9VAeきゅうべえ開発記録
今日は、アラートを使って
- 複数行の文字入力
- アニメGIFの設定画面
を作った。
複数行の文字入力作成
UITextViewで複数行文字入力というのを試してみる。
UITextViewで複数行テキスト入力|ゆぅさんのiPhone開発技術関連ブログ
9VAeきゅうべえの文字や数値入力の仕組みは次のようになっている。
- 9VAeは、QvaeViewの中で勝手にエディタとして動いている。
- 文字や数値入力はOSの仕事なので、その時だけ、入出力用のメモリ領域に、欲しいデータの種類やそれに関連するデータを書き込み、応答を待つ。
- 欲しいデータの種類は番号(QVAioType)で指定し、qvaeDef.h に定義されている。
複数行の文字入力は、qVAcTXTinp(値は2)。この値で処理が止まっていたら、複数行の文字を入力し、次の setIoTex関数を使って入力値を伝えるという仕組みだ。
- (void) setIoText:(QVAioType)id text1:(NSString *)text;
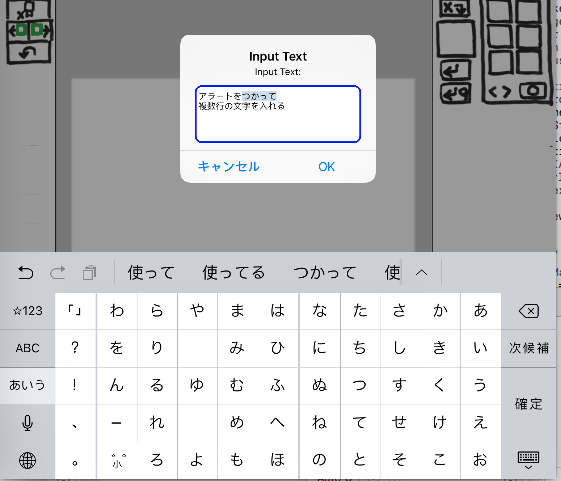
さて、上のサンプルを入れると確かに複数行入力できるようになった。
が、UITextViewの外でタッチが反応してしまうし、UIAlertController を使った1行文字入力と比べると見栄えが悪い。
アラートの中に複数行テキスト入力を入れる方法がわかった
ios - Multiline editable text UITextview inside UIAlertController? - Stack Overflow
などを見ると、アラートの中に直接、UITextViewを入れることができるみたいだ。結局、以下のようにして、アラートの中で複数行テキスト入力できるようになった。UITextViewのサイズと位置指定が数値入力になっているのが気になるが、、Viewを追加するという方法を使うとアラートでかなりのことができそう。
UIViewController *mainView; //アプリ
QvaeView *qvaView; //9VAeきゅうべえカスタムビュー
{
UIAlertAction *actionCancel= [UIAlertAction actionWithTitle:@"キャンセル"
style:UIAlertActionStyleCancel
handler:^(UIAlertAction *action) {
[qvaView cancelIo];//キャンセルした時の処理
}];
NSString* mes = @"メッセージ";
UITextView* tx = [[UITextView alloc]init];
tx.frame = CGRectMake(20, 70, 230, 80);
tx.text = [qvaView getIoText];
tx.layer.borderColor = [UIColor blueColor].CGColor; //色
tx.layer.borderWidth = 2.5f; //線幅
tx.layer.cornerRadius = 10.0f; //縁を丸くする
UIAlertController *alert = [UIAlertController
alertControllerWithTitle: @"タイトル"
message: [mes stringByAppendingString:@"\n\n\n\n\n"]
preferredStyle:UIAlertControllerStyleAlert];
[alert.view addSubview:tx]; //複数行テキスト入力
[alert addAction:actionCancel]; //キャンセルボタン
[alert addAction:[UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
[qvaView setIoText:id text1:tx.text]; //OKの時の処理
}]];
[mainView presentViewController:alert animated:YES completion:nil]; //表示
}
実行結果は以下の通り

同じようなことをやっている人がいた。表示のタイミングに苦労すると書いてある。実機だとそうなるのかも
[iOS]標準の UIAlertController で複数行入力する UITextView を利用する - Qiita
アラートの資料はこちら。
UIAlertController - UIKit | Apple Developer Documentation
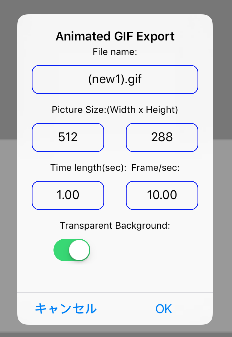
アラートでアニメGIF設定画面を作ってみた
アラートの中に、UITextField や UISwitch を入れると、次のようなアラートもできた。タイトルの下のメッセージを
message:@"File name:\n\n\n\n\nPicture Size:(Width x Height)\n\n\n\n\nTime length(sec):\tFrame/sec: \n\n\n\n\nTransparent Background:\n\n\n"
として、改行を使って空白を作り、そこに UITextField や UISwitchを追加している。

背景を透明にするか、しないかの設定に、UISwitchを使った。
数字入力の時、数字のキーボードを出すようにした。
[iPhone] TextField UIKeyboardType を使う
設定された文字(NSString)から数値を取り出すには、以下のようにした。