9VAeきゅうべえでダンスアニメーション(関節、ボーンアニメーション)を作る方法を説明します。作業時間は30分から1時間くらいです。写真を動かしたい場合はこちら。ゆっくりボイス動画はこちら。パソコン版9VAe、Android版 、iPhone/iPad版(Ver3.0)でもできます。動画編集用素材にもなります。


内容: 30分から1時間程度
- 手足のパーツをSVGから作ります。(1−12)
- 関節アニメーションするため、ひざの「点を結合」します。(13)
- ポーズをつくります。(16−22)
- 動作はラベルの文字で指定します。(23)
- アニメGIF / 動画の作成(最後)
- [完成データはこちら]
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
以下の 説明図のABCDEの順番に操作していきます。
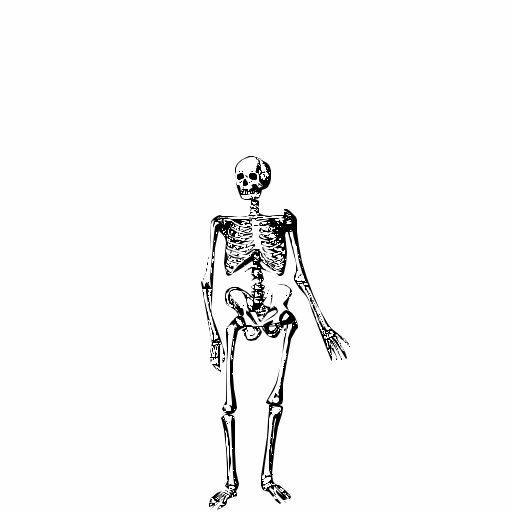
1.9VAeきゅうべえにSVGキャラクタを読み込む
- OpenclipartにあるフリーのSVGキャラクタ(こちら)を読み込みましょう
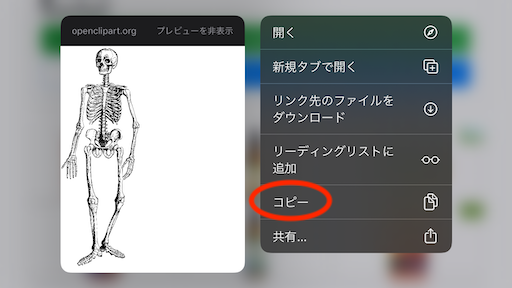
- [スマホの場合] 上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押しし、メニューから「リンクアドレスをコピー」または「コピー」をタッチします。

- 次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「貼り付け」または「ペースト」をタッチ。

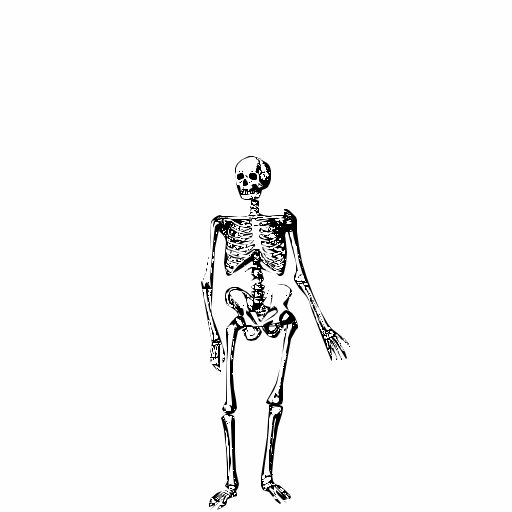
OKをタッチすれば、キャラクタが入力されます(下図)。 - [パソコン版の場合]、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリックし、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込んでください。
- 左下の「虫眼鏡」ボタン(下図A)をクリックすると全体が見えます。(iPhone版の横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。縦型の場合、右下すみ(下図B)をタッチすればパレットが消えて画面が拡大されます。また背景が黒い場合、表示メニュー>ダークモード で、白黒を切り替えできます。)

2.アニメキャストの中身を保存
-
選択枠の中心の「+」(上図C)をクリック。メニューの上から2番目「アニメ(...)を修正」をクリック。アニメキャストの中が開きます。
-
ねんのため「ファイル>名前をつけて保存」で「skeleton.eva」と名前をつけて保存しましょう。「.eva」という拡張子で保存すると高速に保存ができます。
- メニューバー「ファイル>閉じる」をクリック。
- メニューバー「ファイル>開く」をクリック。「skeleton.eva」を開く。
- これをパーツに分解します。

3.パーツ分解の準備
関節アニメーションをつくるために、頭、腕、胴、手足に分解しましょう。そのために次のようにします。
- ページの右側の緑色の「+」(上図F)をタッチ。メニューから「空白ページを作る」をクリック。これで2ページ目ができます。
- 記憶ツールの下の貼り付けボタン(下図G)をタッチ。メニューから「複製する」をタッチ。これで、キャラクタが2ページ目にもコピーされます。ここで「ステージにもどす」でなく「複製する」をつかってください。「ステージにもどす」を使うと1ページのキャラクタと2ページのキャラクタがリンクされ、ページごとに部分削除することができなくなります。
- 「空白ページを作る」(下図F)「複製する」(下図G)を8ページまで繰り返してください(下図)

4.点を削除してパーツをつくる:頭
- キャラクタが選択された状態で「点選択」(上図H)をタッチ。これでキャラクタの点が全て表示されます。
- このページは頭だけ残して他の点を削除しましょう。画面をドラッグして頭以外の点を囲み、削除ボタン(下図I)をタッチしましょう。首から下が消えます。

- 拡大ボタン(下図J)を何回かタッチして拡大
- 首の点を選び(下図K)削除ボタン(下図L)。これで頭ができました。

- iPhone の場合、左の空白(上図M)をタッチするとメニューが出てきます。
5.アニメキャストにする:頭

- 虫眼鏡ボタン(上図N)をクリック。「+」ボタン(上図O)をクリック。これで頭が表示されます。
- カットボタン(上図P)をクリック。頭が記憶ツールにはいります。
- アニメキャストにするボタン(上図Q)をクリック。名前を「head」にしてOKボタン。これで頭がアニメキャスト(パーツ)になります。
- 前のページに移動するボタン「<」(上図R)で7ページに移動しましょう。
6.点を削除してパーツをつくる:左腕
- 7ページは、左腕だけ残しました。
- 「leftarm」という名前でアニメキャストにしました。

7.点を削除してパーツをつくる:右腕
- 6ページは、右腕だけ残しました。
- 「rightarm」という名前でアニメキャストにしました。

8.点を削除してパーツをつくる:胴体
- 5ページは、胴体だけ残しました。
- 胴体は自由変形させることも考えてアニメキャストにはしません。
(1)頭の削除:削除された輪郭の処理
頭を消した後の首の処理を説明します。

- 首の上の点(上図S)を選んで、拡大ボタン「+」(上図T)を何回かタッチ。
- すでに押されている点選択ボタン(左右どちらでもよい、上図U)をタッチ。これで選ばれている点が含まれていない図形の点が表示されなくなり、みやすくなります(下図)。点選択ボタンをもう一度押す操作は便利なのでぜひ覚えてください。

- 上の細かい点(骸骨の歯、上図V)は選んで、削除(上図W)しましょう。
- 次に、輪郭点(上図X)に注目してください。頭の点を削除したために、外側の輪郭の形が失われているようです。点を削除していくと、ときどきこのようなことが起こります。
- その場合、点の追加(上図Y)をタッチし、新しい点を追加(上図Zの位置をタッチ)します。

- 追加した点は曲線になります。上図a のように選んで、パレットのコーナーボタン(上図b)をタッチすれば、尖った点になります。
(2)足の削除:穴の処理を試みたが失敗

- 足と影の点を選んで削除(上図c)すると下のようになります。足の一部の点(下図d)を選んで、点の追加ボタン(下図e)をタッチし、選んだ点以外表示しないようにしました。

-
ここで黒い帯(上図f)ができるのは、ドーナツのような穴ができているためです。この穴を取り除くために、黒い帯の上(上図f)の位置2箇所に点を追加します。

- 追加した2点(上図g)を選び、左下の「Shift」ボタン(上図h)をタッチ(パソコン版ならシフトキーを押しながらでもよい)
- 削除ボタン(上図 i)をタッチ。「穴の点と外側の輪郭上の点を選んでシフト+削除」は特別な削除で、選んだ点の位置で穴と外側の輪郭を結合します。特殊な処理ですが穴を取り除くために必要です。結果、下図のようになります。

- 何もかわりませんでした。穴と輪郭線でなくて同じ輪郭線のようです。こうなると、処理が難しくなります。
- 「表示メニュー>前後のページを重ねて表示」を実行し、4ページの全体像を参考にしながら、画面を拡大し、丁寧に足の点を削除していくしかありません。結果、以下のようになりました。

9.点を削除してパーツをつくる:右足太腿
- 4ページは、右足上だけ残しました。
- 「right leg」という名前でアニメキャストにしました。

10.点を削除してパーツをつくる:右足下
- 3ページは、右足下だけ残しました。
- 「right foot」という名前でアニメキャストにしました。

11.点を削除してパーツをつくる:左足上
- 2ページは、左足上だけ残しました。
- 「left foot」という名前でアニメキャストにしました。
(1)不要な図形を簡単に削除する方法
不要な図形を削除するテクニックを紹介します。

- 不要な図形の一部の点を選びます(上図 j)。
- 点選択ボタン(上図k)をタッチ。これで選んだ点を含んでいない左足上の選択がはずれます。
- もう一度点選択ボタン(上図k)をタッチ。これで不要な図形だけが選ばれた状態になります。
- 削除ボタン(上図 l)をタッチ。不要な図形が削除されます。

12.点を削除してパーツをつくる:左足下
- 1ページは、左足下だけ残しました。
- 「left foot」という名前でアニメキャストにしました。

13. アニメキャストを組み合わせる。回転中心を設定、点を結合
- パーツができたので組み合わせましょう。左足を作ってみます。

- 1ページのページ番号「1」(上図m)をタッチ。メニューから「ページを切り取る」をタッチ。これで1ページが画面右側の記憶ツールにはいります。記憶ツールにいれる方法は、ページを記憶する、切り取る、記憶ツールの上にあるコピーボタン、カットボタンなど、いくつかの方法があります。慣れた方法をつかってください。
- 「ページを切り取る」をすると、2ページが1ページになりますので、貼り付けボタン(上図n)をタッチ。メニューから「ステージに戻す」をタッチしましょう。記憶ツールのアニメキャストが2ページにはいります。(下図)

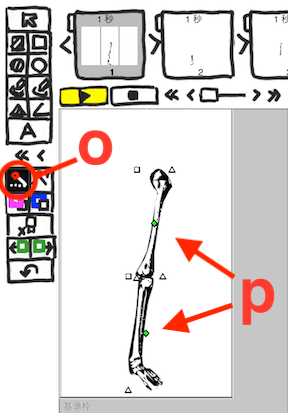
- 2つのパーツを両方選んで「点選択」(上図o)をタッチすると上図のような制御点が表示されます。
- まず中心にある緑の◇(上図p)は回転の中心です。関節アニメーションでは、接続部分で回転するので、緑の◇(上図p)をドラッグして上の回転中心に移動させます。(下図p)
- 次にひざの接続部分の点を囲んで選びます(下図選択枠)。

- 選択枠中心の「+」(上図q)をタッチし、メニューから「点の結合」をタッチします。これで、選んだ点のまわりに青い円がつき、結合されたことを示します。
14. 右足を同じように作る
- 2ページの右足を切り取り、3ページに重ねて、上と同じような右足をつくりましょう。

15. 手足を胴体につける
- 同様に手足を胴体にはりつけます。
- 手足の「ページを切り取る」>記憶ツールに手足がはいる
- 胴体のページに移動
- 記憶ツールの下のボタン「ステージにもどす」
- アニメキャストの回転中心(緑色◇)を接続部分に移動する
- アニメキャストをつないだ部分は、接続部分の点を選んで「点の結合」を設定する。
- 下図のようになりました。アニメキャストの回転中心(緑色◇)は矢印の位置に移動させました。

16. 動かしてみる:画面サイズ変更
- ページサイズを広げましょう。
- スマホ版は「ファイルメニュー>ページ設定」。
- パソコン版は「ページメニュー>ページ設定」です。
- ページ設定を実行ます。サイズは「1300x1300」にしましょう。9VAeは出力時にサイズを自由に設定できるため、縦横比率以外、数値にあまり意味はありませんが、1600以下の数値にしたほうが編集がやりやすいです。
- 全体を選んで中央に移動させましょう。表示メニューから「グリッドを表示」を実行すると中心から格子模様が表示されます。

- 左上に基準枠がはいっていますが、今は無視してかまいません。
17.動かしてみる:続きのページを作成して、右手をあげる
右腕を上にあげてみましょう。
-
ページ右側の「+」(上図r)をタッチ。メニューから「続きのページを作る」
-
右腕を選ぶ(下図)
-
選択枠の角の■(4隅どこでもよい、下図 s)をタッチ。メニューから「中心点を移動」をタッチ
-
画面をタッチして、回転の中心点「+」を肩の位置(下図 t)に移動させます。

-
もう一度、選択枠の角の■(上図 s)をタッチ。メニューから「回転」をタッチ
-
画面をドラッグすると、(上図 t)を中心に手が回転しますので、上にあげます(下図)。
-
プレイボタン(下図u)をおして手があがるところをみてください。

-
回転中心の「+」(上図t)をタッチ。メニューの「支点をまわる角度」をみてください。これタッチし数字を変更すれば、腕の角度が変わります。もし、360度に近い値なら0度に変更してみてください。逆に0度に近い値なら360度にしてみましょう。プレイボタン(上図u)で回転方向がかわることを確かめてください。これが関節アニメーションの基本動作です。

18.動かしてみる:左手をあげる
左腕も上にあげてみましょう。回転中心を左肩におき、外側から回転させるようにしてみてください。プレイボタンで動作を確認しましょう。

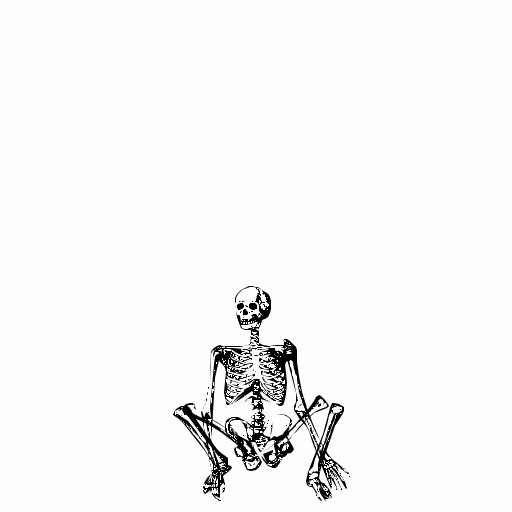
19.動かしてみる:3ページはしゃがむ
1ページを3ページにコピーして、しゃがませてみましょう。
(1)ひざを曲げる
-
1ページのページ番号「1」(上図v)をタッチ。メニューから「ページを記憶する」
-
ページの右側の「+」(上図w)をタッチ。メニューから「記憶したページを入れる」

-
左足の下を選択し、選択枠の角の■(上図x)メニューから「中心点の移動」をタッチ。ひざの位置(上図y)に回転中心を移動。
-
選択枠の角の■(上図x)メニューから「回転」をタッチ。ひざを曲げる(上図)。

-
左足の上下を選択し、選択枠の角の■(上図x)メニューから「中心点の移動」をタッチ。ひざの位置(上図y)に回転中心を移動。
-
選択枠の角の■(上図x)メニューから「回転」をタッチして回転(上図)。
(2)結合した点を1点ずつドラッグで調整
-
右足を同じように曲げました。

-
ところが、ひざの形がくずれてしまいました(上図)。結合されている点がいっしょに動くため 位置関係の変更ができません。
-
そういった場合、下の足を選んで、点選択ボタン(上図z)をタッチ。
-
結合した点でも、1点ずつ(上図ABC)ドラッグすれば、バラバラに動かすことができます。

-
上の足と下の足を選んで回転

-
全体を選んで、選択枠の枠線(下図D)をドラッグして下に移動。プレイボタンで動きをみてください。

20.動かしてみる:4ページはバラバラにしてみる
2ページを4ページにコピーし、ばらばらにしてみましょう。点の結合を解除する方法を説明します。
-
2ページのページ番号「2」(上図E)をタッチ。メニューから「ページを記憶する」
-
ページの右側の「+」(上図F)をタッチ。メニューから「記憶したページを入れる」
-
頭、両腕を身体からいっぱいに離しました。

-
足もばらばらにしようと思えば、点の結合を解除する必要があります。その場合は足を選択し、点選択ボタン(上図G)をタッチ。結合された点を選ぶと、結合された点が選ばれるので、選択枠中心の「+」(上図H)をタッチ。メニューから「点の結合解除」をクリックします。
-
これで足が別々に動かせるようになるので、ばらばらにしました。

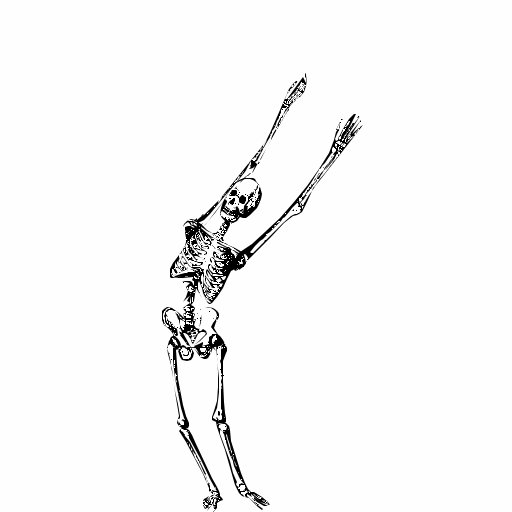
21.動かしてみる:5ページは左に曲げる
2ページを5ページにコピーして、左に曲げてみました。
-
2ページのページ番号「2」をタッチ。メニューから「ページを記憶する」
-
ページの右側の「+」をタッチ。メニューから「記憶したページを入れる」で下図のようになります。

-
両手、頭、胴体をいっしょに選んで、点選択ボタン(上図 I)をタッチ。

-
上図のように、両手、頭、胴体の上半分の点を選択
-
選択枠の角の■(4隅どこでもよい、上図K)をタッチ。メニューから「中心点を移動」をタッチ
-
画面をタッチして、回転の中心点「+」を身体を曲げる中心(上図L)に移動させます。
-
もう一度、選択枠の角の■(上図 K)をタッチ。メニューから「回転」をタッチ
-
画面をドラッグすると、(上図 L)を中心に上半身が回転しますので、左に傾けます(上図)。

-
もうひと工夫しましょう。選択ボタンを押して、全体を選択し、選択枠中心の「+」(上図M)をタッチ。メニューから「ゴム変形」をタッチし、身体をすこし曲げましょう。
22.動かしてみる:6ページは右に曲げる
2ページを6ページにコピーして、右に曲げましょう。
-
2ページのページ番号「2」をタッチ。メニューから「ページを記憶する」
-
ページの右側の「+」をタッチ。メニューから「記憶したページを入れる」
-
上と同じように上半身を回転させ、選択枠中心の「+」メニューからゴム変形を行ました(下図)。

23.文字でコントロール:ラベルをつける
ここまで作成したキャラクタにダンスを踊らせてみましょう。
そのために、各ポーズに半角英語1文字のラベルをつけます。
-
6ページの左上(上図N)をタッチ。メニューから「ラベル入力/変更」をタッチ。「L」と入力しましょう。
-
同じように5ページの左上をタッチ。「ラベル入力/変更」から「R」と入力しましょう。
-
同じように、2ページ「U」、3ページ「D」、4ページ「W」というラベルをつけました。先頭ページにはつける必要ありません(内部的に「.」というラベルが割り当てられます)

24.文字でコントロール:アニメキャストにする
全ページをアニメキャストに変えます。
-
1ページのページ番号「1」(上図O)をタッチ。メニューから「ページの指定ここから」をタッチ
-
6ページ(最後のページ)のページ番号「6」(上図P)をタッチ。メニューから「ページの指定ここまで」をタッチ。これで1ページから6ページまでが選択された状態になります。
-
もう一度ページ番号(選択されたページのどこでもよい。例えば上図P)をタッチ。メニューから「まとめて切り取る」。これで全ページが記憶ツールに入ります。
-
記憶ツールの下の「q」ボタン(下図Q)をタッチ。アニメキャストの名前は「dance」として、OKボタンをタッチするとアニメキャストができます(下図)

25.文字でコントロール:基準枠の調整
上図のように入力されたアニメキャストの選択枠がキャラクタと違う位置に表示された場合、アニメキャストの基準枠の位置を修正すればなおります。次のようにします。
-
選択枠中心の「+」(上図R)をタッチ。メニューから「アニメ(:dance)を修正」をタッチ。これで、アニメキャストの中身が開きます。

-
もし先頭ページが開いていなければ、先頭ページに移動するボタン(上図S)をタッチ。
-
画面左上のアニメキャストの太字の名前「dance」(上図T)をタッチ。メニュ=の一番下の「基準枠の選択」をタッチ。これで基準枠が上図のように選択できます。基準枠はアニメキャストの位置の基準となる枠で、これを変更すると、アニメキャストを使用しているすべての箇所に影響がおよぶため、選択しにくいようになっています。
-
基準枠をキャラクタの位置に移動させましょう。選択枠の枠線(上図U)をドラッグし、右下のキャラクタの上に移動させます。

-
基準枠の修正が終わったら下のアニメにもどりましょう。画面左上の太字の先頭のファイル名(上図V)をタッチ。メニューから「このアニメにもどる」をタッチ。本体のアニメに戻ると、左上の選択枠の中にキャラクタがはいっていることがわかるでしょう。

-
選択枠の枠線(上図W)をドラッグして、中央下に移動させましょう。(上図)
26.文字でコントロール:ラベル文字で踊らせる
いよいよ、アニメキャストをコントロールしてみましょう。
-
アニメキャスト選択枠中心の「+」をタッチ。メニューから「ラベルで動かす」をタッチ
-
ここで「60!.UDUD.LRLRDWW.」と入力してみましょう。すべて半角です。これの意味を説明します。
-
最初の「60!」はテンポでメトロノームと同じです。
-
その後の「.UDUD.LRLRDWW.」が動作の指定で、上で設定したラベルをいれます。「.」は特別なラベルで先頭ページを表します。ちなみに半角英語小文字はローマ字で発音を入力するときに使います。
-
「60!」は1分間に60文字という意味で、数字が大きいほどスピードが早くなります。60では1秒1文字になるため、後ろの文字「.UDUD.LRLRDWW.」が14文字なので、全部再生するのに14秒かかります。
-
アニメキャストを選んだ状態でページの時間(上図Y)をタッチしてください。メニューの一番下に「14秒(アニメキャストの時間)」と表示されるので、これをタッチして14秒に設定してください。
-
プレイボタン(上図Z)をタッチすると以下のように再生されます

さて、先頭においたアニメでは、手を広げたときに、頭が回転して胸の前に落ちて、また戻ります。これの作り方を説明しましょう。アニメキャストの中のラベル「W」のページを修正します。
27.頭の背後に図形を入れる
(1)ラベルWの頭を移動させると胴体が透けてみえる。

- アニメキャストの中を開いてない場合、画面左上の太字のファイル名(上図a)をタッチ。メニューから、アニメキャスト名(dance)をタッチするとアニメキャストの中がひらきます。アニメキャストを選んで、中心メニューから「アニメを修正」でもかまいません。
- ラベル「W」がついた4ページ(上図b)をタッチして、4ページに移動
- 頭を選んで、胴体の上(上図c)に移動させてみてください。骸骨の頭の下に胴体が透けてみえるのがわかります。 これはもともとのイラストが、黒い線だけで書かれているためです。
- 頭を選んだ選択枠の中心の「+」をタッチ。メニューから「アニメ(head)を修正」をタッチ。アニメキャスト(head)が開きます。

(2)頭の輪郭線を選んで背後に図形をいれる。
- 頭を選んで点選択ボタン(上図d)をタッチ。点が表示されます(上図)
- この点の中から外側の輪郭線と思われる点(上図e)を選びます。
- もう一度点選択ボタン(上図d)をタッチ。これで輪郭線の点だけ表示されます。(下図)
- 点を全部選択し、選択枠中央の「+」(下図f)をタッチ。メニューから「点の後ろに図形を入れる」をタッチ。これで選んだ点を囲むように塗りのある図形が背後に入ります。

(3)点を追加して形を整える。
- すこしはみ出した部分があるので、点の追加ボタン(上図g)をタッチ。
- 上図h の場所に点を追加し、形を整えます。(下図 矢印)
- 塗り色のカラーパレット(下図 i)をタッチ。色を白色にします。

- ひとつ上のアニメキャスト(dance)の太字(上図 j)をタッチ。メニューから「このアニメにもどる」をタッチ。骸骨の頭の後ろに胴体が透けて見えなくなりました。アニメキャスト1箇所を修正するとすべてのページの頭の後ろが透けて見えなくなります。余裕があれば手や足の背後にも白い図形をいれておくとよいでしょう。

28.頭を回転させる
(1)支点を回る角度と枠の角度の違い
- 頭を選んだときの選択枠中心「+」をタッチ。メニューをみると、 「枠の角度0度(時計回り)」「支点を回る角度」と2種類の角度が表示されています。
- 支点とは、パーツをつくるときに首の位置に移動させた点で、頭が首の位置を中心に回転するよう設定した点です。何も設定しなければ、アニメキャストは支点を中心に回転します。なお、支点は最初はアニメキャストの中心にあり、その時、「支点を回る角度」は存在しません。
- 2つの角度は回転の中心が異なります。頭が回転するとは、頭の中心のまわりに回転するということなので、メニューから「枠の角度」をタッチし、180度+360度=540を設定してみましょう。これで、頭が逆さを向きます。

- 他のページの頭は0度なので、ラベルWを表示させるときに頭が1回転半回転するようになります。支点をまわる角度もいろんな数値に変更して動きをみてください。
■ 動画出力
-
ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では、「9VAe」フォルダに保存されます。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFまたはMP4動画を作成します。
-
ezgif.com で、アニメGIFをMP4動画に変換できます。まず変換したいファイルを指定
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
動画編集用素材を9VAeで作成
以下のような動画編集ソフトで、動画をつなげていけば長い動画が作れます。音や音楽も入れられます。
|
OS |
9VAeで作成した素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
参考記事
9VAeを使った関節アニメーションの特長
- 操作画面が簡単で初心者向きです。
- アニメキャストの各ページに自分でラベルをつけることができ、ラベル文字で動きを制御できます。ポーズセットを作れば、あとは文字コードの修正でダンス動画がつくれます。
- テンポを音楽のテンポと合わせれば、音楽あわせて踊るダンス動画が作れます。
9VAeをつかえば素材動画が自作できる
- 9VAeきゅうべえを使えば、 Openclipart や FreeSVG など、フリーのSVGイラストをつかって踊るキャラクタ素材が作れます。動画作成にご利用ください。
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
