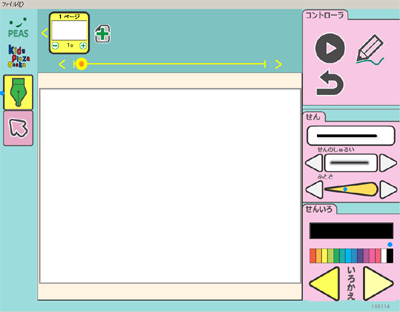
キッズプラザ大阪でのワークショップ用に、PEAS motch!を開発した。
このソフトは、小学校低学年や幼稚園の子供たちでも、楽しくコンピュータを使って創作活動ができるように、キッズプラザの担当者といっしょに作り上げたソフトだ。
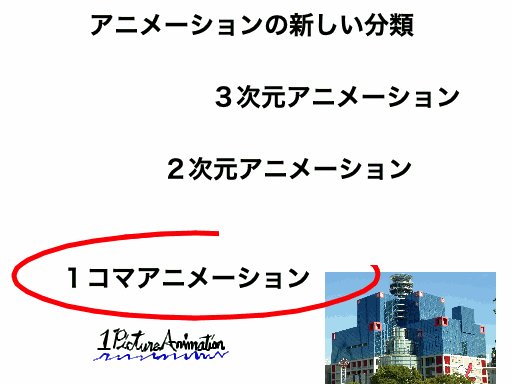
このソフトがプログラミング学習の役に立つとよいと思い、このジャンルでどういう位置づけになるのか、調べていると、どうも、ビジュアルプログラミングと関係ありそうなことがわかってきた。
ビジュアルプログラミングは、スクラッチのようなブロックを組み立てるもののことをいうと思いがちだが、スクラッチはテキストをブロックで置き換えただけなので、テキスト言語に近い。ビジュアルプログラミングはもっと広い概念で、テキストでは考えられない自由な発想でプログラムを考えてみようというものらしい。
その代表が「ビスケット」で、これがつくられたときは、結構、いろんな研究があったらしい。ところが、ビスケット以外は下火になって、ブロック型言語ばっかりになってしまった。
ブロック型言語は、テキスト言語よりも覚えやすいので、プログラム学習に適している。ところが、小学校低学年や幼稚園児には、まだむずかしい。それで「アンプラグド」というコンピュータを使わない方法が提唱されている。
「アンプラグド」はもともとは、コンピュータに興味をもった人がコンピュータの中身を勉強するために考えられたもので、本来コンピュータをよく知らない人にコンピュータを教えるためのものではない。コンピュータを知らずに「アンプラグド」をやると、コンピュータとは思わず、単なるゲームで終わってしまうおそれがある。
この問題を解決するのに、ビジュアルプログラミングが役にたちそうだ。そういえば、過去、大ヒットした「インクレジブルマシン」もビジュアルプログラミングなのではないか。スクラッチのようなブロックではなくて、ねずみとか、チーズとか、風船とか、画面上にいろんなものがおいてあって、うまくその配置をかえると、ねずみはチーズに向かって走っていく、風船は上にのぼっていく、それをうまく組み合わせて課題を解決するというものだった。
PEAS motch! が、インクレジブルマシンなみのプログラム要素をもっているとは思えないが、それでも、絵を書く順番でアニメーションができる。太い白い線で絵を消すことができ、絵を消して、また描くといったことを繰り返せば、ものを動かしていくことができる。といった、いくつかのルールがあり、それを利用して、自分の考えたとおりのアニメーションを作る。といった学習ができる。これは、現在のレベルであり、今後、もっと楽しいプログラミング要素を付け加えていけるかもしれない。ちなみに、PEAS motch!には「すすんだメニュー」というのが背後に隠れており、そこにすすむと、ループ、サブルーチン、グラフを用いた動きの制御、再起呼び出しといったプログラム要素が使える。
ブロック型言語はだいぶ充実してきた。小学校高学年はこれでよいと思うので、これからは、ビジュアルプログラミングに力をいれて、低学年、幼稚園児でも創造活動ができるコンピュータアプリを開発し、アンプラグドをつかわなくてもすむ状況にしていく必要があるのではないだろうか。




 ←調整前
←調整前  ←調整後
←調整後