Chromebookで口パク動画を作る方法を説明します。作業時間は10分ぐらいです。口パク動画素材にもなります。

内容:10分程度
- 「1.」でひとコマアニメ(1)
- 文字をいれる(2)
- 吹き出しをいれる(3)
- 9VAeにSVGキャラクタを読み込む(4、5)
- 口パクをつける(6)
- アニメGIF出力(7)
■ 9VAeきゅうべえのダウンロード
- Chromebook / Android:9VAeきゅうべえAndroid版(Google Play)
- iPad / iPhone:9VAeDanga (Apple) 、9VAePro (Apple)
- Win/Mac/Linux/Raspi:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
■ 無料口パク素材
- 下のSVGボタン長押し「リンクアドレスコピー」し、9VAe>ツール「ネットからダウンロード」貼付け
- または、SVGをダウンロードして、9VAe>ツール「9VA/SVG/WMFを入れる」
- ミク うさぎ
 、 ミク うさぎ VR めがね
、 ミク うさぎ VR めがね
- 黒板で説明する少女
 、 指差す少女
、 指差す少女 、 すいか割り
、 すいか割り 、 コロナたたき
、 コロナたたき 、 ほうきと歌う
、 ほうきと歌う 、 ハロウィーン
、 ハロウィーン 、 困った!
、 困った! 、 クリスマス
、 クリスマス 、iPad少女
、iPad少女
- その他(9vae@wiki)、★自作する方法
■ Chromebook に パソコンからデータを送る方法
- パソコンのブラウザで、ChromebookのGoogleアカウントにログイン
- はじめての方はGoogleアカウント(無料)を作成し、ログインしてください。
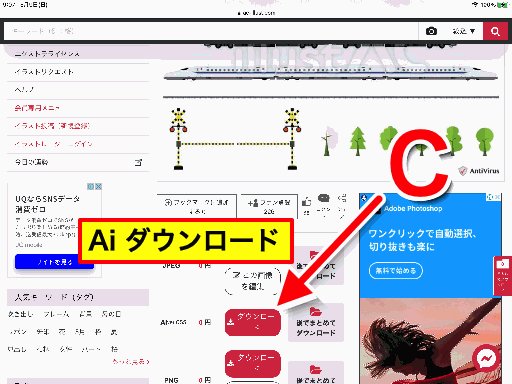
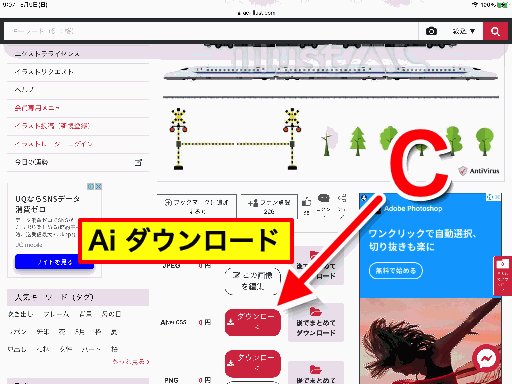
- 右上の9点アイコン(下図A)をクリック

- ドライブアイコン(上図B)をクリック
- 転送したいファイルをマイドライブ(上図C)の中にドラッグして入れます。
- Chromebookでファイルアプリを開きます。
- 左側の「Googleドライブ」「マイドライブ」(上図D)をクリック。転送したいファイルが見えるはずです。
- Chromebook版 9VAeは「ダウンロード」フォルダのデータが読み込めます。
- 上図のファイルを左側の「マイファイル」「ダウンロード」にドラッグすれば、9VAeきゅうべえの「ファイル>開く」や「画像」「音」で読み出せます。
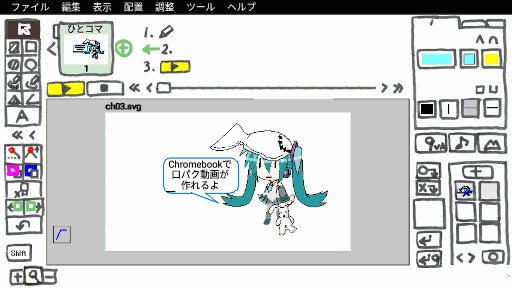
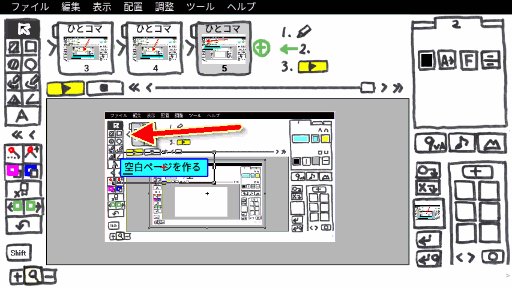
それでは口パク動画をつくってみましょう。
以下の説明では、図のABCDの順番に操作してください。
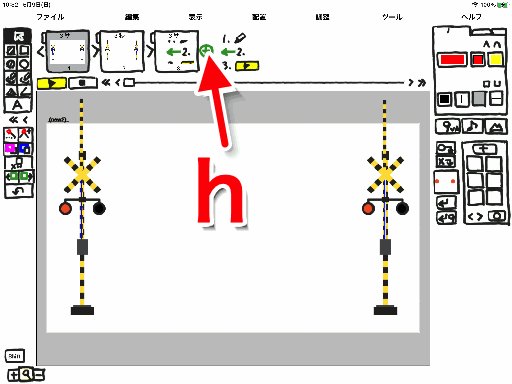
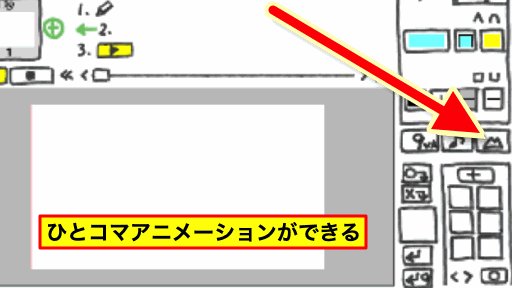
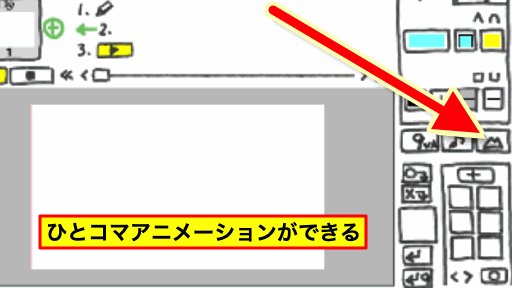
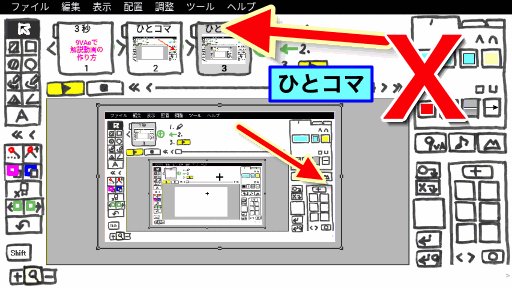
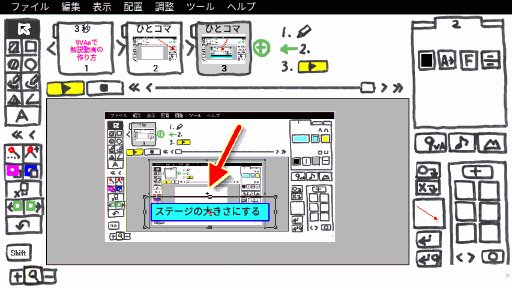
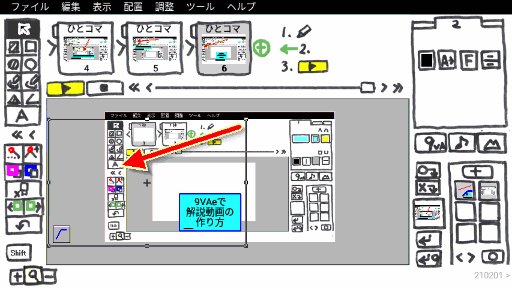
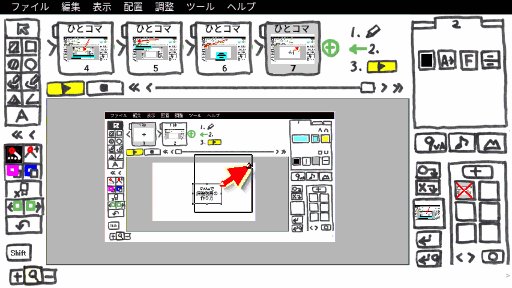
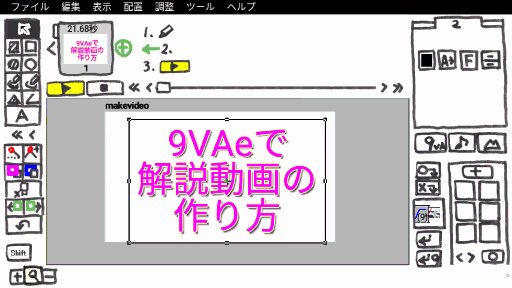
1.9VAeの「1.」を押して、ひとコマアニメ作成開始
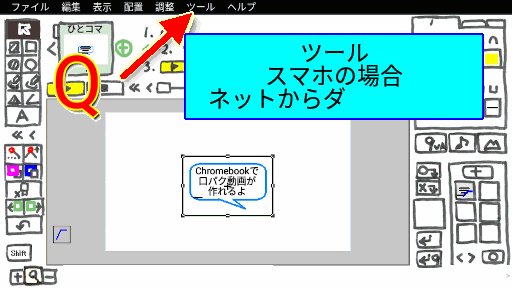
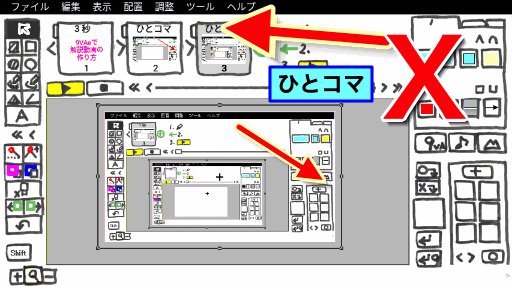
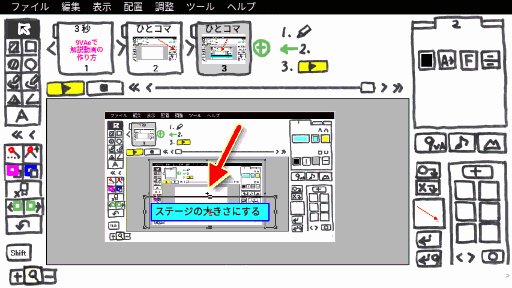
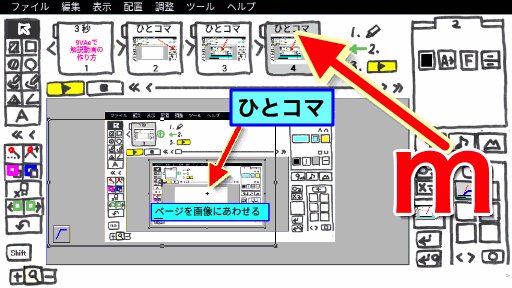
- 「1.」(下図B)をタッチしてください。「書き順アニメの作り方、線を書いたあともう一度「1.」を押してください」と表示されます。「OK」をタッチすると、ページの時間が「ひとコマ」に変わります。
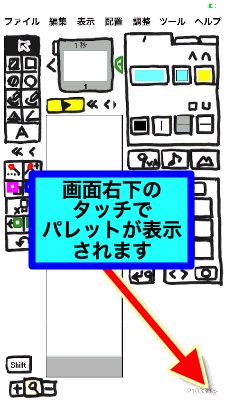
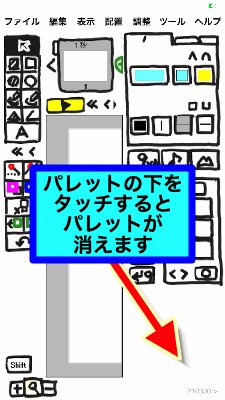
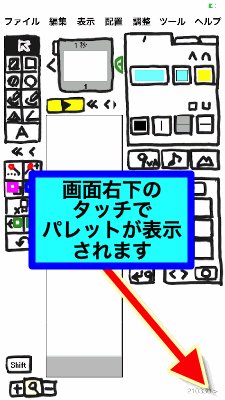
 メモ:1コマで書き順アニメをつくるとき、最初に「1.」を押します。画面が小さい場合、右下すみのタッチでパレットをON/OFFできます。
メモ:1コマで書き順アニメをつくるとき、最初に「1.」を押します。画面が小さい場合、右下すみのタッチでパレットをON/OFFできます。

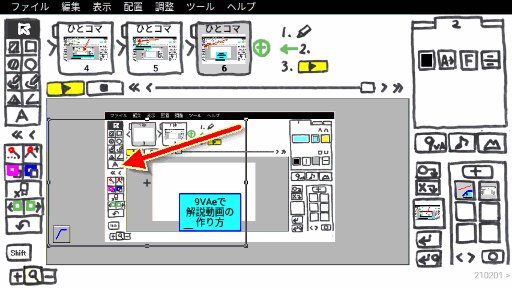
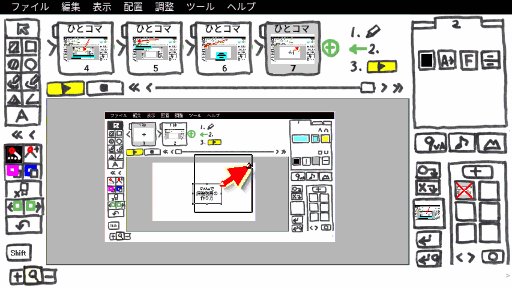
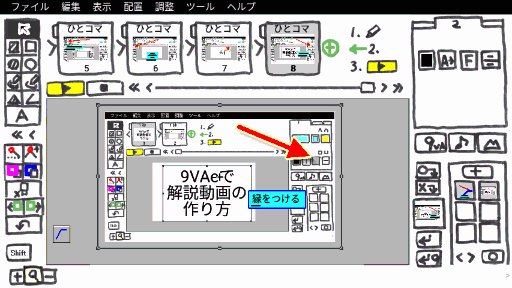
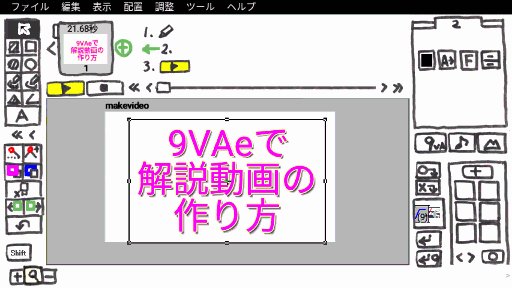
2. 文字を入れる
- 文字入力ボタン「A」(上図C)をタッチし、ツィートしたい文章を入力します。
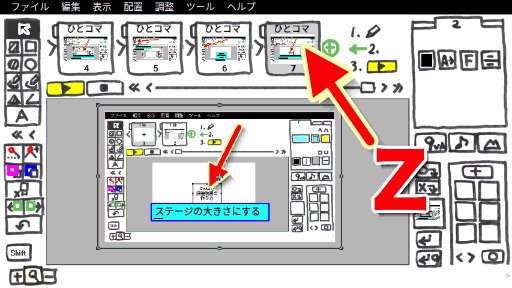
- 文字を入れたあと「1.」(上図D)をタッチすれば書き順アニメが作成され一度再生されるはずです。もし「1.」が見えなかったら、画面右下すみを2回タッチして「1.」をタッチしてください。
これで文字がでてくる動画ができたわけですが(なんと簡単な!)、さらに吹き出しや口パクするキャラクタをつけてみましょう。なお、文字の先頭に「#」があると、特別な意味になり、動きません。「#」の前に半角スペースをいれてください。
 メモ:最初に「1.」を押して、最後にもう一度押すと書き順アニメができます。
メモ:最初に「1.」を押して、最後にもう一度押すと書き順アニメができます。
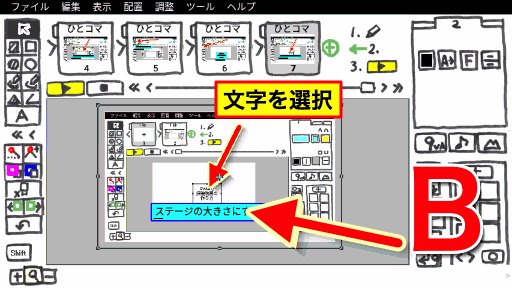
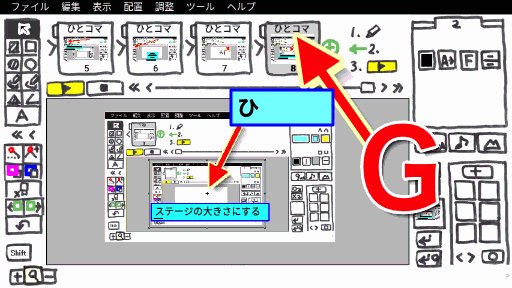
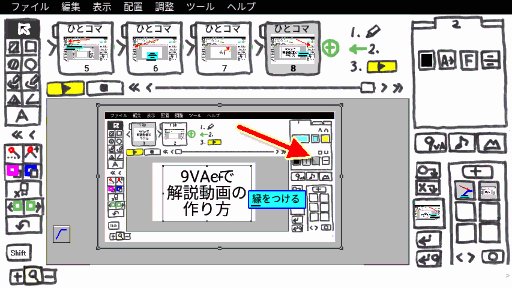
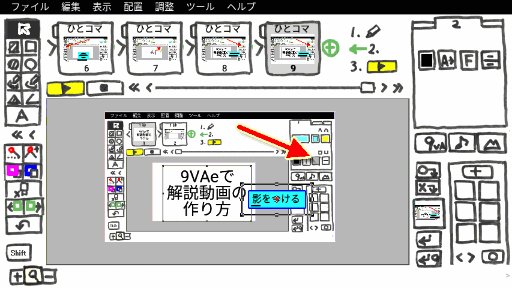
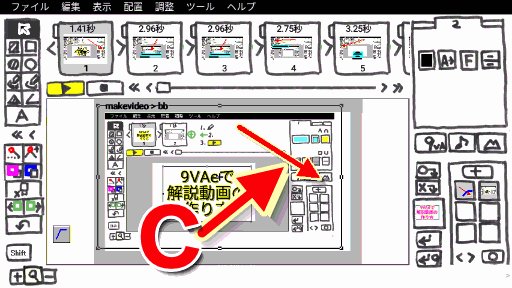
3.吹き出しを入れる
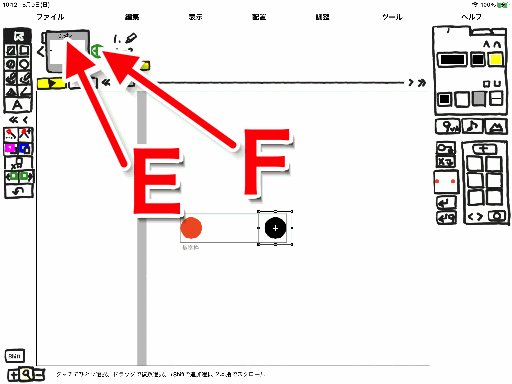
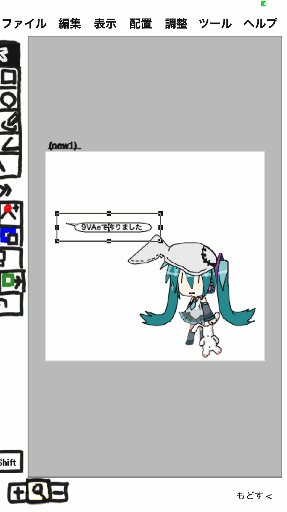
- 文字(下図E)をタッチして文字を選択。もしパレットが見えていなかったら右下すみをタッチしてパレットを表示

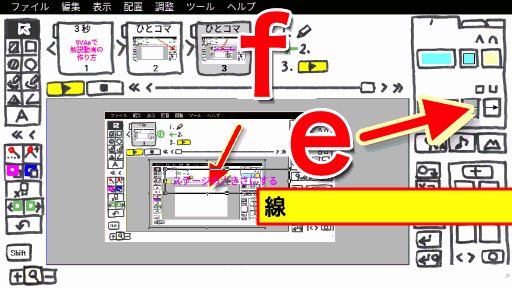
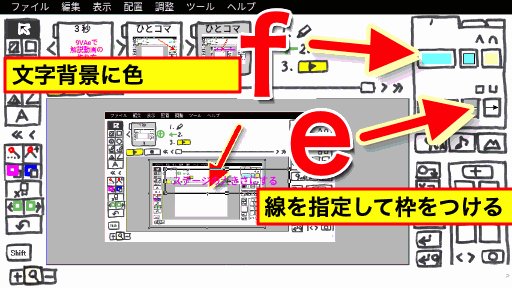
- 右側のパレットのタブ3(上図F)をタッチすると、基本図形が入力できます。文字を選んだ状態で、吹き出し(上図G)をタッチすれば、文字の背後に文字の大きさにあわせた吹き出しが入ります。
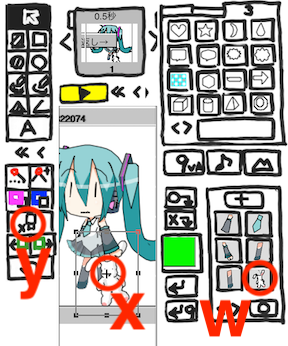
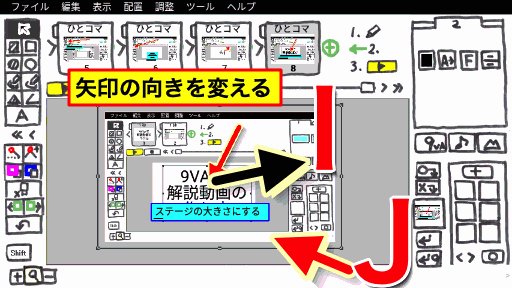
- 吹き出しを入れたあと、点の選択ボタン(上図H)をタッチ。吹き出しの点(上図I)を外からドラッグして選びます。ドラッグして位置を調整します(上図J)。
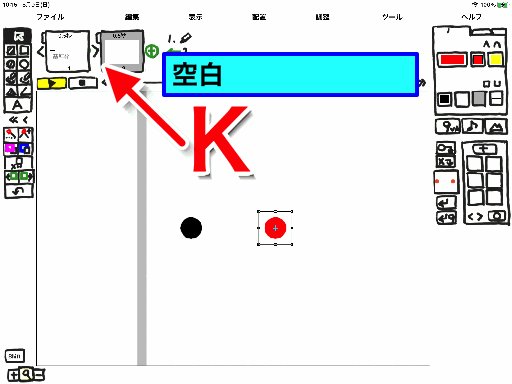
- 線の色は、図形タブ1(上図K)をタッチ。線の色ボタン(上図L)で設定できます。線の太さは太さボタン(上図M)で変更できます。
 メモ:何か選んで吹き出しをいれると、吹き出しがサイズ調整されます。
メモ:何か選んで吹き出しをいれると、吹き出しがサイズ調整されます。
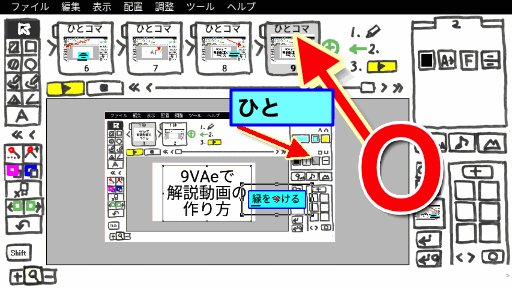
文字と吹き出しをグループ化
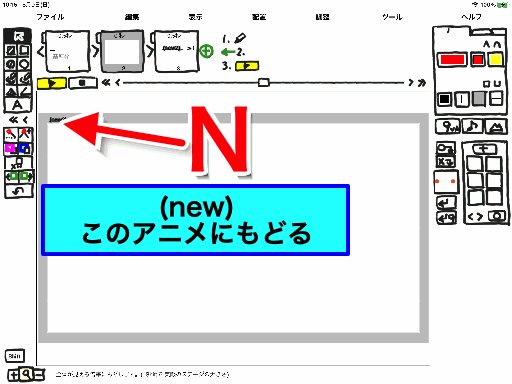
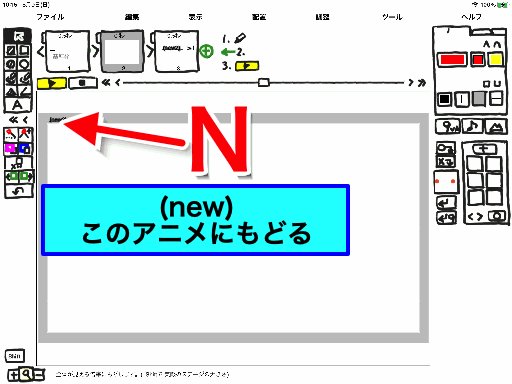
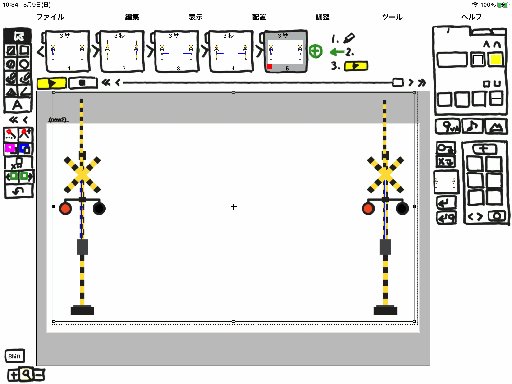
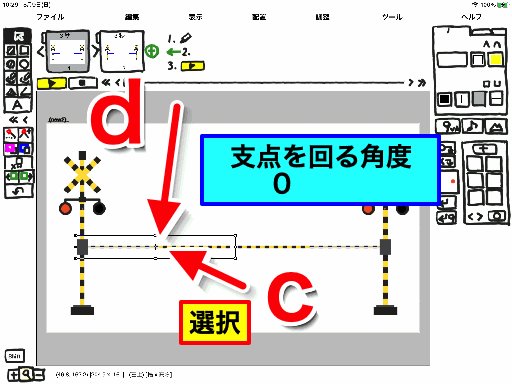
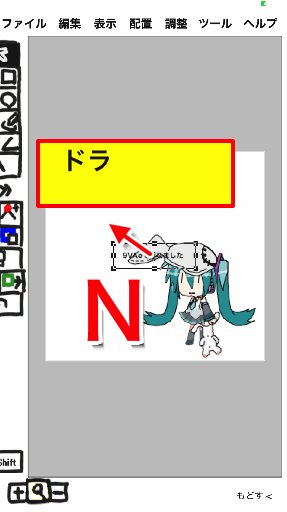
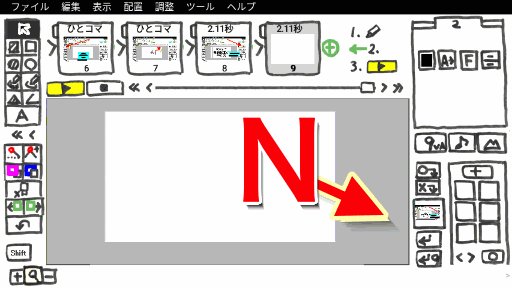
- 選択ボタン(上図N)をタッチし、画面の外からドラッグしながら 文字と吹き出しを同時に選びます。下図

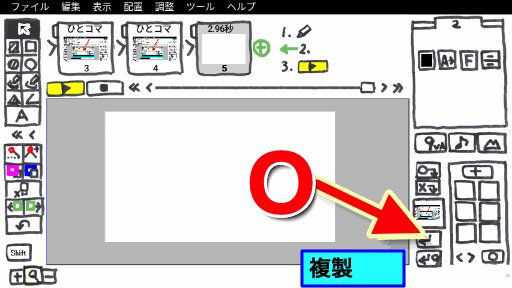
- 選択枠の中央の「+」(上図O)をタッチ。メニューから「グループ化」をタッチ。 これで、文字と吹き出しがグループ化されます。
- 文字と吹き出しをグループ化しておけば、文字の内容を変更したときに、 文字の外接矩形の大きさの変化に応じて、吹き出しのサイズが変化するため とても便利です。
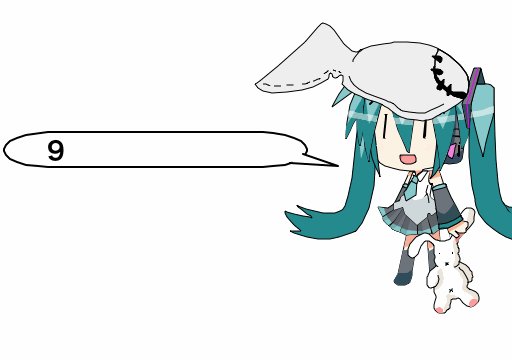
- 文字の内容を変更したい場合は、文字の上を2回タッチ。パソコン版なら選択してから「Return」キーを押しても 変更できます。上図左下が変更した例です。
- 一度文字の内容を変更して、吹き出しの大きさがかわるか試してみてください。
 メモ:文字と図形をグループ化しておくと、文字変更で図形のサイズもかわります。
メモ:文字と図形をグループ化しておくと、文字変更で図形のサイズもかわります。
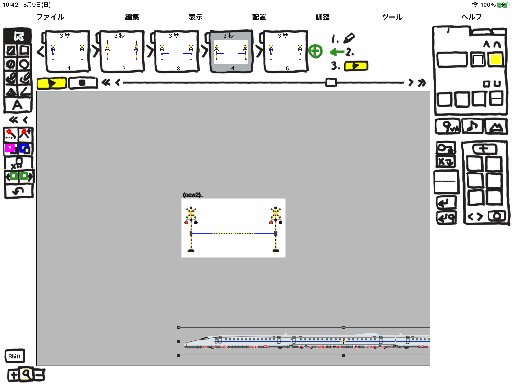
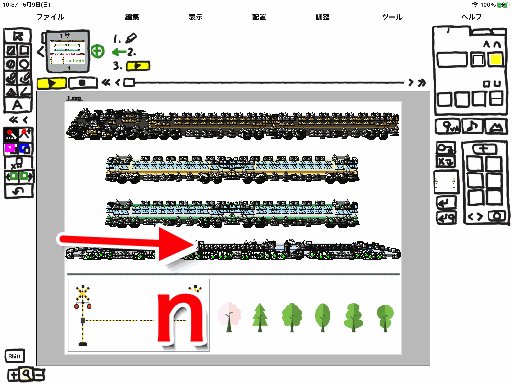
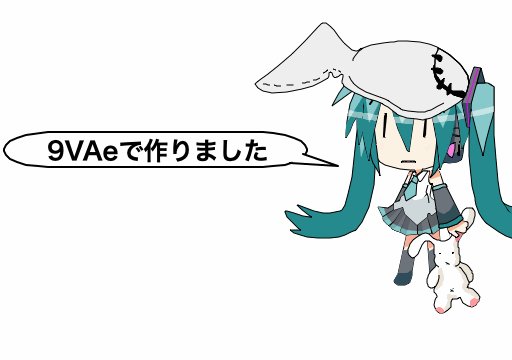
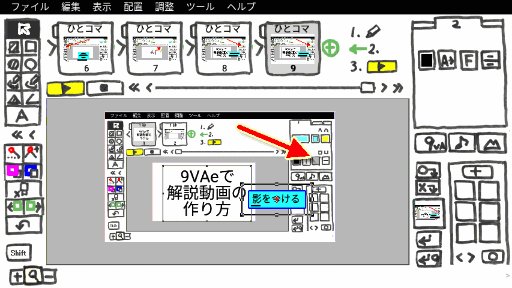
4.9VAeきゅうべえにSVGキャラクタを読み込む
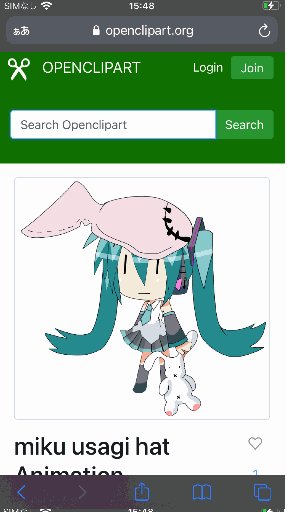
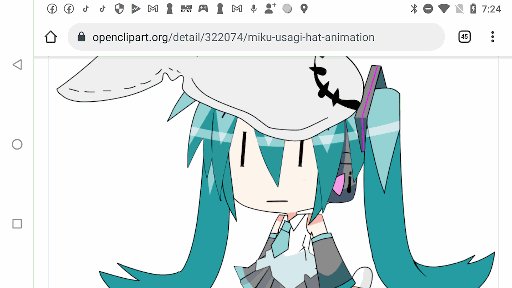
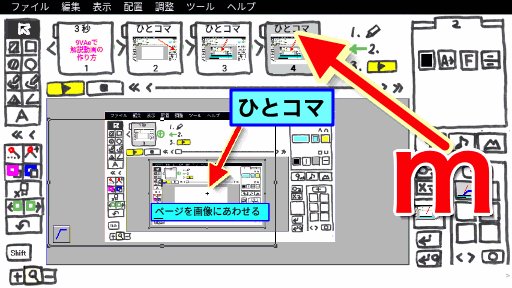
- OpenclipartにあるフリーのSVG(miku usagi hat Animation)を読み込みましょう。
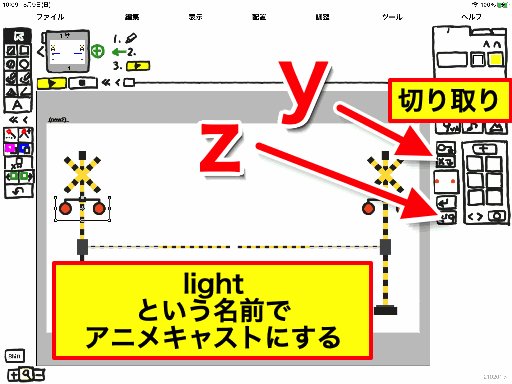
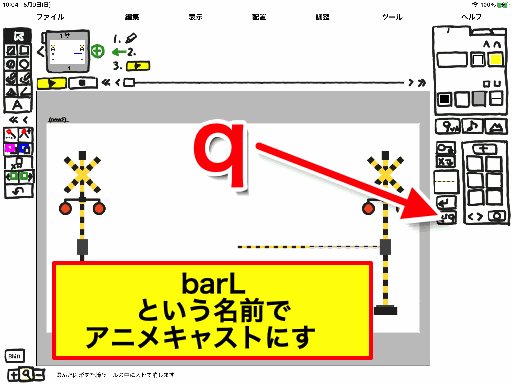
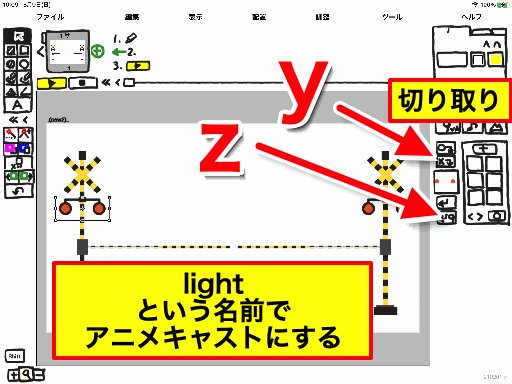
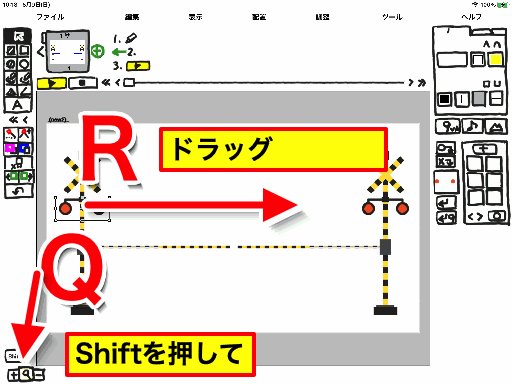
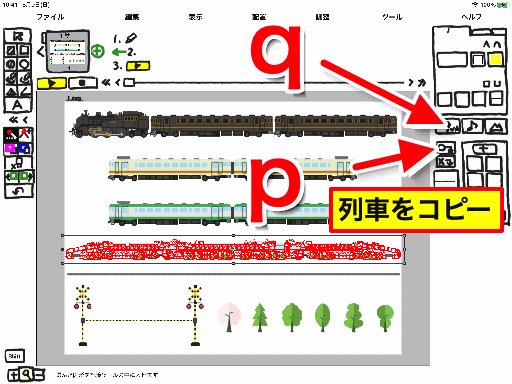
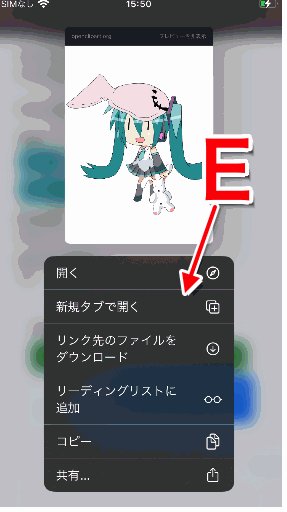
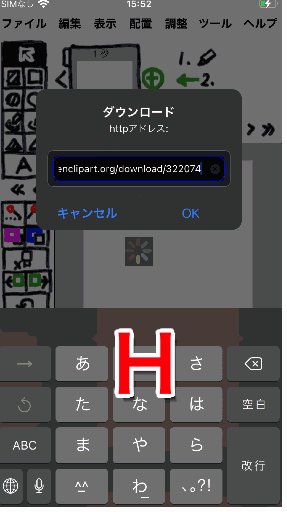
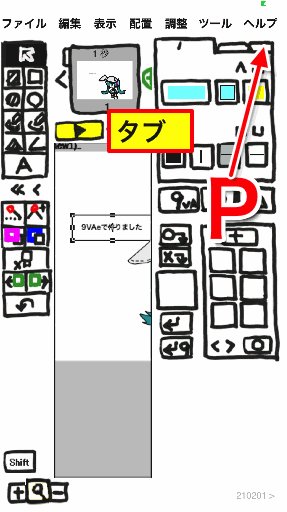
- スマホの場合、上のリンクをひらき、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を長押し(下図P)し、メニューから「コピー」(「リンクアドレスをコピー」)をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」(下図Q)を実行し、http 入力欄を長押しして「ペースト(「貼り付け」)をタッチ(下図R)。
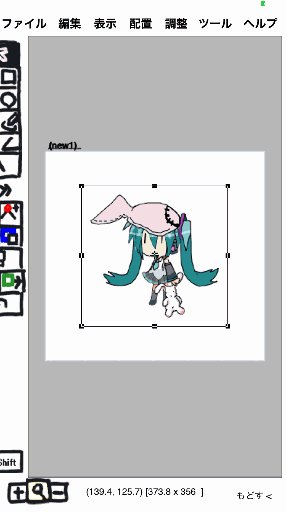
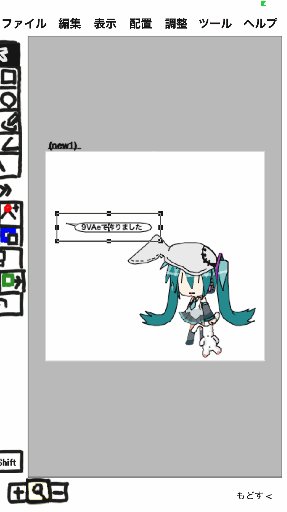
OKをタッチすれば、キャラクタが入力されます(下図)。 - パソコン版の場合、DOWNLOADの下にある、「SVG(Vector)」ボタン(ここでもよい)を右ボタンでクリック(下図P)し、メニューから「リンク先を保存(または対象を保存)」をクリックして保存します。次に、9VAeきゅうべえを開き、「ツールメニュー>9VA/SVG/WMFを入れる」(下図Q)でダウンロードしたSVGファイルを読み込んでください。

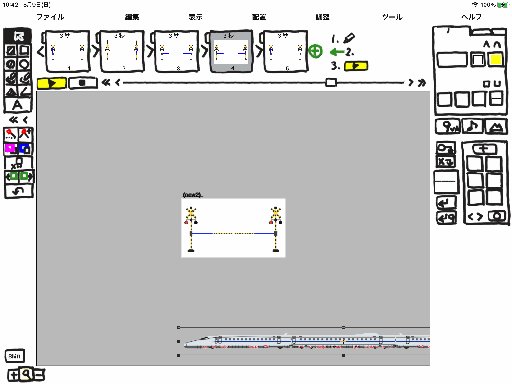
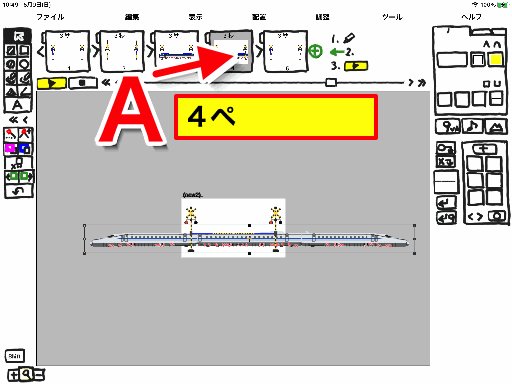
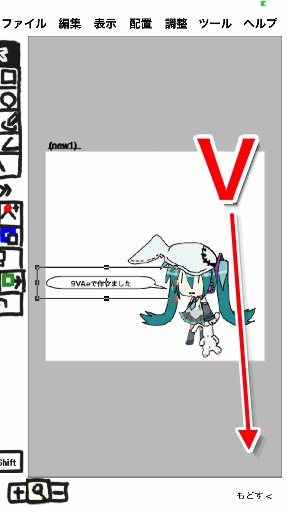
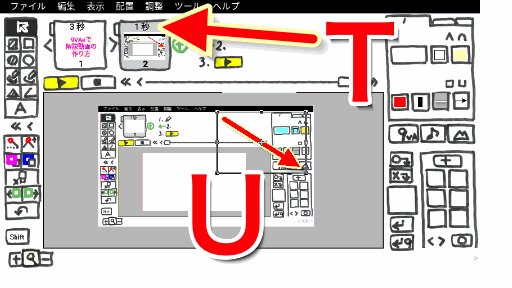
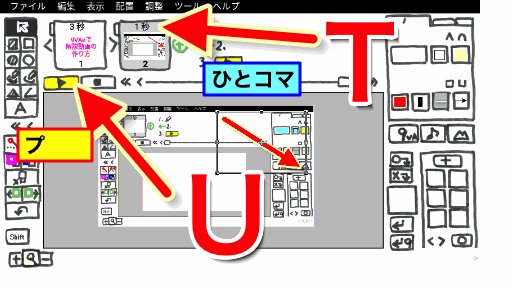
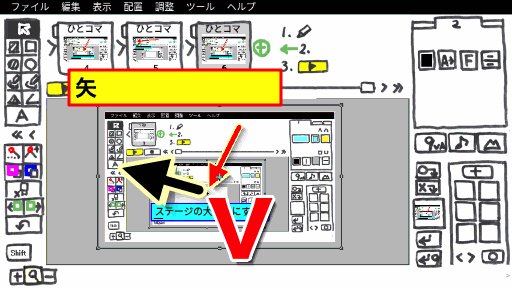
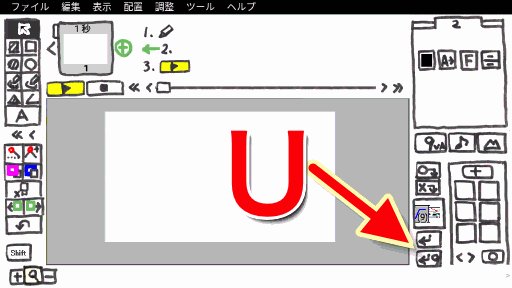
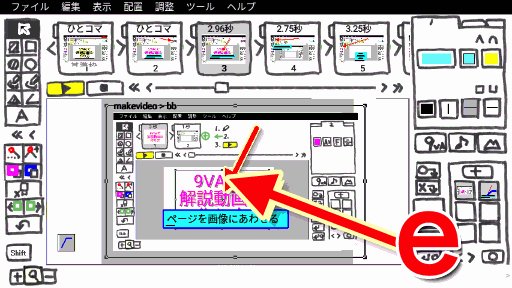
5.キャラクタの位置、サイズ調整
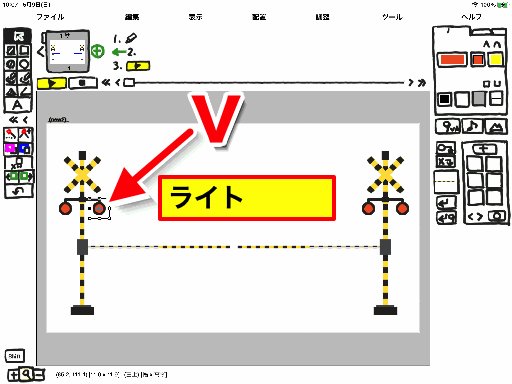
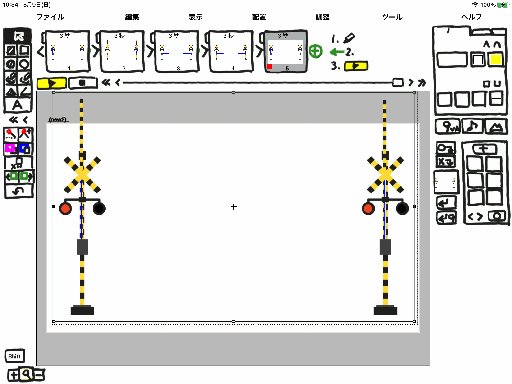
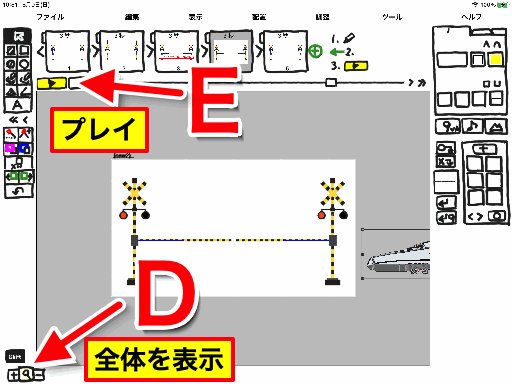
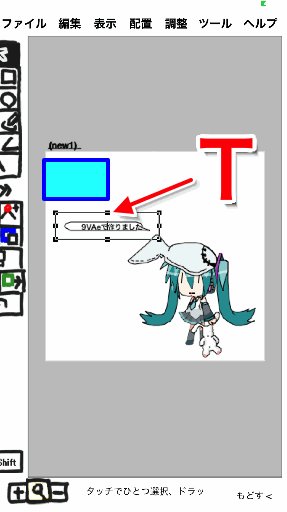
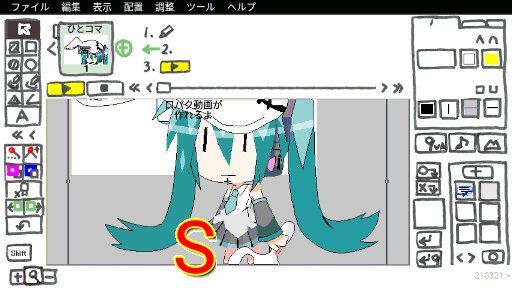
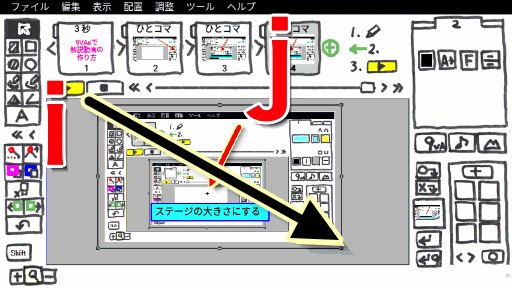
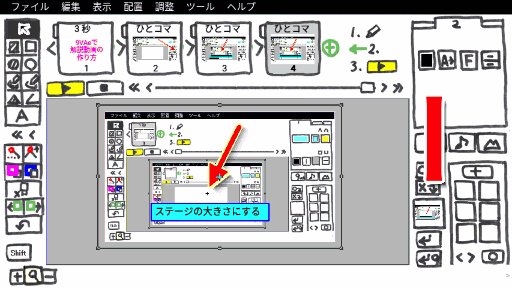
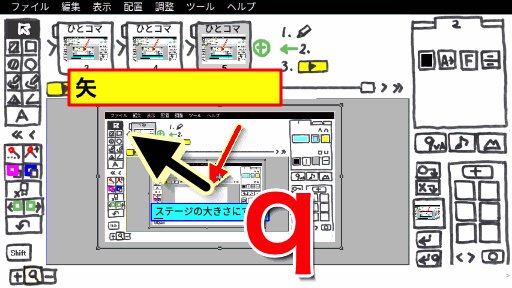
- 左下の「ー」(上図S)を何回かタッチすれば全体が見えます。(iPhone版横画面で虫眼鏡ボタンが見えない場合は縦画面にしてタッチしてください。画面右下をタッチすればパレットのON/OFFができます。Android版は回転後、画面タッチで回転します)
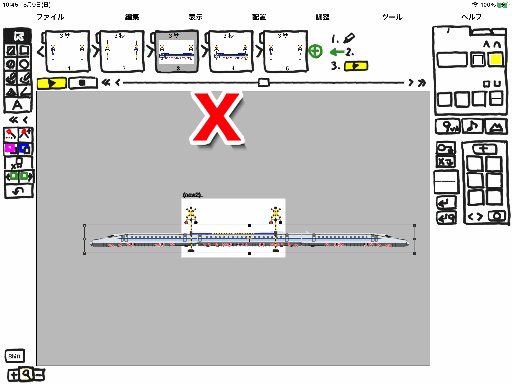
- キャラクタを囲んでいる選択枠の角のハンドル(上図T)のドラッグでサイズ変更。中心や枠線(上図U)で移動ができます。キャラクタを文字の右に移動させましょう。
- 左下の虫眼鏡ボタン(上図V)タッチで全体が表示されます。
- 線の太さが太すぎる場合、線の太さボタンをタッチし、メニューの一番下の「太くする・細くする」で調整できます。(イラストの作り方によっては線の太さが変化しないものもあります。)

口パク素材
- ローマ字で口パクできるイラスト素材は、SVGイラストから自分で作ることができます(作り方はこちら)。
- 9VAe@wikiに口パク素材のリストがあります。 自作した口パクイラストをこちらに登録してもよいでしょう。
 メモ:口パク素材はOpenclipartにあります。9VAeで自作、修正できます。
メモ:口パク素材はOpenclipartにあります。9VAeで自作、修正できます。
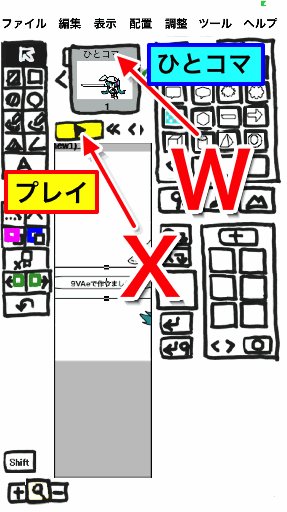
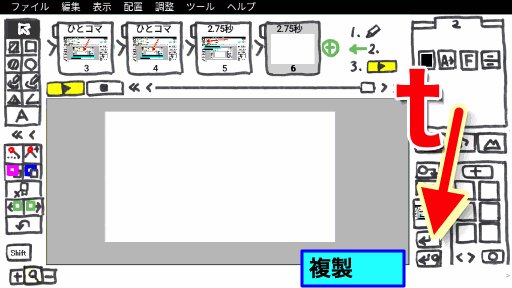
6. キャラクタに口パクをつける
キャラクタは何も設定しなければ「んあいうえお」としゃべっています。これをせりふにあわせて口パクさせましょう。
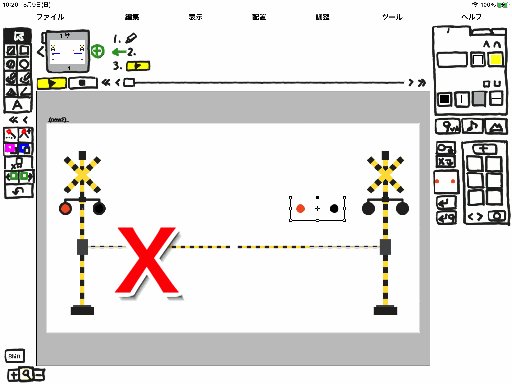
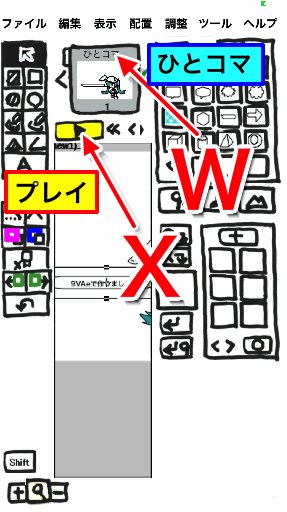
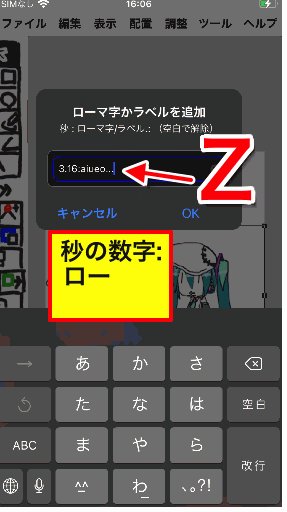
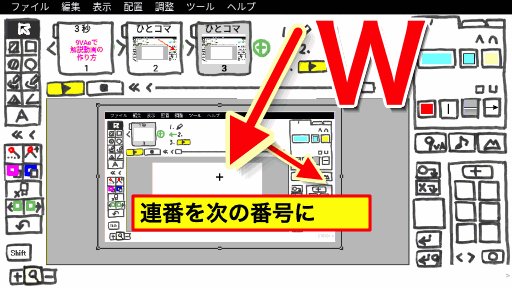
- キャラクタ(下図W)をタッチして選択。選択枠の中心メニュー「+」(下図W)から「ローマ字で動かす」を実行。

- 「5.8:kurombukku de kutipaku douga ga tukureru yoo 」とせりふをローマ字で入力してください。これの意味は
- 最初の「5.8:」は5.8秒でしゃべるという意味です。秒数は「ひとコマ」機能で設定されたページの時間です。短い数字にすれば早口になります。
- それにつづくローマ字にしたがって口パクします。「.」は口を閉じた状態を表します。
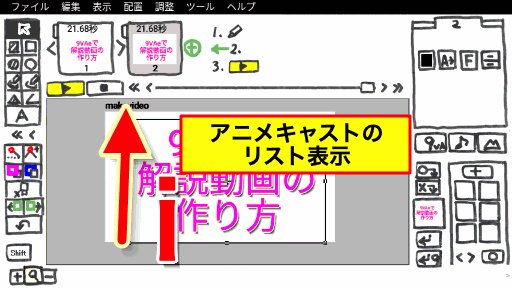
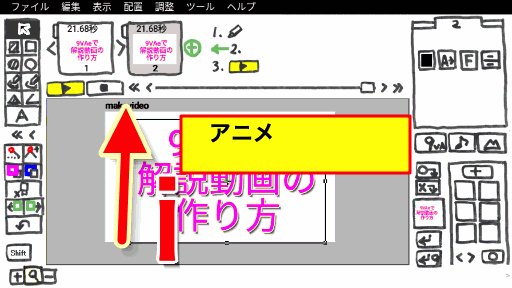
- 読み込んだ miku usagi がローマ字で口パクするのは、SVGの中に「.aiueo」の順番に口の形が登録されているからです。アニメキャストの中身については、あとで説明します。口パクするキャラクタの作り方はこちらをご覧ください。
-
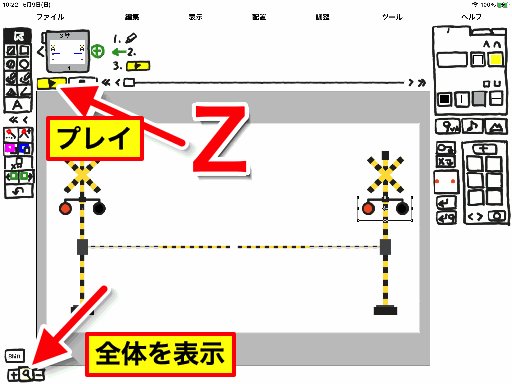
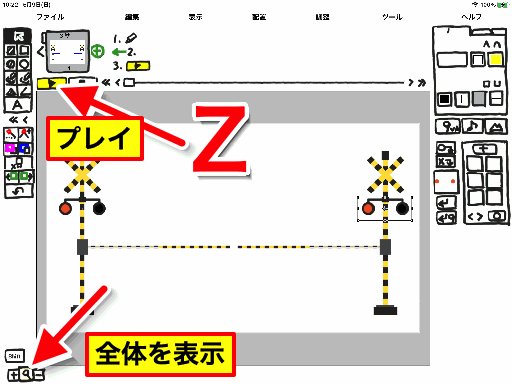
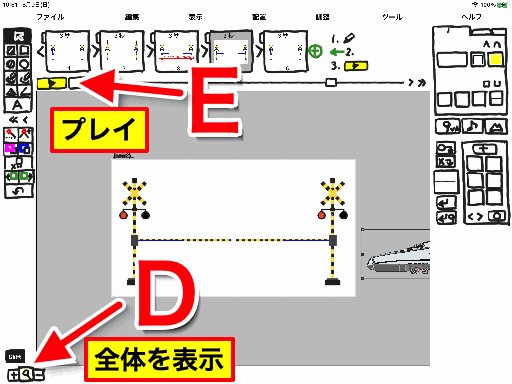
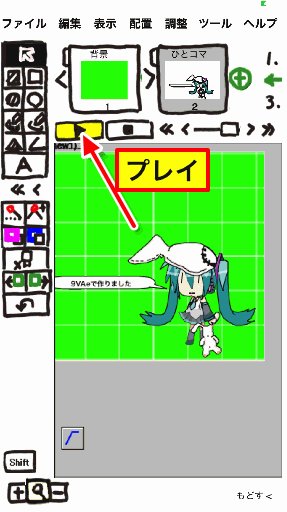
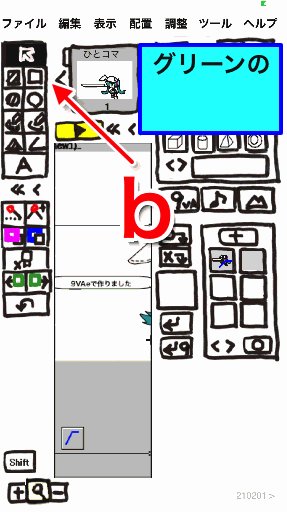
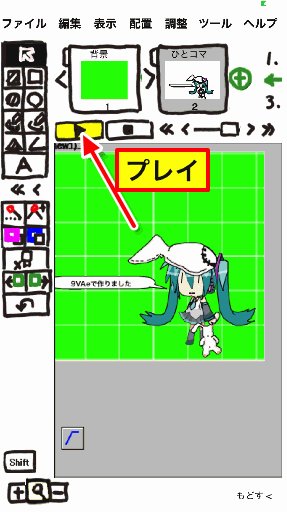
このまま出力すれば、背景透明のアニメGIFを出力できますが、クロマキー合成したい場合は、ページの左側(上図Y) をタッチし「グリーンの背景」をいれるとよいでしょう。
- プレイボタン(上図Z)でアニメーションが再生できます。

 メモ:アニメキャストの中のページが「んあいうえお」の順番にならんでいると、ローマ字にあわせて口パクします。記法は「秒:ローマ字」。ローマ字の時間がページの時間より短ければ最初の一部しか再生しません。
メモ:アニメキャストの中のページが「んあいうえお」の順番にならんでいると、ローマ字にあわせて口パクします。記法は「秒:ローマ字」。ローマ字の時間がページの時間より短ければ最初の一部しか再生しません。
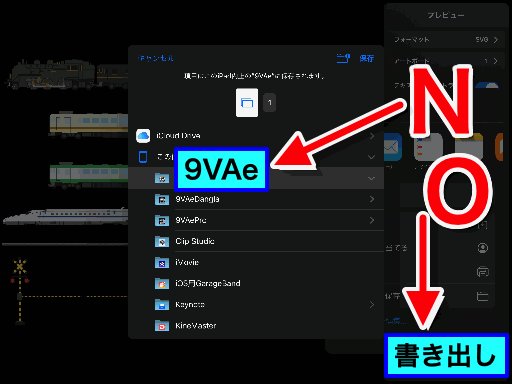
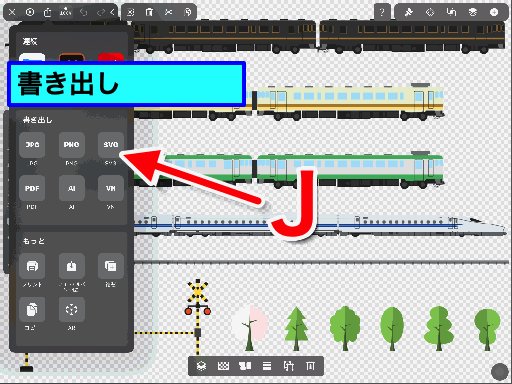
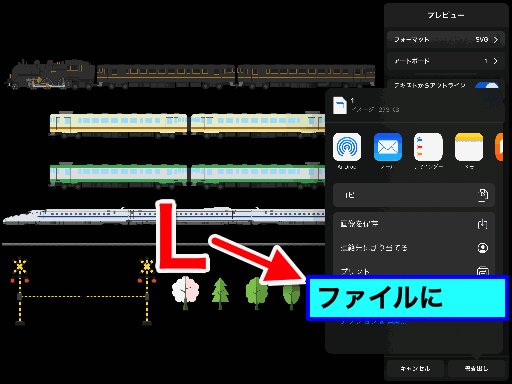
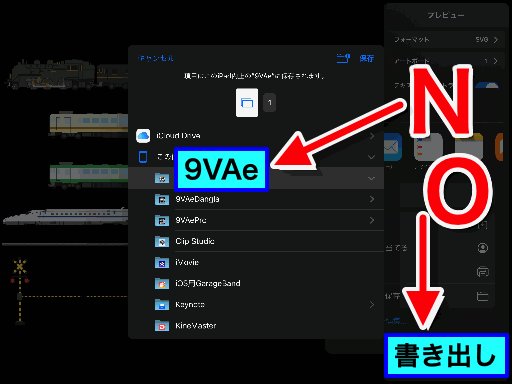
7. アニメGIF出力
- ここまでできたら「ファイルメニュー>名前を付けて保存」で名前をつけて保存しておきましょう。スマホ版では「9VAe」または「9VAe(Dangla/Pro)」フォルダに保存されます。
- 「ファイルメニュー>アニメGIF出力」を実行。
- 動画素材を作る場合、画面サイズは、幅を空白、高さを720、コマ/秒を30にするとよいでしょう。「OK」ボタンで動画を作成します。

MP4動画を作りたい場合
- アニメGIFを、ezgif.comでMP4動画に変換するのが簡単です。Chromebook / Androidの場合、PowerDirectorならアニメGIFを直接読み込めます。Windowsの場合、AviUtlと連番PNG出力をつかうと、よりきれいに作成できます。
- 変換サイト:GIF to MP4 - Ezgif.com を開く
- 「ファイルの選択」ボタンで、出力したアニメGIFを選び、「Upoad!」ボタンで送信。
- 「Convert GIF to MP4!」ボタンでMP4動画に変換
- 「Save」ボタン(フロッピーディスクアイコン)でMP4動画をダウンロード
- ダウンロードフォルダにダウンロードされます。
 メモ:9VAe iPhone/iPad/Mac 版は、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。9VAeを保存しておけば、次回は文字をいれかえるだけで動画がつくれます。
メモ:9VAe iPhone/iPad/Mac 版は、MP4動画が出力できます。ezgif.com でアニメGIFをMP4に変換できます。9VAeを保存しておけば、次回は文字をいれかえるだけで動画がつくれます。
9VAeを使えば口パク動画がすぐ作れる
- 9VAeきゅうべえを使えば、口パク動画が簡単に作れます。作成した9VAeデータはそのままテンプレートになり、文字を入れ替えて、簡単に別の動画が作れます。
- Openclipart や FreeSVG など多くのSVGイラストをつかって動くキャラクタ素材が作れます。動画作成にご利用ください。
- TikTok や Youtube に投稿するには、MP4動画にします。
|
サービス |
MP4 |
アニメGIF |
|---|---|---|
|
OK |
X |
|
|
OK |
||
|
OK |
投稿できるが静止画になる |
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。

 をクリックして文字を入れる
をクリックして文字を入れる の右側の「-」をクリック。画面の外が見えるので、画面の下に後から出てくる文字を入れる。
の右側の「-」をクリック。画面の外が見えるので、画面の下に後から出てくる文字を入れる。
 をクリックし「タブ2」の中の色ボタンで変更します。
をクリックし「タブ2」の中の色ボタンで変更します。

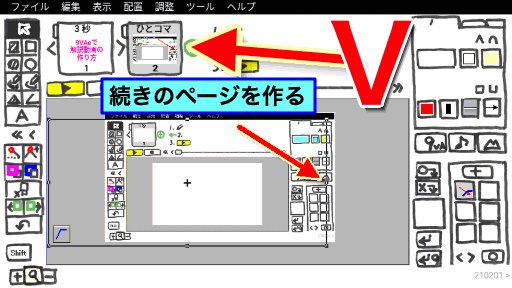
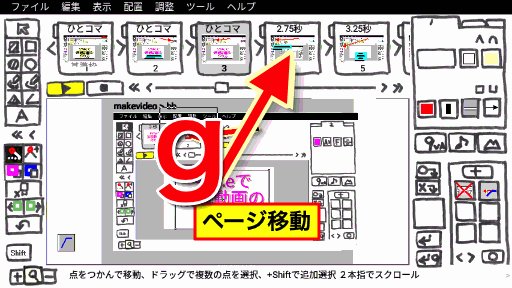
 をクリック。「続きのページを作る」をクリック
をクリック。「続きのページを作る」をクリック で動作を確認
で動作を確認



















 メモ:
メモ:



 をクリック。湯気の点が表示されるので、右端の◇、または左上の湯気の点を1点だけ選んで、もう一度
をクリック。湯気の点が表示されるので、右端の◇、または左上の湯気の点を1点だけ選んで、もう一度