2018/1/25 からキッズプラザ大阪でワークショップをやることになった。
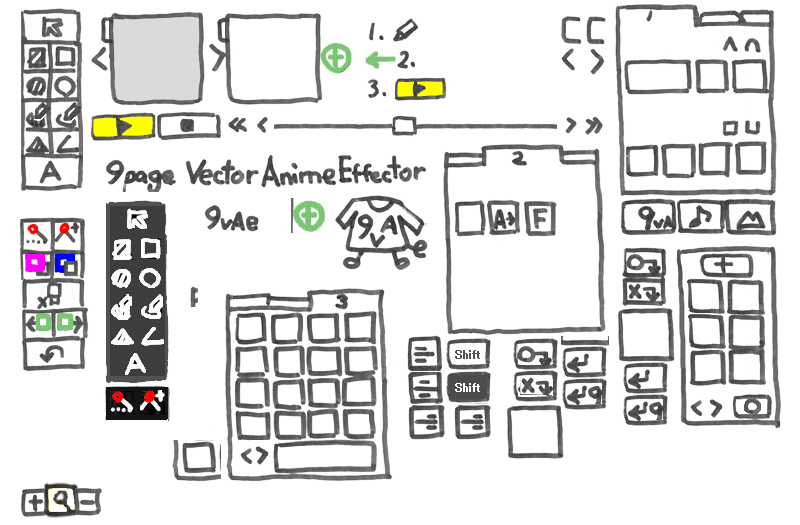
今回は、ワークショップ用に画面デザインを大幅に変更し、きれいで、わかりやすくした。できたソフトは、PEAS motch! という名前になった。
ワークショップの内容は「書き順アニメ」なのだが、もっと適当な言葉がないか探してみたところ「ホワイトボードアニメーション」という言葉が近いようだ
Whiteboard animation - Wikipedia
ホワイトボードアニメーションとは
- ホワイトボードにイラストを書く様子を撮影し、早送り再生したもの
アメリカで専門の制作会社もあるらしい。
アメリカで爆発的な人気!ホワイトボードアニメーション5つの動画実例 | MOBERCIAL
日本ではまだ新しい言葉で、重要な点は、
- ホワイトボードアニメーションは、単純な動画よりも人を引き付ける効果が高い
- ホワイトボードアニメーションを使うと理解がより深まる
という効果が 心理学者によって確かめられている点だ。
- 1つ1つの情報を順番に取り込める
- イラストが小出しに現れるワクワク感がある
- ストーリーがあって飽きない
といった要素が動画より人を引き付ける。
ホワイトボードアニメーションが簡単に作れるようになれば、急速に、広まっていくだろう。
フリーソフトで簡単につくれるホワイトボードアニメーション=「ひとコマアニメーション」

PEAS motch! は、ホワイトボードアニメーションを簡単に作れる革命的なフリーソフトだ。2018年キッズプラザ大阪では、このアニメーションのことを「ひとコマアニメーション」と呼ぶことになった。
下のアニメは、夏休みに子供たちが 9VAeでつくったアニメーションだが、まさにホワイトボードアニメーションだ。この制作時間は1人5分以下で、リアルタイムで1本の動画に結合し、プロジェクタで上映した。
作り方はこちら
青少年のための科学の祭典で行った100名の連作アニメの作り方 - Qiita
キッズプラザ大阪では、PEAS motch! を使って、1/25から3/31までワークショップを行った。4歳から中学生、親の作品も含めて、合計3000本程度のひとコマアニメーションが制作された
「ホワイトボードアニメーション」を作る4つの方法
1.ビデオ撮影し、動画編集する(今までの方法)
- ホワイトボードにイラストを書いていき、ビデオで撮影
- 動画ソフトで取り込み、早送り処理、不要な部分をカット
- ナレーションを入れる。
- 動画編集を行うので、性能の高いパソコンと大容量のハードディスクが必要。
従来はこの方法で作っていた。動画編集を行うため、専門的な知識が必要で、制作時間もかかるが、質の高いアニメーションが作れる。
2.PEAS motch! で作る(新しい方法1)
- PEAS motch! は今回開発したフリーソフト。
- ホワイトボードアニメーション(ひとコマアニメーション)がもっとも簡単に作れる。幼稚園児からつくれるコンピュータアニメーション。
- 絵をかいて再生ボタンを押すだけで、ホワイトボードアニメーションができる。
- PEAS motch! (Android版)
- 使用例(スマホで5分で動画を作った例)

3.9VAeきゅうべえを使う(新しい方法2)
- 9VAeは PEAS motch! の元になったフリーソフト
- 9VAeきゅうべえ上で最初に「1.」をクリックし、絵を描き、もう一度「1.」ボタンをクリックすると、ホワイトボードアニメーションができる。
- 9VAeきゅうべえはイラストに動きがつけられるアニメーションエディタで、ホワイトボードアニメーションと普通のアニメーションを組み合わせた高度なアニメーションが作成できる。
- 9VAeきゅうべえ(アンドロイド版、iPhone/iPad版、Fire版)
- 使用例(ひとコマアニメーションを使った動くマニュアルの作り方)
- 使用例(手描きスケッチ風動画の作り方)
4.PicsArt を使う
- PicsArt はスマホ用アプリ。絵を描く様子を記録する機能がある。
- ペイントボタンから、上のカメラボタンをタッチしてから描画すると、書いた手順が記録される。iPhone/iPad用 PicsArt では、線がのびていく過程も記録される。
- ペンの種類が豊富。
- 一度記録すると、あとから修正することはできない。
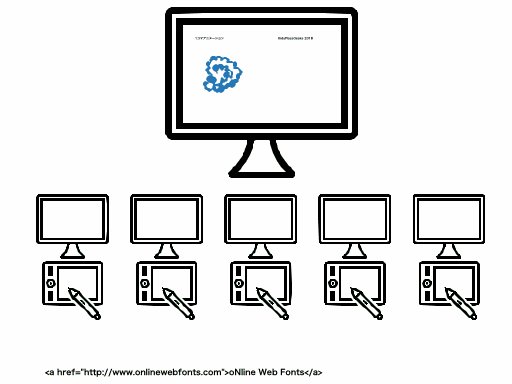
キッズプラザ大阪に設置した「PEAS motch! one」

- 2019年7月からキッズプラザ大阪3Fアクア広場に、PEAS motch! を改良した「PEAS motch! one」が5台設置された。PEAS motch! をさらに簡単にしたもので、1日200本近いひとコマアニメーションが作られている。
- 「PEAS motch! one」はここからダウンロードでき、誰でもアニメ教室に利用できる。アンドロイド版はこちら