背景が透明なPNG画像の作り方を解説します。

ほかの解説動画はこちら。
透過PNGとは
- PNG形式の画像は、画像の一部を透明・半透明にできます。
- 下のアイコンの周りの青い色を透明にしてみます。

スマホ、Windows>remove.bg(Webサイト)
操作方法
- remove.bg を検索してひらく。クッキーについての説明「閉じる」
- 画像をアップロード
- 自動的に背景が透明になるので、OKならダウンロード
- 修正したい場合、「削除/復元(Erase/Restore)」ペンをタッチ
- 「Magic Brush」をONにして、修正したい部分をなぞって修正
- 「完了(Done)」>「ダウンロード」で結果を取得
Mac>プレビュー
内容:
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
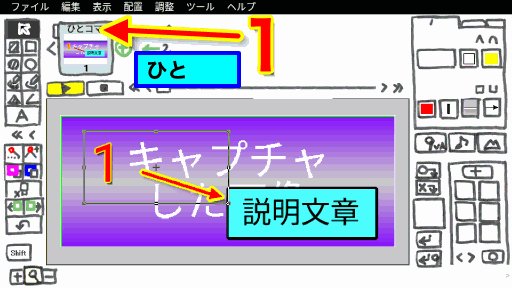
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
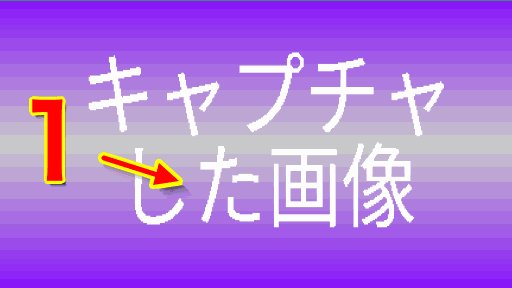
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
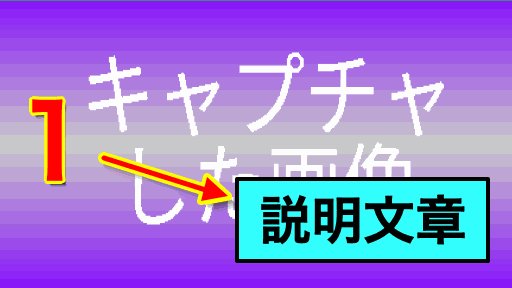
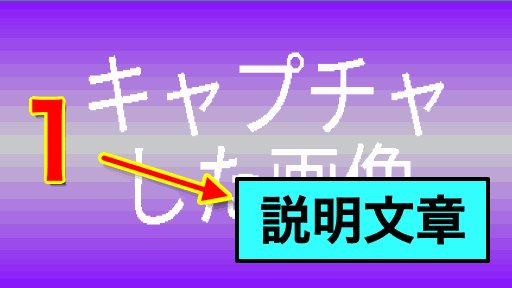
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。