9VAeきゅうべえアンドロイド版、PC版、iPad版、iPhone版で、20分くらいで作れます。 イラストを動かす方法はこちら。 動画編集用素材にもなります。[完成したSVGはこちら]


■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
SVGイラストのダウンロード
Openclipart (Grocery Store Sample) からダウンロード
-
スマホの場合は、「こちら(SVG (Vector))」を長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。
-
パソコンの場合は「こちら (SVG(Vector))」を右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ。SVGが読めない場合はバージョンが古いので最新版にしましょう。
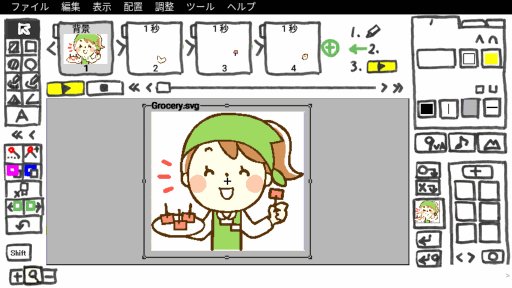
これで、9VAeにSVGイラストが読み込まれます。
左下の「虫眼鏡」ボタンをクリックすると全体が見えます。 
 メモ:9VAeでSVGイラストが編集できる
メモ:9VAeでSVGイラストが編集できる
2. アニメキャストの中身を保存(スマホの場合)
-
選択枠の中心の「+」をクリック。メニューの上から2番目「アニメ(...)を修正」をクリック。アニメキャストの中が開きます。
-
ねんのため「ファイル>名前をつけて保存」で「Grocery」と名前をつけて保存しましょう。
- メニューバー「ファイル>開く」をクリック。上で保存した、「Grocery」を開く。
- これに動きをつけていきましょう。
 メモ:読み込んだSVGがパーツになっている場合、選択して中心メニューから中身を開くことができる。
メモ:読み込んだSVGがパーツになっている場合、選択して中心メニューから中身を開くことができる。
3. パーツ作成のためにページを複製
(1)点の数を減らす
- 図形をタッチして全体を選ぶ
- メニューバー「編集>点を減らす」
これで制御点の数が減り、編集しやすくなります。
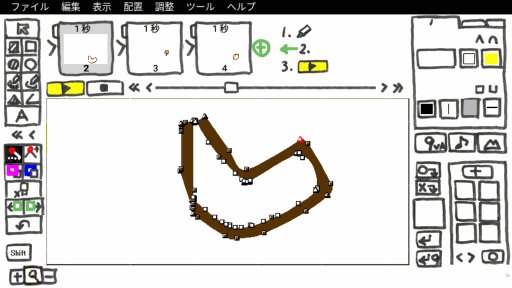
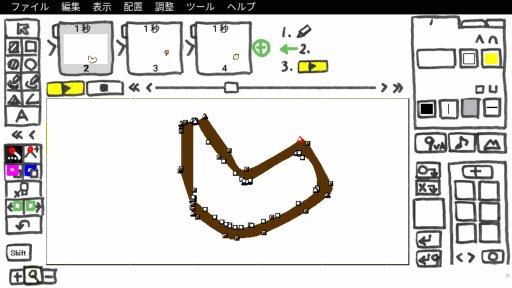
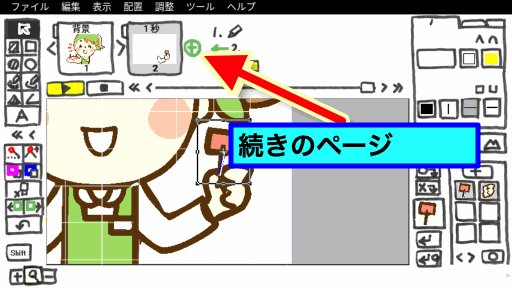
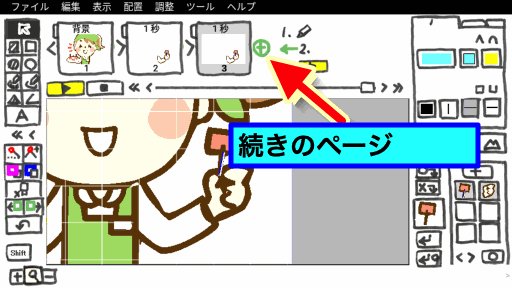
(2)続きのページをつくる
- ページの右側の緑色の「+」をクリック。メニューから「続きのページを作る」をクリック。これで2ページ目ができます。
- 今回は、背景、試食サンプル、腕、手の4つに分割したいので、「続きのページを作る」を使って同じページを4ページ作ります。
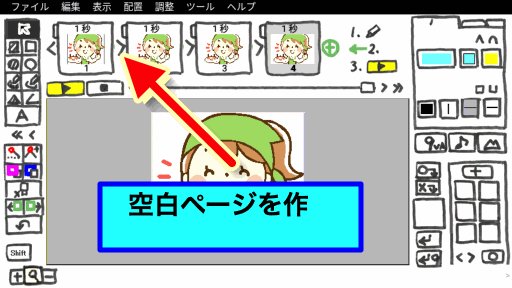
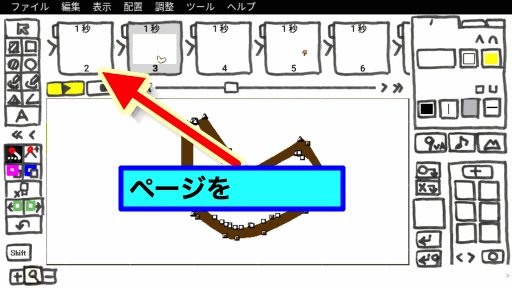
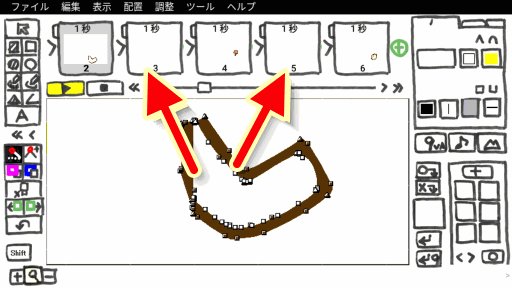
(3)ページの間に空白ページをいれる
「続きのページを作る」では各ページの点がリンクでつながれており、点を削除すると他のページの対応した点も削除されてしまいます。リンクを切りはなすためにページとページの間に空白ページを入れます。
- ページとページの間の「>」をクリック。メニューから「空白ページを作る」

 メモ:続きのページをつくると図形がつながった状態になる。間に空白ページをいれるとばらばらになって、点を削除しても影響しなくなる。
メモ:続きのページをつくると図形がつながった状態になる。間に空白ページをいれるとばらばらになって、点を削除しても影響しなくなる。
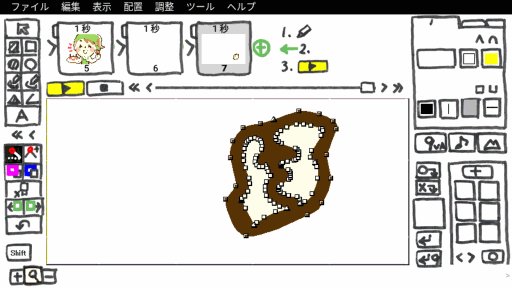
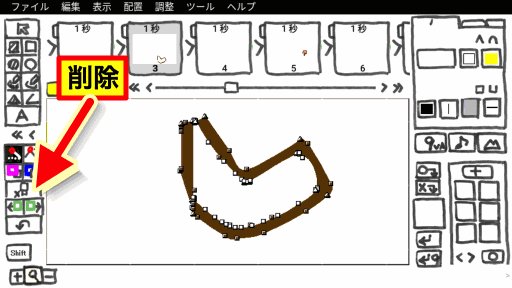
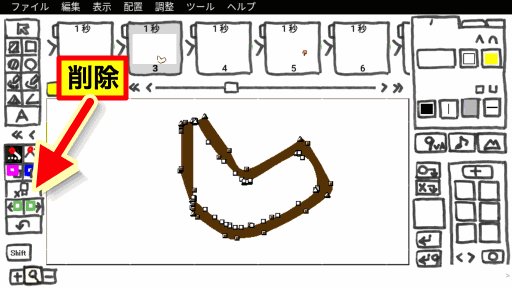
4.点を削除してパーツをつくる
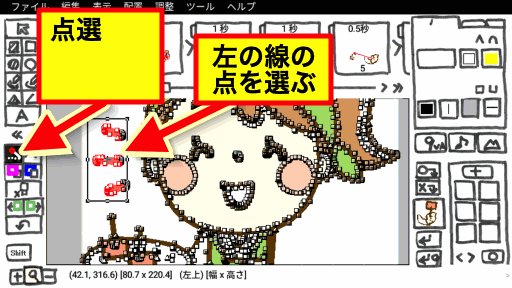
- 図形を選んで
 をタッチすると点が表示されます。
をタッチすると点が表示されます。 - スマホ版は、ピンチ操作で拡大縮小、2本指で場所の移動ができます。
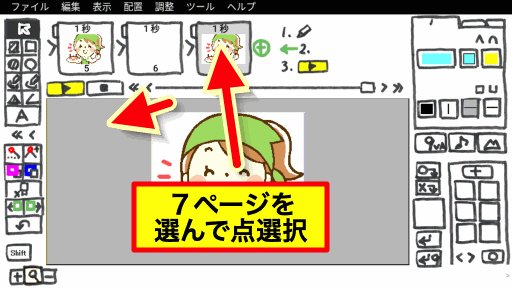
- 一部の点を選んでもう一度
 をタッチすれば、その点を含む図形以外の点が消えるのでみやすくなります。
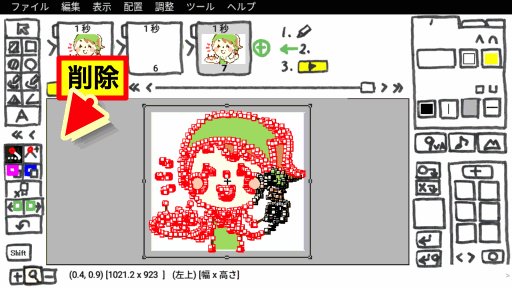
をタッチすれば、その点を含む図形以外の点が消えるのでみやすくなります。 - 不要な点を選んで
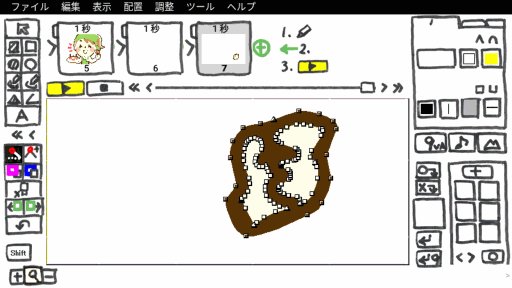
 で削除し、パーツの点だけ残します。各ページでそれぞれパーツだけのこるようにします。
で削除し、パーツの点だけ残します。各ページでそれぞれパーツだけのこるようにします。

- 点には△と□の2種類あり、△はとがった点、□は曲線です。これはパレットの

 で切り替えできます。□は前後の点によって形が変わるので、うまく形を整えられない場合、
で切り替えできます。□は前後の点によって形が変わるので、うまく形を整えられない場合、 で点を△に変更してください。
で点を△に変更してください。

- パーツ分けができたら間の空白ページは削除してかまいません。削除したいページ番号をタッチ。メニューから「ページを切り取る」でページ削除できます。

 メモ:点を青い線で囲んで削除する。スマホ版はドラッグすると青い線がでてくる。パソコン版はCtrlキーを押しながらマウス左ボタンで青い線がでてくる。
メモ:点を青い線で囲んで削除する。スマホ版はドラッグすると青い線がでてくる。パソコン版はCtrlキーを押しながらマウス左ボタンで青い線がでてくる。
5.回転するパーツはアニメキャストにする
3ページの試食サンプルと4ページの手は回転するのでアニメキャストにします。アニメキャストは正確に回転できます。しかし自由変形ができなくなります。
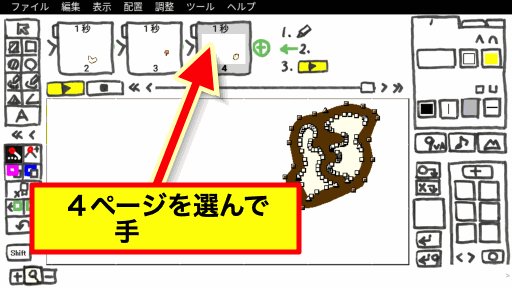
- 4ページに移動し全体を選択
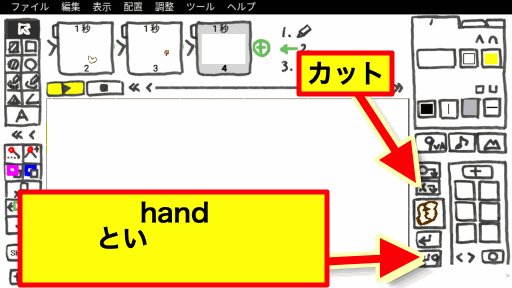
-
 をタッチ。これで手がきおくツールに移動します。
をタッチ。これで手がきおくツールに移動します。
-
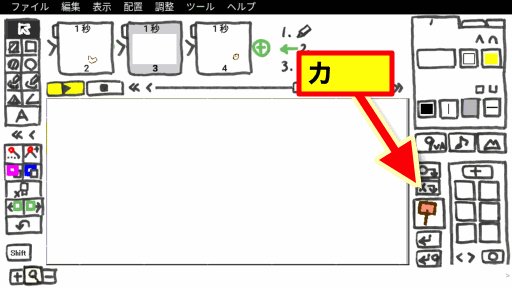
 をタッチ。名前を「hand」とつける。これで手がアニメキャストになりました。
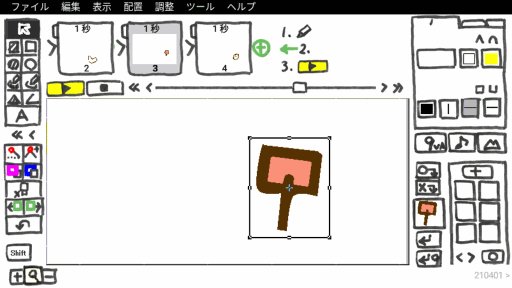
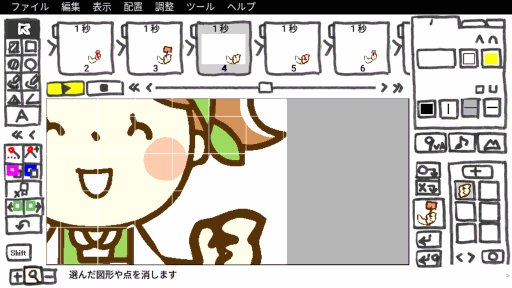
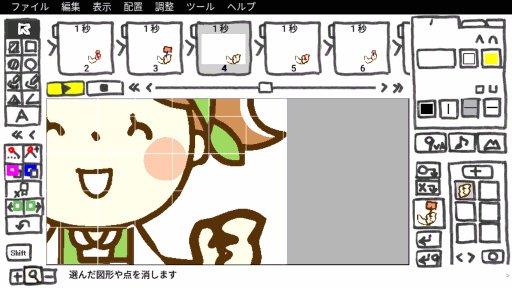
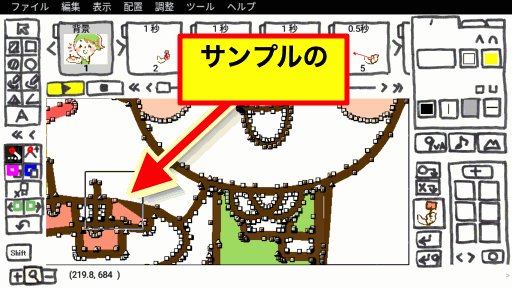
をタッチ。名前を「hand」とつける。これで手がアニメキャストになりました。 - 3ページに移動し全体を選択(下図)
-
 をタッチ。これで試食サンプルがきおくツールに移動します。
をタッチ。これで試食サンプルがきおくツールに移動します。 -
 をタッチ。名前を「sample」とつける。これで試食サンプルがアニメキャストになりました。
をタッチ。名前を「sample」とつける。これで試食サンプルがアニメキャストになりました。
 メモ:画面上の図形を記憶ツールにカットし「q」ボタンでアニメキャストというパーツになる。階層構造が作れる。
メモ:画面上の図形を記憶ツールにカットし「q」ボタンでアニメキャストというパーツになる。階層構造が作れる。
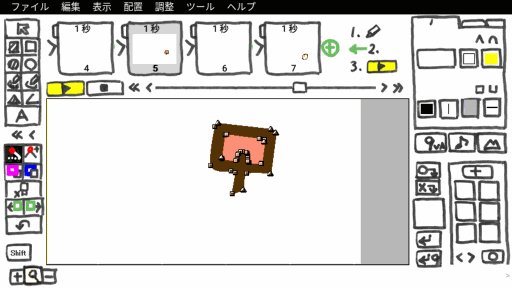
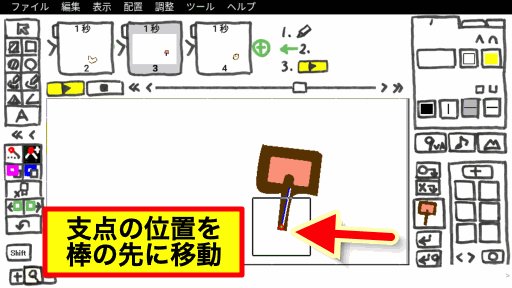
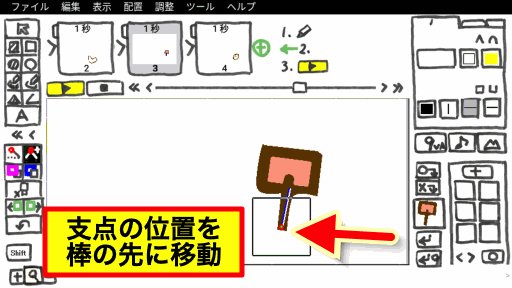
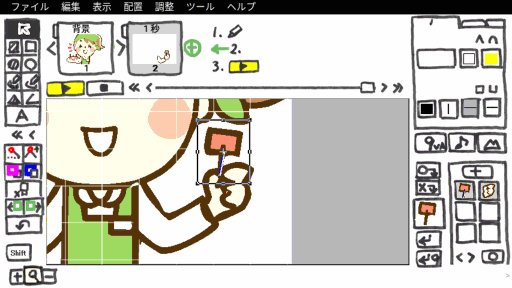
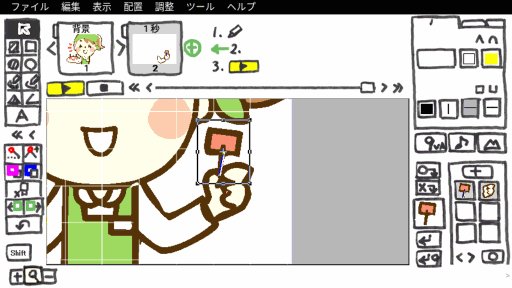
6.アニメキャストの支点の位置を変更
試食サンプルのつまようじの先にアニメキャストの支点を移動させます。こうすると、支点を中心に回転するようになり、手が試食サンプルのつまようじをつかんだ状態で移動できます。9VAeきゅうべえの高度な機能です。
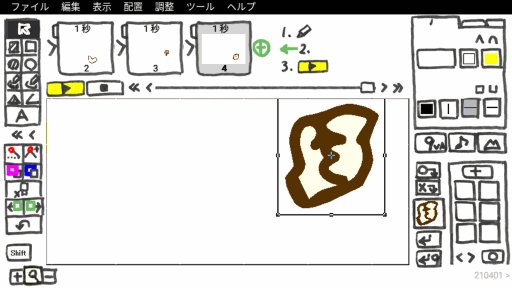
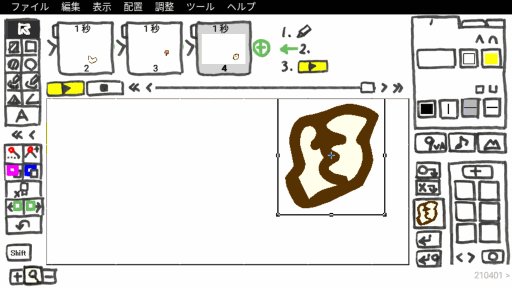
- 試食サンプルを選ぶ
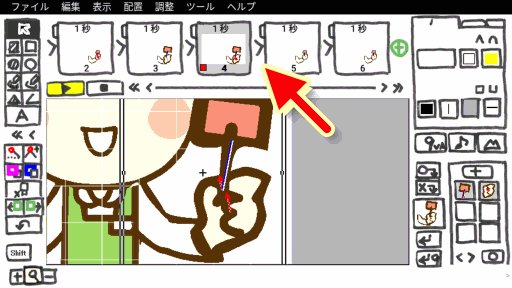
- 中心の「+」をタッチ。メニューから「支点の位置を変える」(上図)
-
緑色の◇が支点です、これをつまようじの手で持つ位置に移動させます。
 メモ:棒のようなものを持つ場合、棒をアニメキャストにして、持つところに支点を移動させておくと支点を中心に回転する。
メモ:棒のようなものを持つ場合、棒をアニメキャストにして、持つところに支点を移動させておくと支点を中心に回転する。
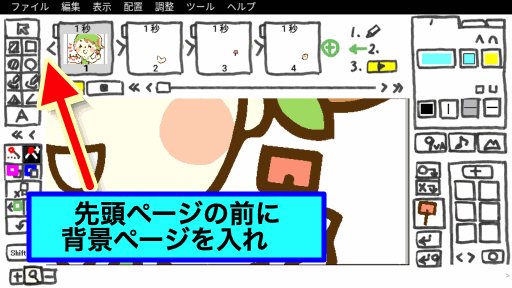
7.最初のページを背景にする
先頭ページを背景にして、1ページの内容をコピーします。
- 先頭ページの左側の「<」をタッチ。メニューから「背景ページを入れる」
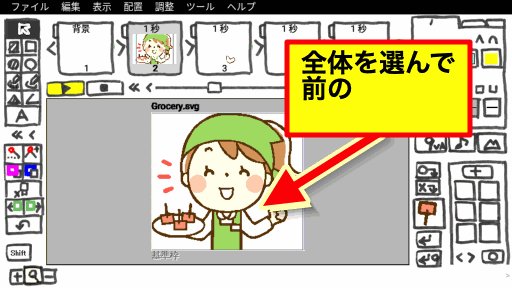
- 2ページに移動。全体を選ぶ。

-
左ページにコピーするボタン
 をタッチ。これで2ページの内容が背景ページにはいります。
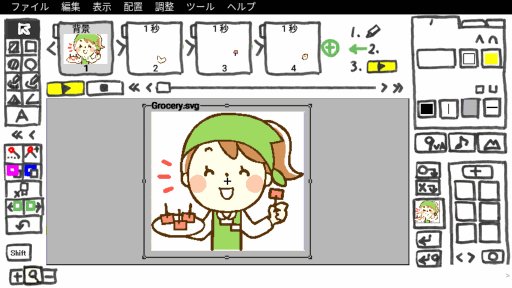
をタッチ。これで2ページの内容が背景ページにはいります。 - 2ページは不要なので削除しましょう。ページ番号2をタッチ。メニューから「ページを切り取る」
 メモ:動かないものは背景ページにいれておくと編集が楽になる。
メモ:動かないものは背景ページにいれておくと編集が楽になる。
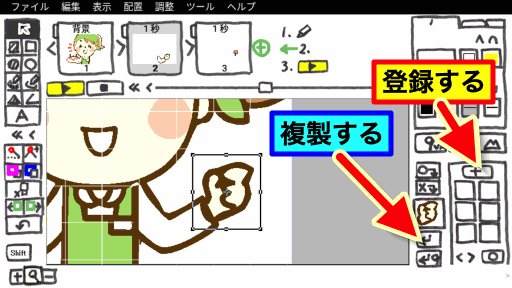
8.試食サンプルを持った手を組み立てる
2ページのうでに、手と試食サンプルを合成します。
- 手がはいったページ番号をタッチ。メニューから「ページを切り取る」。これで手がきおくツールに移動します。

- 2ページのうでに移動
-
 をタッチ。メニューから「複製する」
をタッチ。メニューから「複製する」 -
 をタッチ。これで手が登録され、選びやすくなります。
をタッチ。これで手が登録され、選びやすくなります。
同様に試食サンプルも2ページに合成します。
 メモ:登録パレットに登録しておくと、選ぶのが簡単。固定したり、隠したり、レイヤーのような使い方ができる。
メモ:登録パレットに登録しておくと、選ぶのが簡単。固定したり、隠したり、レイヤーのような使い方ができる。
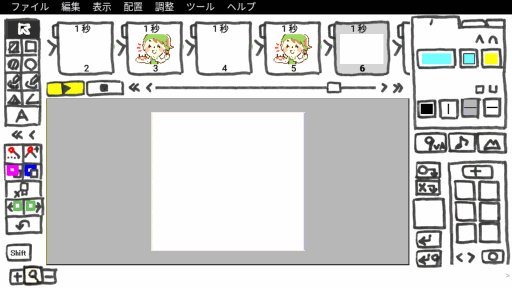
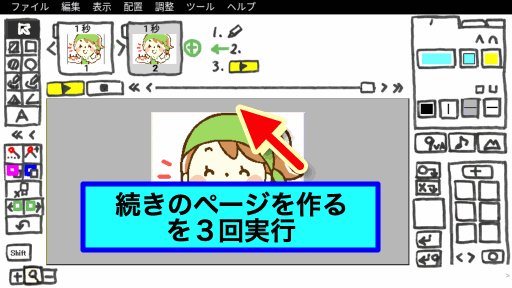
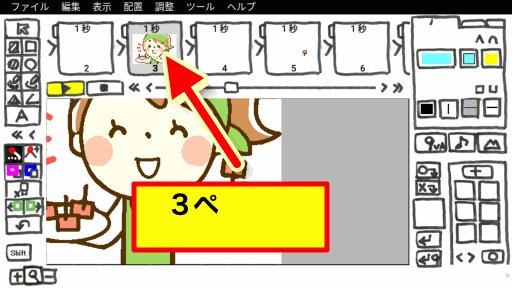
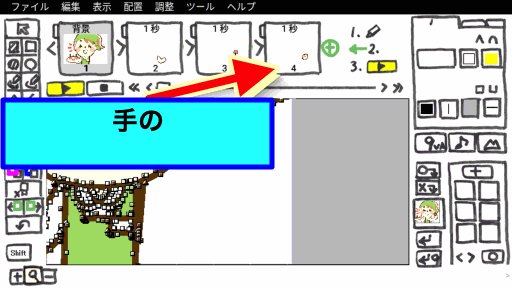
9.続きのページを3ページ追加
動きをつけるために続きのページを作ります。3ページ=手前に差し出したところ、4ページ=次の試食サンプルをつまんだところ、5ページ=元の状態として、続きのページを3ページ追加しましょう。
- ページの右側の
 をタッチ。メニューから「続きのページを作る」を3回くりかえす。
をタッチ。メニューから「続きのページを作る」を3回くりかえす。

 メモ:キーフレーム補間を行うためには図形がつながっていないといけない。そのために「続きのページを作る」でコピーする。
メモ:キーフレーム補間を行うためには図形がつながっていないといけない。そのために「続きのページを作る」でコピーする。
10.試食サンプルを渡したところを作る
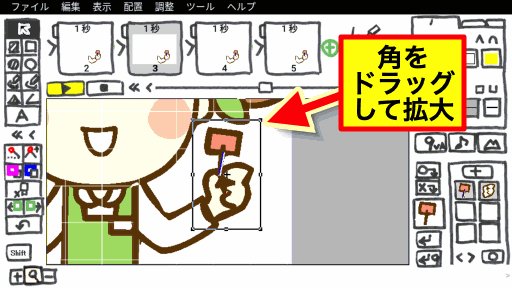
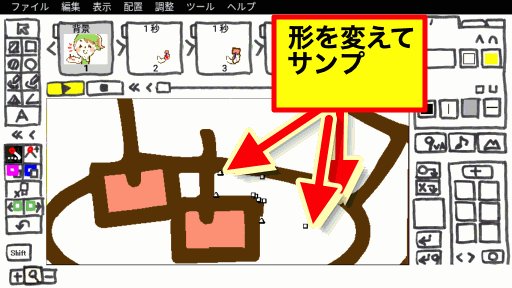
- 3ページの手と試食サンプルを拡大します。図形を選択し、選択枠の角の■をドラッグすれば拡大できます。

- うでの形を手にあわせて変形します。点の一部を選んで回転(選択枠の角の■をタッチしたメニューの中にある)、なめらか(中心の+をタッチ)、ゴム変形(中心の+をタッチ)などを使いました。
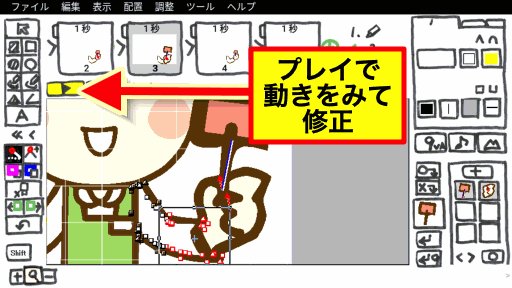
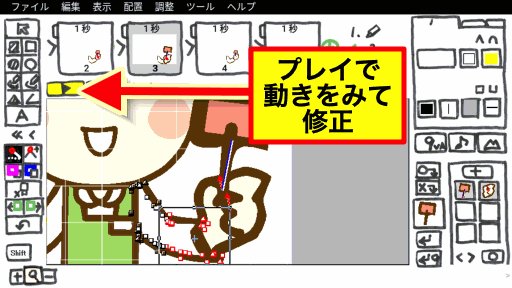
-
 ボタンで動きをみながら形を修正します。
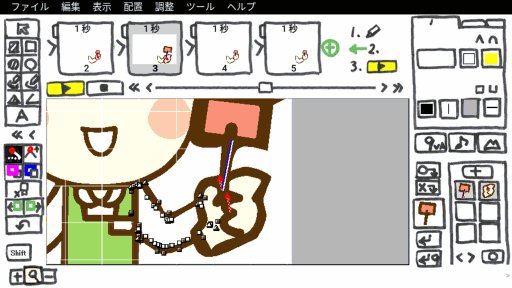
ボタンで動きをみながら形を修正します。 - 完成したら、3ページを2ページ分コピーします。

- 3ページのページ番号3をタッチ。メニューから「ページを記憶する」
- 3ページの右側の「>」をタッチ。メニューから「記憶したページを入れる」
- 4ページの右側の「>」をタッチ。メニューから「記憶したページを入れる」
- 4ページ、5ページの試食サンプルを選び、
 をタッチして削除します。
をタッチして削除します。
これで試食サンプルを手渡しする部分ができました。

 メモ:複数の点を移動させて変形するには、いろんな方法をつかう。点の位置によって動き方がかわる。
メモ:複数の点を移動させて変形するには、いろんな方法をつかう。点の位置によって動き方がかわる。
11.次の試食サンプルをつかむところをつくる
- 6ページの手と試食サンプルをお盆の上のサンプルに重なるように回転させます。
- 手にあわせて腕の形を変形させます。

- 腕の変形をするために、5,6ページの間の「>」、6,7ページの間の「>」をタッチし、メニューから「中間ページを作る」
- これで中間のページができるので、
 で動きを確認しながら形を調整します。
で動きを確認しながら形を調整します。 - ここの変形が一番むずかしいのですが、後から拡大して何回でも修正できるので、納得いくまで調整してみてください。
- 9VAeきゅうべえは点と点が正確に対応して変形するため、点の位置は重要です。各ページの点の位置をかえると、同じ形でも異なる動きになります。

 メモ:途中の変形がうまくいかない場合は中間のページを作成して修正する。
メモ:途中の変形がうまくいかない場合は中間のページを作成して修正する。
12.背景からつかんだ試食サンプルを消す
- お盆の上から試食サンプルを取り出すようにするため、先頭ページのつかんだ試食サンプルを削除します。点を削除しその部分に何もなかったように修正します。

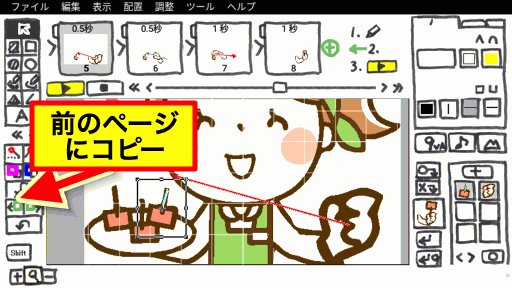
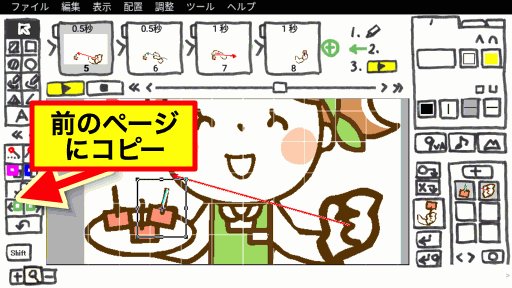
- そのかわり7ページでつかんだアニメキャストの試食サンプルを選んで、
 をタッチし前のページにコピーします。
をタッチし前のページにコピーします。 - これで試食サンプルがお盆の上に現れ、それをつかんで渡す、という動きができます。

13.アクセントの線をアニメキャストにして動かす
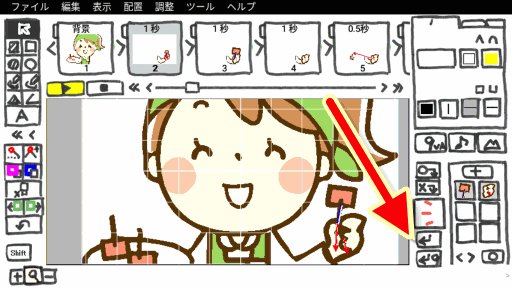
- 背景から3本の線の点だけ選び、
 をタッチ。3本の線をきおくツールの中に切り取ります。アニメキャストは動くので背景でなく2ページに入れましょう。
をタッチ。3本の線をきおくツールの中に切り取ります。アニメキャストは動くので背景でなく2ページに入れましょう。

-
2ページに移動し、
 をタッチして名前をつければアニメキャストになります。名前は何でもよいですが、ここでは「line」としました。
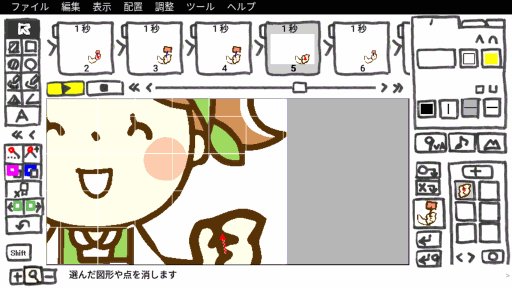
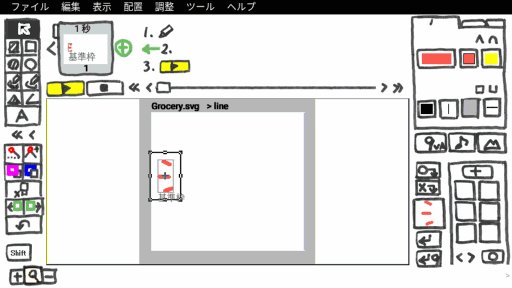
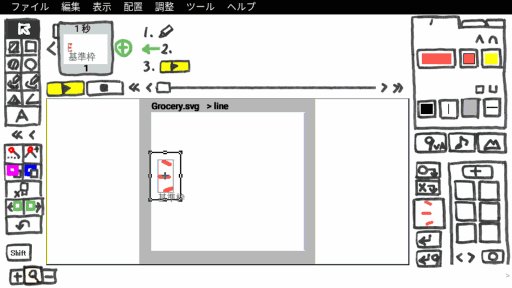
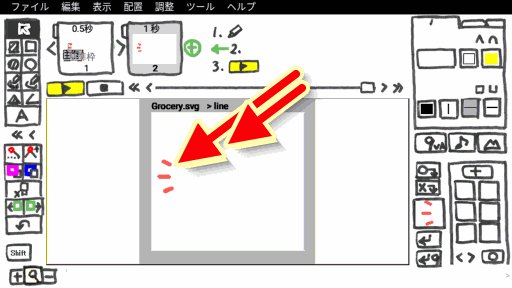
をタッチして名前をつければアニメキャストになります。名前は何でもよいですが、ここでは「line」としました。 - 中心の「+」をタッチし、「アニメ(:line)を修正」。アニメキャストの中が開きます(上図)。

-
ページの左の「<」をタッチ。メニューから「前につづいたページを作る」。前に1ページ追加されます。
- 1ページの時間をタッチし、「0.1秒短くする」を5回タッチ。0.5秒にします。
- ツールメニュー>「往復」をタッチ。「往復」命令をいれます。これで1ページと2ページの間を往復します。往復は必ず1ページに入れてください。
-
 で動きを確認しながら、2ページの線を移動させてください。
で動きを確認しながら、2ページの線を移動させてください。 - 画面の上にあるファイル名「Grocery.svg」の文字をタッチ。メニューから「このアニメにもどる」。これで元のアニメに戻ります。
- アニメキャストが背景にあると静止画になっていまうので、
 をタッチして記憶ツールに切り取り。
をタッチして記憶ツールに切り取り。 - 2ページに移動し、
 をタッチ。メニューから「ステージにもどす」。これで2ページにアニメキャストがはいりました。
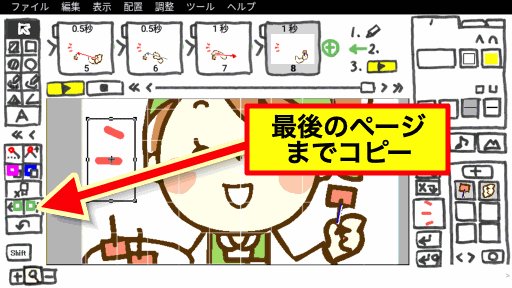
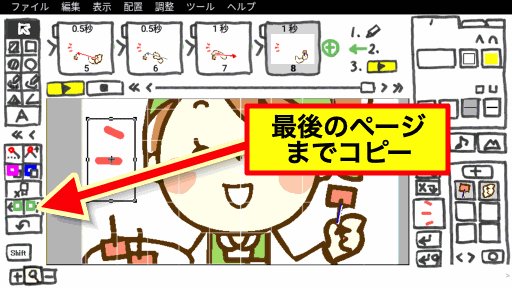
をタッチ。メニューから「ステージにもどす」。これで2ページにアニメキャストがはいりました。 -
右ページにコピーするボタン
 をタッチしてアニメキャストを最後のページまでコピーします。
をタッチしてアニメキャストを最後のページまでコピーします。
 メモ:アニメキャストにすると、アニメキャストの中で自由に動きがつけられる。アニメキャストが動くパーツになる。
メモ:アニメキャストにすると、アニメキャストの中で自由に動きがつけられる。アニメキャストが動くパーツになる。
14.アニメGIFF / 動画(MP4)出力
- アニメGIF出力する前に、念のため、ファイルメニュー>「上書き保存」で保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
 メモ:出力サイズ、1秒間のコマ数は出力のときに自由に設定できる。これが便利。
メモ:出力サイズ、1秒間のコマ数は出力のときに自由に設定できる。これが便利。
15.ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。動画にする場合、アニメGIFの高さは「720」で作成するとよいでしょう。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
 メモ:Mac版、iPhone版は、MP4出力ができる。ezgif でアニメGIFをMP4に変換できる。
メモ:Mac版、iPhone版は、MP4出力ができる。ezgif でアニメGIFをMP4に変換できる。
16.完成したSVGアニメの読み込み
- 9VAeきゅうべえで保存したSVGアニメーションは、9VAeで読み込めば、自由に編集できます。
- こちら(完成データ)を長押し、もしくは右ボタンメニューでダウンロードし、9VAeきゅうべえで開いてみてください。
9VAeきゅうべえAndroid版を使えば、スマホだけで、SVGイラストから絵をかかずにアニメGIFを作成できます。Openclipart には15万点以上のSVGイラストがあります。ぜひいろんなアニメを作ってみてください。
- 9VAeは各ソフトにあわせて、いろんなフォーマットでクリップ動画を出力できます。
| アプリ | クリップ形式 | 作り方 |
|---|---|---|
| PowerPoint LibreOffice Keynote |
アニメGIF | 背景を透明にして出力(PowerPointの例) |
| iMovie PowerDirector |
グリーンバック動画 | 先頭にグリーンバック背景を入れる。(iMovieの例、PowerDirectorの例) |
| AviUtl | 連番PNG | 背景を透明にして出力(AviUtlの例) |
長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえに関する問い合わせ
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。