フリパクリップやアイビスペイントはビットマップ方式のアニメーションアプリなので絵を何枚もかかないといけません。それに対し、ベクター(ベクトル)方式の9VAeきゅうべえは、絵をほとんど描かずにアニメが作れます。ベクターアニメーションの作り方を解説します。イラストを動かす方法はこちら

ほかの解説動画はこちら。
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- ビットマップ方式とベクトル方式の違い
- ボールがはずむ
- 続きのページを作成、移動
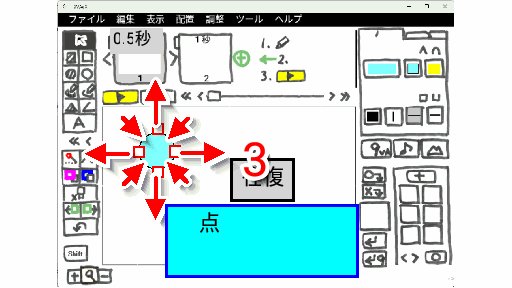
- 往復をいれる
- 時間調整
- 登録して動きグラフをつける
- 動きのパーツ化
- 複数ページを選択してカット
- アニメキャストの作成
- 次ページにリンクコピー
- 動き矢印を修正
- アニメキャストは図形と同じように扱える
- アニメキャストを複製して色をつける
- アニメキャストを別のアニメにして修正
- ひとコマ解説動画の作り方
9VAeきゅうべえとは
- 9VAe は、イラストに動きをつけてオリジナル動画素材が作れる無料のモーショングラフィックスアプリです。この解説も9VAeで作成しました(作り方はこちら)
9VAeきゅうべえのダウンロード
- Win / Mac / Linux:9VAeダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
フリパクリップや最近アニメも作れるようになったアイビスペイントはビットマップ方式のアプリです。セルアニメーションの作り方で、絵を何枚も描けるアニメータに適したツールです。
アニメを動かすには、絵が何枚必要かを考え、各フレームの絵を描く必要があります。これは初心者にはむずかしい作業です。
9VAeきゅうべえは、絵を描くのが苦手な人でもアニメが作れるアプリです。動きをみてから、おかしい部分を後から何度でも簡単に修正できます。ビットマップ方式では何枚も絵を描きなおす必要があるため大変です。
フリパクリップと、9VAeきゅうべえはアニメの作り方が全く違います。説明しましょう。なお9VAeでも何枚も絵を描くことができ、ビットマップ方式と同じこともできます。>>連番画像をつかった作り方はこちら
ビットマップ方式とベクトル方式の違い
- ビットマップ方式とベクトル方式では、絵の記録方法が違います。ビットマップ方式は、絵の色情報を1ドットごとに記録する方法で、写真や動画の保存に使われます。アプリではペイントブラシが有名です。
- ベクトル方式は、絵を図形の重なりで表現する方法で、各図形の色と頂点の座標を記録します。プレゼンテーションソフトの PowerPoint やイラストレータが有名です。
- フリパクリップは、ビットマップ方式で、9VAeきゅうべえはベクトル方式です。

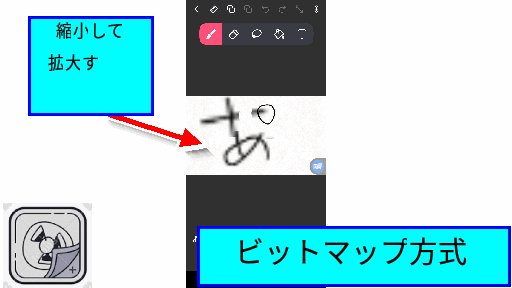
- ビットマップ方式は画像を縮小すると、1ドットにたくさんの色が混ざります。それを拡大すると、混ざった色から元の色が復元できないのでぼんやりした絵になります。線と線を重ねると、下の線の色が消えてしまうため、あとから線を分離しすることができません。
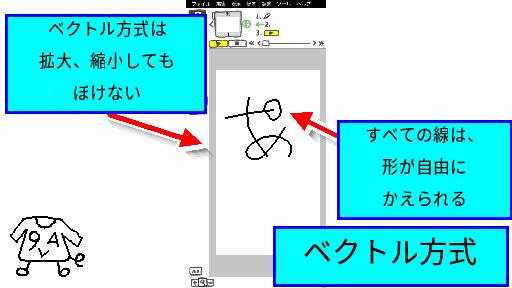
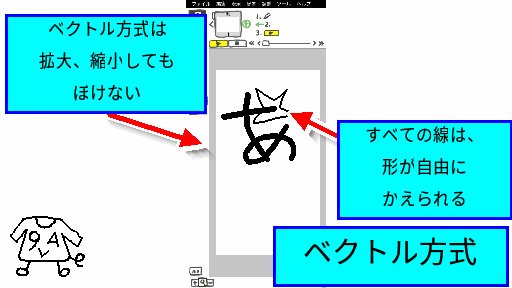
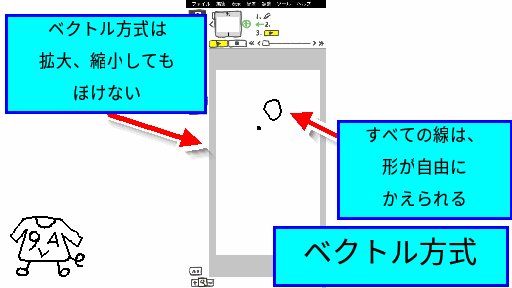
- ベクトル方式は、画像を拡大・縮小すると、頂点の座標を拡大、縮小してから図形を描きなおすので、拡大、縮小を繰り返してもぼけません。図形は別々に描画するので、重なっている図形をばらばらに分解することができます。
- 後から編集したい場合はベクトル方式が優れています。
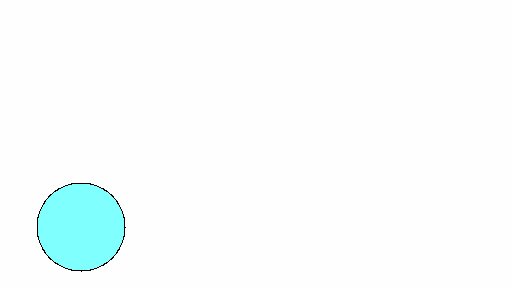
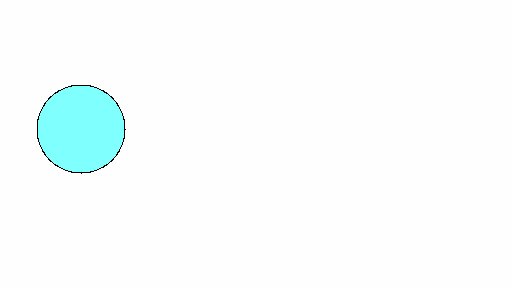
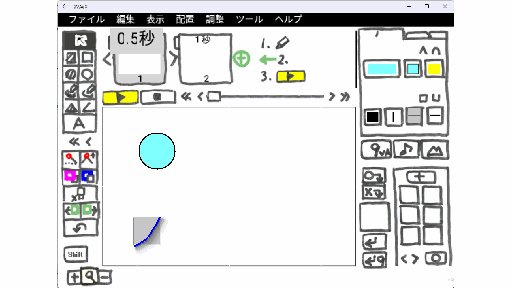
ボールがはずむ
フリパクリップを最初に起動すると、ボールがはずむアニメーションの作り方が説明されます。絵を順番に描きますが、実際の動きをフレームに分割した形を描く必要があります。その絵が描ける人がアニメータで、フレーム分解がうまくできれば、気持ち良い動きになります。
9VAeは、フレーム分解ができない人を対象にしており、つぎのようにします。
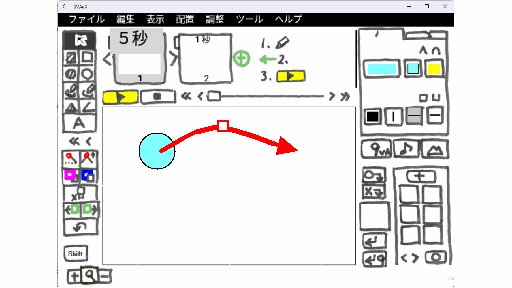
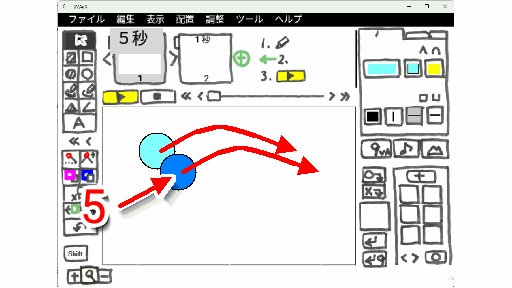
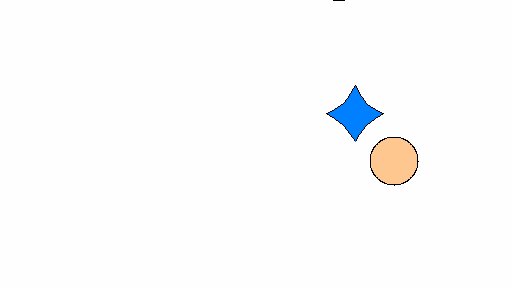
・まずボールがはずむ動きをつくる
・動きのタイミングをグラフで調整する
・動きの速さを調整する
この操作を行う過程で、絵を描きなおす必要がありません。
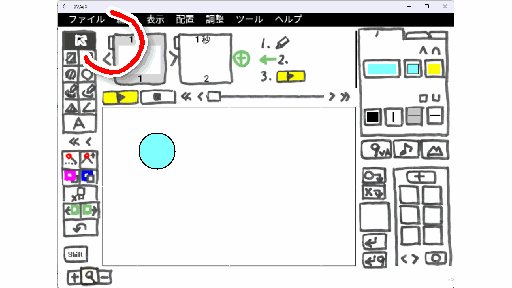
具体的な方法を説明しましょう。
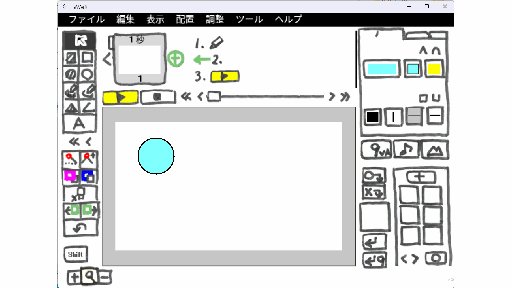
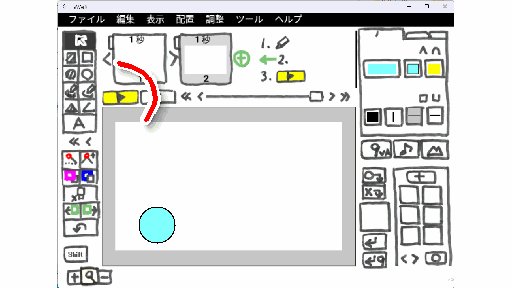
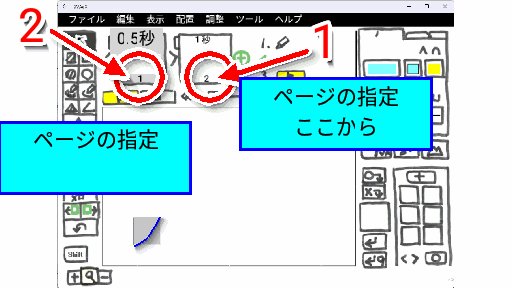
続きのページを作成、移動

往復をいれる

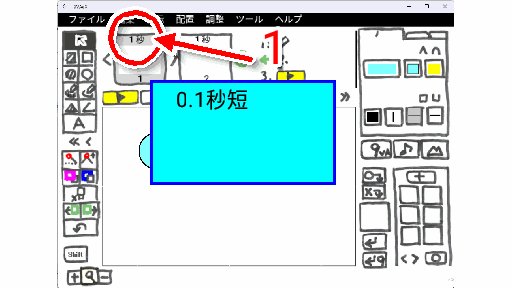
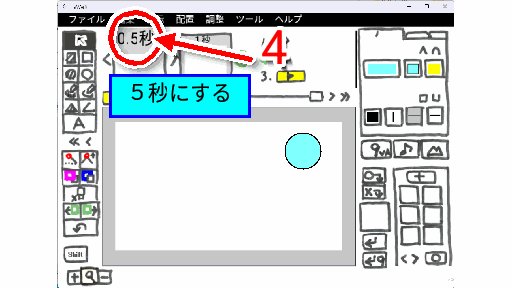
時間調整

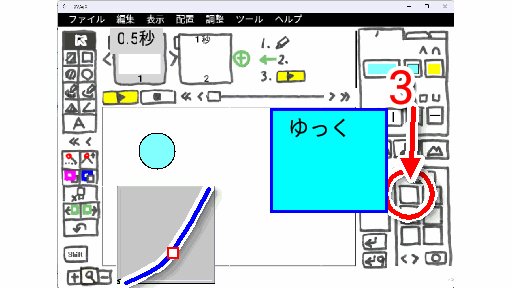
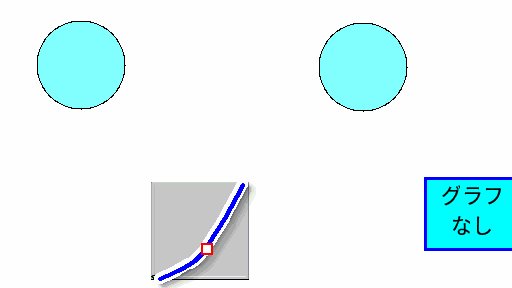
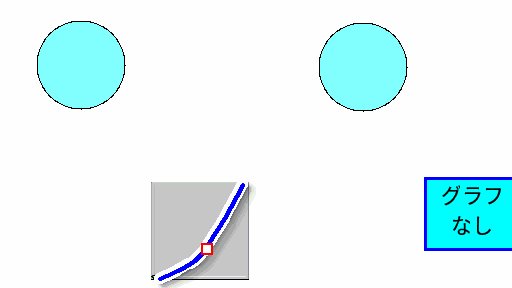
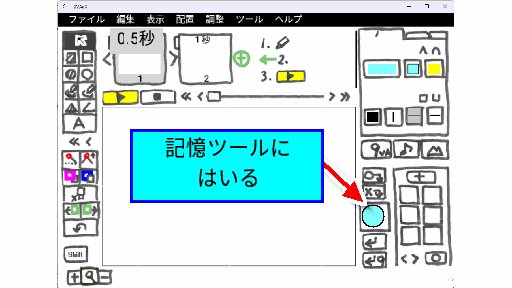
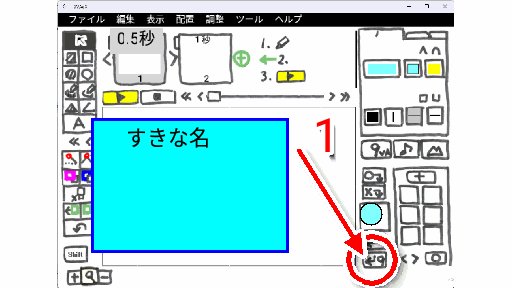
登録して動きグラフをつける

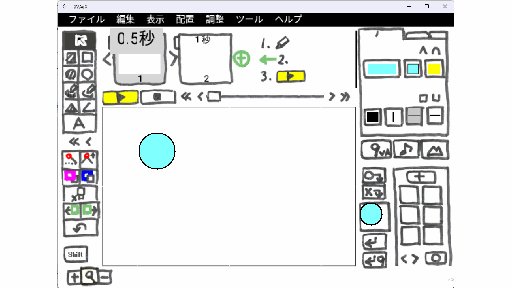
動きのパーツ化
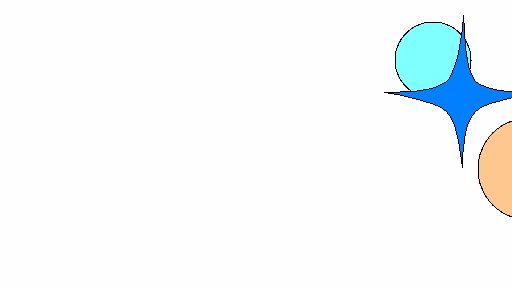
- 9VAeのもう一つの特長は、動きのパーツ化です。アニメをつくると、人が歩きながら進むとか、鳥が羽ばたきながら飛ぶとか、繰り返して動くパーツが移動するシーンがよくあります。
- このアニメーションを作るときに、歩いている人、羽ばたいている鳥をまず作成し、それを軌道に沿って移動させるように作れば制作が簡単になります。フリパクリップでは、同じ操作を繰り返すにはフレームをコピーする必要があります。それを少しずつ移動させなければならず非常に大変です。
- 9VAeは、簡単にパーツ化ができます。パーツアニメのことをアニメキャストと呼びます。
複数ページを選択してカット

アニメキャストの作成

次ページにリンクコピー

動き矢印を修正

アニメキャストは図形と同じように扱える
- アニメキャストを図形と同じように扱えるのが9VAeのすごい点です。
- 拡大縮小、点の修正、色の変更、複製など、普通の図形と同じように処理できます。ほかのアプリではパーツ化したものは通常の図形とは異なり、専用の処理しかできないことが多いです。9VAeは同じ操作ができるので覚えることが少ないです。
- アニメキャストと図形を選んで、新しいアニメキャストを作ることも普通にできます。これで階層的なパーツ化ができるので、かなり複雑なアニメが作れます。
アニメキャストを複製して色をつける

アニメキャストを別のアニメにして修正

- 同じパーツは同じアニメキャストにしておけば、1ヶ所修正すれば、全部が修正されます。
- 別のアニメにして修正すれば、別のパーツになります。
内容:
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- ビットマップ方式とベクトル方式の違い
- ボールがはずむ
- 続きのページを作成、移動
- 往復をいれる
- 時間調整
- 登録して動きグラフをつける
- 動きのパーツ化
- 複数ページを選択してカット
- アニメキャストの作成
- 次ページにリンクコピー
- 動き矢印を修正
- アニメキャストは図形と同じように扱える
- アニメキャストを複製して色をつける
- アニメキャストを別のアニメにして修正
- ひとコマ解説動画の作り方
ひとコマ解説動画の作り方
この記事の動画は、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
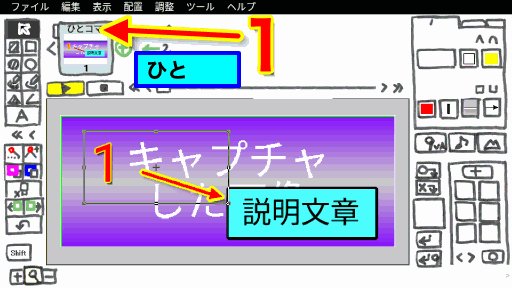
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。