9VAeきゅうべえアンドロイド版でもPC版、iPad版でもつくれます。作業時間は15分くらいです。動画編集用素材にもなります。

ほかのアニメの作り方はこちらをご覧ください
9VAeきゅうべえのダウンロード
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
SVGイラストのダウンロード
Openclipart (Heart Fractal Outline) からダウンロードします。
- スマホの場合は、「SVG(Vector)(ここでもよい)」を長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。これでダウンロードできなかった場合は、いったんダウンロードし、「ファイル>開く」からダウンロードしたファイルを開いてください(Androidの場合)
- パソコンの場合は「 SVG(Vector)(ここでもよい)」を右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ。SVGが読めない場合はバージョンが古いので最新版にしましょう。
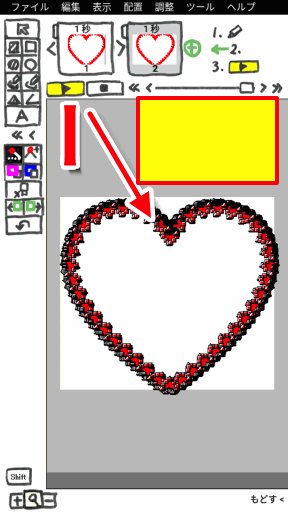
左下の「虫眼鏡」ボタン(下図A)をクリックすると全体が見えます。

アニメキャストの中身を保存して開く(ツールメニューから読み込んだ場合)
ツールメニューからよみこんだイラストはアニメキャストという部品になります。アニメキャストが便利な場合もありますが、動きをつけたい場合は、アニメキャストの中身を開きます。
-
選択枠の中心の「+」(上図B)をクリック。メニューの上から2番目「アニメ(...)を修正」をクリック。アニメキャストの中が開きます。
- 「ファイルメニュー>名前をつけて保存」で「heartframe」という名前をつけて保存します。(上図C)
-
「ファイルメニュー>開く」(上図D)。「heartframe」を開きます。
- これに動きをつけていきましょう。
中央上のハートをひとつ選んで移動
- パレットの下(下図E)をタッチするとパレットが消えます。スマホ版ではよく使う操作です。右下の「もどす」で元に戻ります。

- ページ右の「+」(上図F)をタッチ。「続きのページを作る」をタッチ。これで2ページができます。
- ハートをタッチして選びます(上図G)。
- 点選択ボタン(上図H)で点がすべて表示されます。
- 中心の上のハートの点の一部(上図I)を選びます。
- 点選択ボタン(上図J)をもう一度押せば、選んだ点のハートだけ点が表示されます。
- 左下の表示拡大ボタン「+」(上図K)で選んだハートが拡大されます。
- ハートの全部の点を選びます(上図L)
- 選択枠中心の「+」をドラッグして下に下げます(上図M)
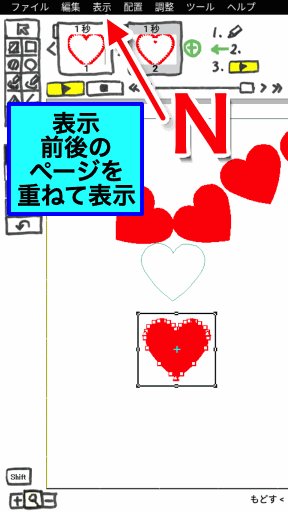
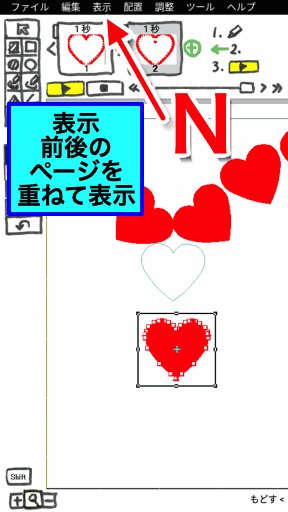
- 「表示メニュー>前後のページを重ねて表示」(上図N)これで1ページのハートの位置が薄い色で表示されます。
ハートをひとつずつ隣に移動
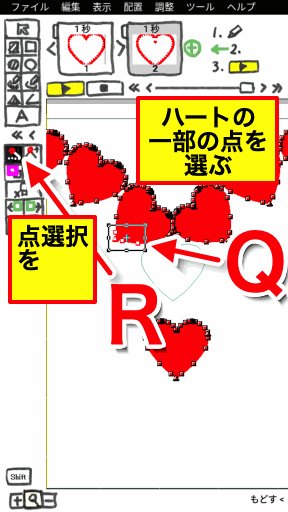
- ハートをタッチして選びます(下図O)。

- 点選択ボタン(上図P)。全部の点が表示されます。
- 中心からひとつ左のハートの点(上図Q)を選びます。
- 点選択ボタン(上図R)を2回タッチ。1回めで選んだハートだけの点になり、2回めでハートがひとつ選択された状態になります。
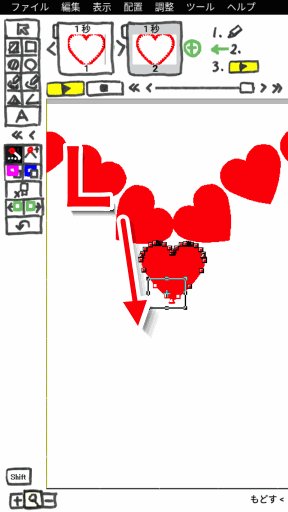
- 中心の「+」をドラッグして右下に移動(上図S)。
- 選択枠の角の■(上図T)をタッチ。メニューから「回転」。前のページのハートの位置に重ねます。
- この作業を繰り返します。
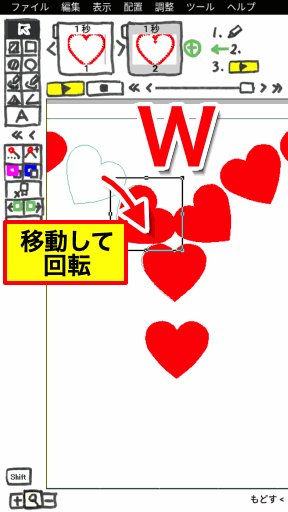
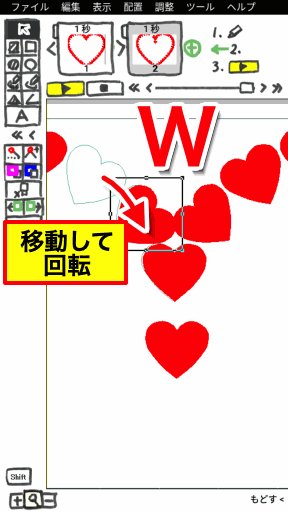
- ハートをタッチし、左側のハートの一部の点を選択(上図U)
- 点選択ボタン(上図V)。移動し、回転し、となりのハートに重ねます(上図W)
上の作業を繰り返し
- ハートをひとつずつ移動させます。
- スマホの場合、2本指で画面をスクロールすると表示場所が変えられます。
- パソコンの場合、スペースキーを押しながら画面をドラッグすると表示場所が変えられます。

繰り返し、文字をいれる
- 左下の虫眼鏡ボタン(下図X)で全体を表示。

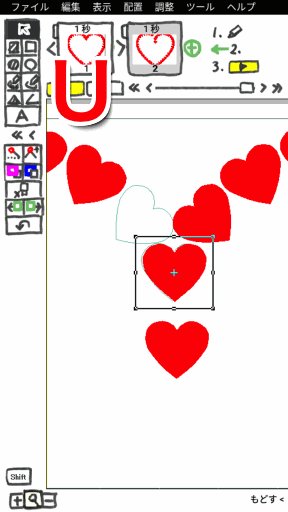
- 1ページ(上図Y)をタッチし1ページに移動。
- 「ツールメニュー>繰り返し」をタッチ(上図Z)。これで「繰り返し」命令がはいり、1ページと2ページの間が繰り返し再生されるようになります。
- 1ページの時間(1秒)(上図a)をタッチ。メニューから「0.1秒短くする」を5回おして、1ページの時間を 0.5秒に設定
- 先頭ページの左側の「<」(上図b)をタッチ。メニューから「グリーンの背景を入れる」を実行。背景がグリーンバックになります。
- 2ページ(上図c)をタッチし3ページに移動。
- 文字入力ボタン「A」(上図d)をタッチ。「9VAeでつくれるよ」と入力。
- 選択枠の角の■をドラッグして文字を拡大(上図e)。
- 右下の「もどす」(上図f)をタッチしてパレットを表示。
- 線の種類ボタン(上図g)をタッチ。「縁をつける」で文字が縁取りされます。
- 文字タブ2(上図h)をタッチ。文字色ボタン(上図i)で文字の色を設定します。
-
 プレイボタンで動きをみてみましょう。
プレイボタンで動きをみてみましょう。
アニメGIF / 動画(MP4)出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - このアニメには繰り返しボタンがはいっており、無限ループなのでアニメGIFの「出力秒数」を設定する必要があります。
- 0.5秒で繰り返しているので、0.5でもかまいません。動画素材にする場合は必要な長さを指定するとよいでしょう。
- スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
9VAeで動画素材を自作しよう
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。