フリーソフト9VAeきゅうべえを使って写真を動かす方法を説明します。作業時間は15-20分くらい。イラストを動かす方法。画像を入れる方法。文字を変形する方法。しゃべる解説はこちら。

写真に動く文字を入れる方法、 ランキング動画の作り方も参考になります。

内容:15-20分程度
- 写真をフォルダに入れる方法(Android版)
- 写真を入力(2、3)
- 写真の移動(4)
- 写真を透明にする(5)
- 写真をアニメキャストにする(6、7)
- 写真に動きグラフをつける(8、9)
- 文字を修正(10)
- 文字を移動(11)
- 動き矢印をつける(12)
- 書き順をつける(13)
- 文字に動きグラフをつける(14、15)
- 動画にする(16)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:9VAeきゅうべえダウンロード
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
1.写真を9VAe・ダウンロードフォルダにいれる(Android版のみ)
- Android版9VAeに写真や音をいれるには、あらかじめスマホ内部の「9VAe」または「ダウンロード」フォルダにファイルをいれておく必要があります。
- 写真や音をフォルダにいれるには、ファイルアプリ、「Simple File Manager」 や「File Manager - Innorriors(Amazon Fire)」 のようなアプリを使うのが簡単です。以下は、Simple File Manager で、内部/Download に4枚の写真(画像)を入れた例です。

- Abdroid版への音、画像入力について、こちらもご覧ください。
 メモ:スマホ版9VAeでは、9VAeフォルダに絵や音を入れておけば入力できます。Android版はダウンロードフォルダからでも入力できます。
メモ:スマホ版9VAeでは、9VAeフォルダに絵や音を入れておけば入力できます。Android版はダウンロードフォルダからでも入力できます。
2. 9VAeに写真を入力
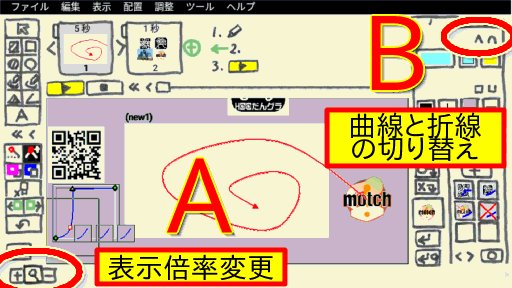
以下、パソコン版、スマホ版とも共通です。図のABCDの順番に操作していきます。
- 9VAeを起動。(Android版の場合、横にして画面をタッチすれば横画面になります。)
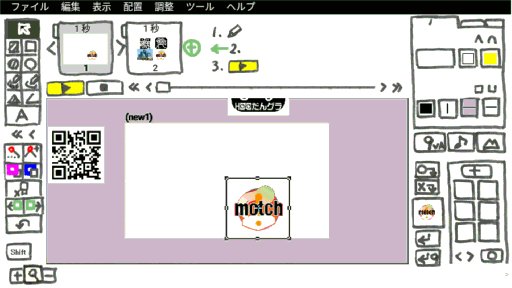
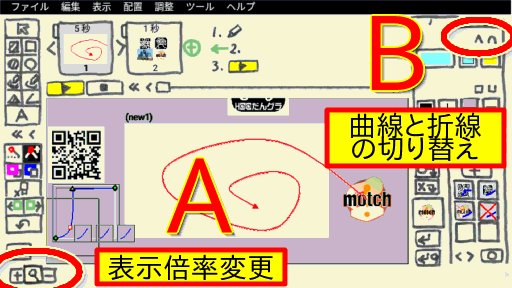
- 「写真入力ボタン」(下図A)をタッチ。写真を1枚入力。(どんな写真でもかまいません)
- 選択枠の角のハンドル(下図B)でサイズを縮小できます。
- 選択枠中心のハンドル(下図C)をドラッグすれば移動できます。

- 写真入力ボタン(上図A)をタッチし、あと、3枚の写真を入力。選択枠ハンドルでサイズと位置を調整。
 メモ:選択枠の角のドラッグでサイズ変更。中心の+または枠線のドラッグで移動。9VAeの変形操作はこちら
メモ:選択枠の角のドラッグでサイズ変更。中心の+または枠線のドラッグで移動。9VAeの変形操作はこちら
3.写真の位置の調整
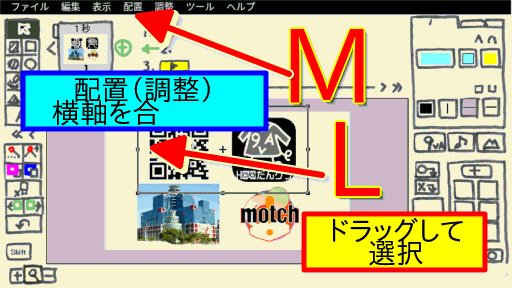
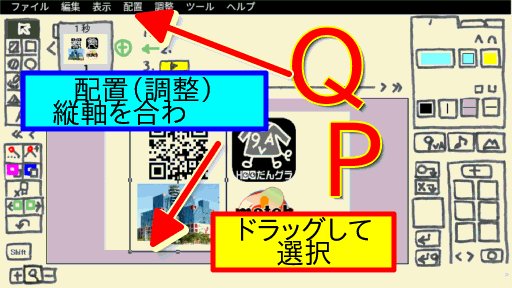
- 画面をドラッグして横にならんだ写真を2つ選び(下図J)、配置メニュー「横軸をあわせる」(下図K)で、中心の高さが同じになります。同様に縦に並んだ画像を2つ選び(下図N)、配置メニュー「縦軸をあわせる」(下図O)で中心の横の位置が同じになります。(パソコン版は調整メニューの配置の中にあります)

 メモ:複数の図形を選んで、配置メニューでレイアウト調整できます
メモ:複数の図形を選んで、配置メニューでレイアウト調整できます
4.前のページを作成して写真を移動
- ページの左側の「<」(上図R)をタッチ。メニューから「前につづいたページを作る」を実行。写真が前のページにコピーされます。
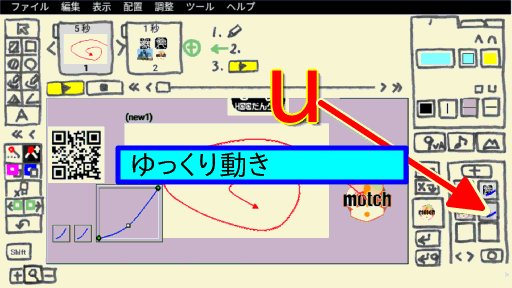
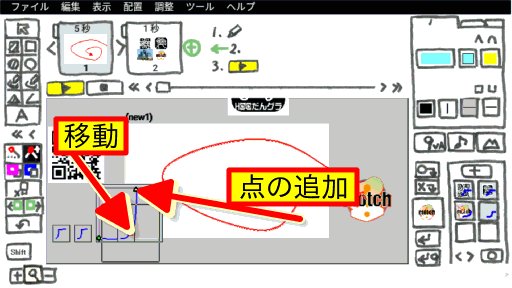
- 写真(上図S)をタッチして選択し、中心の「+」または枠線を左側にドラッグして移動します。
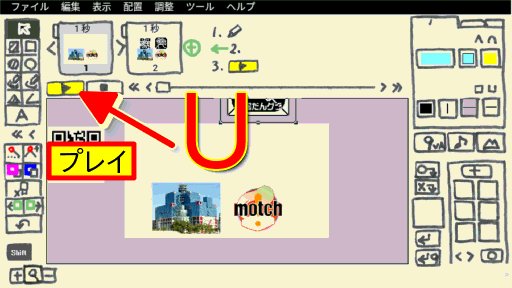
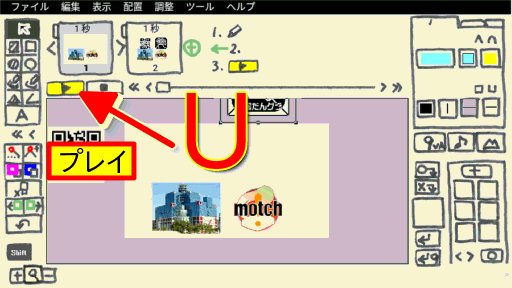
- 同じように写真(上図T)を上に移動させ、プレイボタン(上図U)をタッチしてみてください。2つの写真が動くはずです。
 メモ:前のページを作成し、写真の位置やサイズを変更すれば、9VAeはページ間をなめらかにつないで動かします。つながった図形の仕組みはこちら
メモ:前のページを作成し、写真の位置やサイズを変更すれば、9VAeはページ間をなめらかにつないで動かします。つながった図形の仕組みはこちら

5.写真を透明にする、サイズ拡大
- 左下の写真をタッチして選択。選択枠角のハンドル(下図V)をドラッグして拡大
- 選択枠中心の「+」(下図W)をタッチし、メニューから「透明にする」をタッチ。写真が透明になります。プレイボタンで動きをみてください。

 メモ:前のページの写真を透明すれば、写真がでてくるアニメになります。
メモ:前のページの写真を透明すれば、写真がでてくるアニメになります。
6.写真をアニメキャストにする
- 最後の写真(上図X)はアニメキャストにしてぐるぐる動かしてみましょう。
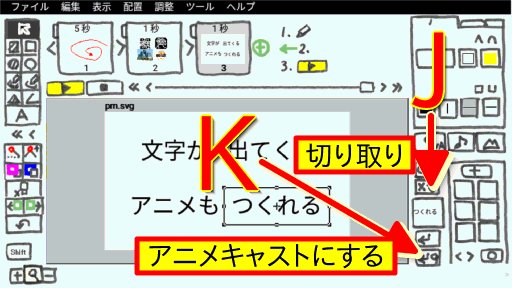
- 写真(上図X)をタッチして選択。切り取りボタン(上図Y)をタッチして削除。
- 2ページ(上図Z)をタッチして2ページに移動
- 写真(下図a)をタッチして選択。切り取りボタン(上図b)をタッチ。記憶ツールに写真がカットされます。
- アニメキャストにするボタン(上図c)をタッチ。OKボタンを押せば、写真がはいったアニメキャストができます。
- 前のページにコピーするボタン(上図d)をタッチ。アニメキャストが1ページにコピーされます。
 メモ:2ページの写真をアニメキャストにして1ページにコピーしました。前後にコピーするボタンを覚えておきましょう。アニメキャストについてはこちら
メモ:2ページの写真をアニメキャストにして1ページにコピーしました。前後にコピーするボタンを覚えておきましょう。アニメキャストについてはこちら
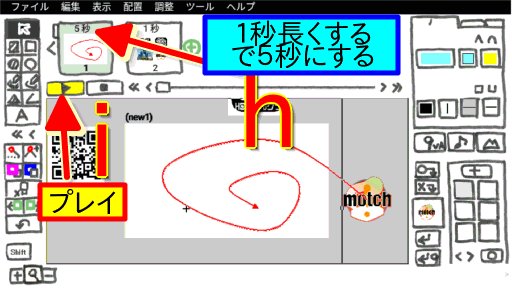
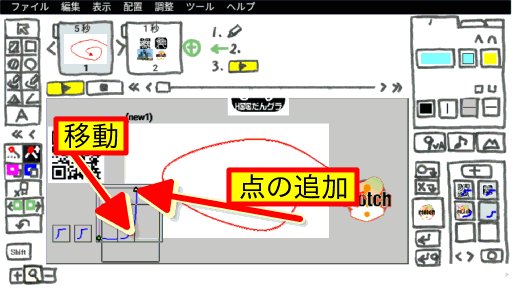
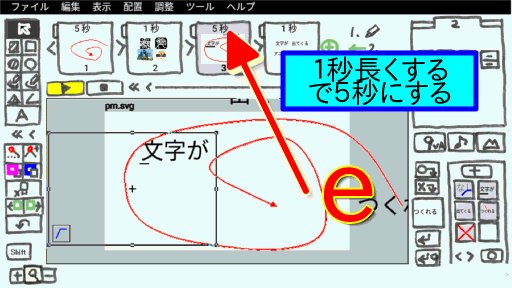
7. 前のページのアニメキャストを移動させると赤い矢印ができる
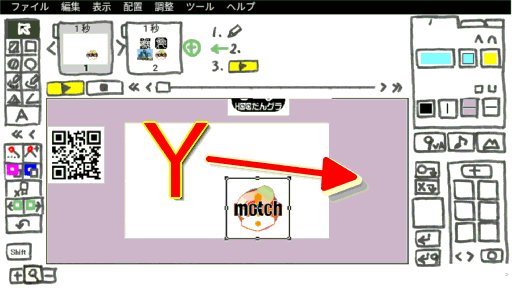
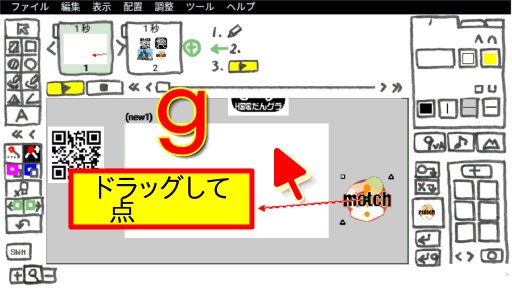
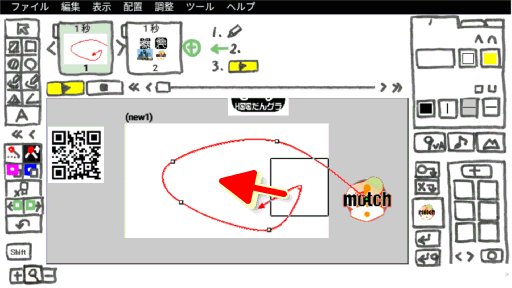
- 1ページにコピーしたアニメキャスト(下図e)をドラッグして右側に移動させると、赤い矢印ができます。アニメキャストの機能でこの矢印にそって動きます。

- 赤い矢印をタッチ(上図f)すると点の追加になります。もう一度赤い矢印をタッチしてそのままドラッグ(上図g)すれば、点を順番に追加できます。すきなように点を追加してみてください。
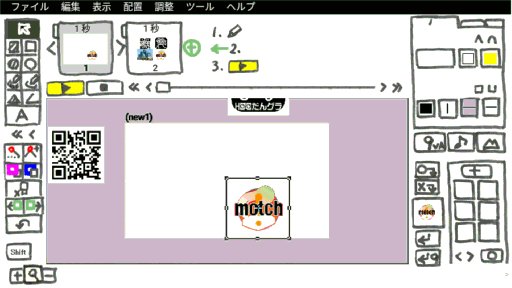
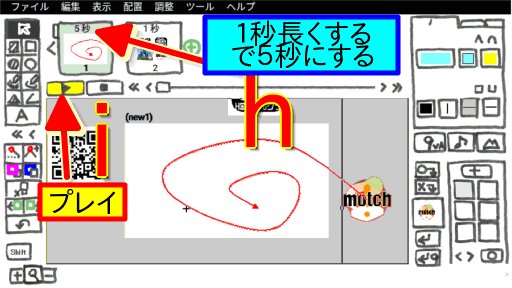
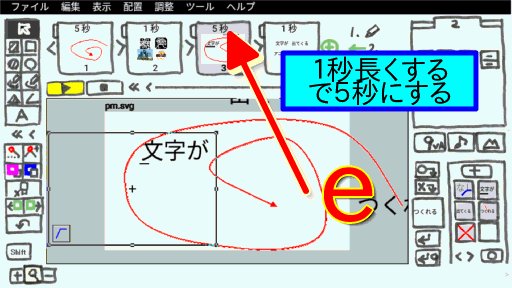
- 1ページの時間(上図h)をタッチ。メニューから「1秒長くする」を何回かタッチし、5秒にしてください。
- プレイボタン(上図i)で動きをみてみましょう。写真が矢印にそって動きます。

 メモ:アニメキャストは赤い矢印にそって動かせます。
メモ:アニメキャストは赤い矢印にそって動かせます。
8. 登録パレットに写真を登録
- これでわかるように、9VAeはページ間をなめらかにつないで動かします。この動きを登録パレットの動きグラフで細かく制御してみましょう。
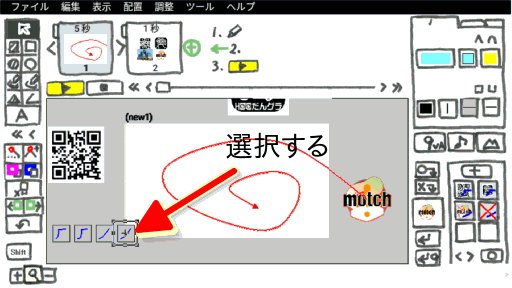
- 画面をタッチ(下図j)すると透明の写真が選ばれます。
- 登録ボタン(下図k)をタッチ。透明の写真が登録されます。
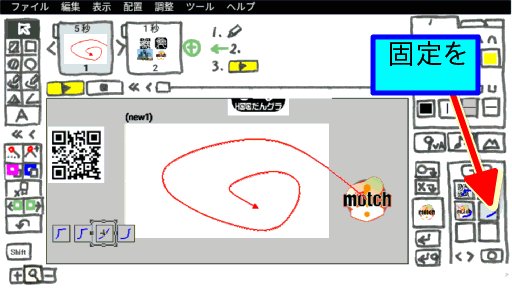
- 左上のパレット(下図l)をタッチ。メニューから「固定」をタッチ。これで透明の写真がタッチしても選ばれなくなり、ほかの写真が選びやすくなります。

- 写真(上図m)をタッチして、登録ボタン(上図n)をタッチ
- 写真(上図o)をタッチして、登録ボタン(上図p)をタッチ
- 写真(上図q)をタッチして、登録ボタン(上図r)をタッチ。これで4つの写真が別々に登録されました。
 メモ:すきな図形を右側のパレットに登録できます。レイヤに似た機能です。登録の説明はこちら
メモ:すきな図形を右側のパレットに登録できます。レイヤに似た機能です。登録の説明はこちら
9.写真に動きグラフをつける
- 登録された写真(下図s)をタッチ。メニューから「ゆっくり動き出すグラフ」をタッチ。これで動きグラフが追加されます。

- 登録された写真(上図t)(上図u)(上図v)にもこの順番で「ゆっくり動き出すグラフ」を追加しましょう。上図のように4つの動きグラフ(青線)が画面左下に並びます。
- 動きグラフの意味ですが、横軸が時間、縦軸が次のページまでの変化具合です。青い線が下にあれば現在のページの状態で、一番上にいけば次のページの状態になります。4つの写真が順番に動くようにするには、最初のグラフを先に上にあげ、2番目、3番目、4番目のグラフが遅れて上にあがるようにすればよいわけです。
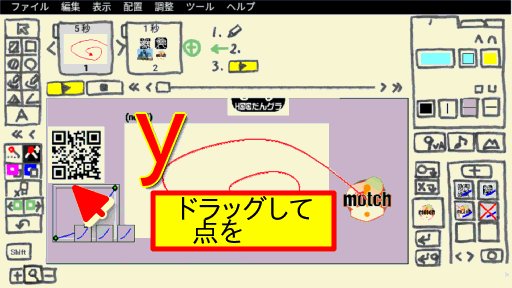
- グラフの形はグラフを選択し(上図w)、点追加ボタン(上図x)をタッチし、グラフ上をタッチすれば点を追加(上図y)できます。表示倍率拡大ボタン(上図A)で拡大して作業するとよいでしょう。虫眼鏡ボタン(上図A)で元のサイズに戻ります。また、点を選択してから図形パレットの角の形ボタン(上図B)でとがった点、カーブした点を切り替えできます。グラフの形で速さを自由に制御できます。

- プレイボタンで動きを見てみましょう。
- グラフの点の位置を正確にあわせたい場合、たとえば、上図のグラフの△の点をグラフの一番上に正確に配置したい場合は、△の点とグラフの右側の緑の◇を同時に選択し、配置メニュー「上に寄せる」を実行すれば同じ高さになります。(パソコン版は調整メニュー>配置の中にあります)

-
グラフの線が上の線より上にはみ出すといきすぎて戻るという表現ができます。点を増やせばいったり戻ったりさせることもできます。いろんな動きを試してみてください。
 メモ:登録した図形に動きグラフをつけると、動きを自由に調整できます。
メモ:登録した図形に動きグラフをつけると、動きを自由に調整できます。
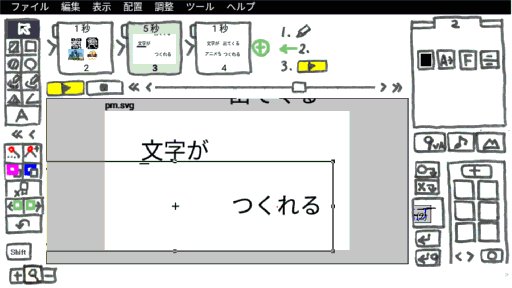
10. 空白ページを追加し、文字を入力
写真と同じ方法で文字を動かすことができます。文字にいろんな効果がつけられます。
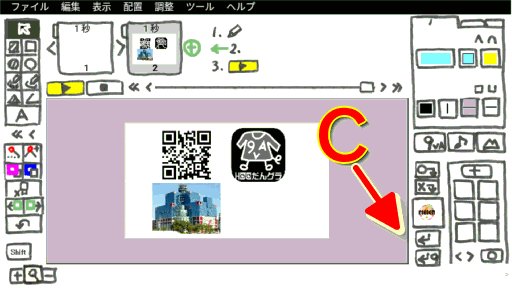
- ページの右側の「+」(下図C)をタッチ。メニューから「空白ページを作る」

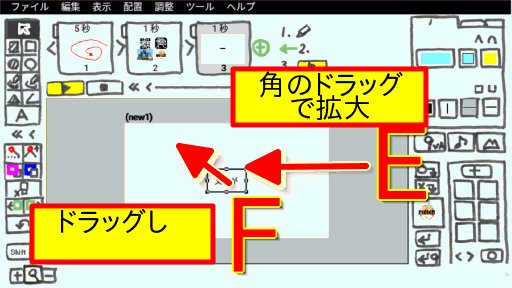
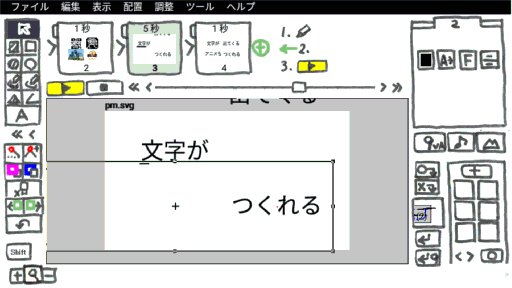
- 文字入力ボタン「A」(上図D)をタッチ。「文字が」と入力。
- 文字のサイズは選択枠の角のハンドル(上図E)のドラッグで変更できます。
- 文字の位置は選択枠もしくは中心の「+」(上図F)のドラッグで変えられます。
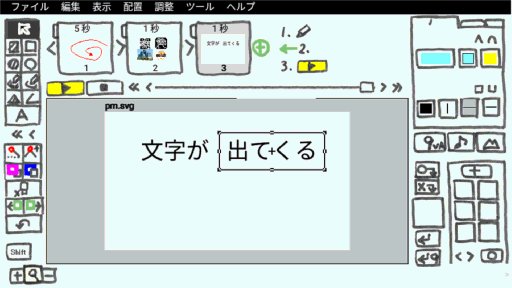
- 文字の選択枠の中心の「+」(上図G)をタッチし、「複製する」で複製
- 複製した文字の選択枠の中心の「+」(上図H)をタッチし、「文字の内容変更」(上図I)をタッチ。文字を「出てくる」に変更します。
- 同様に「アニメも」「つくれる」の文字をいれます。
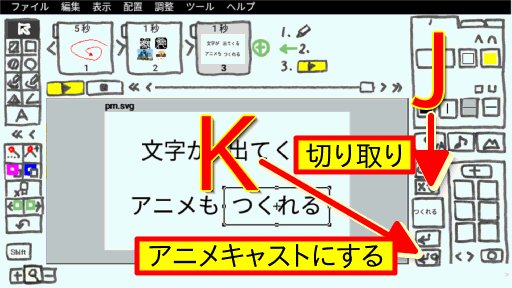
- 最後の文字「つくれる」はアニメキャストにしましょう。入力したあと、切り取りボタン(上図J)をタッチして記憶ツールにいれます。
- アニメキャスト作成ボタン(上図K)をタッチ。「OK」ボタンをおして文字をアニメキャストにします。もし右側のパレットが消えていたら、縦画面右下の「もどす」で元のレイアウトに戻ります(iPhoneの場合)
11. 続きのページを作成。3ページの文字を修正
- ページの右側の「+」(下図L)をタッチ。メニューから「続きのページを作る」を実行。4ページができます。
- 3ページ(下図M)をタッチして3ページに移動

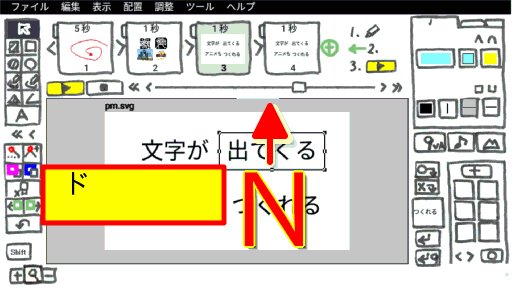
- 文字「出てくる」(上図N)をタッチして選択。中心の「+」または選択枠をドラッグして上に移動。
- 文字「アニメも」をタッチして選択。選択枠の角のハンドル(上図O)をドラッグして拡大。
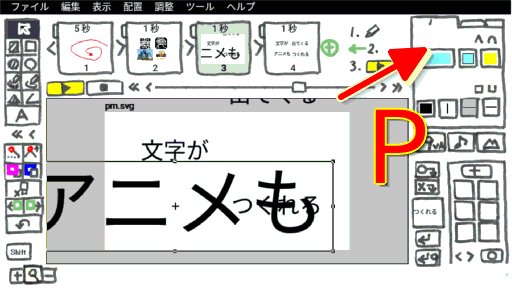
- 文字を透明にしましょう。タブ2(上図P)をタッチして文字パレットを表示。
- 文字色ボタン(上図Q)をタッチ。以下のようなカラーパレットが表示されるので、左端の透明度0ボタン(上図R)をタッチ。文字が透明になります。
 メモ:タブ2が文字のパレットです。ここで文字の色や、配置(右寄せ、左寄せ)などを設定できます。
メモ:タブ2が文字のパレットです。ここで文字の色や、配置(右寄せ、左寄せ)などを設定できます。
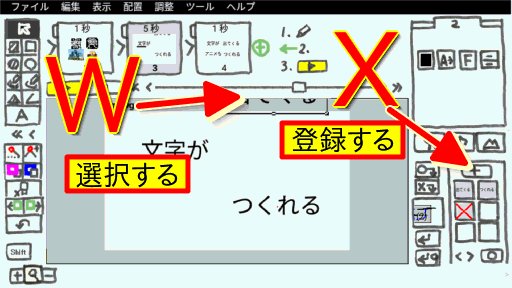
12. 文字を登録、アニメキャストに動き矢印をつける
- 透明にした文字は、選択した状態で登録ボタン(下図S)をタッチして登録。登録パレット(下図T)をタッチしメニューから「固定」。これで選択のじゃまになりません。

- 文字「つくれる」(上図U)を選択。登録ボタン(上図V)で登録。
- 文字「出てくる」(上図W)を選択。登録ボタン(上図X)で登録。
- 文字「文字が」(上図Y)を選択。登録ボタン(上図Z)で登録。
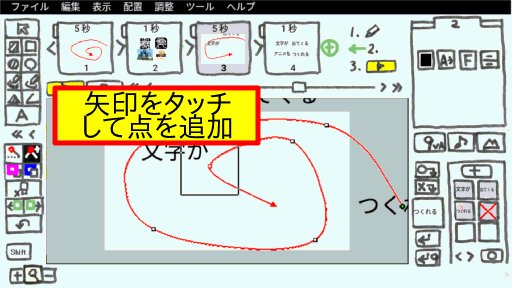
- 文字「つくれる」(上図a)をタッチして選択。中心の「+」または選択枠をドラッグして右に移動。
- 赤い矢印をタッチして点の追加(上図b)。文字が動き矢印にそって動きます。
 メモ:アニメキャストにすれば、なんでも動き矢印にそって動かせます。
メモ:アニメキャストにすれば、なんでも動き矢印にそって動かせます。
13. 文字に「書き順」属性をつける
- 文字「文字が」(上図c)をタッチして選択。「調整メニュー > 書き順」(上図d)をタッチ
- 3ページの時間(上図e)をタッチ。「1秒長くする」を4回タッチし「5秒」に設定
- プレイボタンで動きをみてみましょう。
 メモ:文字に「書き順」をつけると、文字が順番にでてくる効果がつきます。それと同時に動きグラフがはいります。この動きグラフと文字を登録パレットに登録すれば、動きグラフで文字がでてくるタイミングを調整できます。
メモ:文字に「書き順」をつけると、文字が順番にでてくる効果がつきます。それと同時に動きグラフがはいります。この動きグラフと文字を登録パレットに登録すれば、動きグラフで文字がでてくるタイミングを調整できます。
14. 動きグラフをコピー
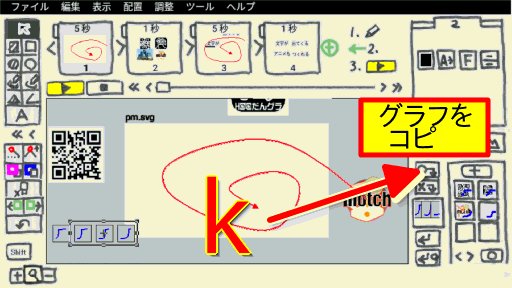
- 先頭ページに移動するボタン「<<」(下図f)で1ページに移動します。
- 表示縮小ボタン「-」(下図g)で動きグラフを表示します。

- 右側の3つの動きグラフをまとめてドラッグして選びます(上図h)。透明な写真がいっしょに選ばれた場合、左下のシフトボタン(上図 i)をタッチし、透明な写真をタッチすれば(上図 j)動きグラフだけ選択された状態になります。
- コピーボタン(上図 k)をタッチ。動きグラフが記憶ツールにはいります。
- 3ページ(上図 l)をタッチして3ページに移動
- 貼り付けボタン(上図m)をタッチ。メニューから「複製する」をタッチ。3ページに動きグラフがコピーされます。
 メモ:記憶ツールにいれれば、なんでも複製できます。
メモ:記憶ツールにいれれば、なんでも複製できます。
15. 動きグラフと文字を同じパレットに登録
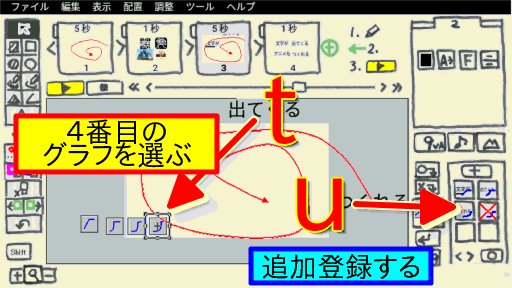
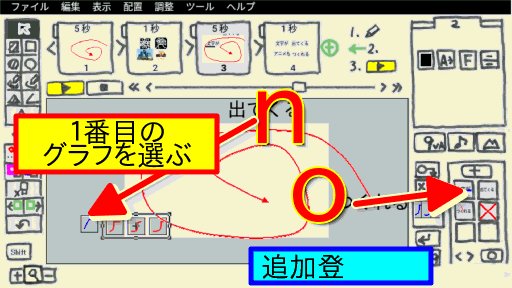
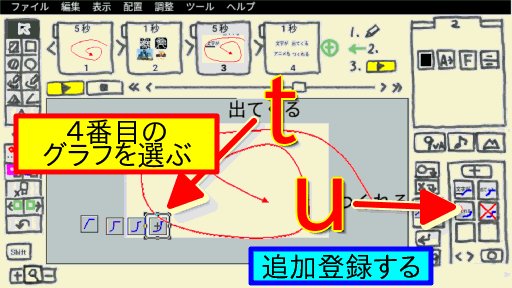
- 一番左のグラフ(上図 n)をタッチして選択。「文字が」の登録パレット(上図o)をタッチ。メニューから「追加登録する」。これで文字に動きグラフがつきます。
- 左から2番目のグラフ(上図 p)をタッチして選択。「出てくる」の登録パレット(上図q)をタッチ。メニューから「追加登録する」。
- 左から3番目のグラフ(上図r)をタッチして選択。透明な文字の登録パレット(上図s)をタッチ。メニューから「追加登録する」。
- 左から4番目のグラフ(上図t)をタッチして選択。「つくれる」の登録パレット(上図u)をタッチ。メニューから「追加登録する」。
- プレイボタンで動きをみてみましょう。

 メモ:動きグラフは一度作成すれば複製して他の動きに使えます。
メモ:動きグラフは一度作成すれば複製して他の動きに使えます。
16. アニメーションを動画にする
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。ここでは「4photo」と名前をつけました。
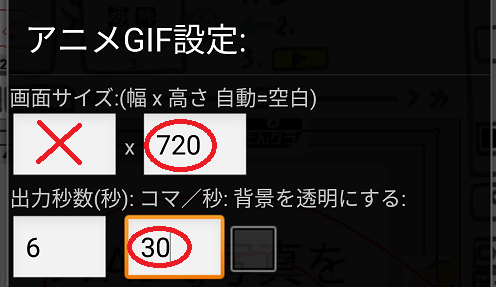
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFが出力されます。
-

アニメGIF から 動画(MP4)作成
- 変換サイト:Online GIF to MP4 Video converter - Ezgif.comでアニメGIF を MP4 動画に変換できます。
-
Windows/Linux の場合、 APNG to MP4 Video converter - Ezgif.com を使えば、APNG をMP4 動画に変換できます。時間がかかりますがGIFよりきれいです。
ezgif.comでMP4動画を作成する方法
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:9VAeは、アニメGIF / MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。
メモ:9VAeは、アニメGIF / MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。
動画編集ソフトと組み合わせてMP4動画を作成する
- 9VAeきゅうべえを使えば、素材動画が簡単に作れます。動画編集ソフトでMP4動画に合成できます。
- おすすめの動画編集ソフトは以下
- なお、Facebook / Twitter には、アニメGIFで投稿できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
MP4 |
||
|
PowerDirector |
GIF |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。