9VAeきゅうべえアンドロイド/ Chromebook版でもPC版、iPad/iPhone版でもつくれます。動画編集用素材にもなります。

作業時間は10分程度です。他のアニメの作り方はこちらをご覧ください、年賀アニメ:2024龍、うさぎ、 とら、うし、ねずみ、いのしし。
■ 9VAeきゅうべえのダウンロード
- Win/Mac/Linux:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- アンドロイド / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
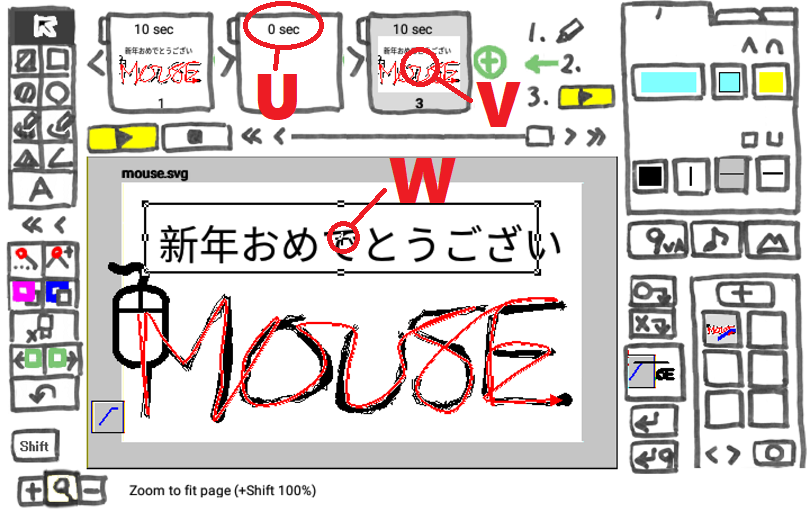
以下の 図のABCDEの順番に操作していきます。完成データはこちら。
1. 新規作成して、最初に「1.鉛筆」を押す
9VAeきゅうべえで、絵を順番にかいていく「ひとコマアニメーション」を作る場合、絵を描く前に「1.鉛筆」を押す必要があります。制作中の作品が間違えて「ひとコマアニメーション」にならないようにするためにこうしています。
- 「ファイルメニュー>新規作成」をクリック
- ページの右側の
 (下図A)をクリック>「線を書いたあと、もう一度このボタンを押してください」が出たら「OK」
(下図A)をクリック>「線を書いたあと、もう一度このボタンを押してください」が出たら「OK」

2.「MOUSE」と書いてもう一度「1.鉛筆」を押す
これで「MOUSE」と書けばひとコマコマアニメーションができます。
- 画面に「MOUSE」と書きましょう。
- 「<< <」ボタン(上図B)を押して、左下の虫眼鏡ボタンを押せば描く場所が広がります。
- 描けたら「1.鉛筆」をもう一度押します。これでひとコマアニメのできあがり。
- 選択ボタン(上図C)を押して、修正したい線を選べば、位置やサイズを調整できます。「1.鉛筆」を押せば、毎回、ひとコマアニメーションを作り直します。
3. SVGイラストのダウンロード
- 以下のイラストを開く 。ダウンロードは「SVG (Vector)」ボタン
- スマホの場合「SVG (Vector) (ここでもよい) 」ボタンを長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。
- パソコンの場合は「SVG (Vector) (ここでもよい) 」ボタンを右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ツール>9VAeアニメを入れる」をクリック。ダウンロードしたファイルを選ぶ

4. マウスを小さくしてMの左上に移動
よみこんだイラストはアニメキャストという部品になります。これを動かしてみましょう。
- 左下の「-」ボタン(上図D)を何回か押せばマウス全体が見えます。
- 選択枠の角のハンドル(上図E)をドラッグして小さくします。
- 選択枠の中心のハンドル「+」(上図F)をドラッグしてMの左上に移動します。
5. マウスに動き矢印をつける
- 選択枠の中心のハンドル「+」(上図F)をタッチ。メニューから「動き矢印を入力」
- 矢印の先の点(下図G)をドラッグして「MOUSE」の右下に移動
- 矢印の線上をタッチし、ドラッグすれば点(下図H)が追加されるので「M」の左下に移動

6. 動き矢印をMOUSEの書き順の形にする
- 動き矢印の上に点を追加して、MOUSEの書き順の形にします(下図の矢印)。

7. 矢印にそって向きを変えるに設定。登録ボタンに追加
- 選択ボタン(上図I)をタッチ
- 選択枠の中心の「+」(上図J)をタッチ。メニューから「矢印にそって向きを変える」をタッチ。
- 右側の登録エリアのボタン(上図K)をタッチ。メニューから「追加登録する」をタッチ。これで「MOUSE」の書き順と同じタイミングで動くようになります。
- ページの時間(上図L)をタッチ。時間を「10秒」程度にしましょう。
- プレイボタン(上図M)で動きをみてみましょう。
- 書き順とマウスの動きがあわない場合、点の追加ボタン(上図N)をタッチしてマウスが早く動きすぎる場所に点を追加します。点を増やせばその部分を通過するスピードが遅くなります。
8. 文字を入れる
- 文字ボタン(下図O)をタッチ。文字を入力します。
- 文字の選択枠の角のハンドル(下図P)をドラッグすれば、文字サイズを変更できます。中心の「+」または枠線(下図Q)をドラッグすれば場所を変更できます。
- プレイボタンで動きを見てみましょう。

9. ページの複製
- ページ番号「1」(上図R)をタッチ。メニューから「ページを記憶する」。
- ページの右側の「+」(上図S)をタッチ。メニューから「記憶したページを入れる」。これで1ページが複製され、2ページができます(下図)。

10. 間に0秒のページをいれる
この状態では1ページの文字、図形が2ページの文字、図形とリンクしており、書き順アニメーションが2ページで逆転します。一度、プレイしてみてください。このリンクを切るために0秒のページをいれます。
- ページの中間の「>」(上図T)をタッチ。メニューから「空白ページを作る」
- 空白ページの時間「〇〇秒」(下図U)をタッチ。メニューの「1秒短くする」を何回もタッチして0秒にします。
- これでプレイボタンを押せば、2回書き順アニメが繰り返されます。

11. 文字を変更
- 3ページ(上図V)をタッチして3ページに移動
- 文字をタッチして文字を選択。文字のまわりに選択枠が表示されます。
- 選択枠中心の「+」(上図W)をタッチ。メニューから「文字の内容変更...」をタッチ。
- 好きな文字に変更し、プレイボタンを押してみましょう。
12.アニメGIF・動画MP4出力
- ファイルメニュー>「アニメGIF出力」「動画出力」で、好きなサイズのアニメGIFやMP4動画が作成できます。
- Windows・Linux・RaspberryPiの場合は、FFmpegが必要です。Youtube解説
- 画像サイズについて、スマホ版では、幅、高さのどちらかを空白にしておけば、比率を保った数値が自動設定されます。MP4動画を作る場合は高さ「720」か「1080」に設定するとよいでしょう。
- Androidの場合、完成したファイルは、端末内の「9VAe」フォルダの中に、指定した名前で出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
13.ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。(Mac / iPhone / iPadならアニメGIFを介さずに直接MP4が出力できます。)
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
9VAeをつかえば短い動画がすぐ作れる
- 9VAeきゅうべえを使えば、短い動画がすぐ作れます。FreeSVG など多くのSVGイラストサイトの素材が使えます。いろんな動画をつくってみてください。
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
- もっと長いアニメや動画を作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
