無料アプリ9VAeきゅうべえを使って、ロック解除の素材動画を作る手順を説明します。作業時間は15分程度です。

ほかの解説動画はこちら。
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SVGフリー素材イラストを読み込む
- 続きを作ってパーツ分解
- 動きをつける
- 背景を作りいらない点を消す
- 動きグラフをつける
- 素材動画出力
- 解説動画の作り方
9VAeきゅうべえとは
- 9VAe は、イラストに動きをつけてオリジナル動画素材が作れる無料のモーショングラフィックスアプリです。この解説も9VAeで作成しました。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
SVGフリー素材イラストを読み込む
鍵のSVGイラストは、以下のフリー素材をつかいましょう。これに動きをつけます。

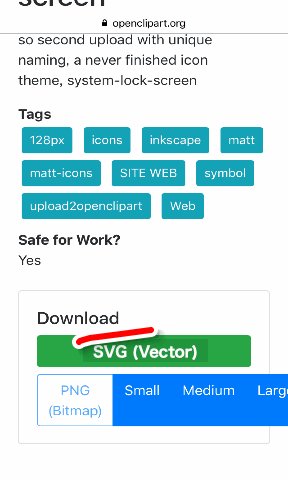
- フリーSVG素材を開いてダウンロードしましょう。
- スマホ版9VAeでは「SVG (Vector)」ボタンを長押しして、SVGのリンクをコピーしましょう。パソコン版ではSVGファイルをダウンロードしてください。
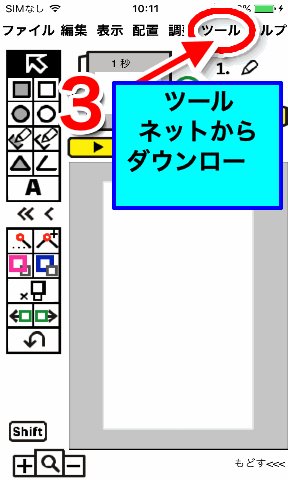
- スマホ版では、ツールメニュー「ネットからダウンロード」を開きます。、SVGのリンクを貼り付けて実行します。パソコン版ではツールメニュー「9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込みます。
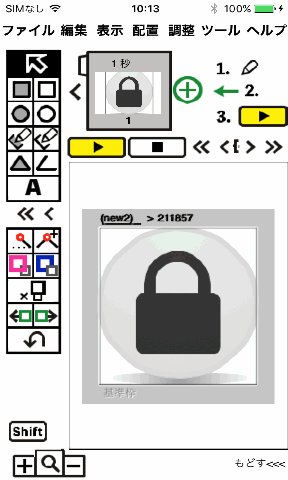
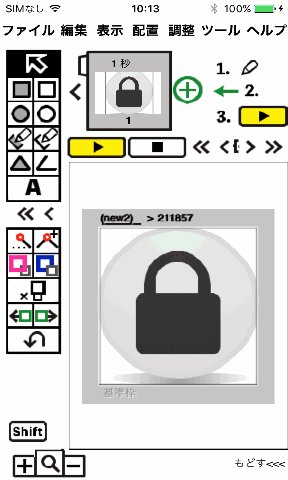
- 読み込んだファイルはアニメキャストという部品になっています。選択枠中心の「+」をクリックし、メニューから「アニメ(の中)を修正」でSVGイラストが修正できます。
・画面の白黒は、表示メニュー「ダークモード」で切り替えられます。
続きを作ってパーツ分解
鍵のイラストからフックだけ取り出します。この操作ができるのが 9VAeのすごいところです。

- ページ右側の「+」をクリックし「続きのページを作る」。1ページが2ページにコピーされます。
- 1ページと2ページの間をクリックし「空白ページを作る」。これで1ページと2ページが切り離されます。
- 3ページをクリックして3ページに移動
- 鍵を選択します。
- 点選択ボタンを押します。鍵の点が表示されます。
- フックに不要な下の点を選びます。
- 削除ボタンで選んだ点を削除。
- フックの穴の下の点を選びます。
- 下の「+」ボタンで拡大。
- 点追加ボタンを押します。
- 線上をクリックして1点追加
- 線上をクリックしてもう1点追加
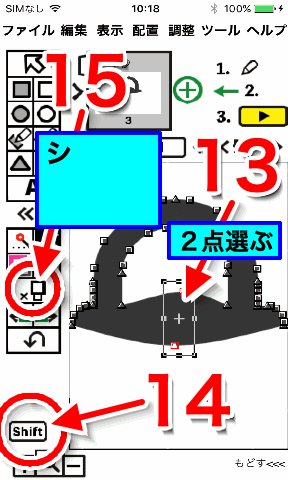
- 外側からドラッグして追加した2点を選びます
- シフトボタンを押します。キーボードのシフトキーを押してもよいです。
- 削除ボタンを押します。シフトを押して削除すると、内側の線と外側の線がつながります。
- 不要な点を選びます。
- 「+」で拡大
- 不要な点を選んで削除
- 右側の不要な点も選んで削除します。
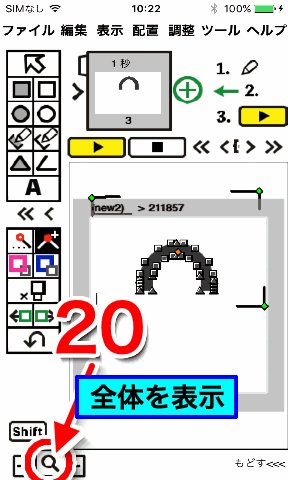
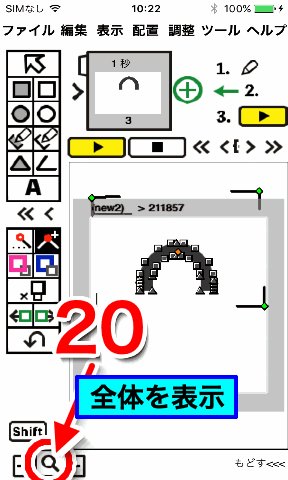
- 虫眼鏡ボタンで全体が表示されます。
動きをつける

- 最後のページの右側の「+」をクリック。「続きのページを作る」。
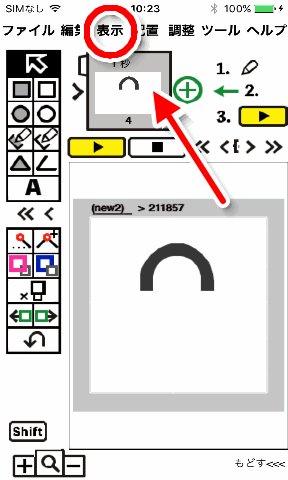
- 表示メニュー「前後のページを重ねて表示」。
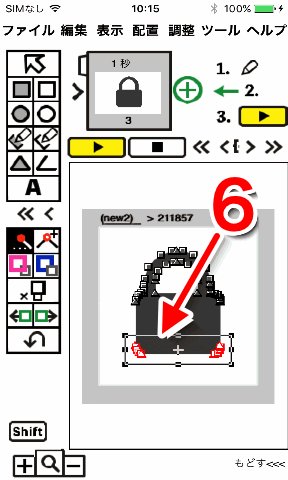
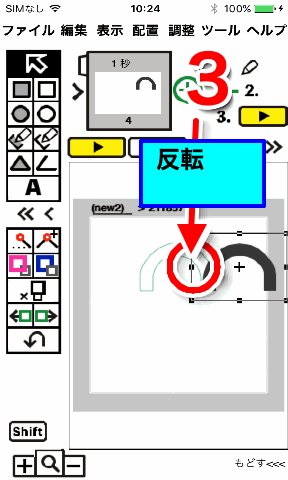
- フックを選んで選択枠の左辺の「■」をクリック。メニューから「反転」。前のページの表示をみてロック解除の状態にします。
- プレイボタンで動きを見てみましょう。
背景を作りいらない点を消す

- 1ページのページ番号「1」をクリック。メニューから「ページを切り取る」。これで1ページの中身がきおくツールに入ります。
- 先頭ページの左側「<」をクリック。メニューから「背景ページを入れる」。先頭ページが背景ページになります。
- パレットが消えている場合は右下の「もどす」をクリック
- きおくツールの下の貼り付けボタンをクリック。メニューから「複製する」。これできおくツールの中身が背景ページに入ります。
- パレットの下をタッチするとパレットが消えます(スマホで画面が小さい場合に使いましょう)。
- 「点選択」ボタン。これで鍵の点が表示されます。
- フックの穴の点を1点だけ選択。
- もう一度「点選択」ボタン。これで、フックの穴だけ選ばれた状態になり、穴の点だけが表示されます。
- 「選択」ボタンでフックの穴だけが選択(点選択ボタンでも同じ)
- 「削除」ボタンでフックの穴が削除されます。
- 鍵を選びます。
- 「点選択」で鍵の点を表示
- フックの点を選び、「削除」ボタンで削除します。
- 不要になった空白ページのページ番号「2」をクリック。メニューから「ページを切り取る」
- プレイボタンで再生してみましょう。
動きグラフをつける

- フックがはいっている2ページをタッチして2ページに移動
- フックを選ぶ
- パレットが消えている場合は右下の「もどす」をクリック
- 右側の「+」で選んだフックを登録
- 登録されたフックをクリック。メニューから「ゆっくり動き出すグラフ」。フックに動きをつけるグラフが入力されます。
- 画面が小さい場合はパレットの下をクリックするとパレットが消えます。
- グラフの線をクリックして点を追加。とがった点△が追加されます
- スマホ版の場合、1点の選択枠の右下をクリック。これで点の形がカーブ(□)に変わります。パソコン版の場合はパレットの「∩」でカーブ点になります。
- プレイボタンで再生してみましょう。グラフの形を変えると動き方が変わります。
素材動画出力
- ファイルメニュー「アニメGIF出力」で、サイズ、秒コマを指定してアニメGIF動画が作れます。背景を透明に設定できます。
- ファイルメニュー「動画出力」で、サイズ、秒コマを指定してMP4動画素材が作れます。背景を透明にしたい場合は、先頭ページに「グリーンの背景を入れる」をいれてグリーンバック動画を作成します。
内容:
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SVGフリー素材イラストを読み込む
- 続きを作ってパーツ分解
- 動きをつける
- 背景を作りいらない点を消す
- 動きグラフをつける
- 素材動画出力
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
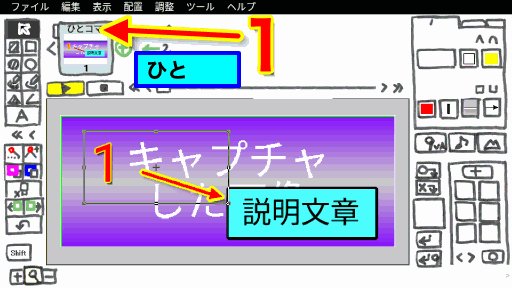
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。