フリーソフト9VAeきゅうべえを使って「いらすとや」のイラストから動画を作る方法を説明します。作業時間は10分くらい。ACイラストはこちら。SVGイラストはこちら。ベクトルアニメはこちら。サムネイルも作れます。音声合成はこちら


内容:10分程度
- 「いらすとや」からイラストをダウンロード(1)
- イラストを読み込む(2)
- 続きのページを作成(3)
- 記憶ツールにコピーして複製(4、5、6)
- 文字を入れる(7)
- 文字に動きをつける(8)
- 動画にする(9)
- サムネイル作成(10)
- 解説動画の作り方
- しゃべる解説動画の作り方
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
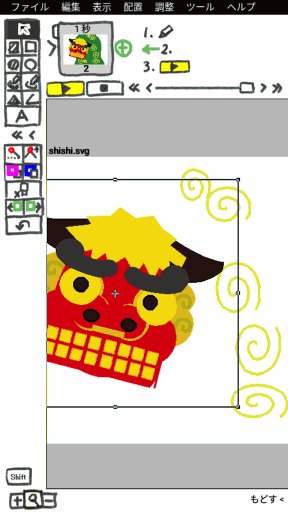
いらすとやのイラストはPNG画像なので縦横サイズだけ変更できます。SVGイラストなら形も変形できます。SVGイラストから作る方法はこちら
1.「いらすとや」からイラストをダウンロード
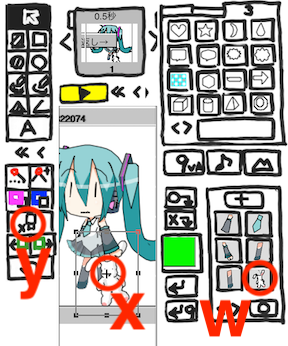
以下、説明画面では、ABCDの順番に操作していきます。

- イベントのイラスト(上図A)をタッチ
- お花見のイラスト(上図B)をタッチ
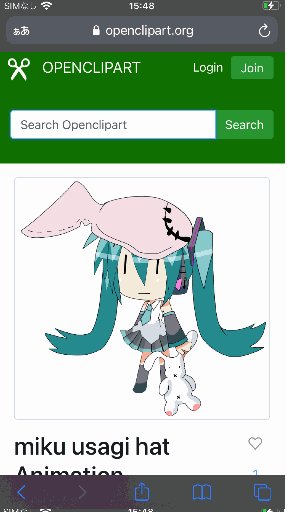
- 歩きながらお花見をする人のイラスト(上図C)をタッチ
- お花見のイラスト(上図D)をタッチ。パソコンの場合は、右ボタンメニューから「名前をつけて画像を保存」。iPhone/iPadの場合はイラストの上を長押しし「写真に追加」。Androidの場合はイラストの上を長押しし「画像をダウンロード」。これでお花見のイラストがダウンロードされます。
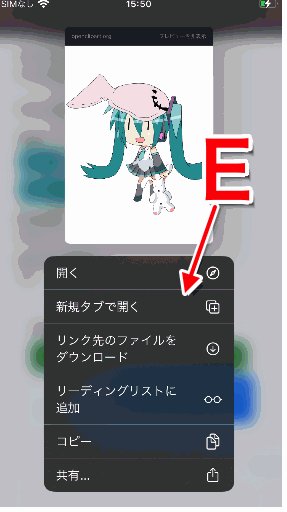
- ページをひとつもどって、お花見イラストの画面の左側のマスク(上図E)をタッチ。これが見つからないときは「いろんな角度 マスク」を検索。
- マスク(上図F)をタッチ。
- マスクが表示されるので、パソコンの場合は、右ボタンメニューから「名前をつけて画像を保存」。iPhone/iPadの場合はイラストの上を長押しし「写真に追加」。Androidの場合はイラストの上を長押しし「画像をダウンロード」。これでマスクのイラストがダウンロードされます。
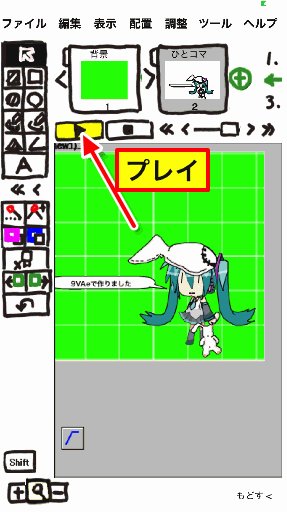
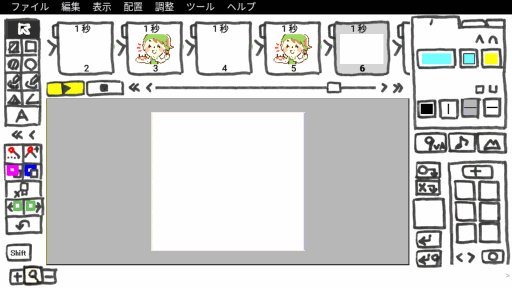
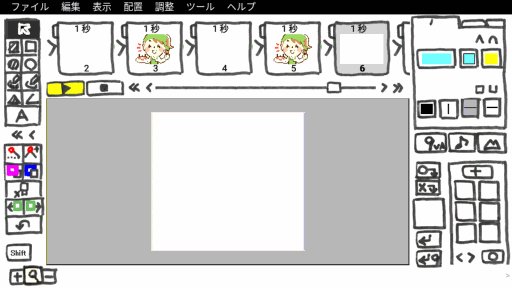
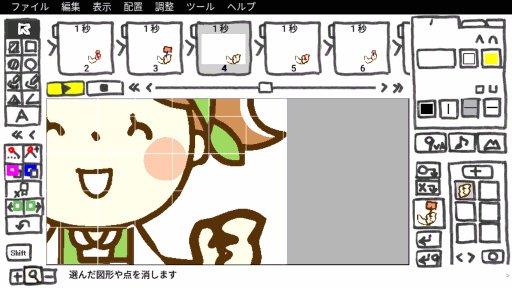
2.9VAeを起動し、イラストを読み込む
- 9VAeを起動。

-
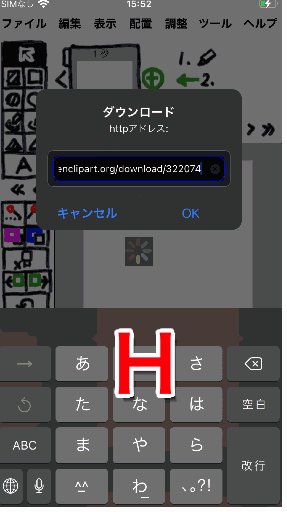
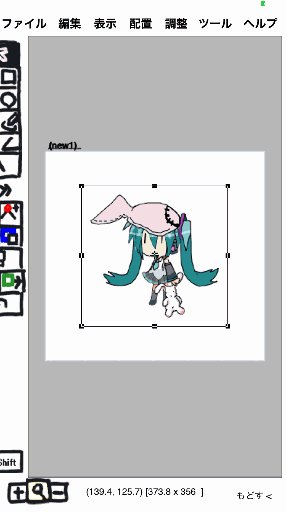
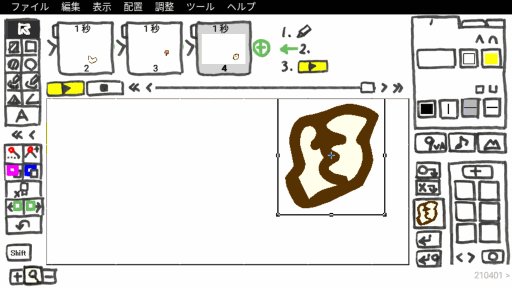
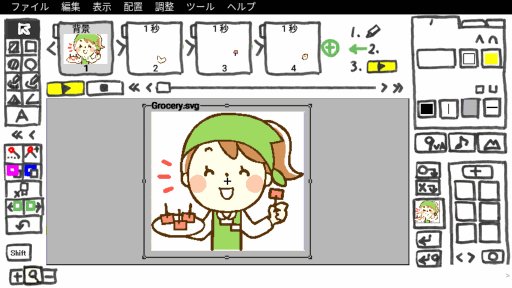
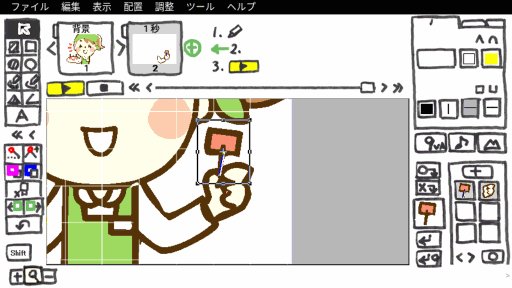
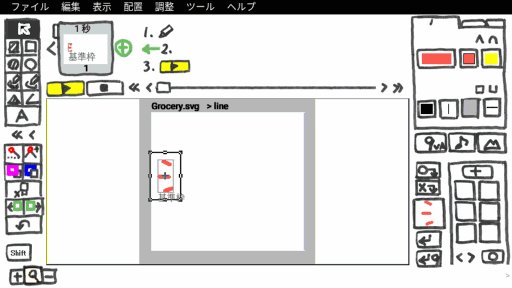
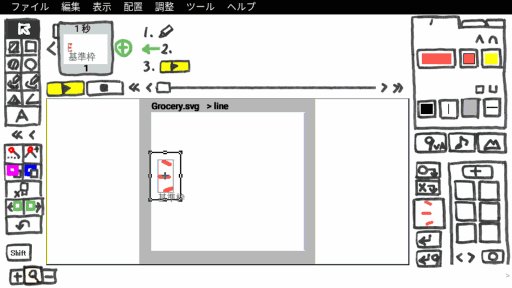
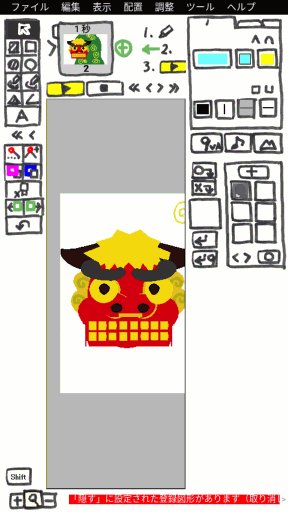
画像入力ボタン(上図G)をタッチ。ダウンロードしたお花見の画像を選んで入力。パソコン版の場合は、保存したフォルダから画像を選択します。iPhone版は「写真から」をタッチし、カメラロールから画像を選びます。Android版の場合は、メニューの「---Download--->」 の下のファイル名をタッチします。上図のように読み込まれます。
- もう一度、画像入力ボタン(上図G)をタッチ。マスクを読み込むと下図のようになります。
 メモ:9VAeはVer.0.7.8 から、背景が透明なPNGに対応しました。もし背景が黒くて透明でない場合、9VAeを最新版にしてください。
メモ:9VAeはVer.0.7.8 から、背景が透明なPNGに対応しました。もし背景が黒くて透明でない場合、9VAeを最新版にしてください。
 メモ:iPhone版の初期画面は背景が黒です。表示メニュー「ダークモード」で背景が白と黒を切り替えできます。
メモ:iPhone版の初期画面は背景が黒です。表示メニュー「ダークモード」で背景が白と黒を切り替えできます。
 メモ:スマホ版は横にして画面をタッチし、ファイルメニュー「新規作成」タッチすれば横長画面になります。ファイルメニュー「ページ設定」で好きな縦横比に設定できます。
メモ:スマホ版は横にして画面をタッチし、ファイルメニュー「新規作成」タッチすれば横長画面になります。ファイルメニュー「ページ設定」で好きな縦横比に設定できます。
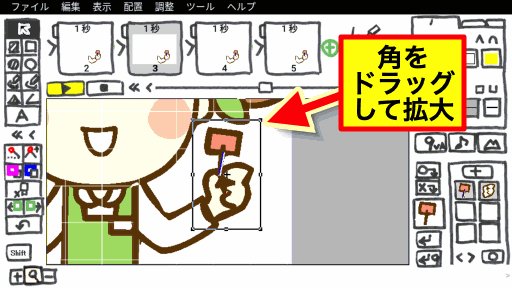
3.続きのページを作成し、サイズ変更
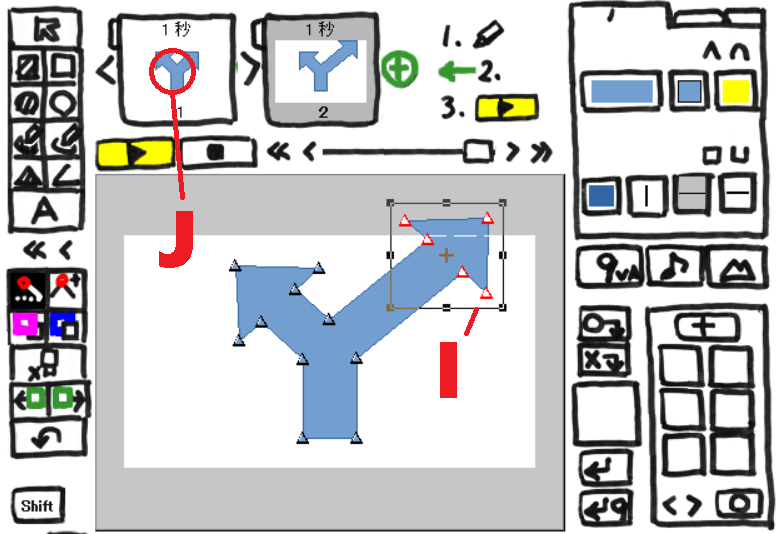
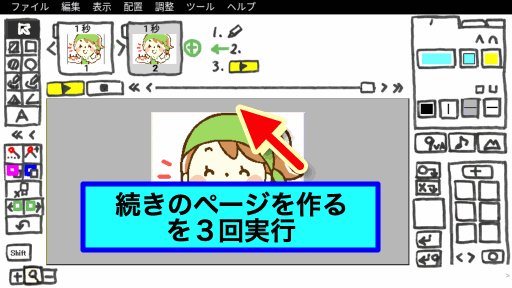
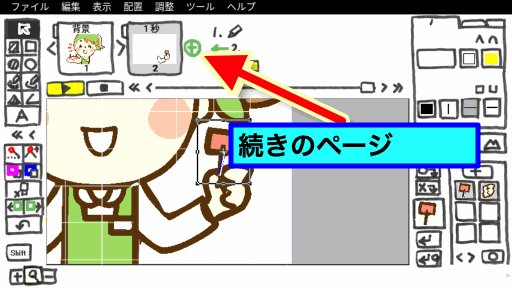
- 動きをつけるために、まず続きのページを作ります。上のページ欄の右側の「+」(上図H)をタッチ。メニューから「続きのページを作る」をタッチ。これで2ページめができます。
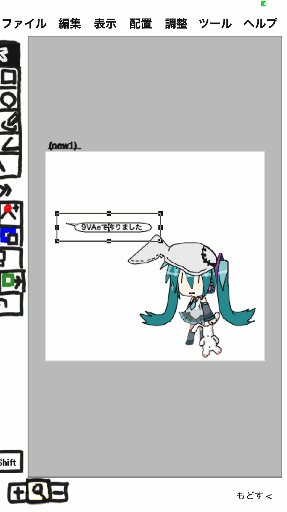
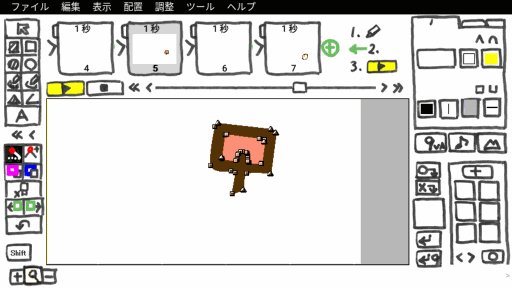
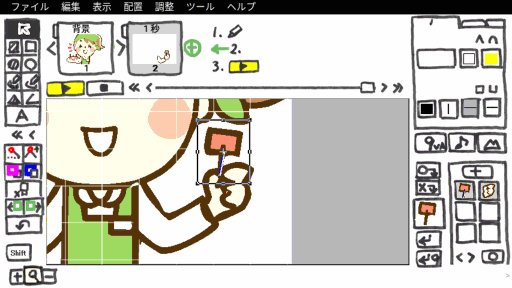
- 2ページでマスクの選択枠の角のハンドル(上図I)を内側にドラッグしてマスクを小さくします。
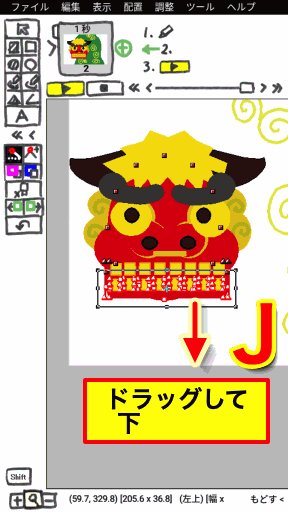
- 選択枠中心の「+」(上図J)をドラッグしてマスクを口の上に移動させます。(
 メモ:選択枠の角のハンドルで拡大縮小。中心の「+」もしくは枠線のドラッグで移動ができます。
メモ:選択枠の角のハンドルで拡大縮小。中心の「+」もしくは枠線のドラッグで移動ができます。
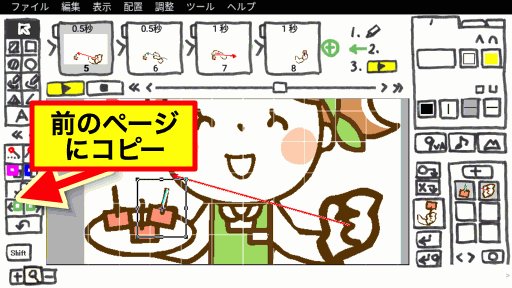
4. マスクを記憶ツールにコピー

- となりの人にもマスクをつけましょう。マスクの選択枠の「+」ボタン(上図K)をタッチ。メニューから「つながった図形を選択」をタッチ。これで2ページ分のマスクが選択されます。複数ページ選択されたことを示すために選択枠が二重線になります。
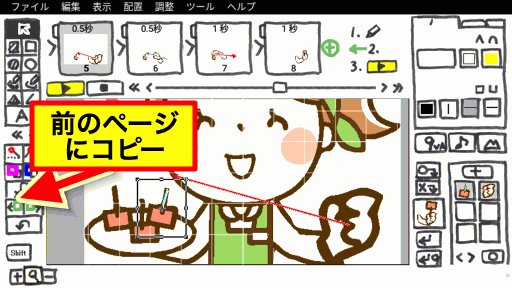
- 記憶ツールにコピーするボタン(上図L)をタッチ。これでマスク(2ページ分)が記憶ツール(下の四角)に入ります。
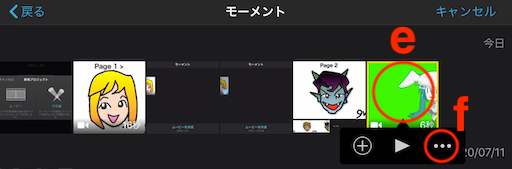
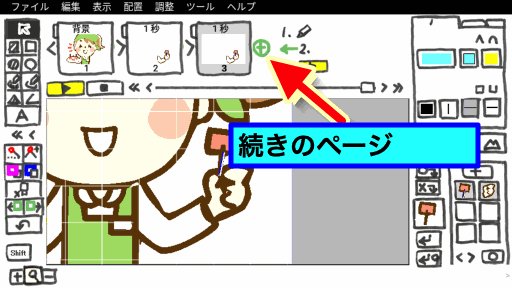
- 続きのページをつくるボタン「+」(上図M)をタッチ。メニューから「続きのページを作る」をタッチ。3ページめができます。(下図)
 メモ:選択枠中心の「+」から「つながった図形を選択」をすれば複数ページの図形をまとめて選ぶことができます。記憶ツールには複数ページをコピーできます。
メモ:選択枠中心の「+」から「つながった図形を選択」をすれば複数ページの図形をまとめて選ぶことができます。記憶ツールには複数ページをコピーできます。
5. マスクを複製する
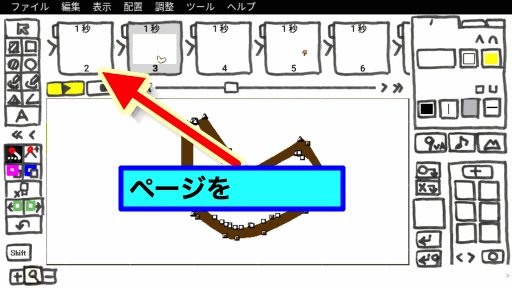
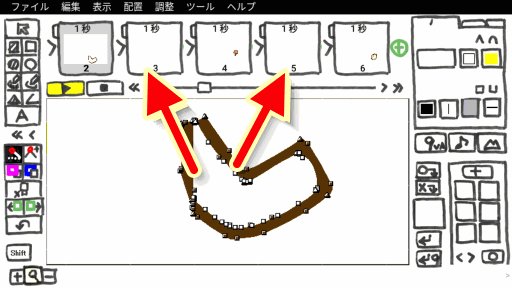
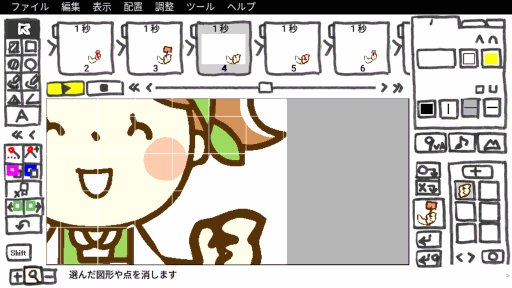
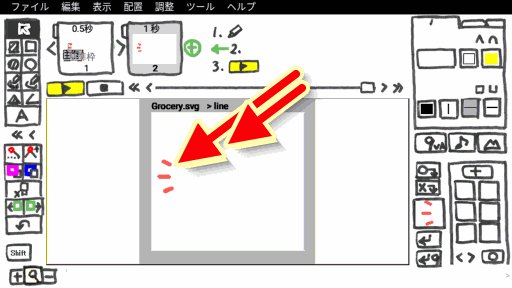
- 2ページ(上図N)をタッチして2ページに移動。
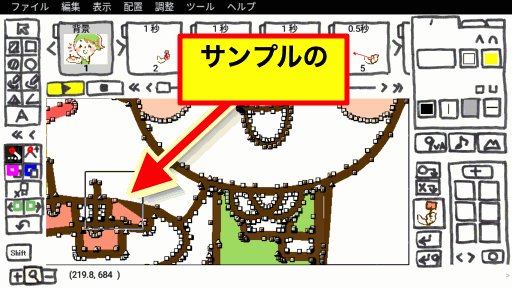
- 記憶ツールから取り出すボタン(上図O)をタッチ。メニューから「複製する」をタッチ。マスクが2ページ、3ページに複製されます。2ページに大きなマスク、3ページに小さなマスクが入ります。(下図)
 メモ:記憶ツールから取り出すときに「複製する」を選ぶと新しい図形が入力されます。
メモ:記憶ツールから取り出すときに「複製する」を選ぶと新しい図形が入力されます。
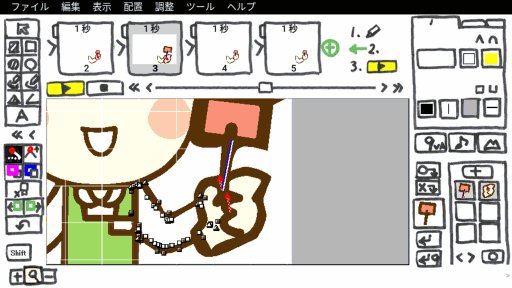
6. マスクの位置を変更

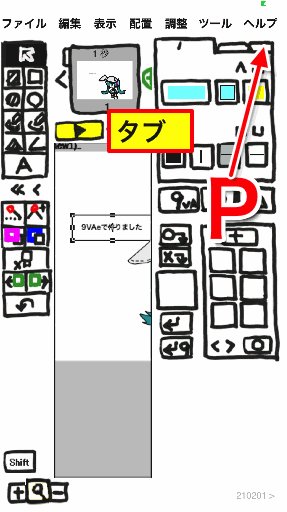
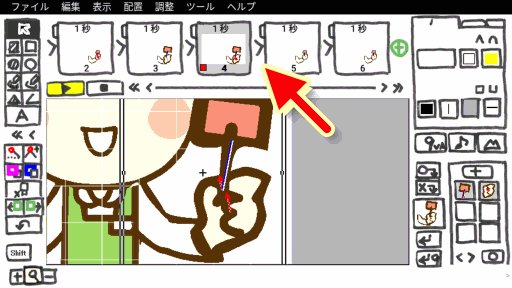
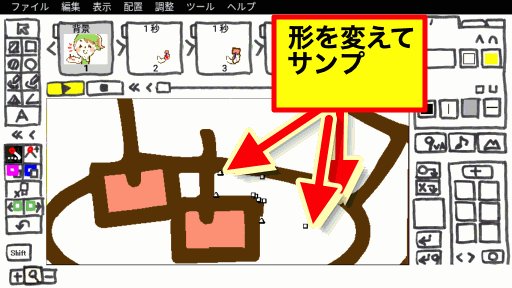
- 3ページ(上図P)をタッチして3ページに移動。
- 何もないところをタッチして選択をいったん解除。
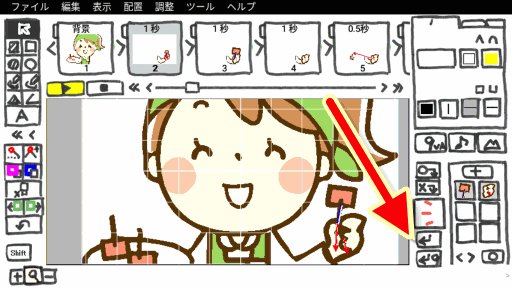
- マスクをタッチして選択し、中心の「+」をドラッグして移動(下図Q)
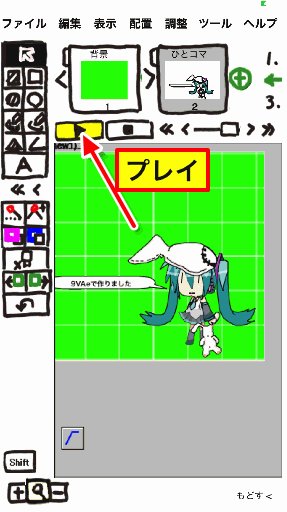
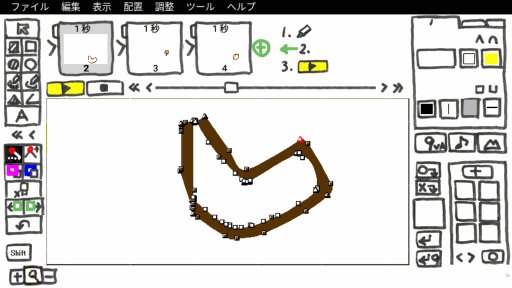
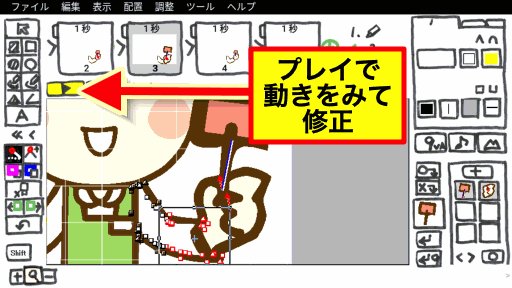
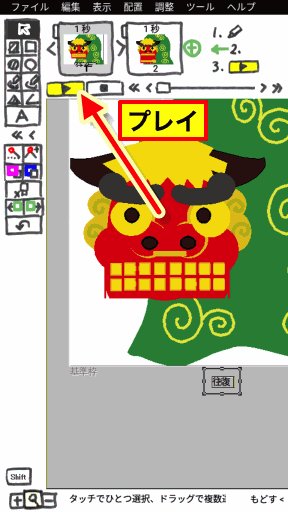
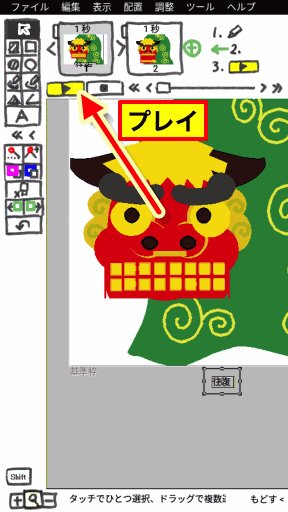
- プレイボタン(下図R)で動きをみてみましょう。
 メモ:選択枠が二重線のとき、複数ページが選択されているため、ドラッグすると2ページのマスクも移動します。そのため、何もないところをタッチして選択を解除し、3ページのマスクだけ選び、移動します。
メモ:選択枠が二重線のとき、複数ページが選択されているため、ドラッグすると2ページのマスクも移動します。そのため、何もないところをタッチして選択を解除し、3ページのマスクだけ選び、移動します。

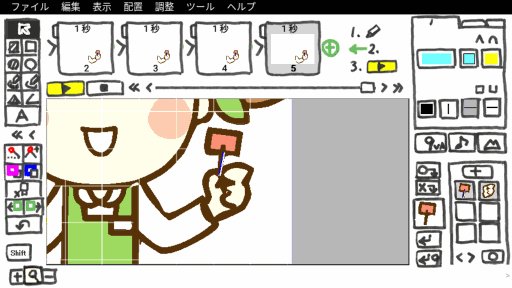
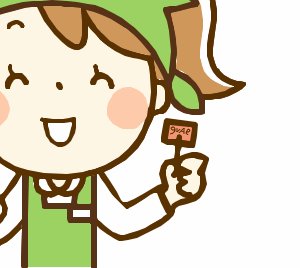
7. 文字を入れる
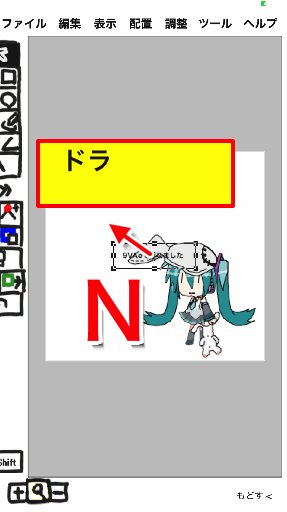
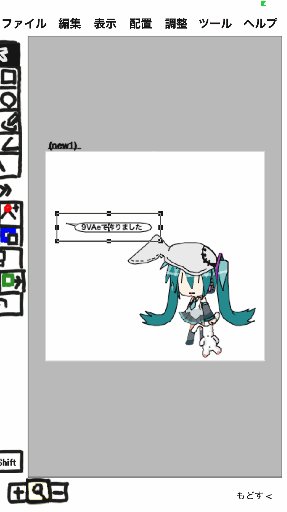
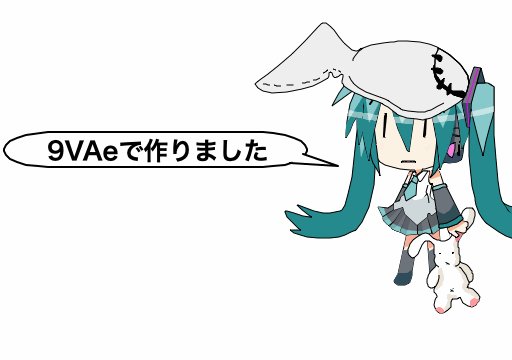
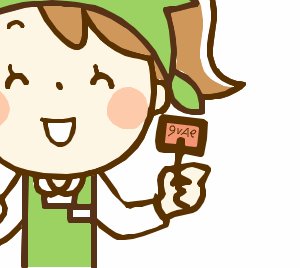
- 文字入力ボタン「A」(下図S)をタッチ。「マスク着用」と文字をいれましょう。
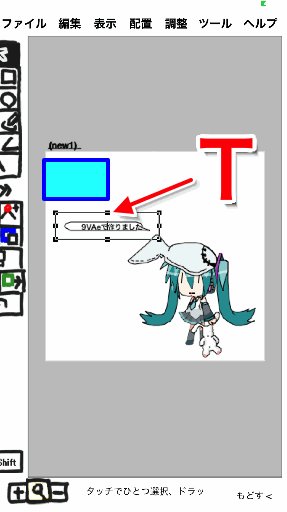
- 選択枠の角のハンドル(下図T)をドラッグすれば文字のサイズを変更できます。
- 選択枠中心の「+」(下図U)をドラッグすれば文字を移動できます。
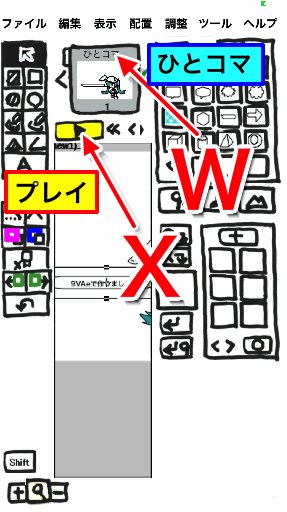
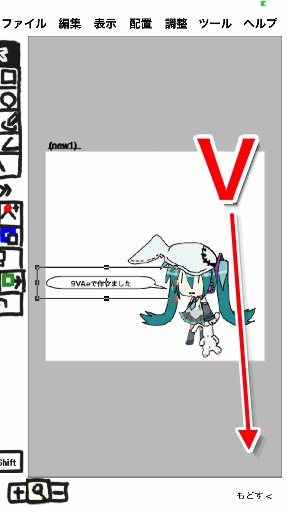
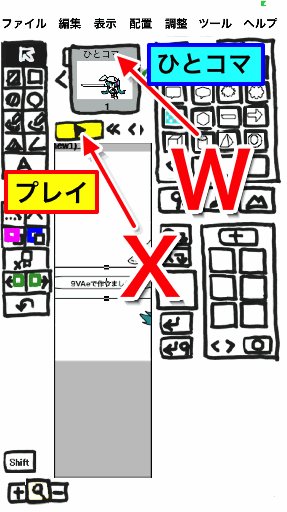
- 線の種類ボタン(下図V)をタッチ。メニューから「縁をつける」「影をつける」を選べば、文字に縁と影がつきます。縁の色は色2(下図W)で変更できます。
- 文字の色は、文字タブ(下図X)をタッチし、色のボタンを押して変更できます。下図では青色に変更しました。

 メモ:線の種類ボタン(上図V)の「縁、ぼかし、ぶれ、影、光」といった属性は文字にもつけられます。
メモ:線の種類ボタン(上図V)の「縁、ぼかし、ぶれ、影、光」といった属性は文字にもつけられます。
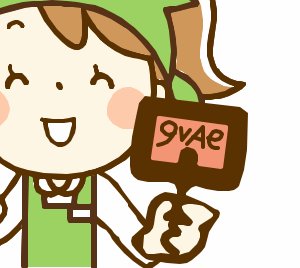
8. 続きのページをつくって、文字を移動
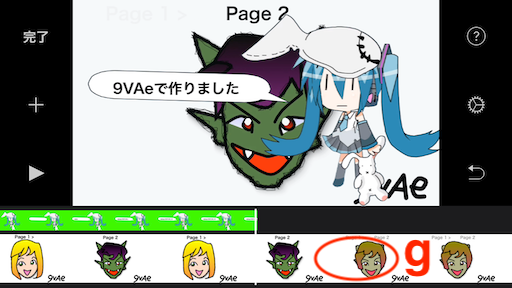
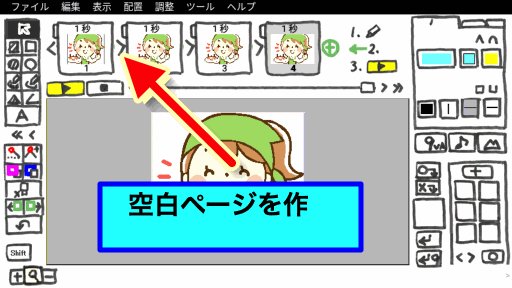
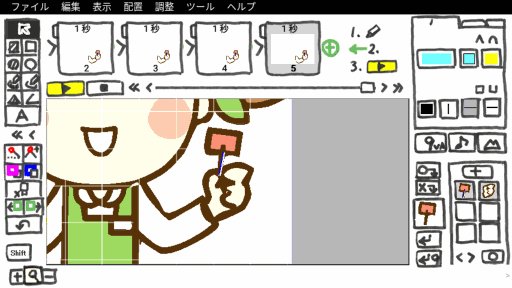
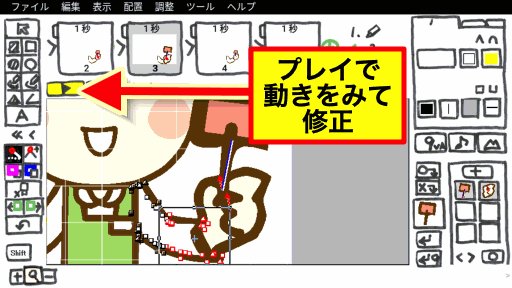
- 文字を動かすために、続きのページをつくるボタン(上図Y)をタッチ。メニューから「続きのページを作る」をタッチ。これで4ページめができます。
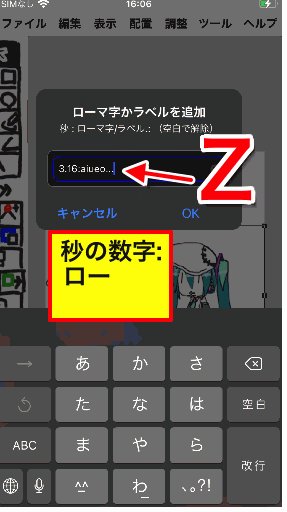
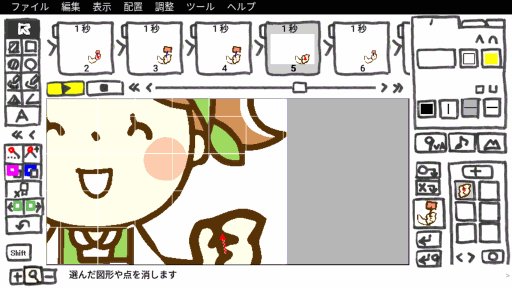
- 3ページ(上図Z)をタッチして3ページに移動。
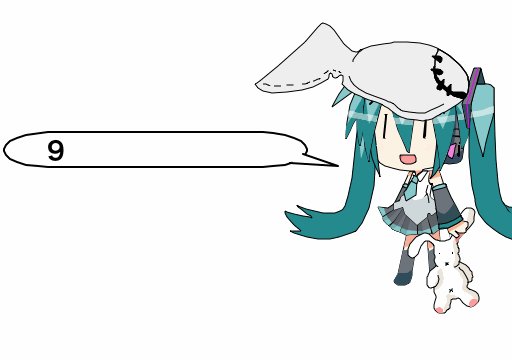
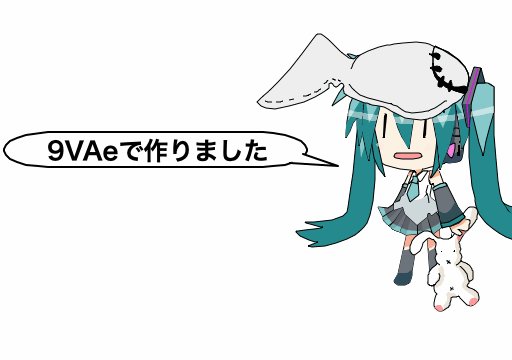
- 文字を選択し、選択枠中心「+」(上図a)をドラッグして右側に移動しましょう。
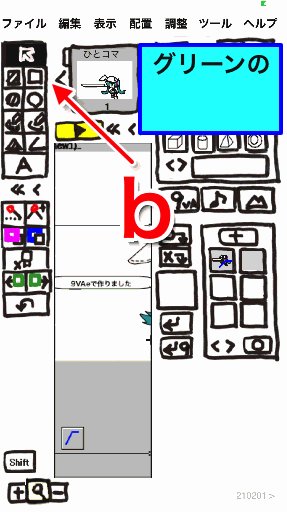
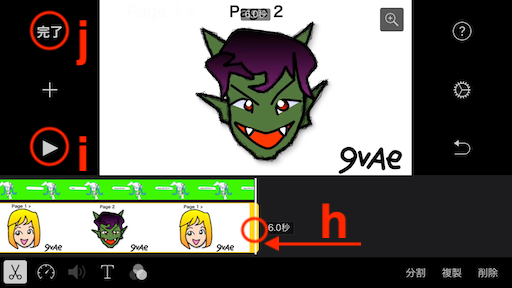
- プレイボタン(上図b)で動きをみてみましょう。

 メモ:各ページの上に「1秒」と表示されているように、1秒ごとに動作が完了します。この時間をタッチして変更すればスピードを変更できます。もっと複雑な動きの作り方はこちら。
メモ:各ページの上に「1秒」と表示されているように、1秒ごとに動作が完了します。この時間をタッチして変更すればスピードを変更できます。もっと複雑な動きの作り方はこちら。
9. アニメGIF / 動画(MP4)出力
- 出力する前に「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。動画素材を作る場合、画面サイズは、幅を空白、高さを720または1080、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFが出力されます。
-

 メモ:Mac / iOS / Android 版は、MP4動画が出力できます。Windows / Linux版は FFmpeg を使えばMP4動画が作れます。
メモ:Mac / iOS / Android 版は、MP4動画が出力できます。Windows / Linux版は FFmpeg を使えばMP4動画が作れます。
動画編集ソフトと9VAeを組み合わせて動画作成
- 9VAeでオリジナルの素材動画が作れます。ベクター形式のイラストなら、口パクなど形が変化する素材も作れます。9VAeは商用利用しても無料です。
- 以下のような動画編集ソフトを使ってMP4動画に合成できます。
- なお、Facebook / Twitter にはアニメGIFで投稿できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
CapCut |
MP4 |
|
- もっと長いアニメを作ることもできます。以下をご覧ください。
10. サムネイル画像の作成
- ファイルメニュー>画像出力。パソコン版は先に保存フォルダと保存名を指定します。
- 画像設定画面で、画像サイズ(縦横ドット数)を指定します。Youtube サムネイルは 1280x720 推奨。 サムネイルの場合「背景を透明にする」にはチェックをいれないほうがよいでしょう。
- 原稿の縦横比率を変更したい場合は、「ページメニュー>ページ設定」でステージのサイズを変更します。
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
上を見るとダウンロード、形の変形、SVGイラストをパーツ化する方法がわかります。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
スクリーンショット |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
音声合成でしゃべる解説動画の作り方
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。








































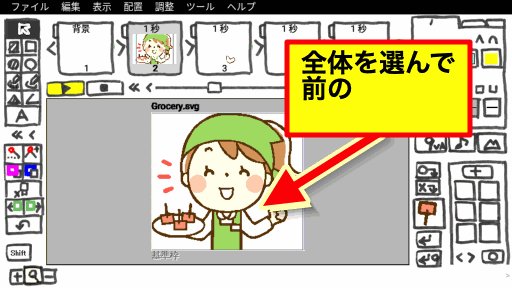
 ボタンで重なり順序をグリーンの下に変更してもよいです。別のプレビューに位置合わせしたいときに、画像を選択し、中心の「+」メニューから「絵・写真の変更」で画像を入れ替えれば、プレビューの位置合わせが楽になります。
ボタンで重なり順序をグリーンの下に変更してもよいです。別のプレビューに位置合わせしたいときに、画像を選択し、中心の「+」メニューから「絵・写真の変更」で画像を入れ替えれば、プレビューの位置合わせが楽になります。






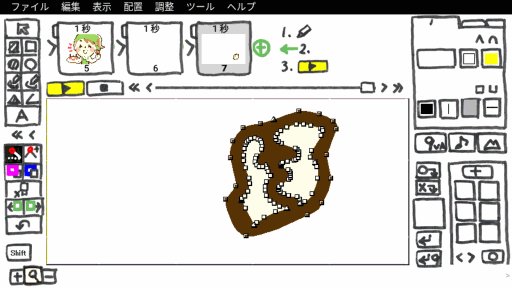
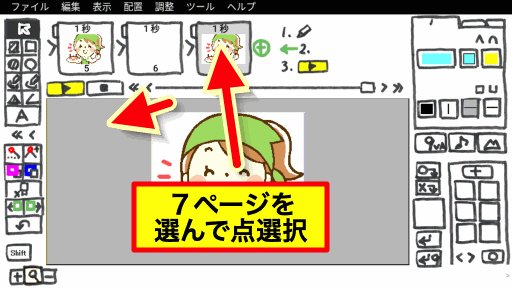
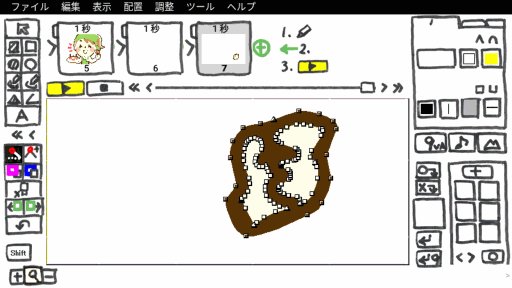
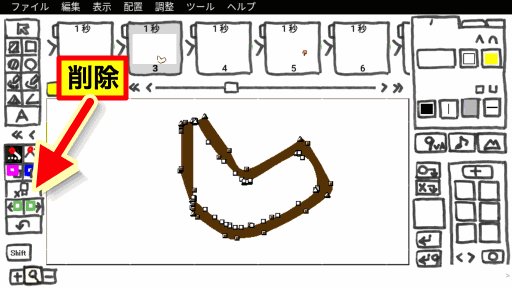
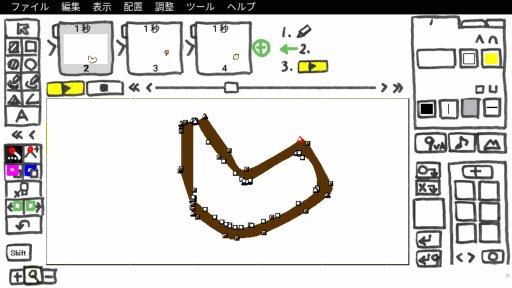
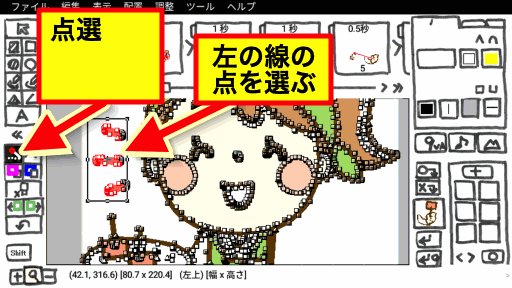
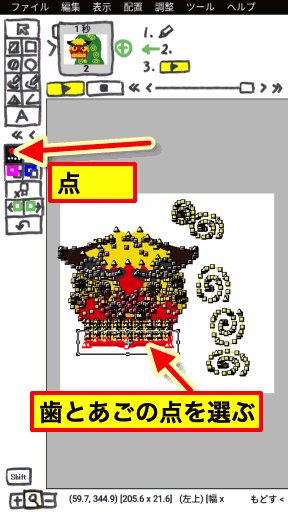
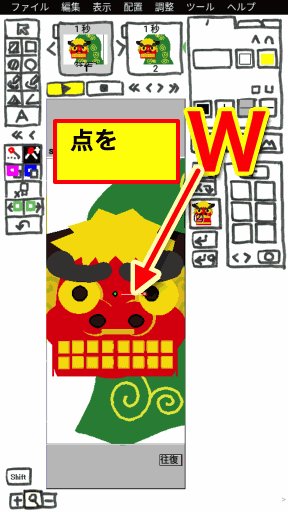
 をタッチすると点が表示されます。
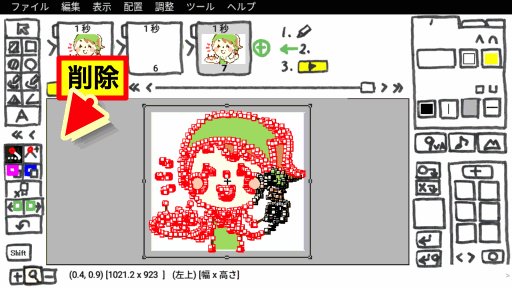
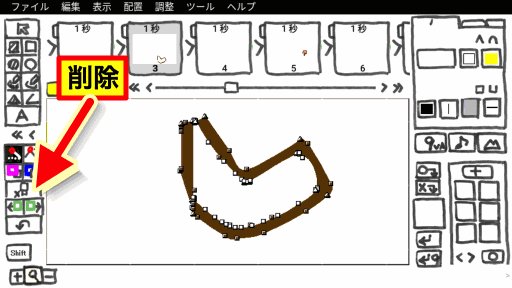
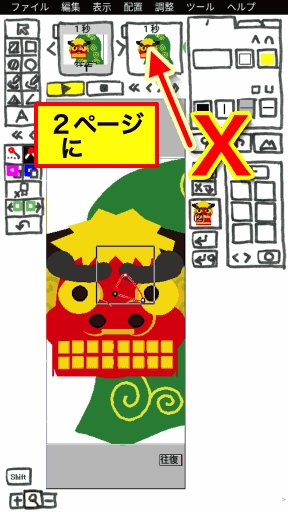
をタッチすると点が表示されます。 で削除し、パーツの点だけ残します。各ページでそれぞれパーツだけのこるようにします。
で削除し、パーツの点だけ残します。各ページでそれぞれパーツだけのこるようにします。


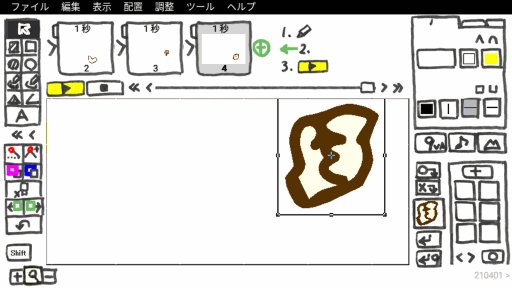
 で切り替えできます。□は前後の点によって形が変わるので、うまく形を整えられない場合、
で切り替えできます。□は前後の点によって形が変わるので、うまく形を整えられない場合、

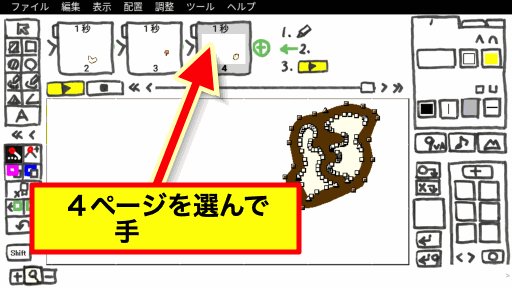
 をタッチ。これで
をタッチ。これで
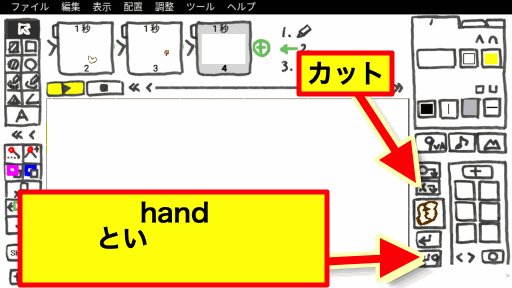
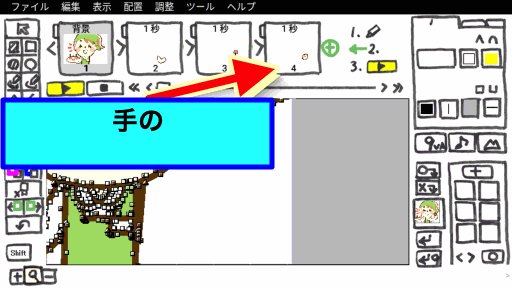
 をタッチ。名前を「hand」とつける。これで
をタッチ。名前を「hand」とつける。これで

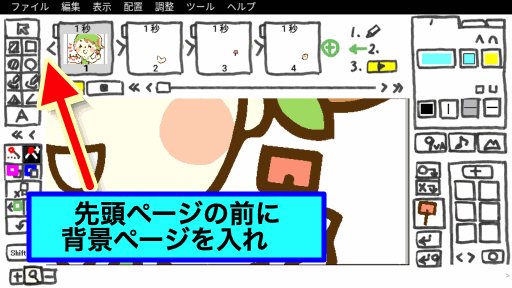
 をタッチ。これで2ページの内容が背景ページにはいります。
をタッチ。これで2ページの内容が背景ページにはいります。
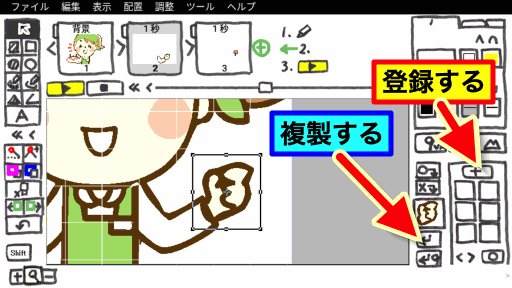
 をタッチ。メニューから「複製する」
をタッチ。メニューから「複製する」 をタッチ。これで手が登録され、選びやすくなります。
をタッチ。これで手が登録され、選びやすくなります。 をタッチ。メニューから「続きのページを作る」を3回くりかえす。
をタッチ。メニューから「続きのページを作る」を3回くりかえす。


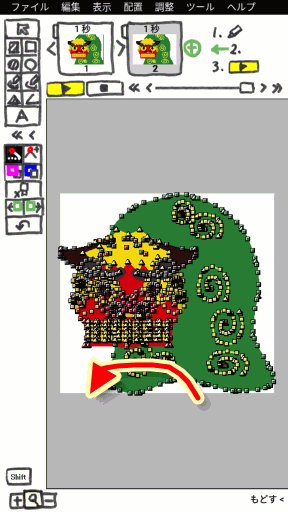
 ボタンで動きをみながら形を修正します。
ボタンで動きをみながら形を修正します。







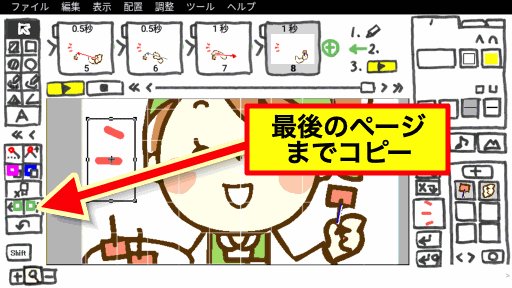
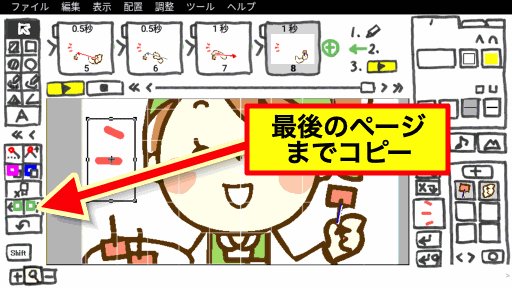
 をタッチしてアニメキャストを最後のページまでコピーします。
をタッチしてアニメキャストを最後のページまでコピーします。



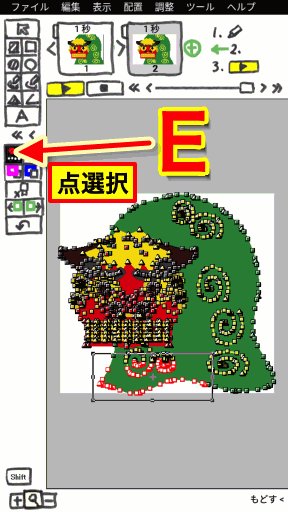
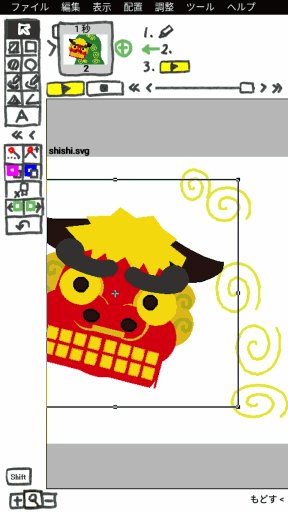
 (上図E)をタッチ。イラスト全部の点が表示されます。この中からまず身体と模様と顔を区別します。
(上図E)をタッチ。イラスト全部の点が表示されます。この中からまず身体と模様と顔を区別します。






 をタッチし、選択モードにして図形をタッチして選びます。図形が選ばれると、周囲に選択枠という四角形がつきます。
をタッチし、選択モードにして図形をタッチして選びます。図形が選ばれると、周囲に選択枠という四角形がつきます。 の「+」で拡大できます。
の「+」で拡大できます。