9VAeきゅうべえアンドロイド版でもPC版、iPad版でもつくれます。左右のテープリールの回転数がテープの巻き数によって変化します。この動きがプログラムなしで作れます。作成は20から30分。[完成データはこちら]

他のアニメの作り方はこちら。9VAeの質問はこちら。
■ 9VAeきゅうべえのダウンロード
9VAeきゅうべえの使い方
1. SVGイラストのダウンロード
- こちら Openclipart - MixTapeを開く
- スマホの場合は、「ダウンロード」ボタンを長押し。メニューから「リンクアドレスをコピー」をタッチ。9VAeきゅうべえのツールメニュー>「ネットからダウンロード」のあと、http:入力エリアを長押しして「貼り付け(ペースト)」。
- パソコンの場合は「ダウンロード」ボタンを右ボタンでクリック。「対象をファイルに保存」または「リンク先のファイルをダウンロード」。9VAeきゅうべえメニューから「ファイル>開く」をクリック。ダウンロードしたファイルを選ぶ。SVGが読めない場合はバージョンが古いので最新版にしましょう。
これで、9VAeに
SVGイラストが読み込まれます。
左下の「虫眼鏡」ボタンをクリックすると全体が見えます。

2. アニメキャストの中身を保存(スマホの場合)
よみこんだイラストはアニメキャストという部品のアニメになります。静止画で使いたい場合はアニメキャストにしておくほうが便利ですが、動きをつけたい場合は、アニメキャストの中身を開きます。
-
選択枠の中心の「+」をクリック。メニューの上から2番目「アニメ(...)を修正」をクリック。アニメキャストの中が開きます。
-
ねんのため「ファイル>名前をつけて保存」で「mixtape」と名前をつけて保存しましょう。
- メニューバー「ファイル>新規作成」をクリック
- メニューバー「ファイル>開く」をクリック。「mixtape」を開く。
- これに動きをつけていきます。
3. 登録パレットをつかってパーツに分ける
次のようにします。
(1)点を選ぶ
- 図形を選んで
 をタッチすると点が表示されます。
をタッチすると点が表示されます。
- 一部の点を選んでもう一度
 をタッチすると、その点を含む図形だけが選ばれた状態になります。この方法でグループ化された図形の一部の点を選択することができます。ぜひ覚えてください。
をタッチすると、その点を含む図形だけが選ばれた状態になります。この方法でグループ化された図形の一部の点を選択することができます。ぜひ覚えてください。
(2)登録パレットに登録して隠す
-
右側の をタッチ。選んだ図形がパレットに登録されます。
をタッチ。選んだ図形がパレットに登録されます。
- 登録されたボタンをタッチ。メニューから「隠す」。これで選んだ図形が見えなくなります。このボタンに図形を追加登録していきます。
(3)追加したい点を選んで、登録パレットに「追加登録する」
- 追加したい図形の点を選んで、
 をタッチし、点を含む図形だけが選ぶ。
をタッチし、点を含む図形だけが選ぶ。
- 登録パレットに登録されたボタンをタッチ。メニューから「追加登録する」

登録パレットに図形を登録しているところ
- ボタンに登録された図形が消えていくので、残った図形を選んで、複数のボタンに分類していきます。
4.左右のテープリールとそれ以外のパーツにわける
- 登録パレットに、左右のテープリールとそれ以外のパーツの3つの登録ボタンを作ります。
 で画面拡大して、テープリールの点とそれ以外の点を選んで、登録しましょう。スマホ版は、ピンチ操作で拡大縮小、2本指で場所の移動ができます。
で画面拡大して、テープリールの点とそれ以外の点を選んで、登録しましょう。スマホ版は、ピンチ操作で拡大縮小、2本指で場所の移動ができます。

登録パレットの3つのボタンに分けたところ
5.右の回転リールだけアニメキャストにする
- 右側の回転リールの点だけ選択。
 をタッチし、回転リールだけが選ぶ。
をタッチし、回転リールだけが選ぶ。

右側の回転リールの点だけ選んだところ
-
 をタッチ。これで回転リールがきおくツールに移動します。
をタッチ。これで回転リールがきおくツールに移動します。
-
 をタッチ。名前を「reel」とつける。これでアニメキャストになります。
をタッチ。名前を「reel」とつける。これでアニメキャストになります。
 をタッチして後から選択しやすいよう登録。
をタッチして後から選択しやすいよう登録。
6.回転するリールをつくる
- 回転するリールの選択枠の中心の「+」をタッチ。メニューから「アニメ(:reel)を修正」をタッチ。回転リールの中が開きます。
- 回転するリールの中心がグラデーションになっています。中心の図形を選んでべた塗の白色にします。
- 正確に回転させるために回転リールをもう一度アニメキャストにします。図形全体を選んで
 をタッチ。
をタッチ。 をタッチ。名前を「rotate」とつける。回転リールがアニメキャストの中のアニメキャストになりました。
をタッチ。名前を「rotate」とつける。回転リールがアニメキャストの中のアニメキャストになりました。

7.9秒で時計周り逆回転させる
9秒でテープが再生し、1秒で巻き戻しするアニメーションをつくってみましょう。
- 回転リールをタッチ。選択の枠の中心「+」をタッチ。メニューから「枠の角度0(時計回り)」をタッチ
- 「3600」と入力。これで回転リールが3600度回転した状態になります。
- ページの右側の
 をタッチ。メニューから「続きのページを作る」をタッチ。2ページめができます。
をタッチ。メニューから「続きのページを作る」をタッチ。2ページめができます。
- 2ページの回転リールをタッチ。選択の枠の中心「+」をタッチ。メニューから「枠の角度3600(時計回り)」をタッチ
- 「0」と入力。これで2ページでは0度回転した状態になります。
- 1ページの時間「1秒」をタッチ。メニューから「1秒長くする」を8回タッチして9秒にします。
 ボタンで回転するようすを見てください。
ボタンで回転するようすを見てください。

1ページを9秒3600回転、2ページを0回転に設定したところ
8.元のアニメにもどり、左側のリールも回転させる
- ステージの上の太字「mixtape.svg」をタッチ。メニューから「このアニメにもどる」をタッチ。元のアニメーションに戻ります。
- 1ページの時間「1秒」をタッチ。メニューから「1秒長くする」を8回タッチして9秒にします。
- 右側の回転リールを選び、選択枠の中心の「+」をタッチ。メニューから「複製する」をタッチ。
- 左側の回転リールの上に重ねます。
 ボタンで両方の回転リールが回転するようすを見てください。
ボタンで両方の回転リールが回転するようすを見てください。
9.重ね順序の調整
-
 をタッチ。これで「隠す」がリセットされ、全体が見えます。
をタッチ。これで「隠す」がリセットされ、全体が見えます。
- テープを選んで、

 をタッチし重ね順序を調整します。
をタッチし重ね順序を調整します。
- 重ね順序の調整ではうまくいかないので、
 をタッチし、下のような凹型多角形を描きます。
をタッチし、下のような凹型多角形を描きます。

テープを隠すために多角形を入力。あとで色をつける。
- 多角形をカセットと同じ色にします。塗色のカラーパレットの中に「画面から色を選ぶ」があり、これをタッチし、カセットテープのケースを選んで同じ色にします。多角形の線は線の種類のパレットで「(なし)」「ぶれをとる」に設定します。重ね順序をテープの上に設定すれば下のようになります。

カセットと同じ色の凹型を入れて重なり順序を調整したところ
10.9秒かけて再生し、1秒で巻き戻すアニメをつくる
最初テープは左側にあって、9秒かけて右側に移動し、1秒で左側に巻き戻す、というアニメーションにしましょう。
- ページの右側の
 をタッチ。メニューから「続きのページを作る」をタッチ。2ページめを作ります。
をタッチ。メニューから「続きのページを作る」をタッチ。2ページめを作ります。
- 1ページの左側のテープを選択して拡大し、右側のテープを選択して縮小します。
- 2ページでは、左側のテープを縮小します。
- 1ページのページ番号「1」をタッチ。メニューから「ページを記憶する」をタッチ。これで記憶ツールに1ページがはいります。
- 2ページの右側の
 をタッチ。メニューから「記憶したページを入れる」をタッチ。これで3ページができます。
をタッチ。メニューから「記憶したページを入れる」をタッチ。これで3ページができます。
- 2ページの時間を1秒、3ページの時間を0秒にしましょう。
-
 ボタンで動きをみてください。
ボタンで動きをみてください。

2ページの内容
11.動きグラフで回転リールのスピードを変化させる
テープの回転スピードはテープの巻き数が少ないときは速く、巻き数が多くなるとゆっくりになります。動きグラフを使えば簡単に再現できます。
- ステージの上の太字「mixtape.svg」をタッチ。メニューから「reel」をタッチ。アニメキャスト「reel」を開きます。
- 1ページのアニメキャストをタッチして選択。
 をタッチし登録パレットに登録します。
をタッチし登録パレットに登録します。
- 登録されたボタンをタッチ。メニューから「ゆっくり動き出すグラフ」をタッチ。下のような動きグラフが追加され、最初はゆっくり、だんだん速く回転する動きになります。

最初はゆっくり、だんだん速くなる動きグラフ
- また1秒で巻き戻しを行う2ページについて。回転がはやくてリールが見えないとして、中心に白い円をかぶせます。
- ステージの上の太字「mixtape.svg」をタッチ。メニューから「このアニメにもどる」をタッチ。
 で動きをみてください。
で動きをみてください。
12.アニメキャストを複製して、別の動きをつける
- 右側の回転リールは、最初は速く、だんだんゆっくりという逆の動きになります。そのため、右側の回転リールを選択し、選択枠中心の「+」をタッチ。メニューから「別のアニメにして修正」をタッチします。
- 「他のページの内容も修正しますか?」と表示されるので「はい」をタッチ。
- アニメキャストの名前を「reelR」として「OK」をタッチ。アニメキャスト「reelR」がひらきます。
- 右側の登録ボタンをタッチ。メニューから「動きグラフを修正」をタッチ。動きグラフの形が変更できるようになります。
- 中央の点を移動させ、下のようにして、最初は速く回転し、あとからゆっくりになるように設定します。

最初は速く、だんだんゆっくりになる動きグラフ
- 元のアニメにもどって、
 で動きをみてください。
で動きをみてください。
13.アニメGIF出力
- ファイルメニュー>「アニメGIF出力」で、好きなサイズのアニメGIFが作成できます。画像サイズが大きい場合や、秒間のコマ数が多いと作成に時間がかかります。
- 完成したファイルは、Androidの場合は、端末内の「9VAe」フォルダの中に「mixtape.gif」という名前で出力されます。
- Androidの場合、フォトアプリで、「端末内の写真>9VAe」で見ることができます。
14.ezgif サイトで、MP4動画に変換
アニメGIFは簡単にMP4動画に変換できます。動画にする場合、アニメGIFの高さは「720」で作成するとよいでしょう。
- ezgif.com ( Online GIF to MP4 Video converter ) を開く
- 「ファイルを選択」をクリック > 作成したファイルを選ぶ。(Android版の場合、「ファイル」をクリックし、出力されたアニメGIFを選ぶ)
- 「Upload!」ボタンをクリック
- 「Convert GIF to MP4!」ボタンをクリック
- 「Save」ボタン(フロッピーディスクアイコン)をクリック
15.完成したSVGアニメの読み込み
- 9VAeきゅうべえで保存したSVGアニメーションは、9VAeで読み込めば、自由に編集できます。
- こちら(完成データ)を長押し、もしくは右ボタンメニューでダウンロードし、9VAeきゅうべえで開いてみてください。
9VAeきゅうべえAndroid版を使えば、スマホだけで、SVGイラストから絵をかかずにアニメGIFを作成できます。Openclipart には15万点以上のSVGイラストがあります。ぜひいろんなアニメを作ってみてください。
長いアニメや動画を作りたい場合は、以下をご覧ください。
9VAeきゅうべえ:長いアニメを作る方法 - Qiita
9VAeきゅうべえに関する質問


 をタッチ。メニューから「続きのページを作る」。これで1ページが2ページにコピーされます。
をタッチ。メニューから「続きのページを作る」。これで1ページが2ページにコピーされます。 をタッチすると点が表示されます。
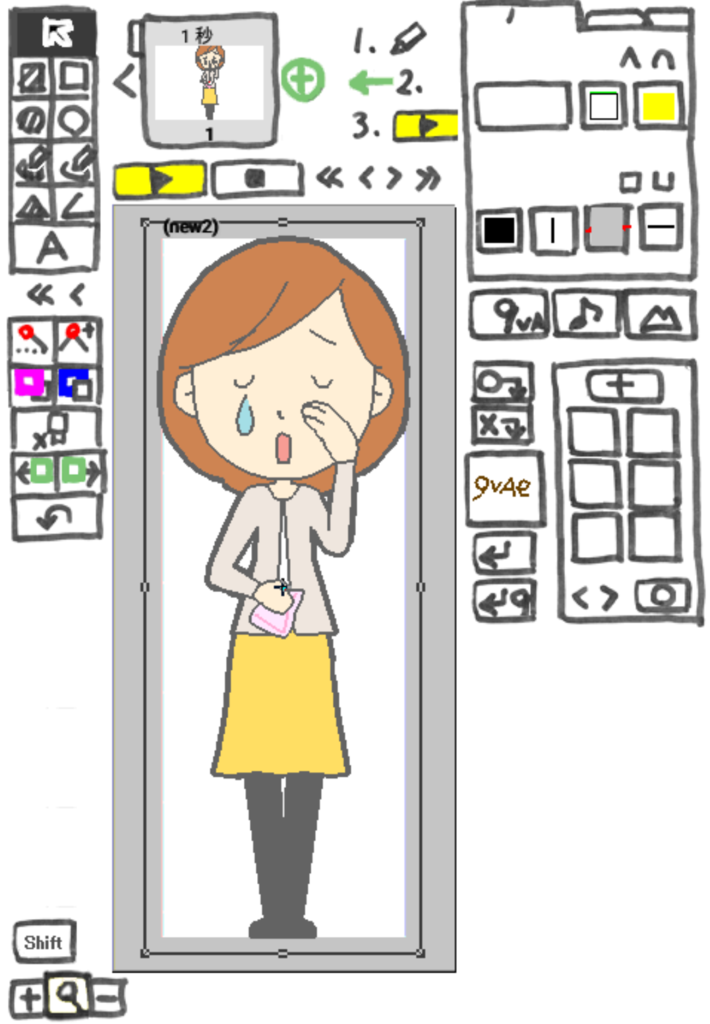
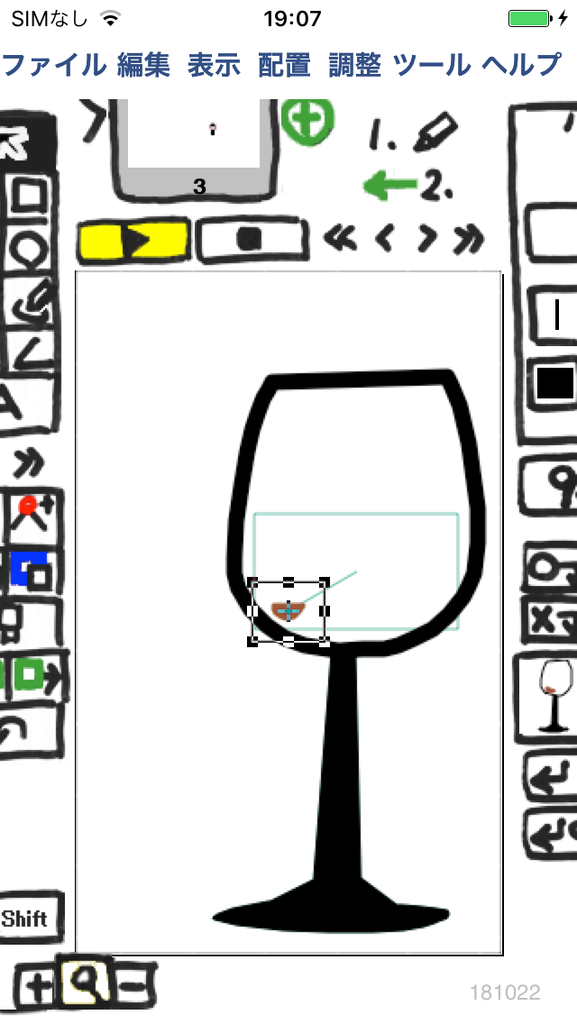
をタッチすると点が表示されます。 の「+」をタッチして拡大し、涙の点を囲んで選びます。パソコンの場合、Ctrlキーを押しながら画面をドラッグすると青い線で囲んで選べます。
の「+」をタッチして拡大し、涙の点を囲んで選びます。パソコンの場合、Ctrlキーを押しながら画面をドラッグすると青い線で囲んで選べます。
 をタッチすると、涙の点だけが表示されます。この方法は便利ですのでぜひ覚えてください。
をタッチすると、涙の点だけが表示されます。この方法は便利ですのでぜひ覚えてください。
 をタッチ。涙以外の顔左手を選びます。下の赤い点が選んだ点です。
をタッチ。涙以外の顔左手を選びます。下の赤い点が選んだ点です。

 で再生してみてください。
で再生してみてください。











 をタッチ。選んだ図形がパレットに登録されます。
をタッチ。選んだ図形がパレットに登録されます。


 をタッチ。これで
をタッチ。これで をタッチ。名前を「reel」とつける。これでアニメキャストになります。
をタッチ。名前を「reel」とつける。これでアニメキャストになります。

 をタッチ。これで「隠す」がリセットされ、全体が見えます。
をタッチ。これで「隠す」がリセットされ、全体が見えます。
 をタッチし重ね順序を調整します。
をタッチし重ね順序を調整します。 をタッチし、下のような凹型多角形を描きます。
をタッチし、下のような凹型多角形を描きます。








 をタッチ。これで背景ページに猪がはいります。
をタッチ。これで背景ページに猪がはいります。





 をタッチ。okをタッチ
をタッチ。okをタッチ

 をクリック。
をクリック。




 で作業がもどせます。「Shift」ボタンをタッチしてから
で作業がもどせます。「Shift」ボタンをタッチしてから が角の点(△)、
が角の点(△)、 が曲線の点(□)です。
が曲線の点(□)です。 の左側のボタンで閉じるようにすれば、「なめらかにする」が使えるようになります。
の左側のボタンで閉じるようにすれば、「なめらかにする」が使えるようになります。
 「なめらかにする」をクリックしてから右にドラッグすれば直線に近づくので台形にします。そのあともう一度「なめらかにする」をクリックし左にドラッグすれば曲線になり、以下のようにきれいになります。
「なめらかにする」をクリックしてから右にドラッグすれば直線に近づくので台形にします。そのあともう一度「なめらかにする」をクリックし左にドラッグすれば曲線になり、以下のようにきれいになります。
 をタッチすれば登録パレットが見えます。)
をタッチすれば登録パレットが見えます。)







 をクリックし倍率をもどし、画面上の太文字「wineglass」をクリック。メニューから「このアニメにもどる」をクリック。ワイングラスに戻ります。プレイボタン
をクリックし倍率をもどし、画面上の太文字「wineglass」をクリック。メニューから「このアニメにもどる」をクリック。ワイングラスに戻ります。プレイボタン





 やページをクリックして1ページに移動
やページをクリックして1ページに移動