[blog:g:11696248318754815873:banner]

内容:5〜10分
- 「1.」を押して、書き順アニメ作成開始(1)
- 絵を書く(2)
- 色の変更(3)
- 背後を塗りつぶす(4)
- 点の追加(5)
- 前のページにコピー(6)
- 動きグラフ(7)
- 書き順アニメの追加(8)
- 動画にする(10)
- Tiktokに投稿する(11)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
以下の説明では、図のABCDの順番に操作してください。
1.9VAeの「1.」を押して、書き順アニメ作成開始
- 9VAeのバックが黒い場合、「表示メニュー」から「ダークモード」でバックを白にできます。ここでは、バックが白で説明します。
- ページの右側の「+」の右側の「1.」(下図B)をタッチ。iPhone版9VAeの場合、パレットの下(下図A)をタッチすればパレットが消え「1.」がタッチできます。
- 何も入力されていない状態で「1.」をタッチすれば「書き順アニメの作り方、線を書いたあともう一度「1.」を押してください」と表示されます。「OK」を押してください。「書き順アニメ」作成モードになります。
- もし「書き順アニメの作り方」が表示されなければ、「ファイルメニュー」の「新規作成」をタッチしてからもう一度「1.」をタッチしてください。

2. 文字や絵を書く
- 画面に好きな文字や絵を書いてください。書き終わったらもう一度「1.」をタッチします。(iPhone版の場合右下(上図C)を2回タッチすれば「1.」が見えます。)
- 「1.」をタッチすれば書き順アニメが作成され一度再生されるはずです。
これで動画ができたのですが、さらに色や動きをつけてみましょう。
3.線の色を変更、表示倍率変更
- 画面を左上から右下にドラッグして書いた線を全部選び(下図D)、線の色パレット(下図E)をタッチ。パレットから色を選びましょう。線の色の右側のパレットは順番に「線の太さ」「線の種類(ぶれのON/OFFなど)」「矢印・太さが変わる線」です。タッチして変更してみてください。
- 画面左下の虫眼鏡の左右の「+」「ー」(下図F)で表示の拡大縮小ができます。虫眼鏡で元に戻ります。

4.続きのページを作成、図形を選んで背後を塗りつぶす
- ページの右側の「+」(上図G)をタッチ。メニューから「続きのページを作る」を実行。1ページが2ページにコピーされます。
- 画面をドラッグして、下のハートを選び(上図H)、選択枠の中心の「+」(上図H)をタッチ。メニューから「背後を塗りつぶす」を実行。(Ver. 0.7.4で追加されました。この項目がなければ最新版の9VAeを入手するか、点選択ボタンをタッチし、点を選んでから「+」メニュー「点の後ろに図形を入れる」)これで背後に縁のない図形がはいり、点の追加モードになります。

5.点の追加、曲線の形の変更
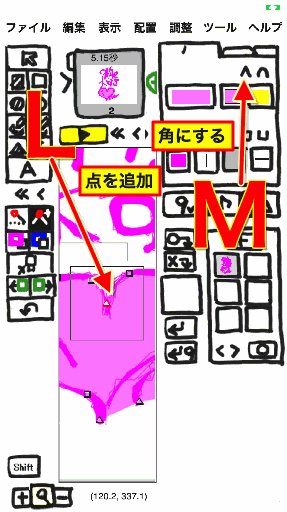
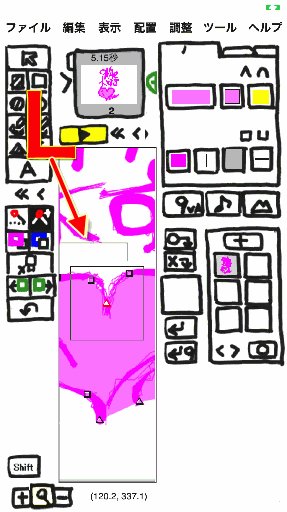
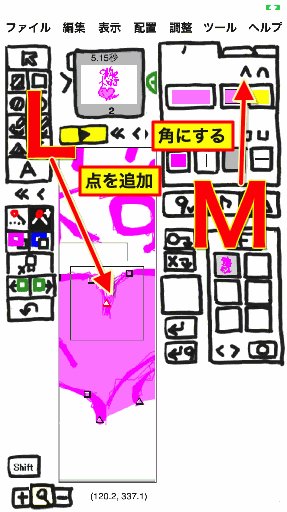
- 背後の図形の色がはみ出した部分(上図I)をタッチし、点を追加して形を整えます。
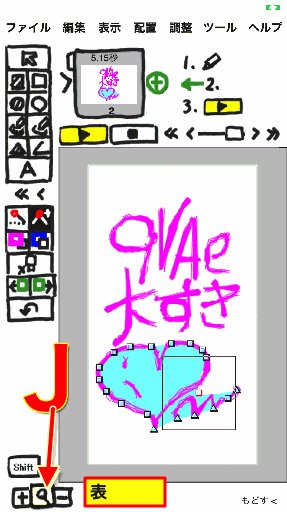
- 左下の拡大ボタン(上図J)で画面拡大して点を追加するとよいでしょう。
- 塗り色を変更するには、塗り色パレット(上図K)をタッチし色を選びます。その右側はグラデーションパレットで、塗り色にグラデーションをつけることができます。その右側が色2です。
- 追加した点(上図L)を尖った点に変えるには、パレット右上の点の形をかえるボタン(上図M)をタッチします。
6.塗りつぶした色を前のページにコピーし、サイズ変更
- 塗りつぶした色に動きをつけてみましょう。前のページにコピーするボタン(下図N)をタッチします。2ページの図形が1ページにコピーされます。

- 選択枠の角のハンドル(上図O)をドラッグすれば、サイズを縮小できます。中心の「+」(上図Q)をドラッグすれば移動できます。画面の下に小さくして移動させましょう。そこから湧き出してくるような動きになります。
- ハートの動きのタイミングを調整するために、ページの時間(上図Q)をタッチ。メニューから「ひとコマ」をタッチ。これでひとコマモードを解除します。
- 登録ボタン(上図R)をタッチして図形を登録します。
- 登録されたボタン(上図S)をタッチし、メニューから「ゆっくり動き出すグラフ」を実行
7. 動きグラフでタイミングを修正
- 上図のように左下に動きグラフが現れます。動きグラフの意味ですが、横軸が時間、縦軸が次のページまでの変化具合です。青い線が下にあれば現在のページの状態で、一番上にいけば次のページの状態になります。
- グラフの中央の点(上図S)を下に下げ、グラフの右側(上図T)をタッチして点を追加し、グラフの外まで移動(上図T)させてみましょう。プレイボタンで動かしてみましょう。
- 点の形はパレットの右上のボタン(上図V)で曲線に変更できます。グラフを曲線にすれば、なめらかに動きが変化します。
8. 2ページに新しい書き順アニメを追加
- 2ページ(下図W)をタッチして2ページに移動し、ここに書込みを追加してみましょう。

-
まず、画面をドラッグして全体を選んび、選択枠の角のハンドル(上図X)を内側にドラッグして、周囲に余白をつくります。
- 手描きボタン(上図Y)をタッチし、選択を解除してから、線の色(上図Z)をタッチして、書き加える新しい色を選びます。(選択を解除せずに色を選ぶと選ばれた図形の色が変わります。ここではオレンジ色にしました。)
- そのあと、線を書くボタン(上図a)をタッチし、周囲に線を追加しました(下図)
- 書き終わったら、もう一度線を書くボタン(上図b)をタッチします。これで同じ色で続けて書いた最後の線が全部選ばれます。(この機能は Ver.0.7.4で追加されました。この機能がない場合は 左下のShiftボタンを押してひとつずつ追加選択します。)
- 「調整メニュー」(上図c)から「書き順」をタッチします。これで追加した線が順番に表示されるアニメーションができます。プレイボタンで再生してみてください。
9.9VAeの仕組み
ここまでの9VAeの機能をまとめます。
- 9VAeは、書いた図形に「書き順」属性をつければ、順番に書くアニメーションができます。「1.」ボタンはそれを簡単に実行するボタンです。
- 9VAeは、各ページ間でコピーされた図形の属性(色、形、線の太さ、透明度・・)をなめらかに補間します。
- コピーはページの右側の「+」から「続きのページをつくる」もしくは、図形を選んで左側のボタン
 で前後のページにコピーできます。
で前後のページにコピーできます。 - 図形を右側の
 ボタンで登録パレットに登録し、動きグラフをつければ、タイミングをグラフで調整できます。
ボタンで登録パレットに登録し、動きグラフをつければ、タイミングをグラフで調整できます。 - 補間機能、登録、動きグラフは、線、イラスト、写真、文字に対し、同じように動作します。この仕組みが理解できると、いろんな動きが簡単に作れるでしょう。
10. アニメGIF / 動画(MP4)出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - アニメGIFは、背景を透明にできます。音がいれられません。
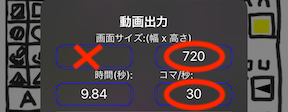
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでMP4またはアニメGIFが出力されます。
- スマホ版では、「9VAeフォルダ」または「カメラロール」に保存されます。パソコン版では最初に保存場所を選びます。

ezgif.comでアニメGIFをMP4動画にする方法
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック、もしくは画面上にできたMP4を長押しすれば、MP4をダウンロードできます。
- MP4はダウンロードフォルダにダウンロードされます。(ブラウザの設定により異なります)
11. TikTokに動画を投稿する手順
TikTokはスマホ向けサービスなので、スマホアプリから投稿します。
- TikTokアプリを起動
- 画面下の「+」ボタンをタッチ。

- 下の「アップロード」ボタンをタッチ。

- 作成した動画を選択(ひとこまアニメーションは最初が白紙から始まるので画面が白いものをタッチすると再生されます)

- 右上の「選択」をタッチし「選択済み」にする。画面をもう一度タッチすると選択画面に戻る。

- 選択したら「次へ」を何回かクリック。途中「楽曲」ボタンで音楽が入れられる。

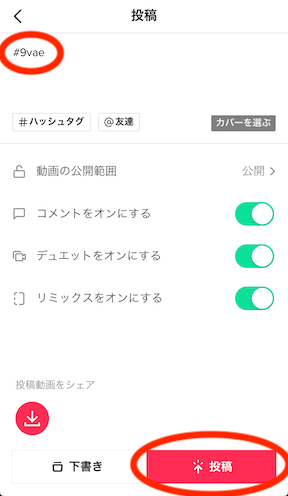
- #からはじまるハッシュタグ(検索キーワード)や、動画の説明をつけて「投稿」ボタンで投稿完了

9VAeをつかえばショートアニメがすぐ作れる
- 9VAeきゅうべえを使えば、ショートアニメが簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかってキャラクタアニメーションも作れます。
|
サービス |
MP4 |
アニメGIF |
|---|---|---|
|
OK |
X |
|
|
OK |
OK(注意:Twitterアプリの「写真」ボタンで送ると動く。カメラロールから送ると動かない) |
|
|
OK |
X |
- 9VAeは下のような特長をもった商用利用可能な無料アプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。

