Chromebook より安い2万円程度で Windows ノートパソコン が入手できるようになってきました。低価格Windows にマイクロSDカードを入れて C ドライブの代わりにする方法を解説します。この方法で、mouse E10 に、Unity をいれる こともできました。
ほかの解説動画はこちら
SDカードの中にハードディスクのかわり(仮想ディスク)を作成する
仮想ディスク(VHD )の作り方
32GB 以上のマイクロSDカードをセットして以下の操作をします。
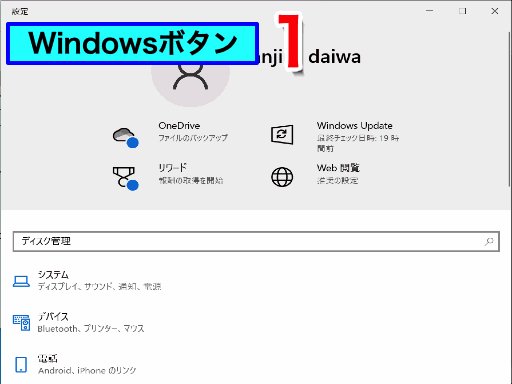
Windows ボタンを右クリック(または長押し)から「ディスク管理(Disk Management)」を実行します。Windows ボタン>設定>「ディスク管理(Disk Management)」を検索してもよいです。検索した場合、見つかった項目(ハードディスクパーティション の作成とフォーマットなど)をクリックすると「ディスクの管理(Disk Management)」が開きます。
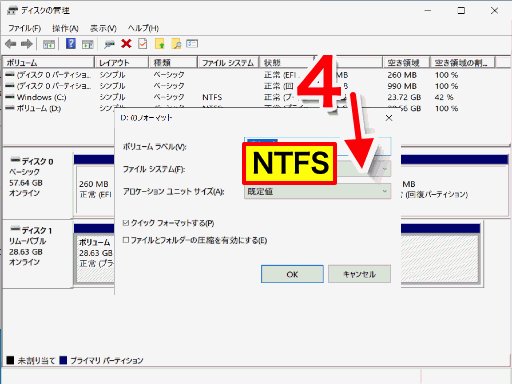
下にあるSDカード(左側の表示がリムーバブル)のバーを右ボタンクリック。メニューから「フォーマット」を実行。
ファイルシステム は「NTFS 」にします。FAT32 だと数GBのファイルしか保存できないので、NTFS にしなければいけません。フォーマットにより中身はすべて消去されます。★★かならずリムーバブル(Removable)を確認★★OKでフォーマットを実行
「操作メニュー(Action)>VHD の作成(Create VHD )」を実行。
「参照ボタン(Browse)」でSDカードの中の仮想ディスクのファイル名を設定。
左側でSDカードを選びます。
短い半角英数名がおすすめ。好きな名前を設定
「保存(Save)」
最大サイズを設定します。32GBのSDだと、28GBぐらいのファイルが作れます。
単位を「GB」に変更
「OK」ボタン
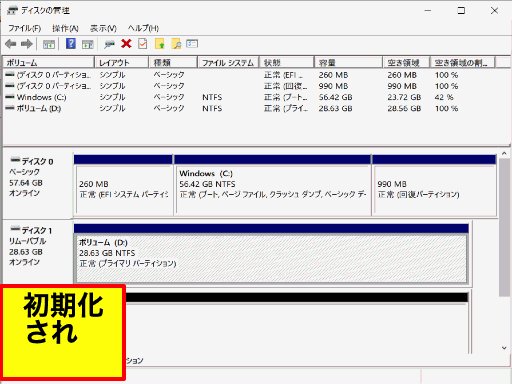
ファイルの作成には時間がかかります。ファイルができると、SDカードの下に「ディスク2」のバーができます。見えなければウィンドウを縦にのばしてください。最初は「初期化されていない(Not Initialized)」「未割り当て(Unallocated)」となっています。左側の「初期化されていない」を、右ボタンクリックし「ディスクの初期化(Initialize Disk)」を実行。
GPTパーティション でかまいません。「OK」で初期化を実行。
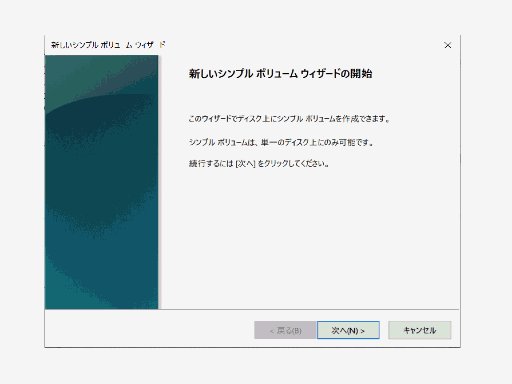
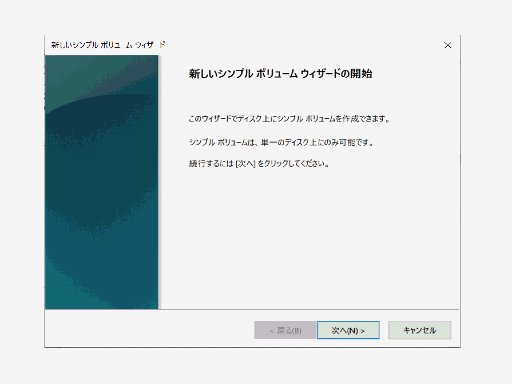
左側の表示が「オンライン(Online)」にかわります。右側の「未割り当て(Unallocated)」を、右ボタンクリック。「新しいシンプルボリューム(New Simple Volume)」を実行。
仮想ドライブを作成し、自動的にマウントするよう設定
上の操作につづいて、つぎの操作を実行します。
「次へ(Next)」を何回かクリックし「NTFS 」フォーマットのボリュームを作成します。
作成が完了(Finish)すると、ドライブが割り当てられ、保存ができるようになります。この中に、Visual Studio をインストールすることができます。
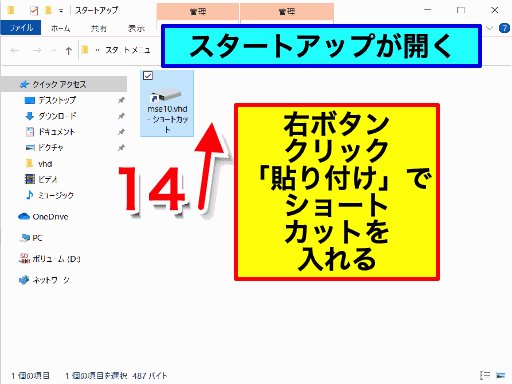
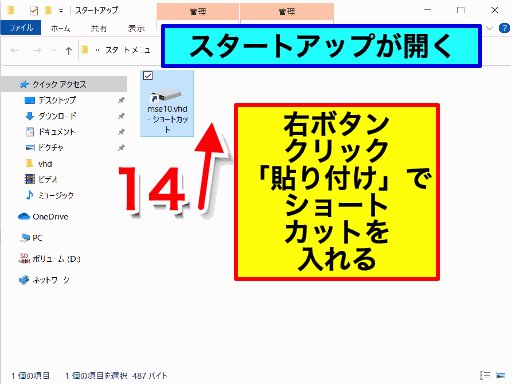
仮想ディスクVHD ファイルのショートカットをスタートアップに入れて自動マウント
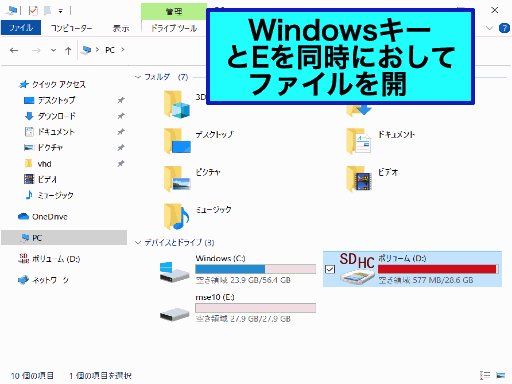
PCを再起動すると、最初、仮想ディスクVHD は単なるファイルです。
仮想ディスクファイルVHD をダブルクリックすれば、マウントされ、仮想ディスクが使えるようになります。
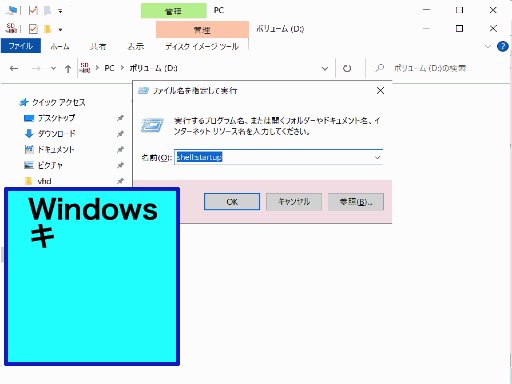
VHD ファイルを右ボタンでクリックし「ショートカットの作成(Create shortcut)」でショートカットを作ります。これを、スタートアップフォルダにいれて、起動時に実行するようにします。スタートアップフォルダは、Windows ボタンと「R」を同時におし、「ファイル名を指定して実行(Run)」で「shell:startup」で開きます。この中に、VHD のショートカットを入れます。
パソコンを再起動して、EドライブができればOKです。
ドライブ名変更の注意
パソコン再起動時に、VHD にEドライブが割り当てられるのに少し時間がかかります。その前にUSBメモリ などを差すと、USBメモリ がEドライブに割り当てられてしまい、VHD ドライブが Fドライブになってしまうことがあります。こうなると、Eドライブにインストールしたプログラムが使えません。VHD にEドライブが割り当てられてからUSB機器をさす
Fドライブに割り当てられたVHD を、Eドライブに戻すには、次の様にします。
Windows ボタン>「ディスク管理」を検索します。見つかった項目(ハードディスクパーティション の作成とフォーマットなど)をクリック
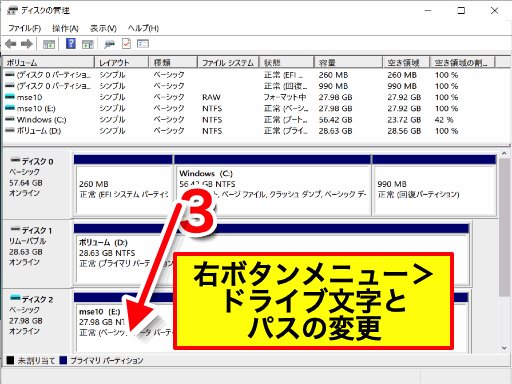
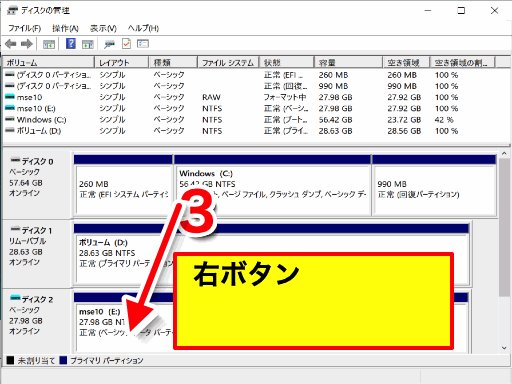
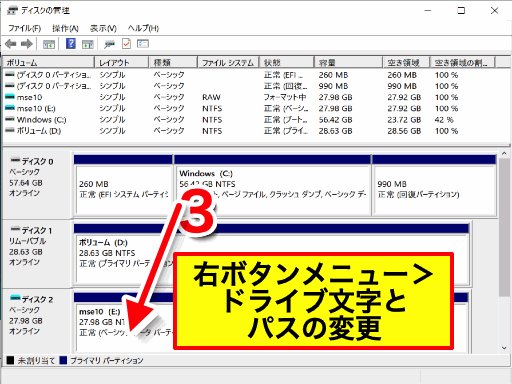
ドライブ名を変更したいドライブを右ボタンでクリック。「ドライブ文字とパスの変更」
変更したいドライブ名を選んで「変更」
■Unity インストール
Unityは、初心者でも3次元ゲームがつくれる開発環境です。mouse e10 にも入れることができます。入れ方はこちら
標準では、Cドライブにはいるため、ツールや プロジェクトの保存先を、仮想ディスクに変更しましょう。
Unityをはじめ、いろんなアプリ開発 につかわれるプログラミング開発環境です。
ダウンロードはこちら 古い Visual Studio を使っていた場合は、先に削除しましょう。ツールメニュー>「ツールと機能を取得」>Visual Studio Installer が起動します。「閉じる」>「インストール済み」タブ 「その他>アンインストール」
Visual Studio Installer から、Visual Studio Community をインストールします。「インストールの場所」タブで、上の2つの場所はCドライブ以外に変更できます。ただし、SDカードのようなリムーバブルディスク は選べません。上のように仮想ドライブを準備しておく必要があります。
インストール場所を設定後、「ワークロード」タブで、言語やツールを選びます。Windows 用アプリを作りたい(C++ /WinRT)の場合は、「C++ によるデスクトップ開発」、「ユニバーサルWindows プラットフォーム開発」を選びます。
不足していたモジュールは、あとから「個別のコンポーネント 」タブで追加できます。
ここ GitHub を開く 「Code」ボタンの右側の▼をクリック。メニューから「Download ZIP」をクリック。Windows -universal-samples-main(.zip) がダウンロードフォルダに入手できます。
ダウンロードフォルダを開く。Windows -universal-samples-main(.zip) を右ボタンでクリック。メニューから「すべて展開」を実行。「展開」ボタンをおすとダウンロードフォルダの中に「Windows -universal-samples-main」ができます。
「Windows -universal-samples-main」の中の「Samples」フォルダの中にたくさんのサンプルがはいっています。
この中の「MediaEditing」を開きます。「cpp」の中にC++、「cs」の中にC#プログラムがはいっています。
「cpp」の中の「MediaEditing.sln」をダブルクリックします。
Visual Studio が起動します。メニューバーの下の「Debug▼」「ARM▼」「リモートコンピュータ▼」がありますが、「ARM」の右側の▼をクリック。「x86 」に変更します。「リモートコンピュータ」が「ローカルコンピュータ」に変わります。
「ローカルコンピュータ」をクリックすると、ビルド(プログラムから実行系を作る作業)が始まります。成功するとアプリがインストールされます。
初回、「開発者向け設定」画面が開きます。自作アプリをインストールするには「任意のソースからのアプリのインストール(開発者モード)」をオンにします。
ドン・キホーテ ノートでも「MediaEditing」サンプルが起動しました。1) Trimming and Saving a clip をクリックすると、「1 Choose Video」「2 Trim Video」「3 Save Result」ボタンが表示されます。「1 Choose」ボタンで動画を選択。「2 Trim」で動画の前、後ろを削除。「3 Save Result」で、結果を保存できます。このサンプルを手掛かりに、WinRT アプリを作っていく過程はこちら
Alt +B のあと B ビルド
F5 実行、続きを実行
F9 ブレークポイント ON/OFFF10 ステップ実行
F11 関数の中にはいる
Shift+F11 関数から外に抜ける
右側がソリューションエクスプローラ で、プロジェクトに含まれるファイルなどが表示
ソリューションエクスプローラ の親を右ボタンでクリックし、「スタートアッププロジェクトに設定」すると、右向き▲ボタンでこのプロジェクトが実行される。
ソリューションエクスプローラ の親を右ボタンでクリックし、一番下の「プロパティ」を開くと、コンパイラ ー、リンカーなどの設定がみえる
プロパティの $(ProjectDir); はプロジェクトがあるフォルダ(.vcxproj, .sln)ほかの意味はこちら
ビルドすると下に結果が表示される。下の「出力」タブを押すとエラーが見える
プロパティの $(GeneratedFilesDir); は、x86 , x64, ARM などのCPUフォルダ
解説動画の作り方
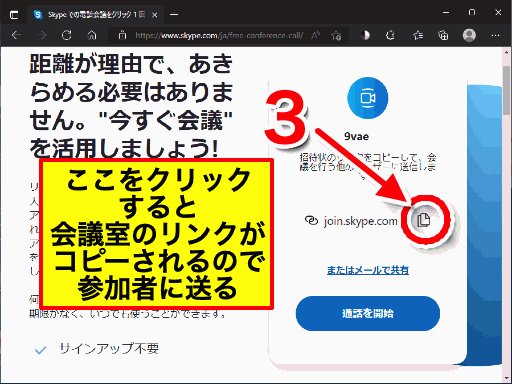
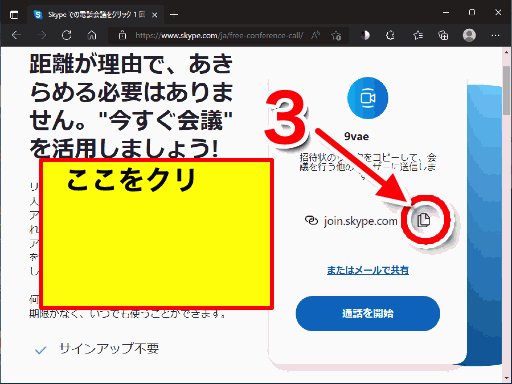
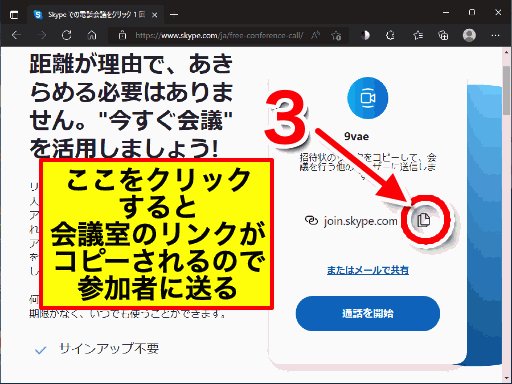
この記事のひとコマ解説GIFは、フリーソフト 9VAeきゅうべえの「ひとコマ機能」 で作成しています。
9VAeきゅうべえのダウンロード
VIDEO 使い方.youtube
↑これを見るとダウンロード、キーフレーム補間、 SVG イラストをパーツ化して口パクさせる方法がわかります。パソコンでも iPad でも同じ操作です。
9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
Youtube 動画より作成が簡単で、スクロールしなくても見えるのが特長です。Youtube 動画にする こともできます。
画面キャプチャ方法
キャプチャ画像を転送する方法はこちら
キャプチャ画像を9VAeに読みこむ
画像入力ボタン「山」でキャプチャ画像を読み込む
画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる
文字入力ボタン「A」で数字を入力
角の■をドラッグでサイズ変更。
中心の「+」または枠線のドラッグで移動
線の種類ボタンをクリック。メニューから「→」で矢印に設定
折れ線ボタンをクリック
開始点
終了点
選択ボタンで入力終了
太さ設定ボタン。メニューから「太くする」で太くできます。
文字入力ボタン「A」で説明文章を入力
背景の色を設定
線の種類メニューの「ー」で枠線がつきます
太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける
文字を選ぶ
文字タブ2をクリック
文字の色をクリック
赤に設定
文字と矢印をドラッグして選ぶ
図形タブ1をクリック
線の種類から「縁をつける」
線の種類から「影をつける」、線の種類から「広く」
線の色「赤」
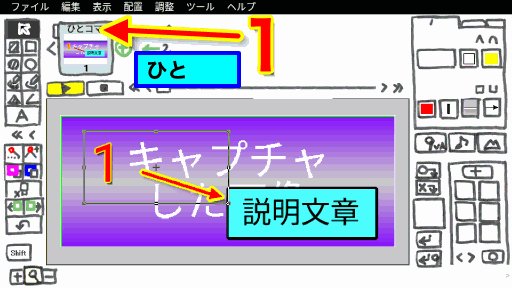
ひとコマアニメーションにする
ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
「ファイル メニュー>アニメGIF出力 」または「動画出力 」で、好きなサイズのアニメGIF または MP4動画 が作成できます。Linux 版 でMP4動画を作るには FFmpeg が必要です
スマホ の場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。アニメGIFは、背景を透明にできます。音がいれられません。
MP4動画には音が入れられます。Youtube に投稿できます。Youtube に投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
作り方
9VAeきゅうべえに関する質問