フリーソフト9VAeきゅうべえ は、外部プログラムでアニメーションを制御できます(Ver.0.6.13以降)作り方を説明しました。Pythonの使い方はこちら

次の動画は、Processingと LeapMotion と 9VAe で作ったアニメの女の子とじゃんけんをするデモです。
この記事では、9VAeとPythonを使って、LeapMotion なしでできるデモを作成します。製作時間は30から45分くらい。ラズベリーパイかパソコンがあれば実行できます。(Windows版、Mac版9VAeでも可能です)
- python(Ver2), python3(Ver3) が最初からはいっています。ターミナルから使えます。
- ターミナルは「アプリケーション>ユーティリティ」の中にはいっています。ドックの上にターミナルアイコンをドラッグして登録しておくとよいでしょう。
python2 と python3 の違い
- python2 と python3 で書き方が違うところがあるので注意(ネット上には、python2のプログラムもあり、そのまま python3で動かすとエラーになります)
- プログラムに日本語を入れたいとき(表示したい文字が日本語など)は、python3 を使います。
9VAeきゅうべえのダウンロード
Ver.0.6.15 以上を使うことをお勧めします。

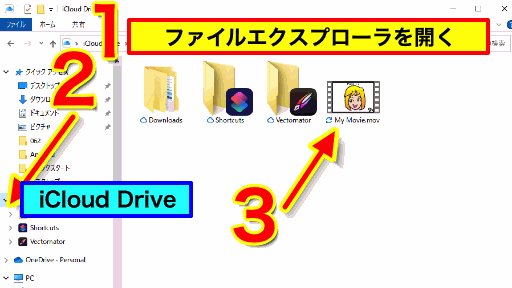
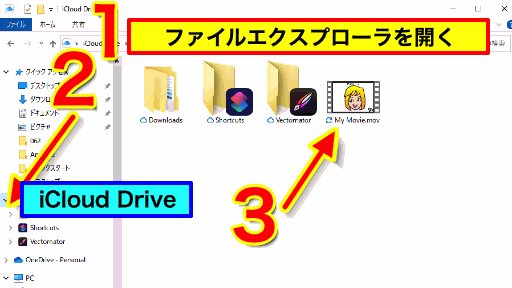
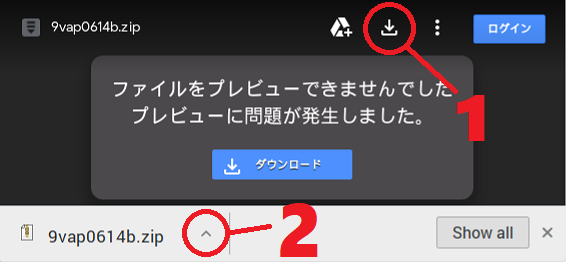
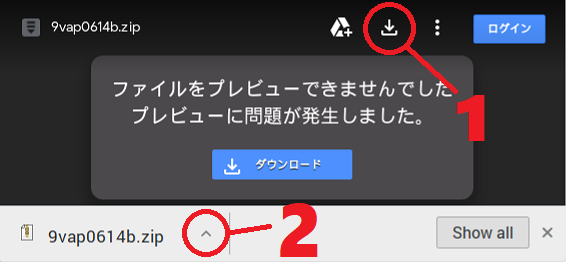
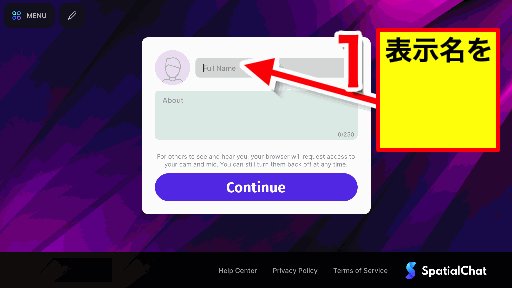
- ラズベリーパイのブラウザで「こちら 9va-piダウンロード」 をクリック。開いた画面の右上のダウンロードボタン(上図1)をクリック
- ブラウザの左下にダウンロード状態が表示されます。ダウンロードが完了したら右側の「^」(上図2)をクリック。メニューから「Show in folder(フォルダを開く)」をクリック。/home/pi/Downloads が開きます。
- ダウンロードした「9vapXXX.zip」を右ボタンでクリック。メニューから「Extract here (ここでファイルを展開)」をクリック。「9va」フォルダができます。
- 「9va」フォルダをダブルクリック
- 「9va-pi」をダブルクリック。「Execute(実行)」をクリック。9VAeが起動します。
- 次回から「画面左上の Raspi ボタン>Graphics(グラフィックス) > 9va-pi」で実行できます。
- ここからダウンロード できます。
- ダウンロードしたファイルを展開すると、中に、9VAeきゅうべえとサンプルがはいっています。
1.9VAeきゅうべえを使ってみよう
サンプルアニメ「girl.eva」を開く
以下はDownloadフォルダに9VAeを展開した場合です。
- 「Helpメニュー>Japanese」で日本語表示になります。
- 「ファイルメニュー>開く」
- 「Downloads > 9va > example > 01simple」と順番にフォルダを開き「girl.eva」を選んで「開く」をクリック
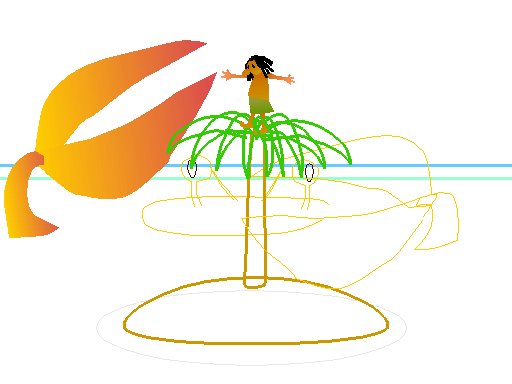
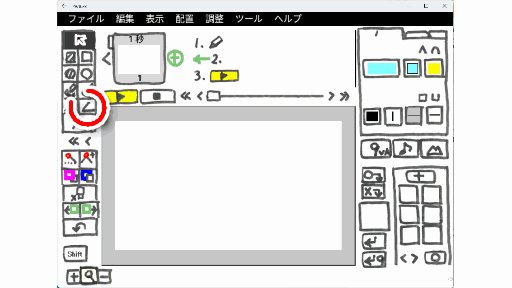
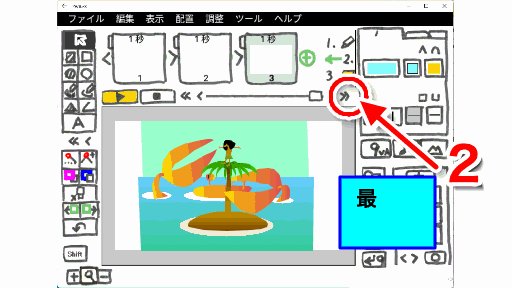
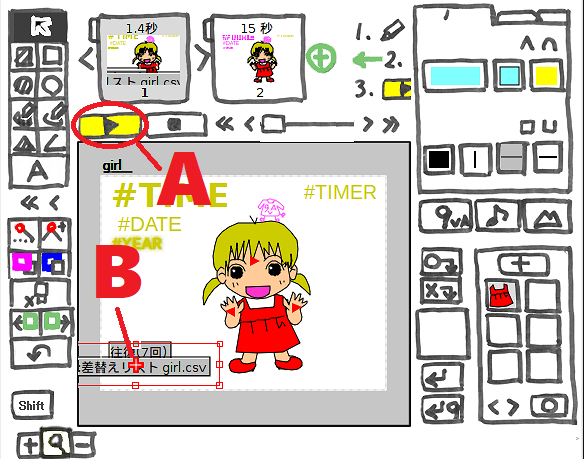
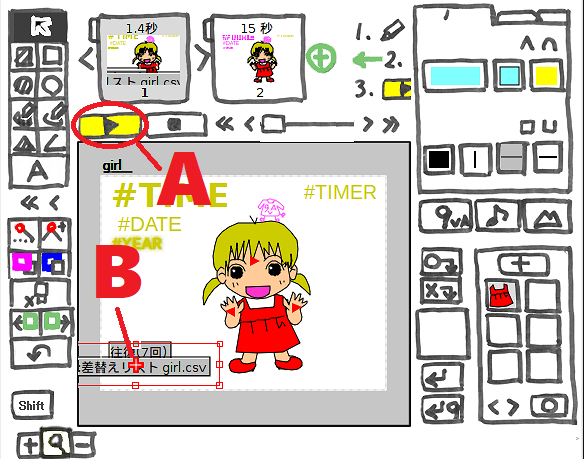
- プレイボタン(下図A)をクリック。女の子の顔がまわりに出て消えれば成功です。

女の子の顔がまわりにでてくる処理は、命令リスト「girl.csv」の中に書かれています。
命令リスト「girl.csv 」を開いてみる
命令リストの中を見てみましょう。
- 「girl.csv」(上図B)をクリックして選択。選択枠の中心の「+」をクリック。メニューから「開く」をクリック(Returnキーでもよい)。CSVファイルが開くはずです。
ここに書かれている4文字の記号がCSV命令です。一部を説明しておきましょう。
| CSV命令 |
引数 |
意味 |
| setA |
"名前" |
配置するアニメキャストを設定する |
| drwA |
x,y |
(x,y)を中心にアニメを配置する |
| drwA |
x,y,z,u,d,e,h |
(x,y)を中心に(倍率z, 角度u, 半径d, 回転e, 水平倍率h)でアニメを配置する |
| filC |
r,g,b,alpha |
塗色を設定(0-1の範囲) |
| wait |
tt |
tt/100秒時間待ち |
| clrA |
|
配置したアニメを全部消す |
| exit |
|
CSV命令の読み込みを終了する |
”face” が女の子の顔のアニメーションです。9VAeではアニメキャストと呼んでいます。これを、drwAという命令で画面に配置しています。
命令リスト「girl.csv 」を修正してみる
- とりあえず、以下のように最後から2番目の行「exit」の前に「#」を入れてコメントアウトしてみましょう。
#loop,
#exit,
#clrA
「Fileメニュー>Save(保存)」で保存した後、9VAeプレイボタン(上図A)をクリックしてみてください。「exit」をコメントアウトしたため、次のCSV命令待ちの状態(女の子の顔が残った状態)になるはずです。
ラズベリーパイや Mac には、Pythonが最初からはいっています。girl.csv の後ろに Python で命令行を追加していけば、アニメーションをコントロールできるわけです。テストとして、CSV命令の最後に図形を全部消去する「clrA」を Python で追加してみましょう。
基本的な IDLE を使ってみます。
- 画面左上の Raspi ボタン>Programming(プログラミング) > Python 3 (IDLE)
これで、Python の Shell ウィンドウ(実行画面)が開きます。
- 「File メニュー>New file」をクリック。これで、テキストエディタが開きます。
- Windowsボタンをクリックし「IDLE」と入力して、アプリ IDLE(Python) を実行します。
- 「File メニュー>New file」をクリック。これで、IDLEのテキストエディタが開きます。
- ターミナルから「idle」を実行すると Python という名前で IDLE が起動します。
- 「File メニュー>New file」をクリック。これで、テキストエディタが開きます。
Python でテキストファイルに書き込み
ここに、以下のプログラムを書きましょう。girl.csv に「clrA」という命令を追加します。mode='a' が追加の意味です。file で書き込むファイルを指定しています。
以下は、ラズベリーパイで、Downloadフォルダに9VAeを解凍した例です。Windowsの場合は、girl.csvのフルパス名に修正してください。パスの区切りは「¥」をすべて「/」に書き換えます。Macの場合、ファイルをターミナルにドラッグすれば、フルパスがターミナルに表示されますので、それを使います。
file = "/home/pi/Downloads/9va/example/01simple/girl.csv"
with open(file, mode='a') as f:
f.write("clrA\n")
- 「File メニュー>Save as」をクリック。Desktop を選んで、「girl.py」という名前を入力し、「Save」ボタンをクリック。
- 「Run メニュー>Run Module」をクリック。
これで、Python プログラムが実行されます。結果は、Shell Window に表示されます。
9VAeはアニメ girl を再生した状態にしておいてください。まわりの女の子の顔が消えると成功です。9VAeから「girl.csv」を開いて(上図Bをクリックして開く)最後に「clrA」が追記されていることを確認してください。
3.サンプルプログラム作成
ここで、次のようなプログラムをつくってみましょう。
- キーボードで「1」を押すと指が1の形になる
- 「2」を押すと指がピースの形になる
9VAe側で「指が1の形になる」「指がピースの形になる」アニメーションを作成します。9VAeを使えばきれいに動くベクトルアニメーションが作れます。
指の形は freeSVGイラストサイト からダウンロードしましょう。
一本指を freeSVG からダウンロード
- こちら Finger Pointing-1574437693 を開く。
- 「DOWNLOAD SVG」 を右ボタンでクリック。メニューから「Save link as」をクリック。Downloadフォルダに保存
2本指を freeSVG からダウンロード
- こちら Peace victory hand gesture vector image を開く。
- 「DOWNLOAD SVG」 を右ボタンでクリック。メニューから「Save link as」をクリック。Downloadフォルダに保存
1本指を9VAeに読み込む

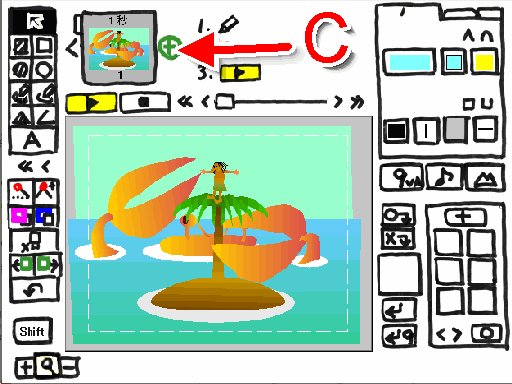
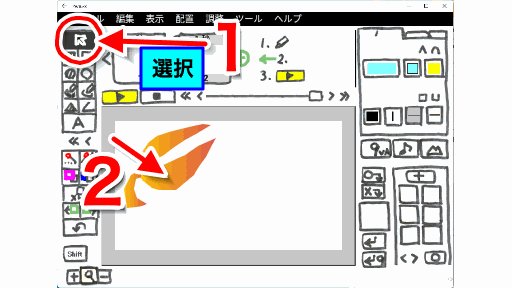
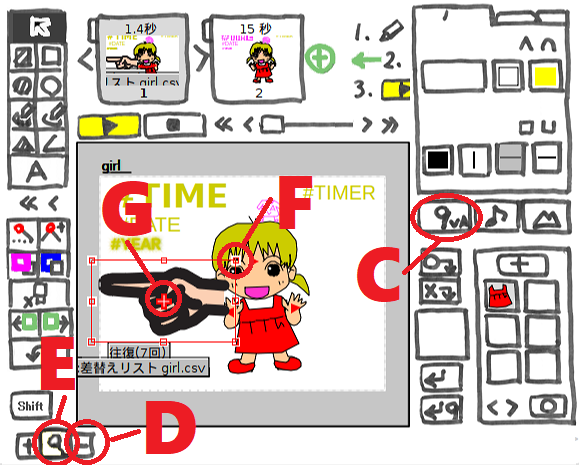
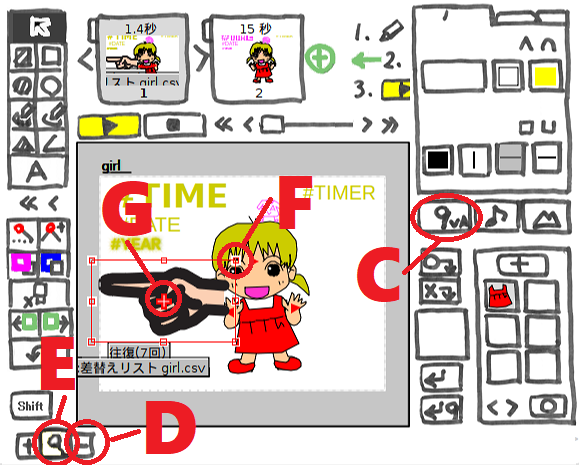
- 「9VAe」ボタン(上図C)をクリック。メニューから「9VAアニメを入れる」をクリック。ダウンロードした1本指「 Finger_Pointing.svg」を選択
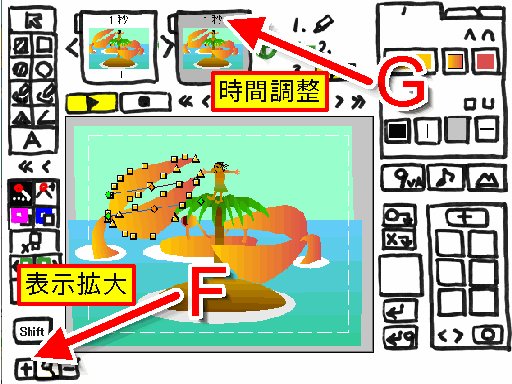
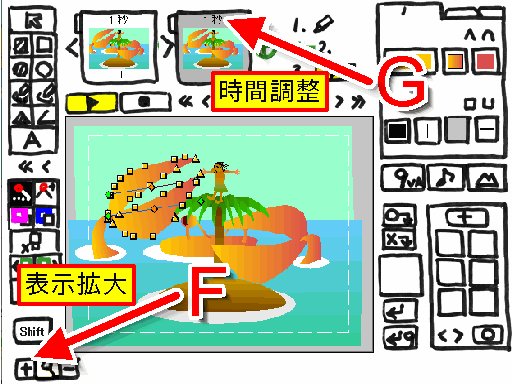
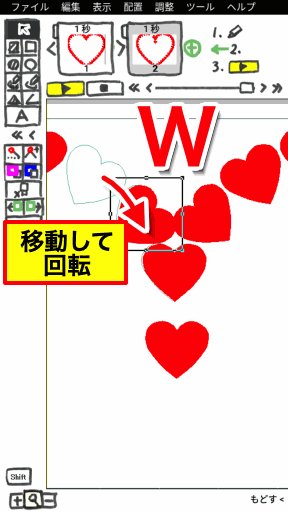
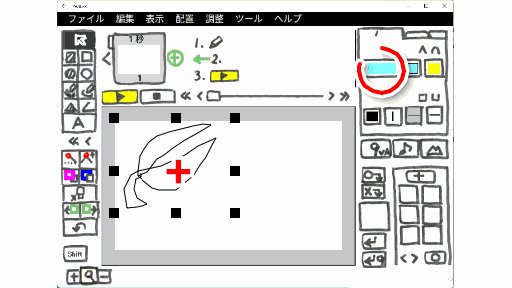
- 左下「ー」ボタン(上図D)を何回かクリックし画面を小さくし、選択枠の角のハンドル(上図F)をドラッグして小さくする。
- 選択枠の枠線をドラッグして位置を移動
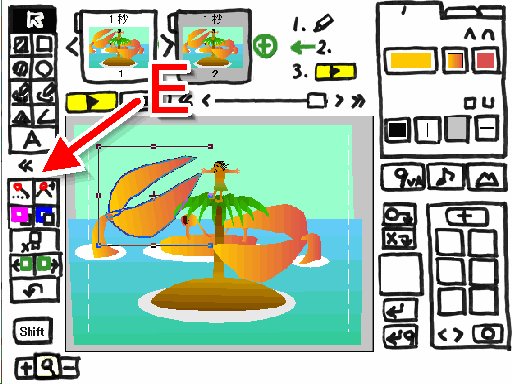
- 右手の横に移動させたら、虫眼鏡ボタン(上図E)をクリックして全体を表示
- 選択枠中心の「+」(上図G)をクリック。メニューから「アニメ(Finger_Pointing.svg)を修正」をクリック。アニメキャストの中身が開きます。
アニメキャストの中身をアニメにする

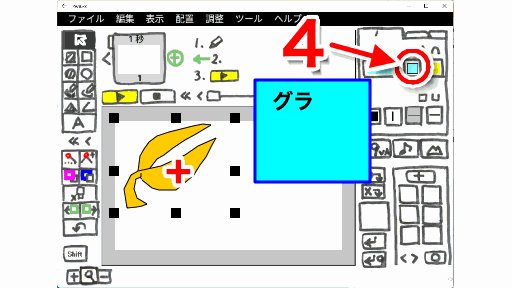
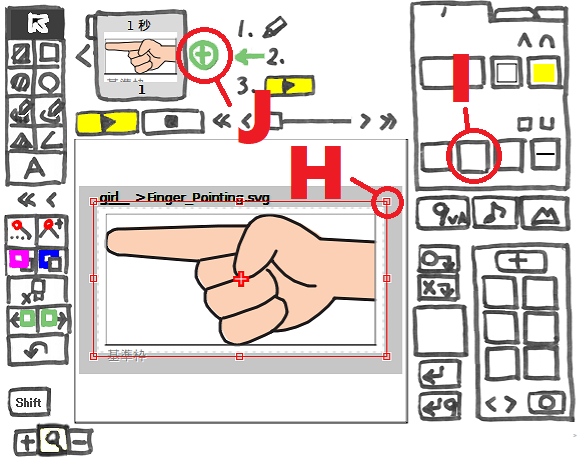
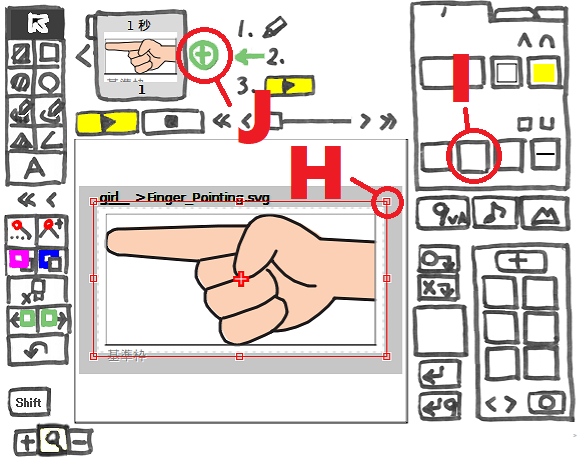
- 選択枠の角のハンドル(上図H)をクリック。メニューから「回転」をクリック。指を縦にする
- 線の太さパレット(上図I)をクリック。一番細い線にする
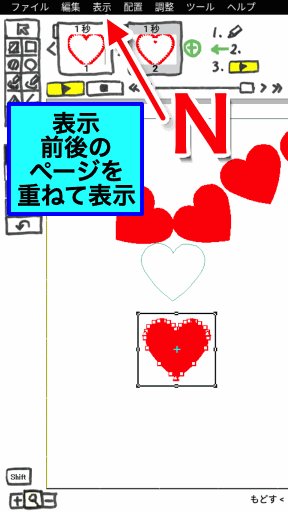
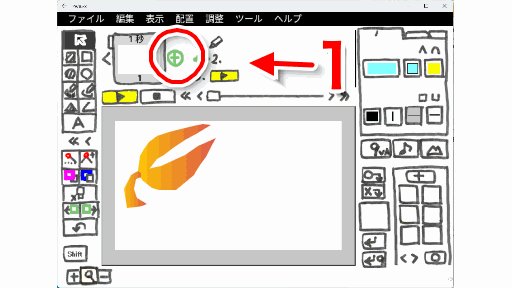
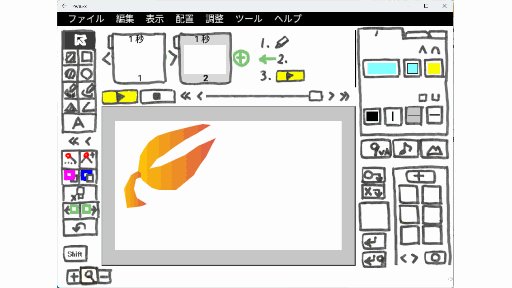
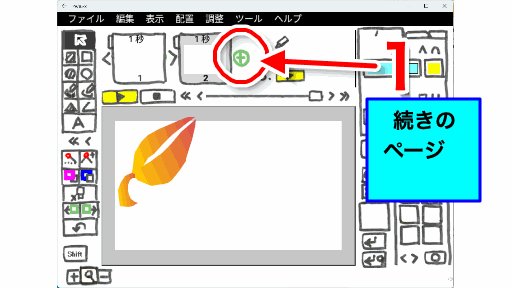
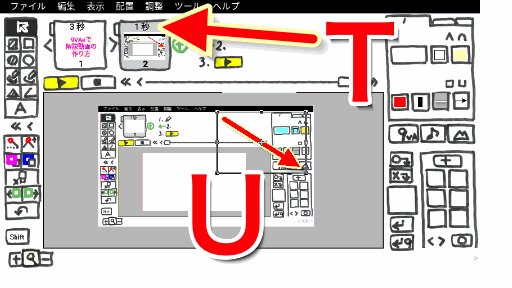
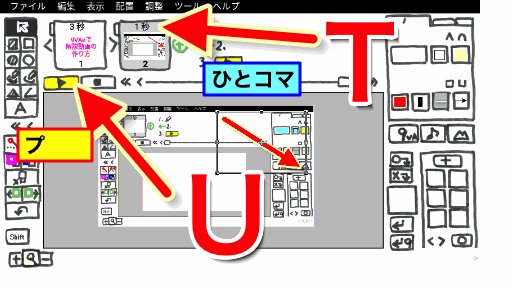
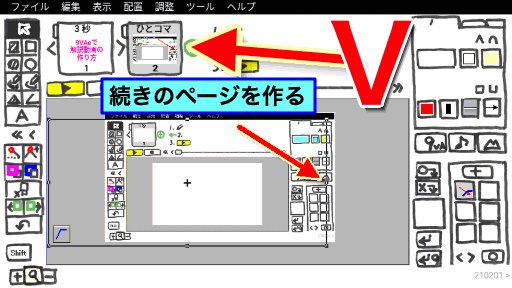
- ページの右端の「+」(上図J)をクリック。メニューから「続きのページを作る」
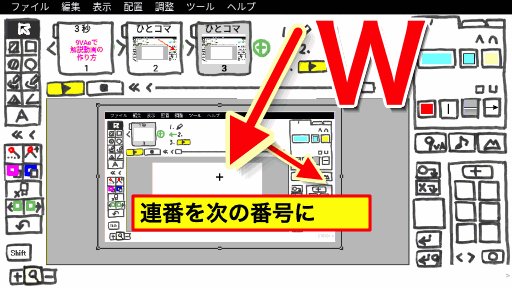
これで2ページできます。1ページの指を小さくし、前のページの時間を0.5秒にしましょう。

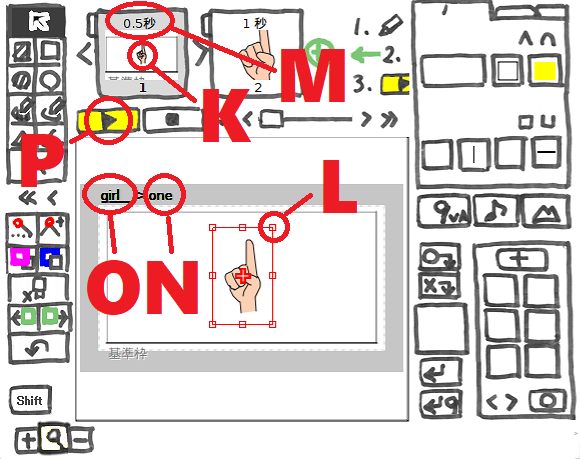
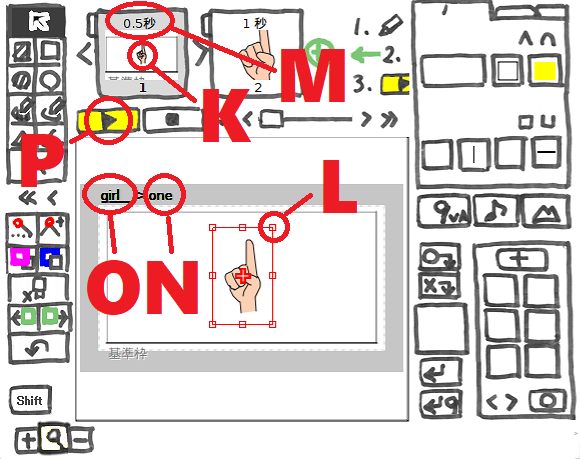
- 1ページ(上図K)をクリックして1ページに移動
- 指の角ハンドル(上図L)をドラッグして小さくする。ハンドルが押せない場合、左下の「ー」ボタンでサイズを小さくしてください。
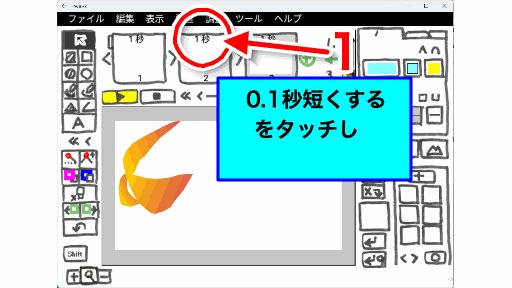
- 1ページの時間(上図M)をクリック。メニューから「0.1秒短くする」を5回クリックして0.5秒にする
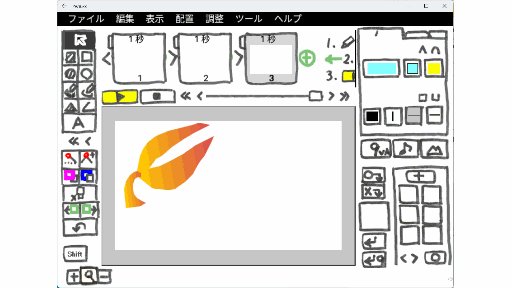
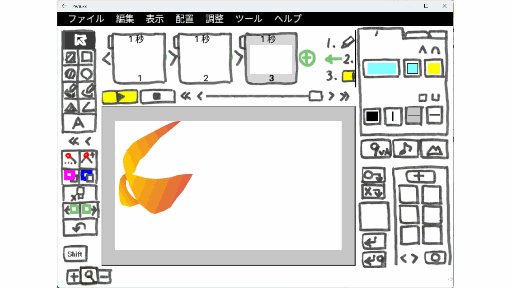
- プレイボタン(上図P)で動作を見てみましょう。1本指が出てくるアニメーションが見えたら成功です
- 画面の上の太字「Finger_Pointing.svg」(上図N)をっクリック。メニューから「名前の変更」をクリック。簡単な名前「one」にしましょう。
- 左側の太字「girl」(上図O)をクリック。メニューから「このアニメにもどる」をクリック
Python のプログラムを考えましょう。
- 「1」を押すと指が1本指になる
- 「2」を押すと指が2本指になる
- 「3」を押すと終了
次のようなプログラムになります。
file = "/home/pi/Downloads/9va/example/01simple/girl.csv"
while True:
kk = input("1 , 2 or 3:")
if kk == '1'
with open(file, mode='a') as f:
f.write("setA,\"one\"\n")
f.write("drwA,183,170.5\n")
f.write("wait,10\n")
if kk == '2'
with open(file, mode='a') as f:
f.write("setA,\"two\"\n")
f.write("drwA,180,160\n")
f.write("wait,10\n")
if kk == '3'
break;
- while True: は何回も繰り返すという意味です。繰り返す範囲は while 以下の行で段付けがされた範囲です。段付けで範囲を示すのが Python の特長です。
- input() はキー入力待ちの関数です
- \" は、""の中に「"」を入れる書き方です。\n は改行です。
- f.writeの中の「drwA」はアニメキャストを画面に書く命令です。
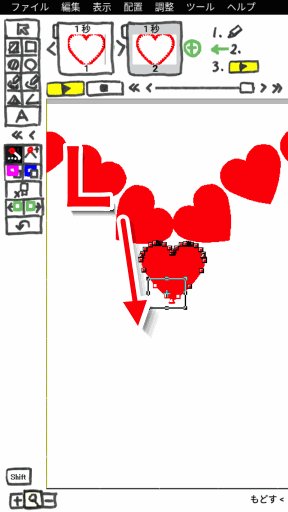
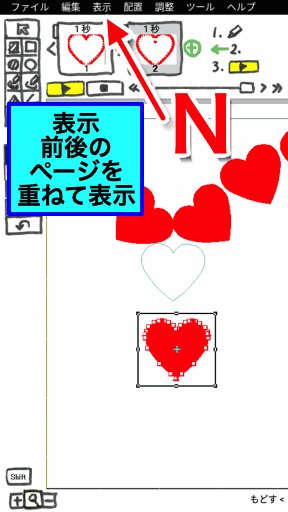
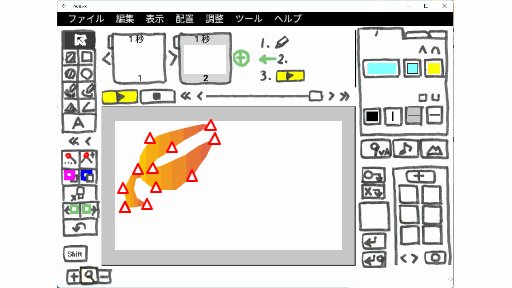
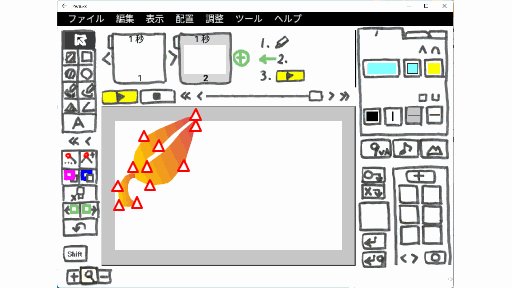
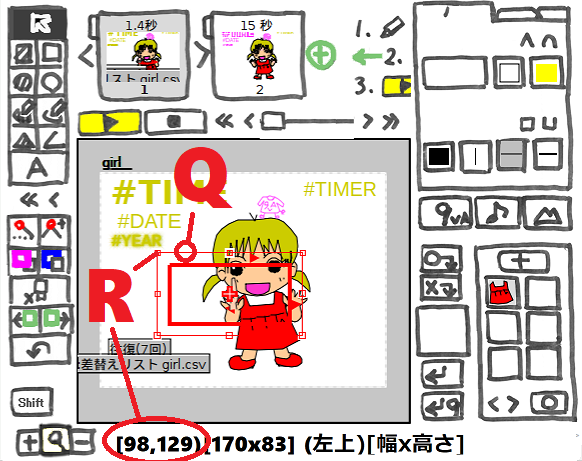
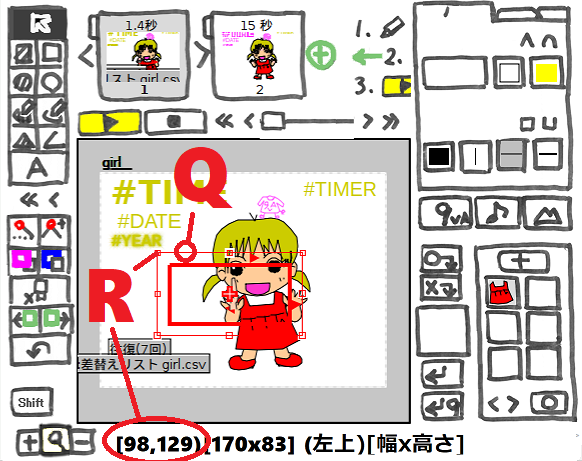
- その後ろの(183,170.5)はアニメキャストの左上の位置の指定です。これは、下図のようにアニメキャストを移動させ、再び選択したときに下図Rの位置に表示される数字から中心の座標(98+170/2, 129+83/2)を記入します。
- wait,10 は0.1秒待つ命令です。 wait はなくてもよいのですが、待ち時間を入れると、あとから、アニメーションが再現できるので便利です。
- setA の後ろの「one」は1本指のアニメキャストです。2本指「two」はあとから追加しましょう。

- アニメキャストの表示位置を確認するために選択枠(上図Q)をドラッグして表示するとよい位置に移動させます。
- 選択するときに下に選択枠の左上の座標とサイズが下に表示されます。
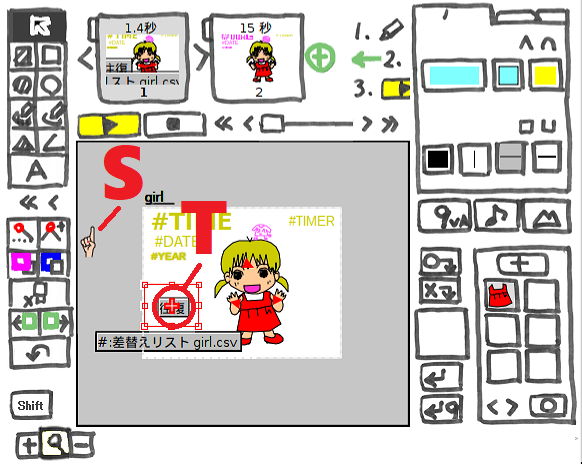
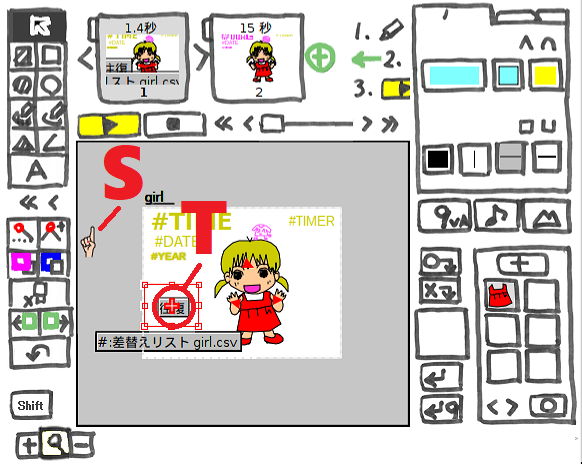
- 数値を確認したら、枠線(上図Q)をドラッグし、画面の外(下図S)に移動させ見えなくします。
アニメーションを無限ループにする(重要)

CSV命令で配置したアニメが動くには、9VAeアニメーションが動いている必要があります。そのために、往復命令を無限ループにします。
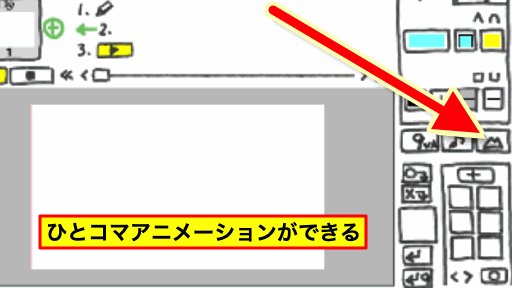
- 往復ボタン(上図T)を選択
- 選択枠の中央の「+」をクリック。メニューから「-1回」を何回かクリックし、回数0(無限ループ)にする
テスト実行
- girl.py を上のプログラムに書き換えて、「File>Save」で上書き保存する
- 9VAeきゅうべえのプレイボタンをクリック。girl.csv に書かれた命令が実行され、最後に入力待ちになる。
- girl.py の「Run > Run Module」をクリック
- キーボードの「1」「Enter」を押す。1本指がでてくれば成功です。
- キーボードの「3」「Enter」で終了します。
2本指のアニメキャスト "two"の読み込み
- 1本指を参考に、2本指を作ってみてください。
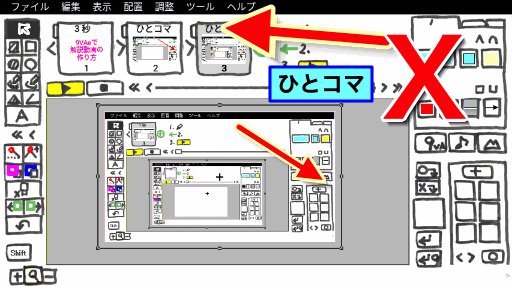
- アニメキャストの中身をひらいて、名前を"two"にしましょう。(下図)
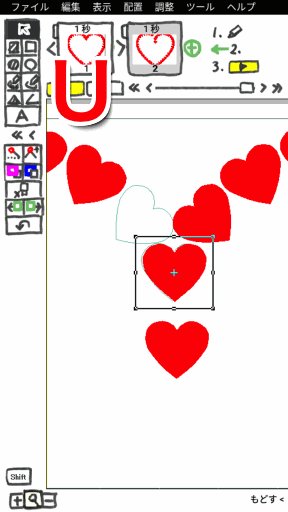
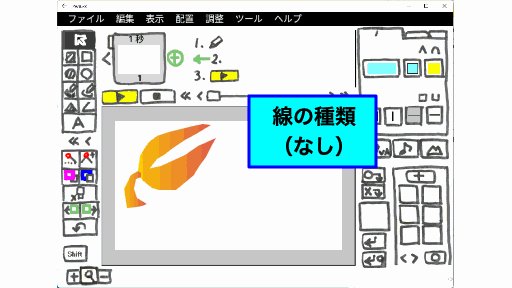
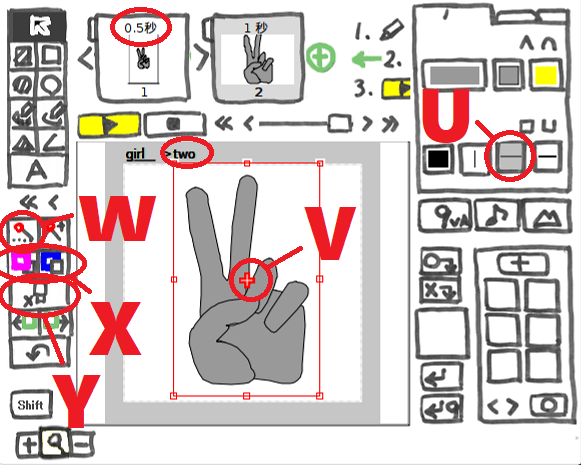
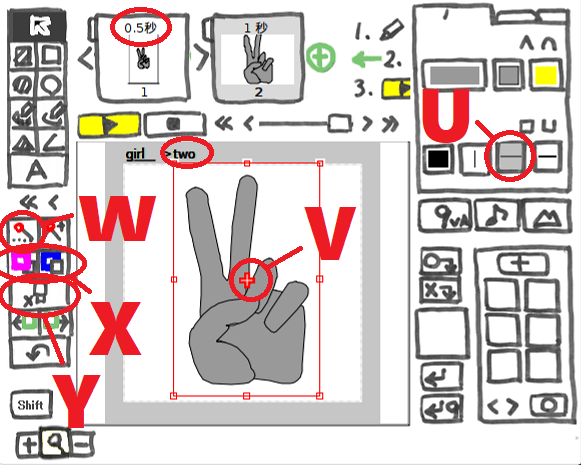
- 2本指には線がついていないので、線属性で線ありにしましょう。(下図U)
- 2本指には色がついていませんが、CSV命令で色をつけられます。
- 2本指は左手なので、CSV命令で左右反転させて配置します。

指と手の間にすきまがありますが、修正できます。
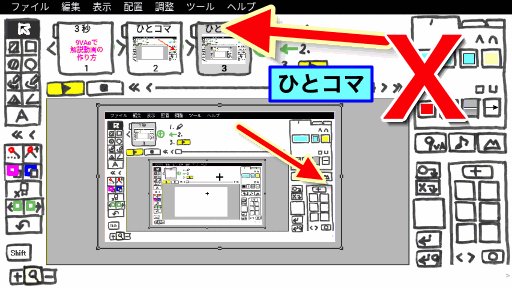
- 指を選んで中心の「+」(上図V)をクリック。メニューから「グループ解除」をできなくなるまで何回もクリックします。
- 中心の「+」(上図V)をクリック。メニューから「いっしょに塗る」をクリック。もう一度「+」をクリックし「グループ解除」をクリック。これで指の図形がバラバラになります。
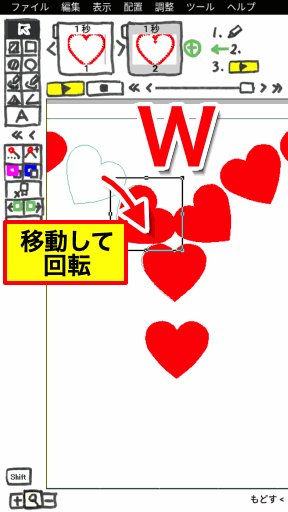
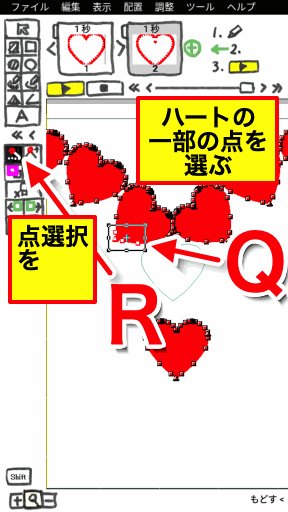
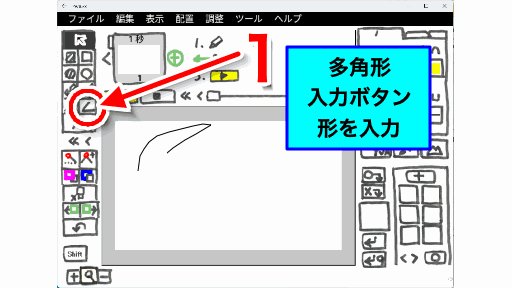
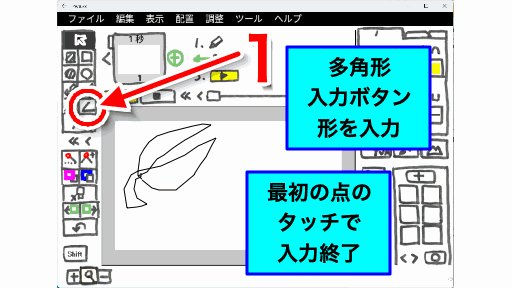
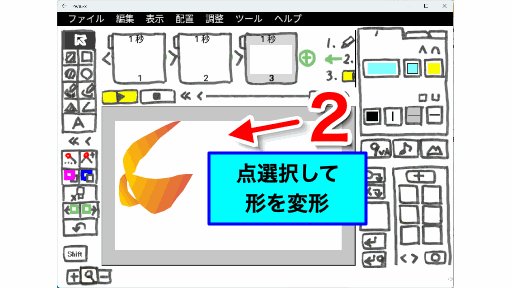
- 重ね順ボタン(上図X)で手の平を一番下にさげ、点選択ボタン(上図W)で形を変形し、不要な点を削除ボタン(上図Y)で削除し形を整えましょう。
9VAe アニメの保存
作成した 9VAeアニメを、Pythonプログラムと同じフォルダ(デスクトップ)に保存しましょう。
- 「ファイルメニュー>名前をつけて保存」をクリック
- Desktop を選んで「girl.eva」という名前で保存。同時に「girl.csv」もデスクトップに保存されます。
Python プログラムから、9VAe のビュア「9view」を起動するようにしましょう。次のようにすれば、Pythonからビュア 9view を起動できます。
import subprocess
qview = "/home/pi/Downloads/9va/9view"
cmd = (qview)
proc = subprocess.Popen(cmd)
import subprocess でプロセスを起動する機能を追加します。 起動したプロセスをプログラムで終了させるには proc.kill() とします。
完成したプログラム
import subprocess
qview = "/home/pi/Downloads/9va/9view" #プレーヤ
eva = "girl.eva" # 開くアニメファイル
cmd = (qview, eva)
proc = subprocess.Popen(cmd)
file = "girl.csv" # CSV命令ファイル
while True:
kk= input("1 , 2 or 3:")
if kk== '1'
with open(file, mode='a') as f:
f.write("setA,\"one\"\n")
f.write("drwA,183,170.5\n")
f.write("wait,10\n")
if kk== '2'
with open(file, mode='a') as f:
f.write("setA,\"two\"\n")
f.write("drwA,180,160\n")
f.write("wait,10\n")
if kk== '3'
proc.kill()
break;
実行してみる
- 上のプログラムを、「girl.py」 という名前でデスクトップに保存
- 1本指 one、 2本指 two がはいった9VAeアニメ「girl.eva」をデスクトップに保存
- 「girl.py」 をIDLEのエディタで作成した場合、「Run メニュー>Run Module」で実行できます。
- 他のテキストエディタで「girl.py」 を作成した場合は、「Raspiボタン>プログラミング>Python 3 (IDLE)」をクリック。Python3 の Shell が起動します。
- 「Shell>File>Open...」をクリック。「Desktop」の「girl.py」を選んで「Open開く」
- 「Run メニュー>Run Module」
動作確認

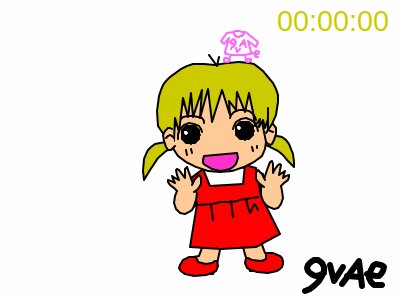
- このGIFアニメーションも、9VAeで作成しました。
- CSV命令リストの中から、1本指、2本指を書く部分だけを残して他を削除しましました。
- wait の時間を2秒に設定し、「ファイルメニュー>アニメGIF出力」で4秒間のアニメGIFを作成しました。
補足
新しい9VAeアニメに CSV命令をつけるには
- 先に、拡張子が「.csv」のテキストファイルを作成してください。空のファイルでもかまいません。
- 9VAeの「ツールメニュー>差替えリスト」をクリック。作成したCSVファイルを選んで入力。
CSVファイルは最初のページに入れておくのがよいです。また、CSV命令で書き込まれたアニメが動くには、9VAeアニメが動いている必要があります。そのため、「9VAeツールメニュー」から「往復」「繰り返し」「一時停止」のような命令をいれて、アニメーションが終わらないようにしてください。
Python と 9VAe きゅうべえを組み合わせて使う利点
Pythonを 9VAeと組み合わせる利点は、9VAeのグラフィックスエディタの機能がフルにつかえる点です。今回の例では、1本指と2本指のSVGフリーデータを、9VAeで修正して使っています。
ゲームプログラムでは、プログラミングとリソース作成を組み合わせて行います。9VAeがベクトルグラフィックスのリソースエディタになります。
Pythonで座標を計算すれば、雪を降らせたり、いろんなイフェクトが作れます。 Python + 9VAe きゅうべえがアニメーション制作環境になります。
さらに勉強をすすめたいなら
画像処理
Webサーバー、処理の自動化(実際に運用中)
9VAeきゅうべえに関する問い合わせ



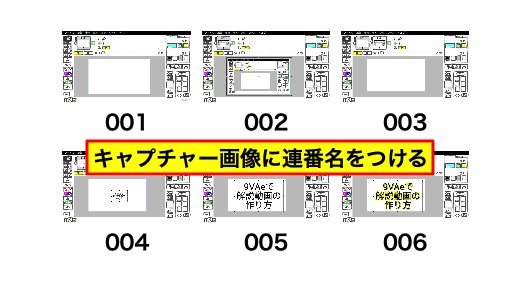
 メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。
メモ:9VAeに連番画像を読み込んだ場合、9VAeのファイルには連番画像のファイルパス名だけが記録されます。9VAe本体は連番画像と同じフォルダに保存するのがよいでしょう。





 メモ:
メモ: