付け」をクリック(または Ctrl+V)。これで上向き矢印が9VAeきゅうべえの中にはいります。
 メモ:Windows版9VAeきゅうべえはクリップボードの図形をペーストできる。
メモ:Windows版9VAeきゅうべえはクリップボードの図形をペーストできる。
3.LibreOfficeでない場合、SVGイラストをダウンロード
- 以下のイラストを開く 。
- 「Openclipart - Divergent」
- スマホの場合「SVG (Vector)」ボタン(ここでもよい)を長押し。メニューから「リンクアドレスをコピー」(iPhoneなら「コピー」) をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。これで、上向き矢印のイラストが読み込まれます。その後、選択枠中心の「+」をタッチし「アニメを修正」をタッチしてください。
- パソコンの場合は「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ
 メモ:スマホ版は「ネットからダウンロード」。パソコン版はダウンロードしてから開く。
メモ:スマホ版は「ネットからダウンロード」。パソコン版はダウンロードしてから開く。4. 続きのページを作成
- ページの右側の「+」(上図E)をクリック。メニューから「続きのページを作る」

 メモ:動きをつけるには、まず「続きのページを作る」
メモ:動きをつけるには、まず「続きのページを作る」
5. 矢印内部の点を表示し、矢印の頭の点を選んで右上に伸ばす
- 矢印をクリック(上図F)して選択。
- 点選択ボタン(上図G)をクリック。矢印の頂点△が上図のように表示されます。(△はとがった点です。曲線上の点があれば、□で表示されます。)
- 右上の矢印の頭だけを外からドラッグして選択(上図H)
- 選択枠をドラッグして矢印の頭を右上に移動します(下図I)(選択枠中心の「+」をドラッグしてもよいです)
-

 メモ:点選択ボタンを押せば、自由に形が変えられる
メモ:点選択ボタンを押せば、自由に形が変えられる
6. 1ページの矢印を左上に伸ばす、往復ボタンを入れ、0.5秒にする
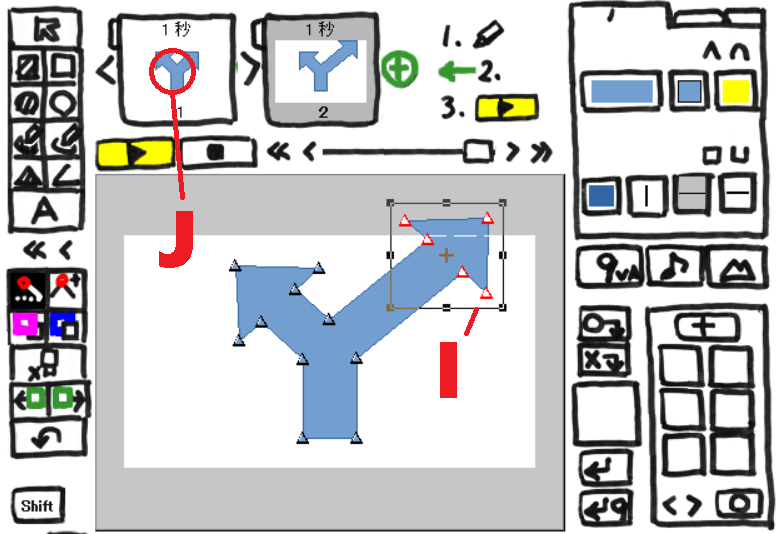
- 1ページ(上図J)をクリックして1ページに移動
- 左側の矢印の先の点(下図K)を選び、右上にドラッグして伸ばしましょう
- 1ページの左肩の小さなボタン(下図L)をクリック。メニューから「往復」をクリック。(1ページに移動していないと「往復」は表示されません)
- 1ページの時間「1秒」(下図M)をクリック。メニューから「0.1病短くする」を何回かクリックしてページの時間を0.5秒にしましょう。
- プレイボタン(下図N)で動きをみてください。簡単にできたでしょう。停止は右側のストップボタンです。

 メモ:ページの時間で動く速さを調整
メモ:ページの時間で動く速さを調整
7. アニメーション全体のサイズ、位置調整
- 1ページのページ番号「1」(上図O)をクリック。メニューから「ページの指定ここから」をクリック
- 2ページのページ番号「2」(上図P)をクリック。メニューから「ページの指定ここまで」をクリック。これで2ページ全体が選ばれたことになり、まとめてサイズ、位置調整ができます。複数ページが選択されたとき選択枠は下図のように2重線になります。
- 選択枠の角のハンドル(下図Q)をドラッグしてサイズを縮小
-
選択枠の枠線(下図R)をドラッグして下に移動

 メモ:複数ページを選択すれば全体の大きさを変更できる
メモ:複数ページを選択すれば全体の大きさを変更できる
8. 1ページに文字を入れる
- 1ページ(上図S)をクリックして1ページに移動
- 文字入力ボタン「A」(上図T)をクリック。右側の矢印の上に「使わない」左側の矢印の上に「9VAeきゅうべえを使う」と入力してみましょう
- 入力したあと、選択枠の角(下図U)をドラッグして文字のサイズが調整できます。
- 選択枠の枠線(下図V)をドラッグ(または中心の「+」をドラッグ)すれば位置を調整できます。
- 文字にイフェクトをつけてみましょう。イフェクトをつけるボタン(下図W)をクリックしメニューから「縁をつける」、もう一度クリックし「ぶれをつける」効果をつけました。
- 縁の色はカラーパレットの色2(下図X)で設定できます。
- プレイボタン(下図Y)でどう動くか見てください。停止は右側のストップボタンです。

なお、1ページに「往復」命令がはいっているため、2ページに文字をいれても表示されない(2ページに進まない)点に注意してください。
 メモ:文字の縁取りは線の種類ボタン。縁取りの色は色2。
メモ:文字の縁取りは線の種類ボタン。縁取りの色は色2。
9.アニメGIF出力
- ファイルメニュー>「アニメGIF出力」でアニメGIFが作成できます。
- パソコン版の場合、最初に保存場所、ファイル名を指定します。デスクトップなど、わかりやすい場所に作成してください。
- 今回のアニメは「往復」命令があるため、再生時間が無制限となり、時間を自分で設定する必要があります。往復1秒なので、出力秒数は1秒にするとよいでしょう。
- LibreOffice Impress などプレゼンソフトに入れる場合「背景を透明にする」にチェックを入れておきます。
- Androidの場合、完成したファイルは、端末内の「9VAe」フォルダの中に、指定した名前で出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
 メモ:プレゼンソフトにいれるときは、背景を透明にしてアニメGIF出力。
メモ:プレゼンソフトにいれるときは、背景を透明にしてアニメGIF出力。
10.プレゼンソフトに、画像として入れる
作成したアニメGIFプレゼンソフトに画像(写真と同じ)として挿入します。再生すればアニメーションになります。
- LibreOffice Impress の「挿入メニュー(下図Z)>画像」をクリック。上で保存したアニメGIFファイルを選ぶ。

 メモ:プレゼンソフトには「動画」ではなく「画像」としていれる。
メモ:プレゼンソフトには「動画」ではなく「画像」としていれる。
9VAeをつかえば短い動画クリップがすぐ作れる
- 9VAeきゅうべえを使えば、短い動画クリップがすぐ作れます。今回は、LibreOfficeのシェイプ図形を使いましたが、FreeSVG や Openclipart など多くのSVGイラストサイトの素材を入力し、続きのページを作成して一部変形し、1ペジに「往復」命令をいれれば、動画になります。いろんな動画をつくってみてください。
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
|
WPS office |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
- もっと長いアニメや動画を作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
