Android用無料のベクトルグラフィックスアプリ 9VAe きゅうべえが、MRめがね、Meta Quest3 で動くのかどうか、実機を購入して、確かめていく過程を紹介します。Meta Quest3 とはどんな端末なのか、興味のある方には役にたつと思います

ほかの解説動画はこちら。
内容:
- 1.Meta Quest3 の開封
- 2.Meta Quest3 の電源をいれてみた
- 3.めがねをかけるのがむずかしかった
- 4.MRの中の画面と実際の画面の区別がおもしろい
- 5.コントローラからビームがでてびっくり
- 6.コントローラのビームで画面のボタンを選んでボタンをおした
- 7.管理用スマホアプリ Meta Horizon
- 8.ジェスチャーの設定は「動きのトラッキング」
- 9.アプリ First Hand がすごい!!
- 10.メタクエストで実機デバッグ、開発ツールMQDH
- 11.Macでのメタクエストアプリ開発(Unity + AndroidStudio + MQDH)
- 12.Questの世界を外部ディスプレイに表示する
- 13.スクリーンショットをとる
- 14.VRChat をメタクエストに入れる
- 20.9VAeきゅうべえのダウンロード
- 解説動画の作り方
1.Meta Quest3 の開封
- 箱のなかに、めがねと、両手でもつコントローラがはいってた。説明がほとんどない。
- 箱のふたのうらに、電源スイッチの場所(左側面)。そのよこにUSB-C電源ケーブルの口があるので、そこにケーブルをさして充電。
- 電源ボタンを押すと、両目の中にバッテリーサインがみえた
2.Meta Quest3 の電源をいれてみた
- 電源をいれて、めがねをはめると、部屋の中がみえる。
- 空中にディスプレイがでてきて、コントローラから、透明シートを抜く映像が繰り返し上映される。
- これにはびっくり。次の操作をするには、コントローラのボタンをつかう必要があるのだろう。その操作を言葉や不要な情報をださず、その部分の映像だけみせる。これが MR の使い方なのだろう
3.めがねをかけるのがむずかしかった
- メタクエストが重くて、手をはなすとめがねがずれてしまう。ベルトを調整してもうまくとまらない。さわっているうちにベルトの長さの調節方法がわかった。短くすると、両手をはずしても大丈夫になった。
- 自分のめがねをはずして、メタクエストをかぶると文字が見えなかったが、めがねをかけたまま、メタクエストをはめると、空中の文字がよめた。
4.MRの中の画面と実際の画面の区別がおもしろい
- MRのなかの空中の画面は、完全に静止してきれいだが、それ以外の実画像は、ふよふよしている。それでどこがVRで、どこが実画像かがわかる。この文章は、メタクエストをかぶって、実際のパソコンを入力しているが、ふよふよしているが、一応入力できる
- VR画面では、コントローラをペアリングせよという動画がループしてる
5.コントローラからビームがでてびっくり
- メタクエストの画面をみながら、ペアリングしないといけない。
- そうなると、コントローラーのはいった箱からコントローラを取り出さないといけないので、MR(シースルー機能)は必須。VRだと箱やコントローラが見えなくなる
- メタクエストをはめた状態で、右側のコントローラから透明シートを抜くと、電源がはいった。そこからビームが飛び出した!びっくり!
- ビームはVRによる合成で、実際にはないものだが、実世界にあわせて長さがかわるのがすごい。手元にあるかばんにビームをあてると、かばんのところでビームが消える
- 遠くにあるVRディスプレイにはビームが届く。すごい。
- コントローラのまわりには、握り方を説明する画像が合成される。これがMRか
6.コントローラのビームで画面のボタンを選んでボタンをおした
- 設定する前はいろんな言語が順番に表示されたが、リストから言語を日本語に設定すると日本語になった。ビームで日本語を選ぶことができた
- レンズの奥行き調整の説明がでてきた
- メタクエストの左目の下のダイヤルで文字のみやすさの調整ができるみたい
- WiFi設定になった。パスワードは下にキーボードがでてきた。
- WiFiを設定すると、自動アップデートがはじまった。
- 部屋で動ける範囲の設定になった。部屋の中でどの範囲でうごけるかを設定する。2眼カメラと深度センサーをつかって壁や机や床の状態を計測するみたいだ。Quest2 からQuest3 で追加された機能は、みな必須機能と感じる
- アプリを実行したときに設定範囲外にでると、アプリがストップし、新しい設定範囲を追加するボタンが表示されるみたいだ。よくできてる
7.管理用スマホアプリ Meta Horizon
- 箱のふたのQRコードをスマホで撮影して、アプリストアから Meta Holizon アプリをいれた。Facebook のメタクエスト版みたい。Questアプリがここからインストールできるようだが、後述の「First Hand」はのっていなかった
- アバター作成はとりあえずスキップしとく。アプリプロファイルから作れるらしい
- アプリがメタクエストをさがして自動的にペアリングした
- スマホでこのアプリをつかってメタクエストを管理できる。メタクエストを装着しなくても設定できるのはよいかも
- スマホ版 Meta Horizon には、Quest3の世界の中の映像を表示する機能がある(ミラーリング)
Windows PC なら QuestLink、Macなら MQDH
- スマホがない場合、Windowsなら、QuestLink でPCとQuest3がUSBケーブルで接続できる。PC版MetaHolizon もあるが、ゲームPCでHolizonにはいるためのアプリのようだ
- QuestLinkはWindowsにしかなかったが、Macでも、MQDH (Meta Quest Developer Hub)でできるようになったみたいだ
8.ジェスチャーの設定は「動きのトラッキング」
- コントローラなしで、指で操作できる。基本メニュー表示は、自分に向けて親指と人差し指をつまむ操作。
- 最初はコントローラのほうが操作しやすい気がした。コントローラだとスクロール(マウスホイール)の操作が難しかった。あと、手で操作するほうがVR酔いがすくない気がする
- 操作方法について参考記事
- First Hand というアプリをやってみたら、ジェスチャーがすごかった。カメラの前の手の形を認識し、シースルーでみえる実際の手とCGを合成してくれる。操作がわからないとどうすればよいか教えてくれる
9.アプリ First Hand がすごい!!
- スマホアプリ Meta Holizon で「First Hand」を検索してもでてこなかった。
- アプリ開発用MQDH(Meta Quest Developer Hub) からインストールした。
- ソースコードも公開されている
- 実行して途中で終了すると、すすんだところまでが保存されていて、続きからできる。設定で保存データを削除すれば最初からできる。
10.メタクエストで実機デバッグ、開発ツールMQDH
メタクエスト用アプリを開発し、実機デバッグをする方法をしらべた
- 参考記事はこちら
- Meta Quest for Developers で 新しい組織を登録
- テキストメッセージによる二段階認証を設定
- スマホの Meta Horizon アプリから、メタクエストデバイスの設定>ヘッドセットの設定>開発者モード ON
OSがAndroidなので、Androidアプリが動くらしい
11.Macでのメタクエストアプリ開発(Unity + AndroidStudio + MQDH)
- 参考記事はこちら
- MQDHダウンロード
- MetaQuestDeveloperHub をいれると、ADBのパスを設定して、Macからケーブル経由で実機デバッグができるみたいだ。最初はWindowsしかできなかった
- MQDHを設定する前に、UnityHubから必要なモジュールをすべてダウンロードし、AndroidStudioもいれたあとで、MQDHをいれると、パスを検出してリストから簡単に設定できる
- AndroidStudioのインストール方法。ダウンロードはこちら
Mac mini と、Meta Quest3 をケーブルで接続し、AndroidStudioのデバッグ端末に、MetaQuest3がみえるところまでは確認。
12.Questの世界を外部ディスプレイに表示する
Questの世界を外部出力することを「ミラーリング」「Cast」とよぶみたいです
スマホ・タブレットに表示する

- スマホ・タブレットに Meta Horizon アプリをいれる
- スマホ・タブレットとQuest3 を同じ WiFi につなぐ
- Bluetooth でペアリングする
- Quest3 設定>Camera >ミラーリング。接続先が、スマホアプリか、PCか選択肢があるので、iPadの場合はスマホアプリを選択(下図)
- Meta Horizon > 上の Quest3ボタンを押して「ミラーリング」ボタンをタッチ。これで、iPad側が表示しようとする状態になる。Quest3側が、カメラから映像を送信すると iPad に表示される

Macに表示する
- Mac に MQDHをインストール
- Mac と Quest3 を USBケーブルで接続する
- Quest3 設定>Camera >ミラーリング。接続先をPCを選ぶ
- Macで MQDHを起動(下図)
- 左側「DeviceManager」>右上の Devices を MetaQuest3 に設定する。下にMetaQuest3が見えればOK
- DeviceActionsの中の「Cast」ボタンをクリックすると、Quest画面がウィンドウに表示される。ちなみに「Capture」ボタンでQuestの映像がキャプチャできる

13.スクリーンショットをとる
- ケーブル接続し、MQDHを起動すれば、Device Manager パネルから「Capture」ボタンで撮影できる
- Questを見ながら撮影したいときは、右コントローラのメタボタン(長押し)+人差し指トリガーで撮影できる。ただし、ミラーリング(Cast)中は撮影できない
- 撮影した写真は、MQDH>File Manager から、On Device の Images で見ることができる。外部にJPEG画像として取り出すこともできる
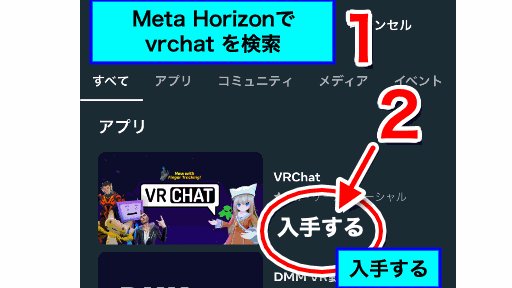
14.VRChat をメタクエストに入れる
- スマホのMeta Horizon から、VRChatアプリをいれる
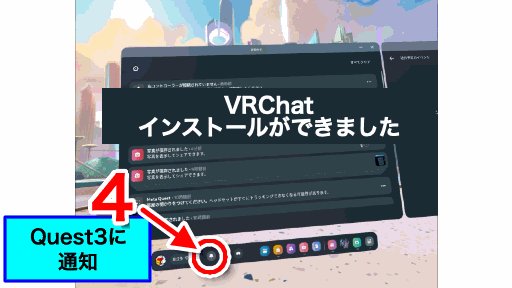
- Questへのインストールが完了すると、通知が届く
- インストールされると、ライブラリに登録される
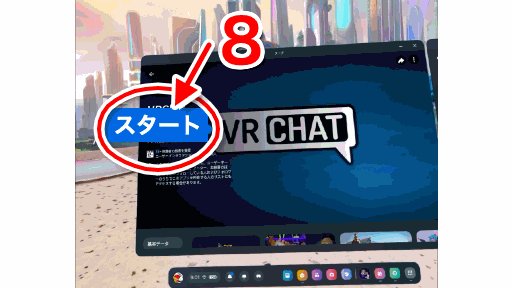
- VRChatからスタートすると最初にVRChat のアカウントを登録し、ログインを行う

20.9VAeきゅうべえのダウンロード
アプリはフリーソフト9VAeきゅうべえを使います。下からダウンロードできます
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

操作方法
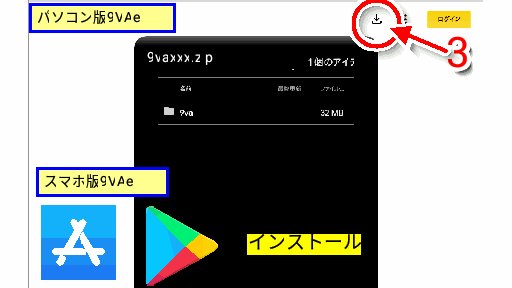
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
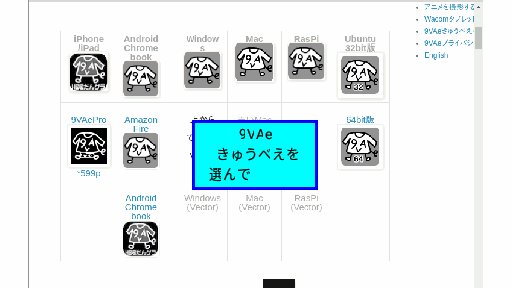
- ダウンロードする9VAeのアイコンをタッチ
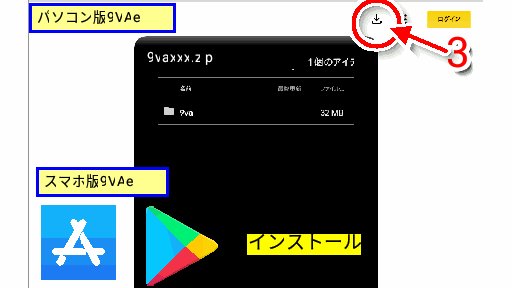
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
9VAeきゅうべえのアニメーションの動作原理については、こちらをご覧ください。>ベクトルとビットマップの違い
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
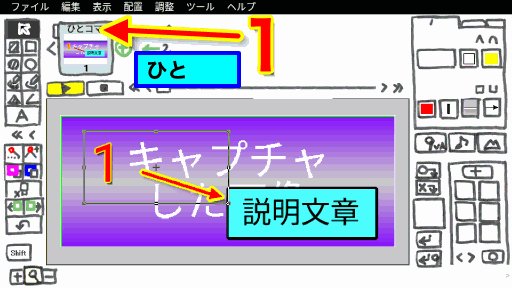
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。