文字や図形を無料アプリをつかってアウトライン化する方法を説明します。文字に動きをつけたいならこちら。しゃべる解説はこちら。

ほかの解説動画はこちら。
文字のアウトライン化
- フリーソフト9VAeきゅうべえは、文字を回転させることができません。しかし、文字をアウトライン化し、図形にすれば、自由自在に変形できるようになります。
Vectornator (Linearity Curve)で文字のアウトライン化:iPhone / iPad / Mac の場合(SVG保存が有料になりました(泣))
iPhone / iPad /Mac の場合、Vectornator (Linearity Curveに名称変更) が使えます。

- Vectornator (LinearityCurve) を起動。iPhone か iPadの場合、保存先を本体にするとよいでしょう。
- 「+」ボタンで新規作成。用紙サイズは「A4」にしました。
- 「あ」ボタン
- 画面をドラッグして文字をいれる領域を設定し、文字を入力します。
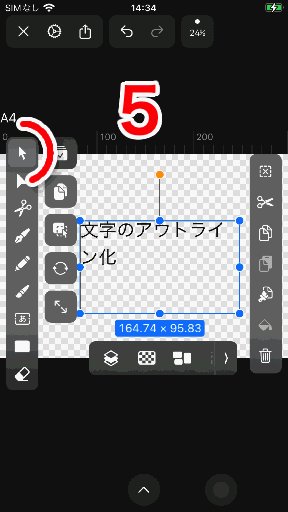
- 選択ボタン
- 文字を選択
- iPhone縦なら下の「^」ボタンで文字スタイルがでてきます。
- フォント、フォントタイプ(太さなど)、サイズなどが変更できます。
- ブラシボタンで元の画面に戻ります。
- 上向矢印で保存します。
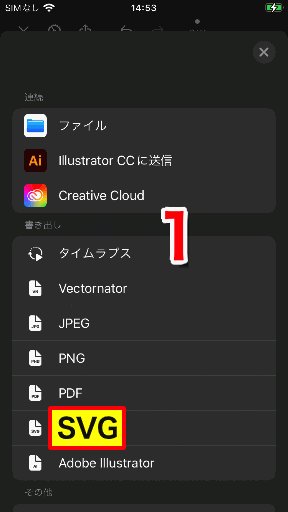
- 「SVG」をタッチ(有料オプションになりました(泣))
- 「テキストからアウトラインを作成」をON
- 「ファイルに保存」
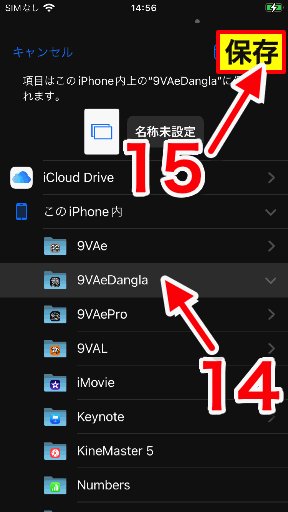
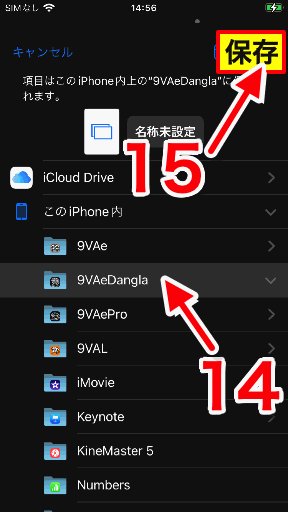
- 9VAeでよみこむには「9VAe」フォルダに保存します。
- 「保存」

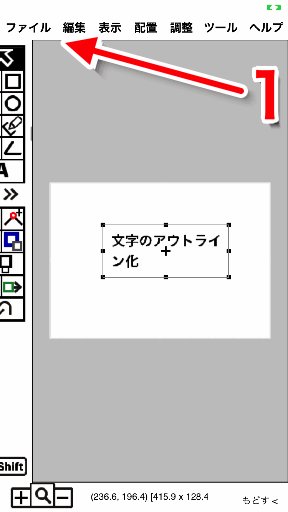
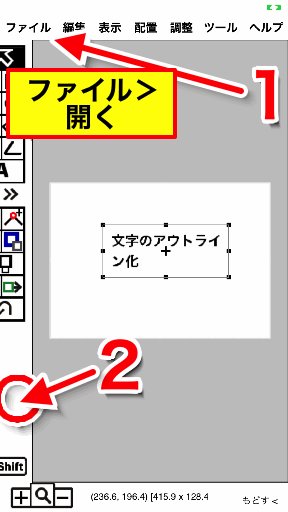
- 9VAeで「ファイル>開く」を実行し、保存したSVGを開きます。
- 左側パレットの下を押せば、画面が広がります(スマホ版)
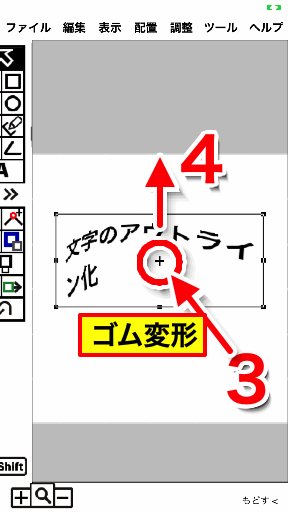
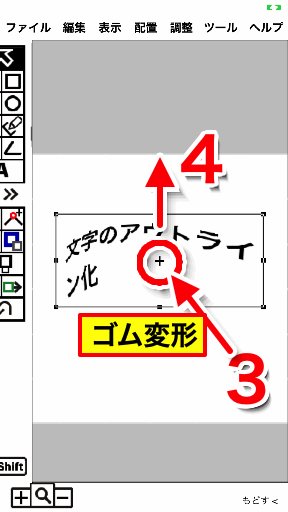
- 文字を選び、選択枠中央の「+」をタッチし、メニューから「ゴム変形」
- 上にドラッグすれば、文字が湾曲します。
LibreOffice で文字をアウトライン化:Windowsの場合
Windows版の9VAeきゅうべえは、LibreOffice の「フォントワーク」でコピーしたものを、貼り付け(ペースト)操作で入力できます。グラフ入力などにも使えます。(9VAe Windows版だけの機能です)

- LibreOfficeを起動。挿入メニューから「フォントワーク」
- 「Simple」
- 文字をクリックして選択し、入れたい文字に変更します。
- 選択枠の上の辺のハンドルをドラッグして高さを調整
- 編集メニュー>コピー
- 9VAeを起動。編集メニュー>貼り付け。これで文字が入ります。
- 選択枠中央の「+」をタッチし、メニューから「ゴム変形」
- 上にドラッグすれば、文字が湾曲します。
内容:
- 文字のアウトライン化
- Vectornator (Linearity Curve)で文字のアウトライン化:iPhone / iPad / Mac の場合(SVG保存が有料になりました(泣))
- LibreOffice で文字をアウトライン化:Windowsの場合
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
上を見るとダウンロード、形の変形、SVGイラストをパーツ化する方法がわかります。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
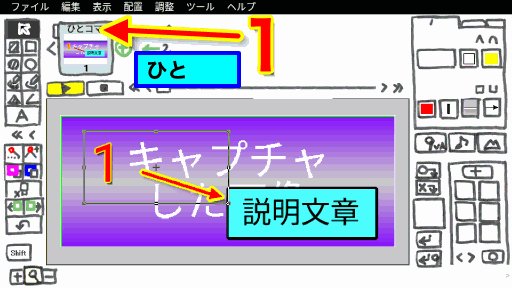
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。