OneP(One Picture)は、ひとコマアニメーションを保存する目的で開発された、ベクトルグラフィックスフォーマットです(拡張子.onep)。似たフォーマットに、SVG(SMIL)がありますが、OnePのほうが簡単です

ほかの解説動画はこちら。
内容:
- OnePが使えるアプリ
- OnePの白紙の書き方
- 3つの色が違う正方形
- 2ページめをつくる
- 2ページの四角を内側に移動させる
- 3ページをつくり、赤青の四角をアニメキャストにする
- 4ページをつくり、アニメキャストを回転させる
- 解説動画の作り方
OnePが使えるアプリ
OnePの白紙の書き方
- viewBox=が用紙のサイズです。
<onep viewBox="0,0,350,150">
<page> </page> </onep>
<page のなかに、図形の情報をいれます
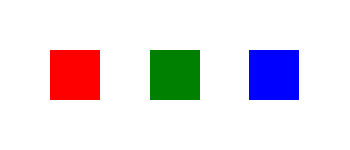
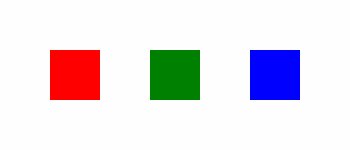
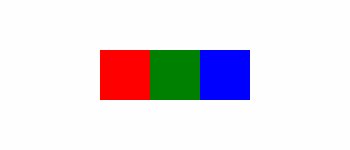
3つの色が違う正方形

- <path をつかって、赤、緑、青の四角をかきます。
- d=が頂点です。Mは新しい点のはじまり、Lは以降が絶対座標の意味です
<onep viewBox="0,0,350,150">
<page>
<path fill="red" d="M50,50 L100,50 100,100 50,100" />
<path fill="green" d="M150,50 L200,50 200,100 150,100" />
<path fill="blue" d="M250,50 L300,50 300,100 250,100" />
</page>
</onep>
- fill= をstroke=に変更すれば、線になります
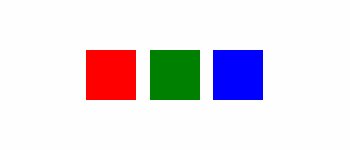
2ページめをつくる

- 最初のページのpathに、id=をつけます
- 後ろのページのpathに、linkTo=で、リンクをつなぎます
- d=の中の座標を相対座標に変更しました。「l」小文字が相対値。同じ形をかくとき便利です(SVGの書き方)
<onep viewBox="0,0,350,150">
<page>
<path id="p1" fill="red" d="M50,50 l50,0 0,50 -50,0" />
<path id="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path id="p3" fill="blue" d="M250,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p1" fill="red" d="M50,50 l50,0 0,50 -50,0" />
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M250,50 l50,0 0,50 -50,0" />
</page>
</onep>
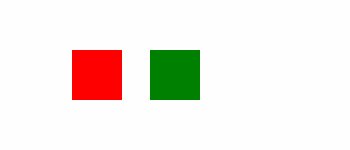
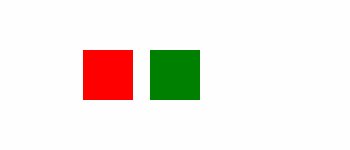
2ページの四角を内側に移動させる

- 2ページの赤青の四角を内側に寄せました。再生すると内側に移動します
<onep viewBox="0,0,350,150">
<page>
<path id="p1" fill="red" d="M50,50 l50,0 0,50 -50,0" />
<path id="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path id="p3" fill="blue" d="M250,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p1" fill="red" d="M100,50 l50,0 0,50 -50,0" />
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M200,50 l50,0 0,50 -50,0" />
</page>
</onep>
3ページをつくり、赤青の四角をアニメキャストにする
- <page label="#-1"><cmd ctype="Exit" /></page>は、アニメキャストとの境界です。この後ろにアニメキャストの中身をおきます
- <use label=がアニメキャストです。at=は中心、vec1=,vec2=の2つめの数字は角度です(0度、90度)1つめの数字は長さです。
- <cmd ctype="BaseFrame" は基準枠
<onep viewBox="0,0,350,150">
<page>
<path id="p1" fill="red" d="M50,50 l50,0 0,50 -50,0" />
<path id="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path id="p3" fill="blue" d="M250,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p1" fill="red" d="M100,50 l50,0 0,50 -50,0" />
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M200,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<use label="anime" at="175,75" vec1="75,0" vec2="25,90" />
</page>
<page label="#-1"><cmd ctype="Exit" /></page><page label="anime">
<path linkTo="p1" fill="red" d="M100,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M200,50 l50,0 0,50 -50,0" />
<cmd ctype="BaseFrame" cp1="100,50" cp2="250,100" />
</page>
</onep>
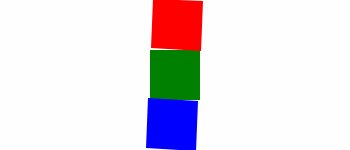
4ページをつくり、アニメキャストを回転させる

- 3ページの<useに id=をつけます
- 4ページの<use に linkTo=をつけてリンクをつなぎます。、label=がアニメキャストです。vec1=,vec2=の2つめの数字に360を加えると回転します
<onep viewBox="0,0,350,150">
<page>
<path id="p1" fill="red" d="M50,50 l50,0 0,50 -50,0" />
<path id="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path id="p3" fill="blue" d="M250,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p1" fill="red" d="M100,50 l50,0 0,50 -50,0" />
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M200,50 l50,0 0,50 -50,0" />
</page>
<page>
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<use id="u1" label="anime" at="175,75" vec1="75,0" vec2="25,90" />
</page>
<page>
<path linkTo="p2" fill="green" d="M150,50 l50,0 0,50 -50,0" />
<use linkTo="u1" at="175,75" vec1="75,360" vec2="25,450" />
</page>
<page label="#-1"><cmd ctype="Exit" /></page>
<page label="anime">
<path linkTo="p1" fill="red" d="M100,50 l50,0 0,50 -50,0" />
<path linkTo="p3" fill="blue" d="M200,50 l50,0 0,50 -50,0" />
<cmd ctype="BaseFrame" cp1="100,50" cp2="250,100" />
</page>
</onep>
解説動画の作り方
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえの「ひとコマ機能」で作成しています。
9VAeきゅうべえのダウンロード
- Win / Mac / Linux /ラズベリーパイ:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版(Google Play)
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
音声合成でしゃべる解説動画の作り方
アニメGIF、動画出力
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
9VAeで作成する素材動画 |
|
|---|---|---|
|
連番PNG または MP4 |
||
|
PowerDirector |
GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。