ランキング動画を作る方法を説明します。作業時間は20分くらいです。Android版 9VAeきゅうべえ、パソコン版、iPhone/iPad版で作れます。動画素材、サムネイルも作れます。
。

内容:20分程度
- 画像を9VAeフォルダにいれる(Android版のみ)(1)
- 基本画面を作る(2)
- 文字が出てくる動きをつける(3)
- 文字の動きをグラフで調整(4)
- アニメキャストを作る(5)
- 最初のランクが出てくるところを作る(6)
- アニメキャストを同じ場所に複製する(7)
- アニメキャストの文字、画像を変更(8)
- 続きのページを作る(9)
- 4位、3位、2位を複製し、3位、2位、1位を作る(10)
- 背景に色をつける(11)
- 動画にする(12)
- サムネイル作成(13)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

1.ランキングで使う画像を9VAeフォルダにいれる(Android版のみ)
- スマホ版9VAeに画像や音をいれるには、あらかじめスマホ内部の「9VAe」(Androidの場合は「ダウンロード」フォルダも可)にファイルをいれておく必要があります。(iPhone版はカメラロールから入力できます)
- 画像や音を9VAeフォルダにいれるには、「Simple File Manager」 や「File Manager - Innorriors(Amazon Fire)」 のようなファイルマネージャを使うのが簡単です。以下は、Simple File Manager で、内部/9VAe にランキング用の画像を5枚入れた例です。

- Abdroid版への音、画像入力について、こちらもご覧ください。
 メモ:スマホ版9VAeでは、9VAeフォルダに絵や音を入れておけば入力できます。Android版はダウンロードフォルダからでも入力できます。
メモ:スマホ版9VAeでは、9VAeフォルダに絵や音を入れておけば入力できます。Android版はダウンロードフォルダからでも入力できます。
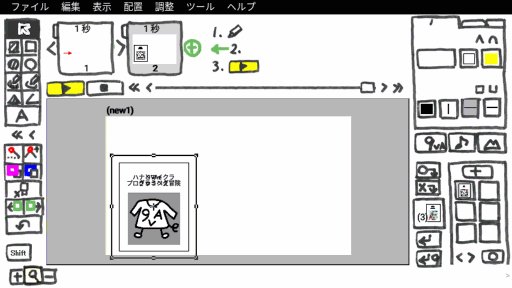
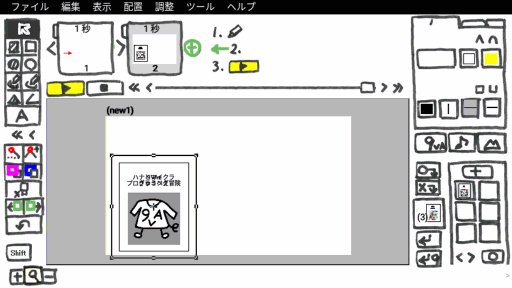
2. 基本画面を作る
以下、パソコン版、スマホ版とも共通です。図のABCDの順番に操作していきます。
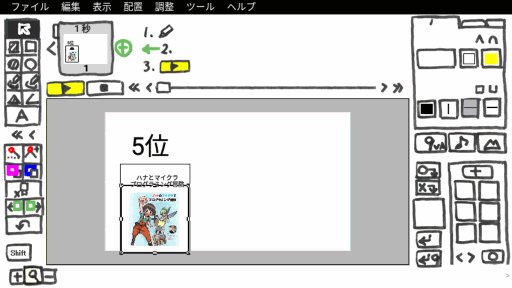
(1)文字、四角形、画像を入力
順位、四角形、名前、画像の順番に入力します。一般的なグラフィックソフトと同様の操作なので簡単にできるでしょう。
- 9VAeを起動。(Android版の場合、横にして画面をタッチすれば横画面になります。)
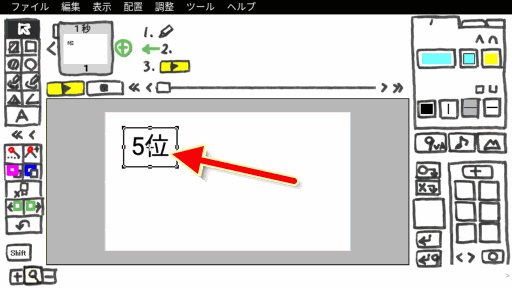
- 「文字入力ボタン」(下図A)をタッチ。「5位」と入力。
- 角のハンドル(下図B)のドラッグでサイズ変更できます。
- 中心の「+」(下図C)のドラッグで位置変更ができます。

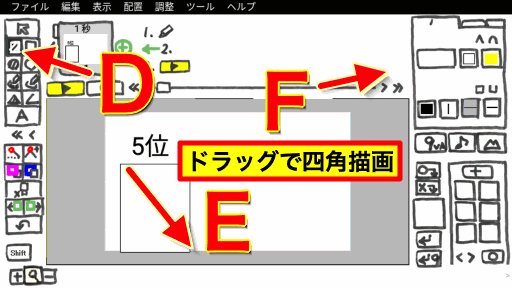
- 「塗のある四角形入力ボタン」(上図D)をタッチ。四角形(上図E)を描きます。塗色は白にしましょう。選択ボタンをタッチしてから塗色ボタン(上図F)で色が変更できます。
- 間違えたときは「元に戻すボタン」で元に戻せます。
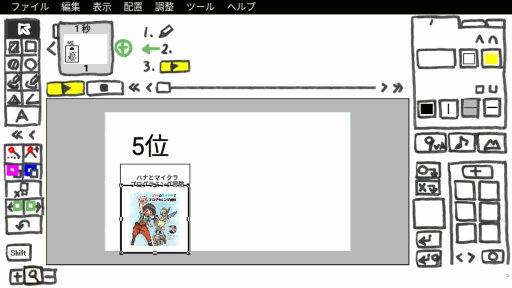
- 文字入力ボタン(上図G)をタッチし、四角形の上に名前の文字を入れます。
- 「写真入力ボタン」(上図H)をタッチ。ランキング5位の画像を入力。
- 文字と同じように、選択枠の角のハンドルでサイズを縮小、選択枠中心のハンドルをドラッグすれば移動できます。
 メモ:選択枠の角のドラッグでサイズ変更。中心の+または枠線のドラッグで移動。選択ボタンで選択して色変更できることも覚えておきましょう。
メモ:選択枠の角のドラッグでサイズ変更。中心の+または枠線のドラッグで移動。選択ボタンで選択して色変更できることも覚えておきましょう。
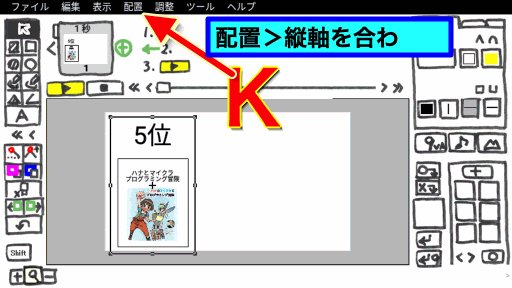
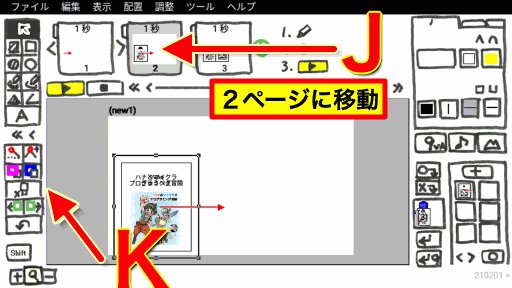
(2)位置合わせ
- 選択ボタン(下図I)をタッチ。画面を左上から右下にドラッグ(下図J)して、順位、四角形、名前、画像全部を選びます。
- メニューバー「配置メニュー>縦軸を合わせる」(下図K)(パソコン版の場合は「調整>配置>縦軸を合わせる」)。これで入力した文字、図形、画像が整列します。

 メモ:入力したあと、配置メニューで正確に位置合わせができます。
メモ:入力したあと、配置メニューで正確に位置合わせができます。
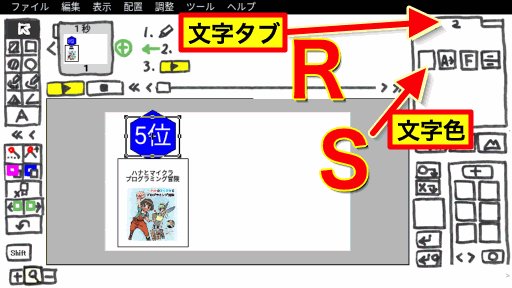
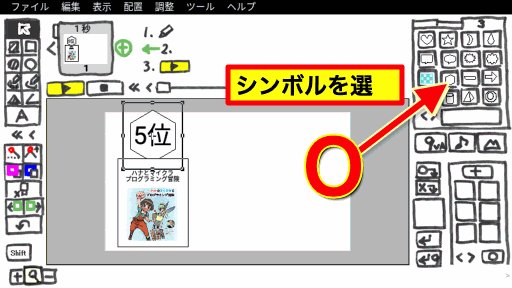
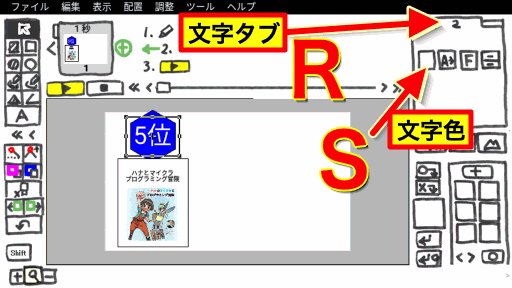
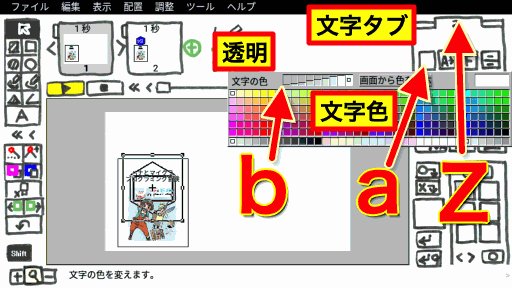
(3)文字にシンボルをつける、文字の色を変える
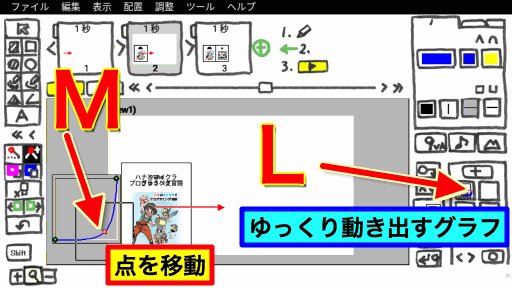
- 文字「5位」をタッチして選択(上図M)。
- 右側のタブ3(上図N)をタッチ。スタンプから六角形(上図O)をタッチ。文字の下に六角形が配置されます。色はタブ1(上図P)をタッチし塗色のカラーパレット(上図Q)から好きな色に設定しましょう。ここでは青色にしました。
- 文字の色は文字をタッチ(上図M)して選んでから、タブ2(上図R)をタッチ。文字色ボタン(上図S)で変えられます。ここでは白に変更しました。
- これがランキング動画の基本配置になります。シンボルの形、文字の色、画像の配置を変えるとオリジナルのランキング動画が作れます。
 メモ:タブ1(図形タブ)で図形の塗色、線の色が変更できます。タブ2(文字タブ)で文字の色が変えられます。タブ3で図形シンボルが入れられます。
メモ:タブ1(図形タブ)で図形の塗色、線の色が変更できます。タブ2(文字タブ)で文字の色が変えられます。タブ3で図形シンボルが入れられます。
3.前のページを作成し、文字が出てくる動きをつける
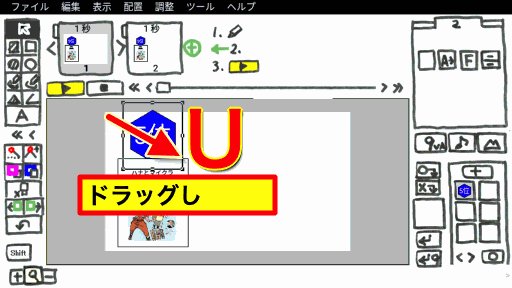
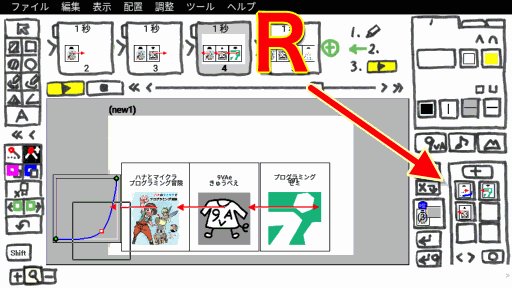
(1)前のページを作成、文字を登録
- 文字に動きをつけましょう。ページの左側の「<」(下図T)をタッチ。メニューから「前につづいたページを作る」。これでページの内容がコピーされます。
- 5位とシンボルをいっしょに選択(下図U)。右側の登録パレットの「+」(下図V)をタッチ。5位とシンボルがパレットに登録されます(下図W)。

 メモ:登録パレットに登録する方法を覚えておきましょう。登録した図形を選択したり、登録した図形を選択できないように設定したり、他のソフトの「レイヤ」に似た機能です。動きグラフもここで付けます。
メモ:登録パレットに登録する方法を覚えておきましょう。登録した図形を選択したり、登録した図形を選択できないように設定したり、他のソフトの「レイヤ」に似た機能です。動きグラフもここで付けます。
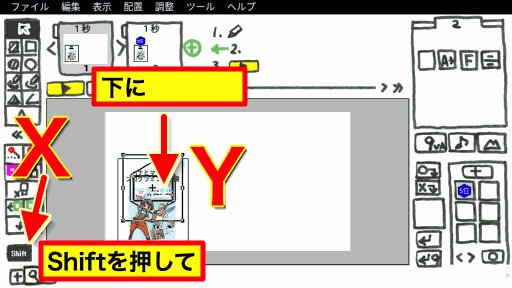
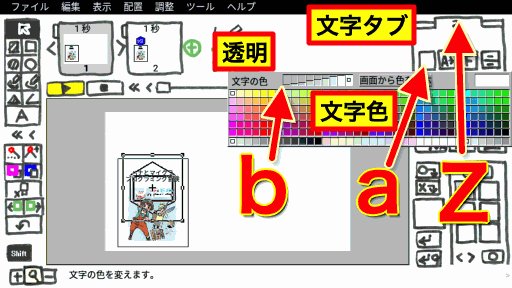
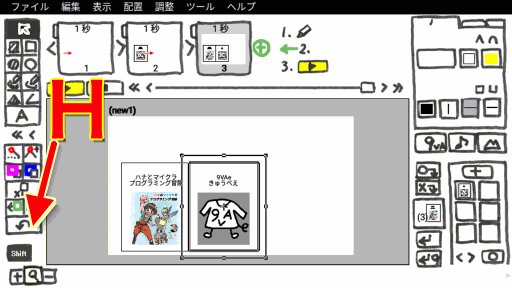
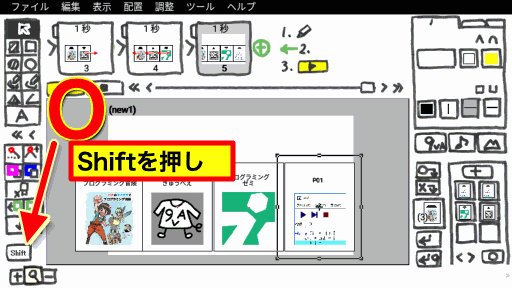
(2)文字を下に隠す、文字を透明にする
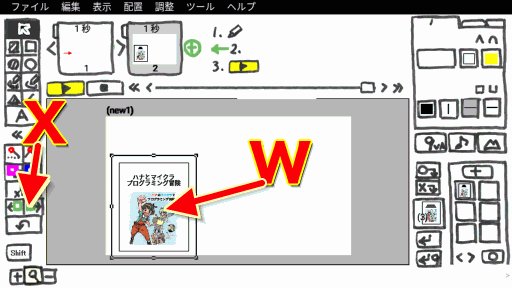
- シフトボタン(上図X)をタッチ。選択枠中心の「+」(上図Y)を下にドラッグ。下図のように四角形の下に文字を隠します。
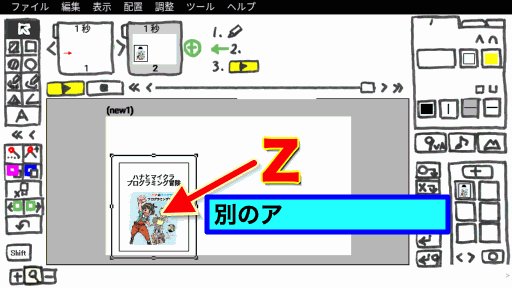
- 現在のAndroid版では、文字が最前面になるという制限があります。そのため文字を図形で隠すことができないので、文字の色を透明にします。タブ2(上図Z)にある文字の色ボタン(上図a)をタッチ。カラーパレットの透明度の一番左側(上図b)をタッチし文字を透明にします。
 メモ:シフトボタンを押した状態で図形を移動させると、縦か横にしか移動しません。カラーパレットの上にあるパレットが透明度で、一番左側が透明、一番右側が不透明です。
メモ:シフトボタンを押した状態で図形を移動させると、縦か横にしか移動しません。カラーパレットの上にあるパレットが透明度で、一番左側が透明、一番右側が不透明です。
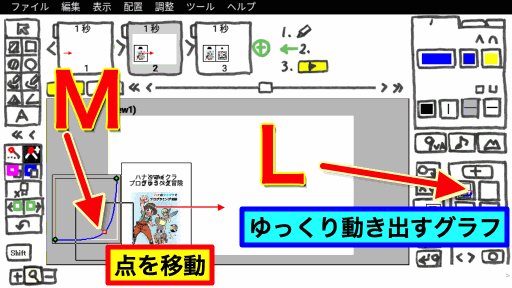
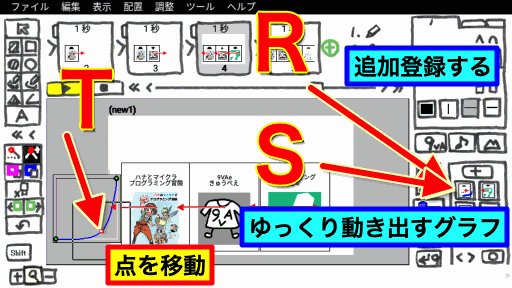
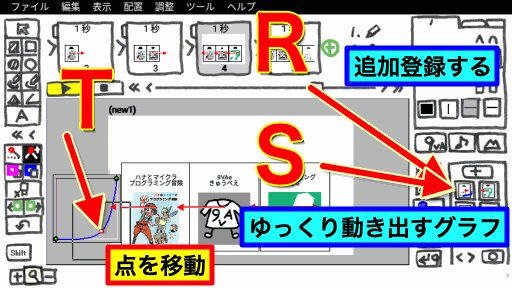
4.文字の動きをグラフで調整
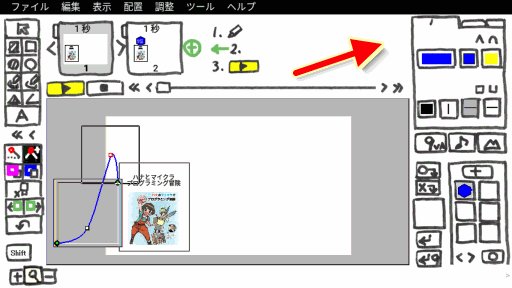
- 登録パレット(下図c)をタッチ。メニュ=から「ゆっくり動き出すグラフ」をタッチ。下図のようなグラフが表示されます。
- グラフの右側の線の上をタッチして△の点を追加。上にドラッグして下図のような形にします(下図d)。
- 図形タブ(下図e)をタッチ。右上の「曲線ボタン」(下図f)をタッチ。追加した点が△(角)から□(曲線)にかわります。
- プレイボタン(下図g)をタッチして動きをみてみましょう。

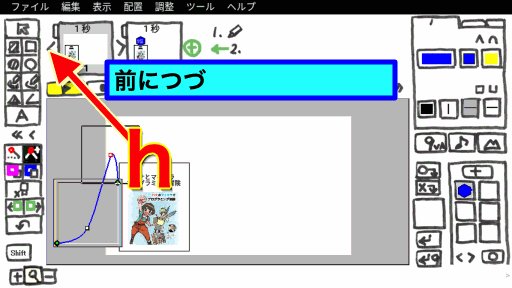
- 最初に間をもたせるため、ページの左側の「<」ボタンをタッチ。「前につづいたページを作る」で同じページを追加しましょう。プレイボタンをタッチすると、1秒してから文字が出てくるようになります。
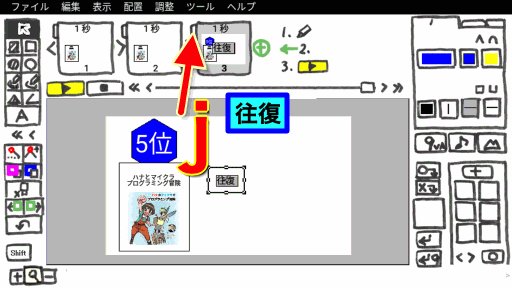
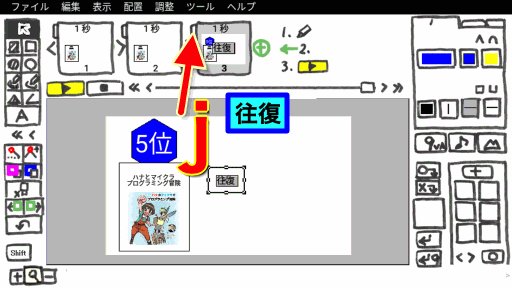
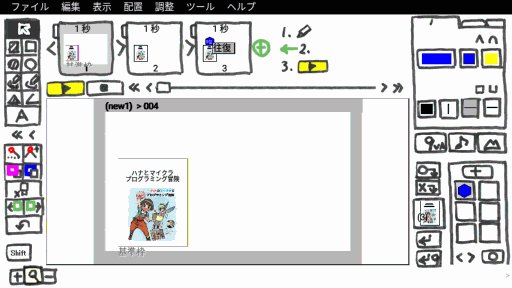
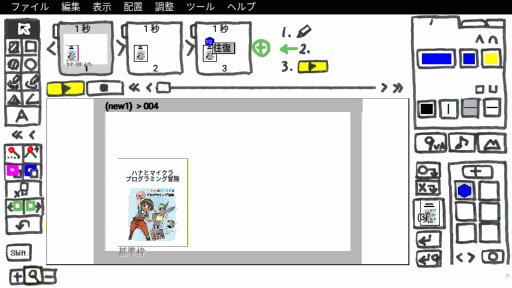
- ランクの文字が出たあと、そのまま表示を続けたいので、3ページをタッチ(上図i)して3ページに移動してから、ページの左上(上図j)をタッチ。メニューから「往復」をタッチし、往復命令をいれます。
- プレイボタンを押すとランキング「5位」が出た状態を続けます。停止するにはプレイボタンの右側の停止ボタン、スマホの場合はタイトルバーをタッチしてください。
 メモ:登録パレットに動きグラフを追加すれば、グラフの形で動きます。最後のページに往復命令をいれるとそこで再生を続けます。
メモ:登録パレットに動きグラフを追加すれば、グラフの形で動きます。最後のページに往復命令をいれるとそこで再生を続けます。
これでランキング動画の基本パーツができました。これをコピーしてランキング動画を作っていきます。

5.基本画面をアニメキャストにする(パーツにする)
(1)全部のページを記憶ツールに入れる
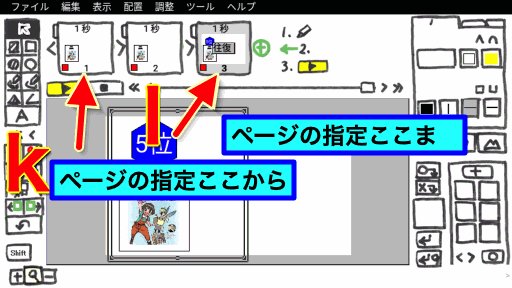
- 1ページのページ番号(下図l)をタッチ。メニューから「ページの指定ここから」をタッチ。
- 3ページのページ番号(下図m)をタッチ。メニューから「ページの指定ここまで」をタッチ。
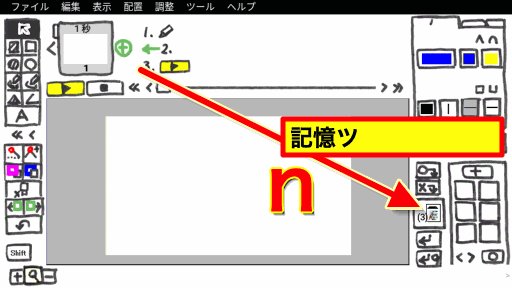
- 3ページのページ番号(下図m)をもう一度タッチ。メニューから「まとめて切り取る」をタッチ。これで全部のページが記憶ツール(下図n)に入ります。

 メモ:ページ番号のメニューで複数ページの選択ができます。選択したページが全部選ばれたことになり、全部のサイズをいっしょに変更したり、位置を変えたりできます。ここでは全部のページを切り取って、記憶ツールに入れました。
メモ:ページ番号のメニューで複数ページの選択ができます。選択したページが全部選ばれたことになり、全部のサイズをいっしょに変更したり、位置を変えたりできます。ここでは全部のページを切り取って、記憶ツールに入れました。
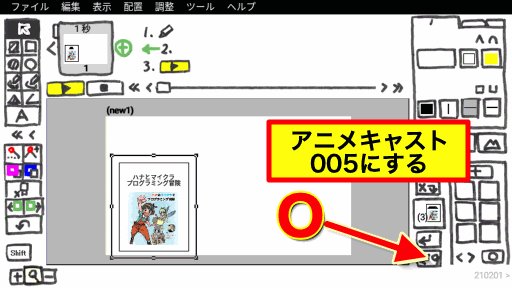
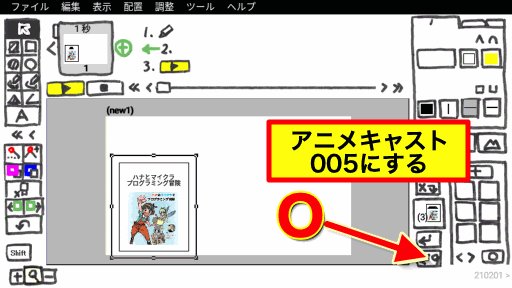
(2)アニメキャストにして取り出す
- 記憶ツールの下の「q」ボタン(上図o)をタッチ。
- アニメキャストの名前をいれます。ここでは5位なので「005」としてOKボタンを押しましょう。(好きな名前をつけてかまいません)
- 上図のように3ページのアニメーションが1つの図形になります。
 メモ:記憶ツールにいれたものは、なんでもアニメキャストというパーツにできます。9VAeの強力な機能です。
メモ:記憶ツールにいれたものは、なんでもアニメキャストというパーツにできます。9VAeの強力な機能です。
6.前のページを作成し、最初のランクが出てくるところを作る
動きの作り方は上に述べた方法と同じです。
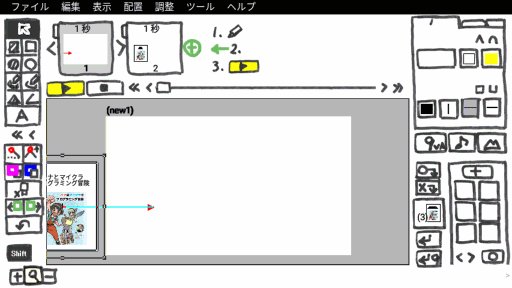
- ページの左側の「<」(下図p)をタッチ。メニューから「前につづいたページを作る」をタッチ

- アニメキャストをタッチして選択。
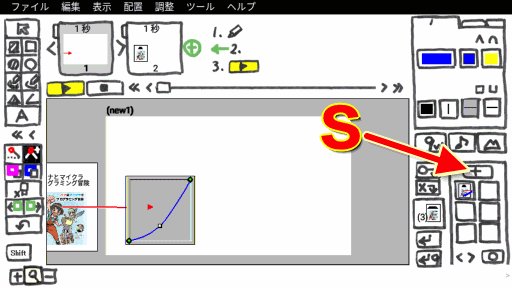
- シフトボタン(上図q)をタッチ。選択枠の中心「+」を左側にドラッグ(上図r)して移動。シフトが押されていると、水平に移動します。
- 登録パレットへの追加ボタン(上図s)をタッチ。
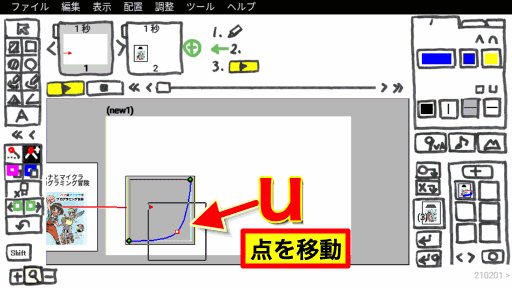
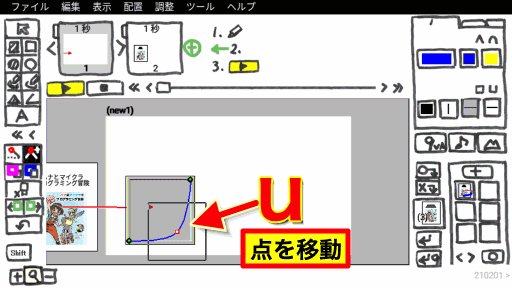
- 登録されたボタン(上図t)をタッチ。メニューから「ゆっくり動きだすグラフ」をタッチ。上図のようなグラフが追加されます。
- グラフの点(上図u)を右下に少し移動させます。
 メモ:前のページのアニメキャストを移動させると赤い矢印ができます。この矢印にそってランキング画像がでてきます。
メモ:前のページのアニメキャストを移動させると赤い矢印ができます。この矢印にそってランキング画像がでてきます。

7. 2ページのアニメキャストを同じ場所に複製する
- 2ページ(下図v)をタッチして2ページに移動。

- アニメキャスト(上図w)をタッチして選択。
- シフトボタン(上図x)をタッチしてから、選択枠中心「+」をタッチ。メニューから「複製する」をタッチ。シフトがおされていると同じ位置に複製されます。
- 登録ボタン(上図y)をタッチ。登録パレットに登録しておきます。
- 複製して登録したアニメキャストの選択枠の中心「+」(上図z)をタッチ。メニューから「別のアニメにして修正」をタッチ。
- 新しいアニメキャストの名前の入力になります。
- 4位のランクを作成するので、名前を「004」としてOKボタン。
- これで4位のアニメキャストが開きます。
 メモ:シフトを押して複製すると同じ位置に複製されます。「別のアニメにして修正」するのは重要です。これをしないと2つのアニメキャストは同じ中身を参照するため、どちらも4位になってしまいます。「別のアニメにして修正」すると5位と4位を作ることができます。
メモ:シフトを押して複製すると同じ位置に複製されます。「別のアニメにして修正」するのは重要です。これをしないと2つのアニメキャストは同じ中身を参照するため、どちらも4位になってしまいます。「別のアニメにして修正」すると5位と4位を作ることができます。
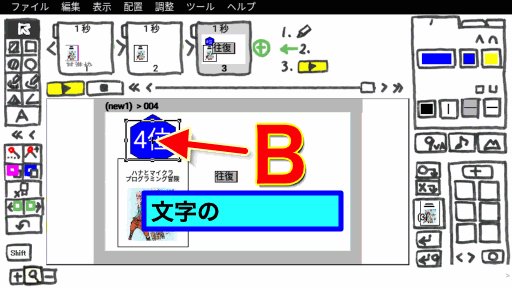
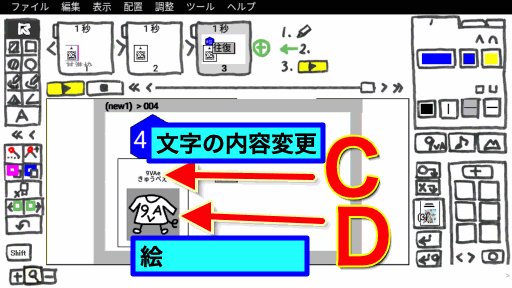
8. 4位のアニメキャストの文字、画像を変更
- 3ページ(下図A)をタッチして3ページに移動。

- 文字「5位」(上図B)をタッチして選択。
- 選択枠中心の「+」(上図B)をタッチ。メニューから「文字の内容変更」を実行。
- 「他のページの内容も修正しますか」に対して「はい」。
- 文字を「4位」に変更します。
- 同様に下の文字を「9VAeきゅうべえ」に変更します。(上図C)
- 画像(上図D)をタッチして選択。
- 選択枠中心の「+」をタッチ。メニューから「絵・写真の変更」を実行。
- 「他のページの内容も修正しますか」に対して「はい」。
- 画像を4位の画像に変更(上図D)
- 画面上の「004」の左側のファイル名(new)(上図E)をタッチ。メニューから「このアニメにもどる」をタッチ。親のアニメに戻ります。
 メモ:画像を変更すると、縦横の画像サイズが元の画像になります。縦横比率を同じにしておくとよいでしょう。
メモ:画像を変更すると、縦横の画像サイズが元の画像になります。縦横比率を同じにしておくとよいでしょう。
9.続きのページを作って4位のアニメを右に移動
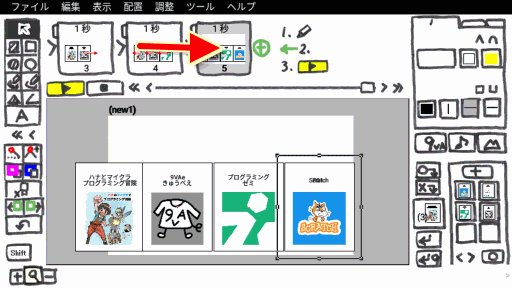
- ページの右側の「+」(下図F)をタッチ。メニューから「続きのページを作る」。これで下図のように3ページができます。

- 登録した4位のパレット(上図G)をタッチ。メニューから「選択する」を実行。
- シフトボタン(上図H)をタッチ。
- 選択枠の中心「+」(上図I)を右側にドラッグ。4位の画像を5位の右側に配置します。
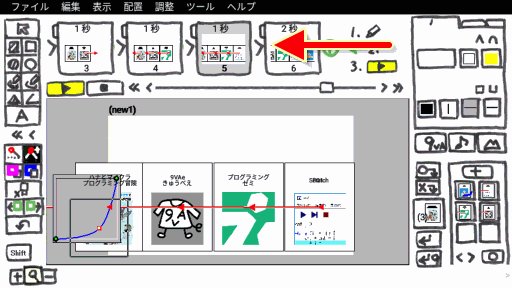
- 2ページ(上図J)をタッチして2ページに移動。4位のアニメキャストが選択されています。
- 重なりを下げるボタン(上図K)をタッチ。4位のアニメキャストを5位の下に隠します。
- 登録パレット(上図L)をタッチ。メニューから「ゆっくり動き出すグラフ」をタッチ
- グラフの点(上図M)をドラッグして右下に移動させます。プレイボタンで動きを見てみましょう。
 メモ:登録しておけば、重なった図形でも簡単に選択できます。シフトボタンを押した状態で移動させると、縦横に移動できます。
メモ:登録しておけば、重なった図形でも簡単に選択できます。シフトボタンを押した状態で移動させると、縦横に移動できます。

10. 4位、3位、2位を複製し、3位、2位、1位を作る
上と同じ方法を繰り返して3位、2位まで作成します。(1)同じ位置に複製(2)登録パレットに登録(3)別のアニメにして修正(4)中身を次のランクに変更(5)元のアニメに戻る(6)続きのページを作る(7)シフトを押して右側に移動。これを繰り返すと下図のようになります。右側にはみ出したら全体を左側に移動しましょう。

- 左上からドラッグ(下図N)して4つのランクを全部選択。
- シフトボタン(下図O)をタッチ。
- 選択枠中心の「+」を左側にドラッグ(下図P)

- 4ページ(上図Q)をタッチして前のページに移動。
- 登録ボタン(上図R)をタッチし、メニューから「追加登録する」。これで全部が登録されます。
- 登録ボタンをもう一度タッチ(上図S)し、メニューから「ゆっくり動き出すグラフ」をタッチ。
- 動きグラフの点(上図T)を右下に移動。
- 同じように最後のページの2位を複製して1位のページを追加しましょう(下図)
- 最後のページの時間(下図U)をタッチ。メニューから「1秒長くする」をタッチして2秒にします。
- プレイボタンで動きを見てみましょう。

11. 背景に色をつける
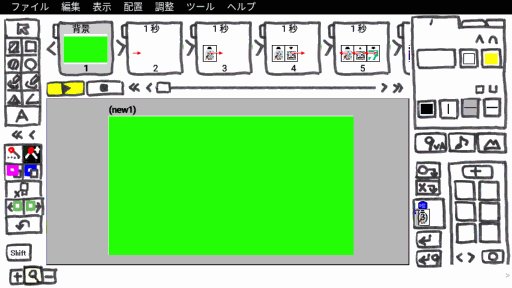
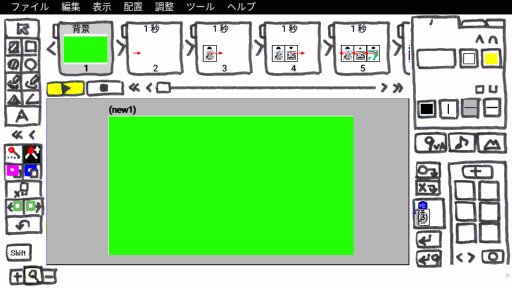
- 背景に色を付けるには、先頭ページにグリーン背景をいれるのが簡単です。先頭ページ「<<」ボタン(上図V)をタッチして先頭ページに移動
- ページの左側の「<」ボタン(上図W)をタッチ。メニューから「グリーンの背景を入れる」をタッチ。下図のようになります。
- グリーンの四角をタッチして、塗色ボタンをタッチすれば、好きな色に変更できます。
- プレイボタンで動きをみてみましょう。ここでコマ落ちしても、アニメGIF出力すれば、なめらかに動きます。
 メモ:背景ページは、その後に続くすべてのページの背景に表示されます。
メモ:背景ページは、その後に続くすべてのページの背景に表示されます。

アンドロイド版の文字が最前面に出る制限
- 現在のアンドロイド版・CromeBook版9VAeは文字が最前面に表示されるという制限があり、図形の下に隠れた文字が見えてしまいます。
- これを防ぐためには、(1)隠れた文字を透明にする。(2)文字の下に文字が隠れている場合、上の文字を選んで塗り色をつける。
- 文字の背後に塗色をつけると、文字の背後に文字枠がつきます。文字枠は背後の文字を隠すことができます。短い文字の前後に空白をつければ文字枠を広げることができ、それで下の文字を隠すことができます。
- パソコン版、iPhone/iPad版ではこのような制限はありません。
12. アニメGIF / 動画(MP4)出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
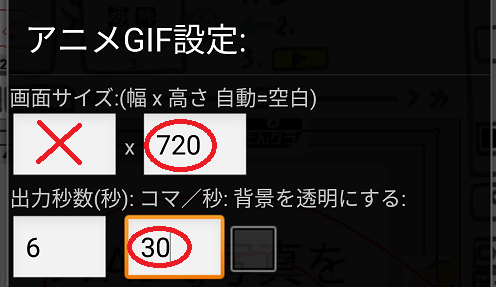
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンで出力されます。
-

ezgif サイトで、アニメGIFをMP4動画に変換
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:9VAeは、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。iPhoneを使った音入りアニメの変換方法はこちら
メモ:9VAeは、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。iPhoneを使った音入りアニメの変換方法はこちら
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材も作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
13. サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。