画面をタッチするとその部分を拡大するアニメをつくってみよう。
9VAeきゅうべえアンドロイド版でもPC版、iPad版、iPhone版でもつくれます。

作業時間は15分程度です。他のアニメの作り方はこちらをご覧ください
■ 9VAeきゅうべえのダウンロード
- Win/Mac/Linux:無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
- アンドロイド:9VAeきゅうべえAndroid版(Google Play)
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- 9VAeのボタン説明
1. 文字を入れる
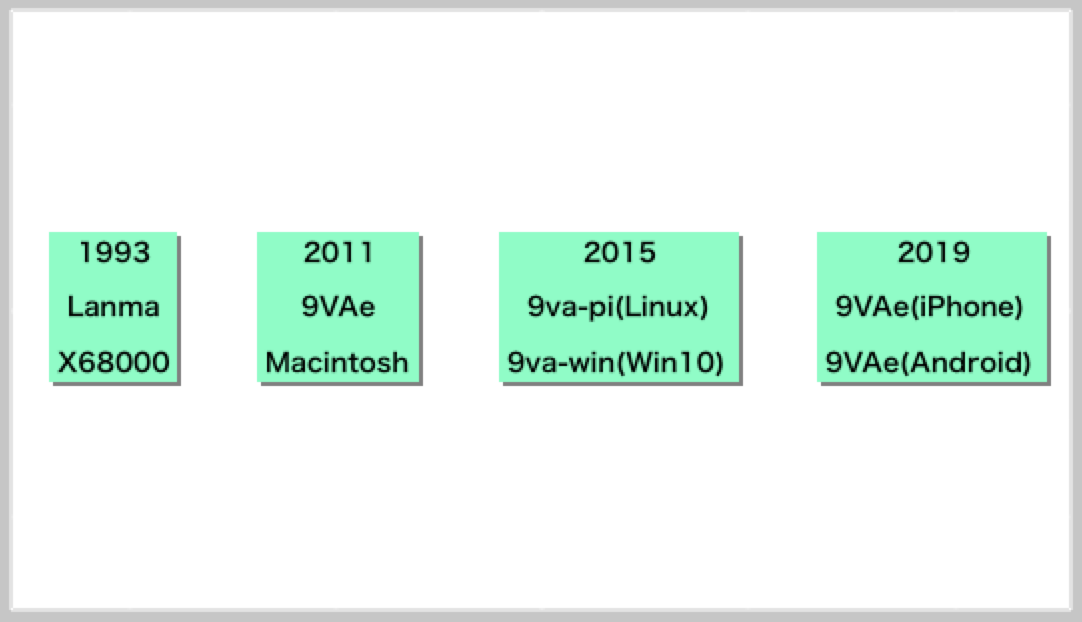
- 拡大するサンプルの文字を入れましょう。どんな文字でもかまいません。この例では、9VAeきゅうべえの開発年表を作ってみました。
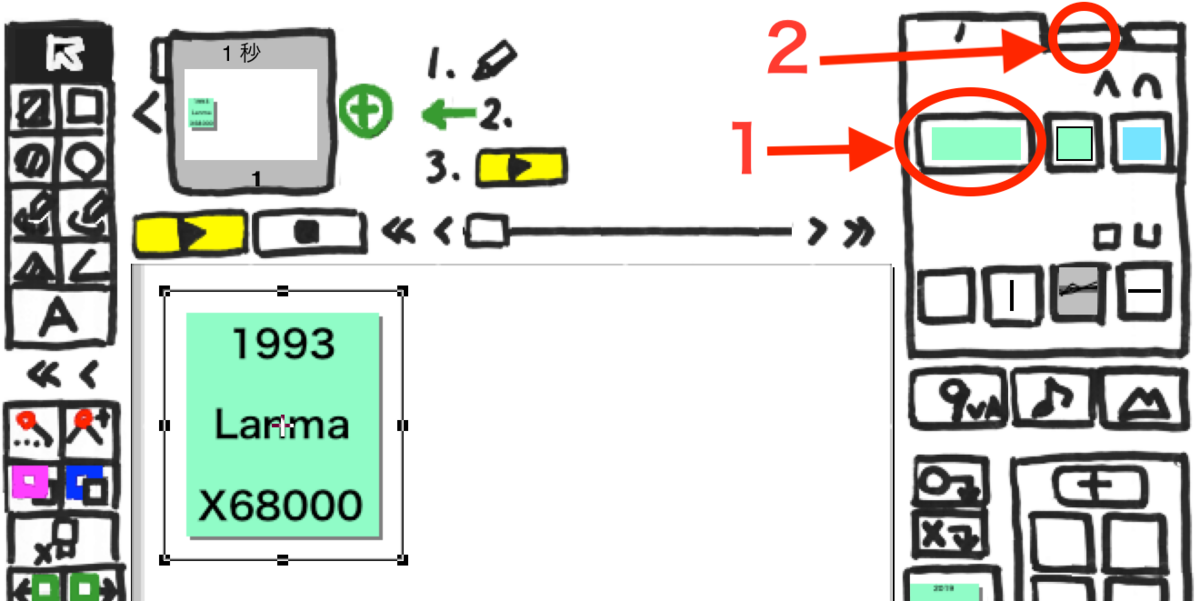
 文字入力ボタン(1)を押して何か文字を入力してください。(2)を押しながらドラッグして左に寄せましょう。選択枠中心の「+」(3)を押してメニューから「複製する」で文字を複製します。
文字入力ボタン(1)を押して何か文字を入力してください。(2)を押しながらドラッグして左に寄せましょう。選択枠中心の「+」(3)を押してメニューから「複製する」で文字を複製します。 -
 複製した文字を移動し、中心の「+」をタッチ。あと2回「複製する」を繰り返すと上のようになります。
複製した文字を移動し、中心の「+」をタッチ。あと2回「複製する」を繰り返すと上のようになります。 -
文字を順番に選択し、選択枠の中心の「+」メニューから「文字の内容変更」をタッチし、4つの文字を別の内容に変更しましょう。
-
文字が大きすぎる場合、全体を四角形で選択し、選択枠の角の▪️をドラッグして縮小します。文字を整列させるには、両端の文字を左端、右端に移動させたあと、全体を選択し、「メニューバー>配置>横軸を合わせる」と「配置>左右のすきまを均等に」を実行します(パソコン版は「調整>整列」の中にあります)。文字背景の塗りつぶしは塗り色(下図1)です。文字に影をつけるのは、文字パレット(下図2)を押して「F」ボタンメニューから「影(枠)」にチェックを入れます。

2. 文字を記憶ツールに入れてアニメキャストを作る
文字をさわると拡大するようにするには「アニメキャスト」の「さわるとみえる」設定を使います。

-
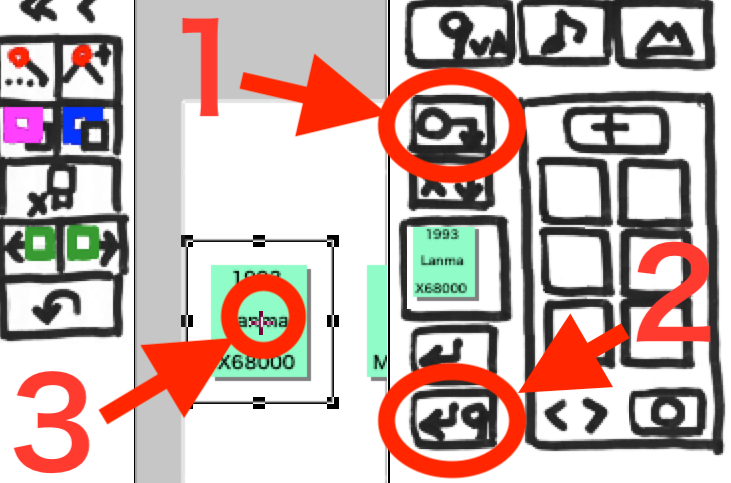
まず文字を選択し、記憶ツールボタン(上図1)をタッチすれば、文字が記憶ツールにはいります。
-
記憶ツールの下の「q」ボタン(上図2)をタッチ。アニメキャストの名前入力になります。そのまま「OK」を押してもかまいません。
- アニメキャストの中心の「+」をタッチ。メニューの「さわったら見える」にチェックを入れます。
- そのあとメニューの「アニメ(xx)を修正」をタッチ。アニメキャストの中身のページが開きます。
3. 続きのページを作成

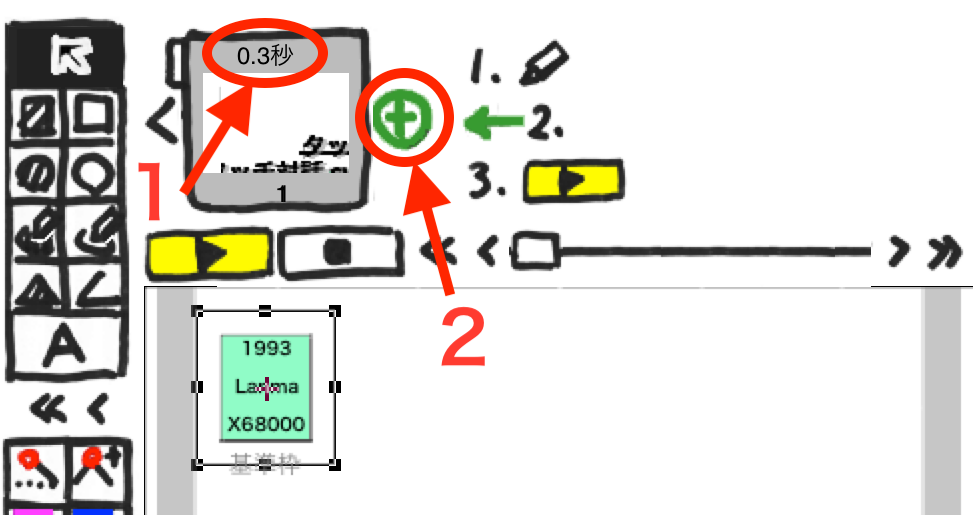
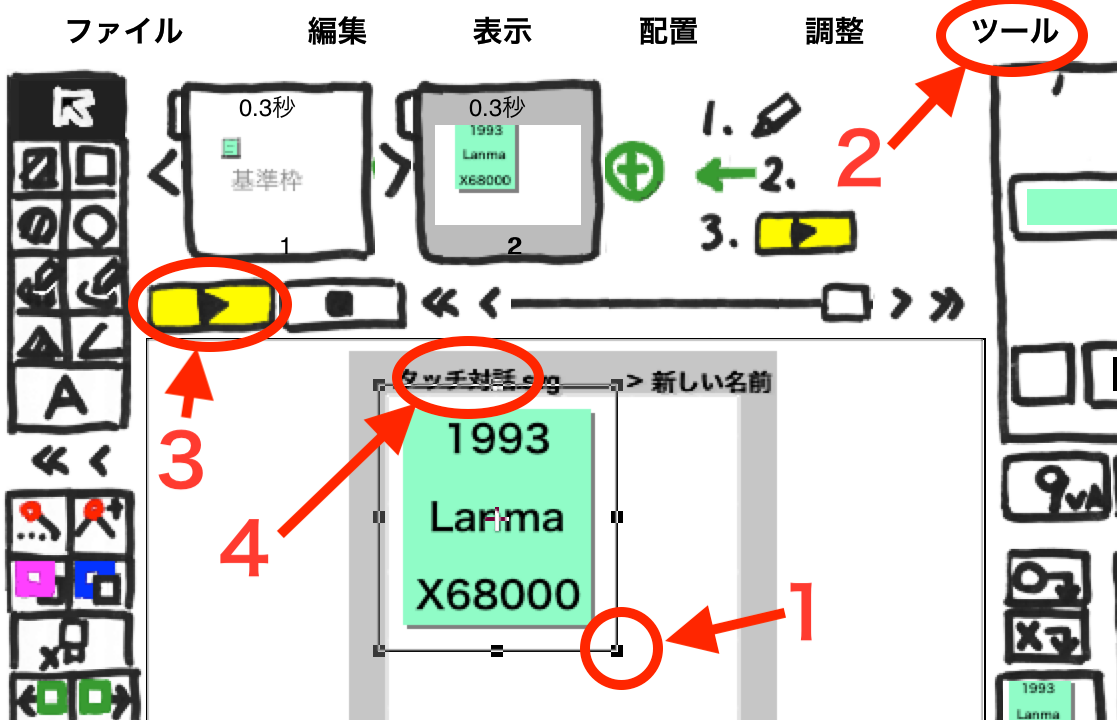
- ページの上の時間(上図1)をタッチ。メニューから「0.1秒短くする」を何回かタッチして「0.3秒」にします。
- ページの右側の
 ボタン(上図2)をタッチ。メニューから「続きのページを作る」をタッチ。1ページの内容が2ページにコピーされます。
ボタン(上図2)をタッチ。メニューから「続きのページを作る」をタッチ。1ページの内容が2ページにコピーされます。
4.文字を拡大し、「往復」を入れる

- 文字の選択枠の角の▪️(上図1)をドラッグして拡大。
- ツールメニュー(上図2)から「往復」をタッチ。2ページに「往復」命令を入れます。
- プレイボタン(上図3)で動きをみてください。文字が0.3秒で拡大し、その状態を保ちます。アニメを止めるには、プレイボタンの右側の停止ボタン、iPhoneの場合はメニューバーをタッチしてください。
- 画面の左上の太い文字(上図4)をタッチ。メニューから「このアニメに戻る」をタッチすれば元のアニメに戻ります。
5.他の文字にもアニメキャストをつける。往復を入れる。

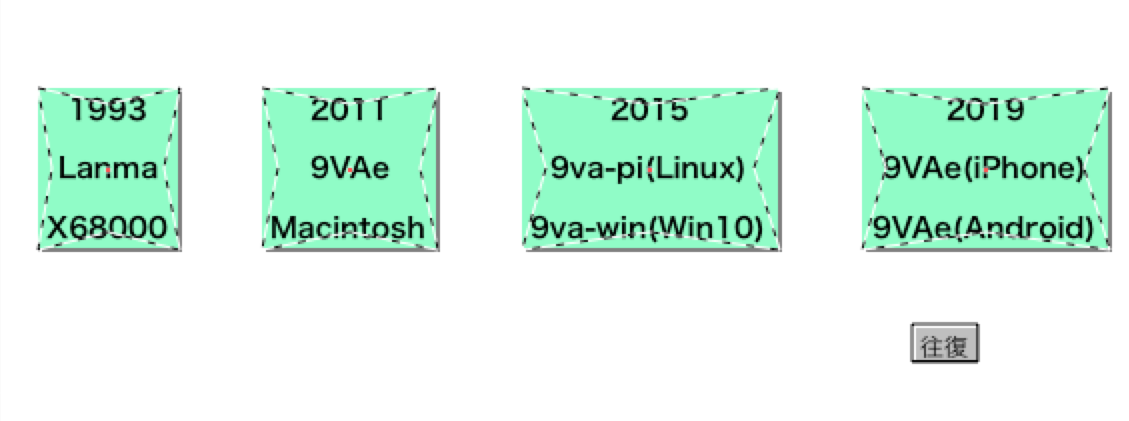
- 他の文字にも同じように「さわったら見える」アニメキャストをつけましょう。
- 「ツールメニュー>往復」で元のページにも「往復」命令をいれます。これがないと1秒でアニメが終了してしまい、文字が拡大されたままになりません。
- 「表示>大きいサイズで再生」で動作を確かめてください。
- 文字の上に点線で表示された透明なアニメキャストが重なっています。
- 「さわったら見える」にチェックがあるため、そこをタッチしたときにアニメキャストがスタートします。
- 0.3秒で文字が拡大され「往復」命令があるため拡大した状態を保ちます。
- ほかの文字の場所をタッチすれば、元の文字は見えなくなり、タッチした文字が拡大されます。
6.「さわったら見える」の応用
- 「さわったら見える」アニメーションは、9VAe上でしか動作しません。
- PowerPointのかわりに、9VAeをつかってプレゼンテーションするときにつかえます。
- 9VAeをプログラミング教材として使う場合には、いろんな使い道があるでしょう。
- 今回作成したアニメーションについて、最初から見えている文字を「?????」といった文字にすれば、最初は何をかいてあるかわからずに、その場所をさわると文字が表示されるというアニメーションになります。
- 最初の文字を英語にし、アニメキャストの中の文字を日本語にすれば、英単語をタッチすると日本語訳が表示されるといった学習用のアニメーションが作れます。
7.説明用アニメーションの作り方
- このページの最初にある説明用アニメーションは、対話型ではないため、アニメキャストは使っていません。「続きのページをつくる」をつかって文字を順番に拡大し、指のイラストをそれに合わせて動かしています。
-
指のイラストは、FreeSVG の次のイラストを使いました。
- こういう説明用アニメが簡単に作れるのも 9VAeきゅうべえの魅力です。
- もっと長いアニメや動画を作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する問い合わせ
- 9VAeについて、Yahoo知恵袋で質問すれば答えが得られます。
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。