DOOR™ を使ってメタバースの作品発表ギャラリーを作る方法を説明します。
完成したギャラリーはこちら。2階の高さのギャラリーに10数台のプロジェクタを配置した部屋が無期限、無料で借りられます。世界中から見に来れます。ほかの解説動画はこちら。
DOOR™とは
- DOOR™は、NTT が提供するXR空間プラットフォームです。メタバース(3次元空間)の中にプロジェクタをつかって個人の作品やサイトを公開する部屋が無料で作れます。ブラウザで作り方は簡単。
同様のシステムに Hubs Mozilla があります。 DOOR が Hubs を使いやすくしているような感じです。Hubsも同じ作り方ができます。
メタバースの種類
- DOOR:ここで説明。簡単で見やすい。Mozila Hubs が使われています
- Mozilla Hubs:ブラウザ Netscape / Firefox をつくった Mozilla が開発したメタバースエンジン。パソコン、スマホ、VR眼鏡で見えます。
- Cluster:国産。バーチャル澁谷、万博などで使われてます。スマホでも見えます。
- VRChat :アバター制作ツールが整備されていて、顔の表情や身体の動きをキャプチャしてアバターに反映できます。ゲームPCなど高速な描画が必要。ユーザー数が多いらしい
- ZEP:空間もアバターも2次元。処理が軽く5万人同時アクセス可能。韓国で広まっている。
DOORのルームを作る
下のサイトからルームをつくりましょう。キーボードの矢印キー、「QWEASD」キー、マウスドラッグ、スマホ2本指でルームの中を移動できます。

- ルームを作る(DOOR)を開きます。
- 「テンプレートからルームをつくる」ボタンをクリックしましょう。
- 「ギャラリー」をクリックします。内容によってはほかのテンプレートを選んでもよいでしょう。
- 「マイルームを新しく作成する」をクリックします。作成は無料です。作成したルームはルームの左上の「・・・」ボタンから「マイルームを閉じる」まで消えません。ただし次に説明する「ピン留め」を行わないと追加した物がは消去されるので注意。
- 「今すぐ入室」が簡単。「ルームに入室」だとアバターの選択、マイクテストができます。スマホで「VRギアで入室」だと、GoogleVRサービスをインストールすれば、2眼表示になります。「だんグラ」のようなMRグラスで部屋の中にはいれます。
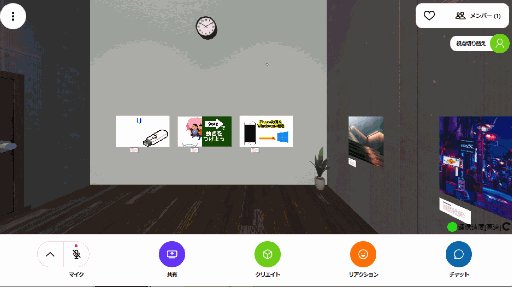
- 部屋の中を移動してみましょう。パソコンの場合は、矢印キーで移動できます。「Q」で左に「E」で右に向きが変えられます。「W」「A」「S」「D」は矢印キーと同じです。「Q」キーを2回おして左を向いてみましょう。マウス左ボタンで画面をドラッグしても向きが変わります。スマホや iPhone の場合は、2本指で画面を拡大すると前進。縮小すると後退になります。
- 「↑」キーで前にすすみましょう。
- 下の「クリエイト」ボタンを押して、自分の作品をギャラリーに配置してみましょう。
- 「アップロード」ボタンで作品をアップロードします。「ピン留め」しないと部屋を出たときに消去されます。下の操作を行なってください。
作品を入れる
下の「クリエイト」ボタンで作品が入れられますが「ピン留め」しないと削除されてしまいます。ピン留めするにはメールでルーム作者の本人確認が必要です。

- 下の「クリエイト」ボタンをクリック。
- 「アップロード」ボタンをクリック。
- 右側の「クリップ」ボタンをクリック。アップロードする作品を選びます。左側の入力欄にWebサイトアドレスを入れれば、クリックでそのサイトを開くボタンがつくられます。
- 「アイテムを作成する」をクリック。メタバース空間に作品の画像がはいります。
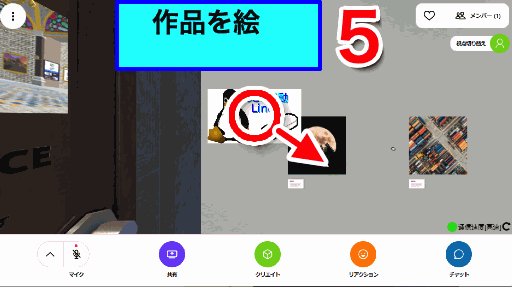
- 作品の画像をマウス左ボタンでドラッグして移動できます。ギャラリの絵の上にドラッグすると、枠が表示されます。枠の中でボタンを離すと絵の上に配置されます。
- 配置した作品の上を右ボタンでクリックします。「スペースキー」でも設定できます。
- 作品が拡大されます。下の「Pin」ボタンをクリックし「ピン留め」します。これをしないと部屋を退出したときに消去されます。
- ピン留めはルーム情報の書き換えになるため、メールでの確認(ログイン)が必要です。その場でメールを確認できるアドレス(ブラウザとは違う端末でもよい)を入力します。
- 「メールを送る」ボタンで確認メールが送られるので、メールを開いてリンクボタンをクリックします。これでピン留めができます。
- キーボードの「→」または「D」で右に移動します。
- 同様にして下のクリエイトボタンから2つめの作品をアップロードしましょう。
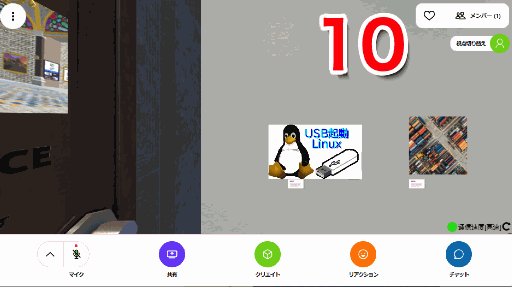
- ドラッグして2つめの絵の上に移動。右ボタンで「ピン留め」しましょう。
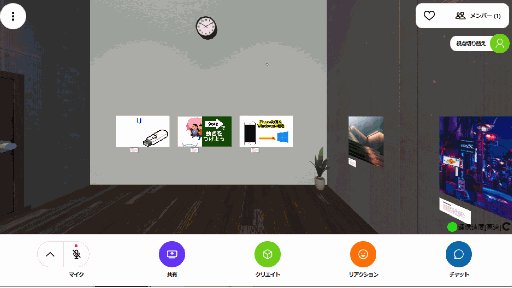
- 3つめの絵も入れたあと「↓」または「S」ボタンで後ろに下がりました。
名前をつけてシェア

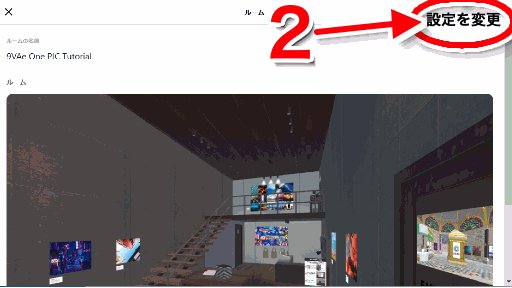
- 左上または右下の「・・・」ボタンをクリック。メニューから「ルーム情報・設定」をクリック
- 右上の「設定を変更」をクリック。ログインを求められたらメールアドレスを送信し、メールからリンクをクリック(これで本人確認します)。
- 「Galleryルーム名」以下に新しい名前を入力します。
- その下の「ピン留めの許可」はOFFにしておくとよいでしょう。
- 「適用」ボタン
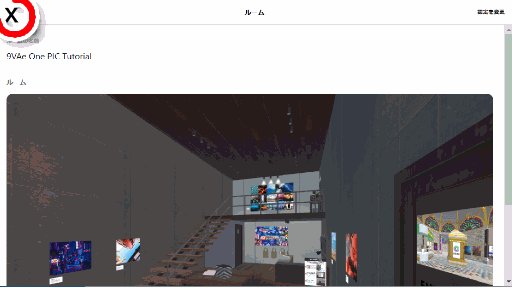
- 左上の「X」で設定画面を終了。
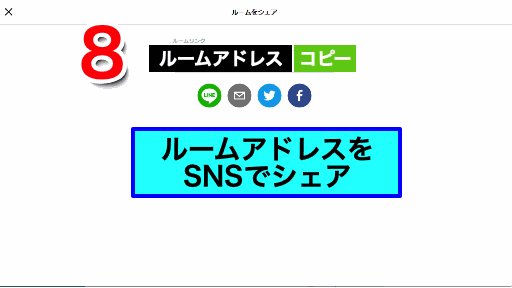
- 左上または右下の「・・・」ボタンをクリック。メニューから「ルームをシェアする」をクリック
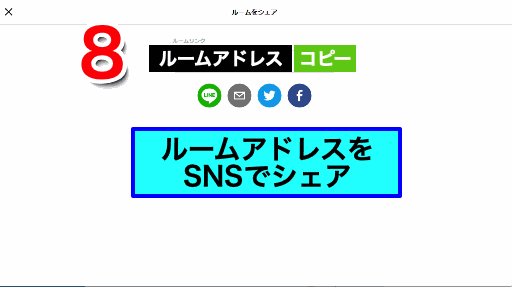
- ルームアドレスが表示されます。「コピー」ボタンでコピーしたURLアドレスをSNSでシェアしましょう。下のLINE、メール、Twitter、Facebook ボタンも使えます。
- 左上の「X」でシェア画面を終了します。
- DOORサイトに掲載してもらうには、問い合わせフォームから申請します。
作成したギャラリーの例
- 2階の高さのギャラリーに10数台のプロジェクタを配置した展示コーナーが無期限、無料で借りられました。すごいです。このサイズのギャラリが無料、無期限、プロジェクタは何台でも無料。入搬出費用なし。価格破壊です。リアルギャラリと比べて通りがかりのひとが来ないのが欠点ですが、DOORが繁盛すると世界中のひとが来るようになるはず。
- 上のルームを各OSでみたときの動作 (2022.10)
| OS | ブラウザ | 動作 |
| Windows11 | Edge | OK |
| iPad 15.4.1 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示されたが、NTTではちゃんと表示されるらしい。バージョンがあがれば解消されると予想。 |
| iOS 15.7 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示された |
| MacOS 12.6 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示されたが、NTTではちゃんと表示されるらしい。バージョンがあがれば解消されると予想。 |
| 同上 | Chrome | OK |
| Chromebook | Chrome | OK |
●ポップアップブロック解除(Safari)
- Safari メニュー> 環境設定>「Webサイト」>ポップアップウィンドウ
- 「door.ntt」の設定を「許可」に変更。
- iPhone / iPad の場合は、Safari >ポップアップブロック>OFF
●9VAeきゅうべえで、全フレーム表示GIFを作成する方法
- 背景透明でGIF作成すると、全フレーム表示GIFになります。先頭ページにグリーン背景ページをいれ、グリーンを白にして背景透明でGIF作成すれば、全フレーム表示で、背景が透明でないGIFが作成できます。
作成したルームの削除
- 削除したいルームにはいり、左上の「・・・」ボタンから「マイルームを閉じる」を実行すると削除できます。
- 削除するには、作成したときのメールでの本人確認、ルーム名が必要です。
内容:
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAe は素材動画が作れる無料アプリ
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
GIF または MP4 MP4 |
作り方
- 9VAeで長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。