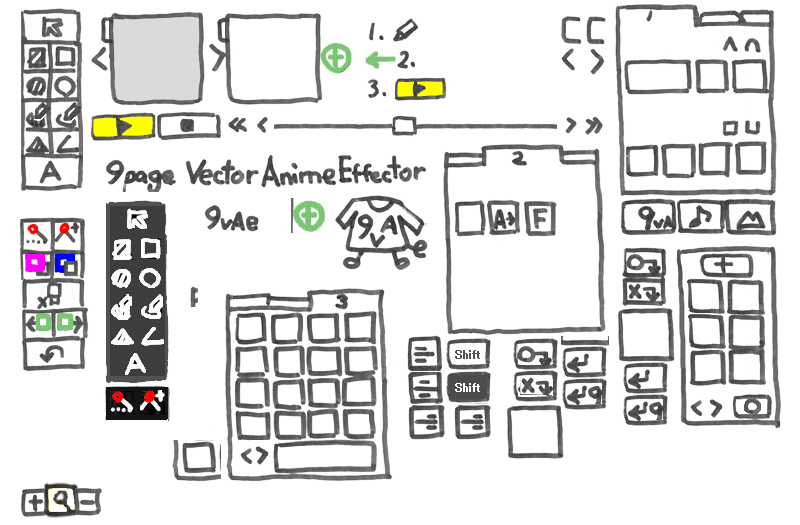
9VAeきゅうべえ iPad版を、とりあえずGitHubにあげた。UIの改良は、iPhoneアプリが得意な人に任せた方がいいものができると思うので、ちょっと、置いておくことにして、今度は、Xamarinに手を出してみようと思う。
Xamarinは、C#で、Javaを知らなくても、Android版アプリができるらしい。となると簡単に、Android版9VAeきゅうべえが作れるかもしれん。
Visual Studio を入れる
まずは、Visual Studio 無料を入れる。Xamarinは一緒に入っているらしい。
Visual Studio for Mac | Visual Studio
う、何とか入ったがディスクの空きがほとんどなくなった。もうアプリのアップデートができない。使わなそうなアプリを消して、空きが3GBだ。これでできるかどうかわからんが、とりあえず進む。
Xamarinのサンプルを入手し、本当にできるのかチェック
第1回 C#で自作Android アプリを作ろう:出帆準備編 | システムガーディアン株式会社
ひとまず、これを参考にしてみよう。
ここに載っていたサンプルプロジェクトを GitHubから入手。実行させてみるとAndroid開発環境がさらにインストールされる模様である。となると、3GBではおそらく足らない。HighSierraへのアップデートプログラムが5GBあったのでこいつを削除。いつの間にか入っていたのだが、削除するとまた入るのかな?何とかインストールできた模様。とりあえずシミュレータが起動し、サンプル実行できた。空きが4GBしかないが、シミュレータはちゃんと起動して動いた。素晴らしい。
Android実機との接続
次は実機との接続を試す。ネット記事では古い記事も多く、ドライバーを入れろとか、色々あったが、インストーラがちゃんとやってくれていそうな感じだったので、とりあえずUSBで接続。
これだけでは何も起こらなかったので、Android実機の設定パネルの「開発者設定」で「USBデバッグ」をONにしてみる。
すると何と、VisualStudioの実行環境にAndroid実機が追加された。これにチェックを入れてビルド実行すると・・・実機でサンプルプログラムが動いた!何と簡単。素晴らしい。本当に Visual Studioで Android開発ができそうだ。
ということは、
- 描画のサンプルプロジェクトを入手して、タッチイベントの処理を調べる
- C#からCを呼ぶ方法を調べる
- 描画ルーチンを、.NET用に書き換える
という手順を踏めば、Android版 9VAeが作れそうだ。小さい画面でも使えるようにするのは、iPhone版で改良すみなので、割と簡単にできるかもしれん。進んでみよう。