9VAeきゅうべえを使えば、写真から手描きスケッチ風動画が誰でもつくれます。9VAeきゅうべえアンドロイド版、PC版、iPhone/iPad版でもつくれます。動画素材になります。下の作品は15分でできました。 しゃべる解説はこちら。

内容:15分程度
- ひとコマアニメ開始ボタン「1.」を押す(1)
- 背景ページをつくって写真を入れる(1)
- 画面サイズの調整(2)
- 写真をなぞって絵を描く(3)
- 完成したらもう一度「1.」(4)
- 続きのページを作成、写真を移動(5)
- 写真を透明にする、続きのページで元に戻す(5)
- アニメGIF作成、動画作成(6,7)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:9VAeきゅうべえダウンロード
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
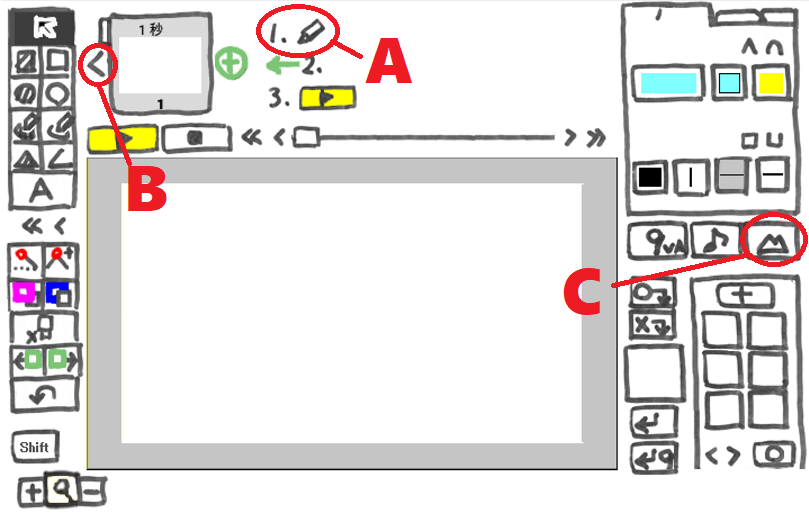
以下の 図のABCDEの順番に操作していきます。
1.9VAeの「1.」をクリックしてから、背景ページに写真を入れる
- 9VAeきゅうべえを起動。
- 「ファイル>新規作成」
- ページの右側の
 (下図A)をクリック。「線を書いた後もう一度「1.」ボタンを押してください」が出たら、OKをクリック。★この作業は重要でこれをやっておかないと、書き順アニメを作ってくれません。
(下図A)をクリック。「線を書いた後もう一度「1.」ボタンを押してください」が出たら、OKをクリック。★この作業は重要でこれをやっておかないと、書き順アニメを作ってくれません。 - ページの左側の「<」(下図B)をクリック。メニューから「背景ページを入れる」をクリック。>背景ページが左側にできます。
- 写真入力ボタン(下図C)をクリック。好きな写真を入れます。

- ★Android版の場合、ファイルマネージャを使って入れたい写真を端末内部の 「9VAe」 フォルダにいれておけば読み込めます。
2.画面サイズの調整
- 写真を選んで、選択枠の中心「+」(下図D)をクリック。「ステージの大きさにする」をクリックします。これで写真が画面全体に広がります。
- もう一度、選択枠の中心「+」(下図D)をクリック。「ページを画像に合わせる」をクリックします。これでステージの縦横比率が写真と同じになります。(★この項目がない場合は最新版の9VAeきゅうべえをダウンロード)

3.写真をなぞって絵を描く
- 2ページ(上図E)をクリックして2ページに移動。背景に入れた写真が下に見えるはずです。
- 左上のツールパレットから「えんぴつ」ボタン
 (下図F)をクリック。上の
(下図F)をクリック。上の をもう一度クリックしてもよいです。これで線を書くモードになります。
をもう一度クリックしてもよいです。これで線を書くモードになります。 - 写真の上をなぞります。録画でない(速度は形から自動計算する)ため、ゆっくりなぞってもかまいません。線が太いと感じたら右側のパレット(下図G)で調節できます。4つならんだ箱が線の属性。左から「線の色」「線の太さ」「線の種類」「矢印」。ちなみに上の色は塗り色です。
- 失敗したら、
 (下図H)または「Backspace」キーで元に戻れます。
(下図H)または「Backspace」キーで元に戻れます。 - スマホ版では「<< <」ボタン(下図I)をタッチし、ピンチアウト、または虫眼鏡ボタン(下図J)で画面が拡大できます。
- 描いた線は、あとから選択して、頂点を移動させることもできるので、あまり気にせず入力すればよいです。

4.書き順アニメの作成
- 絵が完成したら、写真を取り除きます。背景ページの下の番号「1」(上図K)をクリック。メニューから「ページを切り取る」をクリック。写真がきおくツールに入ります。

- ここで
 (上図L)をクリック。これで絵を描いていく書き順アニメ(ひとこまコマアニメーション)ができます。簡単でしょう。
(上図L)をクリック。これで絵を描いていく書き順アニメ(ひとこまコマアニメーション)ができます。簡単でしょう。
5.手描きスケッチから写真に変化させる
- ページの右側の
 (上図M)をクリック。メニューから「続きのページを作る」をクリック。これで2ページ目(下図N)ができます。
(上図M)をクリック。メニューから「続きのページを作る」をクリック。これで2ページ目(下図N)ができます。 - 2ページの時間が長すぎるので、2ページの上の時間「xx秒」(下図N)をクリック。一番上の時間をクリックして「2秒」ぐらいにします。ここに写真をいれます。
- 右側の
 (下図O)をクリック。メニューから「ステージにもどす」をクリック。これで写真が2ページにはいります。
(下図O)をクリック。メニューから「ステージにもどす」をクリック。これで写真が2ページにはいります。

- 写真の中心の「+」(上図P)をクリック。メニューから「透明にする」をクリックしてチェック。これで写真が透明になります。(★「透明にする」がない場合は最新版の9VAeきゅうべえをダウンロード)
- ページの右側の
 (上図Q)をクリック。「続きのページを作る」をクリック。3ページ目ができます。
(上図Q)をクリック。「続きのページを作る」をクリック。3ページ目ができます。

- 3ページの透明な写真をクリックして選択。中心の「+」(上図R)をクリック。メニューから「透明にする」をクリックしてチェックをはずせば写真が元に戻ります。これで完成。
- プレイボタン
 (上図S)をクリックして、スケッチが描かれたあと、写真に変化するアニメを見てください。
(上図S)をクリックして、スケッチが描かれたあと、写真に変化するアニメを見てください。
6.アニメGIF / 動画(MP4)出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
- 上のアニメGIFも、この方法で作りました。
7.ezgif サイトで、アニメGIFをMP4動画に変換
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
8.応用編
- 絵をなぞるときに、線の色や太さを適宜変更すれば、カラーのスケッチを作ることもできます。
- 書き順アニメについては、以下の記事が詳しいです。
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
|
iMovie CapCut キネマスター |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例、Capcut、キネマスター) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
- 長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえ:長いアニメを作る方法 - Qiita
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。