横向き動画を縦動画に変換する方法を説明します。
パソコンやスマホでできます。いらすとやを動かす方法はこちら。音声合成はこちら。

ほかの解説動画はこちら。
内容:
- 1.9VAeきゅうべえのダウンロード
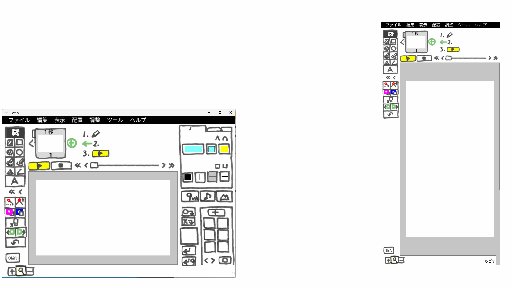
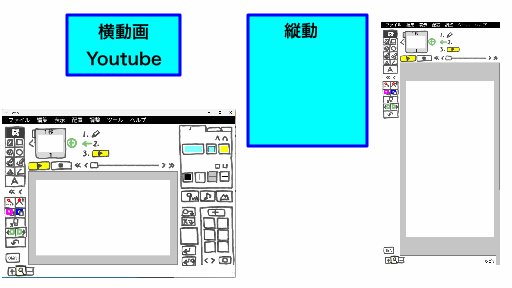
- 2.横向き動画と縦動画
- 3.横画面の動画を開く
- 4.ページサイズを縦型に設定
- 5.背景ページを縦型に変更
- 6.画像を縦に変更
- 7.その他のページの内容を修正
- 解説動画の作り方
1.9VAeきゅうべえのダウンロード
アプリはフリーソフト9VAeきゅうべえを使います。下からダウンロードできます
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

操作方法
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
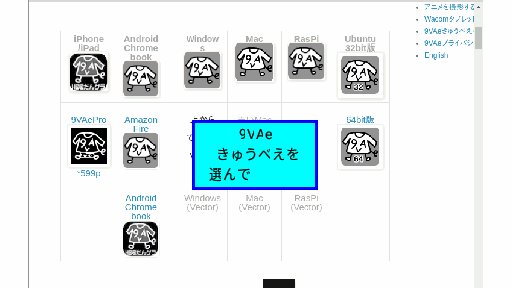
- ダウンロードする9VAeのアイコンをタッチ
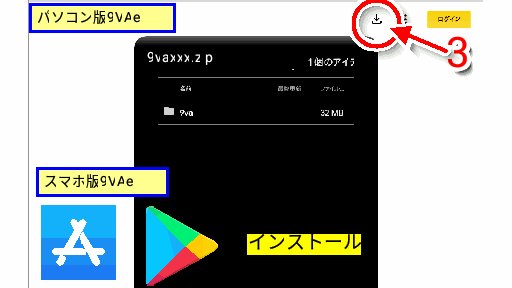
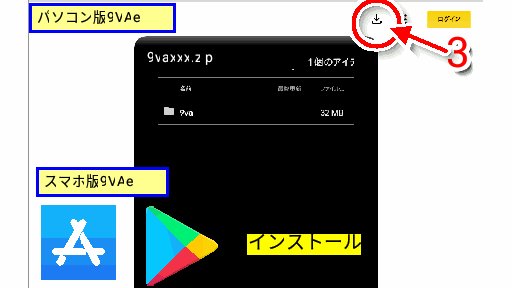
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
2.横向き動画と縦動画

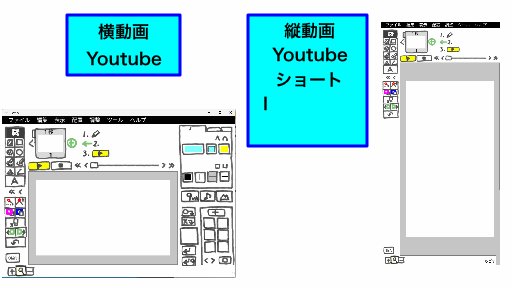
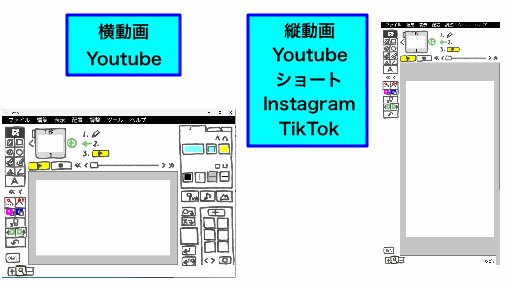
- Youtubeは横向き動画が標準ですが、Youtube ショート、X(Twitter)、TikTokはスマホ向けの縦型動画です。
- Instagramは、正方形もありますが、縦型動画も可能です。
- 縦型動画は時間が短く、Youtubeショートは1分以下です。
- Youtube横向き動画を作成し、それを数本の縦型動画に編集して縦型動画のSNSにアップロードすれば、より多くの人にみてもらえます
3.横画面の動画を開く

操作方法
- ファイルメニュー「開く」から横向きの9VAe動画を開きます。表示画面が黒の場合、表示メニュー「ダークモード」で白黒を切り替えできます
4.ページサイズを縦型に設定
画面が縦型か横型かはページサイズできめます

操作方法
- スマホ版9VAeの場合、ファイルメニュー「ページ設定」で、288x512に設定します。パソコン版9VAeの場合、ページメニューの中にあります
5.背景ページを縦型に変更
各ページを縦型に変更していきます。まず背景ページを修正します

操作方法
- 黒板を選んで左に縮めます
- キャラクタを下に移動させます
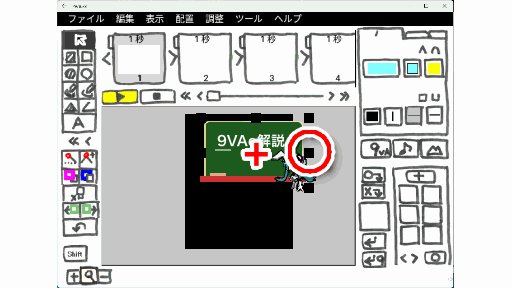
6.画像を縦に変更
背景の横長の画像は、縦型の画像に変更します

操作方法
- 横長の画像をタッチして選びます
- 画像を選んだ状態で、画像を入力すると、同じサイズで画像が差し替えられます。同じ形で差し替えられるので縦型画像が横に伸びた状態になります
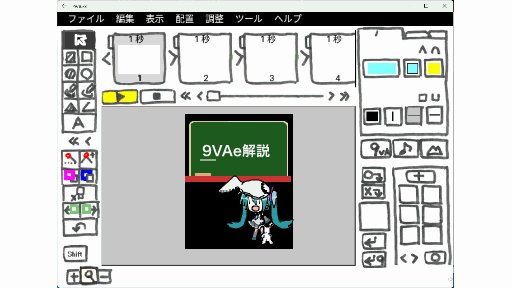
- 中心の「+」のメニューから「元の大きさにする」を実行します。
- サイズと位置を調整します
7.その他のページの内容を修正

操作方法
- 横向きの内容を縦型画像の内容になるよう変更します。横にならんだ画像を縦に並べ替えました
- 9VAeの動画の中のパーツは、ばらばらに移動できるので、レイアウトを変更して横向き動画を縦型動画に変更することが簡単です。
- 縦型の背景をパーツとして用意しておけば、横向き動画を簡単に縦型動画に変更でき、SNS用の動画を効率的に作成できます
9VAeきゅうべえのアニメーションの動作原理については、こちらをご覧ください。>ベクトルとビットマップの違い
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
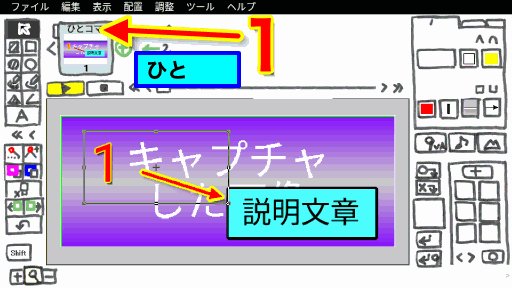
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。