クリップスタジオペイント(CLIP STUDIO PAINT) DEBUT/PRO は24コマのアニメーションしか作れません。フリーソフト9VAeきゅうべえと組み合わせて、何コマでも長いアニメーションを作る方法を説明します。作業時間15分くらい。イラストを動かす方法はこちら。パソコン版9VAe、Android版 、iPhone/iPad版でも作れます。しゃべる解説はこちら。

クリスタ以外(FireAlpaca, Krita, GIMP, アイビスペイント)の例も後に書きました。コマ撮り写真でもできます。指定したフレームに音も入れられます。
9VAeを使った他のアニメの作り方はこちら。9VAeの質問はこちら
内容:15分程度
- クリップスタジオペイントで絵を48コマかきます。(1、3)
- 連番PNG出力します。(2、4)
- 9VAeに連番画像を入力します。(5)
- アニメGIF / 動画の作成
- クリスタ以外(FireAlpaca, Krita, GIMP、アイビスペイント)の例
- パソコンからスマホ版9VAeへのデータ転送
- [サンプルデータがほしい人はこちら]
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

SVGイラストは形が変形できますが、連番画像の場合は縦横サイズを変更できます。
以下の 説明図のABCDEの順番に操作していきます。
1.CLIP STUDIO PAINT で絵を描く
ほかのソフトで連番画像を作った場合は、5からはじめてください。
- CLIP STUDIO PAINT のファイル メニューから「新規...」をクリック

- 「うごくイラストを作る(上図A)」にチェック
- セルの枚数を「24」(上図B)に変更し、OKボタン(上図C)をクリック。タイムラインに24コマ表示されます(下図)。とりあえず絵をかきましょう。ここでは数字1を書きました。タイムラインの上(下図D)をクリックすると2コマめに移動します。

-
24コマ、適当な絵をかきましょう。再生ボタン(下図E)をおすとアニメーションします。

 メモ:とりあえず24コマ描いてみましょう
メモ:とりあえず24コマ描いてみましょう
2.アニメーションを連番出力
- ファイルメニューから「アニメーション書き出し>連番画像...」をクリック。

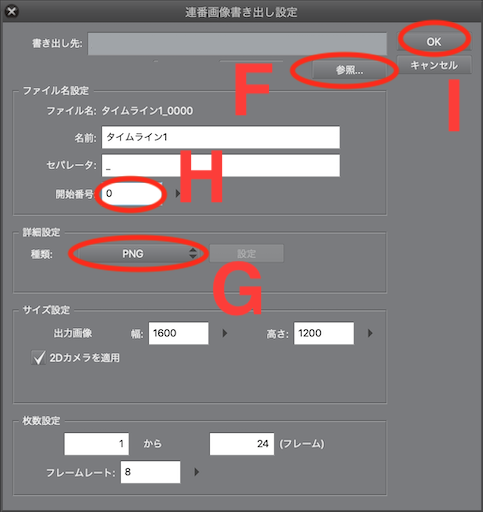
- 「参照」(上図F)で保存場所を設定。●iPad版の場合は「OK」ボタンのあと、「このiPad内>9VAe(Dangla/Pro)」を設定して保存すれば、9VAeフォルダの中にタイムライン名のフォルダを作成して保存します。
- 「詳細設定」の「種類」(上図G)を「PNG」に設定
- 開始番号(上図H)は「0」(0でもできますが、1のほうがわかりやすいです)
- 枚数設定を「1」から「24」フレームで「OK」ボタン(上図I)。これで24コマ出力されます。
- ファイルメニュー、「保存」でここまでの作業を保存しておきましょう。
 メモ:PNGで24コマ連番出力
メモ:PNGで24コマ連番出力
3.続きの24コマを描く

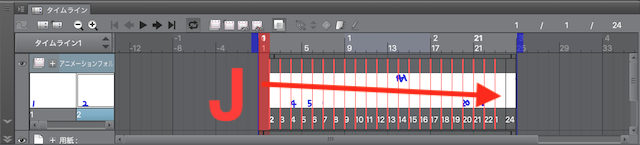
- タイムラインの1から23までをドラッグ(上図J)して選択、右ボタンメニューから「削除」をクリック。これで1から23フレームが削除されます。

- 1フレーム(上図K)をクリックし、「新規アニメーションセル」ボタン(上図L)をクリック。24フレームが透けてみえるので、続きの絵(25番め)を描く。
- 2フレームをクリック、「新規アニメーションセル」ボタン(上図L)をクリックして絵を描く。これを24フレーム(48番め)まで続ける。

- なお、タイムラインの下の「用紙レイヤ」を右ボタンでクリックし、「レイヤを削除」を実行すると、用紙が透明の連番PNGが出力できます。9VAe、Mac版は連番PNGの透明処理ができますが、Windows版は透明処理ができません。
 メモ:さらに24コマ描きましょう
メモ:さらに24コマ描きましょう
4.開始番号を変更して続きを連番出力
- ファイルメニューから「アニメーション書き出し>連番画像...」をクリック。
- 「詳細設定」で種類を「PNG」に設定
- 開始番号「24」に変更。(1から始めた場合は25)
- 枚数設定を「1」から「24」フレームで「OK」ボタン。これで続きの24コマが出力され、連番画像が48コマ作成できました。
- ファイルをいったん保存しておきましょう。
- このようにすれば、CLIP STUDIO PAINT DEBUT/PRO で何コマでも連番画像を作成できます。
 メモ:続きの連番出力。この要領で何コマでもつくれます。
メモ:続きの連番出力。この要領で何コマでもつくれます。
5.9VAeで連番画像を読み込み、ページの秒数を設定
- 9VAeきゅうべえを起動

- 画像入力ボタン(上図M)をクリック。CLIP STUDIO PAINTで連番出力した最初の画像を選んで入力。●パソコン版は、連番出力設定画面の上に表示されてるフォルダから最初の画像を選んでください。●iOS版は、メニューから「9VAeフォルダから」をクリックし、CLIP STUDIO PAINTで作成したサブフォルダを選んでください。
- 「連番入力イメージの確認」があるので「はい」をクリック。これで、9VAeに連番画像が入力されます。
- 画面には1枚しか表示されませんが、プレイボタン(上図N)をクリックすれば、アニメーションが見えるでしょう。★古いバージョンの9VAeでは、連番画像が1ページに1枚読み込まれるため9枚しか読み込めません。最新バージョン(0.7.3以上)を入手してください。
- ページの時間(上図N)をクリックし、「1秒長くする」をクリックすれば、2秒になります。2秒間で48フレームなので、秒24フレームのアニメーションになります。プレイボタン(上図O)で再生します。
- ページを2秒に設定すれば、連番画像が2枚でも1000枚でも2秒で再生されます。
- すぐ、動画出力したい場合は、■動画出力にすすんでください。
- 編集画面では、パソコンの描画性能に応じて、コマが間引きされて再生されます。アニメ出力すれば正しく出力されます。

 メモ:先頭の画像をいれると連番画像が9VAeにはいります。ページの時間が再生時間になるので、自由に時間を設定してアニメーションがひとまず完成!あといろんな編集が9VAe上でできます。
メモ:先頭の画像をいれると連番画像が9VAeにはいります。ページの時間が再生時間になるので、自由に時間を設定してアニメーションがひとまず完成!あといろんな編集が9VAe上でできます。
ここからアニメーション作成に役立つ9VAeの機能をいくつか説明しましょう。
6.画面サイズを画像にあわせる方法
9VAeの画面サイズを、画像に合わせるには次のようにします。
- ページメニュー(スマホ版の場合はファイルメニュー)から「ページ設定」で、縦横サイズを変更できます。
- 画像を選んで、選択枠中心の「+」(下図P)をクリック。メニューから「ステージの大きさにする」を実行。これで、画像が画面全体にレイアウトされます。
- 中心の「+」(下図Q)をもう一度クリック。メニューから「ページを画像に合わせる」を実行。これで、画面サイズが画像サイズになります。
- 左下の虫眼鏡ボタン(下図R)で全体が表示されます。

 メモ:画面サイズはいつでも変更できます。
メモ:画面サイズはいつでも変更できます。
7.動きグラフで速度を調整
- 画像を選んで、右側の登録+ボタン(上図S)をクリックすれば、登録パレットに画像が登録されます。
- 登録されたパレット(上図T)をクリック。メニューから「ゆっくり動き出すグラフ」をクリック。
- ページの時間(上図U)をクリックし、4秒ぐらいにしてプレイボタン(上図V)で再生してみてください。最初はゆっくり、だんだん速く再生されることがわかります。グラフの点を移動したり、点を追加して、自由に動きを調整できます。

 メモ:登録すると動きグラフがつけられる。細かい調整ができます。
メモ:登録すると動きグラフがつけられる。細かい調整ができます。
8.指定したフレームに音をいれる
フレームを指定した処理もできます。10と書いたフレームに音を入れてみましょう。
- ページの右側の「+」(下図W)をクリック。メニューから「続きのページを作る」を実行。これで、1ページの内容が2ページにコピーされます。
- 画像を選択し、選択枠の中心の「+」(下図X)をクリック。メニューの「連番(?)ー(?)」をみてください。2ページに表示される連番画像の開始番号と終了番号が表示されています。この項目をクリックしてください。
- 開始番号と終了番号を指定する画面が表示され、数値(−1、−1)がはいっているはずです。−1は自動設定で、各ページの時間と画像の枚数から、そのページで再生される番号が計算されます。
- 開始画像を「9」(1からはじめた場合は10)、終了を「−1」に設定してください。「10」と描いた画像が見えるはずです

- ここに音を入れてみましょう。音を入れるボタン(上図Y)をクリック。メニューから「効果音を入れる」をクリック。好きな音のファイルを選んでください。MP3、WAVファイルが指定できます。ここでは、パソコン版の「example」フォルダ>「simple01」の中にある「guitar-f.mp3」を入れました(上図Y)。(スマホ版では、ヘルプメニュー>リミックスをいったん保存すれば、9VAeフォルダの中に guitar-f.mp3ができます。)
- 2ページの時間(上図Z)をクリックし「6秒」にしました。
- これでアニメーションは全体が10秒、先頭から4秒後に、0009 の画像が表示され、同時に音(guitar-f.mp3)が鳴ります。最初の4秒は、0000から0008 までの画像が動きグラフによって、だんだん速くなります。4秒から10秒は、0009 から 0047(最後)まで均等に表示されます。
- もし最後のコマを2秒間表示させたければ、さらに続きのページを作成し、連番開始番号に「47」を設定し、ページの時間を2秒にすればよいです。全体の再生時間を10秒にしたければ、2ページの時間を2秒減らします。1ページに文字を入れれば、4秒間文字が表示されます。
このように、タイムラインなしで簡単にアニメーションが調整できます。
- 編集画面では、パソコンの描画性能に応じて、コマが間引きされて再生されます。アニメ出力すれば正しく出力されます。
 メモ:連番画像は中心メニューからすきな場所を指定できる。音を鳴らすには音ファイルをページに入れます。
メモ:連番画像は中心メニューからすきな場所を指定できる。音を鳴らすには音ファイルをページに入れます。
9.リンク切れの修復
- 連番画像を9VAeに読み込むと、先頭の画像以外は、連番画像が保存されたフォルダの場所しか記憶しません。9VAeのデータだけ他のパソコンに移動すると、画像がリンク切れになり、下のように赤く表示されます。
-
この場合、新しいパソコンにも画像を全部コピーし、つぎのようにしてリンク切れを修復します。
- リンク切れの画像を選択。選択枠中心の「+」をクリック。メニューから「絵・写真の変更」をクリック。最初の番号の画像を選んで「OK」をクリックすれば、画像が修復されます。
- パソコン版では、9VAeファイルは連番PNGと同じフォルダに保存し、連番画像といっしょに管理するとよいでしょう。
 メモ:連番画像の中身は9VAeのファイルに保存されないのでリンク切れになると赤い四角になり、リンク切れのファイル名が表示される。中心メニュー「絵・写真の変更」で修復します。
メモ:連番画像の中身は9VAeのファイルに保存されないのでリンク切れになると赤い四角になり、リンク切れのファイル名が表示される。中心メニュー「絵・写真の変更」で修復します。
■ 動画出力
-
ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では、「9VAe」フォルダに保存されます。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFまたはMP4動画を作成します。画面サイズやコマ数を大きくすると出力に時間がかかります。
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:9VAeはMP4が出力できます。アニメGIFは ezgif でMP4に変換できます。
メモ:9VAeはMP4が出力できます。アニメGIFは ezgif でMP4に変換できます。
動画編集ソフト
動画編集ソフトを使えば9VAeで作成したアニメーションを動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
作り方
他のソフトをつかった連番画像の作り方
連番画像を作成できれば、どんなお絵描きソフトを使ってもかまいません。
FireAlpaca
- ファイルメニュー「新規作成」「OK」
- 表示メニューから「アニメーションモード」(または オニオンスキンモード)にする。
- 必要なコマ数だけレイヤを作成。(レイヤメニューから「追加」)
- 各レイヤに絵を描く
- 表示メニュー「自動再生」でアニメ再生
- ファイルメニュー「レイヤーを連番出力」(オニオンスキンモード)
- フォルダを指定すると連番出力できます
Krita
- ファイルメニュー「新規作成」
- 「カスタムドキュメント」「新規作成」
- ウィンドウメニュー「ワークスペース」「Animation」でタイムラインを表示します。
- タイムラインの0フレームを右ボタンでクリック。メニューから「空のフレームを作成」ここに1枚目の絵を描きます。
- タイムラインの次のフレームを右クリック「空のフレームを作成」2コマめを描きます。
- タイムラインの「レイヤ」の一番右側のボタン(0フレームの左側のボタン)をクリックすると、前後のキーフレームが透けて見えます(オニオンスキン)。
- これを繰り返して必要なコマ数の絵を描きましょう。
- プレイボタン(右向き三角)で再生します。
- フレームレートの数字(最初は24)を小さくすればゆっくり動きます。
- 終了フレーム(最初は100)を描いた絵の枚数にすれば、繰り返します。
- ファイルメニュー「アニメーション出力」。「Image Sequence」にチェック、「連番画像の保存場所」にどこに保存するか設定して「OK」で連番画像ができます。
GIMP その他、お絵描きソフトは1コマずつファイル名を連番にして保存
- GIMPのレイヤをつかってアニメーションを入力するには次のようにします
- 必要なコマ数だけレイヤを作成。(レイヤメニューから「新しいレイヤの追加」)
- レイヤ名の最後に「(replace)」を追加してください。
- レイヤに絵を描く
- フィルタメニュー「アニメーション」「再生」でアニメ再生。もしレイヤ名の最後に(replace)がないと、絵が書き加えられていくアニメーションになります。
- GIMPは、アニメGIF作成の機能がありますが、標準で、連番出力はないようです。ファイル名を順番に変えて1コマずつ保存してください。
アイビスペイントなど、スマホ版お絵描きソフトは9VAeサブフォルダに連番にして保存
- アイビスペイントのような1枚の絵をつくるソフトでは連番出力ができません。9VAeに連番保存用のフォルダを作成し、その中に1枚ずつ画像を保存してファイル名を連番に変更します。
- 9VAeスマホ版最新版(200703以降)には保存先にサブフォルダを作れるようになりました。9VAeファイルメニュー「名前をつけて保存」。「+フォルダ」を実行し、連番画像を保存するフォルダを作成します。
- iPhone/iPadなら、お絵描きソフトの画像がフォトに保存されるので、フォトから絵を選び「共有」ボタン。「"ファイル"に保存」。「9VAe」フォルダの中の連番用フォルダに保存します。
- Androidなら「Simple File Manager」のようなファイルマネージャーをつかって、「Pictures」フォルダから作成した画像を「9VAe」の連番用フォルダに保存します。
- ファイルマネージャを使ってファイル名を(0001, 0002, 0003..)といった続き番号に変更します(最後の.jpgや.pngなどの拡張子は残しておくこと)iPhoneは「ファイル」アプリで名前変更できます。拡張子は表示されません。連番は0より1以上の数字からはじめたほうがよいです。ファイル名、拡張子は英数小文字が安全です。
- これで9VAeで連番読み込みができます。作成したアニメーションを同じサブフォルダに保存すればリンク切れが防げます。
パソコンからスマホ版9VAeへのデータ転送
- iPhone/iPad版9VAeに転送するには、iCloud 経由が便利です。Windowsのやり方はこちら。Macはすぐ使えます。スマホのiCloud から、ファイルアプリをつかって、9VAeフォルダに転送します。
- Android版9VAeに転送するには、USBケーブルによる転送が便利です。
- ケーブルでパソコンとスマホを接続
- 設定>接続済みのデバイス>USB(ケーブルをつなぐと表示されます)
- このデバイス>ファイル転送
- これで、パソコン側に「内部共有ストレージ」といった名前でスマホ内部が見えるようになります。(「このパソコンを信頼する」という設定が必要かもしれません)9VAeフォルダは、「Download」の中にあります。ここに連番画像がはいったフォルダを転送すれば、Android版9VAeから読み込めます。
- 転送後、パソコンから「MTPの取り出し」でUSB接続を解除します
9VAeを使った連番画像アニメーションの特長
- 文字やイラスト、音、音楽を後から合成できます。
- グラフで微妙な動き調整ができます。
- フレーム数の感覚がない初心者でも簡単に作れます。
9VAeをつかえば動画が自作できる
- 9VAeきゅうべえを使えば、 Openclipart や FreeSVG など、フリーのSVGイラストをつかって踊るキャラクタ素材が作れます。動画作成にご利用ください。
- 長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。