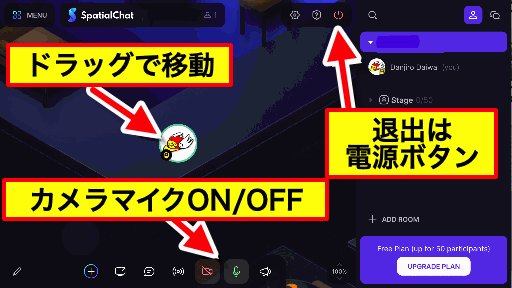
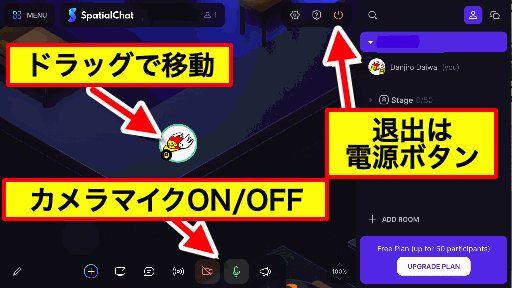
スペチャ(SpatialChat) の部屋を作る方法、参加方法を説明しました。
ほかの解説動画はこちら。
●SpatialChatルームの作り方: SpatialChatはこちら

・管理アドレスから入室すると背景を変えたりできる
●Chatルーム参加方法:ルームアドレスをメールでおくる

・離れると声が小さくなる、・下の右端のメガホンをもつとみんなに聞こえる、・メンバーの名前タッチでその人のそばにいける
■ SpatialChat とは
- 5名まで無料でオンライン会話ができるサービスです。(2022年5月から5名になりました。Skypeなら50名まで無料)
- だれでもチャットルームを作成できます。
- チャットルームには、アカウント登録なしに、ブラウザから誰でもはいれます。
- チャットルームの中で、自由に移動することができ、複数グループにわかれた会話が自然にできます。
- 画面共有、テキストチャットもあり
ひとコマ解説動画は、無料ソフト9VAeきゅうべえで作っています。制作方法を解説します。
他のアニメの作り方はこちらをご覧ください。
内容:
- 「ひとコマアニメーション」とは(1)
- 画面キャプチャし、連番をつける(2)
- 連番画像を9VAeフォルダに集める(3)
- 連番画像を読み込む(4)
- 文字を入れる(5)
- 矢印を入れる(6)
- 「ひとコマ」を設定(7)
- 次ページを作成。連番画像を次の番号に(8)
- 矢印、文字をカットして複製(9)
- 細かい調整は「ひとコマ」解除(10)
- 動画にする(11)
■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
1.ひとコマアニメーション
解説動画は、キッズプラザ大阪で開発された「ひとコマアニメーション」という手法で作られています。
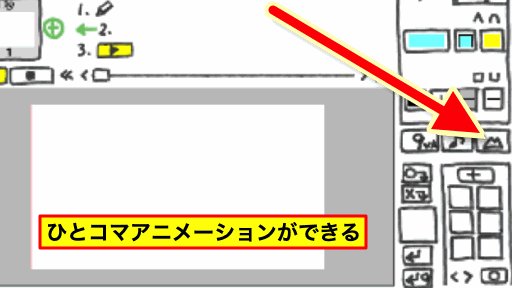
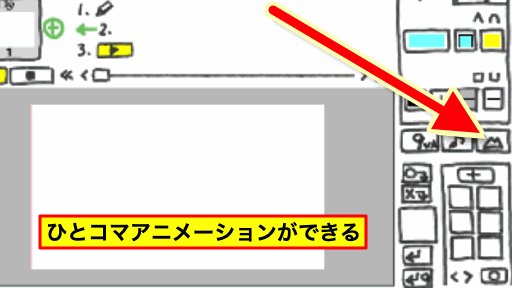
「ひとコマアニメーション」は1コマで簡単に作れます。
- 描いた順番に線や文字がでてくる。
- 再生時間が自動的に調整される。
- 修正が簡単。
- データサイズが小さい。
解説動画は、次のパーツの配置で作成します。
- キャプチャー画像
- 縁つき矢印
- 縁つき文字
これらをページ上に順番に配置したら完成です。動きをつける作業はありません。
2.説明したい画面をキャプチャし、連番をつける
解説したい画面を必要な枚数だけ画面キャプチャし、ファイル名を連番にします。
各システムで、画面キャプチャーする方法をまとめました。
|
||
|
||
|
スクリーンショット |
|
| |
|
アルバム> スクリーンショット |
キャプチャした画像のファイル名に連番がついている場合はそのまま使えます。 ファイル名が日付、時間などになっている場合は連番の名前に変更します。

9VAeは連番画像をまとめて読み込むことができ、読み込んだあとからファイル番号の指定を変更します。
3.連番画像を9VAeきゅうべえフォルダに集める
スマホ版の9VAeきゅうべえは、連番画像を9VAeフォルダ(Chromebook/Android版の場合はダウンロードフォルダでもよい)にいれておく必要があります。キャプチャ画像は最初カメラロールにはいるため、カメラロールの画像をファイルマネージャなどでコピーします。こちらの記事も参考にしてください。
パソコン版では、連番画像用フォルダを作成し、その中に連番画像を集めるとよいでしょう。
 メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。
メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。
4. 9VAeで連番画像を読み込む。
以下、説明画面で、ABCDの順番に操作していきます。

- 画像入力ボタン(上図A)をクリック。用意した連番画像の最初の画像を選びます。「すべて読み込みますか」と表示されるので「OK」をクリックします。
- ページサイズを画像に合わせたい場合は上図のように中心メニューから「ステージの大きさにする」「ページを画像に合わせる」を実行します。
- 選択枠の中心の「+」(上図C)をクリック。メニューから「連番()-()」をクリック。開始、終了番号が「-1」「-1」(-1は自動設定の意味)になっています。これを先頭の画像番号(001なら1)にします。1番なら「1 」「空白」とします。
 メモ:連番画像は、初期設定(開始番号と終了番号が−1)になっていると、再生時に連番画像が順に表示されます。開始番号を「1」終了番号空白に設定すれば、1番の画像だけが再生されます。
メモ:連番画像は、初期設定(開始番号と終了番号が−1)になっていると、再生時に連番画像が順に表示されます。開始番号を「1」終了番号空白に設定すれば、1番の画像だけが再生されます。
5. 文字を入れる

- 文字を入れるには文字入力ボタン「A」(上図E)をクリックします。
- 文字の選択枠の角のハンドル(上図F)をドラッグすれば、文字を拡大できます。
- 線の種類を設定するボタン(上図G)をクリック。メニューから「縁をつける」をクリックすると文字に縁がつきます。同様にメニューから「影をつける」をクリックすると文字に影がつきます。メニューから「太く」を何回かクリックすれば、縁や影を太くできます。
-
塗り色2ボタン(上図H)をクリック。ここで縁の色を変更できます。
- 文字タブ(上図I)をクリック。パレット2(文字属性)に切り替えます。
- 文字色ボタン(上図J)をクリック。
 メモ:線の属性ボタンをつかって、矢印や文字に縁取り、影がつけられます。縁どりの色は図形パレットの色2で設定します。
メモ:線の属性ボタンをつかって、矢印や文字に縁取り、影がつけられます。縁どりの色は図形パレットの色2で設定します。
6. 矢印を入れる

- パレットのタブ1(上図L)をクリックしてパレット1(図形属性)を表示。
- 線の種類ボタン(上図M)をクリック。メニューから矢印を選択
- 多角形入力ボタン(上図N)をクリック。このモードでは頂点を順番にクリックして入力します。
- 最初の点(上図O)をクリック
- 終了点(上図P)をクリック
- 選択ボタン(上図Q)を2回クリック。線の入力が終了し、矢印が入ります。
- 線の太さボタン(上図R)をクリック。メニューの「太くする」を数回クリックし、矢印を太くします。
-
線の色ボタン(上図S)をクリック。矢印の色を赤にしました。
 メモ:多角形を入力するボタンでは点を順番にクリックして入力します。最初か最後の点と同じ点、もしくは、選択ボタンをクリックすれば入力が終了します。
メモ:多角形を入力するボタンでは点を順番にクリックして入力します。最初か最後の点と同じ点、もしくは、選択ボタンをクリックすれば入力が終了します。
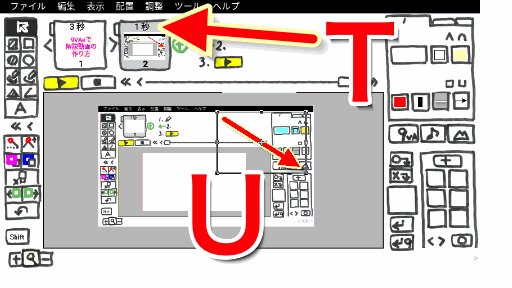
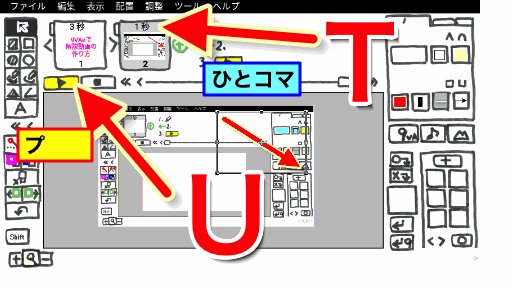
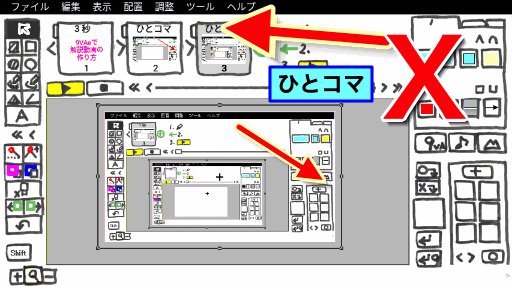
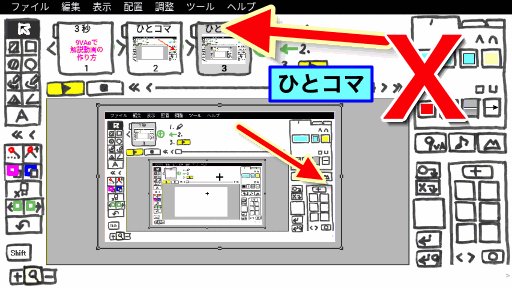
7. ページに「ひとコマ」を設定。プレイする。

- 2ページの時間(上図T)をクリック。メニューから「ひとコマ」をクリック。
- プレイボタン(上図U)をクリック。これで矢印がのびていく「ひとコマアニメーション」が作成されます。
 メモ:「ひとコマ」に設定したページは、プレイボタンを押すたびに、描いた順番に絵ができるアニメーションが作成されます。ページの時間は毎回自動設定されます。
メモ:「ひとコマ」に設定したページは、プレイボタンを押すたびに、描いた順番に絵ができるアニメーションが作成されます。ページの時間は毎回自動設定されます。
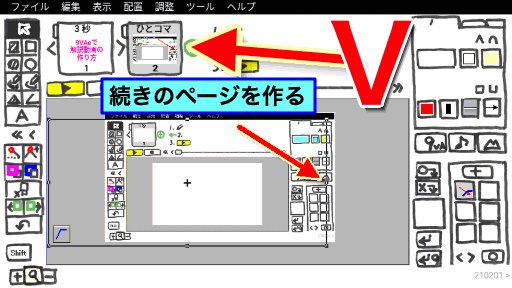
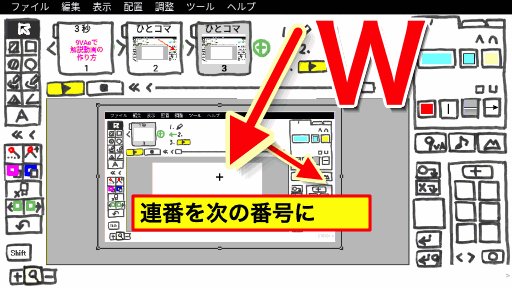
8. 次ページを作成。連番画像を次の番号にする

- ページの右側の「+」(上図V)をクリック。メニューから「続きのページを作る」。これで次のページができます。
- 画像をクリック。選択枠中心の「+」(上図W)をクリック。メニューから「連番 (1)-(1) 」をクリック。開始番号、終了番号の入力画面になります。
- 開始番号、終了番号を次の番号「2」「空白」に変更します。これで、次の画像に変わります。
- ページの時間(上図X)をクリック。「ひとコマ」に設定します。
 メモ:連番画像の開始番号、終了番号を変更すれば、画像の切り替えができます。
メモ:連番画像の開始番号、終了番号を変更すれば、画像の切り替えができます。
9.文字、矢印をカットして「複製」

- 矢印や文字をクリックして選択(上図Y)。
- 切り取りボタン(上図Z)をクリック。矢印や文字を記憶ツールに入れます。
- 貼り付けボタン(上図a)をクリック。メニューから「複製する」をクリック。矢印や文字を元の位置に戻します。
- 点選択ボタン(上図b)をクリック。矢印の点が表示されます。
- 矢印の先(上図c)をドラッグして矢印の向きを次の操作の位置に変更します。
 メモ:矢印や文字をいったん切り取って複製するのは前のページとのリンクをきりはなすためです。続きのページ作成では、前のページとリンクした図形になり、再生すると形が変化します。いったん削除して「複製する」を行うとリンクしていない別の図形になり形が変化しなくなります。
メモ:矢印や文字をいったん切り取って複製するのは前のページとのリンクをきりはなすためです。続きのページ作成では、前のページとリンクした図形になり、再生すると形が変化します。いったん削除して「複製する」を行うとリンクしていない別の図形になり形が変化しなくなります。
10.細かい調整を行うときは「ひとコマ」を解除する
次のことを覚えておくとよいでしょう。
- ページの時間が「ひとコマ」になっている場合、アニメ再生すると内容に応じて毎回ページの時間が再計算されます。
- 再生時間を調整したい場合、ページの「ひとコマ」をクリックし、時間を長くしたり、短くしたりできます。時間を調整すると「ひとコマ」は解除され、時間の再計算を行わなくなります。
- 「ひとコマ」では、文字は必ず1文字ずつでてくる動きになりますが、「ひとコマ」を解除し、文字を選択し、中心の「+」をクリックし、メニューから「全文字」をクリックすると、文字が一度に全部でてくる動きになります。1文字ずつ表示するときは、文字の左下に1本線がつきますが、全文字のモードでは2重線になります。
- 「ひとコマ」を解除してから、文字や矢印を選んで、「調整メニュー>書き順」をクリックすれば、選んだ図形の書き順が解除され、その図形は最初から表示され動かなくなります。
 メモ:「ひとコマ」に設定した状態では、そのページの文字、図形が、すべて「書き順」「1文字」に設定され、ページの時間が自動調整されます。ページの時間を変更して「ひとコマ」を解除すれば、文字、図形ごとに「書き順」をやめたり「全文字」に変更したりできます。
メモ:「ひとコマ」に設定した状態では、そのページの文字、図形が、すべて「書き順」「1文字」に設定され、ページの時間が自動調整されます。ページの時間を変更して「ひとコマ」を解除すれば、文字、図形ごとに「書き順」をやめたり「全文字」に変更したりできます。
11. アニメーションを動画にする
- 出力する前に「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。
- 「ファイルメニュー>アニメGIF出力」でアニメGIFが出力できます。スマホ版では、「9VAeフォルダ」と「カメラロール」に保存されます。パソコン版では最初に保存場所を選びます。
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720、コマ/秒を30にするとよいでしょう。「OK」ボタンでアニメGIFが出力されます。
動画(MP4)の作成
-
Windows/Linux/Android/Amazon Fire の場合、変換サイト:Online GIF to MP4 Video converter - Ezgif.comでアニメGIF を MP4 動画に変換できます。
-
Windows/Linux の場合、 APNG to MP4 Video converter - Ezgif.com を使えば、APNG をMP4 動画に変換できます。時間がかかりますがGIFよりきれいです。
ezgif.comでMP4動画を作成する方法
- GIF to MP4 または、APNG to MP4 を開く
-
アニメGIFまたはAPNGファイルを指定(背景は透明にしない)
-
「Upload!」をクリック > 「Convert GIF to MP4!」をクリック > 「Save」(フロッピーディスクアイコン)をクリック。MP4をダウンロードできます。
 メモ:Mac版、 iPhone版は、MP4動画が出力できます。iPhoneを使った音入りアニメの変換方法はこちら
メモ:Mac版、 iPhone版は、MP4動画が出力できます。iPhoneを使った音入りアニメの変換方法はこちら
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材も作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4(Ezgifで変換) |
||
|
PowerDirector |
GIF |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。