9VAeきゅうべえアンドロイド版でもPC版、iPad版でもつくれます。

画像からまつ毛の部分を切り出します。作業時間は30分から1時間です。[完成データはこちら]。他の簡単なアニメの作り方はこちらをご覧ください

■ 9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
1. SVGイラストのダウンロード
- 以下のイラストを開く
Openclipart - Eye - スマホの場合は、「ダウンロード」ボタンを長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。
- パソコンの場合は「ダウンロード」ボタンを右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ。SVGが読めない場合はバージョンが古いので最新版にしましょう。
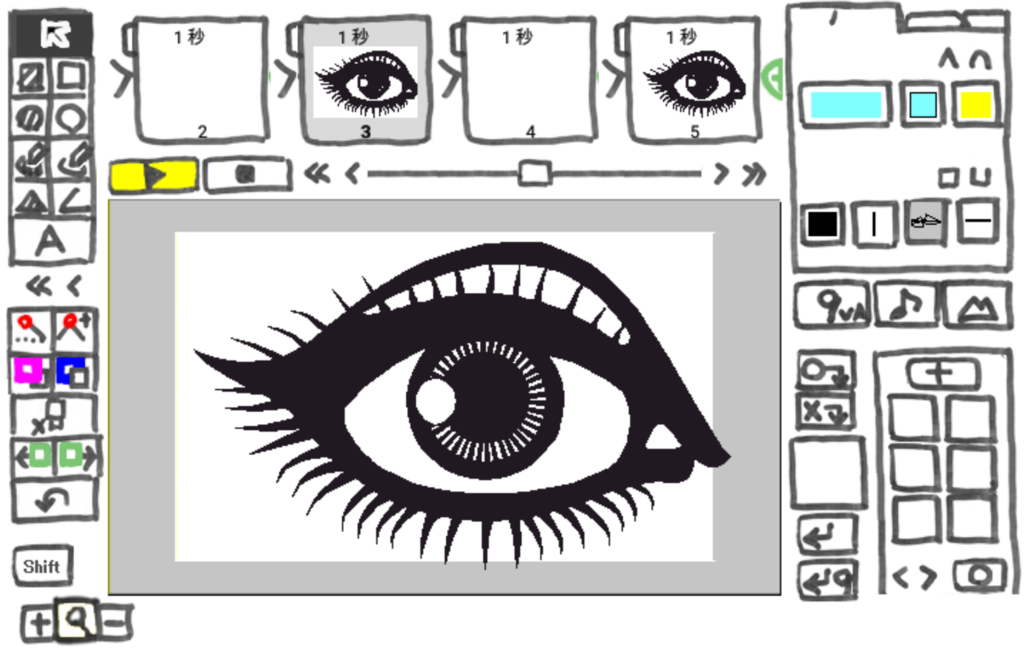
左下の「虫眼鏡」ボタンをクリックすると全体が見えます。

2. アニメキャストの中身を保存(スマホの場合)
-
選択枠の中心の「+」をタッチ。メニューの上から2番目「アニメ(...)を修正」をタッチ。アニメキャストの中が開きます。
-
「ファイル>名前をつけて保存」で「eye」と名前をつけて保存しましょう。
- メニューバー「ファイル>閉じる」をクリック。
- メニューバー「ファイル>開く」をクリック。「eye」を開く。
- これに動きをつけていきましょう。
3. 保存したアニメをひらいて、パーツ作成のためにページを複製
(1)点の数を減らす
- 画面をタッチして図形を選択。
- メニューバー「編集>点を減らす」をタッチ。これで点の数が減り、編集しやすくなります。(パソコンの場合は編集>効果>点を減らす)
(2)続きのページをつくる
- ページの右側の緑色の
 をタッチ。メニューから「続きのページを作る」をタッチ。これで2ページ目ができます。
をタッチ。メニューから「続きのページを作る」をタッチ。これで2ページ目ができます。 - 今回は、まつげとまぶたを作るために同じページを2ページ追加します。
(3)ページの間に空白ページをいれる
「続きのページを作る」では各ページの点がリンクでつながれており、点を削除すると他のページの対応した点も削除されてしまいます。そのためページとページの間に空白ページを入れ、リンクを削除します。
- ページとページの間の「>」をクリック。メニューから「空白ページを作る」

4.不要な点を削除してパーツをつくる
- 3ページの目から上のまつげを作ります。
(1)不要な点を選んで削除する
- 図形を選んで
 をタッチすると点が表示されます。
をタッチすると点が表示されます。 -
 の「+」で拡大。スマホ版では、ピンチ操作で拡大縮小、2本指で場所の移動ができます。
の「+」で拡大。スマホ版では、ピンチ操作で拡大縮小、2本指で場所の移動ができます。 - とりあえず、目や下のまつ毛の点を選んで
 で削除します。下の線がおかしいですが、後で修正します。
で削除します。下の線がおかしいですが、後で修正します。

(2)シフトキーを押して点を削除し、パスを結合する
- まつげと目の上の線が重なっています。ここからまつ毛を取り出すためには、外周の線と穴の線をつなぐ必要があります。特別な点の削除を行います。下の図をみてください。

赤い点が2つ選ばれています。右上の赤い点は をタッチして追加しました。この2つの点をシフトキーを押しながら削除します。
をタッチして追加しました。この2つの点をシフトキーを押しながら削除します。 - スマホ版では左下の「Shift」をタッチして黒くします。こうして
 をタッチすれば外周と穴のパスがつながって下のようになります。
をタッチすれば外周と穴のパスがつながって下のようになります。

- この方法を使って、まつ毛の横の穴と外周のパスをつなげていきます。不要な点を削除して、下図のようになります。

- 5ページのデータから、まぶたを作ります。上と同じ方法でパスを結合し、不要な点を削除すると、以下のようになります。わかりやすいように黄色にしました。
-

5.最初のページを背景にする
先頭ページを背景にして、1ページの内容をコピーします。
- 先頭ページの左側の「<」をタッチ。メニューから「背景ページを入れる」
- 2ページに移動。全体を選ぶ。
-
左ページにコピーするボタン
 をタッチ。これで2ページの内容が背景ページにはいります。
をタッチ。これで2ページの内容が背景ページにはいります。 - 2ページと空白ページは不要なので削除します。ページ番号をタッチ。メニューから「ページを切り取る」で削除できます。
- 2ページに移動。背景に重なって上のまつ毛が見えます。
 をタッチし、背景の目にあわせてまぶたの下の線を作り、以下のようになります。
をタッチし、背景の目にあわせてまぶたの下の線を作り、以下のようになります。

6.まつ毛の下にまぶたを入れる
3ページのまぶたを2ページにコピーし、重ね順序を一番下にします。わかりやすいようにまぶたを黄色にしています。
- 3ページに移動。まぶたを選んで、
 をタッチ。きおくツールにまぶたを移動します。
をタッチ。きおくツールにまぶたを移動します。 -
2ページに移動。
 をタッチ。元の図形と重ならないようにするため、メニューから「複製する」をタッチ。これで新しいまぶたがまつ毛の上に重なります。
をタッチ。元の図形と重ならないようにするため、メニューから「複製する」をタッチ。これで新しいまぶたがまつ毛の上に重なります。 - 「Shitt」をタッチ(PC版の場合は「Shiftキー」を押しながら)下に下げるボタン
 をタッチ。これでまぶたの上にまつ毛が重なった状態になります。
をタッチ。これでまぶたの上にまつ毛が重なった状態になります。 - 選びやすいように
 をタッチして登録。
をタッチして登録。 - 3ページは不要なので削除。ページ番号3をタッチ。メニューから「ページを切り取る」で削除できます。

7.続きのページを追加
動きをつけるために続きのページを作ります。
- ページの右側の
 をタッチ。メニューから「続きのページを作る」をタッチ。3ページができます。
をタッチ。メニューから「続きのページを作る」をタッチ。3ページができます。 - 3ページに移動し、まぶたを閉じたところを作ります。
8.まぶたを閉じたところを作る
- 登録したパレットのまぶたをタッチし、メニューから「固定」をタッチ。これでまぶたが選ばれなくなり、まつ毛だけを選択できます。
- まつ毛の点を選択し、選択枠の辺の■メニューにある「のばす」や、中心メニューの「+」にある「ゴム変形」や「移動」などを使ってまつ毛の形を下のように変形します。

-
登録したパレットのまぶたをタッチし、メニューから「選択する」をタッチ。まぶたを選びます。
-
 をタッチし、点を表示し、まぶたの下の線を下のように変形します。
をタッチし、点を表示し、まぶたの下の線を下のように変形します。
-
プレイボタン
 で動きをみながら形を調整します。変形の途中で背景が見えてしまうので、2ページのまぶたの下の線をもっと下げるという調整も行いました。
で動きをみながら形を調整します。変形の途中で背景が見えてしまうので、2ページのまぶたの下の線をもっと下げるという調整も行いました。
9.2ページに「往復」と動きグラフをいれる
- 2ページに移動。メニューバー「ツール>往復」をタッチ。これで2ページと3ページの間を往復します。
- 2ページの図形を全部選んで、
 をタッチ。パレットに登録します。
をタッチ。パレットに登録します。 - 登録したパレットをタッチ。メニューから「ゆっくり動くグラフ」をタッチ。下のような形にグラフを調整します。このグラフの形を変えれば目の閉じ方を調整できます。

10.背景の上のまつ毛を消す
- 1ページの背景の上のまつ毛は必要ないので、点選択して削除します。これで完成。
11.アニメGIF出力
- ファイルメニュー>「アニメGIF出力」で、好きなサイズのアニメGIFが作成できます。
- 「往復」を入れているため、アニメの時間が無限になっています。アニメGIFの時間は、「2」を入力し、2秒のアニメGIFをつくりましょう。
- Android版では、画像サイズの幅、高さのどちらかを空白にしておけば、比率を保って自動的に数値が設定されます。MP4動画に変換する場合は高さを「720」に設定するとよいでしょう。
- 画像サイズが大きい場合や、秒間のコマ数が多いと作成に時間がかかります。
- 完成したファイルは、Androidの場合は、端末内の「9VAe」フォルダの中に、指定した名前、例えば「eye.gif」という名前で出力されます。
- Androidの場合、フォトアプリで、「端末内の写真>9VAe」で見ることができます。
12.ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
- これで、MP4ファイルが保存できます。
13.SVGアニメ
- 9VAeきゅうべえ(Android版)で保存したファイルは、SVG形式で保存され、Chrome や Firefox ではプラグインなしでアニメーションになります。(Internet Explorer や Edge では静止画になります。)
- 9VAeきゅうべえ(パソコン版)では、標準は EVA形式ですが、SVG形式でも保存できます。
14.完成したSVGアニメの読み込み
- 9VAeきゅうべえで保存したSVGアニメーションは、9VAeで読み込めば、自由に編集できます。
- こちら(完成データ)を長押し、もしくは右ボタンメニューでダウンロードし、9VAeきゅうべえで開いてみてください。
9VAeきゅうべえAndroid版を使えば、スマホだけで、SVGイラストから絵をかかずにアニメGIFを作成できます。Openclipart には15万点以上のSVGイラストがあります。ぜひいろんなアニメを作ってみてください。
長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。