せりふに合わせて口パクする動画を作る方法を説明します。作業時間は10分ぐらいです。X(Twitter)用動画、歌詞動画作成に便利。自作キャラクタを口パクさせる方法はこちら。イラストを動かす方法。歌詞動画の例。しゃべる解説はこちら。


内容:10分程度
- 「1.」で書き順アニメの準備(1)
- せりふの文章をいれる(2)
- 吹き出しをいれる(3)
- 9VAeにSVGキャラクタを読み込む(4、5)
- 口パクをつける(6)
- アニメGIF出力(7)
- Twitterに投稿(8)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:9VAeきゅうべえダウンロード
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
■ 無料口パク素材
- ミク うさぎ
 、 ミク うさぎ VR めがね
、 ミク うさぎ VR めがね
- かわいい虎
 、 黒板で説明する少女
、 黒板で説明する少女 、 指差す少女
、 指差す少女 、 すいか割り
、 すいか割り 、 コロナたたき
、 コロナたたき 、 ほうきと歌う
、 ほうきと歌う 、 ハロウィーン
、 ハロウィーン 、 困った!
、 困った! 、 クリスマス
、 クリスマス 、iPad少女
、iPad少女
- その他(9vae@wiki)、★自作する方法
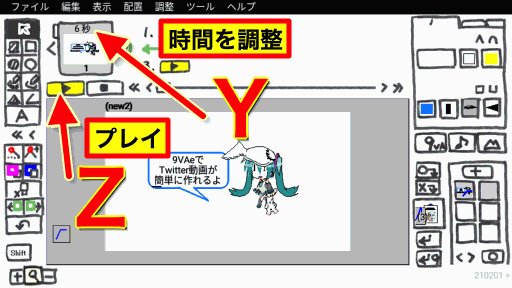
以下の説明では、図のABCDの順番に操作してください。
1.9VAeの「1.」を押して、ひとコマアニメ作成開始
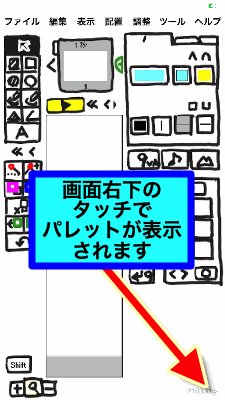
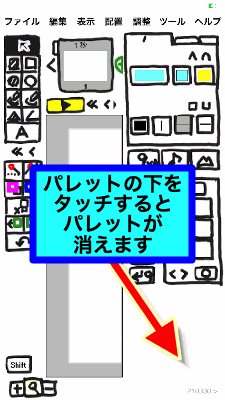
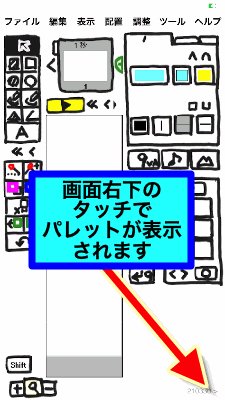
- 9VAeのバックが黒い場合、「表示メニュー」から「ダークモード」でバックを白にできます。ここでは、バックが白で説明します。iPhone版9VAeの場合、パレットの下をタッチすればパレットが消え「1.」がタッチできます。

- 何も入力されていない状態で「1.」(下図B)をタッチすれば「書き順アニメの作り方、線を書いたあともう一度「1.」を押してください」と表示されます。「OK」を押してください。文字や絵が順番にでてくる「ひとコマアニメ」作成モードになります。
- もし「書き順アニメの作り方」が表示されなければ、「ファイルメニュー」の「新規作成」をタッチしてからもう一度「1.」(上図B)をタッチしてください。
 メモ:1コマでアニメをつくるとき、最初に「1.」を押します。
メモ:1コマでアニメをつくるとき、最初に「1.」を押します。

2. せりふの文章を入れる
- 文字入力ボタン「A」(上図C)をタッチし、ツィートしたい文章を入力します。
- 文字を入れたあと「1.」(上図D)をタッチすれば書き順アニメが作成され一度再生されるはずです。もし「1.」が見えなかったら、画面右下すみを2回タッチして「1.」をタッチしてください。
これで文字がでてくる動画ができたわけですが、さらに吹き出しや口パクするキャラクタをつけてみましょう。なお、文字の先頭に「#」があると、特別な意味になり、動きません。「#」の前に半角スペースをいれてください。
 メモ:最初に「1.」を押して、最後にもう一度押すと書き順アニメができます。
メモ:最初に「1.」を押して、最後にもう一度押すと書き順アニメができます。
3.吹き出しを入れる
- 文字(下図E)をタッチして文字を選択。もしパレットが見えていなかったら右下すみをタッチしてパレットを表示

- 右側のパレットのタブ3(上図F)をタッチすると、基本図形が入力できます。文字を選んだ状態で、吹き出し(上図G)をタッチすれば、文字の背後に文字の大きさにあわせた吹き出しが入ります。
- 吹き出しを入れたあと、点の選択ボタン(上図H)をタッチ。吹き出しの点(上図I)を外からドラッグして選びます。ドラッグして位置を調整します(上図J)。
- 線の色は、図形タブ1(上図K)をタッチ。線の色ボタン(上図L)で設定できます。線の太さは太さボタン(上図M)で変更できます。

 メモ:何か選んで吹き出しをいれると、吹き出しがサイズ調整されます。
メモ:何か選んで吹き出しをいれると、吹き出しがサイズ調整されます。
文字と吹き出しをグループ化
- 選択ボタン(上図N)をタッチし、画面の外からドラッグしながら 文字と吹き出しを同時に選びます。下図

- 選択枠の中央の「+」(上図O)をタッチ。メニューから「グループ化」をタッチ。 これで、文字と吹き出しがグループ化されます。
- 文字と吹き出しをグループ化しておけば、文字の内容を変更したときに、 文字の外接矩形の大きさの変化に応じて、吹き出しのサイズが変化するため とても便利です。
- 文字の内容を変更したい場合は、文字の上を2回タッチ。パソコン版なら選択してから「Return」キーを押しても 変更できます。上図左下が変更した例です。
- 一度文字の内容を変更して、吹き出しの大きさがかわるか試してみてください。
 メモ:文字と図形をグループ化しておくと、文字変更で図形のサイズもかわります。
メモ:文字と図形をグループ化しておくと、文字変更で図形のサイズもかわります。
4.9VAeきゅうべえにSVGキャラクタを読み込む
- OpenclipartにあるフリーのSVG(miku usagi hat Animation)を読み込みましょう。
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押し(下図P)し、メニューから「コピー」(「リンクアドレスをコピー」)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」(下図Q)を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ(下図R)。
OKをタッチすれば、キャラクタが入力されます(下図)。 - パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリック(下図P)し、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ツールメニュー>9VA/SVG/WMFを入れる」(下図Q)でダウンロードしたSVGファイルを読み込んでください。

5.キャラクタの位置、サイズ調整
- 左下の「ー」(上図S)を何回かタッチすれば全体が見えます。(iPhone版横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。画面右下をタッチすればパレットのON/OFFができます。Android版は回転後、画面タッチで回転します)
- キャラクタを囲んでいる選択枠の角のハンドル(上図T)のドラッグでサイズ変更。中心や枠線(上図U)で移動ができます。キャラクタを文字の右に移動させましょう。
- 左下の虫眼鏡ボタン(上図V)タッチで全体が表示されます。
- 線の太さが太すぎる場合、線の太さボタンをタッチし、メニューの一番下の「太くする・細くする」で調整できます。(イラストの作り方によっては線の太さが変化しないものもあります。)

 メモ:9VAeの出力範囲は「ページ設定」で変更できます。
メモ:9VAeの出力範囲は「ページ設定」で変更できます。
口パク素材
- ローマ字で口パクできるイラスト素材は、SVGイラストから自分で作ることができます(作り方はこちら)。
- 9VAe@wikiに口パク素材のリストがあります。 自作した口パクイラストをこちらに登録してもよいでしょう。
 メモ:口パク素材はOpenclipartにあります。9VAeでいくらでも自作、修正できます。
メモ:口パク素材はOpenclipartにあります。9VAeでいくらでも自作、修正できます。
6. キャラクタに口パクをつける
キャラクタは何も設定しなければ「んあいうえお」としゃべっています。これをせりふにあわせて口パクさせましょう。
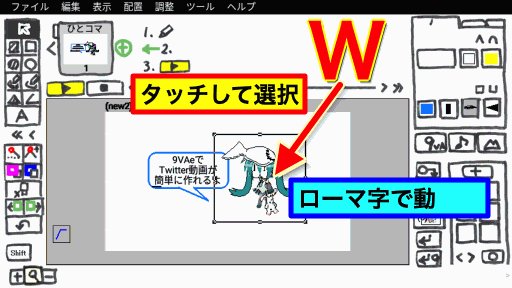
- キャラクタ(下図W)をタッチして選択。選択枠の中心メニュー「+」(下図W)から「ローマ字で動かす」を実行。

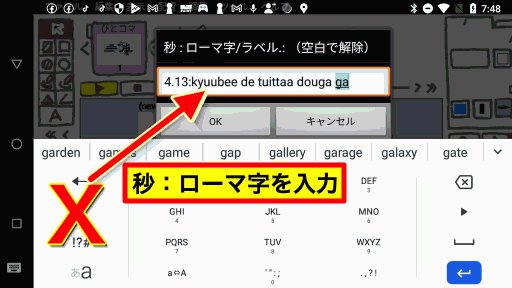
- 「4.13:kyuubee de tuitter douga ga.... 」とせりふをローマ字で入力してください。これの意味は
- 最初の「4.13:」は4.13秒でしゃべるという意味です。秒数は「ひとコマ」機能で設定されたページの時間が初期設定されています。
- それにつづくローマ字がしゃべる言葉で、これにしたがって口パクします。「.」は口を閉じた状態を表します。
- 読み込んだ miku usagi がローマ字で口パクできるのは、SVGの中に「.aiueo」の順番に口の形が登録されているからです。アニメキャストの中身については、あとで説明します。口パクするキャラクタの作り方はこちらをご覧ください。
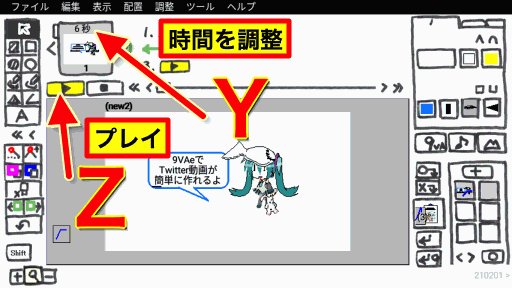
- ページの上の時間(上図Y)をタッチし、時間を調整してください。
- プレイボタン(上図Z)でアニメーションが再生できます。

 メモ:アニメキャストの中のページが「んあいうえお」の順番にならんでいると、ローマ字にあわせて口パクします。記法は「秒:ローマ字」。ローマ字の時間がページの時間より短ければ最初の一部しか再生しません。
メモ:アニメキャストの中のページが「んあいうえお」の順番にならんでいると、ローマ字にあわせて口パクします。記法は「秒:ローマ字」。ローマ字の時間がページの時間より短ければ最初の一部しか再生しません。
7. アニメGIF / 動画(MP4)出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では「9VAe」または「9VAe(Dangla/Pro)」フォルダに保存されます。
- ファイルメニュー>「アニメGIF出力」「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。

アニメGIFをMP4動画に変換
- アニメGIFを、ezgif.comでMP4動画に変換できます。Androidの場合、PowerDirectorならアニメGIFを直接読み込めます。
- アニメGIFを変換する場合、変換サイト:GIF to MP4 - Ezgif.com を開く
- 「ファイルの選択」ボタンで、出力したアニメGIFを選び、「Upoad!」ボタンで送信。
- 「Convert GIF to MP4!」ボタンでMP4動画に変換
- 「Save」ボタン(フロッピーディスクアイコン)でMP4動画をダウンロード
- ダウンロードフォルダにダウンロードされます。
 メモ:Mac / iOS / Android 版は、MP4動画が直接出力できます。Windows / Linux版は FFmpeg を使ってMP4動画が作れます。
メモ:Mac / iOS / Android 版は、MP4動画が直接出力できます。Windows / Linux版は FFmpeg を使ってMP4動画が作れます。
8.Twitter に動画を投稿
TwitterアプリからアニメGIFを投稿すれば動画になります。カメラロールからTwitterに投稿すると静止画になるので注意。
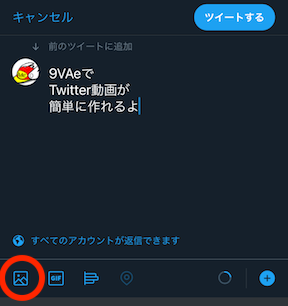
- Twitterアプリの投稿ボタン「+羽ペン」をタッチ。
- 文字は9VAeの文字からコピーペーストしてもよいでしょう。

- 作成したアニメGIFは左側の写真ボタン(上図)から選択します。もしGIFが表示されなかったら、Twitterアプリの許可設定を「すべての写真が見える」よう変更してみてください。下図は作成したアニメGIFを選んだところです。

-
「ツイートする」ボタンで投稿できます。
 メモ:Twitterアプリから、アニメGIFを投稿できます。
メモ:Twitterアプリから、アニメGIFを投稿できます。
9VAeを使えばTwitter動画がすぐ作れる
- 9VAeきゅうべえを使えば、Twitter動画が簡単に作れます。作成した9VAeデータはそのままテンプレートになり、文字を入れ替えて、簡単に別の動画が作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材が作れます。動画作成にご利用ください。
- TikTok や Youtube に投稿するには、MP4動画にします。
|
サービス |
MP4 |
アニメGIF |
|---|---|---|
|
OK |
X |
|
|
OK |
||
|
OK |
投稿できるが静止画になる |
- 9VAeは下のような特長をもった商用利用可能な無料アプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。