9VAeきゅうべえの使い方を説明します。ベクトルアニメの作り方はこちら。音声合成はこちら


ほかの解説動画はこちら。
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- 動画素材の作成
- ファイルの保存と切り替え
- SVGフリー素材イラストを読み込む
- Openclipartからの読み込み
- unDraw から読み込み(Android)
- OpenDoodles から読み込み(iPhone)
- いらすとやのイラストに動きをつける
- しゃべる動画の作成
- 指の操作を説明する解説動画の作り方
- ミャクミャク様の二次創作
- ACイラストに動きをつける
- イラストのパーツ分解
- 口パクキャラクタ動画の作り方
- ダンス動画の作り方
- 9VAeチュートリアル
- 手書きスケッチ風動画の作り方
- クリップスタジオ や アイビスペイント で 24コマより長いアニメを作る
- APNG出力
- 9VAeきゅうべえフォルダへのデータ転送
- 古いAndroid版9VAeは、文字が最前面に表示される
- サンプルアニメーション
- よくある質問
- 解説動画の作り方
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法(ベクトル方式の利点)がわかります。パソコンでもiPadでも実行できます。
9VAeきゅうべえとは
- 9VAe は、イラストを動かす動画素材が作れる無料のモーショングラフィックスアプリです。SVGベクトルグラフィックスが処理できます。動画アプリやプレゼン用素材がスマホやパソコンで作れます。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
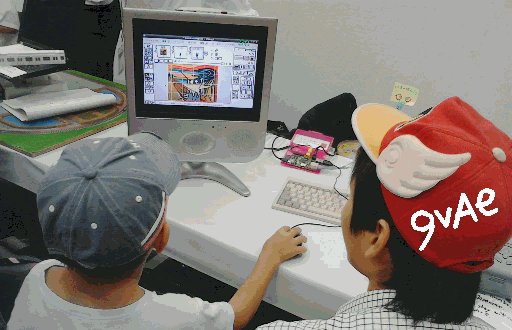
9VAeの指タッチ操作(このアニメも9VAeで作りました)
他の動画編集ソフトと9VAeの関係
- フリーソフト9VAeは、イラストからなめらかに動く動画を作るアプリです。プロは動画編集ソフトの Adobe Premiere と、モーショングラフィックスソフトの After Effects を組み合わせて使いますが、9VAe は AfterEffects の役目をするアプリです。動画編集アプリに動画素材を提供します。
- AviUtl や YMM, MMD と比較すると、これらは拡張機能が豊富で操作が難しいです。9VAeは単純で初心者でもつかえます。
- 9VAeは商用利用可能な無料アプリで、広告もロゴも透かしも課金もありません。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間画像をもたないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
動画素材の作成
9VAeをダウンロードしたら、動画素材を作成してみましょう。ヘルプメニュー「カニとたたかう」を見てみましょう。5枚のキーフレームでなめらかに動く動画が作られています。ファイルメニューで簡単に動画が出力できます。

- 9VAeを起動。ヘルプメニューから「カニとたたかう」
- 右下の空白をタッチするとパレットが消え、表示画面が広くなります。
- ファイルメニュー>動画出力
- サイズの横幅を空白にします。空白にすると横幅の値が自動設定されます。
- サイズの縦を1080にします。
- 秒コマを30にします。
- OKでMP4動画が作成されます。
●Windows版、Linux版9VAeで MP4動画を出力したい場合、FFmpegが必要です。こちらを参照。
●画面の白黒は、表示メニュー「ダークモード」で切り替えできます。スキン画像の変更はこちら (変更できるのは白画面のみ)
ファイルの保存と切り替え
9VAeで名前をつけてファイルを保存しましょう。複数のファイルの切り替えは「9VA」ボタンです。スマホ版では9VAeフォルダに保存されます。

- 9VAeを起動。ヘルプメニューから「カニとたたかう」
- 右下の空白をタッチするとパレットが消え、表示画面が広くなります。
- ファイルメニュー>名前をつけて保存。「かに」と名前をつけました。
- 右下の「もどす」でパレットが見えます。
- ヘルプメニューから「変身」を読み出します
- 「9VA」ボタンをタッチ。
- メニューの「↓編集中のアニメ」の「かに」をタッチすると「かに」が開きます。
- 「9VA」ボタンメニューの「↓編集中のアニメ」の「(new-sample)」をタッチすると「変身」が開きます。(new-sample)は保存する前の仮の名前です。
- あるファイルの図形をコピーし、別のファイルに入れたいときに上の方法でファイルを切り替えます。
SVGフリー素材イラストを読み込む
9VAeきゅうべえは、既存のSVGイラストを読み込んで、自由に動きがつけられます。SVGイラストを読み込んで動かす機能を持った無料アプリは、他には見当たりません。すごい機能です。
SVGフリーイラストを提供しているサイトには、以下のようなものがあります。
| https://openclipart.org | |
| https://undraw.co/illustrations | |
| https://www.opendoodles.com | |
| https://sashie.org/ | |
| https://kage-design.com/ |
- SVGファイルをダウンロードして、ファイルメニュー「開く」で読み込めます。
- スマホ版9VAeでは、Android版はダウンロードから読み込めます。iPhone/iPad版では、ファイルアプリをつかって「9VAe」フォルダに移動してください。もしくは、SVGファイルのアドレスをコピーし、ツールメニュー「ネットからダウンロード」でも読み込めます(アニメキャストになります)。
Openclipartからの読み込み
ここ(Shishi Lion Dance)から読み込んでみます。

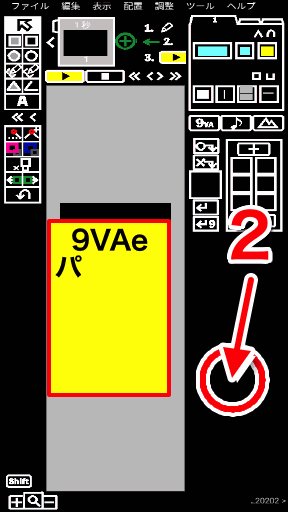
- SVGボタンを長押しし「リンクをダウンロード」。iPhone/iPad版では、共有>ファイル>「9VAeDangla」または「9VAe」フォルダに保存します。
- 9VAeを起動。パレットの下をタッチすると画面が広がります。右下の「もどす」で戻ります。
- 表示メニュー「ダークモード」で白黒反転します(スマホ版)
- ファイルメニュー「開く」。ダウンロードした「shishi.svg」を読み込みます。
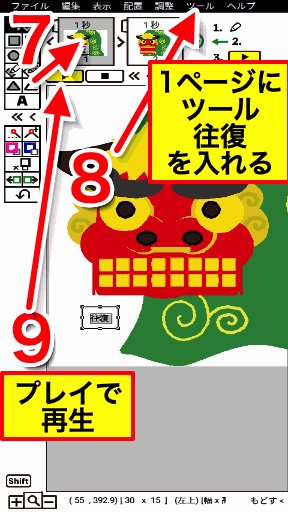
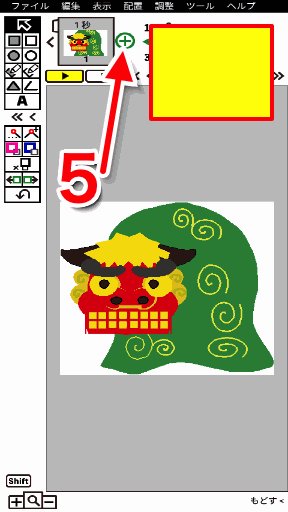
- ページの右側「+」をタッチ。メニューから「続きのページを作る」。これで2ページを作ります。
- 点選択ボタンをタッチし、歯と下顎の点を選んで下に下げます。この操作の詳細な説明はこちらをご覧ください。
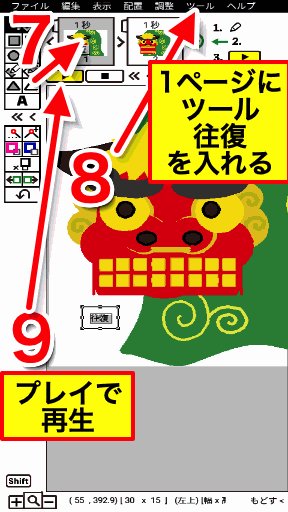
- 1ページをタッチして移動
- ツールメニュー「往復」
- プレイで再生してみましょう。下のようになるはずです。あごと模様の重なりの修正方法はこちら

unDraw から読み込み(Android)
ここから「Coffee with friends」を読み込んでみます

- Coffee with friends をタッチ
- Download SVG for your projects ボタンをタッチ。iPhone版では、ファイルアプリでダウンロードから「9VAe」「9VAeDangla」フォルダに移動してください。
- 9VAeを起動。パレットの下をタッチすると画面が広がります。右下の「もどす」で戻ります。
- 表示メニュー「ダークモード」で白黒反転します(スマホ版)
- ファイルメニュー「開く」。ダウンロードしたSVGファイルを読み込みます。
- ページの右側「+」をタッチ。メニューから「続きのページを作る」。
- コーヒーカップと腕の点を選択して回転。細かい操作はこちらを参考。
- プレイボタンで再生

OpenDoodles から読み込み(iPhone)
ここから下のイラストを読み込んでみます。

- イラストをタッチ。SVGボタンが表示されます。
- SVG ボタンを長押し「リンク先のファイルをダウンロード」
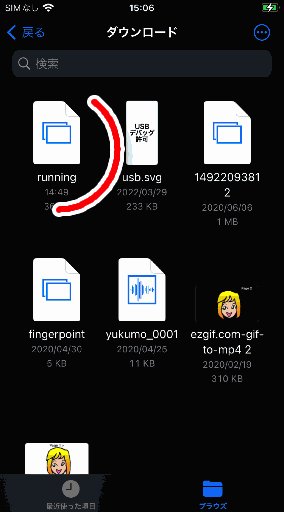
- iPhone版では、ファイルアプリを起動し、「iPhone内」の「ダウンロード」フォルダを開きます。
- ダウンロードしたSVGファイルを長押し。メニューから「移動」
- 「iPhone内」の「9VAe」「9VAeDangla」フォルダを選んでください。
- 「移動」
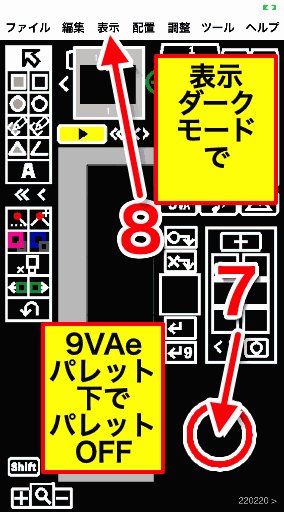
- 9VAeを起動。パレットの下をタッチすると画面が広がります。右下の「もどす」で戻ります。
- 表示メニュー「ダークモード」で白黒反転します(スマホ版)
- ファイルメニュー「開く」。ダウンロードしたSVGファイルを読み込みます。
- ページの右側「+」をタッチ。メニューから「続きのページを作る」。
- 髪の毛を選び、形を変形します。
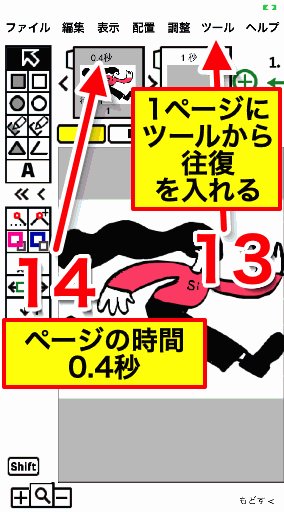
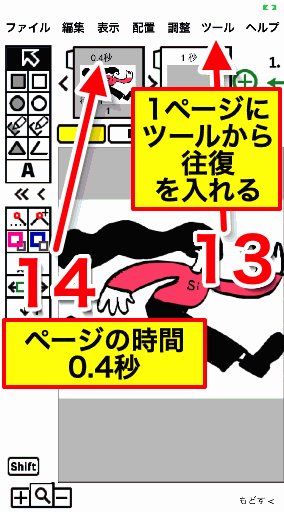
- 1ページに移動
- ツールメニューから「往復」を入れます。
- 1ページの時間を「0.4秒」にします。
- プレイで再生してみましょう。

- 読み込んだイラストは9VAeで自由にパーツ分解し、個別に修正できるので、複数のイラストをあつめて、すきなように組み合わせて新しいイラストがつくれます。
- 一度作成した作品は、すべて素材になるので、制作を続けていけば、どんどん素材がたまっていき、制作効率があがります。
- Openclipartのイラストを修正してつくったイラストは、Openclipartに投稿し、ほかの人の制作に役立つよう提供するとよいでしょう。
いらすとやのイラストに動きをつける
- いらすとやのイラストは、透過PNGで、SVGではないので、パーツ分解や、形の修正はできませんが、拡大・縮小・移動・透明度変更などができます。
- 9VAeで同じ色の図形をイラストの上に配置すれば、動きの追加が可能です。
しゃべる動画の作成
文字を入力するだけでしゃべります。Win / Linux 版は外部アプリが必要。
(*) Mute(消音)設定ではしゃべりません。iPadはコントロールセンター>ベルアイコン
指の操作を説明する解説動画の作り方
上の解説動画は、9VAe(Android版)スマホで作成しました。9VAeはデータサイズが小さくストレージが節約できます。文字を変更すると音声と時間が自動調整されるので修正が簡単。次の動画のテンプレートになります。
修正が簡単 |
修正は難しい |
ミャクミャク様の二次創作

ACイラストに動きをつける
9VAeでレイヤ分け(登録)して動きをつけます
イラストのパーツ分解
鍵のロックを切り離して動きがつけられます。
口パクキャラクタ動画の作り方
ローマ字でせりふをいれると口パクします
ダンス動画の作り方
ポーズ登録しておけば、UDUDLRLRといった文字で動きがつけられます
9VAeチュートリアル
手書きスケッチ風動画の作り方
線がかけるアニメを「ひとコマアニメ」といい簡単につくれます
クリップスタジオ や アイビスペイント で 24コマより長いアニメを作る
クリスタPROと組み合わせれば、24コマ以上のアニメが作れます
APNG出力
9VAeきゅうべえフォルダへのデータ転送
iOS/iPad
Android/Chromebook/AmazonFire
- Googleドライブのファイルを選び、右側の3点メニューからダウンロードします。(フォルダをダウンロードすることはできません。)
- ファイルアプリをつかって、ダウンロードしたデータを本体の9VAeフォルダに転送できます。なお、Android版9VAeは、ダウンロードフォルダの画像、音楽を読み込むことができます。
ファイルが読み込めない場合
- ファイル名の中に、英語大文字、小文字がまざって場合、日本語名の場合、ファイルが読み込めないことがあります。ファイル名を英数小文字に変更すれば読みこめるかもしれません
- これは、スマホ, Linux ではファイル名の大文字・小文字が区別されますが、Windows/Mac では区別されないとことへの対策で、9VAeでは英数小文字のファイル名を使うルールにしているためです。
古いAndroid版9VAeは、文字が最前面に表示される
- 古い Android / Chromebook / Fire 版9VAe(Ver.6.4 以下)は、文字の上に図形を重ねることができないという制限がありました。Ver.6.5 で、文字の上に図形が重なるように修正されたため、古いバージョンで作成した文字が、図形の下に隠れて見えなくなるかもしれません。
- その場合、文字を選んで、重なり順序を上に変更してください。文字の選択が難しければ、「編集メニュー>検索」から文字の一部を指定すれば選択できます。
サンプルアニメーション
Windows/Mac/Linux版 9VAeにはこのアニメのデータが採録されています。スマホ版はヘルプメニューに「カニとたたかう」がはいっています。アニメ作者の記事はこちら
よくある質問
内容:
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- 動画素材の作成
- ファイルの保存と切り替え
- SVGフリー素材イラストを読み込む
- Openclipartからの読み込み
- unDraw から読み込み(Android)
- OpenDoodles から読み込み(iPhone)
- いらすとやのイラストに動きをつける
- しゃべる動画の作成
- 指の操作を説明する解説動画の作り方
- ミャクミャク様の二次創作
- ACイラストに動きをつける
- イラストのパーツ分解
- 口パクキャラクタ動画の作り方
- ダンス動画の作り方
- 9VAeチュートリアル
- 手書きスケッチ風動画の作り方
- クリップスタジオ や アイビスペイント で 24コマより長いアニメを作る
- APNG出力
- 9VAeきゅうべえフォルダへのデータ転送
- 古いAndroid版9VAeは、文字が最前面に表示される
- サンプルアニメーション
- よくある質問
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像から解説動画の作り方
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。