初心者が Unityをはじめる方法を説明します。

ほかの解説動画はこちら。
Unityとは
- Unity は、3次元グラフィックスをつかったゲームや教材など様々なコンテンツを開発、公開、販売ができる、ツール・素材・サービスの集合体です。
- 開発ツールはOSごとに異なります。ユーザーアカウントは、Webサービスで共通です。それらを UnityHub というアプリで管理しています。
- Unity をはじめるには、まず、(1)UnityHubをインストールする。(2)アカウント登録しログインする。(3)Unity Editor などのツールを、UnityHub経由で取得する。という手順を踏みます。
| 種類 | 内容 | |
| Unity | サイト |
|
| Unity Hub | アプリ |
|
| Unity Editor | アプリ |
|
以下の資料を参考にしました。
- Unity - Qiita
- Unity ゲーム・・iOS, AndroidはPro版で有料みたい
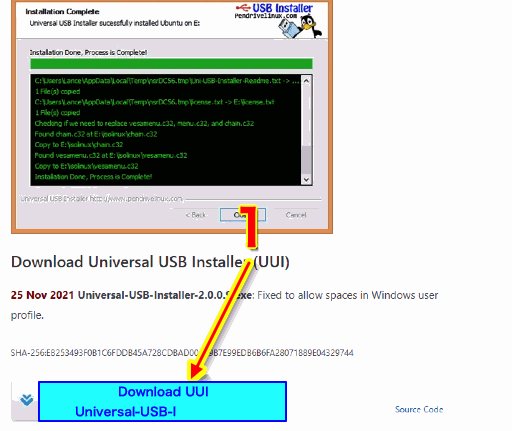
- デスクトップ版個人開発は無料 。ダウンロードはこちら
Unity Hub ダウンロード

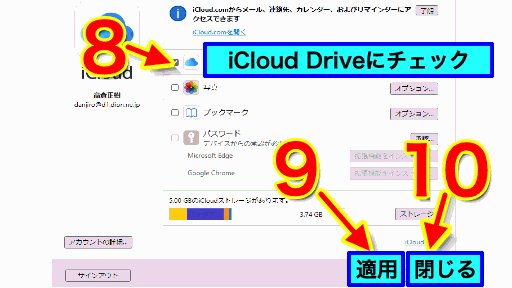
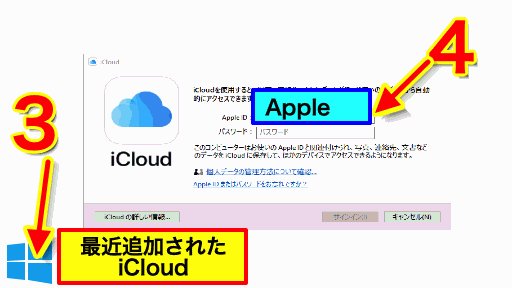
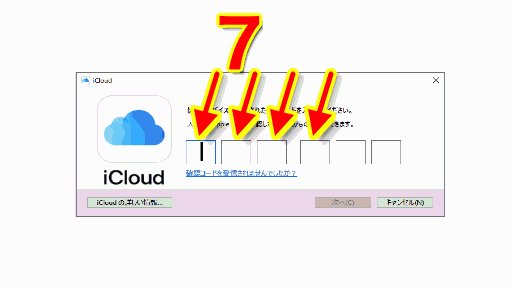
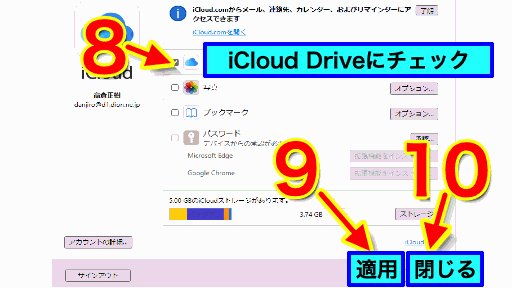
- 完了すると、Unity Hub が開き、(1)アカウント作成 (2)サインイン (3)UnityEditor ダウンロード画面になります。
Unity Hub からアカウント作成、Editorダウンロード

- Unityアカウントを作るには、メールアドレス、パスワードが必要です。Googleアカウント、Facebookアカウント、Apple IDでもかまいません。
- アカウント作成したら、サインインし、Editor (Unityの開発環境)をダウンロードします。Mac だと M1 CPU用と、Intel CPUがあります。
Learningで使い方を学ぶ
- Unity Editorをダウンロードしたら、Unity Hub >NewProject で使い方を勉強しましょう。
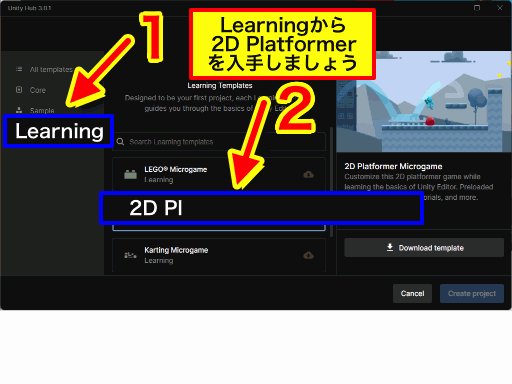
- 左の Learning からいろんな教材をダウンロードできます。

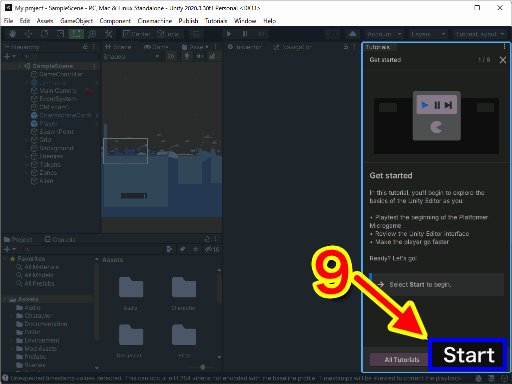
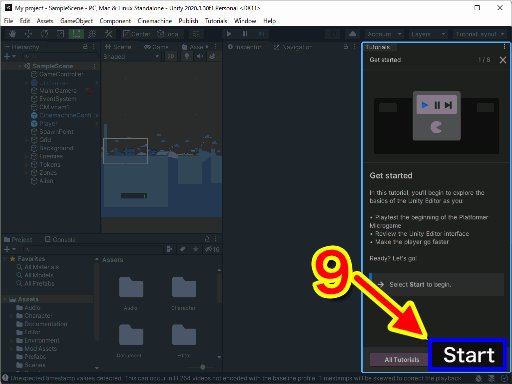
- 2D Platformer は簡単な横スクロール型のゲームサンプルです。「Tutorial」をひらき、右下の「Start」をおすと、実際のエディタでどう操作するか順番に教えてくれます。操作を間違えると次に進めないので、必ず理解できるでしょう。
- プロジェクトを保存したフォルダが読み書き禁止になっていた場合、Learningが次に進めなくなることがありました。フォルダのセキュリティ設定(右ボタンプロパティ)でフルコントロールに設定しましょう。
保存先フォルダの変更
mouse E10 のように C ドライブに空きがないパソコンの場合、 Unity Hubの保存先を別のドライブに変更しましょう。

- Unity Hubの歯車ボタンをクリックします。
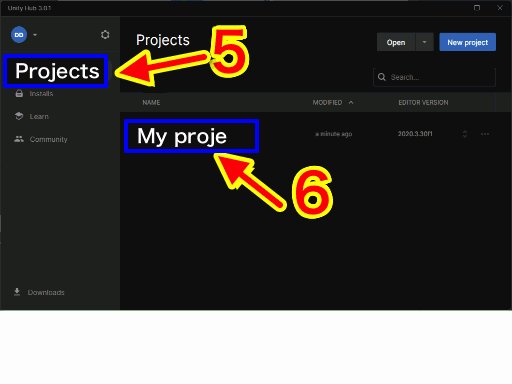
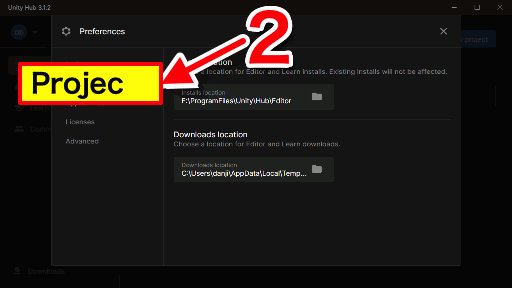
- 「Projects」
- プロジェクトの保存先フォルダを設定します。
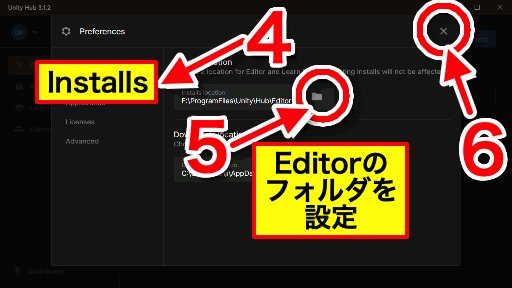
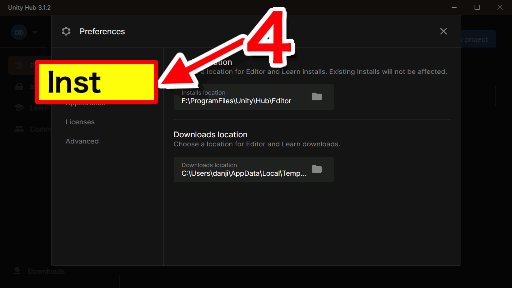
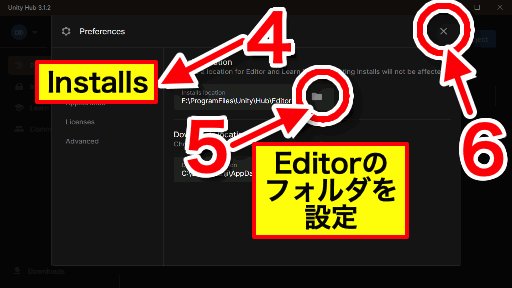
- 「Installs」
- Unity Editor の保存フォルダを設定します。
スクリプト
3次元モデルをいれて、動画をはりつける
もっとも簡単なプロジェクトをつくって動かしてみましょう。

- UnityHub Project 右上の「NewProject」をクリック
- 「3D Core」を選ぶ。
- 名前をつけて
- 「CreateProject」。これでEditorが開きます。
- Editorにアクセスを許可。空のプロジェクトが起動します。
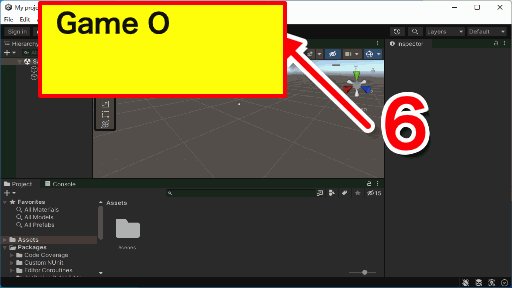
- メニュー「GameObject > 3D Object > Cube」
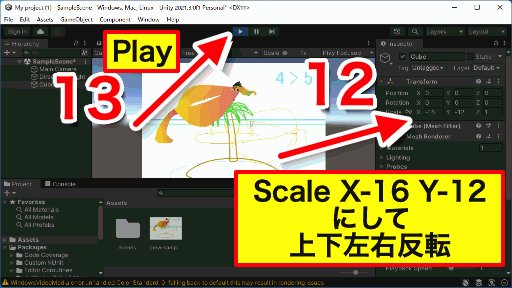
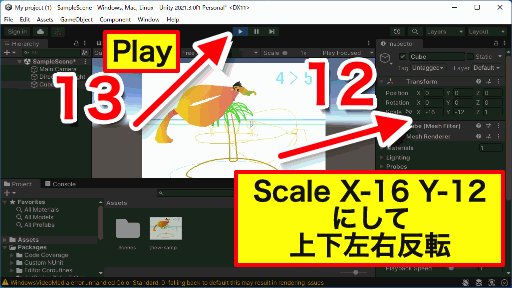
- Cube の「Scale」を「X16 Y12」に変更。Cubeの大きさが変わります。
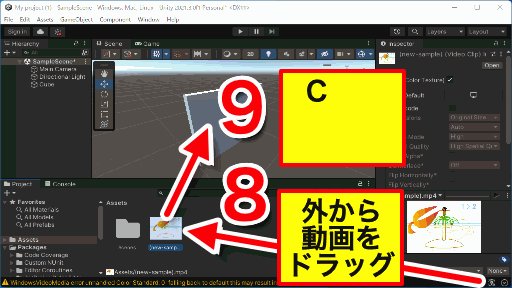
- なんでもよいので、外からMP4動画をドラッグ。9VAeのサンプルでもかまいません。(1) 9VAe「ヘルプメニュー>練習用>カニとたたかう」(2) ファイルメニュー「動画出力」でMP4動画を作成できます。
- 下にはいった動画をドラッグして Cube に重ねる。これで、Cubeの表面が動画になります。
- Cubeの「VideoPlayer」の「WaitForFirstFrame」をOFF、「Loop」をONにしましょう。
- Playボタンで、再生するはずです。
- 動画の上下左右が反転しているので、Scaleの「X」を -16 、「Y」を-12にします。
- Playボタンで、再生してみましょう。
UnityEditorの左側が、構造リスト、右側が選んだ部品の属性、下が素材ということがわかると思います。
バーチャルカメラで3次元のなかを動く
Cinemachine バーチャルカメラで、Cubeに貼り付けた動画を、遠くから近づいてみてみましょう

- UnityEditor > Window > PackageManager
- Packages: のところを「Unity Registry」に変更
- 右上の検索窓で「Cinemachine」を検索
- Cinemachine を選びます
- Install
- 右上「X」で閉じます
- GameObject > Cinemachine > Virtual Camera でバーチャルカメラを入れます
- GameObject > Cinemachine > Dolly Track with Cartで Cart(台車)とTrack(レール)を入れます
- 左の Dollyを選びます
- WayPoints 0(レールの開始点)、1(レールの終了点)のZ座標をそれぞれ「-50」「10」に変更します。これで、より遠くから接近するようになります。
- Looped にチェックをいれます。これでレールの上を台車が往復します
- TrackのPosition Y を「-6」にします。これで、レールがスクリーンの一番下を通り抜けることになります。
- CM vcam1 を選びます。
- 「Follow 」を、「Dolly Cart」 に設定します。これでカメラが台車といっしょに動きます。
- 「Look at」を「Cube」に設定します。これでカメラが自動的にスクリーンをみるようになります。
- DollyCart を選びます。
- 「Speed」を「5」に設定します。
- プレイボタンでカメラの映像をみてみましょう。下のようになりました。

内容:
- Unityとは
- Unity Hub ダウンロード
- Unity Hub からアカウント作成、Editorダウンロード
- Learningで使い方を学ぶ
- 保存先フォルダの変更
- スクリプト
- 3次元モデルをいれて、動画をはりつける
- バーチャルカメラで3次元のなかを動く
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
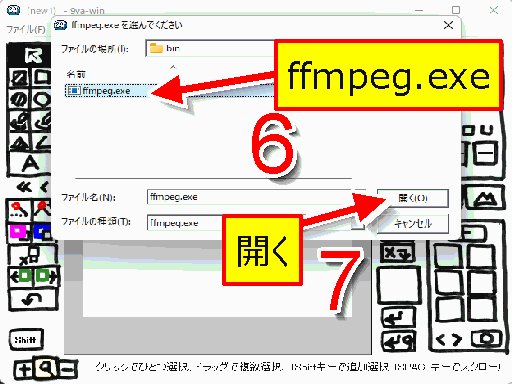
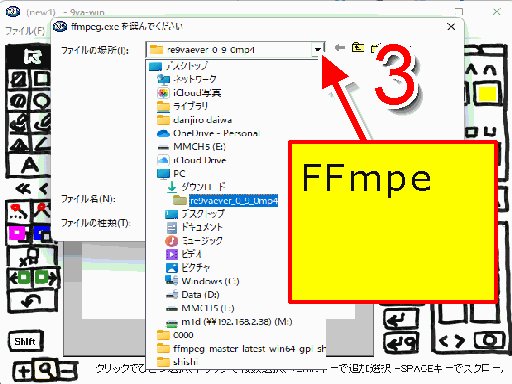
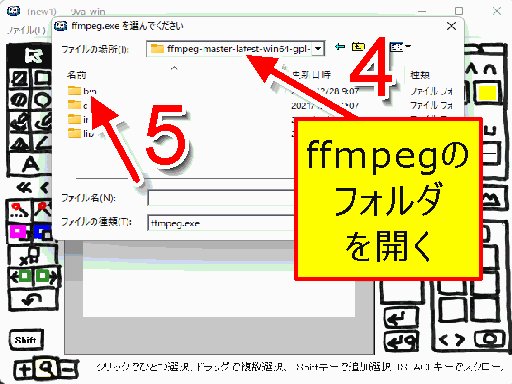
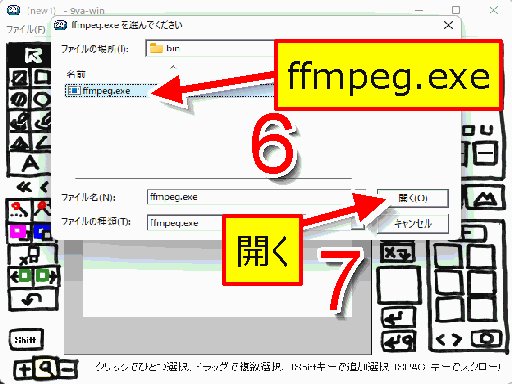
- FFmpeg を使って Youtube 動画にすることもできます。
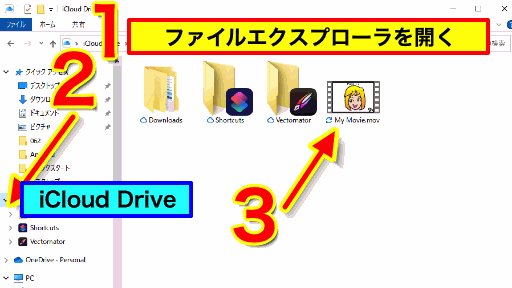
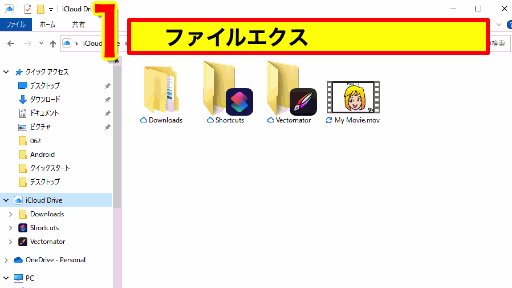
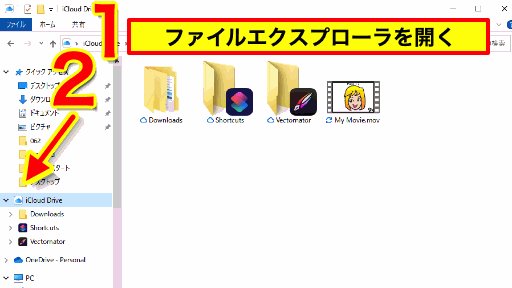
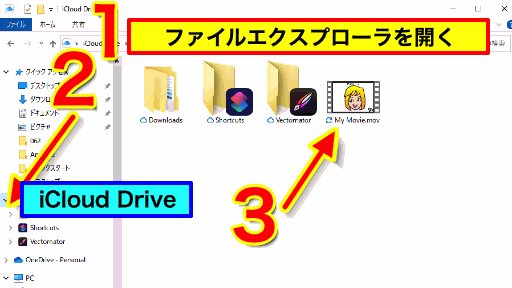
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
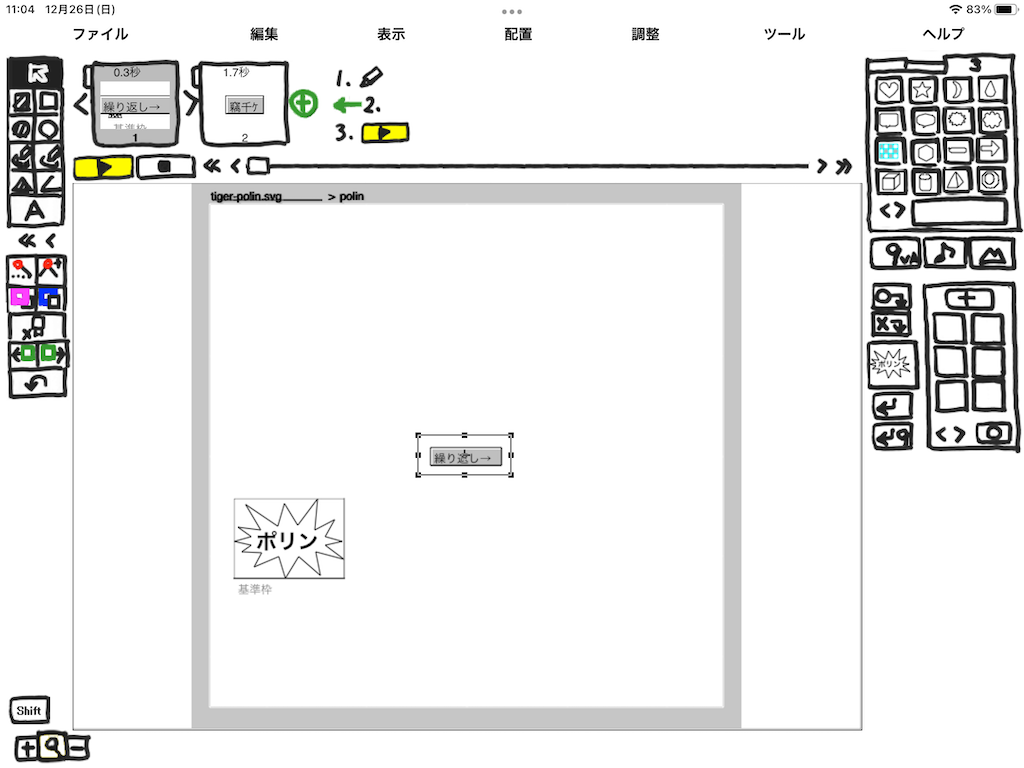
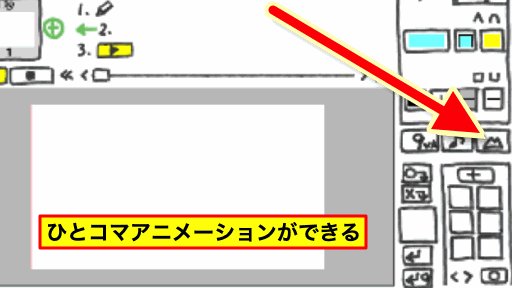
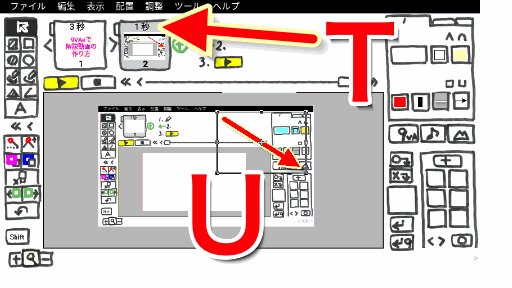
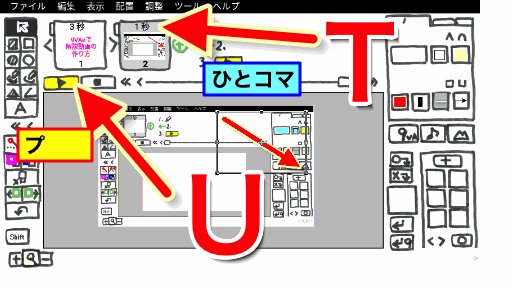
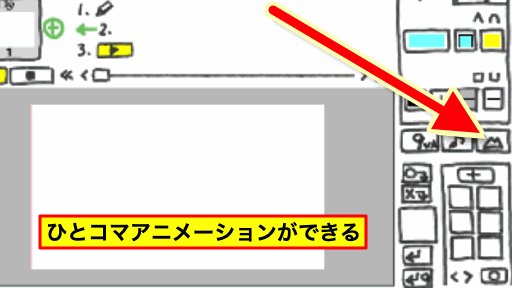
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
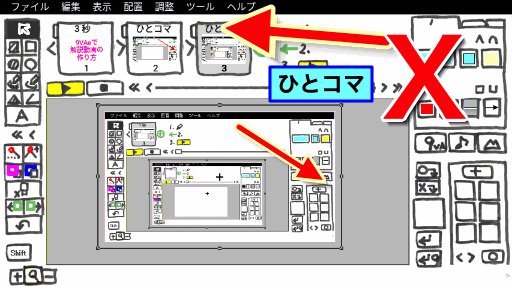
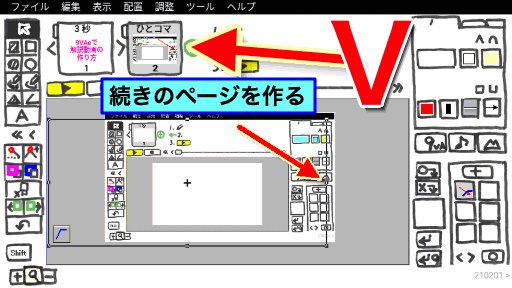
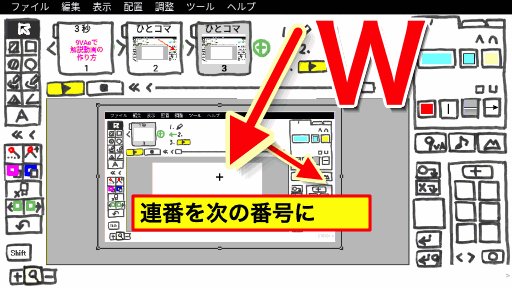
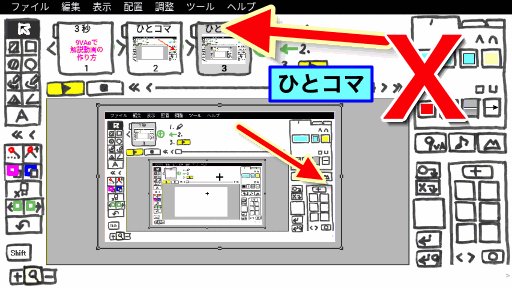
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
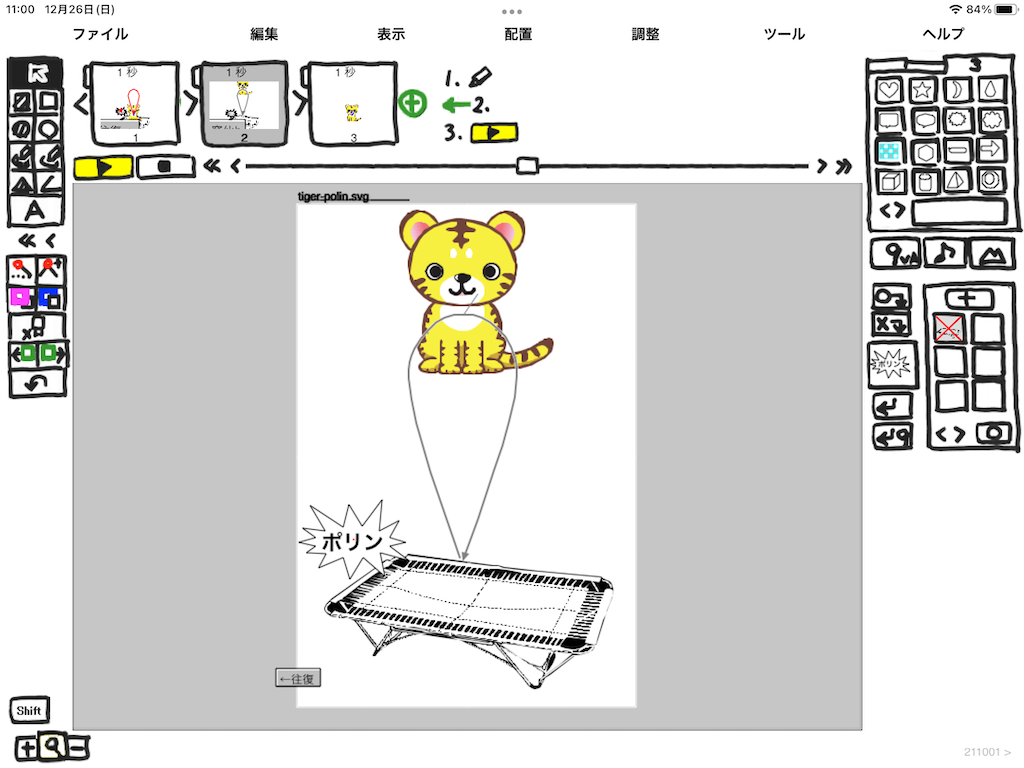
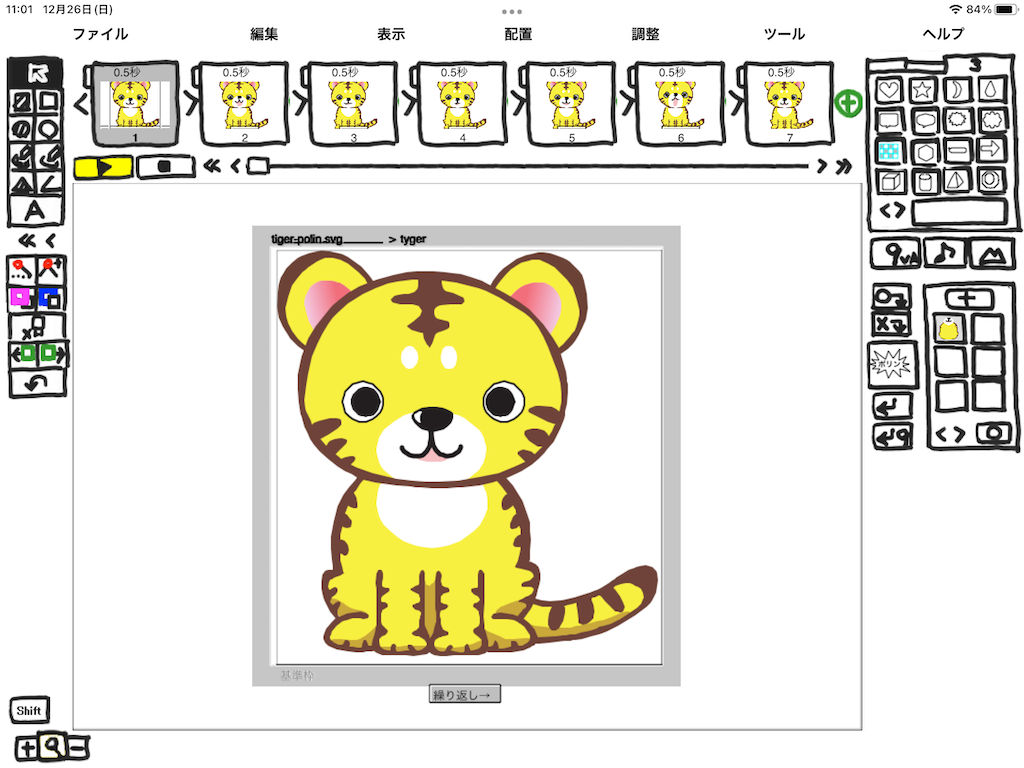
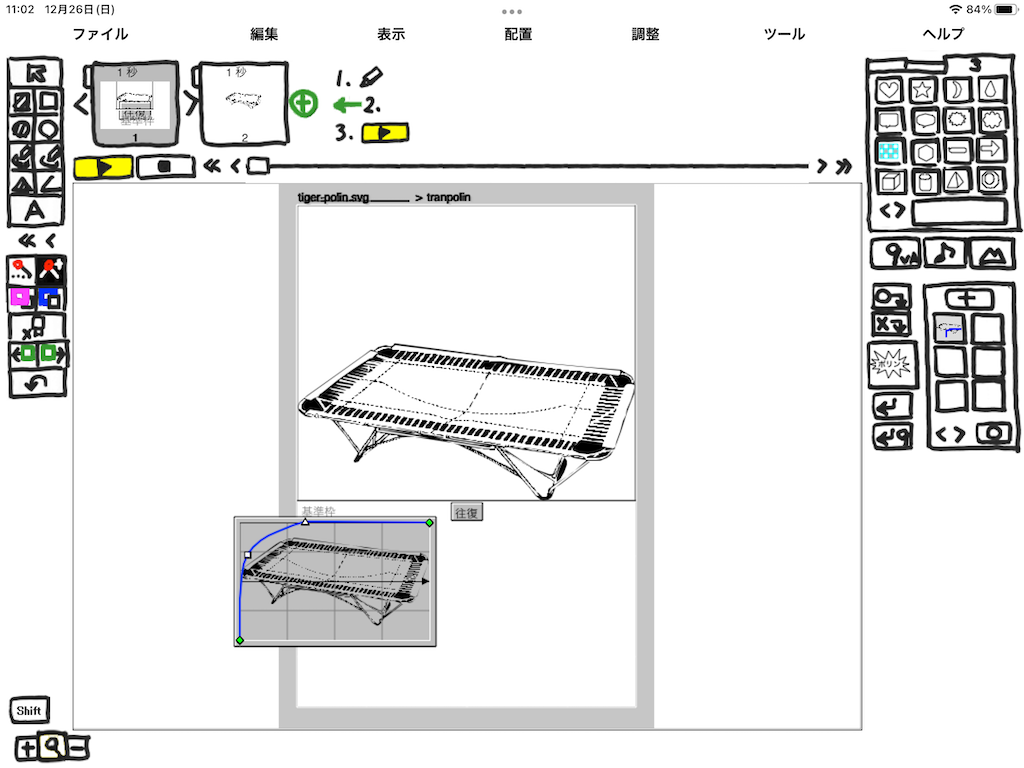
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
















 メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。
メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。





 メモ:
メモ: