いろんなバージョンのLinux をUSBメモリ にいれる方法を説明します。各Linux の違い、32bit版、日本語化の手順も書きました。動画作成フリーソフト9VAeきゅうべえの Linux版 開発に利用しています。Windows のストレージを使わないのもメリット(使うこともできる)。
他の解説動画はこちら 。
VIDEO www.youtube.com
下から、linux の .ISO ファイルをダウンロードします
中古Windows (XP/7/Vista /8など)は 32bit版でないと動かないかもしれません
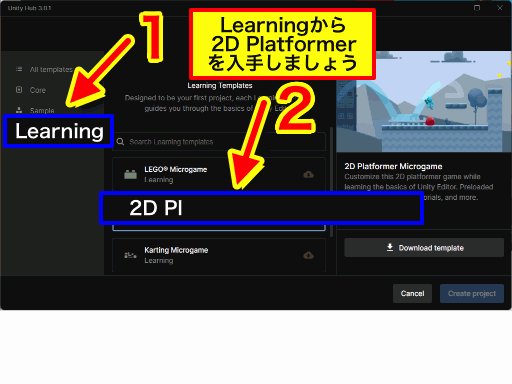
● Ubuntu ダウンロード
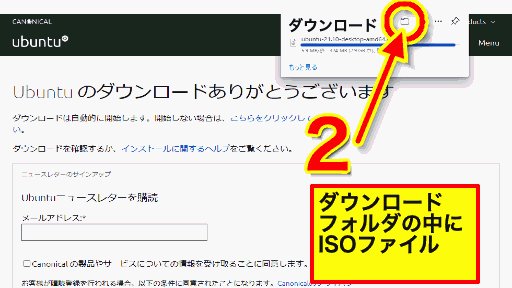
ここを開く 。古いVer.はFFmpeg が使えない。「ダウンロード」をクリック。ダウンロードが終わると、ダウンロードフォルダにISOファイルができます。
● LinuxMint ダウンロード
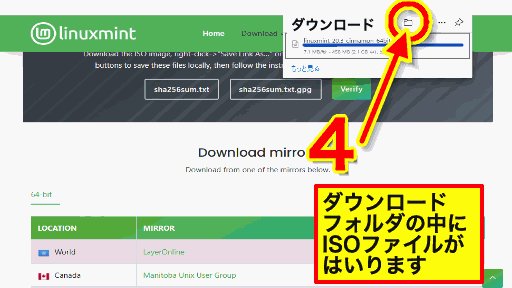
ここを開く 。「Download」をクリックCinnamon がおすすめ。「Download」をクリック
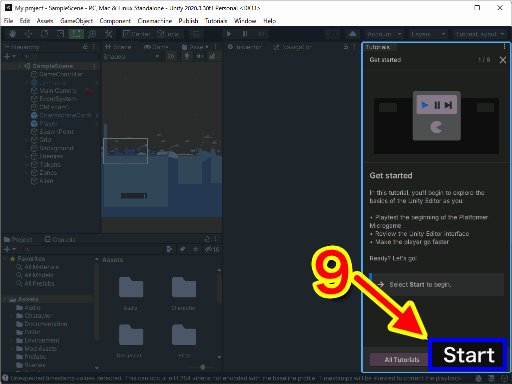
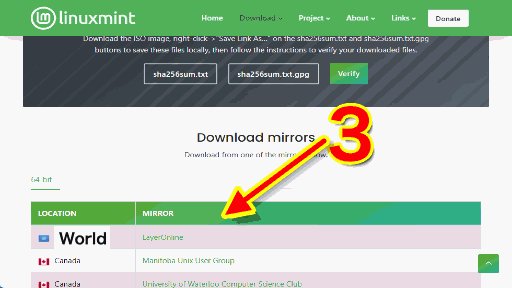
いろんな場所からダウンロードできます。とりあえず「World-LayerOnline」をクリック
ダウンロードが終わると、ダウンロードフォルダにISOファイルができます。
● Puppy Linux ダウンロード
ここを開く 。Windows 32bit 用は「Ubuntu bionic x86 -32bit BionicPup32 8.0」の右側の Main をクリック。ダウンロードフォルダにISOファイルができます。
各Linux Version の違い
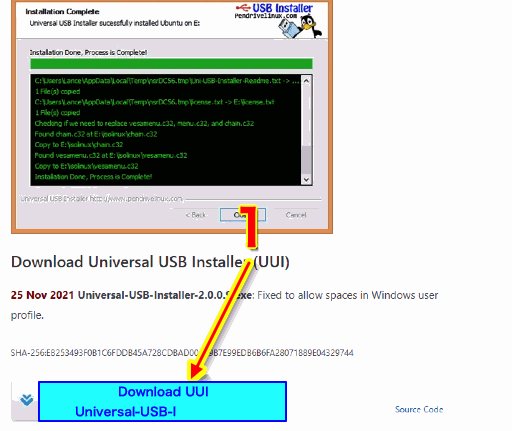
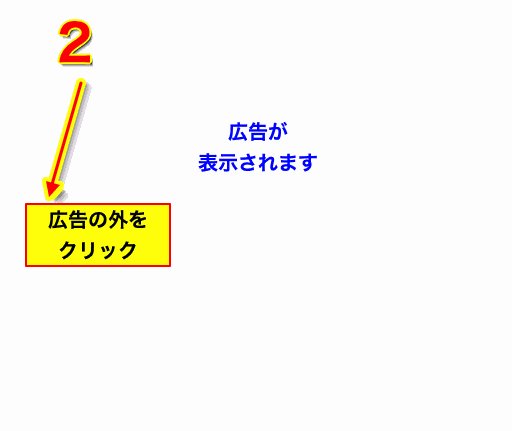
広告のダウンロードを避けて「Download UUI」ダウンロードボタンを押します。
広告が表示されますが外を押して消すとダウンロードできています。
ファイルエクスプローラ を実行(Windows ボタンと「E」を同時に押す)「ダウンロード」フォルダをひらくと、なかにダウンロードできているはずです
ダウンロードしたアプリを実行。USB作成アプリが起動します。
I Agree (了解)
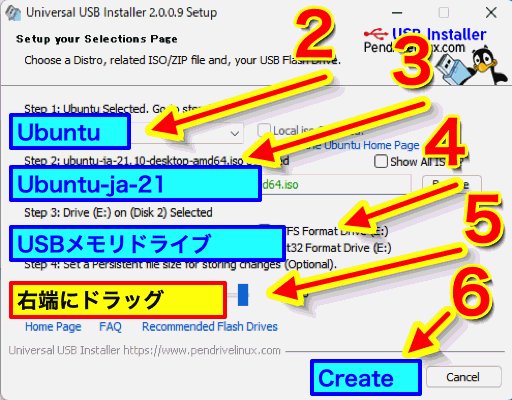
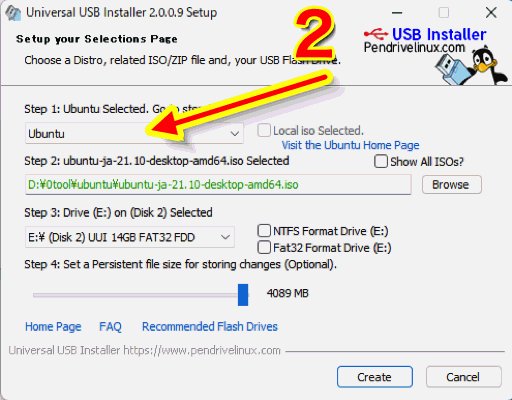
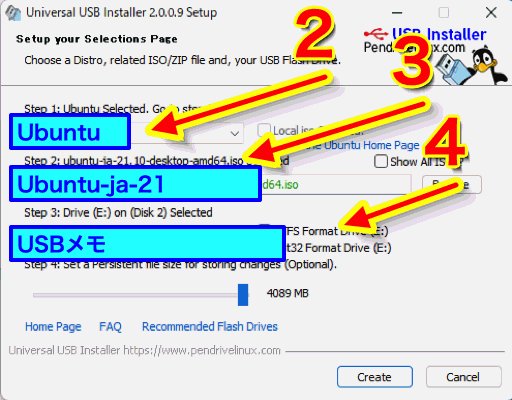
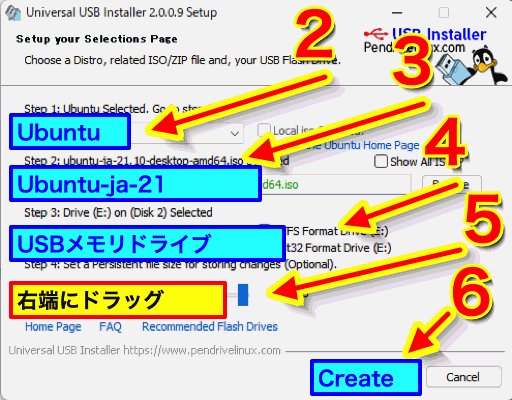
インストールするOSを選択
ダウンロードしたOSを選ぶ
書き込むUSBドライブを選ぶ
USB上のユーザーエリアサイ ズ。右端に設定するとよい
Create(作成)
これでUSBメモリ の作成がはじまります。できたUSBメモリ をパソコンにセットし、再起動します。USBメモリ から起動できる設定になっていれば、Linux が起動するはずです。
パソコンの起動順序の変更
Linux Mint は起動が速く、動作が軽くておすすめですが、日本語を自分で追加する必要があります。Mintを起動してから以下のように設定します。
(日本語キーボードの場合)左下Mintボタン>Preferences>Keyboard 。上の「Layouts」をクリック。左下の「+」をクリック。「Japanese」を選んで「Add」ボタンをクリック。メニューバーの右端の国旗で、英語、日本語キーボードが切り替えできるようになります。
左下Mintボタン>Preferences>Languages 。下の「Add」ボタン(ない場合はInstall/Remove Languagesで「Add...」)「Japanese, Japan(UTF-8 )」をリストに追加。日本国旗を選んで、下の「Install langage packs」ボタンで日本語が追加されます。エラーが出た場合でも、追加モジュールを「install」すれば日本語化できました。
「Language」の右側の「C.UTF-8 」をクリック。「Japanese」をクリック。
左下Mintボタン>Preferences>Input method 。左側の「Japanese」をクリック
こんにちはの下の「Install」ボタンをクリック。日本語入力に必要なソフトが追加されます。上の[None▼]をクリックして「Fcitx」に設定。再起動。(Mint18の場合は「Fcitx」の右側の「Add Support for Fcitx」をクリック。もう一度クリックしオプションもインストール、「Input method」の右側の None を「Fcitx」にセット)
いったん再起動(左下Mintボタン>電源ボタン>Restart)。Mint21の場合、以下の作業は不要でした。●再起動時のあとファイル名を変更するかたずねられたら「古い名前のまま使う」がよいでしょう。デスクトップなどが日本語になると使いにくくなります。
左下Mintボタン>Preferences(設定)>Fcitx configuration(設定) 。入力メソッドの中に「Mozc 」が必要。日本語キーボードの場合は、「キーボード-日本語」も必要。もしなければ、下の「+」をクリックして追加します。
Only Show Current Language のチェックをはずす
下の箱に「Japanese」といれて検索(J は大文字)
「Keyboard - Japanese」をクリック(または キーボード日本語)
「OK」ボタンをクリック>リストの中に「Keyboard - Japanese」が追加されます。※もし英語キーボード なら Keyboard - Japanese 追加の作業は不要です。
「Keyboard - Japanese」を選び、下のツールボタン「^」をクリックして一番上に移動させます。これで日本語キーボードからの直接入力が標準になります。
下のツールボタン「+」をクリック
下の箱に「mozc」といれて検索
「Mozc」を選択し「OK」ボタンをクリック
「Mozc」行を選択し「^」ボタンをクリックして上から2番目に移動させます。コントロール キーとスペースキーを同時に押すと日本語入力切替できます。
こちら XtraPCの日本語化 も参考になります。
Mozc 辞書登録
「Mozcの設定」で辞書登録できます。ない場合は、ターミナルから mozc-utils-gui をいれます。
ツールバー の黒いボタン「ターミナル(端末)」を開き、以下の命令をキーボード入力して実行。最初に update で更新しておくとよいです。
sudo apt-get update
sudo apt-get install mozc-utils-gui
これで「Mozcの設定」が追加されます。
左下「メニュー」ボタン>「設定」>「Mozcの設定」
「辞書」タブ。「ユーザ辞書の編集」
よみ、単語を表に追加すれば辞書登録されます
LinuxMint のフォルダを Windows から見えるようにする方法です
ターミナルを使って Samba をいれる
ツールバー の黒いボタン「ターミナル(端末)」を開き、以下の命令をキーボード入力して実行
sudo apt-get update
これでツールを更新します
sudo apt-get install samba samba-common-bin
Sambaがはいります。
Samba の設定ファイルの修正
ターミナルから以下の命令で設定ファイルを開きます。nano はテキストエディタ
sudo nano /etc/samba/smb.conf
[global]の下に max protocol を1行追加(Windows で見えるようにするため)[global]
max protocol = SMB2
ファイルの最後に次の[share]を追加[share]
comment = mint share
writable = yes
path = /home/mint
force user = mint
Ctrl+O で「smb.conf」を上書き保存
Ctrl+X で「nano」を終了
samba パスワードの設定
ターミナルから以下の命令でパスワードを設定sudo smbpasswd -a mint
パスワードを2回入力します
samba 再起動
sudo service smbd restart
Mint ツールバー 右端のネットワークボタンを押して「ネットワーク設定」を開きます
中に「192.168.xxx.xxx」といった4つの数字(IPV4 アドレス)が書かれています(先頭が192でないこともあります)。この数字が端末のアドレスになります。
Windows からは、エクスプローラ のアドレスバーに上の4つの数字を以下のようにいれてフォルダを開きます。
¥¥192.168.xxx.xxx
ユーザー名「mint」と設定したSambaパスワードをいれるとLinux フォルダが見えるはずです。Mac からは、Finder メニュー>移動>サーバーへ接続 で以下のようにいれて「接続」ボタンをクリックします。
smb://192.168.xxx.xxx
名前を「mint」にしてSambaパスワードを入れます。
mount 命令で mint と接続するのですが、その命令をいれたフォルダをデスクトップにつくっておくと簡単です。
デスクトップに open-mint というフォルダを作成し、以下の中身の mount.sh というファイルを入れておく
#!/bin/sh
sudo mount -t cifs //192.168.xxx.xxx/mint /home/desktopのパス/open-mint -o user=mint,sec=ntlmssp,nounix,noperm,rw
意味は、ネットワークアドレス 192.168.xxx.xxx の mint フォルダを、デスクトップの open-mint フォルダに割り当てるという意味です。
mount.sh を実行可能に設定。これを実行し、 Linux のパスワード、mint の samba パスワードを入れると、open-mint フォルダの中が mint になります。
Linux Mint をプログラム開発に使う場合、こちら も参考。
スマホ と Linux を USB ケーブルで接続。(充電しかできないケーブルは不可) スマホ 「設定」(歯車アイコン)をタッチ「接続済みのデバイス 」をタッチ
「USB」をタッチ
「ファイル転送」をタッチ
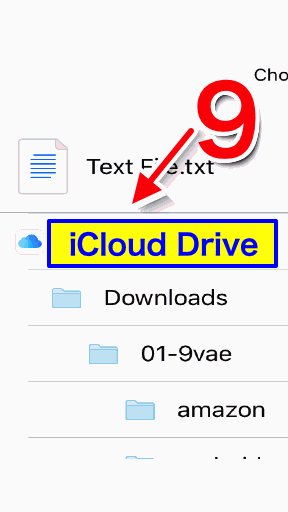
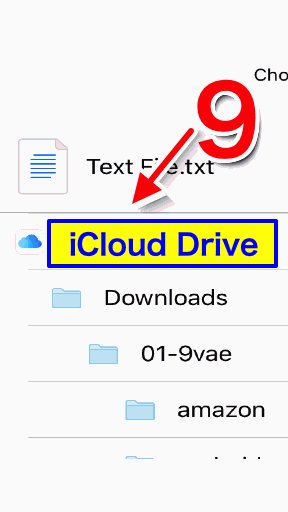
Linux 「ファイル」アプリを起動すると、左側にスマホ が表示されるはずです。それをクリック「内部共有ストレージ」をクリック。これでスマホ の中のファイルがみえるので、コピーできます。スマホ の写真は「DCIM」フォルダの中にあります。スマホ 版9VAeに画像や音楽を入れるには「Download」フォルダの中の「9VAe」フォルダに転送します。
起動後のQuick Setupで設定
Countryの最初:ja_JP Japanese,Japan
UTF-8 encoding にチェック時刻:GMT +9 (Tokyo)
キーボード:jp Japanese(英語キーボード なら English(US))
OKを2回クリック
日本語パックのインストールが必要。日本語フォントがないので日本語が表示できない。ここに日本語化の記事 あり
最初の終了時に PuppyLinux に加えた変更を保存する場所を作成する必要がある(英語の説明にしたがってUSBメモリ 上に作成する)。
FFmpeg / mpg321 のインストールフリーソフト 9VAeで動画出力するには、ffmpeg が必要 です。mpg321 があれば、mp3 音楽が再生できます。
midori / Chrome のインストール (Ububtu)
Ubuntu のブラウザ、Firefox が、最初の起動時しか動かないようです。最初に midori や Chrome をインストールしておくとよいでしょう。
ここから Chrome をダウンロード ファイルアプリから、ダウンロードフォルダを開く。
ダウンロードした「google -chrome -stable...deb 」を右ボタンでクリック。「ソフトウェアのインストールで開く」を実行。
ChromeOS Flex
「ChromeOS Flex を試す」ボタンのあと、最初の文章のご自宅利用の場合は「こちら」をクリックすると説明が表示されます。
Chrome ブラウザの拡張機能 を起動して、USBメモリ を作成します。USBメモリ をパソコンに挿して起動。最初に読み上げ機能を有効にするか英語できいてきます。どちらでもOK「English」をクリック。Languageを「Japanese - 日本語」、キーボードを「日本語」にして「OK」ボタン
「始める」
「試してみる」にチェックして「次へ」2回
Google アカウント、パスワードを入力。「同意して続行」
9VAeのインストール、しゃべる解説動画の作り方
VIDEO www.youtube.com
Linux 版9VAeは、Windows 版よりもフォントがきれい。LibreOffice 用アニメGIFも作れるのでおすすめです。
内容:
解説動画の作り方
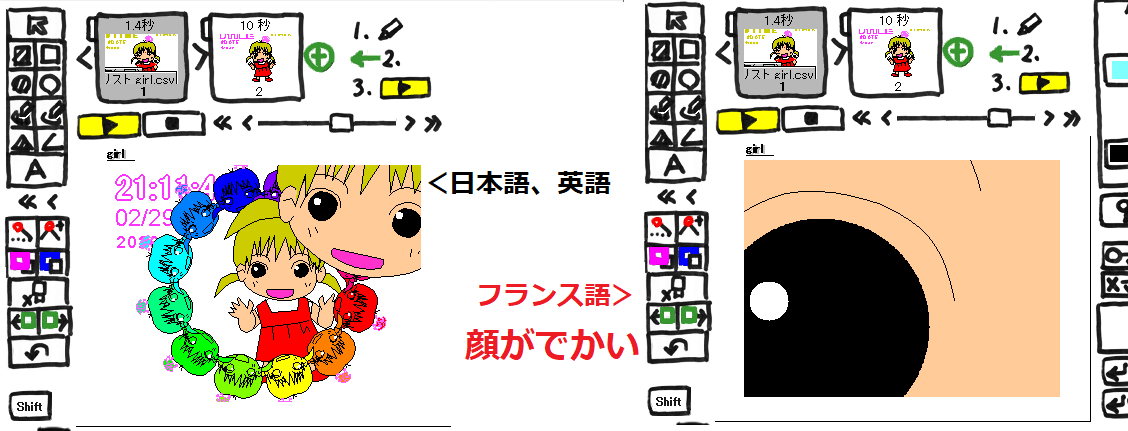
この記事のひとコマ解説GIFは、フリーソフト 9VAeきゅうべえの「ひとコマ機能」 で作成しています。
9VAeきゅうべえのダウンロード
VIDEO 使い方.youtube
上を見るとダウンロード、形の変形、SVG イラストをパーツ化する方法がわかります。
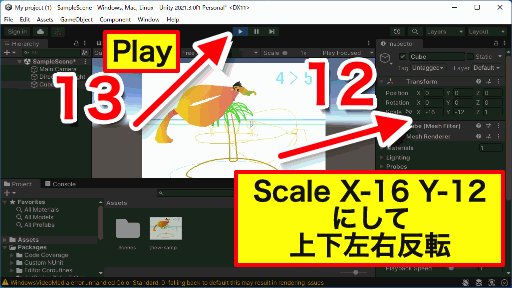
9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定するだけで作れます。
Youtube 動画より作成が簡単で、スクロールしなくても見えるのが特長です。Youtube 動画にする こともできます。
画面キャプチャ方法
キャプチャ画像を転送する方法はこちら
音声合成 でしゃべる解説動画の作り方VIDEO
アニメGIF、動画出力
「ファイル メニュー>アニメGIF出力 」または「動画出力 」で、好きなサイズのアニメGIF または MP4動画 が作成できます。Linux 版 でMP4動画を作るには FFmpeg が必要 。Youtube解説
スマホ の場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。アニメGIFは、背景を透明にできます。音がいれられません。
MP4動画には音が入れられます。Youtube に投稿できます。Youtube に投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
作り方
もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえ:長いアニメを作る方法 - Qiita
9VAeきゅうべえに関する質問