2019年「ミスターPC」5月号、フリーソフト紹介のページで、プログラミング学習に適したフリーソフトのランキングがこうなっていた。
- 子供向けプログラミングツール:Scratch デスクトップ
- 初歩から学びたい人に適する:PG0
- 子どもの意見を取り入れて開発:プログラミングゼミ
- アニメから学ぶプログラム:9VAeきゅうべえ
- ゲームでプログラミングの基礎を知る:ハナのマイクラでプログラミング冒険
9VAeきゅうべえはこう紹介されていた。
アニメーションに動きを追加していくという特殊な方法でプログラミングを学習、アニメ制作ソフトとしても使えます。
すばらしい紹介文だ。5位のマインクラフト-Microsoftよりも上になっているのがすごい。

1.9VAeきゅうべえがプログラミング教育ソフトになる理由
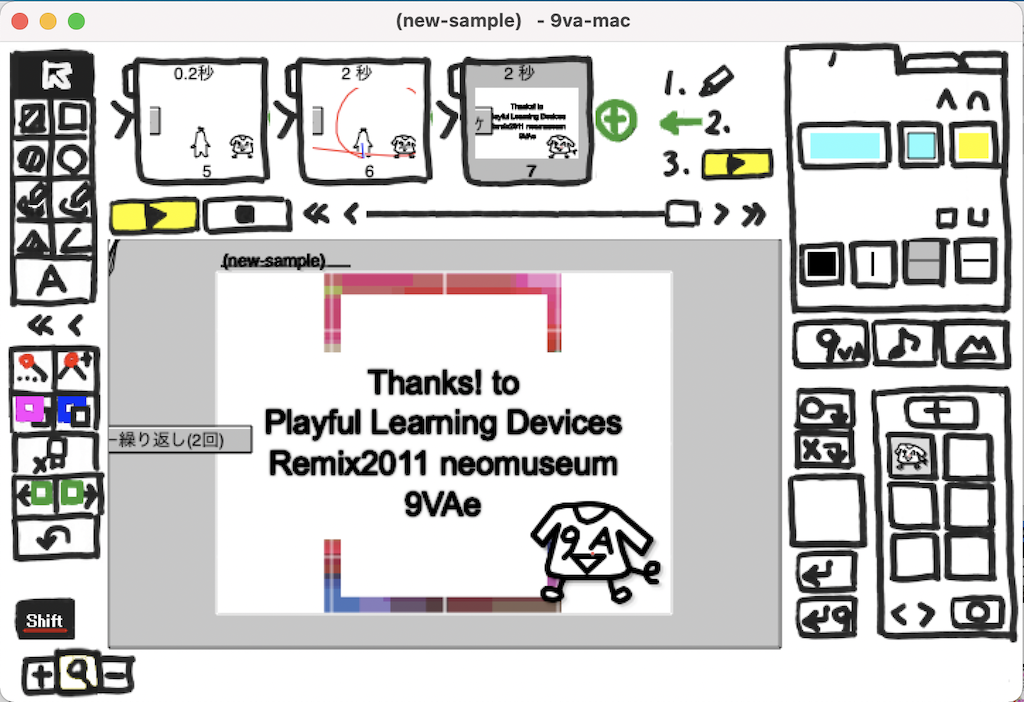
9VAeきゅうべえがなぜ、プログラミングになるかというと、9VAeきゅうべえを開発した理由が、もともと絵を描く枚数を減らしてアニメーションを作りたかったからだ。(入手 iOS版、Android版、Amazon Fire版、PC/Mac版)Youtube解説

アニメーションに必要なコマを全部手描きすると相当な枚数になる。プログラミングで絵を作成するほうが楽にできる。例えば、同じ動きは部品化して使いまわす。部品を軌道にそって動かす。ループを簡単にする。羽ばたく鳥を飛ばそうとおもうと、階層化が必要だ。そうするとアニメーションがプログラムになっていく。全部のコマを手描きするのは、1から1000まで数字を足すのに、1+2+3+4+と全部の数字を書くようなものだ。これはループで書いたほうが簡単である。アニメーションを楽に作る手段がプログラミングなのである。(参考:9VAeきゅうべえのプログラミング要素)
以下、ランキングのほかのソフトと 9VAeきゅうべえを比べてみた。それぞれの特長がわかる。ソフトを選ぶときの参考にしていただきたい。
2.「Scratch」と 9VAeきゅうべえは伸ばすところが違う
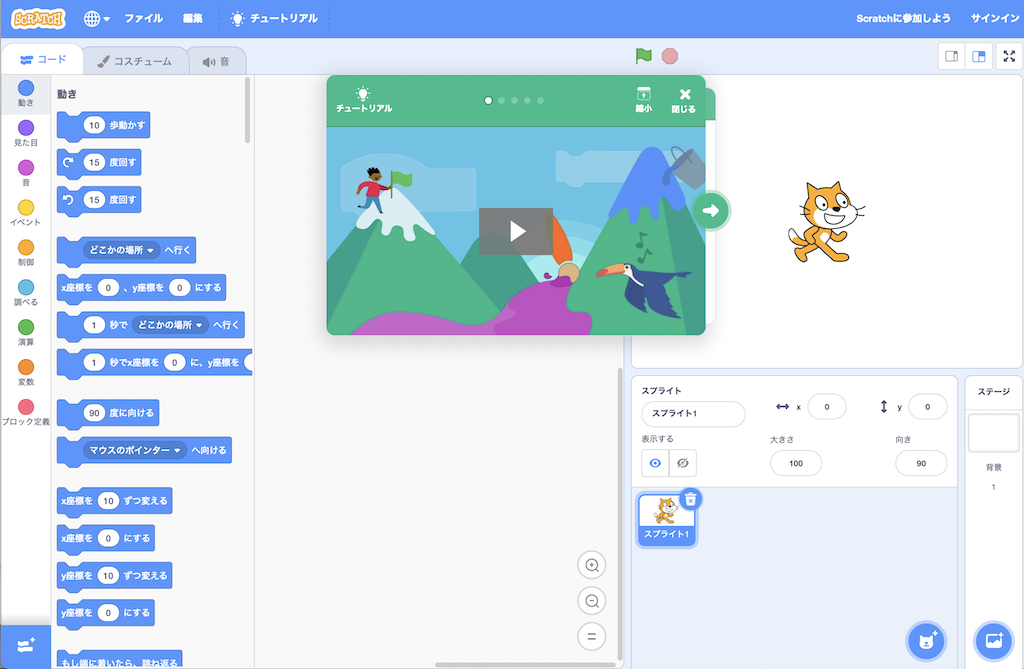
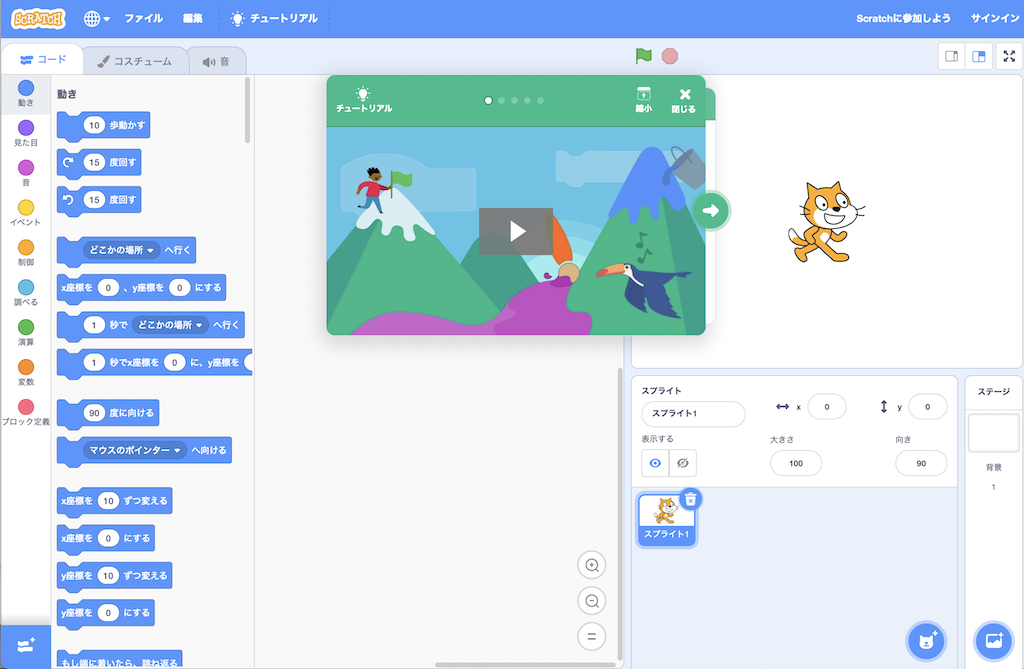
1位が「Scratch」というのは納得できる。MITが開発した教育界でもっとも有名なソフトだ。プログラム言語を知らなくても、ブロックをならべていくことでプログラムができる。世界中で使われている。

プログラミングが作業手順の分解だと考えると、Scratchの基本単位がブロックだ。そのため、どんなブロックがあるかを知ることが重要である。もともとブロックはテキストプログラミングの命令をブロックで置き換えたものだったが、初心者がプログラム演習するときに、楽しく学習できるように、いろんなブロック(たとえば音がでるブロックなど)が追加された。
ロボットをブロックで動かす場合、ひとつのブロックは「1歩前進」だったりする。ところが実際の動きをみると、「1歩歩く」は右足と左足を動かしており、もっと細かく分解できるはずだ。ところが、ブロックの単位を細かくすると1歩歩くだけで大変になってしまう。
そのため、ブロックを使うプログラミングでは、用意されたブロックによって、できることが左右される。自由に思いついたことをプログラミングするよりも、答えが存在する課題(用意されたブロックで実現できる課題)に向いている。しかし、答えのブロックを見つける勉強になってしまうと、教科書の勉強と同じようになってしまう。
9VAeきゅうべえにはブロックがないのでなんでもできる
9VAeの場合はどうか、鳥が3羽、羽ばたいて飛ぶアニメをつくろうとすると、1羽の鳥をパーツにして、それを3羽複製するとよい。羽がはばたくところは、胴体と羽を別々のパーツにしておいて羽を上下にうごかすとよい。
この場合、羽というパーツや胴体というパーツ(ブロックに相当)が最初からあるわけではない。最初は自分で絵を描く。それをどうブロックにわけるか自分で考えるのである。
そのためブロックによる制限がない。だから子供が自由に思いついたことから始められる。例えば「モンスターが地面からもこもこと現れてきた。」と思いついたら、Scratch ならモンスターのキャラクタを探すことから始めるだろう。9VAeの場合は自分で描けばよい。もこもこと現れるとはどういうことか、自分で描いた絵を変形して、動きを考えればよい。つまり思いついたことが何であっても、そこからスタートできるのである。
Scratchと9VAeきゅうべえの似たところ
Scratchでプログラムを作ったら、期待どおりに動くか実行して確かめる。9VAeきゅうべえではアニメーションを再生して、期待どおりの動きになるか確かめる。細かく部品化していくと、複雑な動きが実現できるが、思ったとおりに動かすのが難しくなっていく。これはプログラムのデバッグ作業と同じである。つまり、9VAeきゅうべえのベクトル図形はソースコードなのである。どこでも自由に修正し、再生できる。ブロックもプログラム言語もないが、プログラミング開発環境なのである。
ただ、9VAeきゅうべえでプログラミングが全部学べるかというとそうではない。そもそも変数がない。自分で作業を分解するプログラミング的な考え方が身につくだけだ。Scratchと9VAeきゅうべえは伸ばすところが違う。ぜひ両方体験してほしい。9VAeきゅうべえは、Scratchコスチュームが簡単に作れるので連携できる。
3.「PG0」は数値、 9VAeきゅうべえは絵を扱う
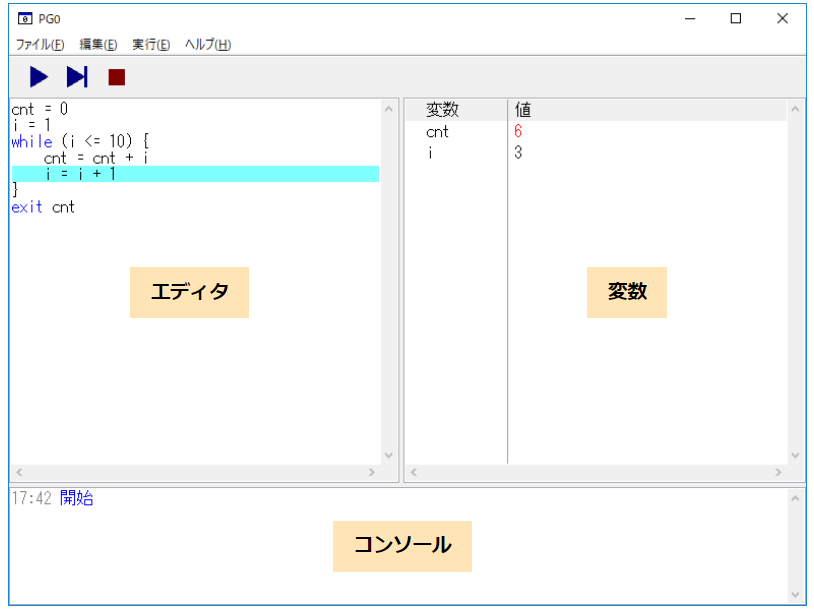
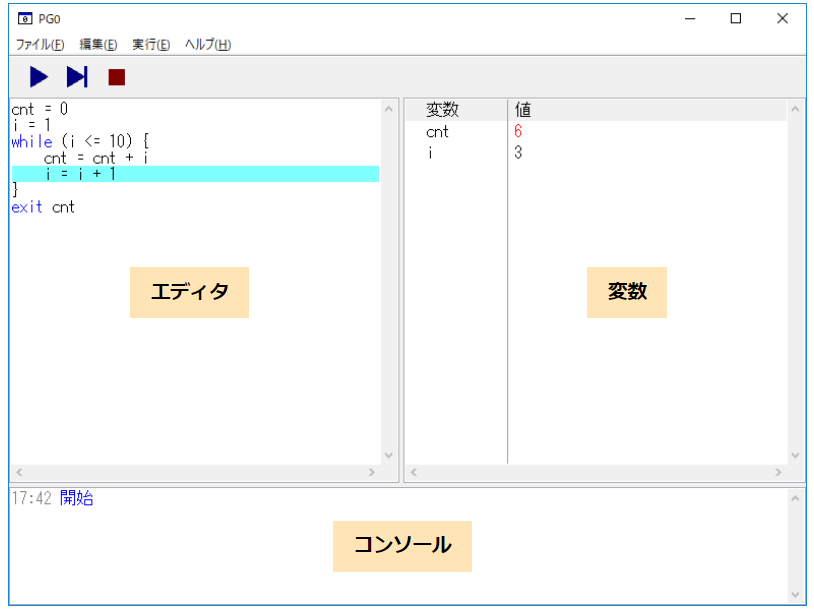
PG0 はテキストでプログラムを書き、プログラム実行の仕組みがわかるプログラミング言語+開発環境である。筆者がさいしょにパソコンでBASICをつかったときはこんな感じだった。左側にプログラムを書いて実行すると、右側に自動的に変数が毎時表示される。値がどう変わっていくか表示されとてもわかりやすい。言語はCやJavaを簡単にした独自言語。

ただ算数をしらない幼児には難しいかもしれない。PG0 は数を扱う。9VAeは絵を動かす。扱うものが全く違う。9VAeは数という抽象的なものでなく具体的な絵を扱うので、幼児から取り組める。抽象的なことが苦手な子供には、9VAeから始めるとよいかもしれない。
ところが9VAeきゅうべえの内部では絵が数値で表現されている。線を右に移動させるには、X座標の数値を増やす。回転させるには行列演算を行う。 9VAeきゅうべえを開発したければ、PG0が理解できなければならない。9VAeきゅうべえがどのように動いているかと聞かれたら、PG0のようなプログラムが図形の頂点の場所を計算していると答えるとよい。9VAeをさわることで、なぜPG0が必要かが実感できる。
4.「プログラミングゼミ」は先生、9VAeきゅうべえは道具
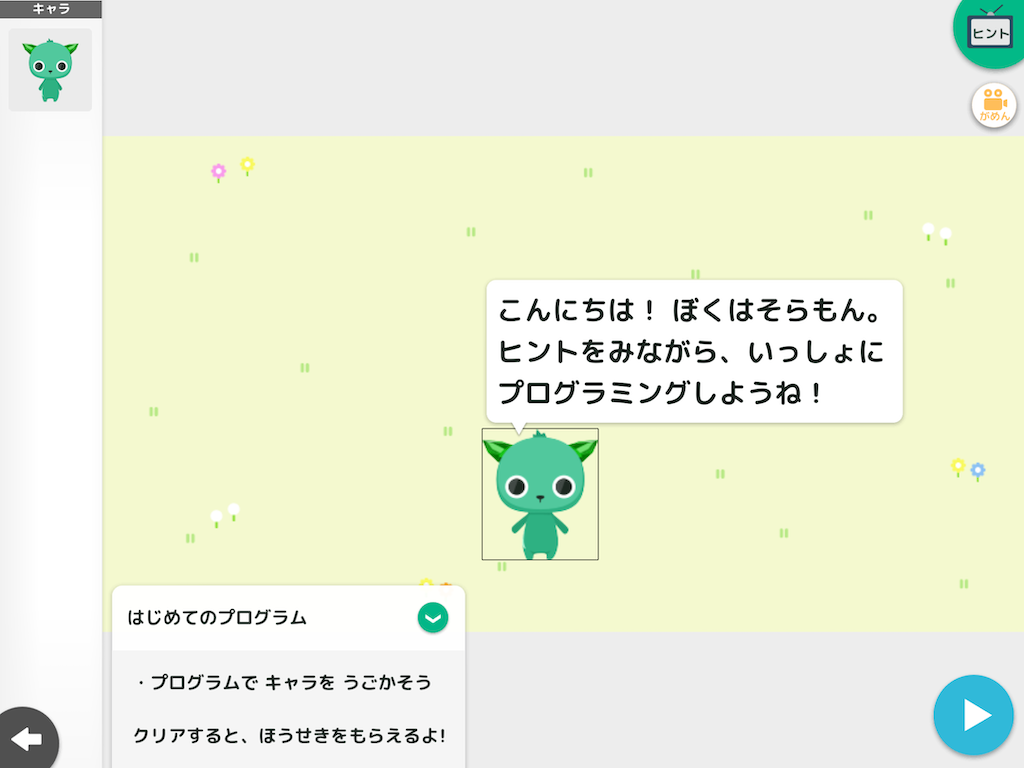
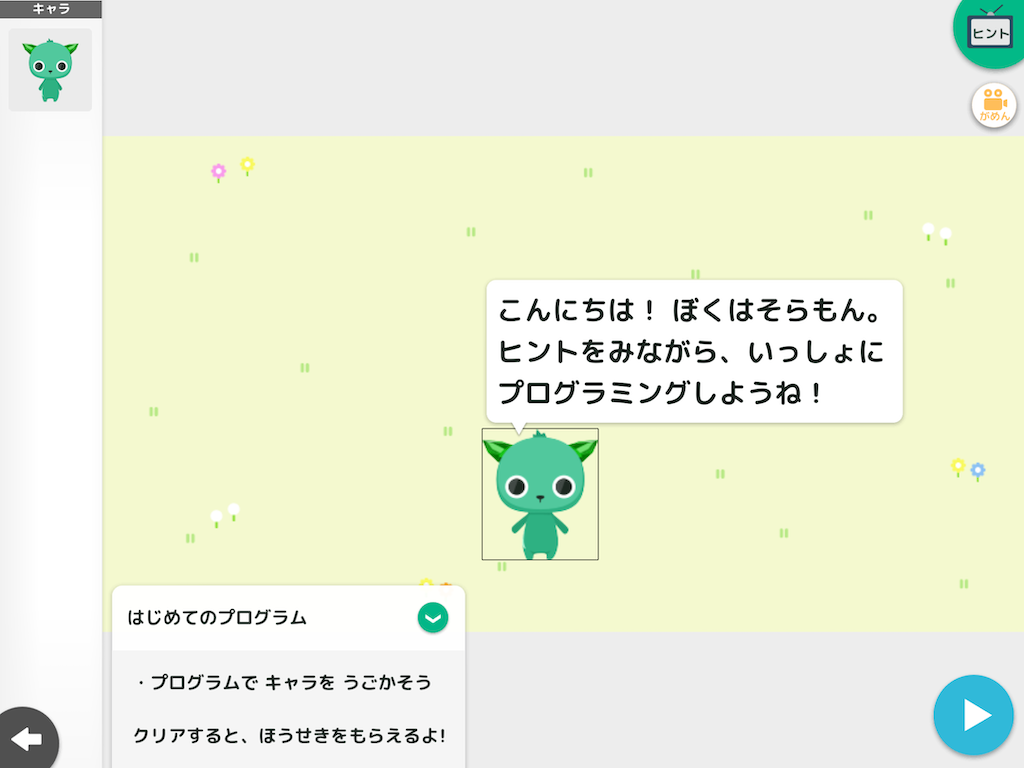
プログラミングゼミはソーシャルゲームのDeNAが本気で作った教育アプリだ。9VAeきゅうべえとは開発規模、レベルがまったく違う。低学年の子供がゲーム感覚でプログラミング学習ができる。一言でいえば「Scratch」をゲーム会社が作ったらこうなる、といったアプリで、Scratchよりわかりやすい。

使い方を動画で説明してくれる。やさしいサンプルを提示し、ステージを順番にクリアして難易度があがっていくのはゲームソフトと同じ作り方だ。iPadでやってみたが、これなら先生がいなくてもブロック言語をつかってキャラクタを動かす方法が身につけられそうだ。Scratch が難しいと感じたらこちらをやるとよいだろう。
DeNAと開発規模が違うので比較するのもおかしいが、9VAeきゅうべえは不親切で、先生のかわりに教えてくれる機能は全くない。
9VAeきゅうべえには練習用サンプルが付属しているが、基本は白紙からスタートする。線をひいた段階で、すべての子供は異なる地点から出発する。その後の展開を自分で考えなければならない。9VAeきゅうべえには便利な機能があちこちに隠れているが、それを自ら発見してほしいと考えている。登山にたとえると、プログラミングゼミは整備された登山道だ。誰でもこの道を通って頂上までいける。見所ポイントを順番に全部みることができる、しかし見える景色は同じだ。9VAeきゅうべえは出発点がみんな異なり、さまよいながら頂上をめざす。登り方は自分で考える。大人が思いつかなかった新しい景色に出会うかもしれない。筆者はそういう可能性をもった道具が好きである。
9VAeは動画素材が作れる実用ツールである。順番としては、プログラミングゼミを先にやってみて、自分の世界を表現したくなったら、9VAeきゅうべえを体験してみるのがよいと思う。
5.「ハナのマイクラでプログラミング冒険」は3次元、9VAeは2次元
ハナのマイクラでプログラミング冒険は、Microsoft が教育向けに作成した解説書。Minecraft(下図)は世界的にヒットした3次元ゲームソフトで、3次元の世界を自分で作ることができる。 MakeCodeというプログラミング環境を使ってさらに複雑な処理ができる。その使い方をまんがで説明したもの。

「プログラミングゼミ」がゲーム会社が作った教育ソフトとすると、こちらはもっと本格的だ。Windows版の 9VAeきゅうべえも Microsoft のプログラム環境VisualStudio で開発している。3次元のゲームの世界の中でプログラミングが勉強できるという本物感がある。ただ、今は「Office 365 Education account」などのアカウントがないと実行できない。9VAeもMinecraftのように外部からコントールできる(こちら)。
以上まとめると、このランキングには、Scratch, DeNA, Microsoft, という巨人の中に、PG0 と 9VAeきゅうべえという小さなソフトがはいっているわけだ。商業用ソフトに偏っていないバランスがとれたランキングだと思う。
6.Viscuit は簡単だが難しい。9VAeは実用的
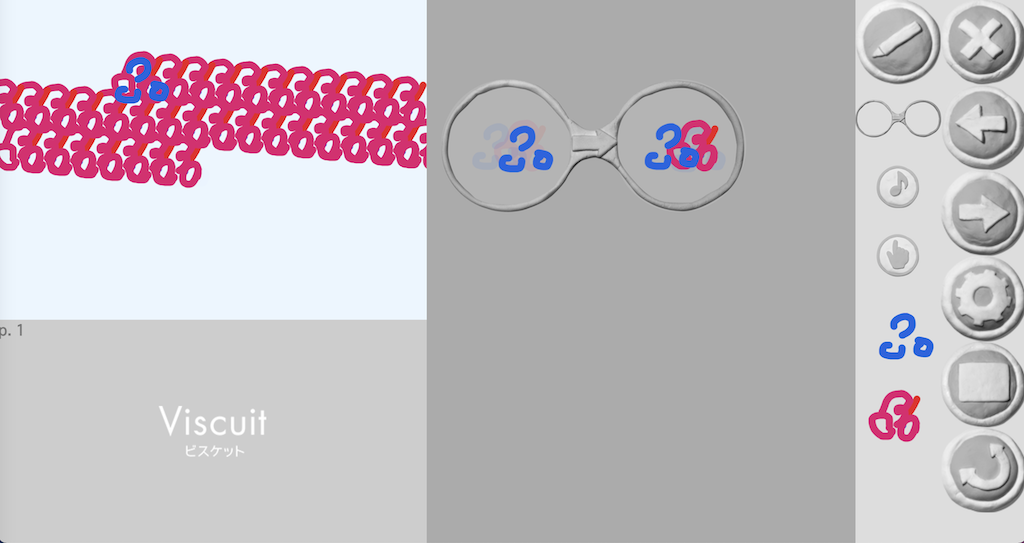
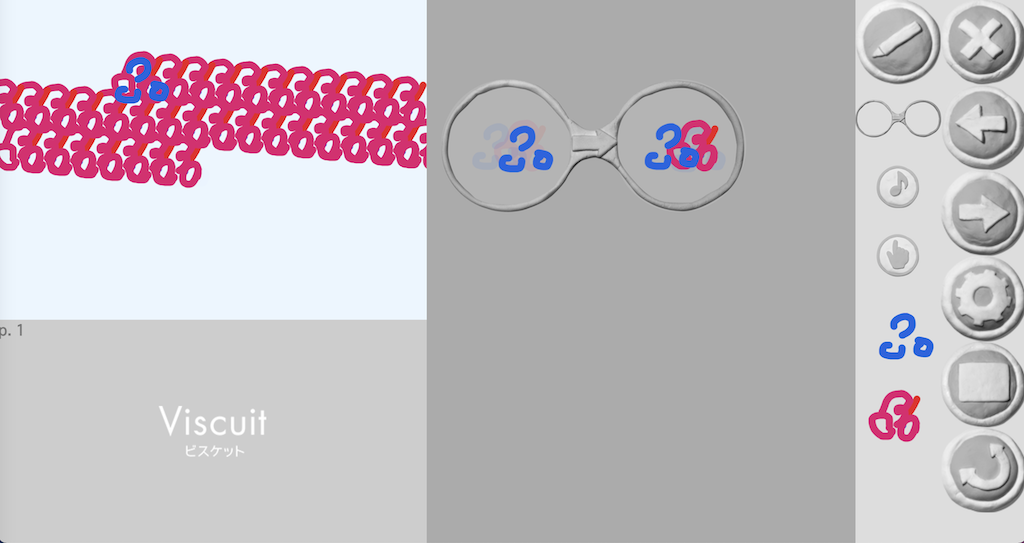
さて言語を使わないプログラミング学習といえば「Viscuit ビスケット」が有名だ。おそらく次点に選ばれていると思う。そのかわりに 9VAe が選ばれたのは、Viscuitビスケットと同じような特長をもった新しいソフトだったからかもしれない。

- 白紙からはじめる、みんなが違う結果になる。
- 答えがない。自分で考える。
- めがねの追加で、どのような動きになるか、予測が難しいが、そこがおもしろい。奥が深い。
一方、9VAeきゅうべえが、Viscuitビスケットと違うのは、
- 文字、写真やイラストを動かす動画作成アプリとして実用的。
- 期待した動きをつくるのは、9VAeのほうが直感的でわかりやすい。
9VAeには、ユーザー登録がなく、個人情報を収集しない。広告がなく、出力にロゴがはいらない点も安心。ぜひ他の教育ソフトといっしょに、9VAeきゅうべえを使ってみてほしい。
7.Springin' スプリンギン
言語をつかわないプログラミング環境として、しくみデザインの Springin' スプリンギンはおすすめ。
- 物理演算が可能で、絵の形と重力や反発係数、重さなどの設定によって、いろんな動きが制御できる。Viscuitよりわかりやすく、9VAeより複雑な動きを簡単に表現できるのが魅力。
- こちらに使い方があります。
一方、描いた絵が物理演算とは関係なく変化していく動きは、9VAeが作りやすいです。
8.さらに勉強したいなら Python (パイソン)
より先にすすめたいなら、Python がおすすめです。無料でプログラムがつくれます。解説記事も豊富です。
9.Webアニメコンテストに応募しよう
9VAeで作成した、EVAアニメ、GIFアニメは、PEAS Webアニメコンテスト に応募してみましょう。学校のクラブからの応募も多く、小中学生の作品が多数掲載されています。賞品は、ワコムのペンタブレット、CLIP STUDIO PAINT など。募集期間は6月から9月末まで。(大人でも応募できます。)

9VAeきゅうべえに関する質問











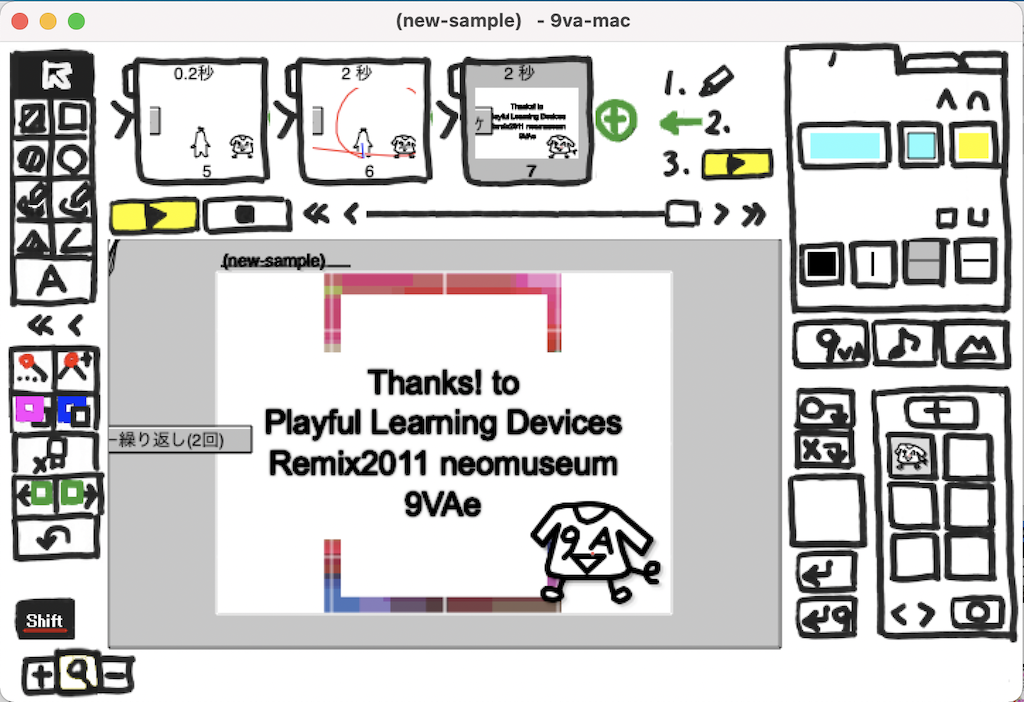
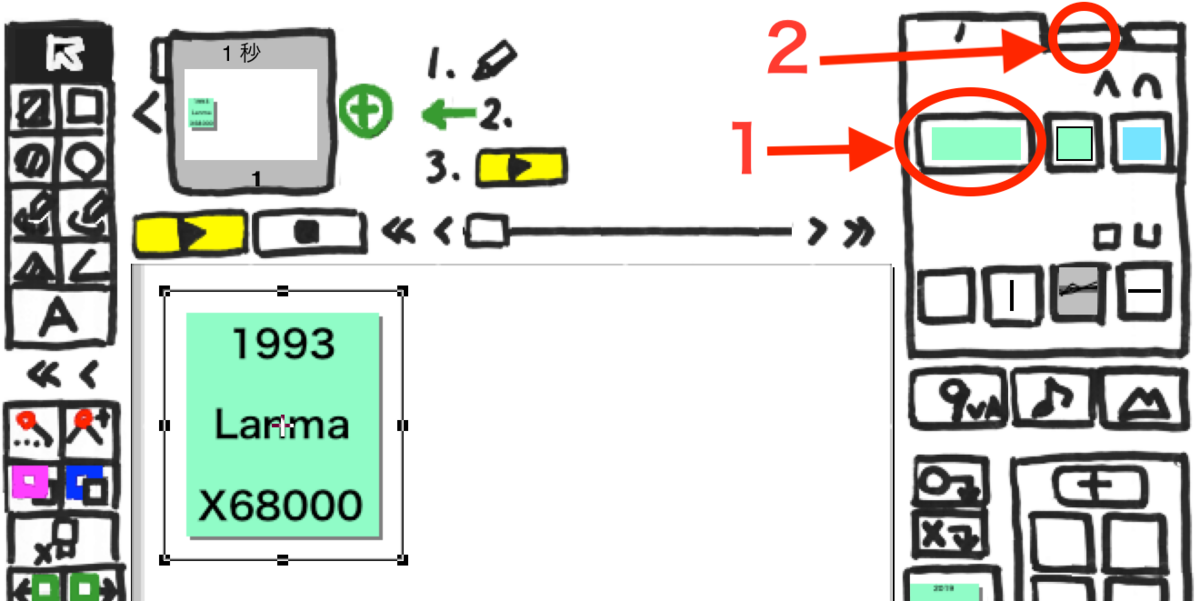
 右上の文字「て」(上図1)の形がおかしくなってしまったので修正します。
右上の文字「て」(上図1)の形がおかしくなってしまったので修正します。




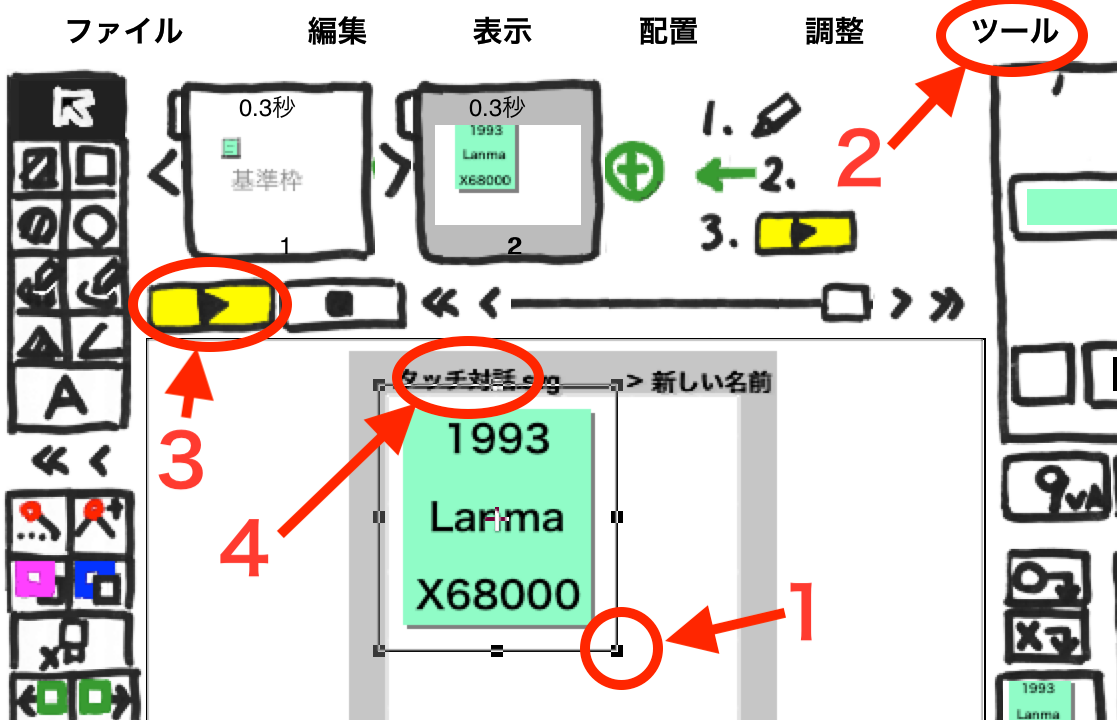
 文字入力ボタン(1)を押して何か文字を入力してください。(2)を押しながらドラッグして左に寄せましょう。選択枠中心の「+」(3)を押してメニューから「複製する」で文字を複製します。
文字入力ボタン(1)を押して何か文字を入力してください。(2)を押しながらドラッグして左に寄せましょう。選択枠中心の「+」(3)を押してメニューから「複製する」で文字を複製します。 複製した文字を移動し、中心の「+」をタッチ。あと2回「複製する」を繰り返すと上のようになります。
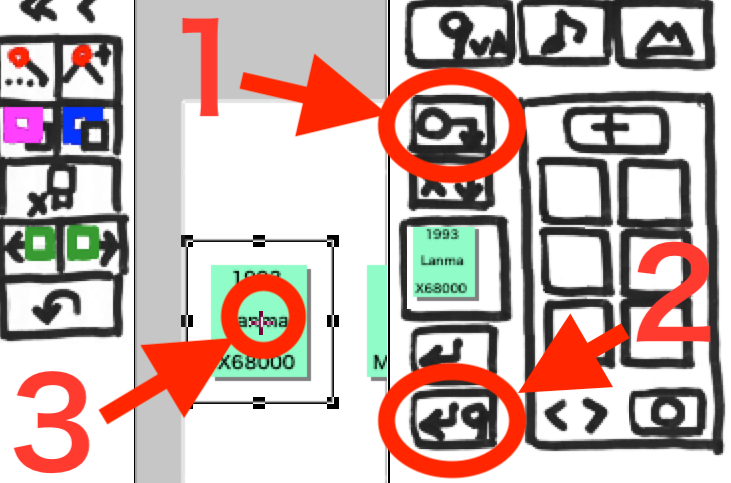
複製した文字を移動し、中心の「+」をタッチ。あと2回「複製する」を繰り返すと上のようになります。



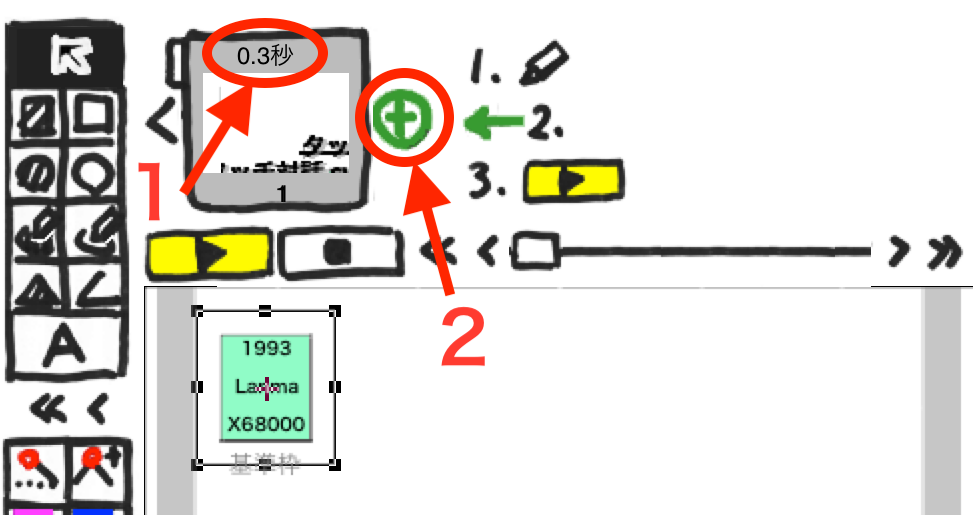
 ボタン(上図2)をタッチ。メニューから「続きのページを作る」をタッチ。1ページの内容が2ページにコピーされます。
ボタン(上図2)をタッチ。メニューから「続きのページを作る」をタッチ。1ページの内容が2ページにコピーされます。