2019年8月末に、9VAeきゅうべえVer.0.6.7(Mac版、Windows版、ラズパイ、Ubuntu版)をリリースしました(ダウンロードはこちら。)その内容を紹介します。Ver.0.6.6から、Ver.0.6.7までソースコードがかなり変更されました、その内容は大きく次の2つです。
- キッズプラザ対応(PEAS motch! one)
- macOS 64bit 版対応
キッズプラザ対応
キッズプラザ対応とは、キッズプラザ大阪のフロアに5台設置するための対応で、
- タイマー処理の追加。子供が操作しないと自動的に作品をアップロードして初期状態にもどる。
- ファイル名の自動付与
- 保存先フォルダの指定。5台の端末の保存先を1つのフォルダにする。
- プレーヤーの改善。作品を順番に再生するが、アップロードされた作品はすぐ再生する。最後にアップロードされた10作品だけを再生する。日付がかわったら新しいフォルダの作品を再生する。
- ネットワークの接続が切れたらすぐわかる表示
など、多くの機能を追加しました。これらは、9VAeきゅうべえを教室で使うときにも便利に使えます。後の「日付フォルダ保存機能」で説明します。
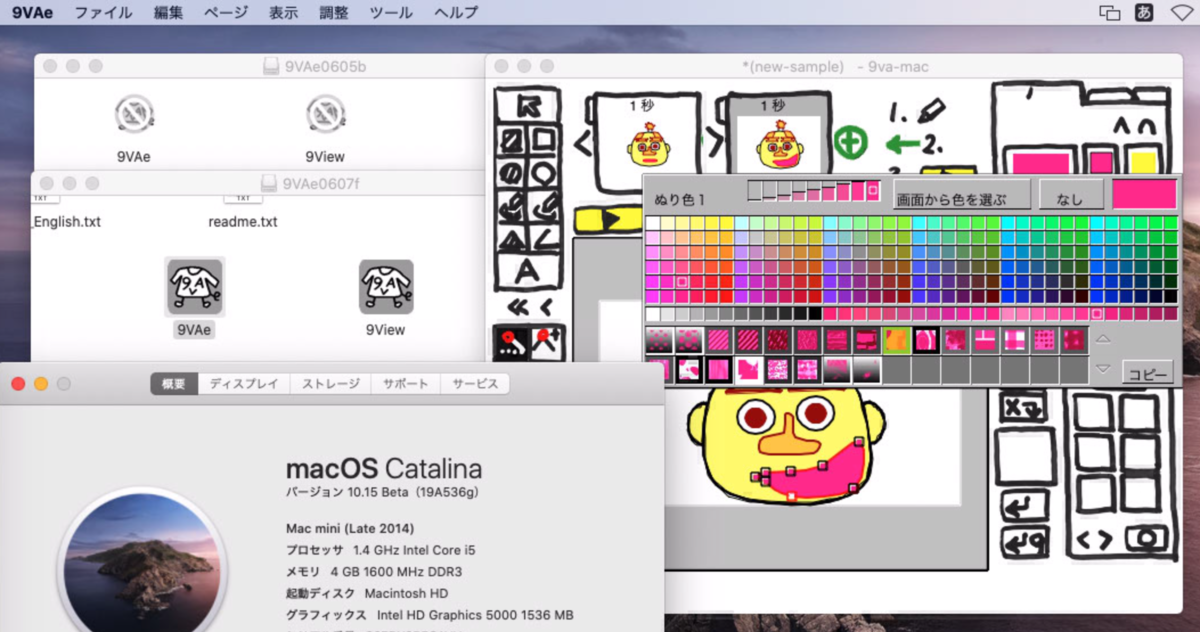
macOS 64bit 版対応は4月から取り組みました。画面の描画システムを Core Graphics 、イベント処理を Cocoa に変更し、メインルーチンをすべて書き換えました。文字表示やダイアログ作成、音の再生、動画出力など、多くの処理手順がかわったため、9VAeきゅうべえライブラリに影響がありました。64bit化により、16bit処理で作られていたアニメGIF出力ルーチンが動かなくなり、コードの修正が必要でした。
macOS 64bit 版は標準の保存形式を、EVAからSVGに変更しました。SVGで保存するとファインダで選んだときにプレビューが表示されます。SVG保存はEVAで保存するより時間がかかります。名前をつけて保存するときに、拡張子「.eva」をつければ、EVA形式で保存できます。
タイル塗りつぶし
Core Graphicsを使ってタイル塗りつぶしを行ったところ、改善点がみつかったので、Windows版、Linux版のタイル塗りつぶしも修正しました。タイル塗りつぶし表現が少し変わってしまったかもしれません。
日付フォルダ保存機能の使い方
複数台のパソコンをつかって、アニメ制作体験コーナーを実施すると、以外に手間がかかるのが、データの保存です。普通は(1)フォルダを指定し、(2)ファイル名をつけて保存します。もし共通のフォルダに保存しようと思うと、同じ名前が存在すると困るので、パソコンに番号をつけておき、ファイル名に必ずパソコン番号を入れるといった対応をします。そういった説明が手間で、そのとおりできない子供が必ずあらわれます。
これを解決するために
- 保存先をファイル(setpath.ini)に書いておく
- そこに、2019-0810 といった年-月日フォルダを自動作成し、そこに保存する
- ファイル名は自動的に連番を作成する
この機能が「日付フォルダ保存機能」です。9VAeきゅうべえ Ver.0.6.7 から使えます。
- 9va-win, 9va-pi の場合、9va_data フォルダの中に、#setpath.ini ファイルがはいっています。これを、setpath.ini にリネームします。
- setpath.ini をテキストエディタで開き、次のような行(保存先をデスクトップとしたときのフルパス)を最後に追加します。パソコンの環境によって追加する文字列は異なります。
C:¥Users¥xxxxxx¥Desktop(Windowsでデスクトップを指定した例)
/home/pi/Desktop(ラズベリーパイでデスクトップを指定した例)
- この状態で、9va-win, 9va-pi を起動します。
- ヘルプメニュー>「かおであそぼう(練習用)」>わらえもん
- 顔を自由に移動、変形して、ファイルメニュー>名前をつけて保存
これで、デスクトップに今日の日付フォルダが作成され、ファイル名に「0000.eva」が表示されれば成功です。保存してから、もう一度「わらえもん」を作成すると、次は「0001.eva」になるはずです。
- 9VAeアイコンがはいっているフォルダにある readme.txt を「複製」する
- setpath という名前にリネームする。
- ファインダで選択し、右ボタンメニューから「情報を見る」
- 「名前と拡張子」を「setpath.ini」に変更し、拡張子を「.ini」に変更する
- 「setpath.ini」をテキストエディタで開き、中身を全部選択し、削除し、何もはいっていない状態にする。
- ファインダで「デスクトップ」をドラッグし、テキストエディタの上にドロップする。すると下のような、デスクトップフォルダのパスがはいる(内容は環境によって違います)
/Users/xxxxxx/Desktop
- setpath.ini を保存して閉じる
- 9VAeを起動し、 上と同じように「わらえもん」を作って保存してみてください。
- Macの場合、デスクトップに日付フォルダができますが、保存するときに自分で日付フォルダを選ばなければなりません。保存ダイアログを開くときのフォルダの場所をプログラムで指定する方法が見つからないためです。
9View-lastday プレーヤーの使い方
上のようにして日付フォルダに保存したデータを再生する専用プレーヤが「9view-lastday」です。キッズプラザ大阪でも使われています。
- プレーヤー「9view」または「9View」 を複製します。(Macは複製、Win/Linux は、コピー&ペースト)
- 名前を「9view-lastday」または「9View-lastday」にリネームします。
- 「9view-lastday」を起動します
これで、setpath.ini で指定したフォルダの中の一番新しい日付フォルダをさがして、その中の作品を連続再生します。日付がかわると自動的に新しい日付フォルダに移るため連続運転が可能です。
パソコン1台でアニメ制作体験
日付フォルダ保存機能と、9view-lastday 、ヘルプメニューから開く「わらえもん」は、パソコン1台でアニメ制作体験を行うために開発した機能です。この機能があれば、「わらえもん」を順番に開くだけで、ファイル名が連番で保存できる(新しくわらえもんを開くときに、保存するかどうか尋ねられるので、Yesを押せば連番で保存できる)ので、次々に子供達がきても簡単にアニメ作成、保存ができます。
9view-lastday を起動しておけば、最後の10本が繰り返して再生されます。
この機能は、Ver.0.6.7 から使えます。ご活用ください。


 ボタン(3)左右はView、上下はSafeAreaを選ぶ(どのViewとの関係を制約にするか選べる)(4)最後に制約の追加ボタンをクリック。
ボタン(3)左右はView、上下はSafeAreaを選ぶ(どのViewとの関係を制約にするか選べる)(4)最後に制約の追加ボタンをクリック。



 をタッチ。メニューから「続きのページを作る」をタッチ。これで2ページ目ができます。
をタッチ。メニューから「続きのページを作る」をタッチ。これで2ページ目ができます。
 をタッチすると点が表示されます。
をタッチすると点が表示されます。 の「+」で拡大。
の「+」で拡大。 で削除します。下の線がおかしいですが、後で修正します。
で削除します。下の線がおかしいですが、後で修正します。


 をタッチして追加しました。この2つの点をシフトキーを押しながら削除します。
をタッチして追加しました。この2つの点をシフトキーを押しながら削除します。


 をタッチ。これで2ページの内容が背景ページにはいります。
をタッチ。これで2ページの内容が背景ページにはいります。
 をタッチ。きおくツールにまぶたを移動します。
をタッチ。きおくツールにまぶたを移動します。 をタッチ。元の図形と重ならないようにするため、
をタッチ。元の図形と重ならないようにするため、 をタッチ。これでまぶたの上にまつ毛が重なった状態になります。
をタッチ。これでまぶたの上にまつ毛が重なった状態になります。 をタッチして登録。
をタッチして登録。


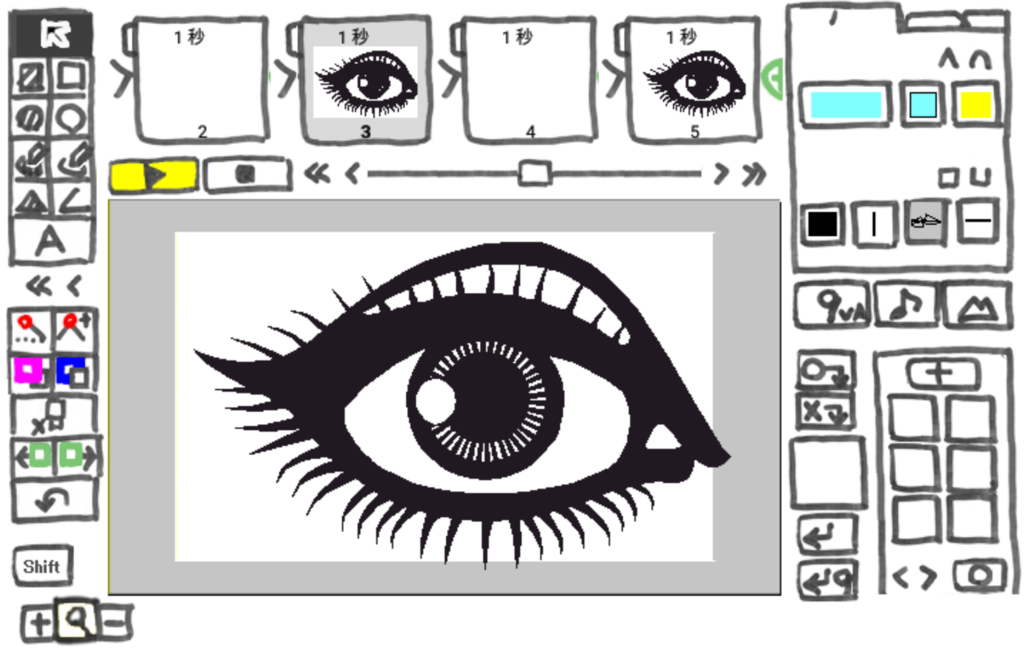
 で動きをみながら形を調整します。変形の途中で背景が見えてしまうので、2ページのまぶたの下の線をもっと下げるという調整も行いました。
で動きをみながら形を調整します。変形の途中で背景が見えてしまうので、2ページのまぶたの下の線をもっと下げるという調整も行いました。