1月25日から、キッズプラザ大阪のコンピュータ工房で、幼稚園から小学校低学年向けに「書き順アニメ(1コマアニメーション)」を作るワークショップを行なっている。
ようこそキッズプラザ大阪へ 〜遊んで学べるこどものための博物館〜
使っているソフトは、「PEAS motsh!」という 9VAEきゅうべえを改良したソフトだ。
1週間たったので、その経過とプログラミング学習との関連について感想など紹介したい。
ワークショップの内容
- 対象:4歳以上
- 機材:Windowsパソコン+ワコムペンタブレット 10セット
- ソフト:「PEAS motch!」
- 内容:書き順アニメーションを作る
-

- 「PEAS motch!」は今回のワークショップ用に開発したソフトで、絵を描くだけで書き順アニメーションができる。
小学校低学年の子供達に教えることは相当難しい。
当初、アニメ作成方法を、1。絵を描く、2。アニメ作成ボタンを押す
の2ステップにした。アニメ作成ボタンだけで、誰でもできると考えた。ところが、複数ページ作成できるようにすると、各ページで、アニメ作成ボタンを押し忘れる子供達が続出した。
(対策)アニメ作成ボタンを押し忘れても、自動的にアニメになるようにした。
(教訓)
- 小学校3年生ぐらいになると、最初の説明でちゃんと理解できるが、小学校1年生程度だと、ある作業に熱中すると、自分の知らなかったことは忘れてしまいがちである。
- たった一つのボタンを覚えるのに時間がかかるという状態なら、ブロックを使ったプログラミング学習でも、相当手間がかかるのではと予想する。
- 昨年9VAeを利用したワークショップでは、サンプルの顔を読み込むところから始めた。この場合、よくわからずに適当に操作していると、意識せずに顔の形を変形したり、移動したりすることになり、それが面白いので、繰り返しているうちに、仕組みがわかってくる、という手法を用いた。
- 今回は、絵を描くことは問題ないが、「アニメ作成」ボタンは新しいことなので、何回も忘れてしまう。ソフト側で押し忘れに対処することにした。
絵の書き方と「書き順アニメ」の自動生成
- 書き順アニメは、絵を描く順番が再生の順番になるという簡単なルールを子供達に与える。
- このルールを利用すれば、ストーリーを持ったアニメを作ることができる。
- 書いた順番に再生させるのは簡単に見えるが、どういうスピードで再生するかは結構調整が難しい。
- 線の長さに対応した時間を割り当てるだけでは塗りつぶしを行なっている線に一番長い時間を割り当ててしまい、絵が止まったようになってしまう。
(対策)
- 単なる線と、塗りつぶしの線は速度を変える必要がある。
- このためには子供達描いたデータを集めて、速度調整ルールを開発する必要がある。今回キッズプラザ大阪の5日間の実施で、260個のデータが得られた。そのデータを元に時間割り当てプログラムを調整した。
-
 ←調整前
←調整前  ←調整後
←調整後
(教訓)
- 「書き順アニメ」は原理は単純だが、ノウハウが必要である。キッズプラザ大阪で実施しながら改良する手法は大変有意義である。
プログラミング学習との関係
- 書き順アニメーションは、描く順番に物事が起こっていくので、言語もブロックも使わずに手順を記述することができる。
- 描いた絵は後から自由に修正できる。絵がアニメを作成するプログラムであると考えれば、デバッグ作業を体験できる。「PEAS motch!」は、最も簡単なプログラミング開発環境と言える。
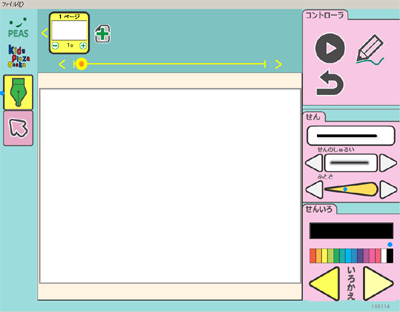
- 「PEAS motch!」画面。白紙に絵を書き、鉛筆ボタンを押せば書き順アニメができる。左側の矢印をタッチすれば、選択モードになり、書いた線の属性(色、太さ、種類、形など・・)を変更できる(デバッグ作業)。