X68000 Z 用 MicroPython SDカードの作り方:ひとコマ解説
X68000 Z 実機で、MicroPythonを使う方法を解説します。X-BASICへの変換はこちら。

- X68000 Z 資料
- X68000 Z ツール入手先
- X68000Z MicroPython用SDカードの作り方
- ヒストリー、カーソルキー設定
- エディタEDの使い方
- MicroPython サンプルプログラム(マウス左ボタンで線をひく)
- MicroPython で使える x68k 関数
- MicroPython 参考資料
- X68000 Z で Python を勉強してみた
- X68000との出会い
- 解説動画の作り方
X68000 Z 資料
参考にした記事はこちらです。
- X68000 Z 公式サイト(サポート>マニュアル)
- はじめての X68000 Z (note)
- X68000 の開発環境(Qiita)
- X68000 zで音楽を流す(MachiaWorks)
- OhX、OhMZなど
- X68K:IOCS
- iocsコール
X68000 Z ツール入手先
- DiskExplorer(XDFファイル作成)
- ブランクXDFファイル (出典Twitter)
- X68000 LIBRARY 各種リソース
- MicroPython ダウンロード(yunkya2)
- 使えるSDカード(SDHC 最大32GB FAT32)
X68000Z MicroPython用SDカードの作り方
- DiskExplorer ダウンロード
- Lhaplus ダウンロード
- ブランクXDFダウンロード
- HumanSys ダウンロード
- SDカードの直下に「automount.xdf」という名前でいれておく
- MicroPython.XをBINフォルダに入れる
空き容量が少ない場合、「SYS」の中の「PRNDRV2.SYS / PRNDRV3.SYS / FLOAT3.X / FLOAT4.X」も削除してかまいません(出典)
ヒストリー、カーソルキー設定
コマンド入力にものすごく便利です。
key.his を HISフォルダにいれておくと次に起動したときも使えます。
- Human68K コマンドで、KEY を実行
- U (更新)
- 入力は、[KEY.SYS]、(2回目以降は前回作成した key.his )
- 出力は、key.his
- 処理を開始。次の4つのキーを変更「F」「2」「5」「Ctrl+W同時押し」「Enter」のように押すと設定できます。
F25 ^W
F26 ^S
F27 ^D
F28 ^E - Enter 2回で終了。KEY.HIS ができます。
- KEY.HIS を、\HIS フォルダにコピー。移動でもよいがオリジナルをのこしておくと安心。
- 作成した KEY.HIS をSDカードにいれておき、新しいフロッピーのHISフォルダにコピーできるようにしておくと便利です。
エディタEDの使い方
X68K標準エディタです。PDFマニュアル(p.296)
| EDの機能 | キー操作 |
| 終了 | ESC+Q |
| 上書き保存 | ESC+H |
| 全部保存して終了 | ESC+E |
| ファイルを開く | ESC+F |
| ファイルを閉じる | ESC+K |
| ファイル切り替え | ESC+AまたはD |
| 指定行に移動 | ESC+数字 |
MicroPython サンプルプログラム(マウス左ボタンで線をひく)
- ed test.py と入力し、以下のプログラムをいれましょう
- 入力したあと、ESCキー、E で保存終了します
- 注意、保存終了してもメモリにしか保存されません。SDカードに保存するには、SDカード取り出しボタン(下の緑ボタン)を2回おしてください。電源OFFでも保存されます。
- メニュー、色指定つきお絵描きアプリのサンプルコード
- キーボードをピアノにするサンプルコード
import x68k x68k.crtmod(16, 1) g = x68k.GVRam(0) x=0 y=0
print('Draw line with Mouse. Exit=Move to bottom') while y<500: pos = x68k.iocs(x68k.i.MS_CURGT) #マウス座標取得 xx = (pos & 0xffff0000) >> 16 yy = (pos & 0xffff) btn = x68k.iocs(x68k.i.MS_GETDT) #マウスボタン取得 left = btn & 0xff00 right = btn & 0xff if left !=0: #左ボタンが押されていたら g.line(x,y,xx,yy,xx % 16) #線をひく x = xx y = yy
| import x68k | x68k関数を使えるようにする |
| x68k.crtmod(16, 1) | 768 x 512 x 16色(31kHz) mode |
| g = x68k.GVRam(0) | グラフィック画面 g |
|
while y<500: |
yが500以下ならループする、下の同じインデントの行がループ範囲 |
| x68k.iocs(x68k.i.MS_CURGT) | マウス座標 |
| x68k.iocs(x68k.i.MS_GETDT) | マウスボタン |
| g.line(x,y,xx,yy,c) | 画面gに色cで線をひく |
- micropyt test.py と入力して実行してみましょう。
- 左ボタンを押しながら線が描けます。
- マウスを一番下に移動させると終了します。
- Pythonの特徴として、ループやIF文の範囲を「:」の下の行のインデント(行の先頭からのスペースの数)で表現するというルールがあります。そのためスペースの数にも注意して入力してください。CやBASICだと、スペースはいくついれても同じですが、Pythonは違います
MicroPython で使える x68k 関数
- 本家マニュアルはこちら
- Pythonプログラムの先頭に以下の行をいれれば、x68k. を省略できます。
from x68k import *
| x68k.iocs(x68k.i.B_CLR_ST, 2) | 画面のリセット |
| x68k.crtmod(16, 1) | 768 x 512 x 16色(31kHz) |
| x68k.crtmod(14, 1) | 255 x 255 x 65536色 |
| x68k.crtmod(12, 1) | 512 x 512 x 65536色 |
| key=x68k.iocs(x68k.i.B_KEYINP) | キーを入力待ちして取得 |
| key=x68k.iocs(x68k.i.B_KEYSNS) | キー取得(入力待ちしない) |
| key=x68k.iocs(x68k.i.B_SFTSNS) | シフトキー取得(入力待ちしない) |
| key=x68k.iocs(x68k.i.B_BITSNS, group) | キー取得(入力待ちしない) |
| x68k.dos(x68k.d.KFLUSH, b'¥x00¥x06¥x00¥xfe') | キーバッファクリア |
x68k.dos(x68k.d.INPOUT,b'\x00\x07') |
ビープ音を鳴らす |
| x68k.iocs(x68k.i.G_CLR_ON) | グラフィック表示する |
| x68k.iocs(x68k.i.B_LOCATE, x, y) | カーソルを(x,y)に移動 |
| xxyy = x68k.iocs(x68k.i.B_LOCATE, -1) | カーソル位置を取得 |
| x68k.iocs(x68k.i.B_COLOR, d1=pal) | 文字の色 pal: 0=black, 1=cyan, 2=yellow, 3=white |
| x68k.iocs(x68k.i.OS_CURON) | カーソル表示 |
| x68k.iocs(x68k.i.OS_CUROF) | カーソルを消す |
| x68k.iocs(x68k.i.MS_INIT) | マウス初期化 |
| x68k.iocs(x68k.i.MS_CURON) | マウスカーソルON |
| x68k.iocs(x68k.i.MS_CUROF) | マウスカーソルOFF |
| mcr=x68k.iocs(x68k.i.MS_STAT) | マウスカーソルの状態 |
x68k.iocs(x68k.i.MS_LIMIT,
(x1 << 16) | y1, (x2 << 16) | y2) |
マウスの範囲設定 |
x68k.iocs(x68k.i.MS_CURST,
(x << 16) | y) |
マウス位置指定 |
| pos = x68k.iocs(x68k.i.MS_CURGT) | マウス位置取得
(x=(pos >> 16) & 0xffff, y=pos & 0xffff) |
| stat = x68k.iocs(x68k.i.MS_GETDT) | マウス位置、ボタン取得 (x, y, btn_l, btn_r) |
| x68k.iocs(x68k.i.SKEY_MOD,-1) | ソフトキーボード ON |
| x68k.iocs(x68k.i.SKEY_MOD,0) | ソフトキーボード OFF |
| x68k.iocs(x68k.i.TPALET,pal,-2) | テキストパレット初期化 |
| x68k.iocs(x68k.i.TPALET,pal,color) | テキストパレット設定(colorは16bit:g5r5b5+0, pal=0-3, 7,8(マウスポインタ)) |
| x68k.iocs(x68k.i.TPALET,pal,-1) | テキストパレット取得 |
| x68k.iocs(x68k.i.GPALET,pal,-2) | グラフィックパレット初期化 |
| x68k.iocs(x68k.i.GPALET,pal,color) | グラフィックパレット設定(colorは16bit:g5r5b5+0, pal=0-15) |
| x68k.iocs(x68k.i.GPALET,pal,-1) | グラフィックパレット取得 |
| x68k.iocs(x68k.i.HSVTORGB,(h<<16)|(s<<8)|v) | HSVからRGB変換(h:0-191 0=R 64=G 128=B 32=Y 96=C 160=M s,v:0-31) |
描画関数
| g=GVRam(0) | グラフィック画面 |
| tx=TVRam(0) | テキスト画面 |
| g.line(x1,y1,x2,y2,pal) g.line(x1,y1,x2,y2,pal,dot) |
x1,y1-x2,y2に線をひく。palは色 点線(dot=-1は実線,0は透明) |
| g.box(x1,y1,x2,y2,pal) g.box(x1,y1,x2,y2,pal,pal,dot) |
x1,y1-x2,y2の四角形を描く。palは色 点線の四角(dot=-1は実線,0は透明) |
| g.fill(x1,y1,x2,y2,pal) | x1,y1-x2,y2の四角形を塗りつぶす。palは色 |
| g.circle(x,y,r,pal) g.circle(x,y,r,from,to) |
中心x,y,半径rの円を描く。palは色 円弧(from,toは角度0-360) |
MicroPython 参考資料
X68000 Z で Python を勉強してみた
- 京都大学の Python の教科書(無料) が、microPythonでできるのか試してみました
- 教科書では、Anaconda で Pythonをインストール。IDLEで入力、実行していますが、microPythonでも ED.x を使って7章まで同じことができました。
Python シェル
micropyt
で、Pythonシェルになります。(>>>と表示)
1+2 a = 1 + 2 a
と入力すると、答え3が表示されます。
終了は Ctrl+D
スクリプトの作成と実行 / Python で使えるデータ型
ED.x で入力。
ed p2-1.py
a = 1 b = 1/2 c = “ABC” print(a) print(b) print(c) print(type(a)) print(type(b)) print(type(c))
保存終了は ESC E
実行は
micropyt p2-1.py
複数の変数への代入
a = 1 b = 2 c, d = a*2, b*c #c,d に同時に代入 print(c, d)
b*cはエラーになりました。b*aならOK。
リスト
a = [5, 1, 3, 4]
a
a[0] #先頭は0
a = [1]*4 #[1,1,1,1]
a = list() #空のリスト、a=[]でもよい
a = list(range(5)) #[0,1,2,3,4]
a = list('abcde') #['a','b','c','d','e']
t = "a textbook of Python"
a = t.split()
a = "a textbook of Python".split()
リストの要素へのアクセス
- [開始:終了]で指定します。先頭は0、終了は含まれません
- 負の添字は後ろから数えます
a = [5, 1, 3, 4] a[0] #先頭の5 a[-1] #最後の4 a[0:2] #[5,1] a[1:3] #[1,3]
リストへの追加
a = [5, 1, 3, 4] a.append(2) #aの最後に2を追加 a b = [2, 6] a.extend(b) #aの後ろにbを追加 a.append(b) #aの後ろにb(リスト)を追加
リストの代入と複製
- リストの代入には注意が必要です
a = [ 1, 2, 3] b = a #bはaと同じ a[1]=0 #a を修正 b #b も修正されてる b = a.copy() #浅いコピー(完全なコピーではない) a[1]=10 #a を修正 b #b は aをコピーしたときの値 id(a) id(b) #id(a) と id(b)が同じとき、中味は同じ
辞書
- リストの中身を文字列で指定する仕組み
age = {"yamada":18, "tanaka":19}
age
age["yamada"]
age["sato"]=20 #"sato"が追加される
age
"okada" in age #"okada"がはいっているか?
繰り返し(for)
xの平方根を求めるプログラム
x = 2
rnew = x
for i in range(10):
r1 = rnew
r2 = x/r1
rnew = (r1 + r2)/2
print(r1,rnew,r2)
for いろんな書き方
a = [5, 1, 3, 4]
for i in range(len(a)):
print(a[i])
for d in a:
print(a)
for i, d in enumerate(a):
print(i, d)
a = [i*i for i in range(5)]
print(a)
if文
- 複数の条件は、and or not などと書きます
a = 1
b = 0
if (a == 1) and (b == 0): #()はなくてもOK
print("a1 b0")
elif a==1:
print("a1")
else:
print("NO")
端末からの入力
- input で入力。数字をいれても文字列になります
a = input("*** ")
a
x = float(a)
x
x = int(a)
x
s = str(1/3) #数値を文字列にする
s
s = hex(a) #16進数
s ='{:04x}'.format(a) #16進数4桁
s ='{:02x}{:02x}'.format(a,a) #16進数2桁を2つ並べる
try except (エラー処理)
- 数字以外が入力されたときにエラー終了しないようにする
while True:
x = input("*** ")
try:
x = float(x)
except:
print("Not number")
continue
print(x)
break
- while True は無限ループです。Tは大文字
- エラーが発生すると、except から実行されます。except: は必ず必要で、何もしないときは pass と書きます
- continue は、while ループの先頭にもどります
- break で、whileループを抜けます
数値計算
import math a = math.pi #円周率 a = math.sqrt(2) #ルート
文字列の結合 +
s = "abc" + "def"
s = "abc"+str(1.2) #数値は文字にしてから結合
s = "abc"*2
s = hex(a) #16進数
s ='{:04x}'.format(a) #16進数4桁
s ='{:02x}{:02x}'.format(a,a) #16進数2桁を2つ並べる
a = len(a) #文字の長さ、半角も全角も1文字
a.isnumeric(a) #a が数字なら True
文字の検索 find
a = "abcde"
a.find("cd") #結果は 2
a.find("x") #結果は-1
文字の比較 == !=
a = "abc" print(a=="abc") #結果は True
print(a!=a) #結果は False
関数 def
def myabs(x):
if x<0:
return -x
return x
while True:
a = float(input("> "))
print(a, myabs(a))
関数を引数にした関数
def f1():
print("f1")
def f2():
print("f2")
def F(y):
y()
F(f2)
F(f1)
グローバル変数
関数の外側で定義された変数をつかいたいとき「global」と宣言します
a=1
def f():
global a
print a
デフォルト引数
def f(a,b=2,c=3):
return a + b + c
f(1,1,1) #答えは3
f(1) #答えは6
f(1,c=2) #答えは5
ファイル入出力
import os
print(os.getcwd())
f = open('test.txt','w')
f.write('111\n 222\n 333\n')
f.close()
f = open('test.txt','r')
s = f.read()
f.close()
print(s)
リネーム、削除、存在チェック、フォルダ作成など
import os
os.rename('変更前ファイル名','変更後ファイル名')
os.remove('ファイル名')
os.path.exists('ファイル・フォルダ名') #存在チェック
os.path.isdir('フォルダ') #フォルダかどうか
os.path.isfile('ファイル') #ファイルかどうか
os.path.getsize('ファイル') #ファイルサイズ
os.listdir('フォルダ名') #フォルダの中のファイル
os.mkdir('フォルダ名') #フォルダ作成
autoexec.batを読んでみる
import os
f = open('autoexec.bat','r')
for line in f:
printf(line)
f.close()
close不要の書き方
import os
with open('autoexec.bat','r') as f:
for line in f:
printf(line)
プログラムの終了
import sys sys.exit()
X68000との出会い
- X68000は、はじめてアニメーションをつくったパソコンです。lanma.x というベクトルアニメエディタを自作し、ASCII や 電脳倶楽部で公開しました。下は、lanmaで作ったアニメに、9VAeきゅうべえでイフェクトをつけた作品。登場人物は実在し、身内で公開したときは、めちゃうけました。
- 当時、最高のグラフィックス性能があり、簡単に音を鳴らすことができ、gcc コンパイラで高速な処理ができました。
- それが、X68000Z になって、よみがえるというので、当時を思い出してアプリ開発してみようと思いました。
- X68000 Z 実機のみでプログラム開発することを目指します。
内容:
- X68000 Z 資料
- X68000 Z ツール入手先
- X68000Z MicroPython用SDカードの作り方
- ヒストリー、カーソルキー設定
- エディタEDの使い方
- MicroPython サンプルプログラム(マウス左ボタンで線をひく)
- MicroPython で使える x68k 関数
- MicroPython 参考資料
- X68000 Z で Python を勉強してみた
- X68000との出会い
- 解説動画の作り方
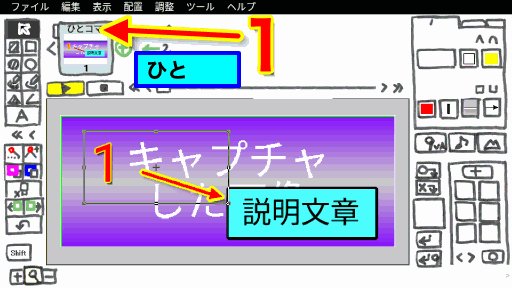
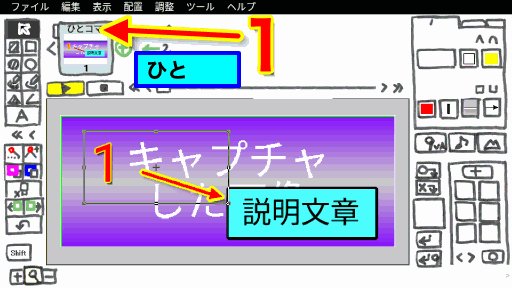
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
|
|
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
X68000 Z 実機でアプリ開発する方法:ひとコマ解説
X68000 Z 実機で、アプリ開発する方法をまとめます。MicroPython 用SDはこちら、X-BASICとMicroPythonの対応、X68K関数表はこちら

ほかの解説動画はこちら。
- X68000 Z 資料
- X68000 Z ツール入手先
- X68000 Z アプリ開発用SDカードの作り方
- X68000との出会い
- lanmaが発展した9VAeきゅうべえ
- エディタED.x の使い方
- 矢印キー設定、キーのカスタマイズ
- コマンドパス、LIB、INCLUDE の設定
- XCコンパイラーフロッピー(XDF) の作り方
- アセンブラ、リンカーをAドライブのBINにいれる
- C サンプルプログラム(マウスで線を引く)
- コンパイル、アセンブル、リンク用バッチファイル
- BASICが起動しない場合
- X68000 Z の画面キャプチャ
- 複数のフロッピーの切り替え
- MicroPython 用フロッピーの作り方
- << USBハードディスクイメージをつかった開発 >>
- MicroEmacs(高機能エディタ)の使い方
- GCC(真理子版) Cコンパイラ
- 解説動画の作り方
X68000 Z 資料
参考にした記事はこちらです。
- X68000 Z 公式サイト(サポート>マニュアル)
- はじめての X68000 Z (note)
- X68000 の開発環境(Qiita)
- X68000 zで音楽を流す(MachiaWorks)
- OhX、OhMZなど
- X68K:IOCS
- iocsコール
- シャープサービスマニュアル
X68000 Z ツール入手先
- DiskExplorer(XDFファイル作成)
- ブランクXDFファイル (出典Twitter)
- X68000 LIBRARY 各種リソース
- C Compiler PRO-68K
- HAS,X(アセンブラ)
- HLK.X(リンカー)
- 使えるSDカード(SDHC 最大32GB FAT32)
- zombie.x(削除ファイル抽出)
X68000 Z アプリ開発用SDカードの作り方
X68000 Z 用SDカードをつくる方法です。FAT32でフォーマットされたSDカードと、DiskExplorer が必要です。Human68K(OS)が起動するSDカードを作りましょう。
- DiskExplorer ダウンロード
- Lhaplus ダウンロード
- ブランクXDFダウンロード
- HumanSys ダウンロード
- SDカードの直下に「automount.xdf」という名前でいれておく
X68000との出会い
- X68000は、筆者がはじめてアニメを作ったパソコンです。lanma.x というベクトルアニメエディタを自作し、ASCII や 電脳倶楽部で発表しました。下は当時作成したアニメです。登場人物は実在し、めちゃうけました。
lanmaが発展した9VAeきゅうべえ

- lanma は線、文字、音でしたが、そこにポリゴン塗り潰しやグラデーションを追加したものが、モーショングラフィックスアプリ9VAeです。Macやスマホにも移植しました。これを X68000Z でも動かしたい。
- ところが、9VAeのプロジェクトは数10MBあり、X68000 Z のフロッピーディスク(1.2MB)にはいらないことを発見。あきらめていたら・・
- 入手後5ヶ月で1GBのハードディスクが使えるようになりました!(瑞起からのお知らせ アップデートV1.3.1)すごーい!そこで、X68000 Z に9VAeを再移植。その開発ノウハウをまとめました。移植の詳細記事はこちら
本記事の前半は、フロッピーディスクでの開発方法。後半は1GBハードディスクでの開発方法です。実機でプログラム開発するならハードディスクイメージの導入をお勧めします。
エディタED.x の使い方
Human68Kから ed と入力して起動します。標準のテキストエディタです。PDFマニュアル(p.296)
| EDの機能 | キー操作 |
| 終了 | ESC+Q |
| 上書き保存 | ESC+H |
| 全部保存して終了 | ESC+E |
| ファイルを開く | ESC+F |
| ファイルを閉じる | ESC+K |
| ファイル切り替え | ESC+AまたはD |
矢印キー設定、キーのカスタマイズ
矢印キーでHuman68K で以前入力したコマンドを再入力できるようする設定。最初からいれておいてほしい。
key.his を HISフォルダにいれておくと上下左右矢印キーで以前入力した命令を修正して実行できるので、ものすごく便利です。ぜひ入れましょう。
- Human68K コマンドで、KEY を実行
- U (更新)
- 入力は、[KEY.SYS]、(2回目以降は前回作成した key.his )
- 出力は、key.his
- 処理を開始。次の4つのキーを変更「F」「2」「5」「Ctrl+W同時押し」「Enter」のように押すと設定できます。
F25 ^W
F26 ^S
F27 ^D
F28 ^E - Enter 2回で終了。KEY.HIS ができます。
- KEY.HIS を、\HIS フォルダにコピー。移動でもよいがオリジナルをのこしておくと安心。
- 作成した KEY.HIS をSDカードにいれておき、新しいフロッピーのHISフォルダにコピーできるようにしておくと便利です。
コマンドパス、LIB、INCLUDE の設定
もう1枚のフロッピー(Bドライブ)にコンパイラーをいれますが、それが使えるようにパスや設定文字列を、Aドライブの autoexec.bat に書きます。
ed autoexec.bat
PATH A:..........
の最後に ;b:¥(半角)などを追加します。下は、Cコンパイラ用のパスです。さらに、set lib, set include も追加します。
PATH A:..........;B:¥cc;
set lib=b:¥lib
set include=b:¥include
- X68000Zの電源ををOFF/ON して再起動。これでBドライブの cc が起動できるようになります。
- lib はライブラリの場所の設定で、リンカー用。include はコンパイラ用の定義です
- autoexec.bat は、Windowsの元の MSDOS からあって、起動時に最初に実行されるファイルです。
XCコンパイラーフロッピー(XDF) の作り方
ブランクの XDFを複製して以下をいれます。
- XCシステムディスク2をダウンロードして、LHAを展開。ブランクXDFにコピーします。CCフォルダに、Cコンパイラがはいっています。
- XCシステムディスク修正パッチを展開。MATH.H, MOUSE.H を、INCLUDEフォルダに上書きします。
- automount.xdf という名前に変更します。これをBドライブにいれます。
アセンブラ、リンカーをAドライブのBINにいれる
- HAS.x をダウンロード。Aドライブにいれる Humanフロッピーの BINフォルダの中に、HAS.Xをいれます。
- HLK.X をダウンロード。Humanフロッピーの BINフォルダの中に、HLK301.Xをいれ、HLK.Xに名前を変更しておきます。
- 空いた領域にソースをいれれば、2枚のSDカードで実機開発ができます。
C サンプルプログラム(マウスで線を引く)
ここまでできたら、マウスで画面に絵をかくプログラムを作ってみましょう。以下を ed で作成し、 test01.c という名前で、Aドライブ直下に保存しましょう。
test01.c
#include <stdlib.h>
void main(){
int x=0,y=0,xx,yy;
screen(1,2,0,1);
printf("Draw line with Mouse. Exit=Move to bottom\n");
for(;y<500;){
mspos(&xx,&yy);
line(x,y,xx,yy,xx%256,-1);
x=xx;y=yy;
}
screen(2,0,1,0);
}
| #include < > | < >のファイルの中身をいれる |
| stdlib.h | Cの標準関数の定義がはいってる |
| void main | voidは値を返さない。main からプログラムがスタート |
| printf | テキスト画面に文字列を表示。¥nは改行 |
| for(;y<500;) | yが500より小さい間、繰り返す |
| screen(1,2,0,1) | 256色、512x512、グラフィックスON |
| screen(2,0,1,0) | 高解像度テキスト、グラフィックスOFF |
| line(x,y,xx,yy,xx%256,-1) | xx%256 は色、-1は実線(0にすると透明) |
| mspos(&xx,&yy) | マウス座標の取得、xx,yyに値がはいる |
マウスを動かすと画面にいろんな色の線が引けます。上から500ドット以下に移動すると終了します。x-basicの関数を使っています。
コンパイル、アセンブル、リンク用バッチファイル
プロは makefile をつくるところですが、ファイル1個なので、バッチファイルが簡単。%1のところに引数がはいります。ed で以下のファイルをソースと同じ場所につくります。これを作っておくとオプションを入力しなくてもよいので便利。
mcc.bat :コンパイル
cc /Fs /W /Y %1.c
mas.bat:アセンブル
has /u %1.s
mlk.bat: リンク
hlk -l clib.l baslib.l doslib.l floatfnc.l iocslib.l %1.o
| /Fs | アセンブラ生成して終了 |
| /W | BASICライブラリを使う |
| /Y | IOCS&DOSコールライブラリを使う |
| /u | 未定義シンボルを外部参照にする |
| -l | 環境変数lib をライブラリパスにする |
使い方
- mcc test01
- mas test01
- mlk test01
- test01
- これで線がひけるはずです。一番下に移動させると終了します
BASICが起動しない場合
- autoexec.bat で、PATH に b:¥basic2; を追加すれば、コマンドで、basic と入力して x-basic が起動できるはずですが、GPIO エラーが出ました。これは、BASIC2フォルダのなかの basic.cnf の最後の行頭に # をつけてコメントアウトすれば、起動できるようになります。
ed b:¥basic2¥basic.cnf
#FUNC = GPIB とする
X68000 Z の画面キャプチャ
エミュレータ(XM6)で実行し、Windowsでキャプチャするとよいです。
複数のフロッピーの切り替え
- SDカード直下の「X68000Z」フォルダに複数の XDF ファイルをいれておくと、起動時にどのXDFを使うか指定できます。X68000 と Z の間にスペースをいれてはいけません。
- フロッピースロットの下のボタンを2回おすと、XDFの切り替えができます。
MicroPython 用フロッピーの作り方
X68000の描画関数がつかえます。すごいので 別の記事にまとめました
- 上のZIPをダウンロード。解凍して、XDFファイルにいれる。名前を automount.xdf にするか、X68000Z フォルダにいれて、Bドライブにいれる。
- Aドライブで、ed autoexec.bat とし、PATHの最後に b:¥; を追加
- B:ドライブの micropyt.x を、python.x にリネームしとくと便利
- python で対話モードにはいったら、Ctrl+Dで終了
MicroPython 参考資料
<< USBハードディスクイメージをつかった開発 >>
- 灰色Z初号機は、アップデート 1.3.1 すれば、USBメモリがSCSIハードディスクになります。複数のフロッピーにコンパイラーやライブラリを分ける必要がなくなるのでおすすめ。
- X68000 Z の公式エミュレータマニュアル1.5PseudoSCSI に従って、FAT32のUSBメモリにハードディスクを作成します(Blackモデルもこの作業が必要みたい。)1GB (SCSIHDD.HDS) を選ぶとよいです(81Mは当時の容量)
- USBメモリをさして起動するとAドライブになります。
- フロッピースロット0がBドライブになるので、本記事前半のファイルをBドライブからAドライブにコピーするとよいです。copyall でフォルダをまるごとコピーできます(copyall b:¥フォルダ a:¥)。
- DiskExplorer をつかえば、パソコン上でハードディスクイメージにファイルをコピーできます(プロファイル「Human68k HDD SCSI」 で開く)
| コピー先 A: | コピー元 B: | 内容 |
| sys | sys¥opmdrv3.x | OPMDRV3 新しいゲームから取得 |
| his | his¥key.his | コマンドライン矢印キー(上記) |
| bin | bin¥micropyt.x | MicroPython |
| bin | bin¥has.x | アセンブラ |
| bin |
bin¥hlk.x bin¥lk.x |
リンカー |
| cc | cc フォルダ | XCコンパイラー copyall b:¥cc a: |
| include | include フォルダ | インクルードファイル |
| lib | lib フォルダ | ライブラリ |
| ¥ | mcc.bat, mas.bat, mlk.bat |
開発用バッチ (make を使うなら不要) |
| bin | make.x | ビルドツール、こちらから入手 |
| bin | bin¥ar.x | ライブラリ作成 |
| bin | ls.x, rm.x, touch.x | unixツール、こちらから入手 |
| bin | grep.x | 検索ツール、こちらから入手 |
| bin | zombie.x | 削除ファイル、フォルダの復元 |
| emacs | em_r5b | エディタ。コピーしてemacsにリネーム |
| gcc | gcc142 | gccコンパイラ。コピーしてgccにリネーム |
| include | doscall.equ |
copy a:¥include¥doscall.mac a:¥include¥doscall.equ コピー後、FILES, NFILES の先頭の_を削除 |
SCSIハードディスク用 AUTOEXEC.BAT
Aドライブの autoexec.bat を、ed.x で編集して、パスを追加します。
ed a:¥autoexec.bat
PATHの後ろにコンパイラ用のパス、set lib, set include など を追加します。
PATH A:...省略.....;a:¥cc;a:¥bc;a:¥EMACS;a:¥gcc;
set lib=a:¥lib
set include=a:¥include
set ESHELL=command.x
set SLASH=¥
set GCC_OPTION=+
これでSDフロッピーディスクなしで実機でプログラム開発ができるようになります。
ESHELL, SLASHは、MicroEmacsエディタからエラーにジャンプするための設定。GCC_OPTION=+は GCC で //コメントが使えるようにする設定です。
ハードディスクイメージをPCで編集(DiskExplorer)
- USBメモリの ハードディスクイメージ「拡張子.hds」は、フロッピー作成に使った DiskExplorer で同じ編集ができます。.hdsファイルは DiskExplorerで開くよう設定しておくとよいでしょう。
- プロファイルを「Human68k HDD SCSI」(一番下)にして開きます。ファイルの中が見えると、ドラッグ&ドロップでファイルを出し入れ、右ボタンで名前の修正、削除もできます。
つかえない名前(pcm,opm,nul...)
DiskExplorer でつぎの名前のフォルダ、ファイルを作成すると移動も削除もできなくなります。使ってはいけません。
pcm opm midi clock nul lpt con prn aux aux0 aux1 aux2 aux3 aux4 aux5
MicroEmacs(高機能エディタ)の使い方
1GBハードディスクなら、MicroEmacs と GCC が同時に入れられます。
- MicroEmacsこちらからダウンロード、LHAで展開したフォルダ(em_r5b)を、ハードディスク直下にコピーし、EMACS に名称変更します
1GBハードディスクを X68000 Z の USB に差し込んで電源ON。エミュレータ起動
- emacs.rc 9行めを "A:¥EMACS¥em_plain.rc" に変更
- em_plain.rc 13行めを "A:¥EMACS¥" に変更
- em_dump.rc 13行めを "A:¥EMACS¥" に変更
- 詳細な説明は install.doc 。dired は設定しなくてもよいです(linuxツールが必要)。
| MicroEmacsの機能 | キー操作 |
| 終了 | Ctrl+X Ctrl+C |
| 上書き保存 | Ctr+X Ctrl+S |
| ヘルプ | HELP キー |
| 中止 | Ctrl+G |
| ファイルを開く |
Ctrl+X Ctrl+F スペース または TAB で補完 |
| バッファ切り替え | FN2 |
| ウィンドウ分割 | Ctrl+X 2 |
| ウィンドウを閉じる | Ctrl+X 0 または 1 |
| ウィンドウ切り替え | Ctr+X o または p |
| Shell バッファ | ESC x shell (Shift+FN10) |
| ビルド |
shell の中で make |
|
エラー箇所へジャンプ |
エラー行で ESC x tag-jump (Shift+FN8) |
|
キーに割り当てられた機能をみる |
ESC x describe-key でキーを押す |
- MicroEmacs を使うと、Shellバッファの中で make を行い、発生したエラーから、エラー箇所を読み出せます。●makeを実行するまえに、date, time 命令で日付、時刻をあわせておくこと。
- ウィンドウを2分割し、複数のファイルを同時編集できます
- キー割り当ては、emacs¥custom¥keybind.el に書かれてます
- シフト+F9キーで、メニューが表示されます
- fgrep.el を追加すると複数ファイルから文字列検索できます。
GCC(真理子版) Cコンパイラ
- IOCSLIB.H を修正しないと、エラーが出ます。修正はこちら
- DOSCALL.EQU は、DOSCALL.MAC をコピーし、FILES, NFILES の行頭の_を削除します(そうしないと illegal relative error が出ます。情報はこちら(9))
- シャープのXCよりも高性能なCコンパイラーです。次のような違いがあります。
|
シャープXC |
GCC(真理子) | メモ |
|
X-BASIC から C にコンパイルできる。 X-BASIC で作るとデバッグが簡単 |
できない | X-BASIC |
|
XCより実行速度が速い エラーチェックが賢い |
性能 | |
|
コメントは /**/ のみ |
autoexec.bat に以下を入れれば、 コメントに // が使える set GCC_OPTION=+ |
コメント |
| libgcc.a のリンクが必要 | ライブラリ | |
|
-cpp-stack=300000 -cc1-stack=300000 |
スタック増加 | |
| /Gp2000 | シンボル増加 |
GCC / XC 用 Makefile サンプル
- main.c, aa.c, bb.c, cc.c 4つのファイルから main.x を作る例です
- X68K関数は、X-BASICで動作確認し XCで C に変換したものを使えると便利なので XCの lib, include フォルダをそのまま利用してます。
- GCC 以外に、make.x, ar.x, has.x, hlk.x が必要。また、次の3つのコピーが必要でした。(doscall.equ, has.x, hlk.x)
copy a:¥include¥doscall.mac a:¥include¥doscall.equ copy a:¥bin¥has.x a:¥bin¥as.x copy a:¥bin¥hlk.x a:¥bin¥lk.x
- malloc などヒープサイズを増やすには、-z-heapオプションをつけてGCCでリンクまで行う必要があります。サイズが大きいファイルをコンパイルするには、-cc1-stack. -ccp-stack を増やす必要があります。リンク数が多いと、obj.txt のようなリストをつかってライブラリ化しないとリンクできません。
- X68000 の makefile の1行の長さは、今の makefileより短いです。後ろの文字が無視されるので、動作がおかしい場合1行が長すぎるせいかもしれません 。
CC = GCC CFLAGS = -c -cc1-stack=300000 -cpp-stack=300000 -Wid-clash-33 -fstrength-reduce -fomit-frame-pointer -fno-defer-pop -Wall -O CFLAGH = -z-heap=3000000 -cc1-stack=300000 -cpp-stack=300000 -Wid-clash-33 -fstrength-reduce -fomit-frame-pointer -fno-defer-pop -Wall -O AS = HAS AFLAGS = /u LFLAGS = a:\lib\clib.l a:\lib\baslib.l a:\lib\doslib.l a:\lib\floatfnc.l a:\lib\iocslib.l a:\lib\libgcc.a #CC = CC #XC #CFLAGS = /Fc /W /Y /Gp5000 /Ga5000 #CFLAGH = /W /Y /Gp5000 /Ga5000 SOURCES = aa.c bb.c cc.c #...main以外のソース OBJECTS = $(SOURCES:.c=.o) TARGET = main.x ##### 作成ルール %.o :: %.c @ ECHO $(CC) $< @ $(CC) $< $(CFLAGS) -o $@ %.o :: %.s @ ECHO $(AS) $< @ $(AS) $< $(AFLAGS) -o $@ ###### all: $(TARGET) $(TARGET): obj.l main.c $(CC) $(CFLAGH) main.c obj.l $(LFLAGS) obj.l: $(OBJECTS) ar /i obj.txt obj.l clean: del /Y *.o del $(TARGET) #### インクルードファイルがある場合 #aa.o: aa.h
makefile の使い方
- 上のテキストを makefile という名前で保存します。
- 同じフォルダの obj.txt には、main 以外の .o ファイルをすべていれます。この例では「aa.o bb.o cc.o」になります。
- サンプルプログラムを作ってみましょう。以下の内容を aa.c という名前で同じフォルダに作りましょう。同様に bb.c, cc.c も作りましょう。
#include <stdio.h>
void aa(void){ printf("aa\n"); } - 以下の内容を、main.c という名前でいれましょう。main() という関数から実行がはじまります。aa(); bb(); cc(); で上の関数を読み出します。b_inkeyS はキー入力待ちの関数です。
#include <basic0.h>
void main(void) { char ky[258]; b_init(); aa(); bb(); cc(); b_inkeyS(ky); b_exit(0); } - 同じフォルダで「make.x」を実行すると、まずaa.c, bb.c, cc.c がコンパイルされ、obj.l というライブラリが作られます。その後、main.c がコンパイルされ、エラーがなければ main.x ができます。<注意>makeを実行する前に、date.x, time.x で日付、時刻を合わせておく必要があります。
- 「main.x」を実行すると aa bb cc と表示され、キーを押すと終了します。
GCC サンプルプログラム
ネット検索すると、次のサイトのソースがわかりやすそう。SHOT68K も参考になりそう。
ここで紹介した開発環境で、実際のアプリ開発した記事がこちら(9VAe X68k版)
内容:
- X68000 Z 資料
- X68000 Z ツール入手先
- X68000 Z アプリ開発用SDカードの作り方
- X68000との出会い
- lanmaが発展した9VAeきゅうべえ
- エディタED.x の使い方
- 矢印キー設定、キーのカスタマイズ
- コマンドパス、LIB、INCLUDE の設定
- XCコンパイラーフロッピー(XDF) の作り方
- アセンブラ、リンカーをAドライブのBINにいれる
- C サンプルプログラム(マウスで線を引く)
- コンパイル、アセンブル、リンク用バッチファイル
- BASICが起動しない場合
- X68000 Z の画面キャプチャ
- 複数のフロッピーの切り替え
- MicroPython 用フロッピーの作り方
- << USBハードディスクイメージをつかった開発 >>
- MicroEmacs(高機能エディタ)の使い方
- GCC(真理子版) Cコンパイラ
- 解説動画の作り方
解説動画の作り方
この記事の解説動画は、フリーソフト9VAeきゅうべえの「ひとコマ」機能で作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
上を見るとダウンロード、形の変形、SVGイラストをパーツ化する方法がわかります。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
|
|
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
Windows版 9VAe をしゃべらせる方法:ひとコマ解説
無料アプリ9VAeきゅうべえ Windows 版にしゃべる機能を追加する方法を説明します。作業時間は15分程度です。Mac / スマホ版9VAeは最初からしゃべります。

ほかの解説動画はこちら。
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SofTalk のインストール (Windows)
- 9VAeにSofTalkのパスを設定する
- 女声の設定
- 時間の自動調整
- Windows10/11 Microsoft Haruka の声でしゃべらせる
- Open JTalk(メイ)でしゃべらせる
- Open JTalk 男声を追加
- SofTalkがしゃべらない、またはエラー終了する場合
- VoiceVoxでしゃべらせる方法
- 英語でしゃべらせる方法
- 音声つき動画出力
- 解説動画の作り方
9VAeきゅうべえとは
- 9VAe は、イラストに動きをつけてオリジナル動画素材が作れる無料のモーショングラフィックスアプリです。この解説も9VAeで作成しました。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
9VAe Ver1.3 からしゃべる機能を追加しています。しゃべるソフトは、OSごとに異なるアプリを使います。現在、Linux、Windows、Macintosh、Android/Chromebook 、Amazon Fireがしゃべります(Fire版は下の設定が必要)。
|
設定>端末オプション> キーボードと言語> 読み上げ機能の設定> 追加音声のダウンロード> 日本語(Mizuki) |
SofTalk のインストール (Windows)

- 上のサイトを開き、左側の「ダウンロード」をクリック
- 「最新場^ジョン」をクリック
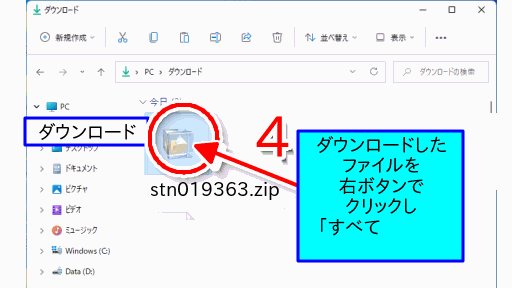
- stn019363.zip(こちらでもよい)をクリックしてダウンロード
- ダウンロードしたZIPファイルを右ボタンでクリック。「すべて展開」
- 展開してできたフォルダをダブルクリックして開きます。
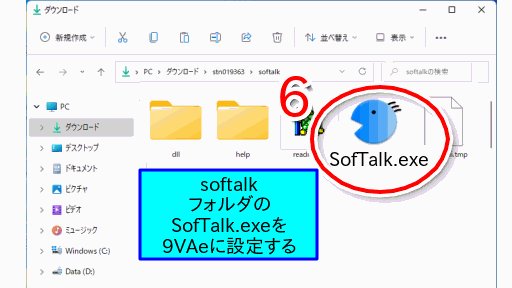
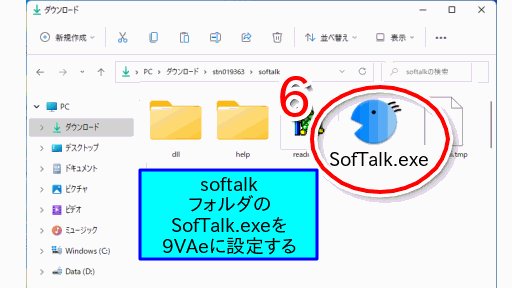
- 「SofTalk」フォルダのなかに、「SofTalk.exe」がはいっています。これを、9VAeきゅうべえに設定します。
9VAeにSofTalkのパスを設定する
9VAeに文字を入れ、中心メニューから「しゃべる」を2回実行すると、SofTalkの設定画面が開きます。

- 9VAeの文字ボタン「A」で何か文字をいれます。「12345」でもよいです。
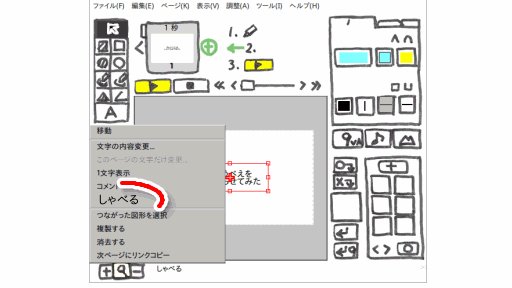
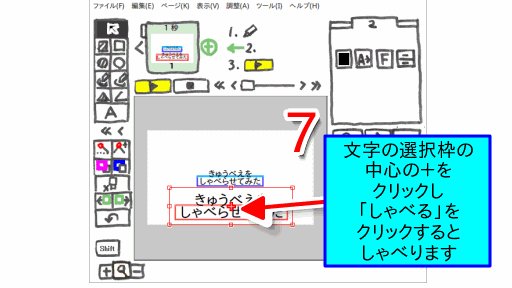
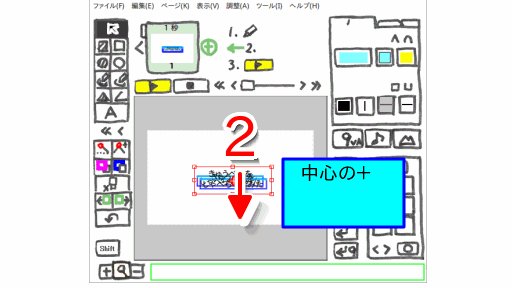
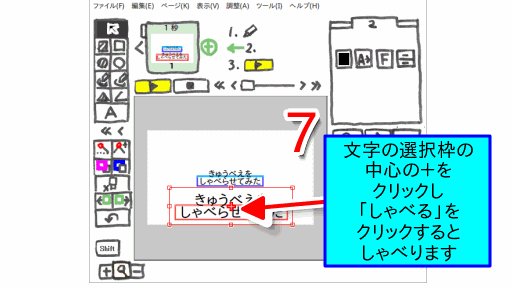
- 選択枠の中心の「+」をクリック。
- メニューの「しゃべる」をクリック。これで文字に「しゃべる」が設定されます。
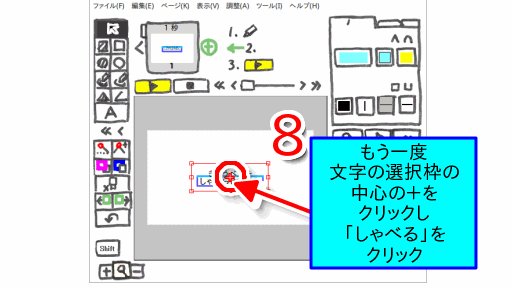
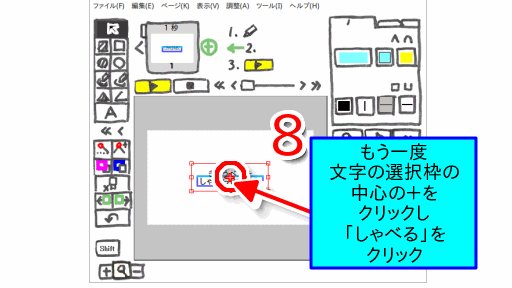
- もう一度、選択枠の中心の「+」をクリック。
- メニューの「しゃべる」をクリック。
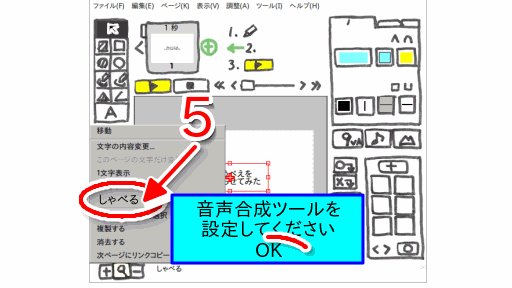
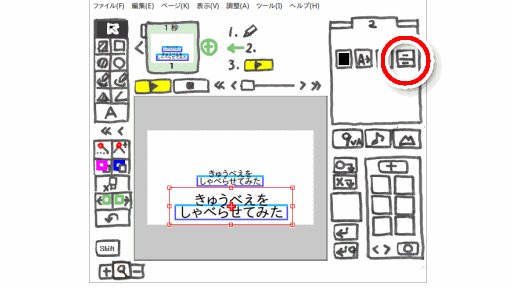
- 「音声合成ツールを設定してください」が表示されるので「OK」をクリック。
- 上でダウンロードした「SofTalk.exe」を選んで設定してください。
- もう一度、選択枠の中心の「+」をクリックして「しゃべる」をクリックすると、SofTalkが起動し、しゃべるはずです。
女声の設定
右側の文字パレットの配置属性メニューに「男がしゃべる」「女がしゃべる」の設定があります。文字を選んで「女がしゃべる」にすると女声になります。

もう一度「女がしゃべる」(または男がしゃべる)をクリックすると、文字のしゃべる設定が解除されます。
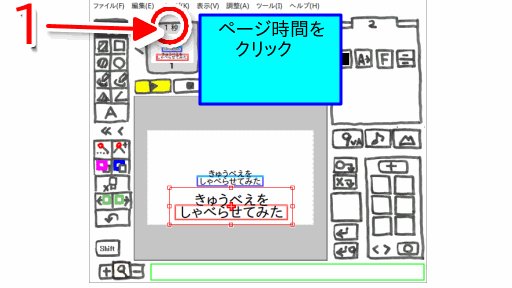
時間の自動調整

- ページの時間をクリックし、メニューから「ひとコマ」に設定。これだけで時間が自動設定されます。
- プレイボタンで再生してみましょう。
- しゃべり間違いをへらす書き方(SofTalk情報Plus)
Windows10/11 Microsoft Haruka の声でしゃべらせる
Windows10/11 の場合、SAPIという仕組みを使って、Microsoftが提供する音声を、SofTalkにしゃべらせることができます。
- SofTalk(9VAeで一度しゃべらせると、SofTalkが起動します)の「声」の設定をひらくと「Microsoft Ayumi」や「Microsoft Haruka」などの声がリストされます。
- 9VAeは、男声か女声のいずれか選んでしゃべらせることができますが、それぞれ、SofTalk のどの声でしゃべらせるか、「9va_data」フォルダのsetup.ini に書き込まれます。
- 9VAe(9vae-win.exe )のあるフォルダを開きます
- 「9va_data」フォルダを開きます
- 「setup.ini」をダブルクリック
- 9VAeで一度しゃべらせた後なら、以下のように書かれているはずです。
talkMan=SofTalkの場所\Softalk\stn019363\softalk\SofTalk.exe voiceMan=/M:4 /V:50 /S:100 /O:100 voiceWman=/M:2 /V:50 /S:100 /O:100
この中の voiceWman= を以下のように書き換えると、Microsoft Haruka でしゃべるようになります(Windows 10/11 の場合)。
voiceWman=/M:22 /V:100 /S:150 /O:100
/M: や /V: は、SofTalk の音声パラメータです。数値を変更すれば口調が変わります。
|
4:男の声 2:女の声 22:Microsoft Haruka (Win10/11) 23:Microsoft Ichiro (Win10/11) |
||
| 50が標準 | ||
| 100が標準 | ||
| 100が標準 |
voiceMan=/M:23 /V:100 /S:150 /O:100
とすると、Microsoft Ichiro でしゃべります。/M: の後ろの番号は環境によって変化することがあるようです。
Open JTalk(メイ)でしゃべらせる
OpenJTalkは、名古屋工業大学で開発されたオープンソースの音声合成エンジンです。SofTalkから利用できるWindows版エンジンが以下から入手できます。
- 上から「ダウンロード」「パズル」をクリックし、OpenJTalkSAPI_101.zip(こちらでもよい)をダウンロード。
- ZIPを解凍し、JTalkSetup.exe を実行。
- 「SAPI5が登録されていません。登録しますか」に「はい」。SAPI は音声制御APIです。これでSofTalkから、OpenTalkが使えるようになります。(もしエラーがでたら、セキュリティのせいかもしれません。JTalkSAPI.dllを右ボタンでクリックし、プロパティ>セキュリティ「許可する」)
SofTalkをいったん閉じて再起動し、声の種類をみると、「メイ(Normal)」が追加されているはずです。
9va_data\setup.ini を変更すれば、Meiでしゃべらせることができます。
- 9VAe(9vae-win.exe )のあるフォルダを開く
- 「9va_data」フォルダを開く
- 「setup.ini」をダブルクリック
- 「voiceWman=」の後ろの文字を以下のように変更し、保存します。/M:の数字が声の指定です。環境によっては異なる番号が正しいかもしれません。うまくいかない場合は違う番号でためしてみてください。
voiceWman=/M:27 /V:50 /S:150 /O:100
Open JTalk 男声を追加
OpenJTalk 男声の声をダウンロードし、JTalkSetup.exe で声を追加すれば、男声でしゃべれるようになります。
- 上から「HTS voice version1.0.5 BinaryPackage」ここでもよい をダウンロード。
- 上をクリック。「7-Zip Windows版 32bit または 64bit 」をダウンロード
- ダブルクリックして実行。
- インストール先のフォルダを指定してインストール
- 7ZIPをインストールしてから、ダウンロードした hts_voice...(tar.gz) をマウス右ボタンでクリック。メニューに「7-Zip」が追加されているはずです。
- 「7-Zip」「ここに展開」。これでhts_voice...tar ができます。
- もう一度 hts_voice...(tar) をマウス右ボタンでクリック。
- 「7-Zip」「ここに展開」。これで「hts_voice_nitech_jp..._m001-1.05」フォルダができます。
- この中の「nitech_jp..._m001.htvoice」が音声です。これを「JTalkSetup.exe 」をつかってSAPI5に追加します。「JTalkSetup.exe 」を実行。管理者権限が必要なので「はい」
- 「追加」ボタンをクリック。
- 「参照」ボタンをクリック。7Zipで解凍した「nitech_jp..._m001.htvoice」を選んで「開く」
- 性別を「Male」に変更。名前は、m001 としましょう。
- SofTalk をいったん閉じて、再起動(9VAeでしゃべらせても起動します
- SofTalk の声の設定を開くと「m001」が追加されているはずです。
追加した声でしゃべるようにするには、9va_data\setup.ini を修正します。
- 9VAe(9vae-win.exe )のあるフォルダを開く
- 「9va_data」フォルダを開く
- 「setup.ini」をダブルクリック
- 「voiceMan=」「voiceWman=」の後ろの文字を以下のように変更し、保存します。
voiceMan=/M:26 /V:100 /S:150 /O:100
voiceWman=/M:28 /V:50 /S:150 /O:100
これで、OpenJTalkの男声、女声でしゃべるようになります。/M:の後ろの声の番号は、環境や音声のインストールの順番によって別の数字になるかもしれません。いろいろ試してみてください。また、音声データ(.htvoice)を入手すれば、ほかの声でしゃべらせることもできると思います。
- Wikipediaにいろんな声の入手先がのってます
SofTalkがしゃべらない、またはエラー終了する場合
- Windowsの言語設定が「日本語」優先になっているかどうか確認してください。9VAeが英語メニューで起動する場合は日本語になっていない可能性があります。
- Windowsボタンから「設定」画面を開きます。
- 「言語」を検索し「言語の設定」をクリック
- 「優先する言語」の一番上が日本語でない場合は、日本語にします。
- 「地域設定」を「日本語」にします。
- 一度再起動してください。
- OpenJTalk の声をつかった場合、せりふが多いとエラーになる場合がありました。その場合は、ほかの声でためしてみてください。
VoiceVoxでしゃべらせる方法
- こちら(SofTalk Plus)を参考にしました
- 32bit版 SAPIForVOICEVOX をダウンロード
- VOICEVOX本体をダウンロード。インストールして実行すると、ずんだもんとか、キャラクタを選んでサンプルがしゃべります
- Win11 では、SofTalkからうまくしゃべりませんでした
英語でしゃべらせる方法
- Windows版9VAe で英語をしゃべらせるには、eSpeak のインストールが必要です。
- 普通に入力した文字は日本語(SofTalk)でしゃべります。
- 文字を選択し、右側の文字パレットで「英語(2)」に設定します。この設定では、日本語メニューでは表示されず、ヘルプメニュー>English で英語メニューに変更したときに表示されるようになります。(同じアニメに日本語、英語を混在させせ切り替えて表示するために使います)
- この文字を選択し、中心の+メニューから「しゃべる」を実行すると、最初に、eSpeak.exe の設定になり、2回目から英語(eSpeak)でしゃべります。
- eSpeak を導入すると、SofTalk の声の番号がかわる場合があります。日本語の声がかわったら、声の番号(setup.ini)を変更してください。
音声つき動画出力
- ffmpeg があれば、Windows版9VAeきゅうべえで音声つきMP4動画を作成できます。ffmpegの入れ方はこちら。Youtube解説
- ファイルメニュー「動画出力」で、MP4動画保存先、サイズ、秒コマを指定してMP4動画が作れます。Youtubeなどに投稿するなら、高さを 720 または 1080。秒コマ数は、30で出力するとよいでしょう。
動画出力した例です。OpenJTalkの音声を使っています。
内容:
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SofTalk のインストール (Windows)
- 9VAeにSofTalkのパスを設定する
- 女声の設定
- 時間の自動調整
- Windows10/11 Microsoft Haruka の声でしゃべらせる
- Open JTalk(メイ)でしゃべらせる
- Open JTalk 男声を追加
- SofTalkがしゃべらない、またはエラー終了する場合
- VoiceVoxでしゃべらせる方法
- 英語でしゃべらせる方法
- 音声つき動画出力
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
ロック解除の素材動画の作り方:ひとコマ解説
無料アプリ9VAeきゅうべえを使って、ロック解除の素材動画を作る手順を説明します。作業時間は15分程度です。

ほかの解説動画はこちら。
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SVGフリー素材イラストを読み込む
- 続きを作ってパーツ分解
- 動きをつける
- 背景を作りいらない点を消す
- 動きグラフをつける
- 素材動画出力
- 解説動画の作り方
9VAeきゅうべえとは
- 9VAe は、イラストに動きをつけてオリジナル動画素材が作れる無料のモーショングラフィックスアプリです。この解説も9VAeで作成しました。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
SVGフリー素材イラストを読み込む
鍵のSVGイラストは、以下のフリー素材をつかいましょう。これに動きをつけます。

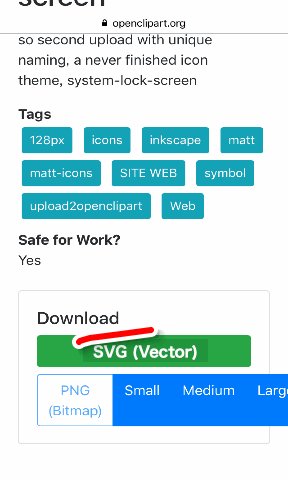
- フリーSVG素材を開いてダウンロードしましょう。
- スマホ版9VAeでは「SVG (Vector)」ボタンを長押しして、SVGのリンクをコピーしましょう。パソコン版ではSVGファイルをダウンロードしてください。
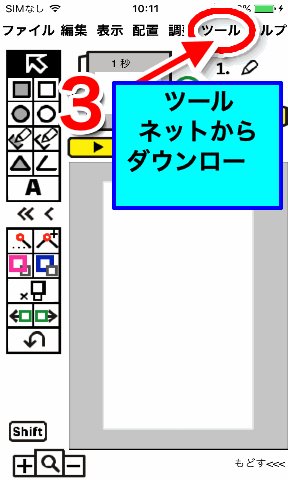
- スマホ版では、ツールメニュー「ネットからダウンロード」を開きます。、SVGのリンクを貼り付けて実行します。パソコン版ではツールメニュー「9VA/SVG/WMFを入れる」でダウンロードしたSVGファイルを読み込みます。
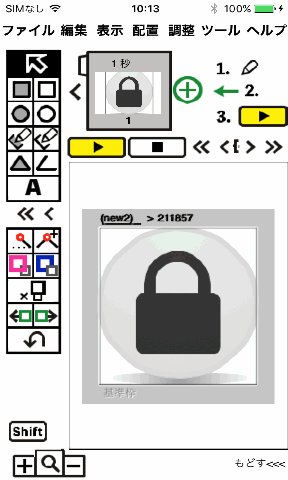
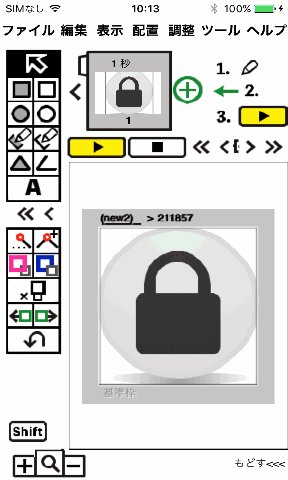
- 読み込んだファイルはアニメキャストという部品になっています。選択枠中心の「+」をクリックし、メニューから「アニメ(の中)を修正」でSVGイラストが修正できます。
・画面の白黒は、表示メニュー「ダークモード」で切り替えられます。
続きを作ってパーツ分解
鍵のイラストからフックだけ取り出します。この操作ができるのが 9VAeのすごいところです。

- ページ右側の「+」をクリックし「続きのページを作る」。1ページが2ページにコピーされます。
- 1ページと2ページの間をクリックし「空白ページを作る」。これで1ページと2ページが切り離されます。
- 3ページをクリックして3ページに移動
- 鍵を選択します。
- 点選択ボタンを押します。鍵の点が表示されます。
- フックに不要な下の点を選びます。
- 削除ボタンで選んだ点を削除。
- フックの穴の下の点を選びます。
- 下の「+」ボタンで拡大。
- 点追加ボタンを押します。
- 線上をクリックして1点追加
- 線上をクリックしてもう1点追加
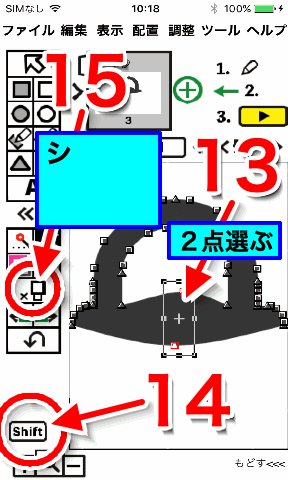
- 外側からドラッグして追加した2点を選びます
- シフトボタンを押します。キーボードのシフトキーを押してもよいです。
- 削除ボタンを押します。シフトを押して削除すると、内側の線と外側の線がつながります。
- 不要な点を選びます。
- 「+」で拡大
- 不要な点を選んで削除
- 右側の不要な点も選んで削除します。
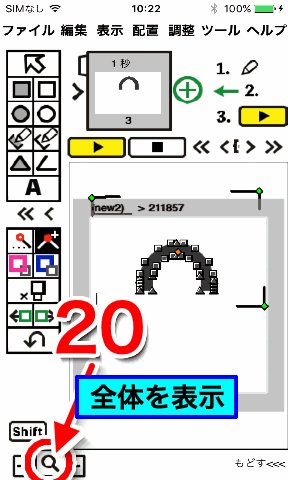
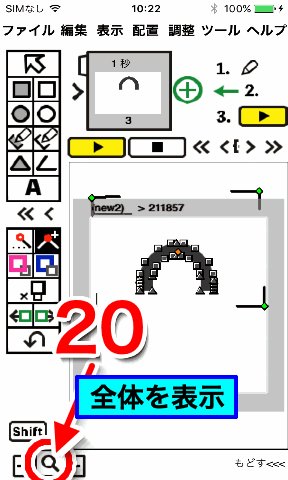
- 虫眼鏡ボタンで全体が表示されます。
動きをつける

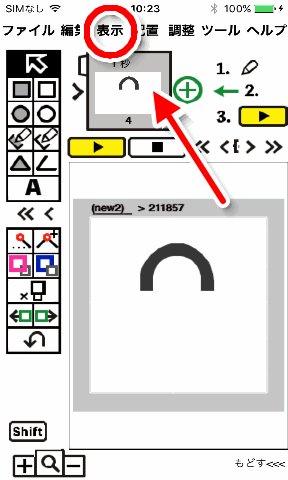
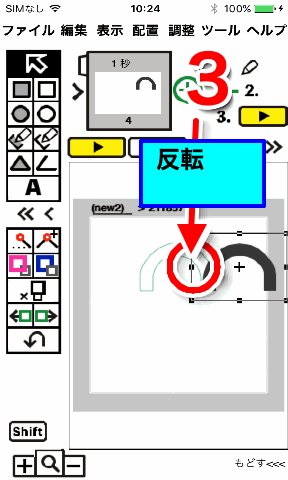
- 最後のページの右側の「+」をクリック。「続きのページを作る」。
- 表示メニュー「前後のページを重ねて表示」。
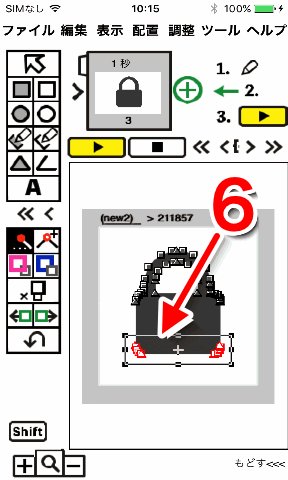
- フックを選んで選択枠の左辺の「■」をクリック。メニューから「反転」。前のページの表示をみてロック解除の状態にします。
- プレイボタンで動きを見てみましょう。
背景を作りいらない点を消す

- 1ページのページ番号「1」をクリック。メニューから「ページを切り取る」。これで1ページの中身がきおくツールに入ります。
- 先頭ページの左側「<」をクリック。メニューから「背景ページを入れる」。先頭ページが背景ページになります。
- パレットが消えている場合は右下の「もどす」をクリック
- きおくツールの下の貼り付けボタンをクリック。メニューから「複製する」。これできおくツールの中身が背景ページに入ります。
- パレットの下をタッチするとパレットが消えます(スマホで画面が小さい場合に使いましょう)。
- 「点選択」ボタン。これで鍵の点が表示されます。
- フックの穴の点を1点だけ選択。
- もう一度「点選択」ボタン。これで、フックの穴だけ選ばれた状態になり、穴の点だけが表示されます。
- 「選択」ボタンでフックの穴だけが選択(点選択ボタンでも同じ)
- 「削除」ボタンでフックの穴が削除されます。
- 鍵を選びます。
- 「点選択」で鍵の点を表示
- フックの点を選び、「削除」ボタンで削除します。
- 不要になった空白ページのページ番号「2」をクリック。メニューから「ページを切り取る」
- プレイボタンで再生してみましょう。
動きグラフをつける

- フックがはいっている2ページをタッチして2ページに移動
- フックを選ぶ
- パレットが消えている場合は右下の「もどす」をクリック
- 右側の「+」で選んだフックを登録
- 登録されたフックをクリック。メニューから「ゆっくり動き出すグラフ」。フックに動きをつけるグラフが入力されます。
- 画面が小さい場合はパレットの下をクリックするとパレットが消えます。
- グラフの線をクリックして点を追加。とがった点△が追加されます
- スマホ版の場合、1点の選択枠の右下をクリック。これで点の形がカーブ(□)に変わります。パソコン版の場合はパレットの「∩」でカーブ点になります。
- プレイボタンで再生してみましょう。グラフの形を変えると動き方が変わります。
素材動画出力
- ファイルメニュー「アニメGIF出力」で、サイズ、秒コマを指定してアニメGIF動画が作れます。背景を透明に設定できます。
- ファイルメニュー「動画出力」で、サイズ、秒コマを指定してMP4動画素材が作れます。背景を透明にしたい場合は、先頭ページに「グリーンの背景を入れる」をいれてグリーンバック動画を作成します。
内容:
- 9VAeきゅうべえとは
- 9VAeきゅうべえのダウンロード
- SVGフリー素材イラストを読み込む
- 続きを作ってパーツ分解
- 動きをつける
- 背景を作りいらない点を消す
- 動きグラフをつける
- 素材動画出力
- 解説動画の作り方
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。
メタバースギャラリーの作り方:ひとコマ解説
DOOR™ を使ってメタバースの作品発表ギャラリーを作る方法を説明します。
完成したギャラリーはこちら。2階の高さのギャラリーに10数台のプロジェクタを配置した部屋が無期限、無料で借りられます。世界中から見に来れます。ほかの解説動画はこちら。
DOOR™とは
- DOOR™は、NTT が提供するXR空間プラットフォームです。メタバース(3次元空間)の中にプロジェクタをつかって個人の作品やサイトを公開する部屋が無料で作れます。ブラウザで作り方は簡単。
同様のシステムに Hubs Mozilla があります。 DOOR が Hubs を使いやすくしているような感じです。Hubsも同じ作り方ができます。
メタバースの種類
- DOOR:ここで説明。簡単で見やすい。Mozila Hubs が使われています
- Mozilla Hubs:ブラウザ Netscape / Firefox をつくった Mozilla が開発したメタバースエンジン。パソコン、スマホ、VR眼鏡で見えます。
- Cluster:国産。バーチャル澁谷、万博などで使われてます。スマホでも見えます。
- VRChat :アバター制作ツールが整備されていて、顔の表情や身体の動きをキャプチャしてアバターに反映できます。ゲームPCなど高速な描画が必要。ユーザー数が多いらしい
- ZEP:空間もアバターも2次元。処理が軽く5万人同時アクセス可能。韓国で広まっている。
DOORのルームを作る
下のサイトからルームをつくりましょう。キーボードの矢印キー、「QWEASD」キー、マウスドラッグ、スマホ2本指でルームの中を移動できます。

- ルームを作る(DOOR)を開きます。
- 「テンプレートからルームをつくる」ボタンをクリックしましょう。
- 「ギャラリー」をクリックします。内容によってはほかのテンプレートを選んでもよいでしょう。
- 「マイルームを新しく作成する」をクリックします。作成は無料です。作成したルームはルームの左上の「・・・」ボタンから「マイルームを閉じる」まで消えません。ただし次に説明する「ピン留め」を行わないと追加した物がは消去されるので注意。
- 「今すぐ入室」が簡単。「ルームに入室」だとアバターの選択、マイクテストができます。スマホで「VRギアで入室」だと、GoogleVRサービスをインストールすれば、2眼表示になります。「だんグラ」のようなMRグラスで部屋の中にはいれます。
- 部屋の中を移動してみましょう。パソコンの場合は、矢印キーで移動できます。「Q」で左に「E」で右に向きが変えられます。「W」「A」「S」「D」は矢印キーと同じです。「Q」キーを2回おして左を向いてみましょう。マウス左ボタンで画面をドラッグしても向きが変わります。スマホや iPhone の場合は、2本指で画面を拡大すると前進。縮小すると後退になります。
- 「↑」キーで前にすすみましょう。
- 下の「クリエイト」ボタンを押して、自分の作品をギャラリーに配置してみましょう。
- 「アップロード」ボタンで作品をアップロードします。「ピン留め」しないと部屋を出たときに消去されます。下の操作を行なってください。
作品を入れる
下の「クリエイト」ボタンで作品が入れられますが「ピン留め」しないと削除されてしまいます。ピン留めするにはメールでルーム作者の本人確認が必要です。

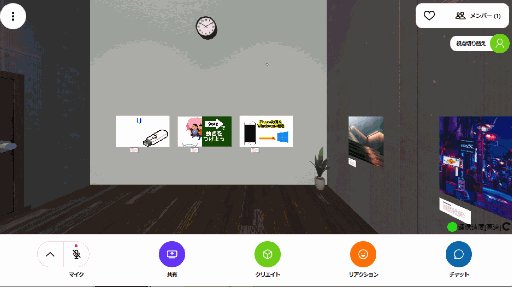
- 下の「クリエイト」ボタンをクリック。
- 「アップロード」ボタンをクリック。
- 右側の「クリップ」ボタンをクリック。アップロードする作品を選びます。左側の入力欄にWebサイトアドレスを入れれば、クリックでそのサイトを開くボタンがつくられます。
- 「アイテムを作成する」をクリック。メタバース空間に作品の画像がはいります。
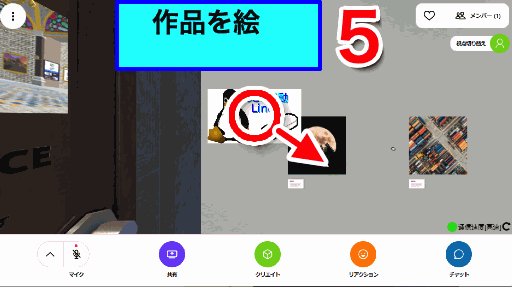
- 作品の画像をマウス左ボタンでドラッグして移動できます。ギャラリの絵の上にドラッグすると、枠が表示されます。枠の中でボタンを離すと絵の上に配置されます。
- 配置した作品の上を右ボタンでクリックします。「スペースキー」でも設定できます。
- 作品が拡大されます。下の「Pin」ボタンをクリックし「ピン留め」します。これをしないと部屋を退出したときに消去されます。
- ピン留めはルーム情報の書き換えになるため、メールでの確認(ログイン)が必要です。その場でメールを確認できるアドレス(ブラウザとは違う端末でもよい)を入力します。
- 「メールを送る」ボタンで確認メールが送られるので、メールを開いてリンクボタンをクリックします。これでピン留めができます。
- キーボードの「→」または「D」で右に移動します。
- 同様にして下のクリエイトボタンから2つめの作品をアップロードしましょう。
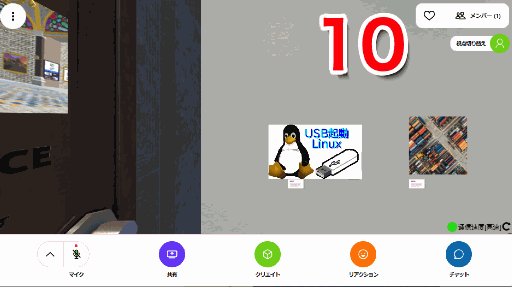
- ドラッグして2つめの絵の上に移動。右ボタンで「ピン留め」しましょう。
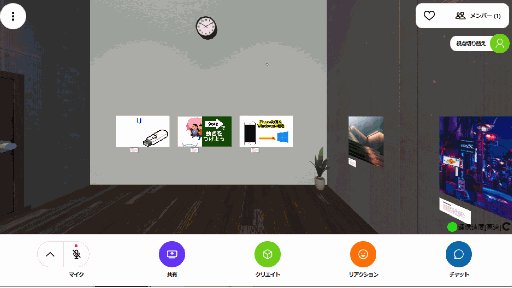
- 3つめの絵も入れたあと「↓」または「S」ボタンで後ろに下がりました。
名前をつけてシェア

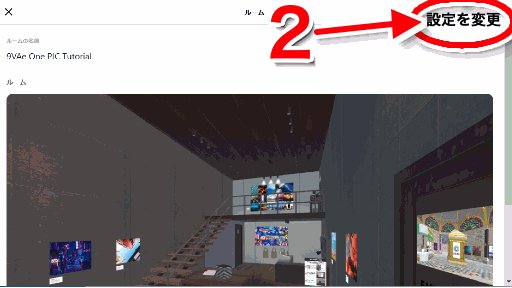
- 左上または右下の「・・・」ボタンをクリック。メニューから「ルーム情報・設定」をクリック
- 右上の「設定を変更」をクリック。ログインを求められたらメールアドレスを送信し、メールからリンクをクリック(これで本人確認します)。
- 「Galleryルーム名」以下に新しい名前を入力します。
- その下の「ピン留めの許可」はOFFにしておくとよいでしょう。
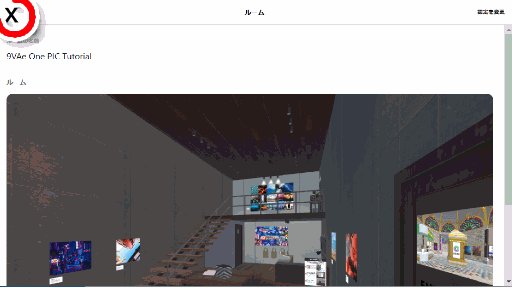
- 「適用」ボタン
- 左上の「X」で設定画面を終了。
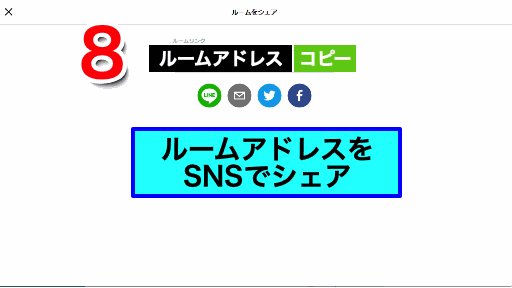
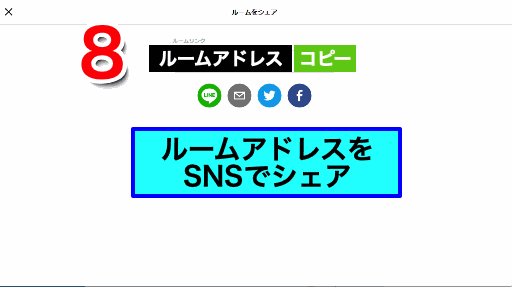
- 左上または右下の「・・・」ボタンをクリック。メニューから「ルームをシェアする」をクリック
- ルームアドレスが表示されます。「コピー」ボタンでコピーしたURLアドレスをSNSでシェアしましょう。下のLINE、メール、Twitter、Facebook ボタンも使えます。
- 左上の「X」でシェア画面を終了します。
- DOORサイトに掲載してもらうには、問い合わせフォームから申請します。
作成したギャラリーの例
- 2階の高さのギャラリーに10数台のプロジェクタを配置した展示コーナーが無期限、無料で借りられました。すごいです。このサイズのギャラリが無料、無期限、プロジェクタは何台でも無料。入搬出費用なし。価格破壊です。リアルギャラリと比べて通りがかりのひとが来ないのが欠点ですが、DOORが繁盛すると世界中のひとが来るようになるはず。
- 上のルームを各OSでみたときの動作 (2022.10)
| OS | ブラウザ | 動作 |
| Windows11 | Edge | OK |
| iPad 15.4.1 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示されたが、NTTではちゃんと表示されるらしい。バージョンがあがれば解消されると予想。 |
| iOS 15.7 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示された |
| MacOS 12.6 | Safari | リンクが動作しない(ポップアップブロック解除が必要)。差分アニメGIFが差分だけ表示されたが、NTTではちゃんと表示されるらしい。バージョンがあがれば解消されると予想。 |
| 同上 | Chrome | OK |
| Chromebook | Chrome | OK |
●ポップアップブロック解除(Safari)
- Safari メニュー> 環境設定>「Webサイト」>ポップアップウィンドウ
- 「door.ntt」の設定を「許可」に変更。
- iPhone / iPad の場合は、Safari >ポップアップブロック>OFF
●9VAeきゅうべえで、全フレーム表示GIFを作成する方法
- 背景透明でGIF作成すると、全フレーム表示GIFになります。先頭ページにグリーン背景ページをいれ、グリーンを白にして背景透明でGIF作成すれば、全フレーム表示で、背景が透明でないGIFが作成できます。
作成したルームの削除
- 削除したいルームにはいり、左上の「・・・」ボタンから「マイルームを閉じる」を実行すると削除できます。
- 削除するには、作成したときのメールでの本人確認、ルーム名が必要です。
内容:
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
文字、矢印を入れる

- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAe は素材動画が作れる無料アプリ
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
GIF または MP4 MP4 |
作り方
- 9VAeで長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。