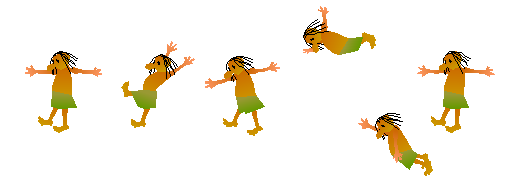
下のアニメーションは 動くGIF素材集の Komori が作成した作品です。この動画の作り方を解説します。9VAeきゅうべえ「ヘルプメニュー>(練習)>カニとたたかう」で中身がみえます


目次
- ■ 9VAeきゅうべえのダウンロード
- サンプルアニメーションの入手
- 形が変わる図形で動画を作成
- 作り方:多角形で形を入力
- グラデーションをつける
- 続きのページをつくる
- 形をかえる
- さらに続きを作って変形
- 時間の調整
- 同じように作成していく
- アニメGIF / 動画(MP4)出力
- Komoriさんの孤島シリーズ
- 9VAeで作れる動画の例
- 9VAeで動画素材を自作しよう
- サムネイル画像の作成
- 9VAeきゅうべえに関する質問
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
サンプルアニメーションの入手
- パソコン版9VAeの場合、exampleフォルダ> komo_island > 05crab.eva
- スマホ版9VAeは、ヘルプメニュー>カニとたたかう(Ver.5.0 211001で追加されました)
- Openclipart (Big crab island animation)からSVGデータをダウンロードできます。
形が変わる図形で動画を作成
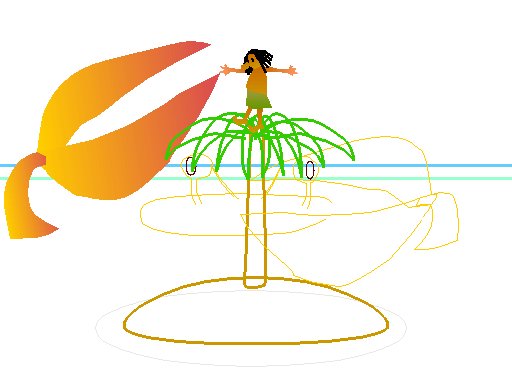
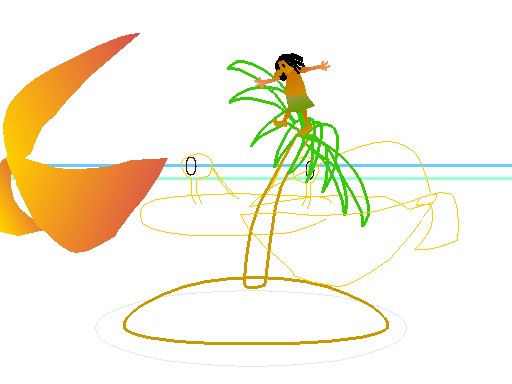
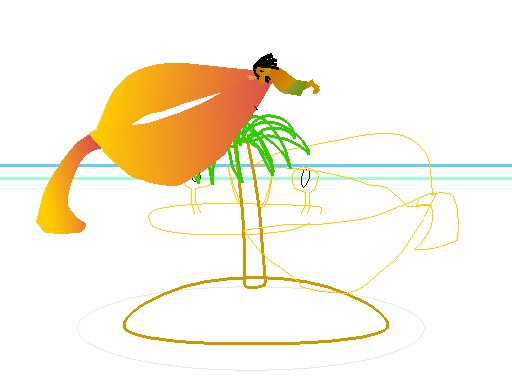
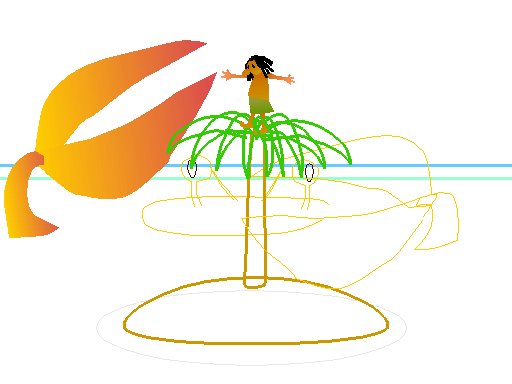
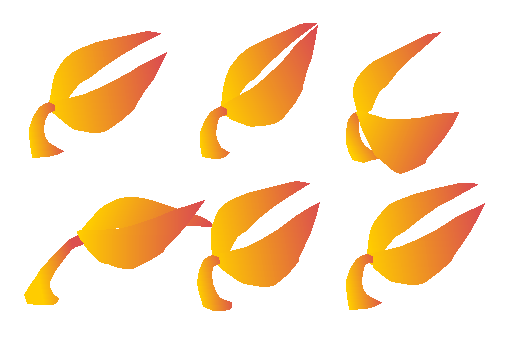
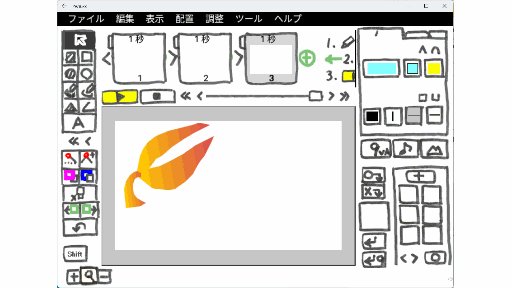
- 上のアニメーションは、形が変化する図形を重ねて作られています。はさみと人以外を線にかえると下のようになります。

- はさみは3つの図形で作られています。それが(1秒)(0.5秒)(1秒)(1秒)(1秒)(0秒)の以下の6ページに描かれています。

- 9VAeはこの6ページの図形から中間の形を自動計算し動画を作成します。6ページは1ページと同じ絵で最初にもどります。


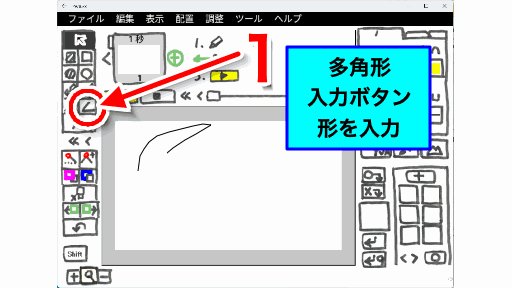
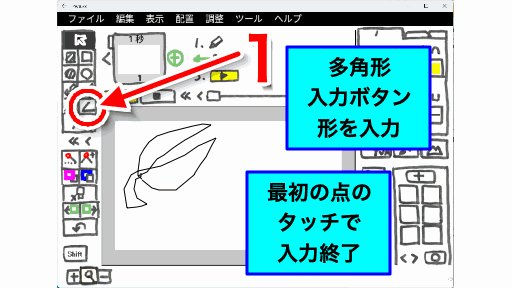
作り方:多角形で形を入力

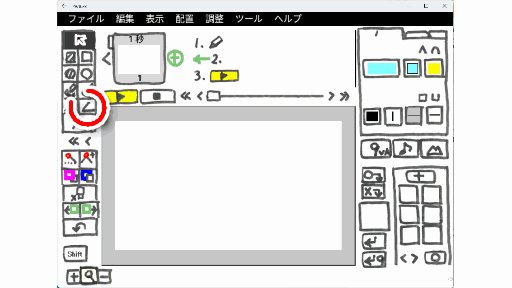
- 多角形入力ボタンを押して、形を入力します。最初の点をタッチすると入力終了します。
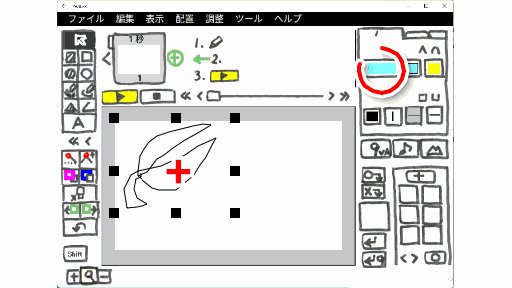
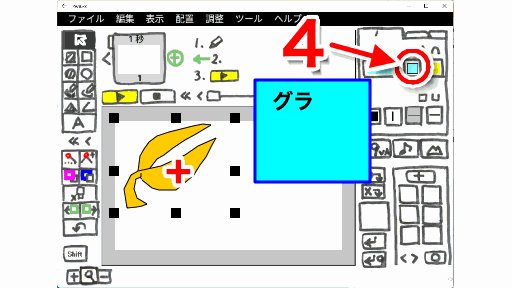
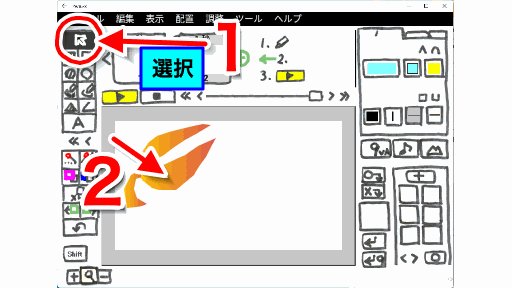
グラデーションをつける

- 選択ボタンをおします
- 外からドラッグして入力した図形を選びます。
- 塗り色1をパレットから選びます。パレットが消えている場合は右下の「もどす」を押します。もう一度押すとパレットが消えます。
- 真ん中のボタンがグラデーションの種類です。横向きにしました。
- 塗り色2を選べばグラデーションになります
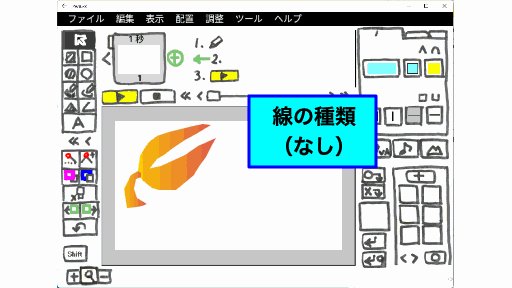
- 下の「線の種類」で(なし)にすると線が見えなくなります
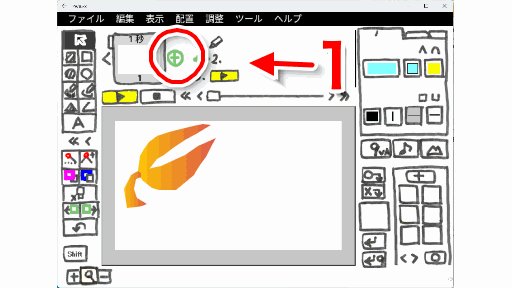
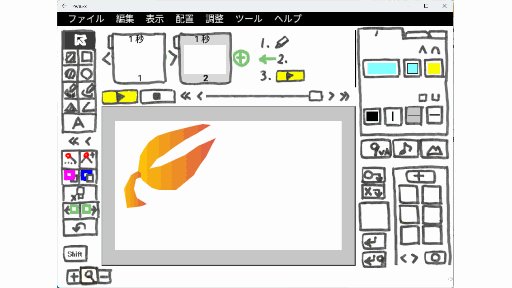
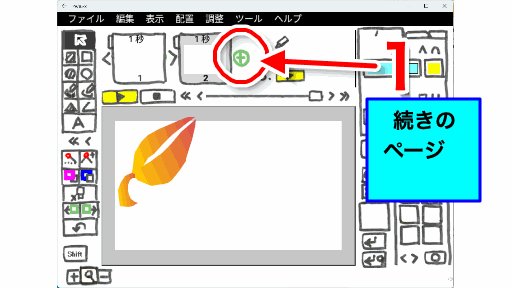
続きのページをつくる

- ページの右側の「+」ボタンのメニューから「続きのページをつくる」で、1ページの内容が2ページにコピーされます。
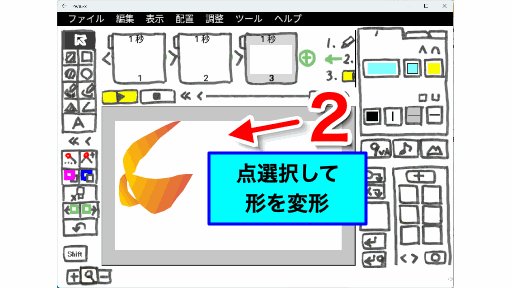
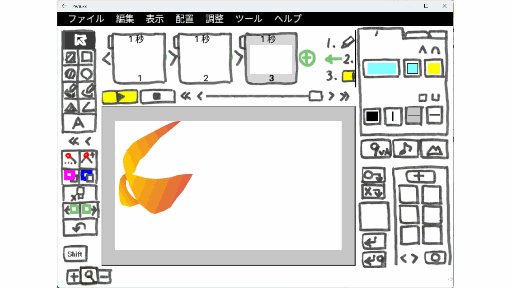
形をかえる

- 選択ボタンを押します
- 外からドラッグして入力した図形を選びます。
- 点選択ボタンを押せば、図形の点が表示されます
- 点をドラッグして形を変えます
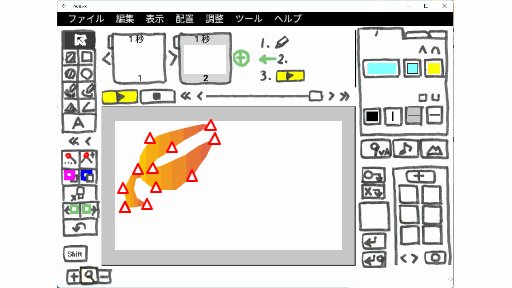
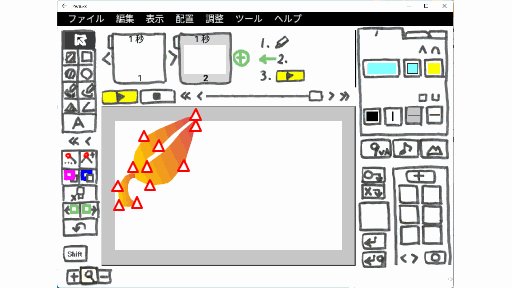
さらに続きを作って変形

- ページの右側の「+」のメニューから「続きのページをつくる」で2ページが3ページにコピーされます
- 点選択ボタンで、点を表示し、点をドラッグして形を変形します
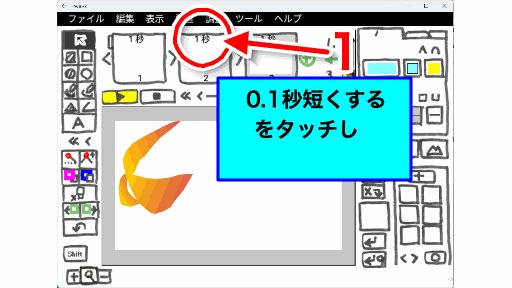
時間の調整

- 2ページの上の時間をタッチし、メニューから「0.1秒短くする」を何回かタッチして、ページの時間を0.5秒にします
- プレイボタンで動きを見てみましょう
同じように作成していく

同じようにして5ページの絵を作りました。
- 1ページのページ番号をタッチ。メニューから「ページを記憶する」
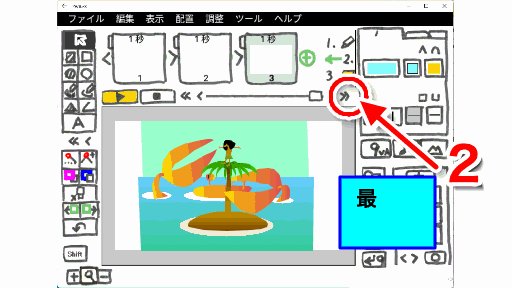
- 最後のページに移動するボタンをおします
- ページの右側の「+」をタッチ。メニューから「記憶したページを入れる」。これで1ページと同じ内容が最後のページに入ります。これでループアニメーションができます。
アニメGIF / 動画(MP4)出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
Komoriさんの孤島シリーズ
- パソコン版の9VAeきゅうべえには、Komoriさんのほかの作品が収録されています。すべて6枚以下のキーフレームで作られています。ご覧ください。
9VAeで作れる動画の例
- 他の作品も紹介します。以下の動画も9VAeきゅうべえで作られています。
- 作成したパーツをアニメキャストにして、多数複製しています。複数のアニメキャストをまとめてアニメキャストにして使っています。
- Komoriさんとどらごんさんが協力してつくった作品
蜘蛛の糸【Two-Piece 作品】 (Komoriとどらごんのユニット)
- なぜキジなのか、作品が作られた経緯がおもしろいです。
救出Part2 Two-Piece(Komoriとどらごんのユニット)
9VAeで動画素材を自作しよう
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
- 9VAeは下のような特長をもった商用利用可能な無料アプリです。
9VAeきゅうべえ 他のアプリ 方式 図形のすべての点の対応関係をもったベクトル方式 タイムラインに画像を並べるビットマップ方式 修正 形を後から自由に修正できる 画像を描き直す 補間 変形した形はなめらかに変化する 形の補間はできない データ量 中間がないので小さい 何枚も画像が必要で重い 階層化 9VAeの中に30階層まで 9VAeがはいる。全て編集できる できても1階層 中身は同時に編集できない
サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。