無料アプリ9VAeきゅうべえは、なめらかに動くアニメを作るために、他のアプリにないすごい点選択、3D変形機能をもっています。ここでは変形機能を解説します。
パソコンやスマホでできます。いらすとやを動かす方法はこちら。 しゃべる解説はこちら。

ほかの解説動画はこちら。
内容:
- 1.9VAeきゅうべえのダウンロード
- 2.9VAeの選択
- 3.選択枠のハンドル
- 4.角のメニュー(拡大/縮小・回転・回転中心)
- 5.辺のメニュー(のばす・曲げる・・)
- 6.中心のメニュー(移動・複製・消去)
- 7.端をとめて変形
- 8.なめらかにする
- 9.点の結合
- 10.点の吸着
- 11.点の配置
- 解説動画の作り方
1.9VAeきゅうべえのダウンロード
ぬるぬる動く動画素材が簡単につくれるフリーソフト9VAeきゅうべえは、下からダウンロードできます
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

操作方法
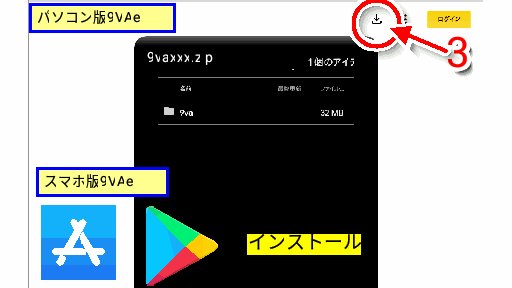
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
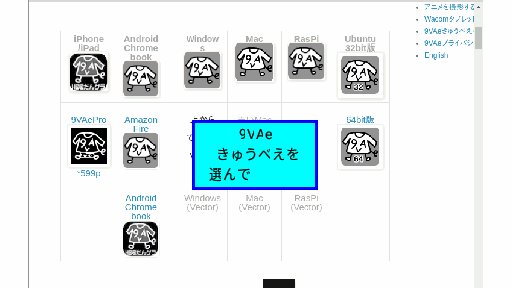
- ダウンロードする9VAeのアイコンをタッチ
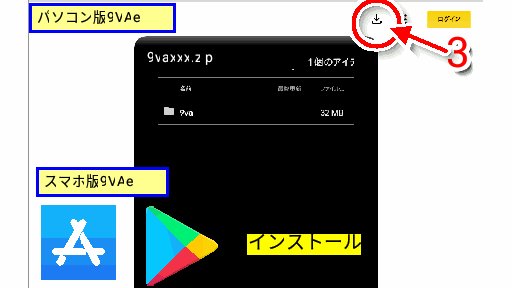
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
2.9VAeの選択
9VAeにはつぎの3種類の選択があります
- 図形の選択
- 図形内部の点の選択(点選択、点の追加)
- 複数ページの選択

選択すると、選択した図形や点の周りに選択枠がつきます。複数の図形を選択した場合は、選んだ図形に処理がおこなわれ、複数の点を選んだ場合は、選んだ点に処理が行われます。
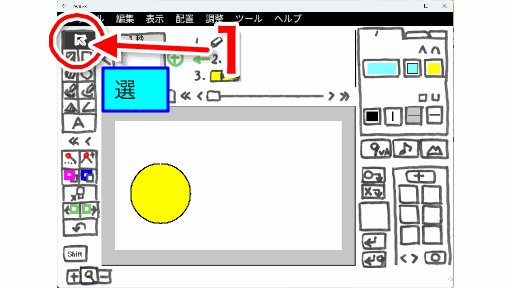
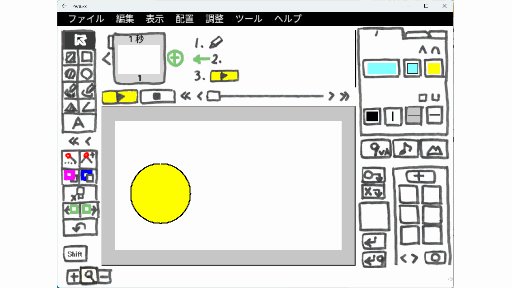
3.選択枠のハンドル
選択枠には、周囲に■、中心に+のハンドルがあります。

ハンドルのドラッグ
-
角の■をドラッグすると、拡大・縮小されます
- 辺の中心の■をドラッグすると、引き伸ばすことができます
- 中心の+をドラッグすると、位置をかえることができます

ハンドルのタッチ
9VAeは、ハンドルをタッチすると、メニューが表示され、多くの処理が行えます。

-
角の■をタッチすると、拡大・縮小・回転のメニューが表示されます
- 辺の中心の■をタッチすると、引き伸ばし、曲げなどのメニューが表示されます
- 中心の+をタッチすると、移動その他のメニューが表示されます。選ばれているものによって表示されるメニューの内容がかわります
ハンドルメニューの操作
- メニューの項目をタッチし、そのままドラッグすれば、指をはなした場所で終了します
- メニューの項目をタッチし、マウスを動かす(または、べつの場所からドラッグする)と変形します。マウスを動かした場合は、ステージの外に移動させれば元の位置に戻ります
4.角のメニュー(拡大/縮小・回転・回転中心)
- 拡大/縮小:
- 拡大/縮小+回転:

- 回転:
- のばす+回転:
- 中心点の移動:回転や拡大・縮小の中心を移動します

5.辺のメニュー(のばす・曲げる・・)
- のばす:
- 曲げる:
- 波変形:

- パース変形:
- ゴム変形:

- 反転:
- けずる:

6.中心のメニュー(移動・複製・消去)
図形を選んだ場合
- 移動:
- 点の修正:
- ゴム変形:

- なめらかにする(後述)
共通項目(つながった図形選択・複製・・)
- つながった図形を選択:
- 複製する:
- 消去する:
- 次ページにリンクコピー:
- グループ化:
文字を1つ選んだ場合(内容変更・しゃべる・・)
- 移動:
- 文字の内容変更:
- このページの文字だけ変更:
- 1文字表示
- コメント
- しゃべる
画像を1つ選んだ場合(変更・ステージの大きさ・透明・・)
- 絵・写真の変更:
- ステージの大きさにする:
- もとの大きさにする:
- 透明にする:
- 連番にする:
7.端をとめて変形
- 点の一部を選択したとき、角の■メニューにあります
- 「端をとめて変形」を実行すると、チェックがつきます。もう一度実行すると「端を弱くとめる」になります。もう一度実行するとチェックがはずれます
- その状態で変形すると、選ばれていない端の点に近いほど、変形の程度がゆるくなります。

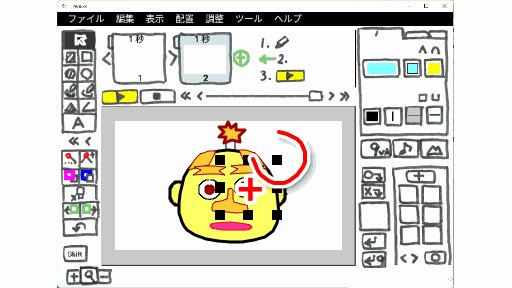
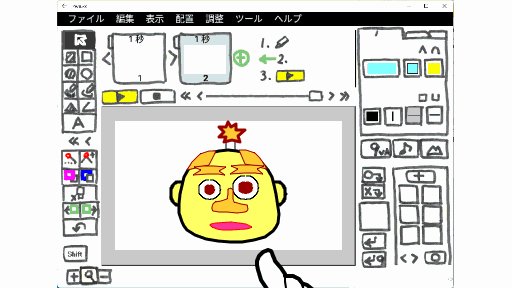
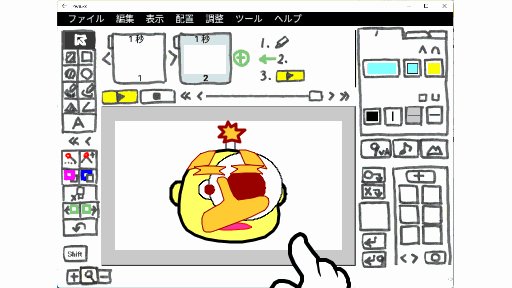
8.なめらかにする
- 図形をえらんで中心の+メニューの中にあります
- 「なめらかにする」を実行し、マウスを左側に移動させていくと、選んだ部分の点がまるくならびます
- 「なめらかにする」を実行し、マウスを右側に移動させていくと、選んだ部分の点が直線にならびます

- 図形の形や選んだ点によっては思ったとおりの効果が得られないことがあります
9.点の結合
- 図形の点をえらんで中心の+メニューの中にあります
- 「点の結合」を実行すると、選んだ点に、同じ場所の点が含まれておれば、結合されます。
- 異なる図形の点を結合しておくと便利です。

- 図形を移動、変形させたとき、結合した点もいっしょに変形します(選ばれていない図形でも結合された点だけ変形します)
- 例外として、点選択モードで1点だけ移動したときは、その点だけ移動します。点の位置関係を調整するときに使います
- 結合した点だけ選んだ場合、中心+メニューは「点の結合解除」になります
10.点の吸着
- Ctrlキーをおした状態で、点や図形を移動させると、基準点が、既存の点に吸着します。
- 文字や画像の角、または、四角形の辺の中心にも吸着します。
- Ctrlキーをおすと、画面左下のシフトボタンの下に赤い線が表示されます
- 指でシフトボタンをタッチし、そのまま外にドラッグするとCtrlキーを押したのと同じ状態になります(Ver.1.5.11)

- 回転中心の+を選択した図形の1点に吸着させて、そのあと、+メニューから移動させれば、正確に位置決めができます

11.点の配置
- 複数の点を選択し、配置メニュー>左右上下によせる(パソコンの場合は調整メニュー>整列)で点を左右上下に整列できます。

9VAeきゅうべえのアニメーションの動作原理については、こちらをご覧ください。>ベクトルとビットマップの違い
解説動画の作り方
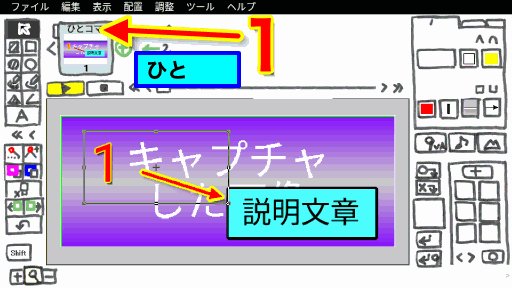
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。