キッズプラザ大阪・コンピュータ工房で、フリーソフト PEAS motch! を使ったワークショップが 2018/1/25-4/8 にかけて行われました。
キッズプラザ大阪では、1枚の絵を描くだけ作れるコンピュータアニメーションを「1コマアニメーション」と呼びます。
1コマアニメーションは
- 1コマ絵を描くだけで作ることができます。

キッズプラザ大阪の指導員が作成した1コマアニメーション - 4歳児から作れるコンピュータアニメーションです。
- 動くので、何を描いても楽しいです。ほかの人に見せたくなります。
- 時間の経過、ものごとの順番、論理展開などを、静止画よりわかりやすく表現できます。
- 米国ではホワイトボードアニメションと呼ばれ、理解度を高める動画の手法として注目されています。
- 写真やテキスト文字も入れられます。
1コマアニメーションは、絵を書きうつすだけでも楽しいです。自分で書くと理解が深まるので、様々な学習用途で使えます。
- 正しい書き順で書けるようになる(国語)
- 実験の手順、反応の進み方、自然現象の説明(理科)
- なぜこの事件がおこったのか、背景の説明(社会)
- 主人公の気持ちの変化(国語)
- 筆算のやり方、三角形の面積の求め方(算数)
- プログラムの流れ図、データの受け渡しの説明(プログラミング学習)
- 黒板に書けることはすべて1コマアニメーションにできます。
- 学習したことを1コマアニメーションにまとめていけば、楽しく勉強できるでしょう。
1コマアニメーションワークショップのカリキュラム
キッズプラザ大阪で行われたワークショップカリキュラムを紹介します。操作が単純なので、4歳児からできます。
1.作品情報入力(2分)省略してもよい
ソフトキーボードをタッチして、下の名前を入力します。複数のパソコンを使用する場合、PEAS motch!のプログラム名に、peasmtch-01 のようにパソコン番号を追加しておけば、作品名の先頭と最後に、パソコン番号、年齢、性別が追加されます。
- 下の名前、年齢、性別の入力(2分)
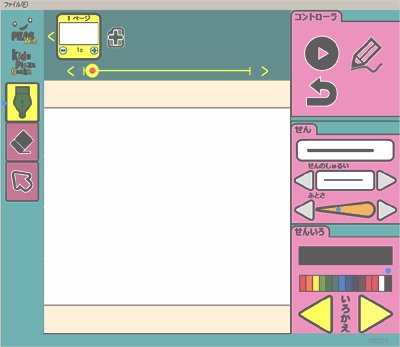
2.操作説明(10分)
- サンプルの絵をかき、鉛筆ボタンを押してアニメにして見せる。何を書いてもよいが、よく知っているキャラクタだと興味を引く。(1分)
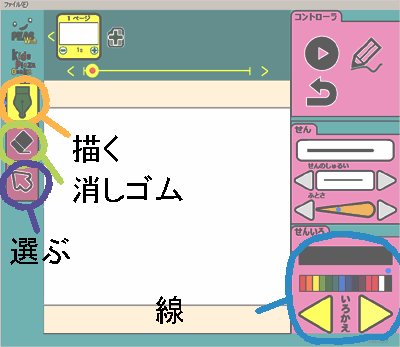
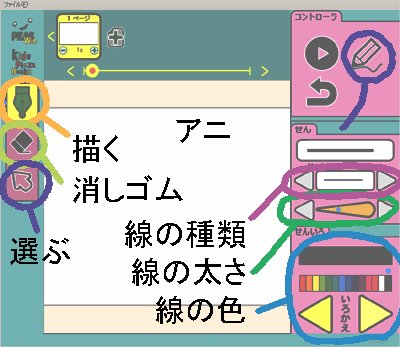
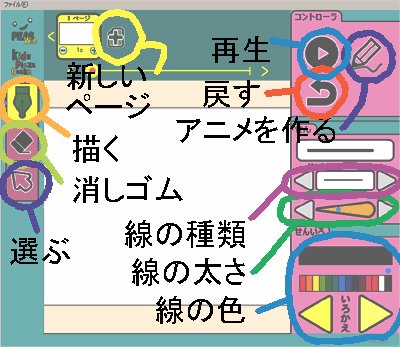
- 線の種類、太さ、色の切り替えを教える(下図参照)(2分)
- 最初のページは練習用にして、自由に描かせる。(3分)
- まわりを囲んで消す「消しゴム」、作業を取り消す「戻す」を教える。(1分)
- 消しゴムの練習、いろんなボタンを試させる。(2分)
- 「新しいページ」を作る方法を教える(1分)

- 戻すは作業自体が取り消され、何も残らないため、最初は、消しゴムを使うほうがよいでしょう。
- 消しゴムを使えば、絵の内容が変わっていくアニメが作れます。
- 茶色を書きたい場合、虹色パレットの上の四角をタッチすれば多くの色が選べます。
- 消しゴムの下の「選ぶ」を使えば、線の場所や大きさ、色など変更できますが、ワークショップでは使いません。
3.自由制作(10分ー20分)
- 2ページ以降、自分の作品を自由に制作する。
- 自由制作時間の途中で、みんなの作品を共有サーバーにいったん保存。プロジェクタで互いの作品を見る。新しい表現方法など、発想の刺激になる。
- 練習ページを削除したい場合、ページ番号をタッチし「ページをきりとる」で削除する。
4.上映会(5-10分)
- みんなの作品を共有サーバーに保存し、順番に上映する
- 時間があれば、何を描いたか説明してもらう。
- 作品を保存する場所は、プログラムフォルダ「9va_data」の中の「setpath.ini」ファイルで指定できます。ここに共有ドライブのパスを設定しておけば、複数のパソコンの作品を1つのフォルダに集められます。
- 作品フォルダを再生プレーヤー 9view-full にドラッグすれば、中の作品を順番に再生できます。左右キーで作品の切り替え、スペースキーで停止、再開、上下キーで再生スピード調整ができます。
- ワコムタブレットを使う場合、ファンクションボタンに、上書き保存(Ctrl+S)を割り当てておくと保存が簡単になります。
子供たちが自分で発見できること
PEAS motch! はボタンの数が少なく、機能が単純なので、何も説明せずに、自分でボタンを押しながら操作を発見していくことができます。実際に子供たちが自分で発見したことをあげてみます。
- 画面全体を塗りつぶす場合、線を太くしてから塗りつぶした方が早く塗りつぶせる。
- 消しゴムはまわりを囲んで消すと早い。
- 虹色パレットの上の四角をタッチすると、茶色などもっとたくさんの色が使える。
- 線の種類で、ぶれを選ぶと、線がびよびよ動く。
- 線の種類で、かげを選ぶと、立体的な線がかける。
- 線を書いた中に色を塗ったあと、もう一度線を書くと、きれいに中を塗ったようになる。
- 上のページの右側の「+」を押すと、新しいページができる。
- リンゴを描いて、外側から消しゴムですこしずつ消していくと、リンゴを食べていくように見える。
自分で使い方を見つけることは、とても楽しいことです。時間があるなら、あまり説明せずに自由に使わせてみましょう。
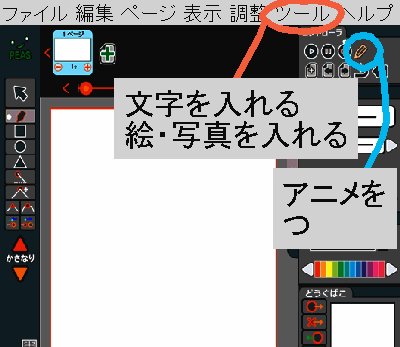
文字、写真の入れ方
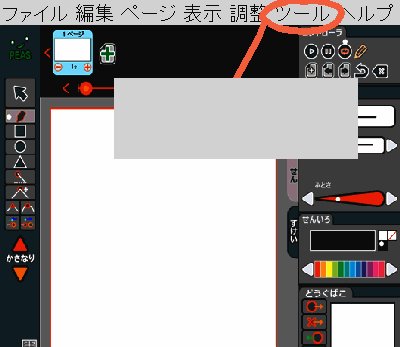
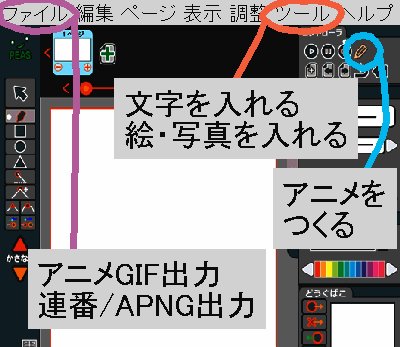
- PEAS motch! のファイル>「すすんだメニュー」をクリックすれば、文字、写真を入れたり、アニメGIF、APNG出力ができるようになります。

アニメGIF、APNG出力
- 「すすんだメニュー」の「ファイル」から「アニメGIF出力」を選べば、任意のサイズ、任意のコマ数のアニメGIFを作成できます。このブログの説明図は、みな1コマアニメーションです。PEAS motch! を使い、1コマ絵を作るだけで作成しました。